Client Script | Update - Introducing Commands in Client Script!
Have you ever wished you could trigger Client Script from contexts other than just the supported pages and events? Have you ever wanted to leverage the advantage of Client Script at your finger tip?
Discover the power of Client Script - Commands!
 Commands : a new dimension of Client Script that enables users to trigger them anytime and anywhere in CRM, extending their event-driven functionality beyond just specific modules and pages. The user can either use customized keyboard shortcuts or command palette to execute Client Script. Users can quickly execute Client Script from anywhere within CRM, triggering complex actions with simple keystrokes, enhancing productivity and user experience.
Commands : a new dimension of Client Script that enables users to trigger them anytime and anywhere in CRM, extending their event-driven functionality beyond just specific modules and pages. The user can either use customized keyboard shortcuts or command palette to execute Client Script. Users can quickly execute Client Script from anywhere within CRM, triggering complex actions with simple keystrokes, enhancing productivity and user experience.Here is how you need to create a Command Client Script.

Create a command by specifying the Category as Commands (instead of module) while creating a Client Script.
You can trigger a Command in two ways,

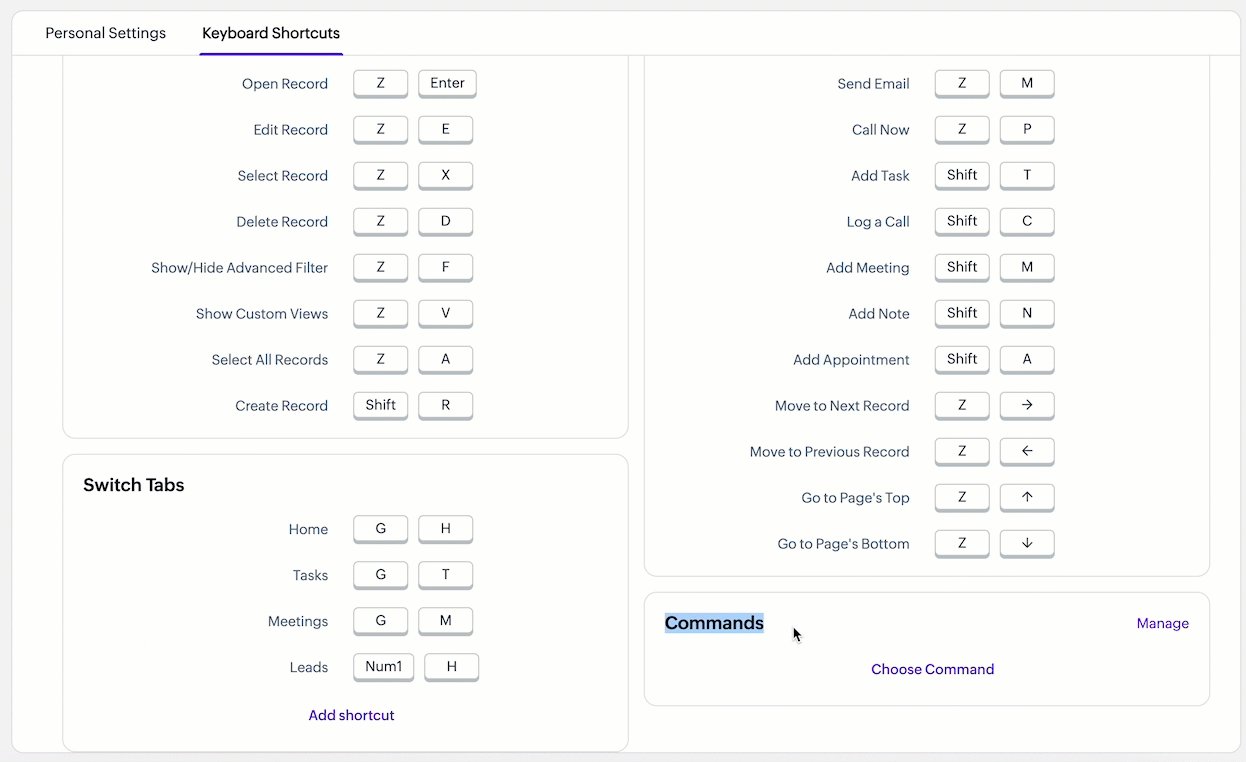
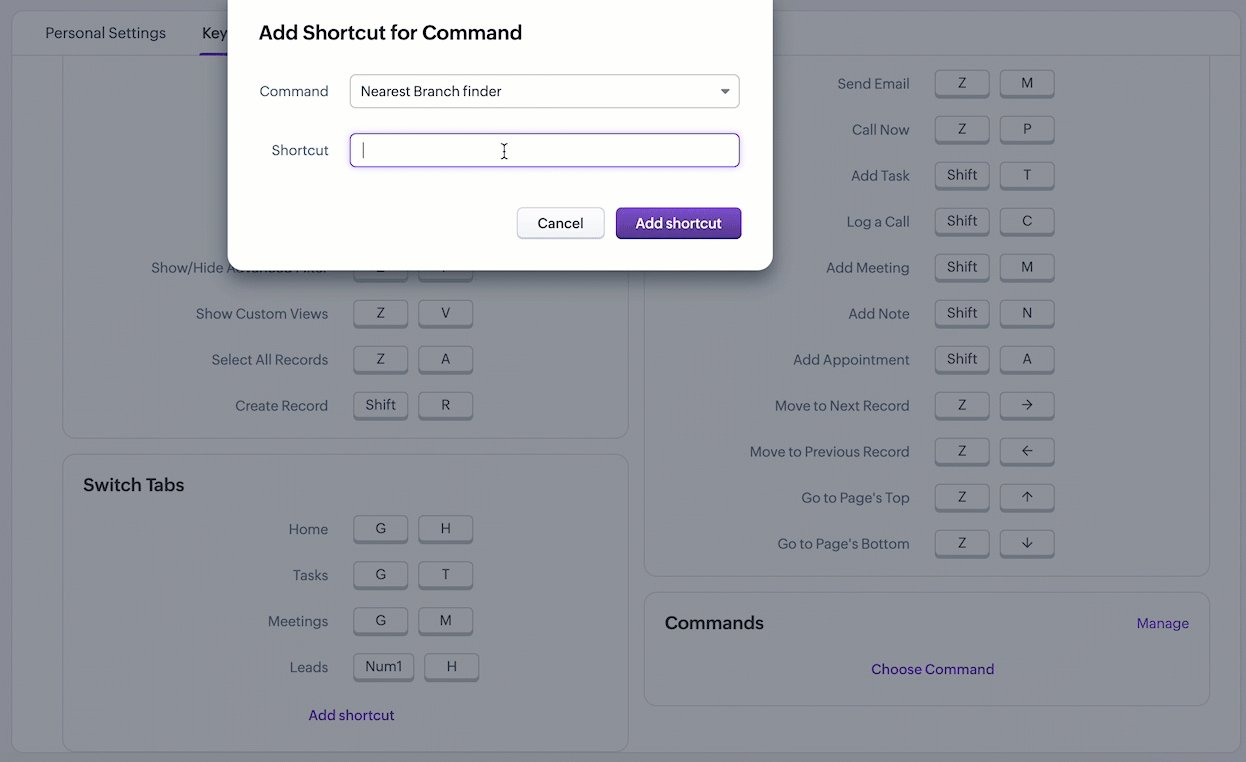
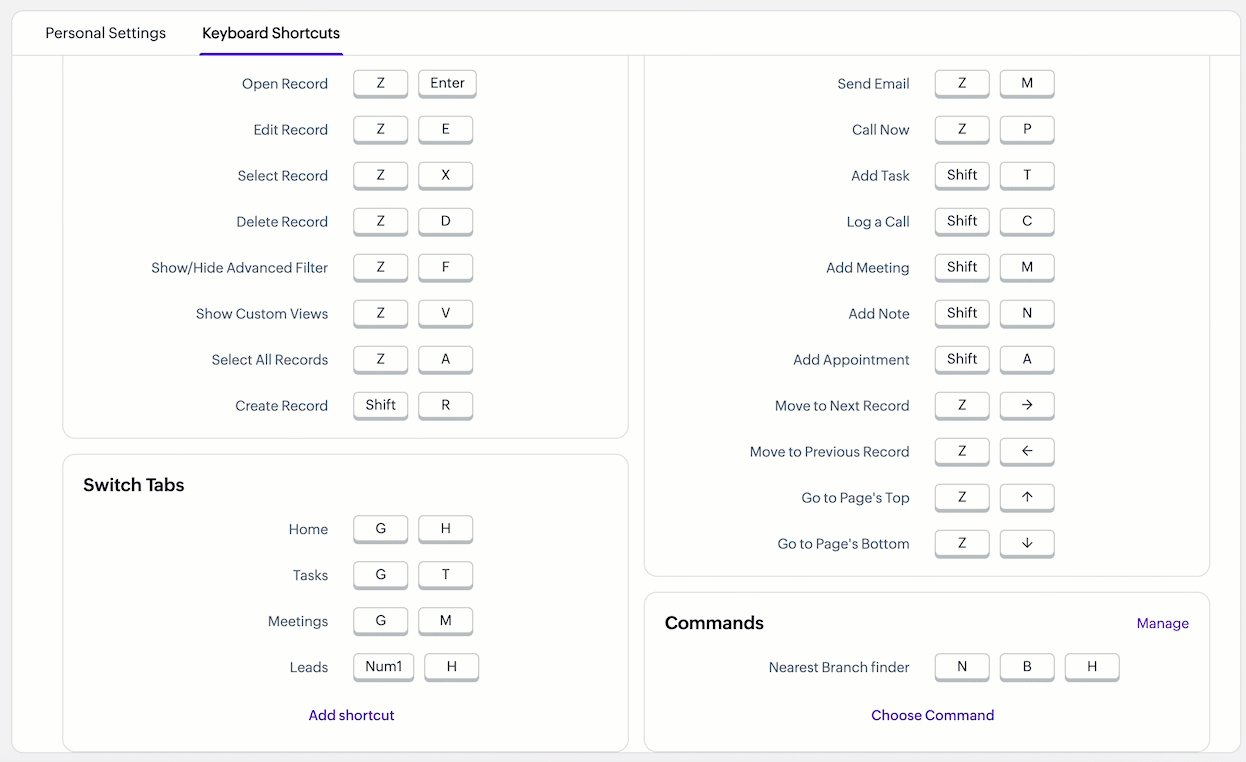
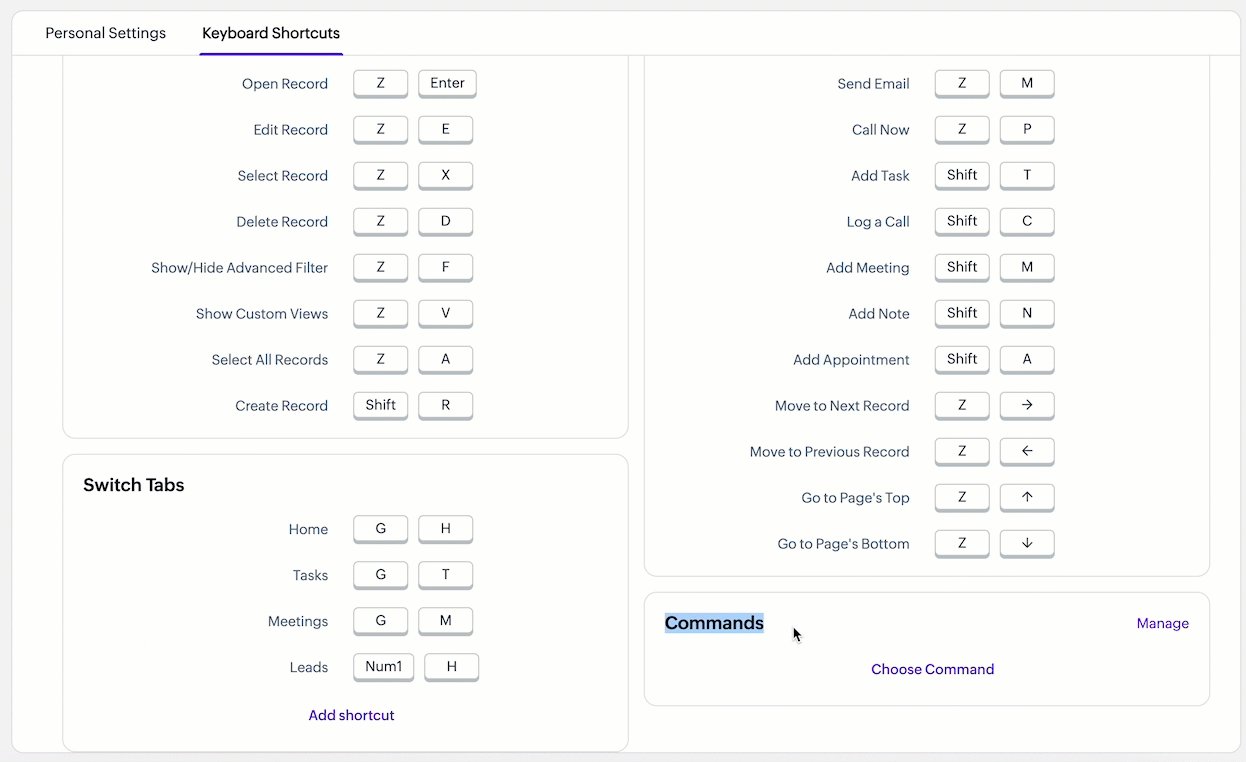
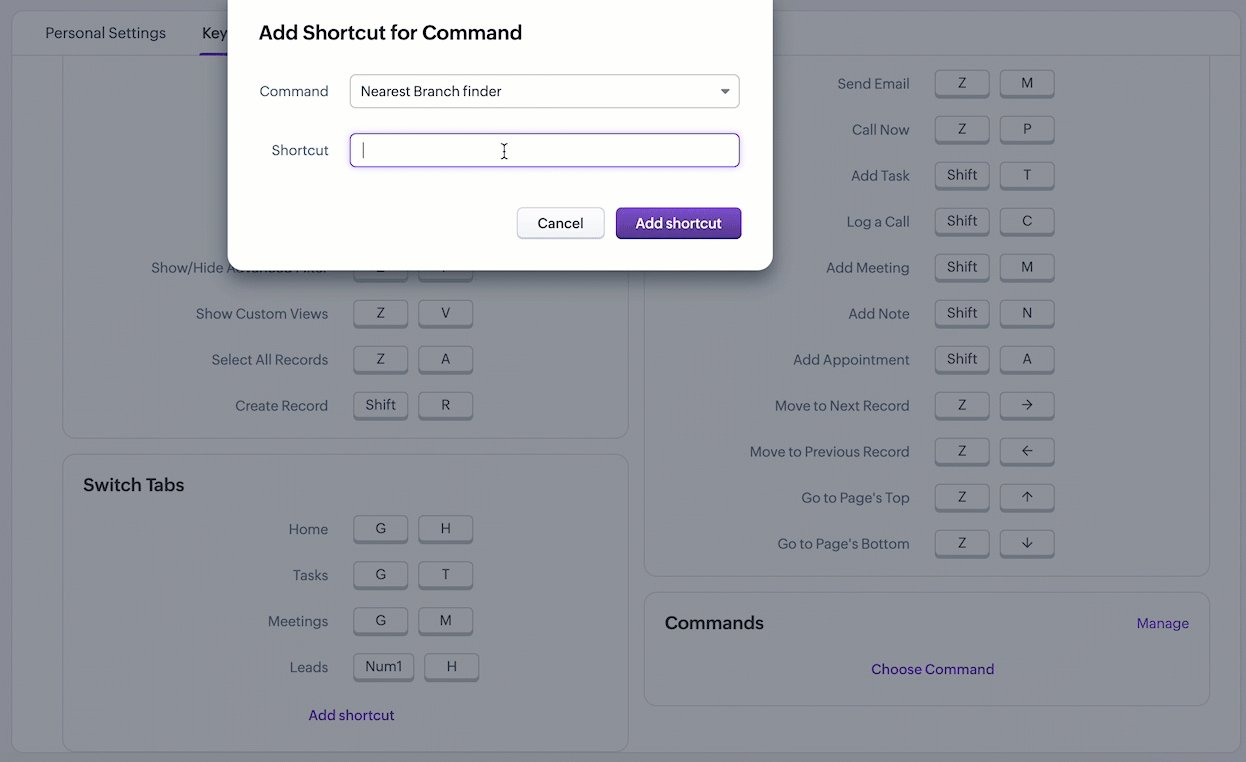
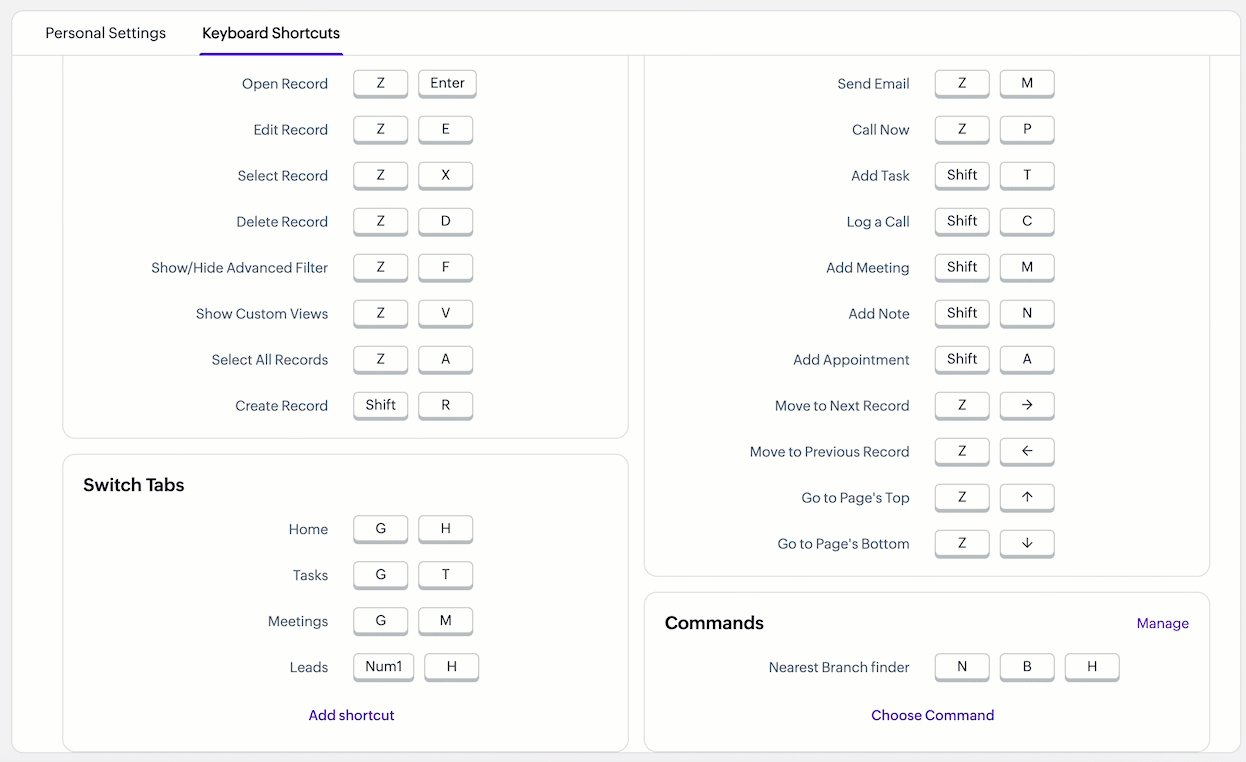
Here is how you can add Keyboard Shortcuts for Commands.


Here is how you can trigger Client Script using the Command palette.



Note:
Every user can assign their preferred shortcut key to trigger a Command.
Let's explore some real-life scenarios where Client Script Commands would be beneficial.
