A/B Testing Idea #1: Place irresistible and clear CTA buttons
Are you wasting much of your time and effort A/B testing every single idea that pops into your head, yet you're not generating sufficient traffic to your website? Don't worry—we've got you.
We'd like to introduce you to the A/B Testing Ideas learning series, a collection of easy-to-use design tips to A/B test your website pages. This series will include techniques to effectively optimize various elements on your website and boost conversion rates in a short time. These ideas can also give you a strong framework to start your conversion rate optimization and discover what design changes work best for your website. Do Follow the page and post your comments about the content shared in the comment box below.
So, here is our first post in the series: Place irresistible and clear CTA buttons

As we know, the basic intention of any website is to make somebody do something—for example, getting visitors to fill in a form, download a PDF, or purchase an item. And, of course, the best way to make visitors perform these actions is through the simple CTA (call-to-action) buttons placed on your web page, such as "Buy now", "Learn more", or "Sign up" links.
However, at times you might notice that your website is getting a good traffic but the conversions obtained on your CTA are poor. This is exactly when you need to A/B test your CTA buttons. In today’s post, we'll learn a few simple, yet powerful, CTA testing ideas to maximize conversions and recover those lost leads on your site.
So how do you create and test a persuasive CTA?
There are three parts to look at: the text, the position, and the graphical presentation of the CTA on your web page.

As we know, the basic intention of any website is to make somebody do something—for example, getting visitors to fill in a form, download a PDF, or purchase an item. And, of course, the best way to make visitors perform these actions is through the simple CTA (call-to-action) buttons placed on your web page, such as "Buy now", "Learn more", or "Sign up" links.
