Building extensions #6: Custom user interfaces with Widgets
Welcome to our post on Widgets for Zoho Projects!
In our last post, we explored the significance of the connections feature, showed how to use it, and provided an example use case. In this article, we'll look at the importance of widgets, another feature available in Zoho Projects.
Importance of widgets
Widgets are graphical user interface components that enable you to customize the user interface to provide users with easy data access and the flexibility to perform data operations. Zoho Projects offers widget support in multiple locations to enable users to further customize the UI in the location that most suits their needs.
When and where can widgets be used?
Widgets can be used for multiple purposes, some of which include:
➤ Collect and organize data from multiple sources before presenting it to the end user in a customized style.➤ Display data to end users to allow them to make an input decision, then use that input data to carry out business processes.
You can also load and utilize widgets in multiple locations in Zoho Projects based on your business needs.
Configuring widgets in plugin-manifest.json
To include a widget in an extension, it must be configured in the plugin-manifest.json file. As we explained in an earlier post, the plugin-manifest.json file includes a sample widget named "Projects Extension" in the task details tab by default.
However, as part of an extension, you can add multiple widgets at various locations. In order to include a widget, you need to provide values for the below three keys:
- name - The name of the widget.
- location - The location in which the widget must be loaded. You may find the value to be used for each specific place in the widget locations document.