Scenario 1:

Here are the tasks of Sales Advisors optimized using Client Script Commands.
# 1 Access Utilities Anywhere in CRM!
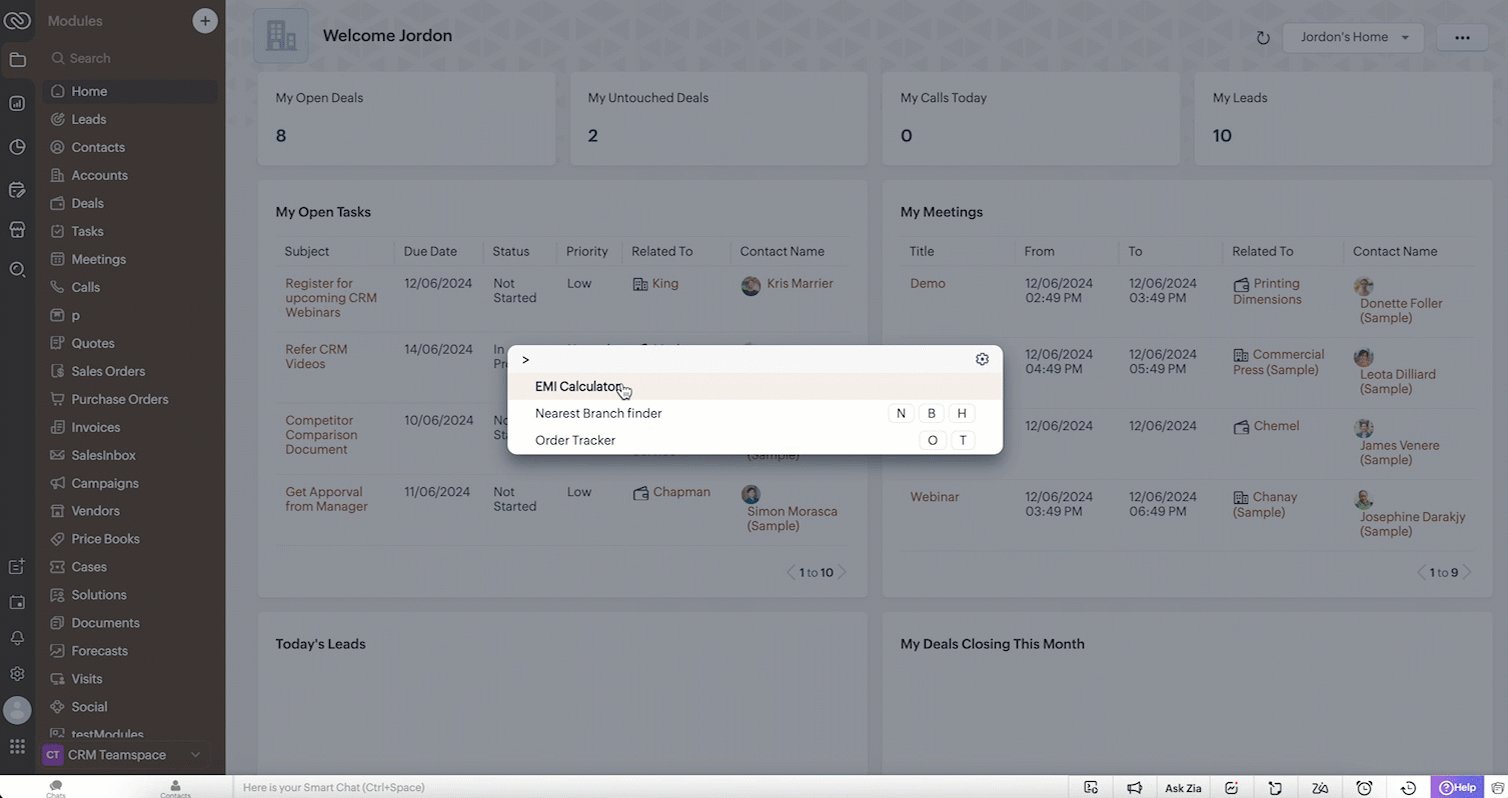
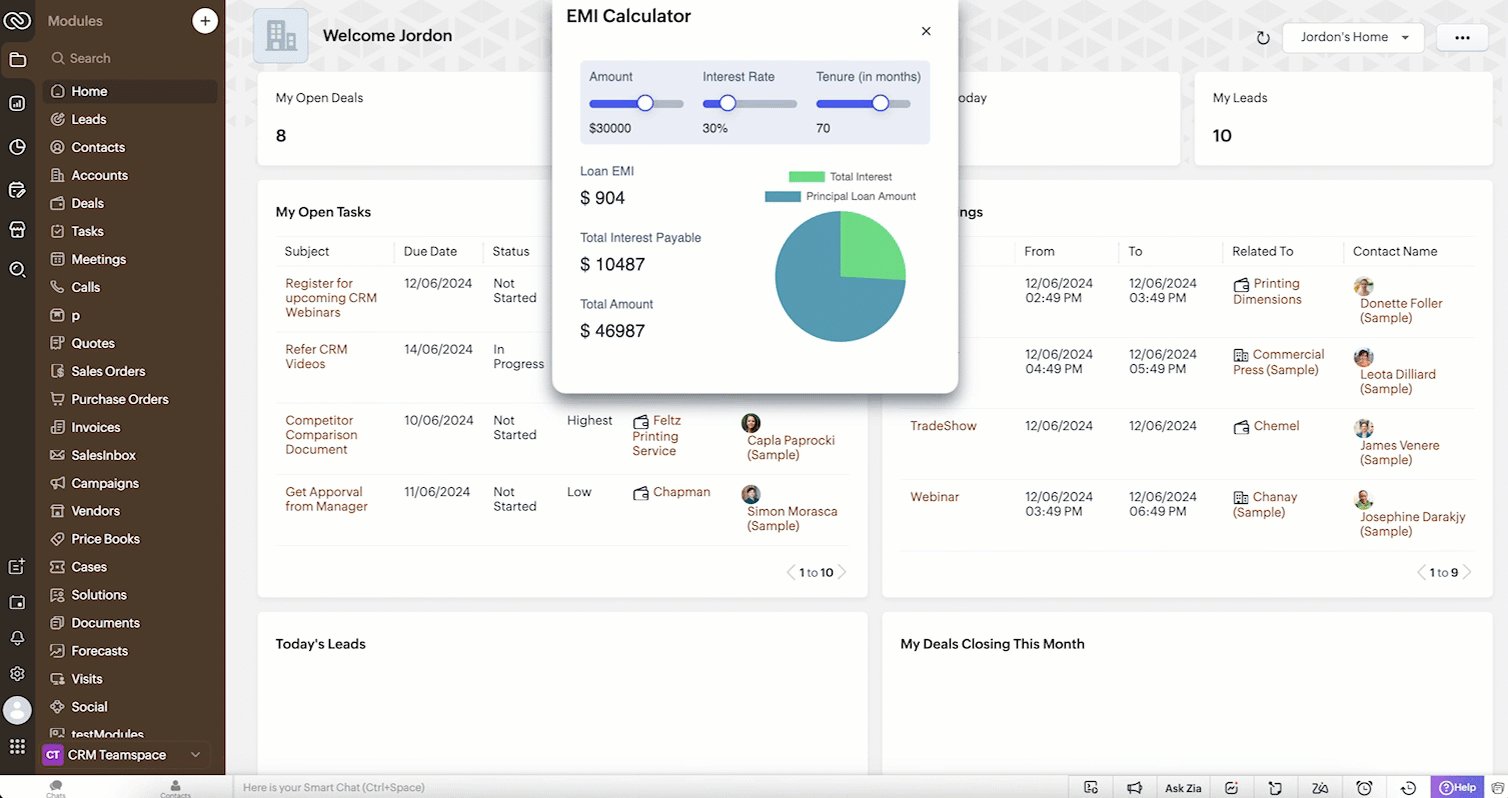
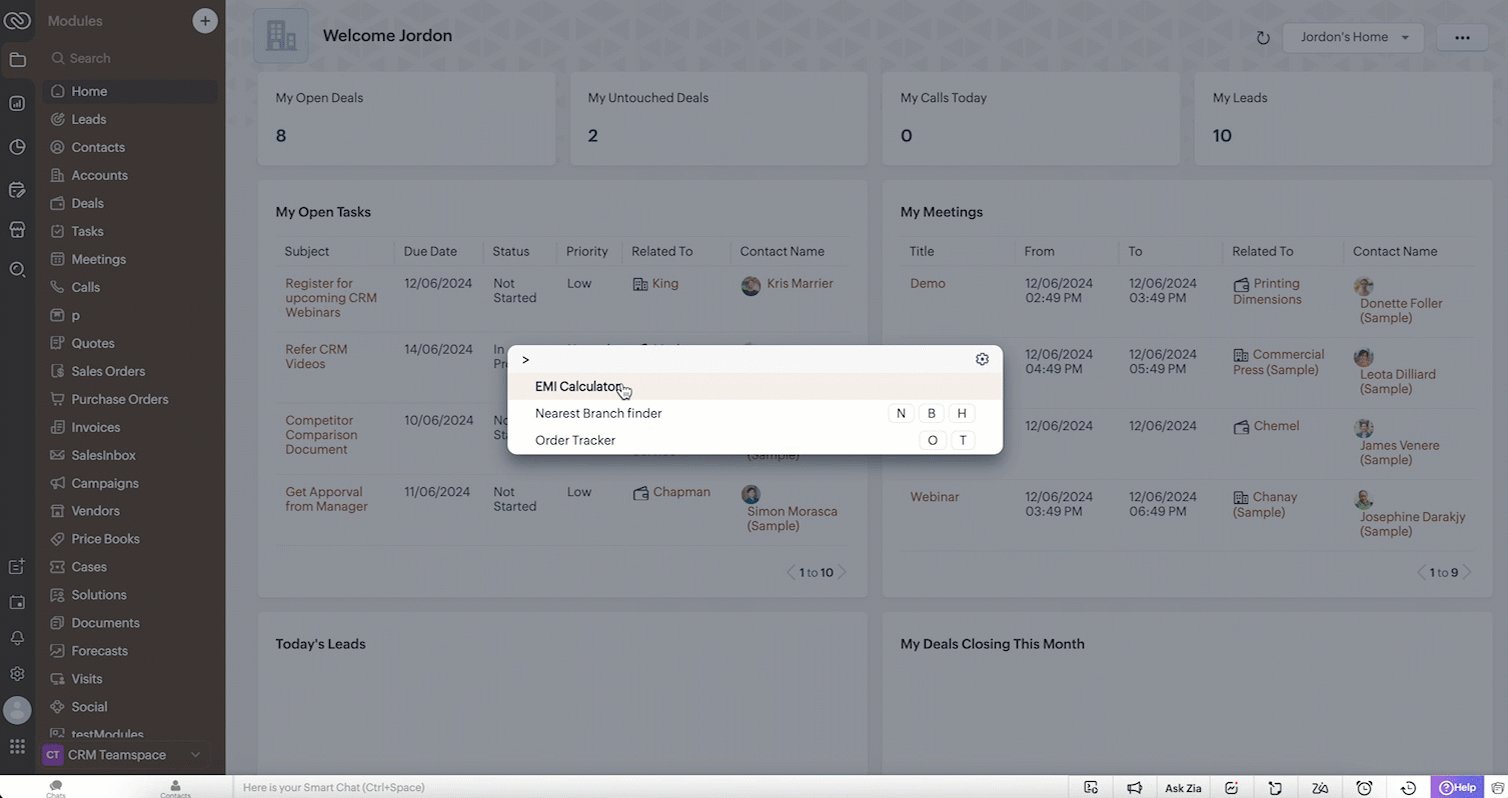
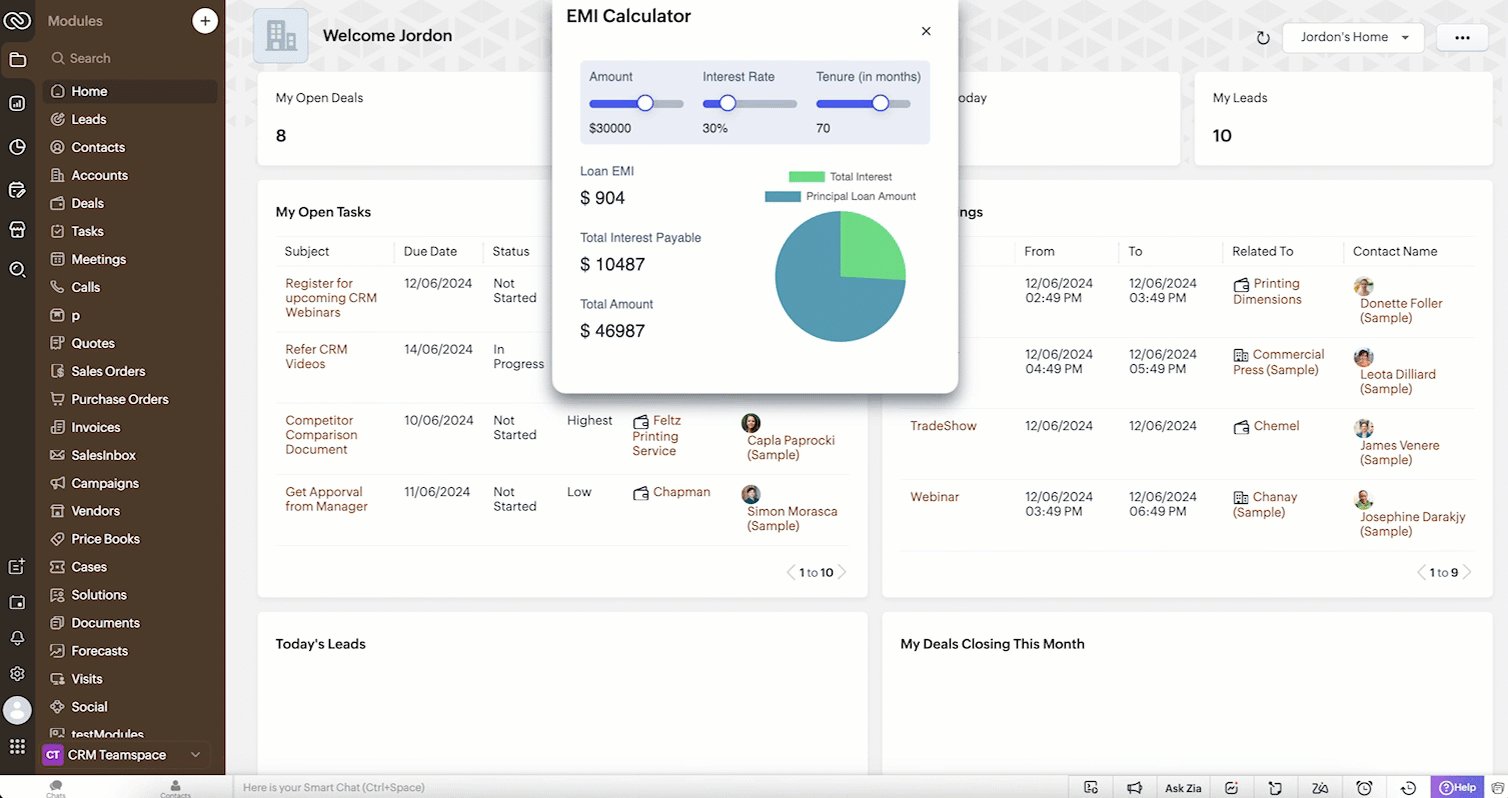
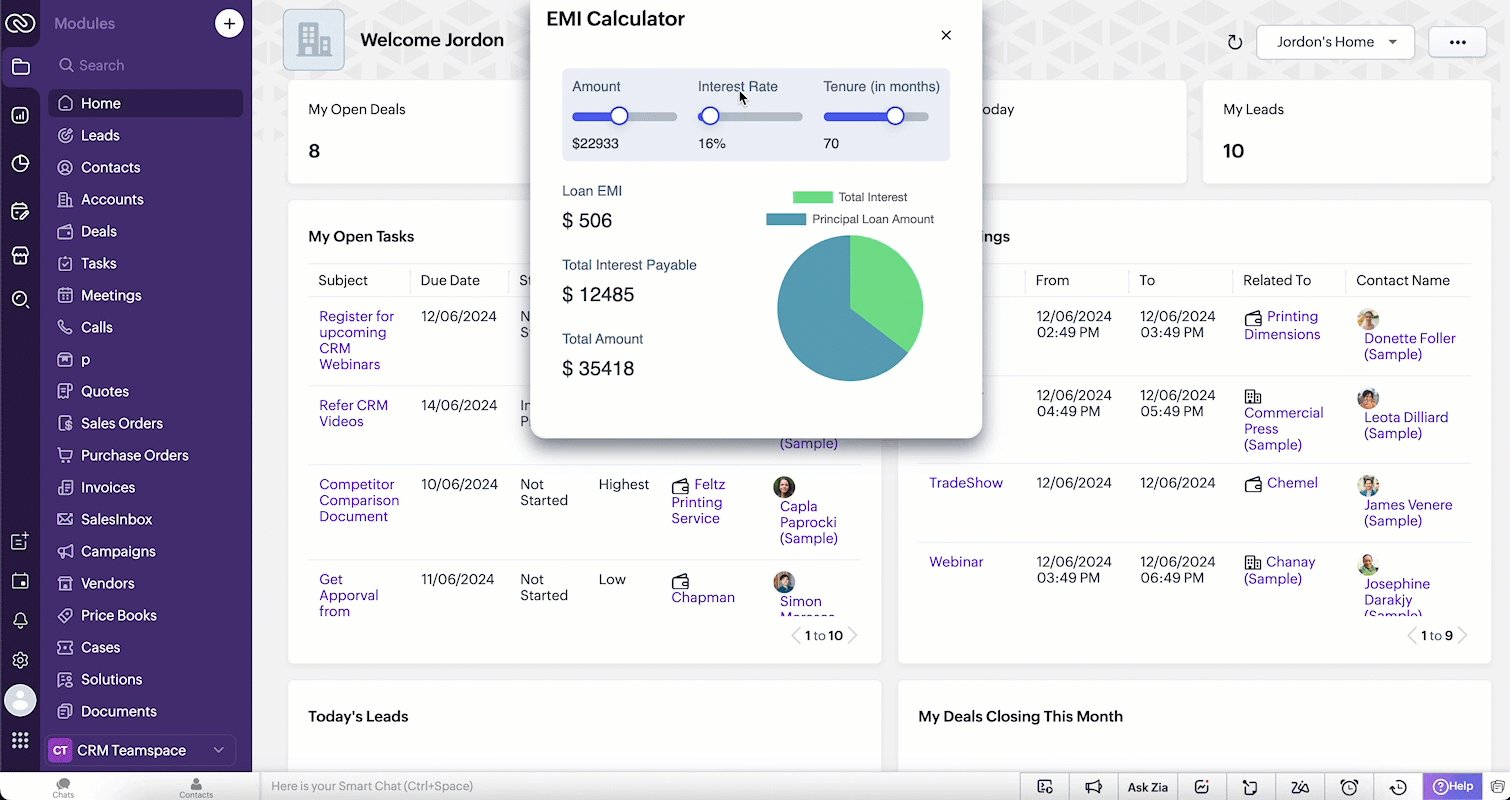
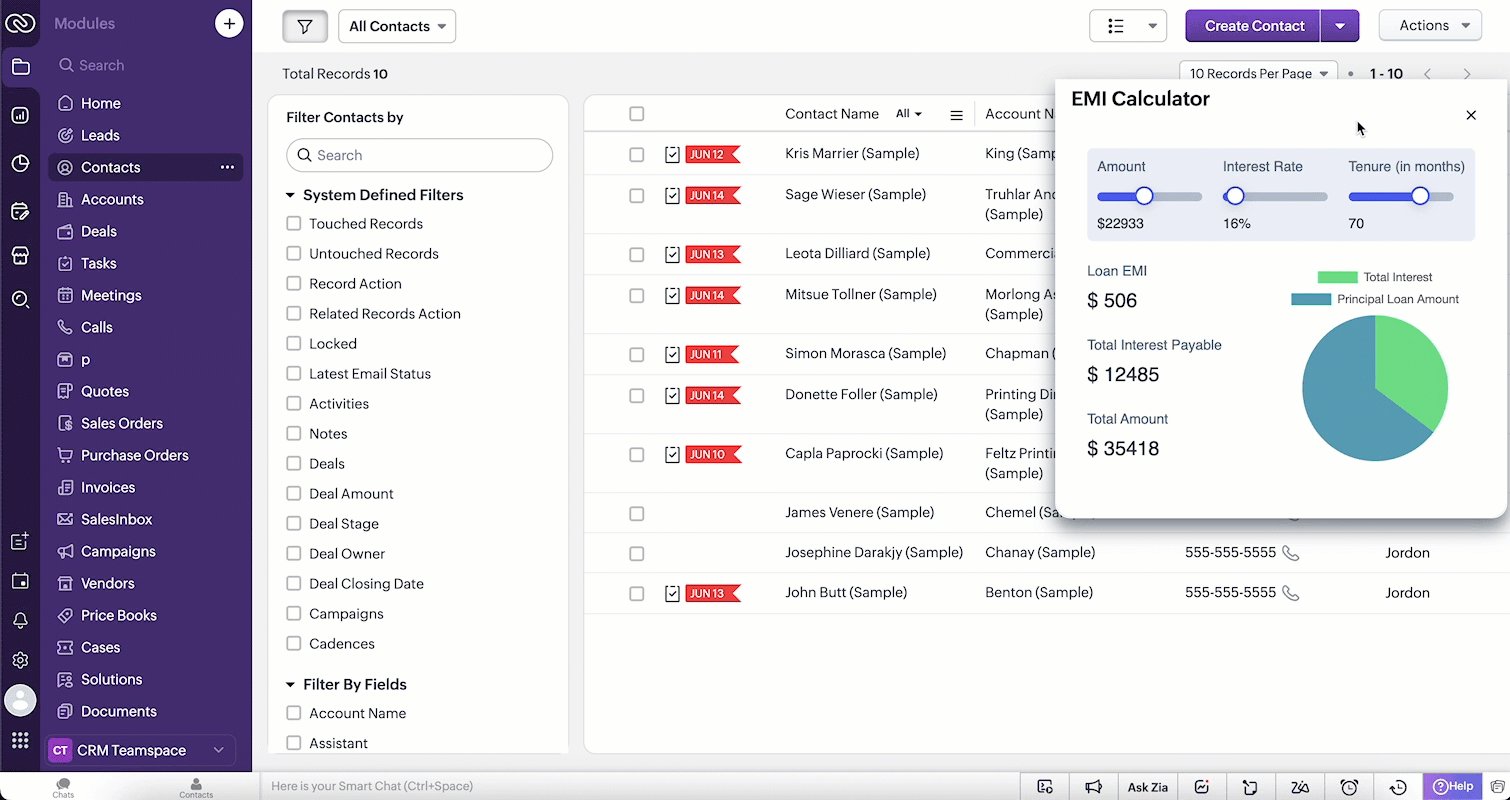
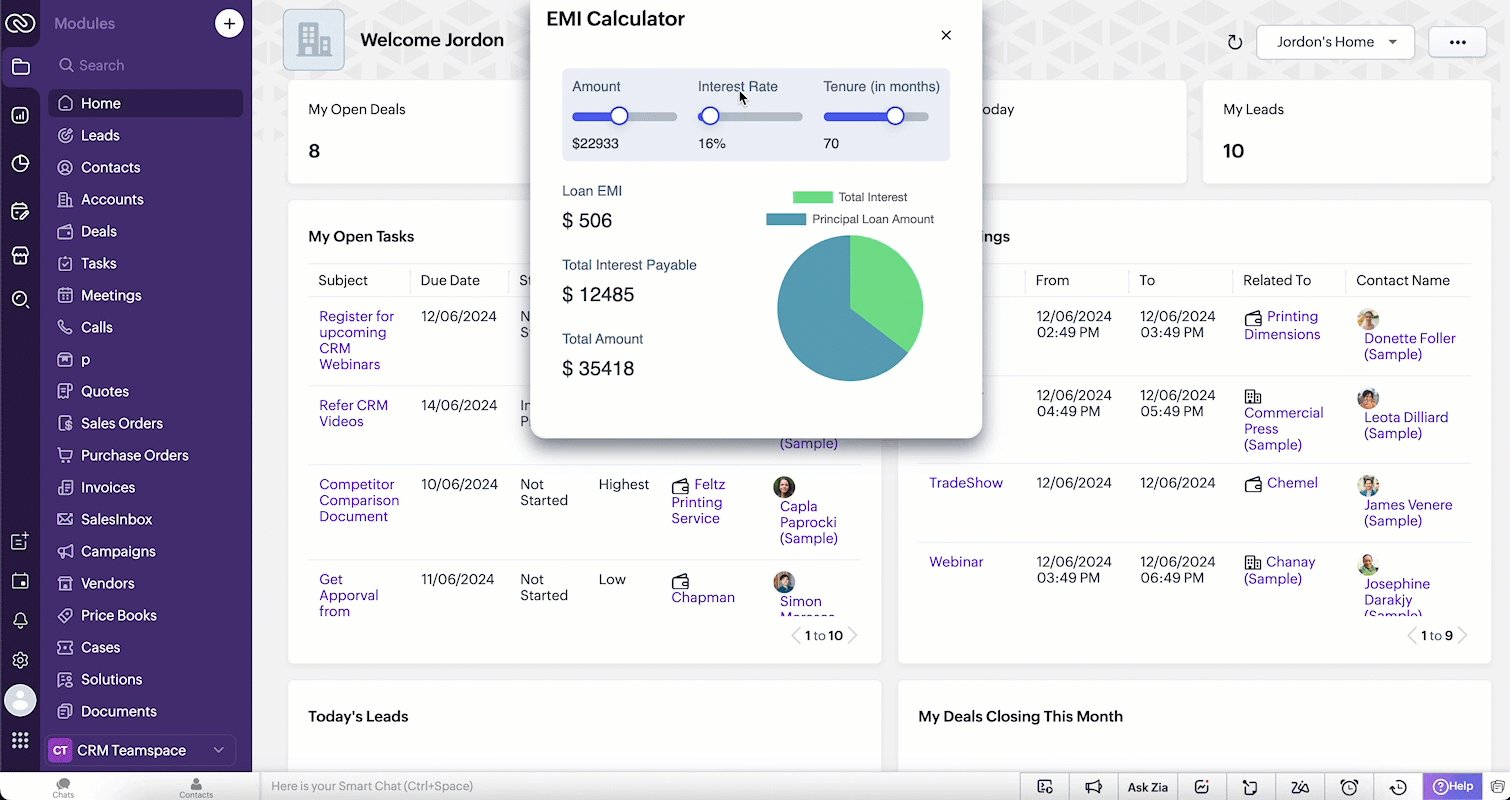
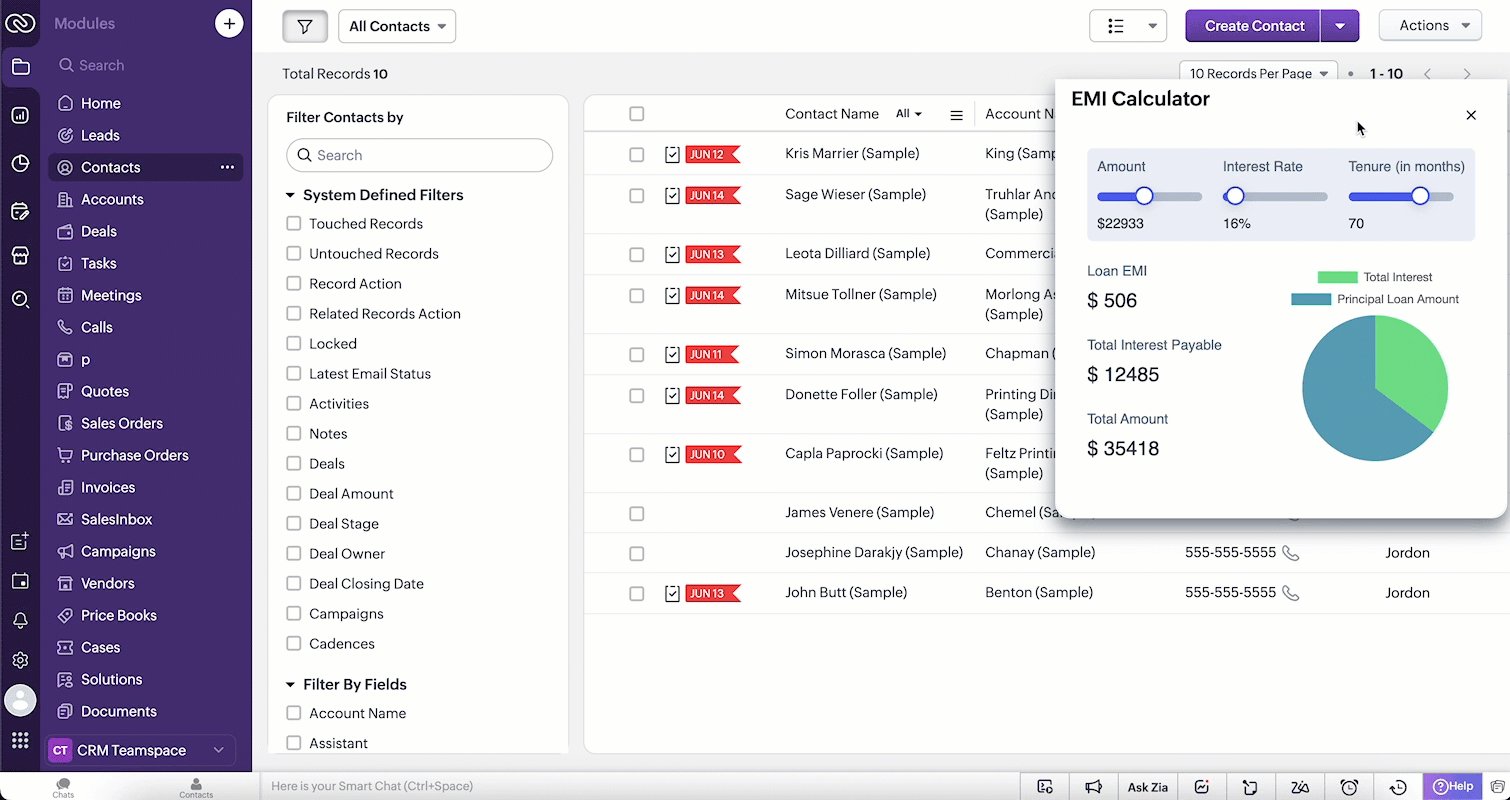
To open the EMI calculator widget in any page of Zoho CRM, the Sales Advisor simply clicks the command palette icon in the footer and selects "EMI Calculator".