However, at times you might notice that your website is getting a good traffic but the conversions obtained on your CTA are poor. This is exactly when you need to A/B test your CTA buttons. In today’s post, we'll learn a few simple, yet powerful, CTA testing ideas to maximize conversions and recover those lost leads on your site.
So how do you create and test a persuasive CTA?
There are three parts to look at: the text, the position, and the graphical presentation of the CTA on your web page.
Testing the CTA words
Good CTA copy is more than just text. In general, CTA copy that speaks directly to your visitor outperforms generalized CTA copy. Here are a few points to consider while crafting your CTA copy:
Good CTA copy is more than just text. In general, CTA copy that speaks directly to your visitor outperforms generalized CTA copy. Here are a few points to consider while crafting your CTA copy:
- Decide what action you want your audience to take and describe what will happen next—for example, use text like “Subscribe to our blog " or "Request a product demo" and not "Subscribe" or "Register here." This will tell visitors what to expect by clicking on the CTA.
- Start with action-oriented words in your CTA like "read," "download," "call," and more. This can make your button stand out from the rest of the page content and convince visitors to click it instantly.
- Create a sense of urgency with words like “today,” “now,” or “in the next 24 hours” in your CTAs to garner those extra clicks with less effort.
Focusing on the above tips can help you kindle your audience’s emotion towards your products/services, build a sense of trust in your business, and eventually achieve your website goal.
A few examples of good CTA copy you can test out include:
A few examples of good CTA copy you can test out include:
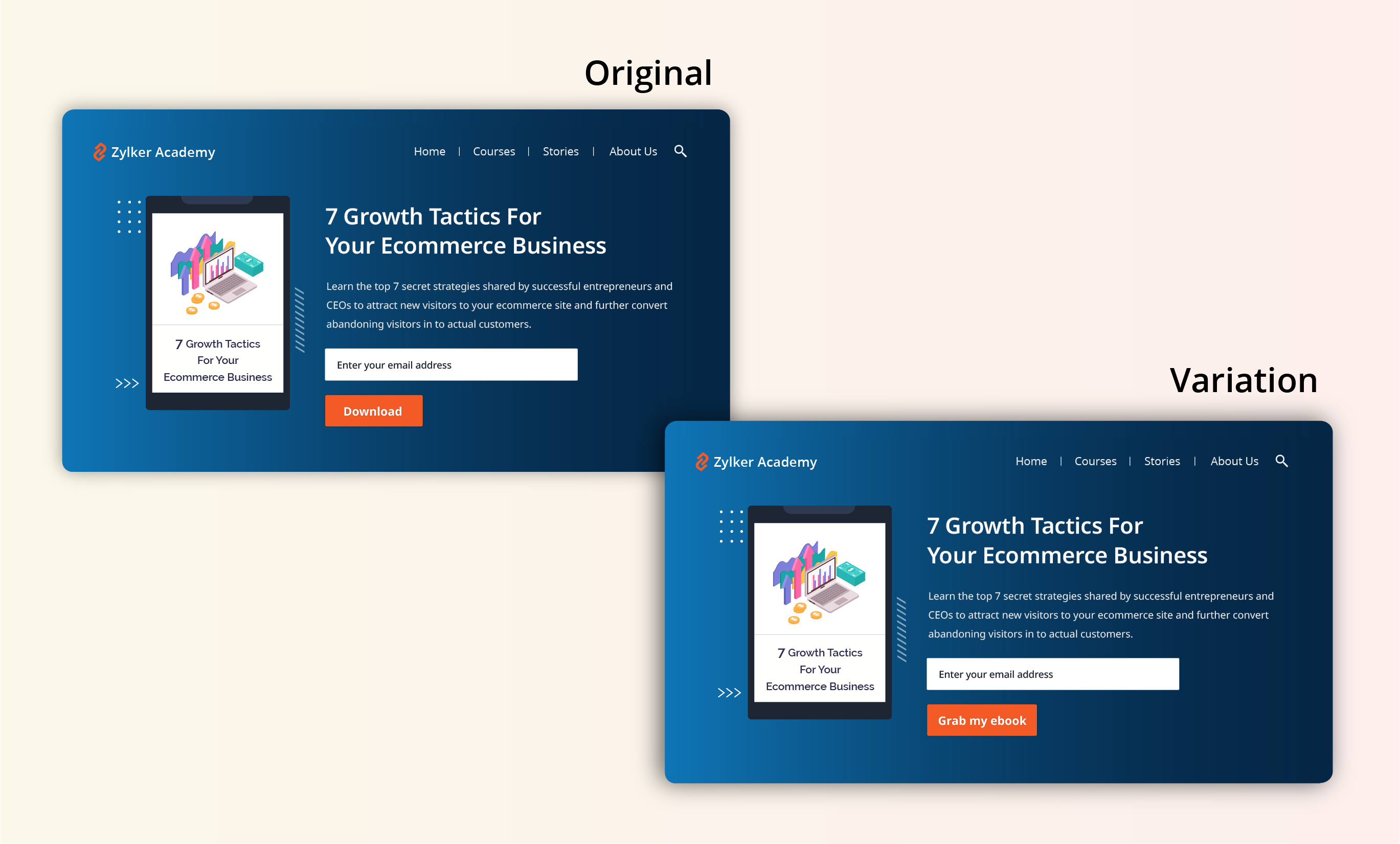
- Using a "Grab my ebook" CTA on the web page instead of a CTA that just instructs visitors to “Download.” This will create a more personal touch and draw interest towards the button.

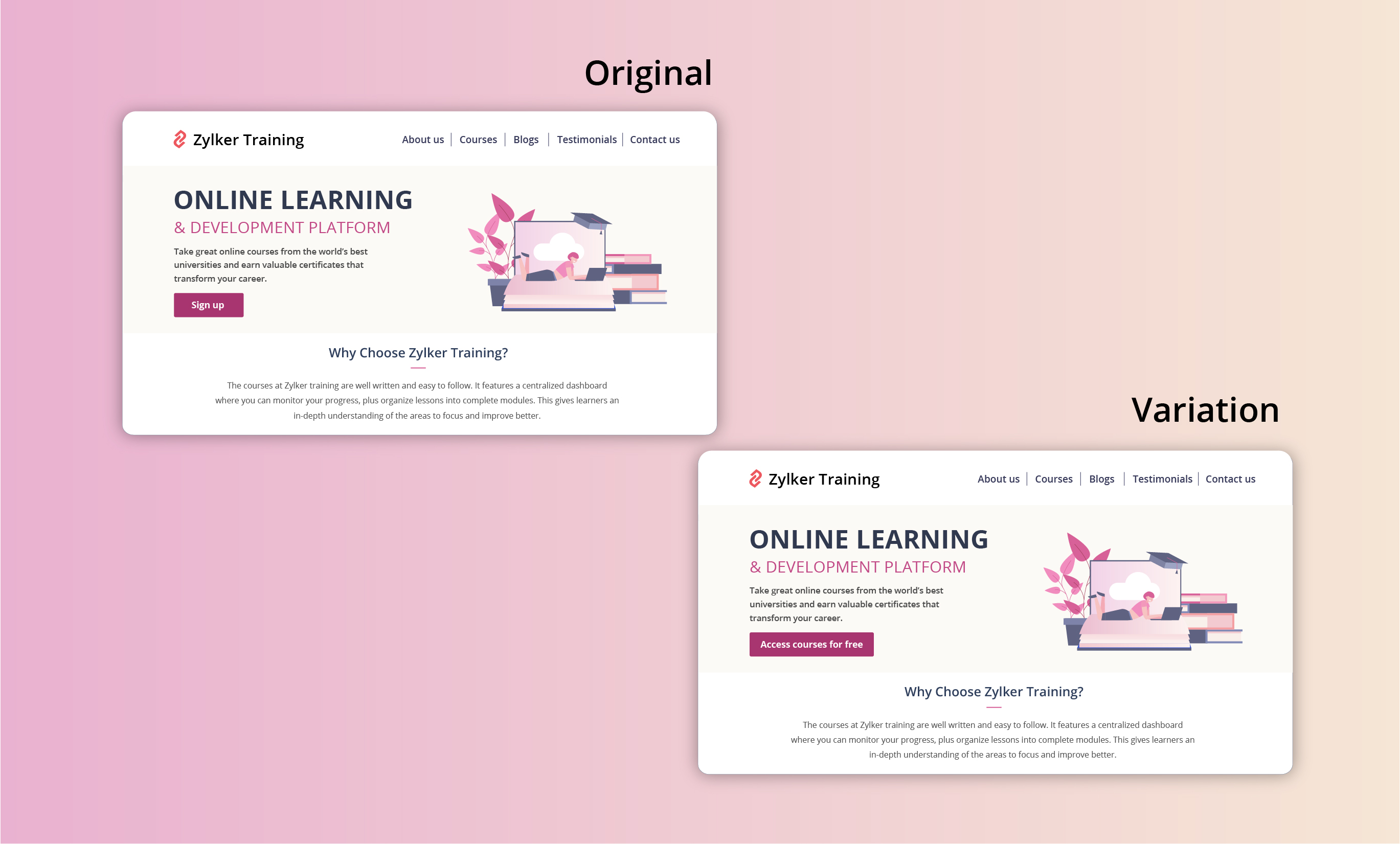
- Using a "Access courses for free" CTA instead of an overused "Sign up" button to build connections and boost sign ups on your newly developed elearning website.