- url - The path to the HTML file containing the widget UI that must be rendered.

Depending on the functionality of your extension, you can configure as many widgets as you want in your plugin-manifest.json in this manner.
Support for Widgets in Zoho Projects - JS SDKs
Zoho Projects offers JS SDKs that allow widget code to interact with the extension. In order for the javascript widget code to communicate with the extension, Zoho Projects provides JS SDKs support for multiple functionality. Some example functionalities include:
- Initializing the extension
- Fetching current user details
- Getting details of portal, task, and much more
- Setting details for tasks, issues, projects, and so on
- Invoking connections inside the extension
Prerequisite for using the JS SDKs
- In order to use the JS SDK methods as part of the extension, the following CDN URL must be included in the javascript widget code: https://js.zohocdn.com/projects/js/client_sdk.min.js
- If you want to use the Zoho Projects style, include the following link in your code: https://css.zohocdn.com/projects/styles/zps-extn/client_sdk.css
Note: It is important to invoke the init method in order to initialize the extension and utilize the other JS SDKs. All other JS SDK methods can be used only once the init method is invoked.
A few use case examples
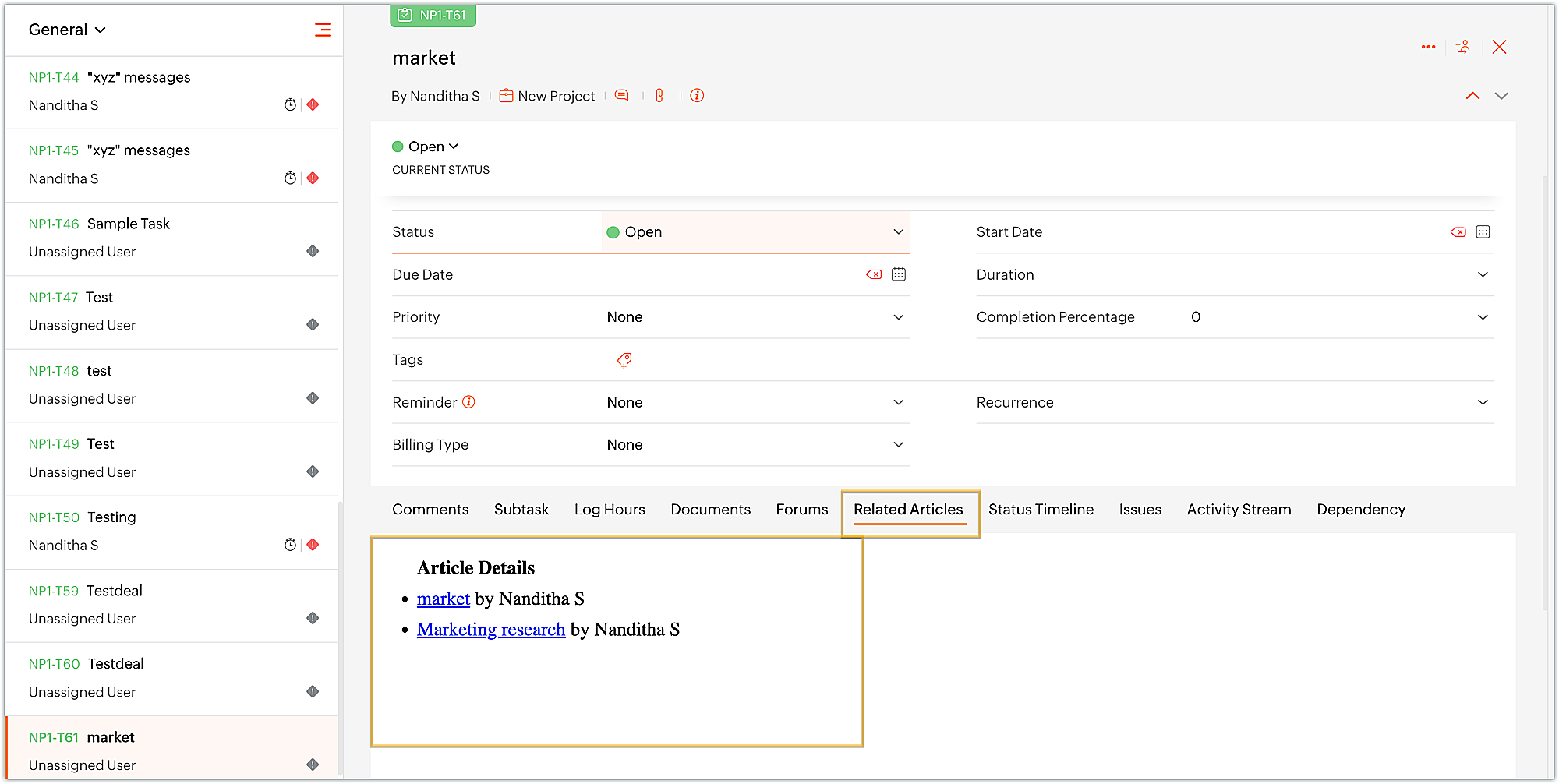
- Streamlining Zoho Projects developers' work by displaying Zoho Desk articles related to the task's subject as a tab on the task details page. This allows them to find any existing references related to the task at hand that they can refer to and get a head start on the work.

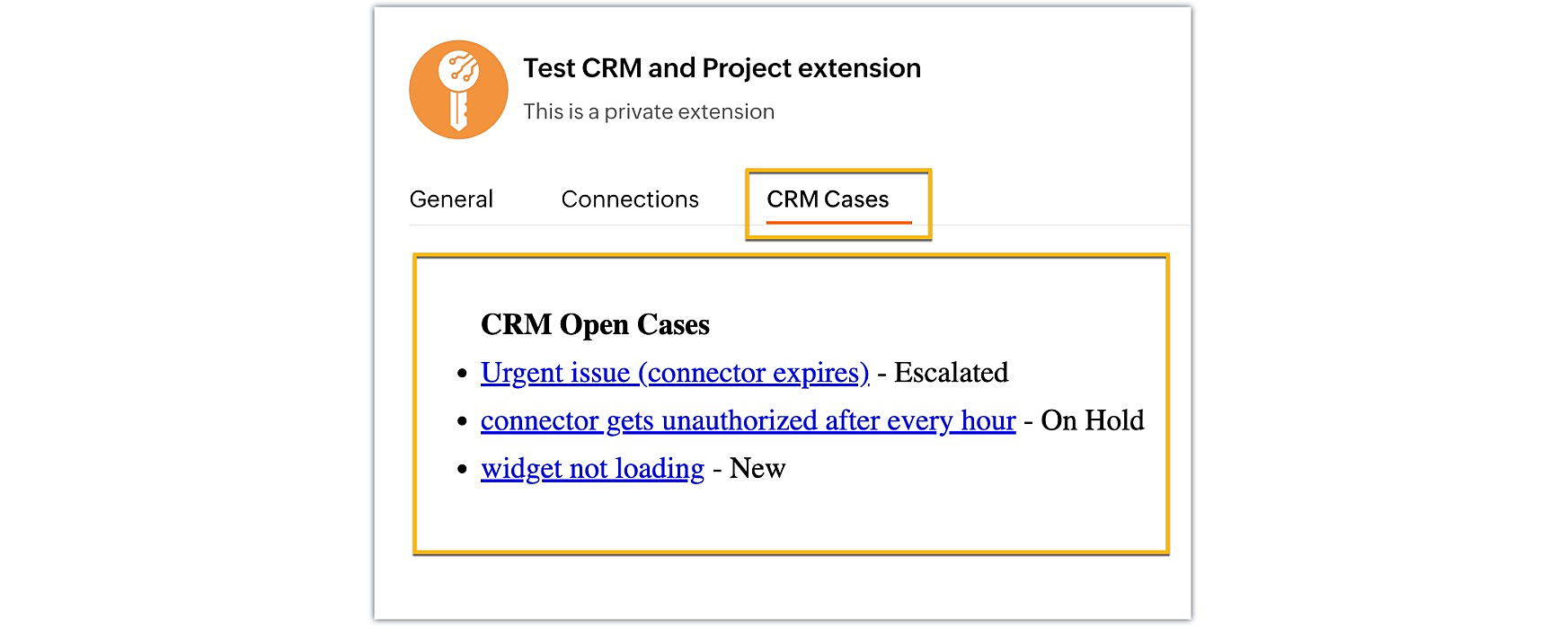
- Managing your Zoho CRM open cases from within Zoho Projects to efficiently track and prioritize the cases based on their status.