Here is how the Client Script Command works.



Note
The EMI Calculator in this scenario is built using Widgets and rendered as a flyout.
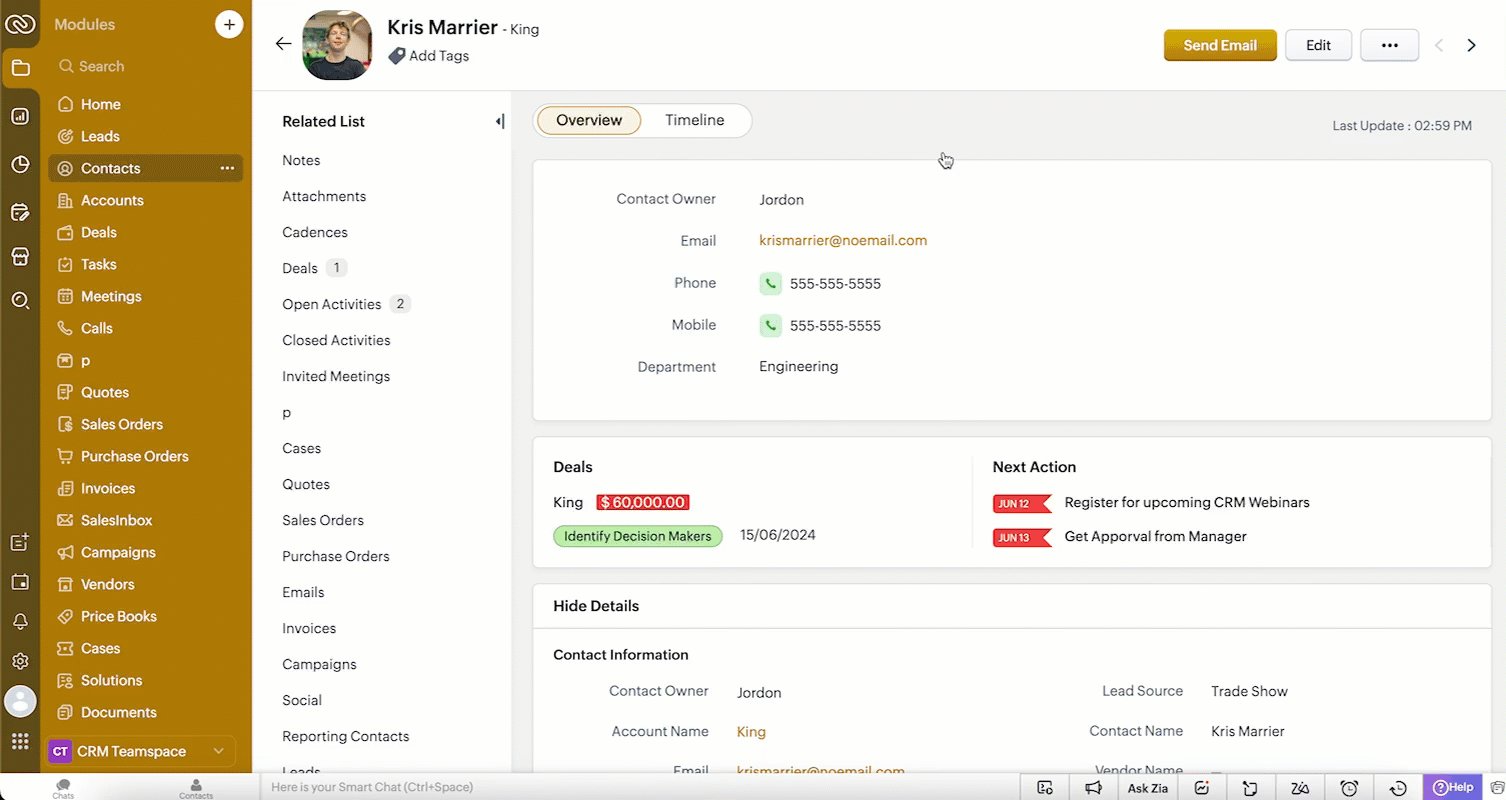
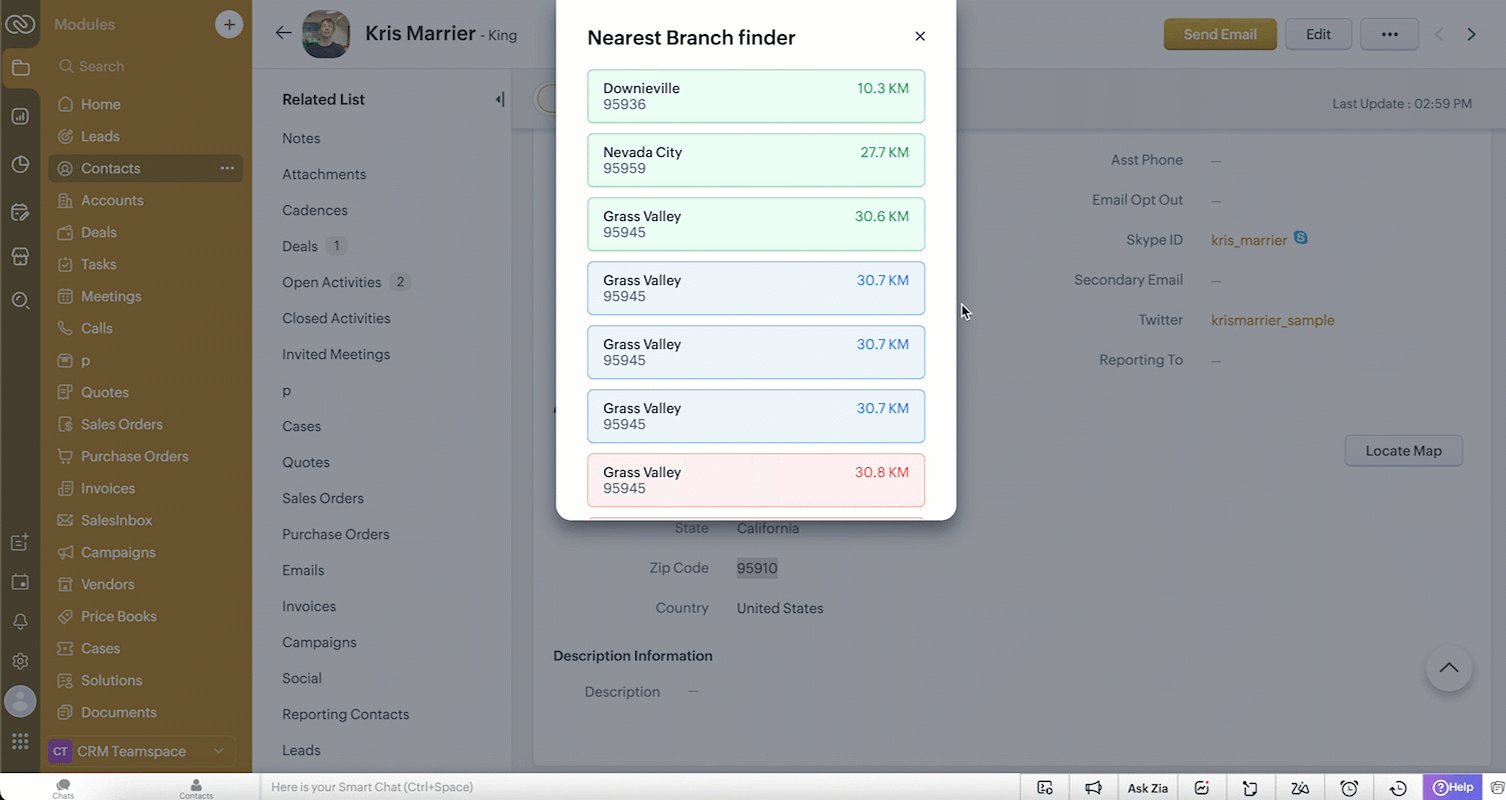
# 2 Context-Aware Commands - Triggers tailored to every page!
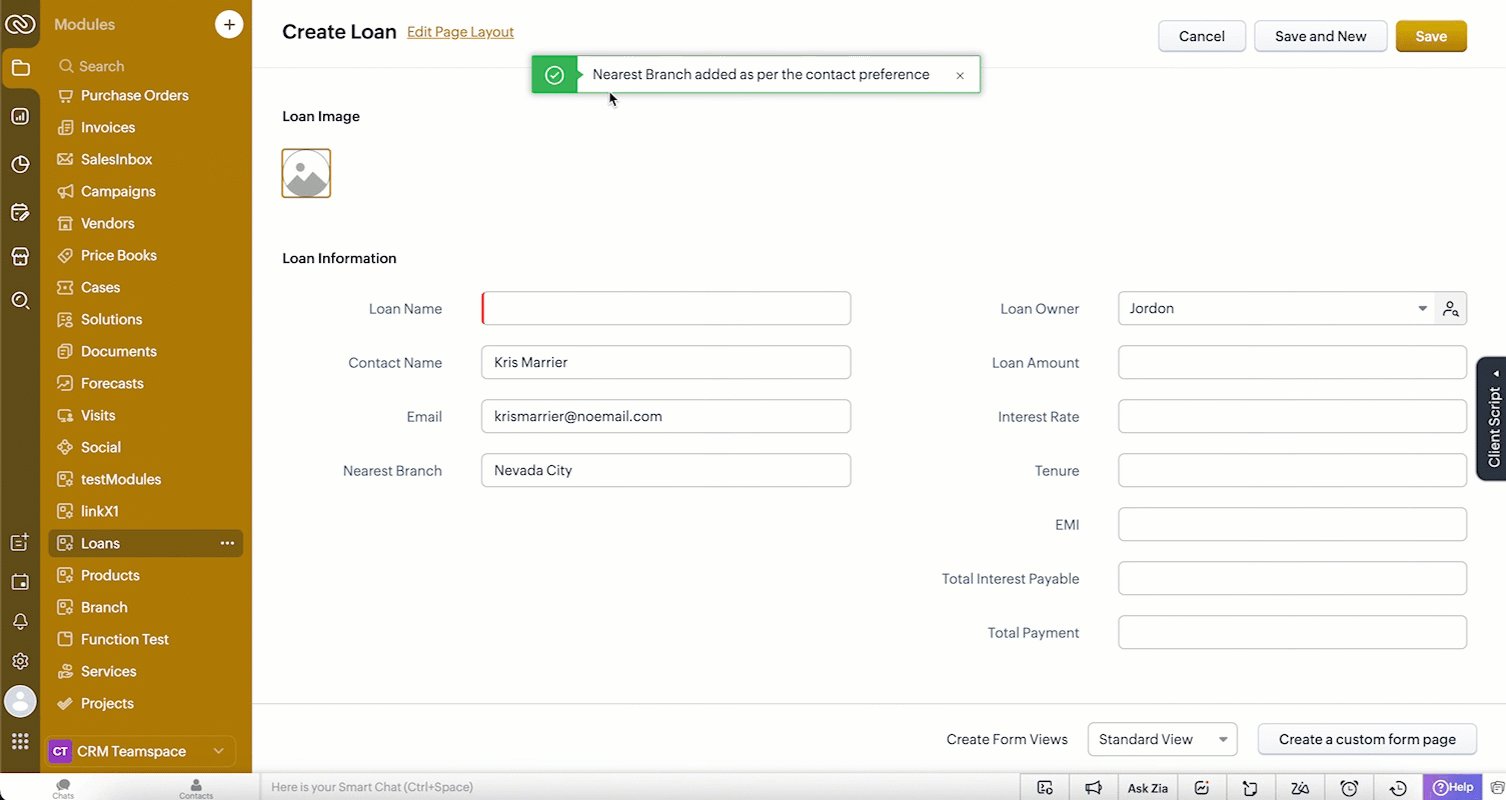
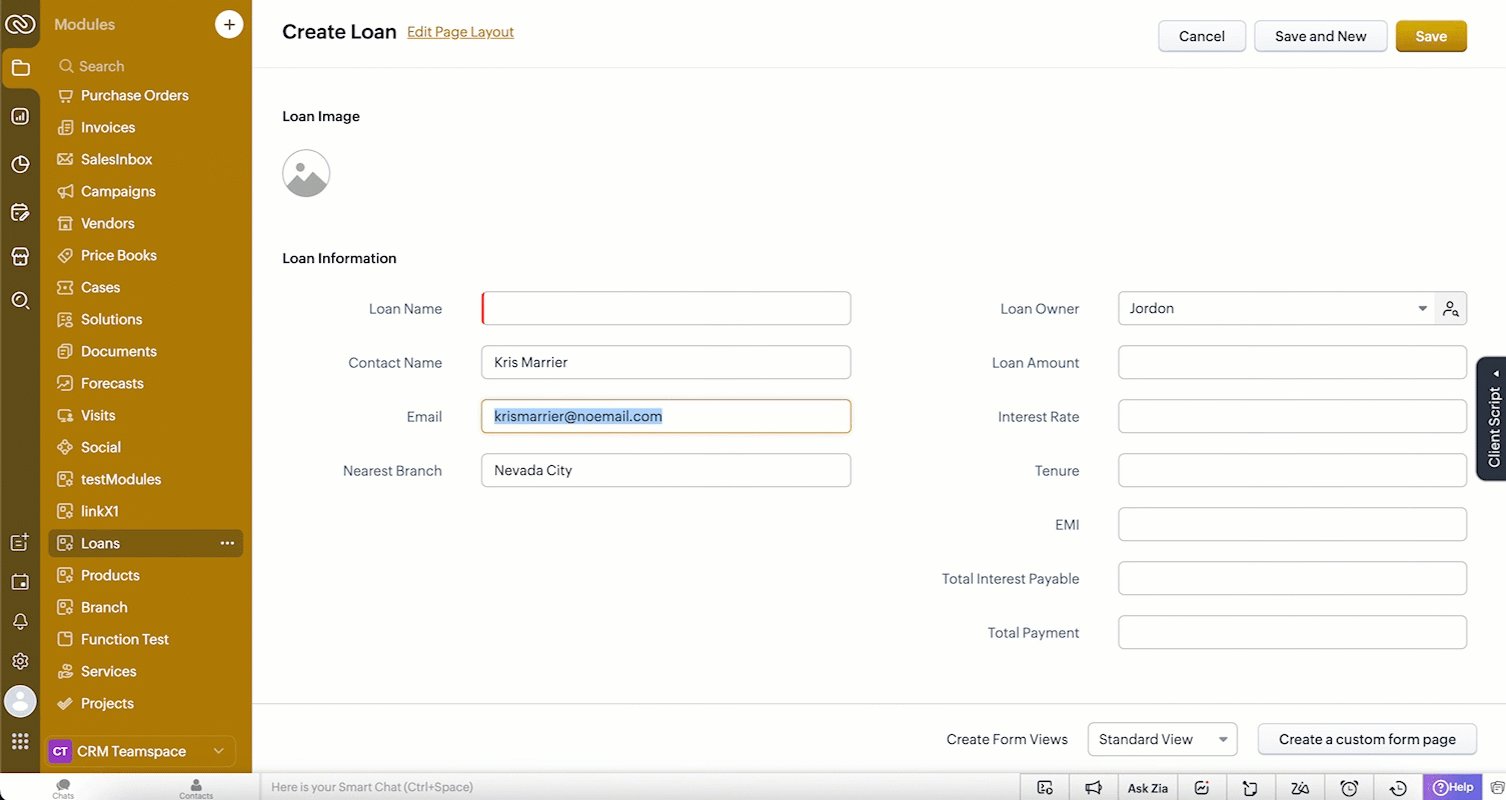
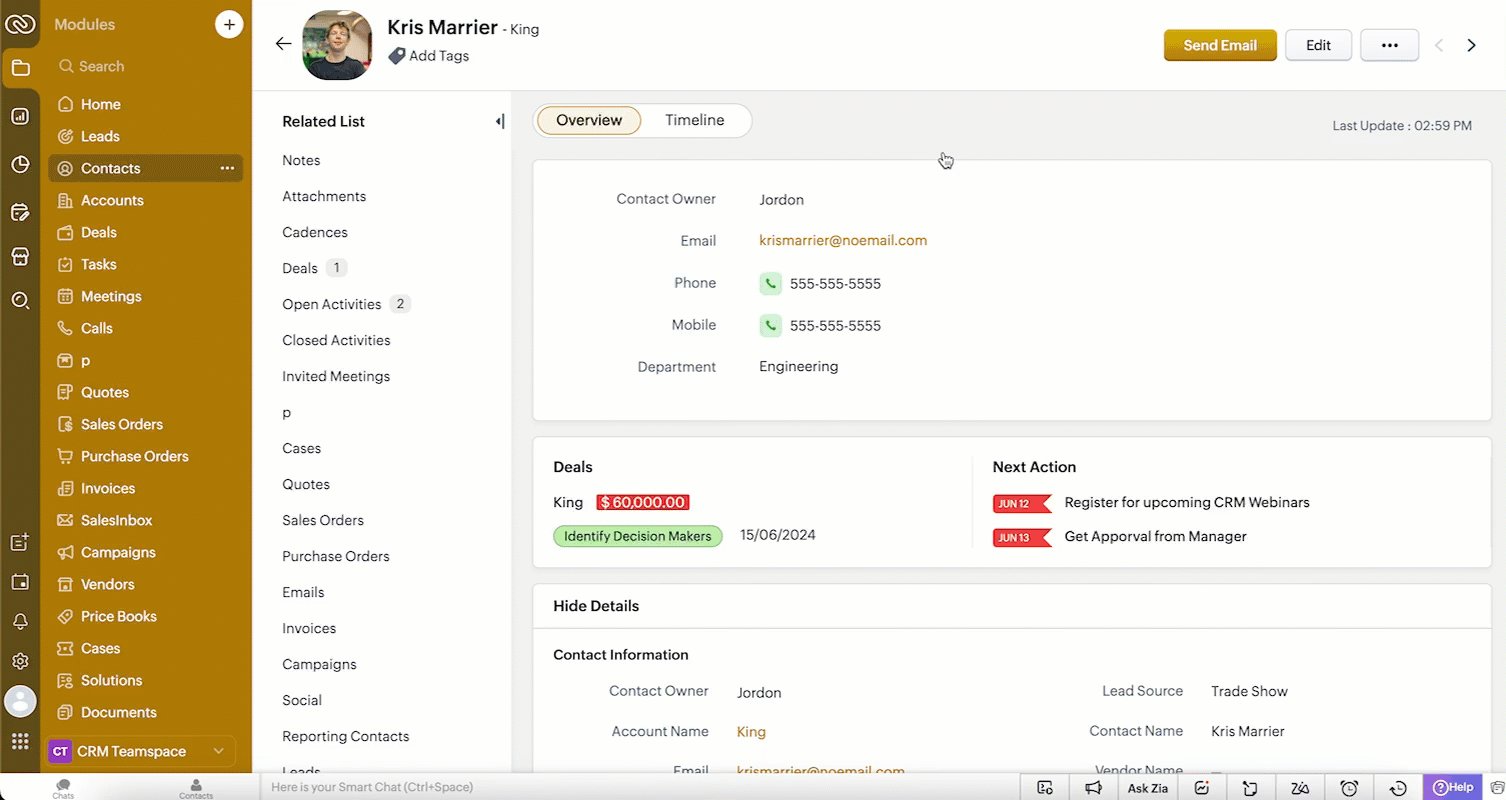
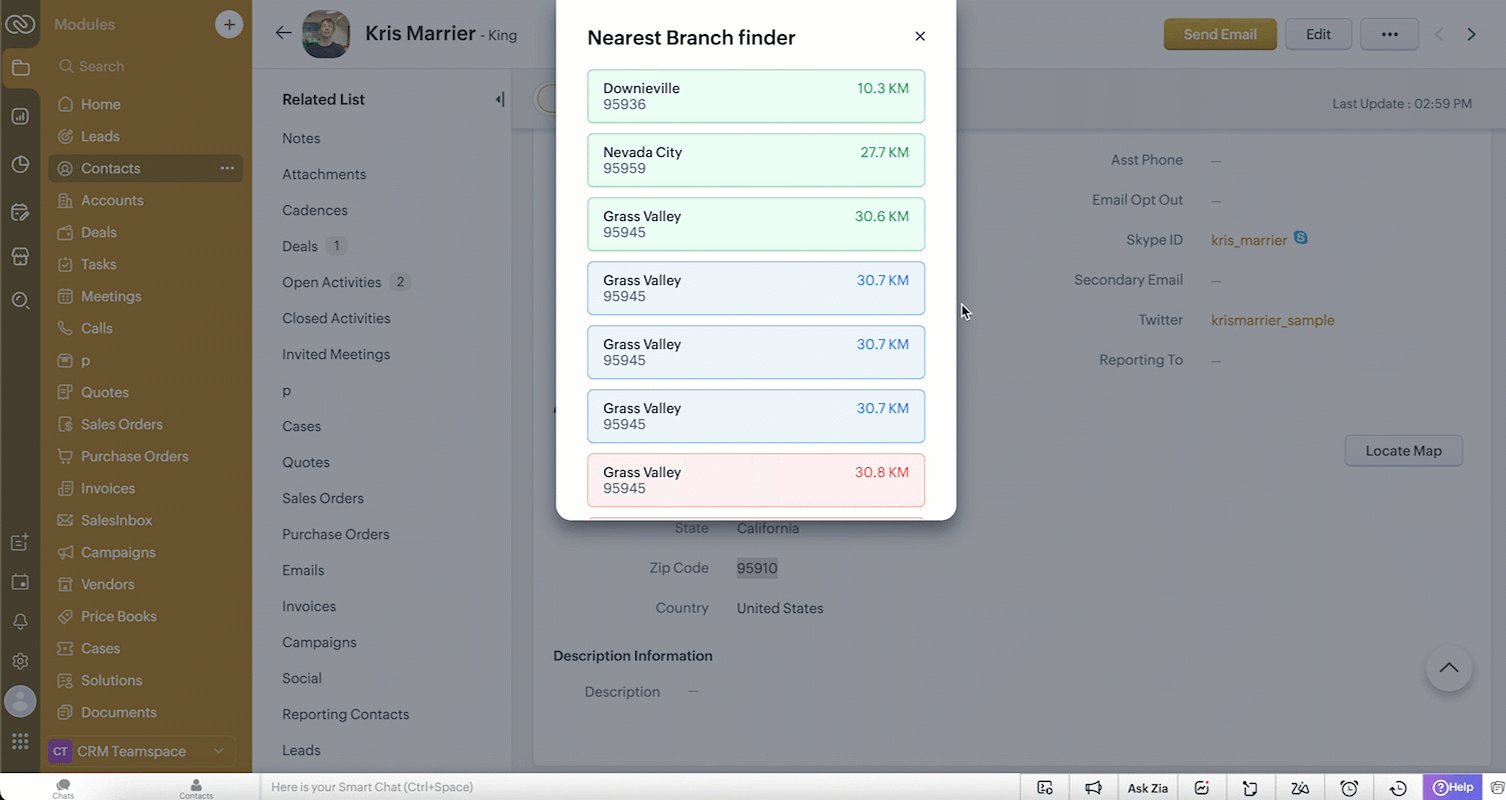
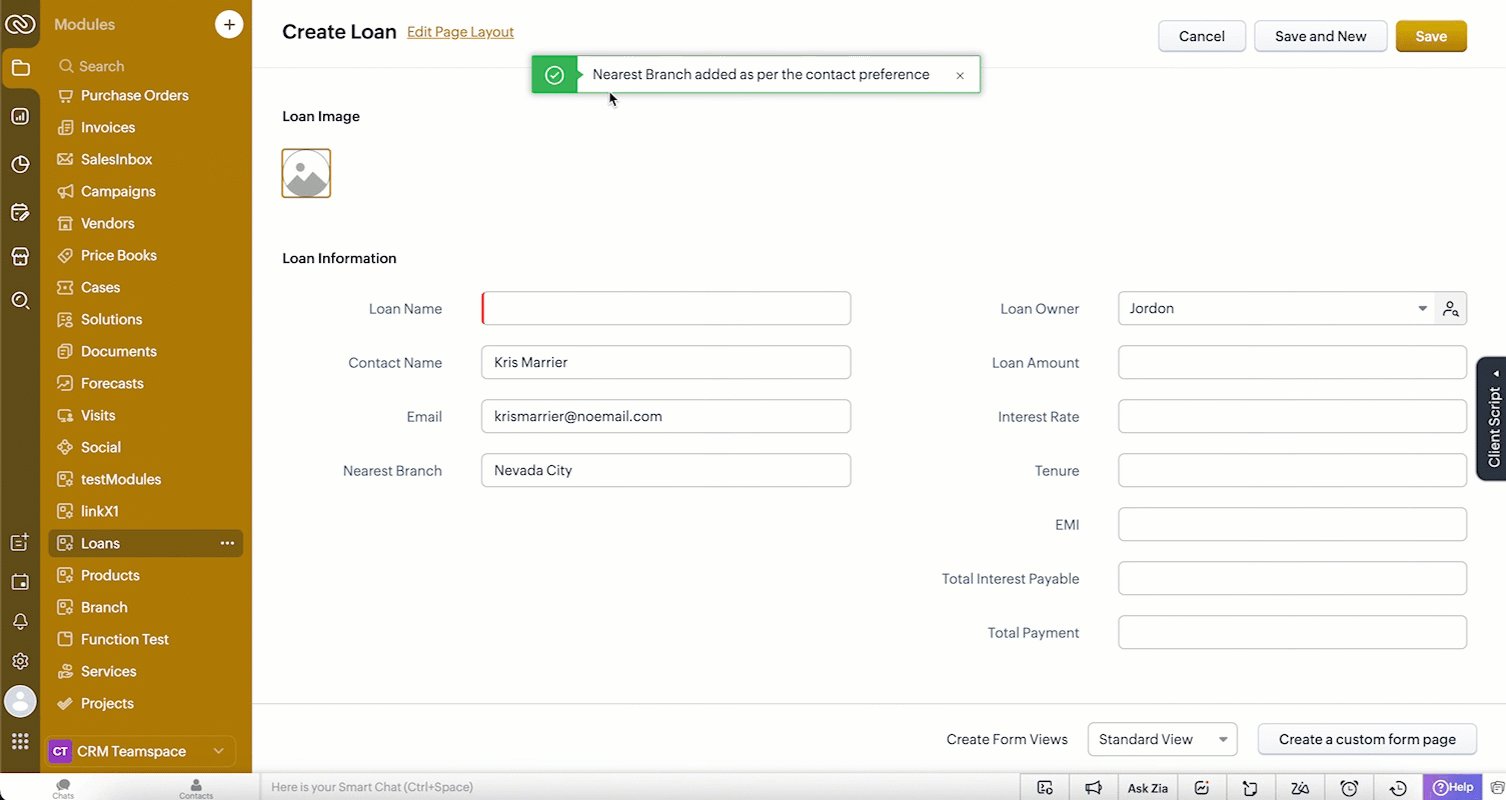
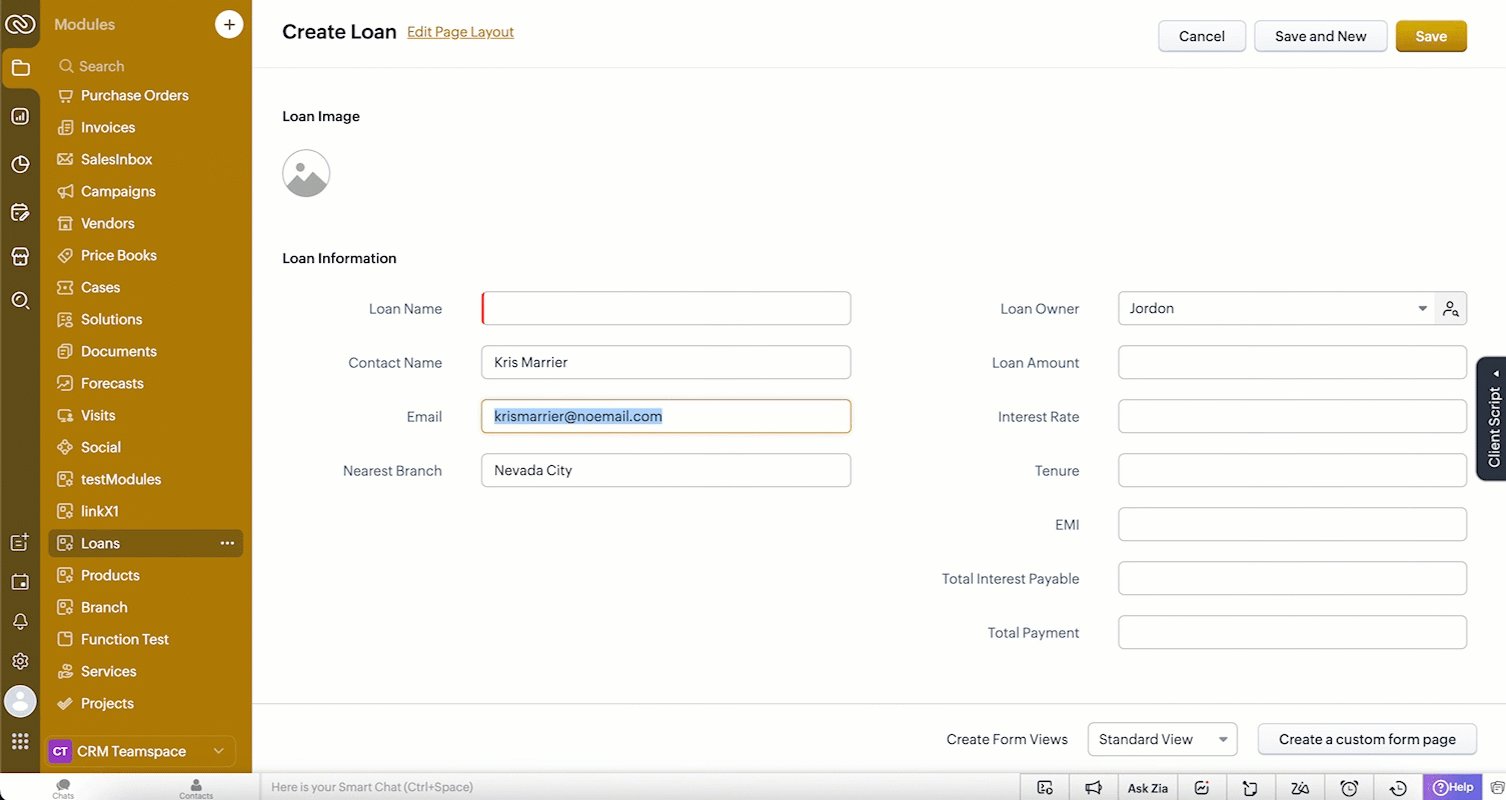
To locate the nearest branch, the Sales Advisor uses a keyboard shortcut to open the command palette and selects "Nearest branch finder" or a shortcut code ( N B H ). When he performs this action on the detail page of contacts, it shows the nearest branch in a popup by picking the customer pin code from the contact Detail Page. Based on his selection, the current Contact Detail Page will navigate to the Create Page of the Loans Module, automatically populating the Nearest Branch, Contact Name, and Email fields with information from the Contact's record.



Note
The Nearest Branch Finder is built using Widgets, rendered as a popup and navigates to Create Page of another module using navigateTo() method
# 3 Stay within the CRM - Access all the data you need right from your CRM!
Scenario 2 :

# 3.1 Get the exact details you need in a snap!
When the salesperson uses the keyboard shortcut O T, theClient Script fetches the order details from a third party application and shows a popup with the order details in CRM.
Here is how the Client Script Command works.

# 3.2 Simply Select & Command: Text-Powered actions at your fingertips!
If the user selects the Order ID and uses the shortcut key (O T), the Client Script automatically runs and retrieves the order details without requiring the salesperson to input the order ID manually.The variable $Client.selectedValue captures the content selected by the user on the current page. It passes the selected Order ID to the Client Script, which then uses this stored value to fetch the corresponding Order Details.


Note
GetInput() is used to retrieve the Order ID. The Order Tracker is built using Widgets and rendered as a popup.
We hope you find this incredibly beneficial!