Extra tip: Your CTA buttons should always have a healthy chunk of white space surrounding them. White space helps instantly grab your visitors' attention and adds focus to your button.
Testing the CTA position
Strive to achieve CTA placement that is noticeable but not disruptive to your audience. If you place your CTA button in a spot where your users don’t naturally look, you’re going to lose conversions. There are generally two points to look at while testing CTA position:
- Identify and utilize smart button placement based on your visitors' natural reading flow (top to bottom and left to right or right to left) and behavior on your website. This includes the path users follow on your website to complete a process, the design elements they click on, and the barriers that prevent them from achieving their goal.
Tip: You can use Session Recordings in PageSense to see how and why users are interacting with your CTAs the way they are. - Place the CTA button above or below the average fold of your page depending on the length and complexity of the content. This could also be determined by how far down the page your visitors scroll on an average. However, adding your CTA above the fold is the most common placement choice used on homepage/landing page designs.
Tip: You can set up heatmaps, scroll maps, and attention maps in PageSense to determine whether people are responding to—or even seeing—your CTAs.
A few examples of good CTA placement you can test out include:
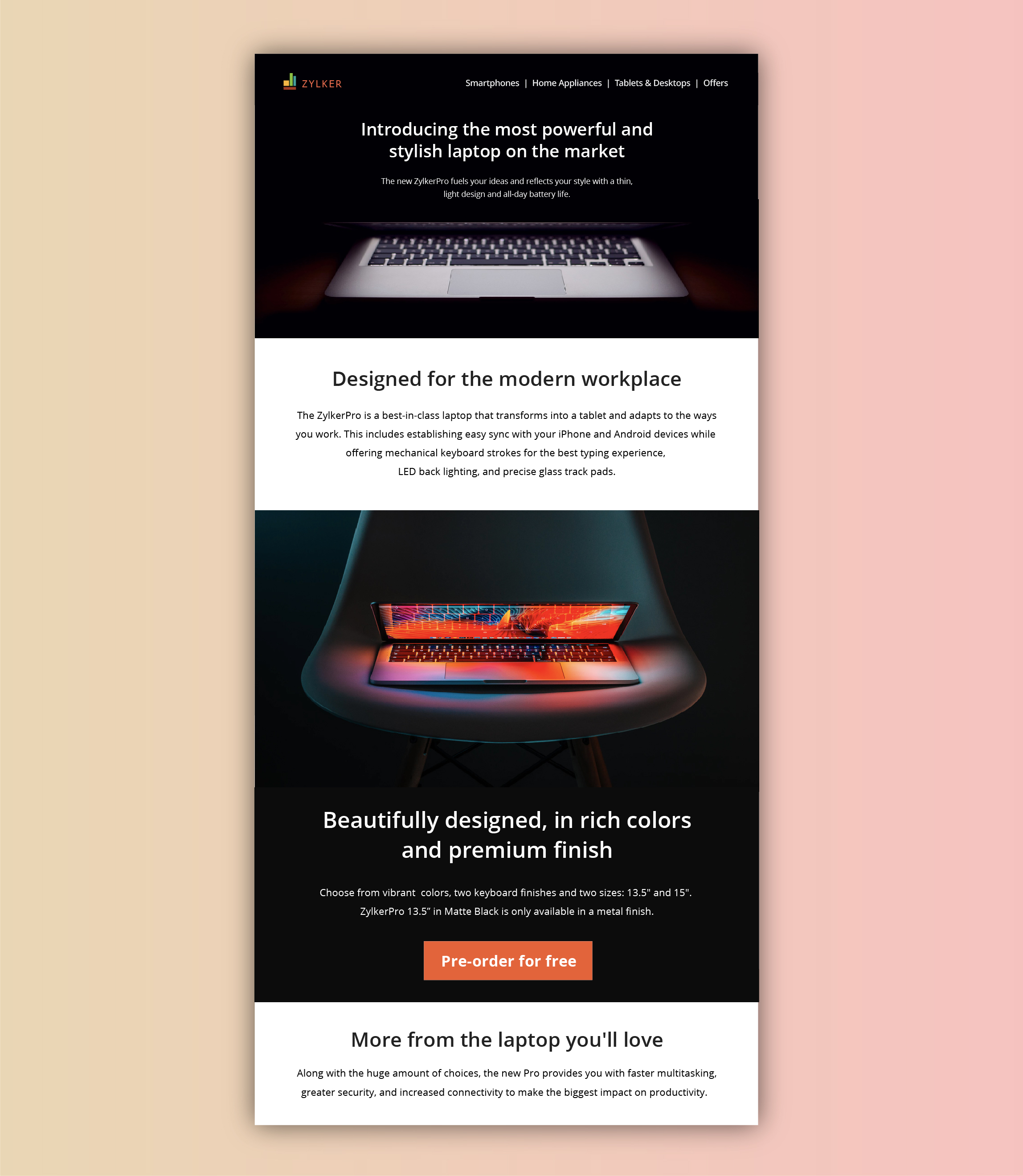
- Showing a glimpse of soon-to-be-released products with feature highlights, and then at the end placing "Pre-order for free" CTA on your digital store. This uses the below-the-fold area of your web page to catch the attention of the visitors first, even before redirecting visitors to the preferred page(s).