- Uploading and associating files with ease to a third-party file management service, such as Sharepoint or Dropbox, right from Zoho Projects. Similarly, having access to and managing third-party files within the Zoho Projects module of your choice. These synchronized data exchanges between applications help you stay organized and save time.
- Managing your company's expenses and project budgets by collaborating with Zoho Books to allocate funds and generate invoices for each project. As a result, you can easily create estimates, invoices, and deliver the generated bills to the project client while maintaining all of your finances in one place.
These are just some of the examples of what widgets can be used for. Widgets provide you more control and flexibility over the UI design and help in simplifying the user experience.
We hope you found this information useful. Keep following this space as we will explore more such sample business solutions along with their implementation in our upcoming posts!

SEE ALSO:
Topic Participants
Nanditha Somasundaram Somasundaram
Sticky Posts
Building extensions #10: Fetch customized user inputs, store them globally at the app level, and access them across entities
This data storage concept enables you to store data related to your extension for both entity properties and extension properties. In our previous piece, we looked at how to store data for entities using entity properties. In this post, we'll look atBuilding extensions #9: Store, retrieve, and access entity-specific data in widgets using data storage
Data storage - Overview Storing data related to the extension you are working on is essential. It can be saved as key-value pairs for an entity or extension, known as entity and extension properties, respectively. Data can be saved for the following entitiesBuilding extensions #7: Create custom widgets for a simplified end-user experience
Discover the benefits of using widgets! We explored the significance of widgets, prerequisites, and the availability of JS SDK methods as part of our previous post. In this post, let's go over a detailed example of using widgets along with certain ZohoBuilding extensions #6: Custom user interfaces with Widgets
Welcome to our post on Widgets for Zoho Projects! In our last post, we explored the significance of the connections feature, showed how to use it, and provided an example use case. In this article, we'll look at the importance of widgets, another featureBuilding extensions #5: Integrating applications with Zoho Projects through Connections
In our last post, we discussed the essential features that a Zoho Projects extension can provide. Starting with this post andin every subsequent post going forward, we'll go through each of those features in depth, one by one, with an example use case.