PS: This feature is not supported on mobile devices.

POCs : @Anonymous User , @Anonymous User
Topic Participants
Maadhari M
Pablo Silva Osorio
Haiku Technical Support
Andres
Hugh Marshall
Sticky Posts
Kaizen #217 - Actions APIs : Tasks
Welcome to another week of Kaizen! In last week's post we discussed Email Notifications APIs which act as the link between your Workflow automations and you. We have discussed how Zylker Cloud Services uses Email Notifications API in their custom dashboard.Kaizen #216 - Actions APIs : Email Notifications
Welcome to another week of Kaizen! For the last three weeks, we have been discussing Zylker's workflows. We successfully updated a dormant workflow, built a new one from the ground up and more. But our work is not finished—these automated processes areKaizen #152 - Client Script Support for the new Canvas Record Forms
Hello everyone! Have you ever wanted to trigger actions on click of a canvas button, icon, or text mandatory forms in Create/Edit and Clone Pages? Have you ever wanted to control how elements behave on the new Canvas Record Forms? This can be achievedKaizen #142: How to Navigate to Another Page in Zoho CRM using Client Script
Hello everyone! Welcome back to another exciting Kaizen post. In this post, let us see how you can you navigate to different Pages using Client Script. In this Kaizen post, Need to Navigate to different Pages Client Script ZDKs related to navigation A.Kaizen #210 - Answering your Questions | Event Management System using ZDK CLI
Hello Everyone, Welcome back to yet another post in the Kaizen Series! As you already may know, for the Kaizen #200 milestone, we asked for your feedback and many of you suggested topics for us to discuss. We have been writing on these topics over the
Recent Topics
Resend Client Portal Invitation + View Email Delivery Status
Hi Zoho Team, We hope you are doing well. We would like to request two important enhancements related to the Zoho Creator Client Portal invitation process. At the moment, when we add a user to the Client Portal, Zoho Creator automatically sends an invitationGet user last login
1. Is there a way to programmatically get the last user login to trigger certain workflows? 2. Is there a way to programmatically access the custom fields on a user's account?Seeking Zoho Creator Expert (Delivery Management App / Logistics Ops) — Built & Deployed Before
Hi everyone, We’re building a Delivery Management App (focused on delivery operations for now) using Zoho Creator. We’re looking for a Zoho Creator expert who has already developed and deployed a similar delivery/workflow system and can assist us withAutomating Employee Birthday Notifications in Zoho Cliq
Have you ever missed a birthday and felt like the office Grinch? Fear not, the Cliq Developer Platform has got your back! With Zoho Cliq's Schedulers, you can be the office party-cipant who never forgets a single cake, balloon, or awkward rendition ofCliq iOS can't see shared screen
Hello, I had this morning a video call with a colleague. She is using Cliq Desktop MacOS and wanted to share her screen with me. I'm on iPad. I noticed, while she shared her screen, I could only see her video, but not the shared screen... Does Cliq iOS is able to display shared screen, or is it somewhere else to be found ? RegardsSpotlight #7 - Automatic Transitions in Blueprint
Previously, records could not be moved from one state to another without user intervention. With automatic transitions, move records from one state to another automatically, when it elapses its pre-defined time. This Spotlight discusses how automaticWhatsapp Connection Status still "Pending" after migration
Hello, I migrated my WhatsApp API to Zoho from another provider a day ago. So far the connection status is still “Pending”. There is a problem? How long does it usually take?Adding Multiple Files to a Zoho Vault Entry
There is a old blog post talking about adding multiple file attachments to one Zoho Vault Secret: https://www.zoho.com/blog/vault/introducing-new-features-in-zoho-vault-powerful-password-sharing-wider-storing.html Is that still possible, I can see howDropshipping Address - Does Not Show on Invoice Correctly
When a dropshipping address is used for a customer, the correct ship-to address does not seem to show on the Invoice. It shows correctly on the Sales Order, Shipment Order, and Package, just not the Invoice. This is a problem, because the company beingAdd Attachment Support to Zoho Flow Mailhook / Email Trigger Module
Dear Zoho Support Team, We hope you are well. We would like to kindly request a feature enhancement for the Mailhook module in Zoho Flow. Currently, the email trigger in Zoho Flow provides access to the message body, subject, from address, and to address,Zoho Invoice Customer Login Portal
Are there any plans for a customer portal to Zoho Invoice, ala Freshbooks? I would like customers that I invoice to be able to login to review invoices and invoice history. I have not switched from Freshbooks for this very reason.the custom domain forwards by default to the old career site / how to switch it off??
dear friends, how to switch off the old version of the career site?? The set up custom domain forwards directly to the old site, so that I cant publish it... Any ideas? Thank you! KR, VictoriaPartner with HDFC And Sbi Bank.
Hdfc and sbi both are very popular bank if zoho books become partner with this banks then many of the zoho books users will benefit premium features of partnered banks.Can Zoho Flows repeat Actions more than once?
I'm attempting to make an intentional Zoho Flow loop using the below layout. However, when "WithinLimit" condition is met, the program fails to execute the action "Get & Add Request Co..." again. Is this by design? Is Zoho Flows unable to repeat actionsWhat KPIs Do You Use to Measure Your Support Team’s Performance in Zoho Desk?
Hi everyone, We hope you’re all doing well. We are trying to improve how we measure the performance and effectiveness of our support department, and we would really appreciate learning from the community. We assume there are several common and widely-usedPreserve Ticket Issue Mapping When Migrating from Jira to Zoho Projects
Hello Zoho Projects Team, We hope you are doing well. We are currently exploring a full migration from Jira to Zoho Projects, and we identified a critical limitation during the migration process involving Zoho Desk integration. Current Situation: We useCRM iOS App Missing Tags support
Hi, I remember reading either a tread on iOS (Maybe Later) & Android (i believe Now Supported) regarding “Tags” in the mobile apps unfortunately I can’t seem to find either. Could we clarify are “Tags” support coming to CRM iOS app as searching the forumsImported contacts succesful but contacts do not show up in Contacts
I imported +300 contacts. I can see them in import history. When clicking on a contact in import history I see all the imported contact details for any given contact. So import seems to be successful. However the imported contacts do not show up in the contacts tab. Not in All contacts, and not in a filtered view where they absolutely should show up. The search function also does not find any imported contact. Help?Hotmail is STILL blocking the zoho mail IP
Greetings, as I already mentioned in my last message, my Zoho IP has been blocked by Hotmail for more than 15 days. Although someone said that the issue was "solved," it still isn't, and this amount of time seems neither normal for a "serious" company,Pre-fill webforms in Recruit
I don't want to use the career site portal (as I have my own already), but I would like to direct users to the application forms for each role, from my website job pages. Is there a way to pre-fill fields in Recruit application forms, so that I only haveZia Actions: AI-powered Workflow Automation for Faster and Smarter Execution
Hello everyone, Workflows got a notch better with AI-based actions. Actions such as field extraction, prediction, auto reply, and content generation facilitate quick execution with improved speed and accuracy. Zia can intercept useful details in newlyImport KB template OR Export template for zoho desk?
Greetings. Can you tell me if there is a way to get an EXPORT of my KB articles? OR is there a template you supply for importing KB articles into my zoho desk? I am looking for a method of understanding what fields can be imported, and what their possibleThis user is not allowed to add in Zoho. Please contact support-as@zohocorp.com for further details
Hello, Just signed up to ZOHO on a friend's recommendation. Got the TXT part (verified my domain), but whenever I try to add ANY user, I get the error: This user is not allowed to add in Zoho. Please contact support-as@zohocorp.com for further details I have emailed as well and writing here as well because when I searched, I saw many people faced the same issue and instead of email, they got a faster response here. My domain is: raisingreaderspk . com Hope this can be resolved. Thank youXML format to import knowledgebase into Zoho Desk
Hi, We just started to use Zoho Desk and want to import our knowledgebase from our old support system (Freshdesk) to Zoho Desk. Can anyone give us information about the format of xml file to import? There is no explanation on the related page.Can we add custom fields to portal community profiles?
How do we add custom fields to our profile pages in our portal community? If we have the ability to add custom fields, will we be able to access those fields via API? We want to use our Desk community in our help portal as our primary community and wouldWeekly Sales Summary
Is it possible to generate a weekly report in Zoho Books to show -$$ amount of estimates generated -# of estimates generated by Salesperson -$$ amount of Sales Orders created -$$ amount of Invoices generatedClient Portal ZOHO ONE
Dear Zoho one is fantastic option for companies but it seems to me that it is still an aggregation of aps let me explain I have zoho books with client portal so client access their invoice then I have zoho project with client portal so they can access their project but not their invoice without another URL another LOGIN Are you planning in creating a beautiful UI portal for client so we can control access to client in one location to multiple aps at least unify project and invoice aps that wouldRestrict Addresses in Zoho Forms?
In the address field, is there a way to restrict the addresses that auto populate (via Zoho Maps or Google Maps) to a specific state (I know it's possible with the country). Additionally, how often does the address in Zoho Maps get updated? Certain addressesDo Individual Forums within Categories, in Desk Community, Produce Their Own RSS Feed?
Do Individual Forums within Categories, in Desk Community, Produce Their Own RSS Feed? If not, can anyone share a work-around that could help me get an RSS feed for individual category forums?ASAP Widget Not showing "My Tickets"ed
Hello Team, I have created a ZOHO ASAP Widget and embedded to my portal app.clearvuiq.com , widget renders ok and I can open tickets from widget. However I want my opened tickets to be visible in the widget. How can I achieve that?Add Zoho Forms to Zoho CRM Plus bundle
Great Zoho apps like CRM and Desk have very limited form builders when it comes to form and field rules, design, integration and deployment options. Many of my clients who use Zoho CRM Plus often hit limitations with the built in forms in CRM or Desk and are then disappointed to hear that they have to additionally pay for Zoho Forms to get all these great forms functionalities. Please consider adding Zoho Forms in the Zoho CRM Plus bundle. Best regards, Mladen Svraka Zoho Certified Consultant andHow to view CRM Sales Orders in Desk
What's the usual way to view all CRM sales orders linked to a contact, when viewing a ticket in Desk? I don't want to have to open a new tab to see the order in CRM. And the Desk CRM sidebar doesn't seem to be configurable. Would I have to use an extensionKaizen #219: Actions API - Webhooks APIs - Part 1
Hello all!! Welcome back to a fresh Kaizen week. In the previous weeks, we covered Workflow Rules APIs, Actions APIs - Email Notification APIs, Tasks Update API, and Field Update API. This week, we will continue with another Actions API - Webhooks APIPricing Strategies: #3 Services never Stop with just Plans
"Hey, while you're here, could you also take a look at the vegetable patch?" Aaron hears that line almost every week. He runs a small gardening service, the kind where customers subscribe to a simple monthly plan that includes basic maintenance, mowing,Presenting ABM for Zoho CRM: Expand and retain your customers with precision
Picture this scenario: You're a growing SaaS company ready to launch a powerful business suite, and are looking to gain traction and momentum. But as a business with a tight budget, you know acquiring new customers is slow, expensive, and often deliversLead Blueprint transition in custom list view
Hi, Is It possible to insert the Blueprint transition label in a custom Canvas list view? I am using Lead module. I see the status, but it would be great if our users could execute the Blueprint right from the list view without having to enter the detailedCropping Photos for Zoho Sites
Hi, I'm wondering if there is a built in crop tool for zoho sites for my photos so I can crop them and see what the crop looks like on the site?Deluge scripts
Why is there not a search function to make it easier to find the script of interest when modifications are required.WorkDrive and CRM not in sync
1/ There is a CRM file upload field with WorkDrive file set as the source: 2/ Then the file is renamed in WorkDrive (outside CRM): 3/ The File in CRM is not synced after the change in WorkDrive; the file name (reference) in CRM record is not updated (herezoho sheet stuck
I Need help. ZOHO sheets stuck on the loading screen. I've already deleted the system cache and cookies of my browser (google chrome) but it's still not opening.Next Page