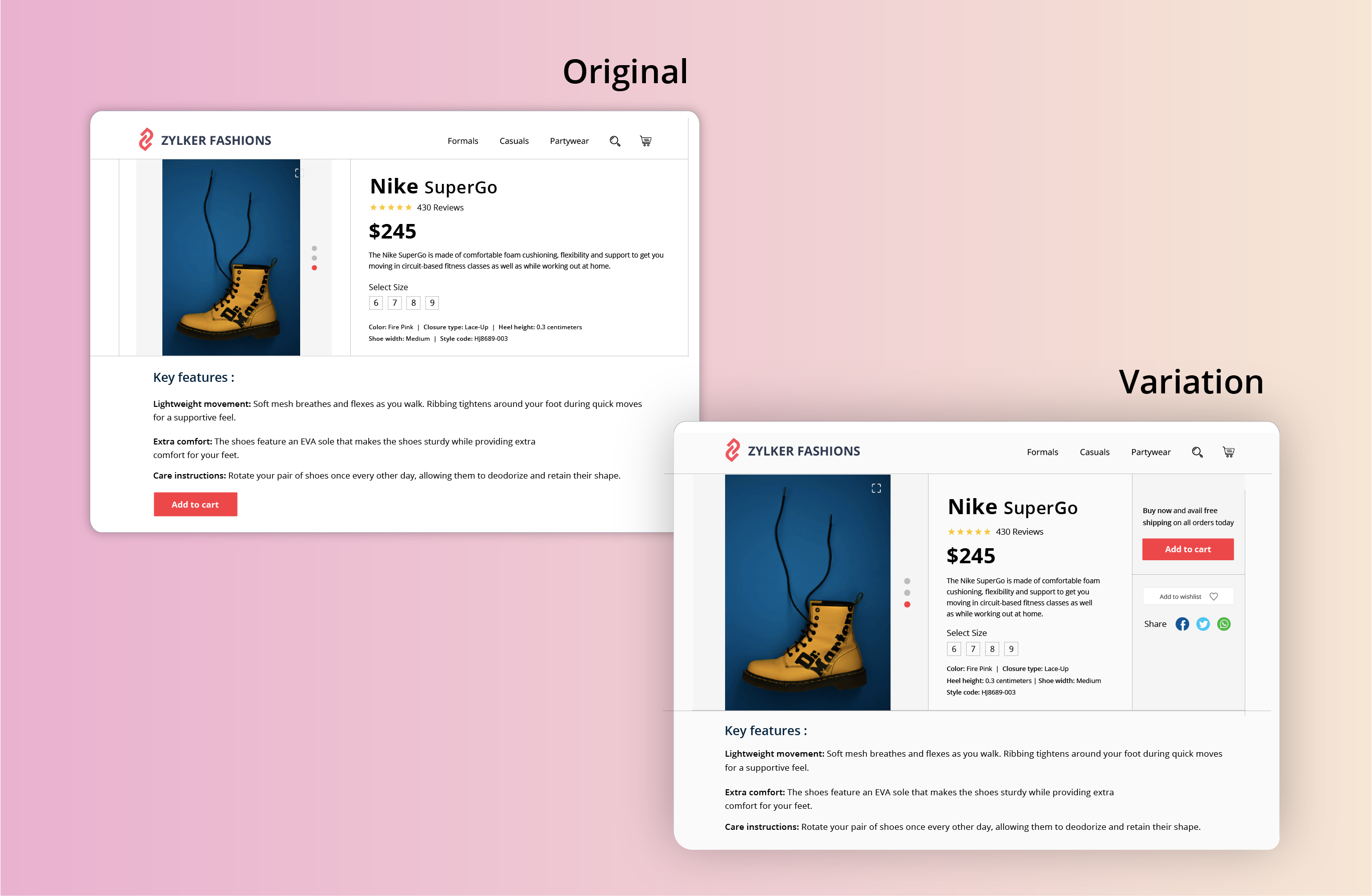
- Adding a “Buy Now” or "Add to Cart" button at the top-right section of the product page where a user would immediately click to buy after viewing your product offers page on the ecommerce site. This type of CTA placement adds visitors to your sales pipeline quickly by canceling extra steps like add to cart and check out.