Recent Topics
Filter contacts based on selected category in Zoho Desk ticket
Hello community, I’m setting up the Tickets module in Zoho Desk and I need help implementing the following: When a category is selected in a ticket, I want the Contact field to be filtered so that it only displays contacts that are related to that category.Mapping a new Ticket in Zoho Desk to an Account or Deal in Zoho CRM manually
Is there any way for me to map an existing ticket in Zoho desk to an account or Deal within Zoho CRM? Sometimes people use different email to put in a ticket than the one that we have in the CRM, but it's still the same person. We would like to be ableIntroducing Multi-Asset Support in Work Orders, Estimates, and Service Appointments
We’re excited to announce a highly requested enhancement in Zoho FSM — you can now associate multiple assets with Work Orders, Estimates, and Service Appointments. This update brings more clarity, flexibility, and control to your field service operations,Assign Income to Project Without Invoice
Hello, Fairly new user here so apologies if there is a really obvious solution here that I am just missing... I have hundreds of small deposits into a bank account that I want to assign to a project but do not want to have to create an invoice every timeTracking Non-Inventory Items
We have several business locations and currently use zoho inventory to track retail items (sales and purchase orders). We were hoping to use zoho inventory to track our non-inventory items as well (toilet paper, paper towels, etc). I understand that weProfile Page View Customization
I need to change the fields, sections from the profile view of an emplyoyee.Zoho Desk Android app update: Filter, Sort and Saved filters Enhancements
Hello everyone! We are excited to introduce the below features on the Android version Zoho Desk mobile app: 1. Filter & Sort support has been introduced for the Contacts and Accounts modules. 2. Sort options is now available in Custom Modules as well.Zoho CRM Meetings Module Issues
We have a use-case that is very common in today's world, but won't work in Zoho CRM. We have an SDR (Sales Development Rep) who makes many calls per day to Leads and Contacts, and schedules meetings for our primary Sales Reps. He does this by loggingHow to filter Packages in zoho inventory api
Hi Team, I want to perform some tasks in a schedular on the packages which are in "Shipped" state. I tried to use filter_by in my api call but in return I get response as {"code":-1,"message":"Given filter is not configured"} My Api request is as followsAccessing shared mailboxes through Trident (Windows)
Hi, I have a created a couple of shared mailboxes. The mailboxes are showing up on the browser based Zoho workplace, but I cannot seem to figure out how to access my shared inboxes through Trident (Windows). Am I missing something or is this feature notCan I re-send the Customer Satisfaction Survey after a ticket closure?
Hello, Some customers does not answer the survey right after closure, is it possible to re-send after a few days or weeks? Best Regards!Feature Request: Ability to set Default Custom Filters and apply them via URL/Deluge
I've discovered a significant gap in how Zoho Creator handles Custom Filters for reports, and I'm hoping the Zoho team can address this in a future update. This limitation has been raised before and continues to be requested, but remains unresolved. TheClosing the Loop: Why Lookup Asymmetry is Harming Data Integrity in Creator
TL;DR: Lookup fields allow users to add new related records inline via the "+" icon, but there's no equivalent ability to edit an existing related record without navigating away and losing form context. Adding a native "Edit" icon—with automatic UserSyncing with Google calendar, Tasks and Events
Is it possible to sync Zoho CRM calendar, task and events with Google Calendar's tasks and events. With the increasing adoption by many major tool suppliers to sync seamlessly with Google's offerings (for instance I use the excellent Any.do task planningfiltering lookup field options based on information in another module.
In our CRM system. We have the standard Accounts and Deals modules. We would like to introduce the ability to classify Accounts by Sector. Our desired functionality is to have a global list of all sectors that an Account can select, with the ability toReally want the field "Company" in the activities module!
Hi team! Something we are really missing is able to see the field Company when working in the activities module. We have a lot of tasks and need to see what company it's related to. It's really annoying to not be able to see it.🙈 Thx!Cliq iOS can't see shared screen
Hello, I had this morning a video call with a colleague. She is using Cliq Desktop MacOS and wanted to share her screen with me. I'm on iPad. I noticed, while she shared her screen, I could only see her video, but not the shared screen... Does Cliq iOS is able to display shared screen, or is it somewhere else to be found ? RegardsService op locatie organiseren met Zoho FSM: waar lopen organisaties tegenaan?
Bij organisaties met service teams op locatie merken we vaak dat de complexiteit niet zozeer in de planning zelf zit, maar in wat er rond die planning gebeurt. Denk aan opvolging na interventies, consistente servicerapporten, en het bijhouden van installatiesWorkflow Down/Bug
We have a workflow that sends an email to one of our internal departments 10 minutes after a record is created in a custom module. The workflow actually works correctly. However, we have now noticed that on January 8, between 3:55 p.m. and 4:33 p.m.,Introducing Assemblies and Kits in Zoho Inventory
Hello customers, We’re excited to share a major revamp to Zoho Inventory that brings both clarity and flexibility to your inventory management experience! Presenting Assemblies and Kits We’re thrilled to introduce Assemblies and Kits, which replaces theAutomate pushing Zoho CRM backups into Zoho WorkDrive
Through our Zoho One subscription we have both Zoho CRM and Zoho WorkDrive. We have regular backups setup in Zoho CRM. Once the backup is created, we are notified. Since we want to keep these backups for more than 7 days, we manually download them. TheyDoes the ability exist to make tax on the customer profile mandatory?