Testing the CTA appearance
The color and appearance of your CTA button are the most important aspects while testing and optimizing your website. As humans, we always have a greater tendency to stick to information that looks bigger and brighter. Below are some practical tips on designing and testing an appealing CTA button:
- Add a bold, bright, and contrasting background color to CTAs. Give more important CTA buttons a brighter color and the less important functions a lighter color or simple text links.
- Have your CTA appear more clickable. This could be done by adding some visual effects such as a slight gradient or a small shadow to create that real push-button effect. However, if you think none of the effects will suit the chosen style of your website, add emphasis by applying rounded edges to the button.
- Size of the button is another crucial factor in designing an effective CTA button. Larger CTAs have a higher chance of being noticed and clicked by readers. It’s also common to arrange UI components according to their importance.
A few examples of good CTA appearance you can test out include:
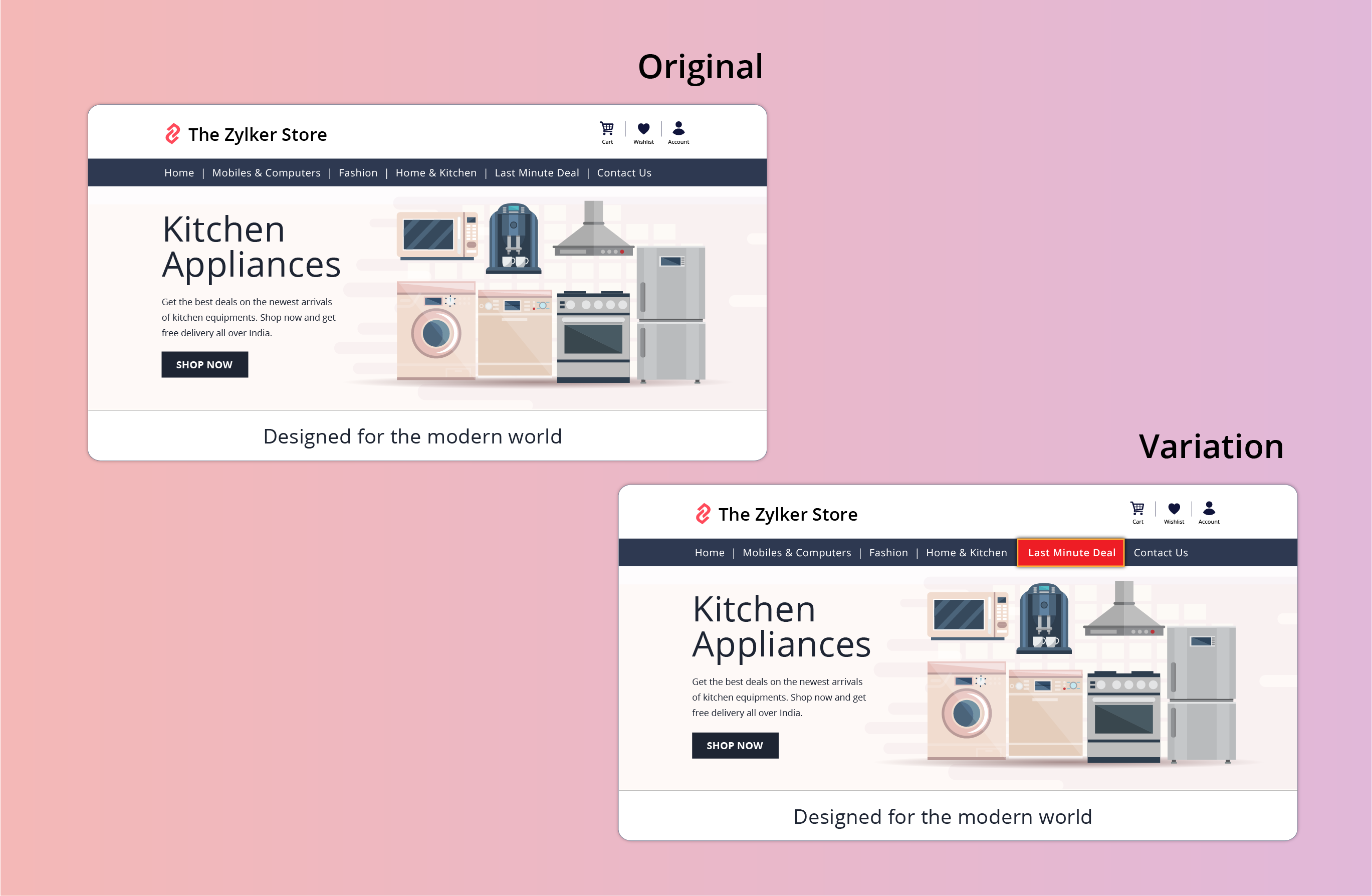
- Adding an attractive 3D or shadow effect to the "last minute deal" CTA button on your ecommerce site. This effect can spotlight the CTA, making it bright and prominent in comparison to other features like wish lists, view cart, or check out buttons.

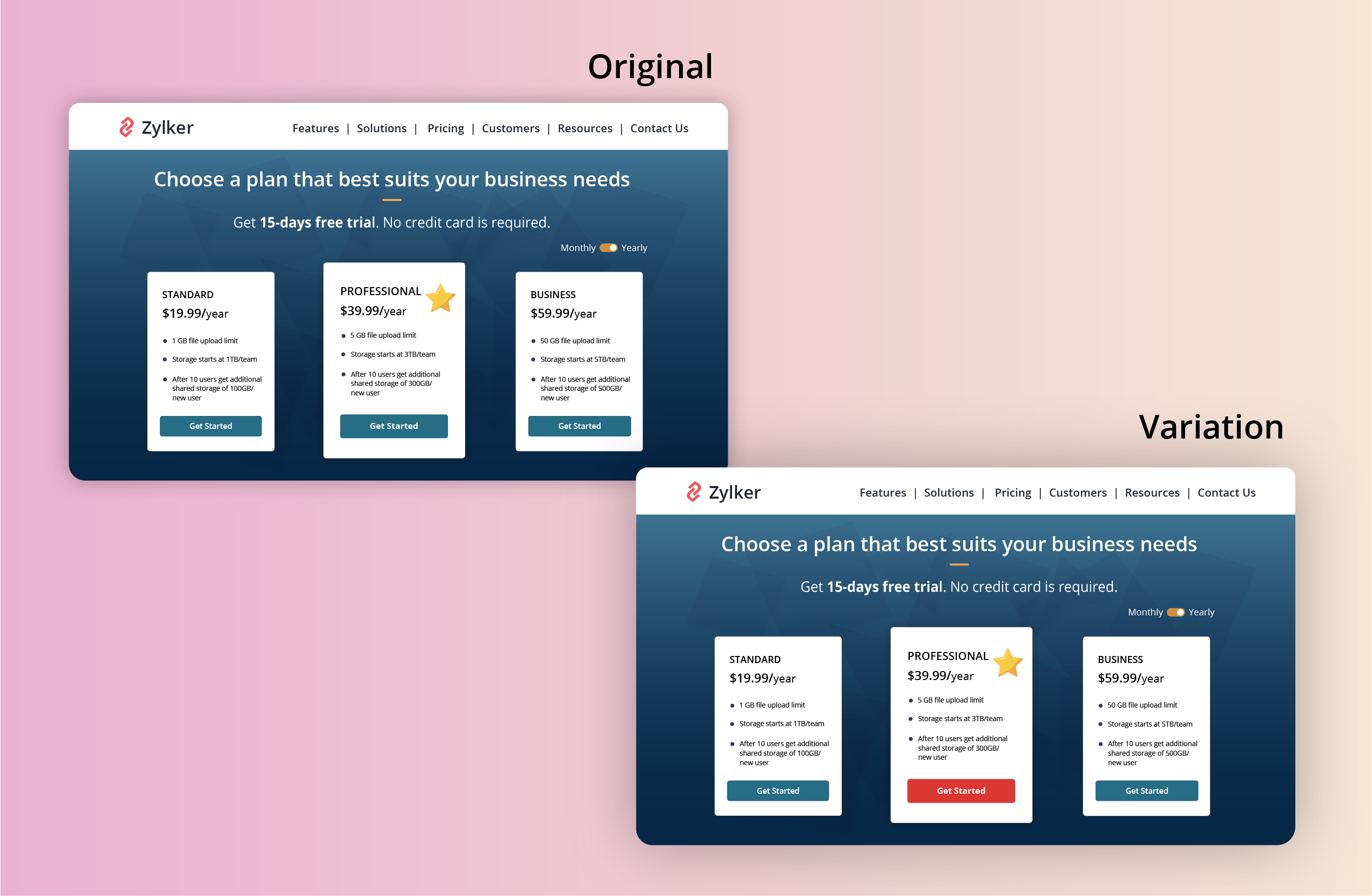
- Applying a bright color to the most recommended plan on your pricing page that you think will be a good fit for the majority of visitors. This might help highlight the best features in your product and avoid confusing buyers.

Found this useful? We would love to know what you think about this post. And, do you have any favorite A/B testing tricks or preferred approaches that you experiment on your website CTAs? Let us know in the comments below!
Happy testing. Happy converting!
Happy testing. Happy converting!
Topic Participants
Balarohini Paulraj
Sticky Posts
[Live Webinar] How to maximize your conversions using existing website traffic
Hello all, Did you know that on an average only 0.1% of your traffic converts? The rest are either heading towards your competitors or dropping off without being able to find what they came for. When you want to increase your conversions, it's naturalA/B Testing Idea #2: Make your headlines sound super cool.