I am reaching out to inquire about the possibility of making the "Customer Tax" field mandatory when creating a new customer in Zoho. We want to ensure that all customers have their tax information recorded to maintain compliance with our internal processes.CRM gets location smart with the all new Map View: visualize records, locate records within any radius, and more
Hello all, We've introduced a new way to work with location data in Zoho CRM: the Map View. Instead of scrolling through endless lists, your records now appear as pins on a map. Built on top of the all-new address field and powered by Mappls (MapMyIndia),How to apply customized Zoho Crm Home Page to all users?
I have tried to study manuals and play with Zoho CRM but haven't found a way how to apply customized Zoho CRM Home Page as a (default) home page for other CRM users.. How that can be done, if possible? - kipi Moderation Update: Currently, each user hasSend Whatsapp with API including custom placeholders
Is is possible to initiate a session on whatsapp IM channel with a template that includes params (placeholders) that are passed on the API call? This is very usefull to send a Utility message for a transactional notification including an order numberIMAP mail after specify date
Hi My customer's mail server is on premise and mail storage is very huge. So It never finish sync. and finally stop sync. Cloud CRM have a option like zoho mail sync mail after some date.email association with CRM
Why is it 2024 (almost 2025) and Zoho has not figured out how to integrate email with CRM? It is so inconsistent at associating emails within CRM. I am an attorney. I have clients and work with other attorneys. Attorney John Doe is associated with multipleFix the speed
It takes ages to load on every step even though my dataset is quite small.Credit Note for Shipped and Fatoora pushed invoices
We have shipped a Sales Order and created an Invoice. The Invoice is also pushed to Fatoora Now we need to create a credit note for the invoice When we try it, it says we need to create a Sales Return in the Zoho Books, we have already created a SalesWhatsapp Connection Status still "Pending" after migration
Hello, I migrated my WhatsApp API to Zoho from another provider a day ago. So far the connection status is still “Pending”. There is a problem? How long does it usually take?FSM - Timesheet entires for Internal Work
Hi FSM Team, Several of my clients have asked how they can manage internal timesheets within Zoho FSM. Since their technicians already spend most of their day working in FSM, it would be ideal if they could log all working hours directly in the FSM app.Add a way of clearing fields values in Flow actions
It would be great if there was an option to set a field as Null when creating flows. I had an instance today where I just wanted to clear a long integer field in the CRM based on an action in Projects but I had to write a custom function. It would beRole Management
I am creating an analytics dashboard for a company that will be utilized by its various departments such as Finance, Marketing, and HR. My goal is to design the dashboard with separate tabs for each department. Additionally, I plan to implement role-basedLink Contacts to Billed Accounts
Hello, I want to do a survey on all my customers of 2025. For that I want to select all contacts linked to accounts who where billed in 2025. How to I create this link to I can then use Zoho Survey with this database of contacts?Highlight a candidate who is "off limits"
Hello: Is there a way to highlight a candidate who is "off limits"? I would like to have the ability to make certain candidate and / or Client records highlighted in RED or something like that. This would be used for example when we may have placed a candidate somewhere and we want everyone in our company to quickly and easily see that they are off limits. The same would apply when we want to put a client or former client off limits so no one recruits out of there. How can this be done? Cheers,Announcing new features in Trident for Windows (v.1.37.5.0)
Hello Community! Trident for Windows just received a major update, with a range of capabilities that strengthen email security and enhance communication. This update focuses on making your mailbox safer and your overall email experience more reliable.Early Payment Discount customize Text
Hi, I’m currently using Zoho Books and am trying to customize the standard “Early Payment Discount” message that appears in the PDF invoice template. I’ve reviewed the documentation here: https://www.zoho.com/books/help/invoice/early-payment-discount.htmlAutomatic Matching from Bank Statements / Feeds
Is it possible to have transactions from a feed or bank statement automatically match when certain criteria are met? My use case, which is pretty broadly applicable, is e-commerce transactions for merchant services accounts (clearing accounts). In theseDeprecation of SMS-based multi-factor authentication (MFA) mode
Overview of SMS-based OTP MFA mode The SMS-based OTP MFA method involves the delivery of a one-time password to a user's mobile phone via SMS. The user receives the OTP on their mobile phone and enters it to sign into their account. SMS-based OTPs offerHow to Customize Task Creation to Send a Custom Alert Using JavaScript in Zoho CRM?
Hello Zoho CRM Community, I’m looking to customize Zoho CRM to send a custom alert whenever a task is created. I understand that Zoho CRM supports client scripts using JavaScript, and I would like to leverage this feature to implement the alert functionality.Next Page