Hello everyone, We're back with our second post in the CRO testing idea series. If you missed the first post, please check it out here: "Place irresistible and clear CTAs." In today's post, we'll look at how to effectively A/B test your headline content.A/B Testing Idea #1: Place irresistible and clear CTA buttons
Are you wasting much of your time and effort A/B testing every single idea that pops into your head, yet you're not generating sufficient traffic to your website? Don't worry—we've got you. We'd like to introduce you to the A/B Testing Ideas learningDid you know?#3: How to target and run your experiment based on custom audience segments in PageSense
Whatever kind of online business you're running, defining your target audience is the key factor to delivering relevant messages and further positioning your brand in the industry. Most marketing efforts revolve around this basic strategy of segmentingDid you know?#2: How to filter your report by custom date range in PageSense
Do you want to quickly view your experiment analysis or responses over different time periods? Want to effortlessly compare the performance of your website by specific weeks, months, or years? Also, see whether your new marketing strategies or efforts
Recent Topics
Service op locatie organiseren met Zoho FSM: waar lopen organisaties tegenaan?
Bij organisaties met service teams op locatie merken we vaak dat de complexiteit niet zozeer in de planning zelf zit, maar in wat er rond die planning gebeurt. Denk aan opvolging na interventies, consistente servicerapporten, en het bijhouden van installatiesIntroducing Assemblies and Kits in Zoho Inventory
Hello customers, We’re excited to share a major revamp to Zoho Inventory that brings both clarity and flexibility to your inventory management experience! Presenting Assemblies and Kits We’re thrilled to introduce Assemblies and Kits, which replaces theDoes the ability exist to make tax on the customer profile mandatory?
I am reaching out to inquire about the possibility of making the "Customer Tax" field mandatory when creating a new customer in Zoho. We want to ensure that all customers have their tax information recorded to maintain compliance with our internal processes.email association with CRM
Why is it 2024 (almost 2025) and Zoho has not figured out how to integrate email with CRM? It is so inconsistent at associating emails within CRM. I am an attorney. I have clients and work with other attorneys. Attorney John Doe is associated with multipleFix the speed
It takes ages to load on every step even though my dataset is quite small.Credit Note for Shipped and Fatoora pushed invoices
We have shipped a Sales Order and created an Invoice. The Invoice is also pushed to Fatoora Now we need to create a credit note for the invoice When we try it, it says we need to create a Sales Return in the Zoho Books, we have already created a SalesFSM - Timesheet entires for Internal Work
Hi FSM Team, Several of my clients have asked how they can manage internal timesheets within Zoho FSM. Since their technicians already spend most of their day working in FSM, it would be ideal if they could log all working hours directly in the FSM app.Add a way of clearing fields values in Flow actions
It would be great if there was an option to set a field as Null when creating flows. I had an instance today where I just wanted to clear a long integer field in the CRM based on an action in Projects but I had to write a custom function. It would beRole Management
I am creating an analytics dashboard for a company that will be utilized by its various departments such as Finance, Marketing, and HR. My goal is to design the dashboard with separate tabs for each department. Additionally, I plan to implement role-basedHighlight a candidate who is "off limits"
Hello: Is there a way to highlight a candidate who is "off limits"? I would like to have the ability to make certain candidate and / or Client records highlighted in RED or something like that. This would be used for example when we may have placed a candidate somewhere and we want everyone in our company to quickly and easily see that they are off limits. The same would apply when we want to put a client or former client off limits so no one recruits out of there. How can this be done? Cheers,Announcing new features in Trident for Windows (v.1.37.5.0)
Hello Community! Trident for Windows just received a major update, with a range of capabilities that strengthen email security and enhance communication. This update focuses on making your mailbox safer and your overall email experience more reliable.Early Payment Discount customize Text
Hi, I’m currently using Zoho Books and am trying to customize the standard “Early Payment Discount” message that appears in the PDF invoice template. I’ve reviewed the documentation here: https://www.zoho.com/books/help/invoice/early-payment-discount.htmlDeprecation of SMS-based multi-factor authentication (MFA) mode
Overview of SMS-based OTP MFA mode The SMS-based OTP MFA method involves the delivery of a one-time password to a user's mobile phone via SMS. The user receives the OTP on their mobile phone and enters it to sign into their account. SMS-based OTPs offerZoho Sheet - Desktop App or Offline
Since Zoho Docs is now available as a desktop app and offline, when is a realistic ETA for Sheet to have the same functionality?I am surprised this was not laucned at the same time as Docs.DKIM Now Mandatory - Changes to Zoho Forms Email Policies
Hello Zoho Forms Users, This post is to inform you about an important update regarding the authentication of all email domains in your Zoho Forms account. This year, we are doubling down on our commitment to deliver a secure, seamless, and empoweringCall description in notes
When completing a call, we type in the result of the call in the description. However, that does not show up under the notes history on the contact. We want to be able to see all the calls that have taken place for a contact wihtout having to go intoEmail Address for Contact not Populating
When I click "Send Mail" from a Contact's page, their email address does not auto populate the "To" field. How do I make this happen?New in CRM: Dynamic filters for lookup fields
Last modified on Oct 28, 2024: This feature was initially available only through Early Access upon request. It is now available to all users across all data centers, except for the IN DC. Users in the IN DC can temporarily request access using this formWhy hybrid project management might be the best fit for you?
Project management techniques are designed to equip teams with proven methods for easy and efficient project execution. While management teams may have apprehensions about adopting the hybrid method of project management, we’ve compiled the top reasonsAllow all Company Users to view all projects, but only owner/admins can change projects
I was wondering if there was a permission setting I could adjust to allow all our company users to see all projects created. Then, only the project owners and admins with the change permission. ThanksFail to send Email by deluge
Hi, today I gonna update some email include details in deluge, while this msg pops up and restrict me to save but my rules has run for one year. can you tell me how to use one of our admin account or super admin account to send the email? I tried to updateSeeking help to be able to search on all custom functions that are defined
Hello I have a lot of custom functions defined (around 200) and i would like to search some specific strings in the content of those. Is there a way to accomplish that? If not, is there a way to download all existing custom functions in some files locallyTotals for Sales Tax Report
On the sales tax report, the column totals aren't shown for any column other than Total Tax. I can't think of a good reason that they shouldn't be included for the other columns, as well. It would help me with my returns, for sure. It seems ludicrousAdd Bulk Section / Grid Layout Duplicate Feature in Zoho Forms Builder
Currently in Zoho Forms, users can only duplicate individual fields. There is no option to duplicate an entire section or two-column/grid layout with all internal fields. This becomes inefficient when building structured forms such as Family Details,Leistungsdatum in Rechnungen (Zoho Books)
Hallo, ist es irgendwie möglich den Leistungszeitraum in der Rechnung aufzuführen? Beste Grüße AleksZoho Trident Windows - Streams Not Visible
Namaste We’re having an issue with Streams not being visible in Trident (Windows), which is important for us as we share many emails internally. It appears that the feature to show Streams above the Inbox folder, as seen in the default mailbox view, isSales IQ Chat Widget is Only Displaying Last Name
Can anyone suggest why the widget is only displaying "last name"?! We have the latest version of the wordpress plugin installed. Thanks Thanks!Shopify - Item sync from Zoho Inventory
Hi team, We’ve connected Shopify with Zoho Inventory. We want that when an item is created in Zoho Inventory, it must create a product in Shopify. But currently, new items created in Zoho Inventory are not getting created in Shopify even after clickingBulk upload image option in Zoho Commerce
I dont know if I am not looking into it properly but is there no option to bulk upload images along with the products? Like after you upload the products, I will have to upload images one by one again? Can someone help me out here? And what should I enterIs it possible to setup bin locations WITHOUT mandating batch tracking?
Hi fellow zoho users, I'm wondering if anyone else has a similar issue to me? I only have some products batch tracked (items with shelf life expiry dates) but I am trying to setup bin locations for my entire inventory so we can do stock counting easier.Kill zoho meeting
Saying the quiet part out loud. Can zoho please just give up on the idea that they can make a meeting platform and just make our workplace licenses cheaper when you remove it so people can switch to zoom or teams. Tired of the excuses, you guys cant makeUtilisation de Zoho en conformité avec l’article 286 du Code général des impôts (CGI)
Cher(e) client(e), Conformément à l’article 286 du Code général des impôts (CGI) impose aux entreprises assujetties à la TVA d’utiliser des systèmes de caisse ou de gestion commerciale certifiés lorsqu’elles enregistrent des ventes à des particuliers.Unable to Create Task as a Support Administrator
Hello! I want to ask for help regarding creating tasks within the tickets. I am by default the Support Admin. I should be able to create tasks or activities right? But there's a prompt that I need to contact the Administrator. See photos for reference.Introducing Forms in Zoho Sheet
We hereby bring you the power of forms in Zoho Sheet. Now, build and create your own customized forms using Zoho Sheet. Be it compiling a questionnaire or rolling out a survey, Zoho Sheet can do it all for you. Forms is an excellent feature that helps you collect information in the simplest of ways and having it in Zoho Sheet takes it a notch higher. Build Simple yet Powerful forms Building forms using Zoho Sheet is fairly simple. The exclusive 'Form' tab lets you create one quickly. Whether youLayout one survey question in a time & redirect next Page based on previous response
I have doubt while, I am scripting survey on the Zoho where I redirecting to next page based on my previous response but didn’t get success on this. Please help me on this and tell me how I layout one survey questions in a time when I submit responseZoho Bookings form pre-filled with Zoho Forms in
Hi, I've got a contact page on my website and I'd like to have the option to book an appointment (redirected to zoho bookings page) after an option is submitted on the contact form. how would I go about doing this? thanksSupport “Other” Option with Free Text in Dropdown Fields
Hello Zoho Bookings Team, Greetings, We would like to request an enhancement to the registration form fields in Zoho Bookings, specifically for dropdown fields. Current Limitation: At the moment, dropdown fields do not support an “Other” option that allowsSending automated messages that appear in the ticket's conversation thread
Good morning, esteemed Zoho Desk community, warm greetings Today I am here to raise the following problem, seeking a solution that I can implement: I need to implement an automation that allows me to send reminder messages to customers when I am waitingIntroducing parent-child ticketing in Zoho Desk [Early access]
Hello Zoho Desk users! We have introduced the parent-child ticketing system to help customer service teams ensure efficient resolution of issues involving multiple, related tickets. You can now combine repetitive and interconnected tickets into parent-childPlease verify my account
Hi, We have just launched our website and received media coverage in our country. Hundreds of users are signing up for our platform every day. We would like to send them a welcome email, but we are unable to do so because our ZeptoMail account has notNext Page