Introducing Color and Order Preferences for Blueprint Transitions
Blueprints exist to improve the efficiency of your company's processes and ensure compliance — but only if your users follow them promptly. More often than not, your users may find it challenging to adopt your processes and follow through on them, especially when they are complex. You may find that many transitions are yet to be executed and records get stagnated at different stages. One of the many reasons could be that your users find it hard to navigate the UI and are sometimes unsure of which transitions to execute. So here, we bring to you a couple of improvements in that department. We have given you the facility to enhance the interface of Blueprints for your users so that they find process compliance easy as well as exciting!
You can now reorder and set color codes for Transitions in Blueprint. This will be useful in organizing transition buttons on the record detail page based on your process needs.
1. Color code your transitions
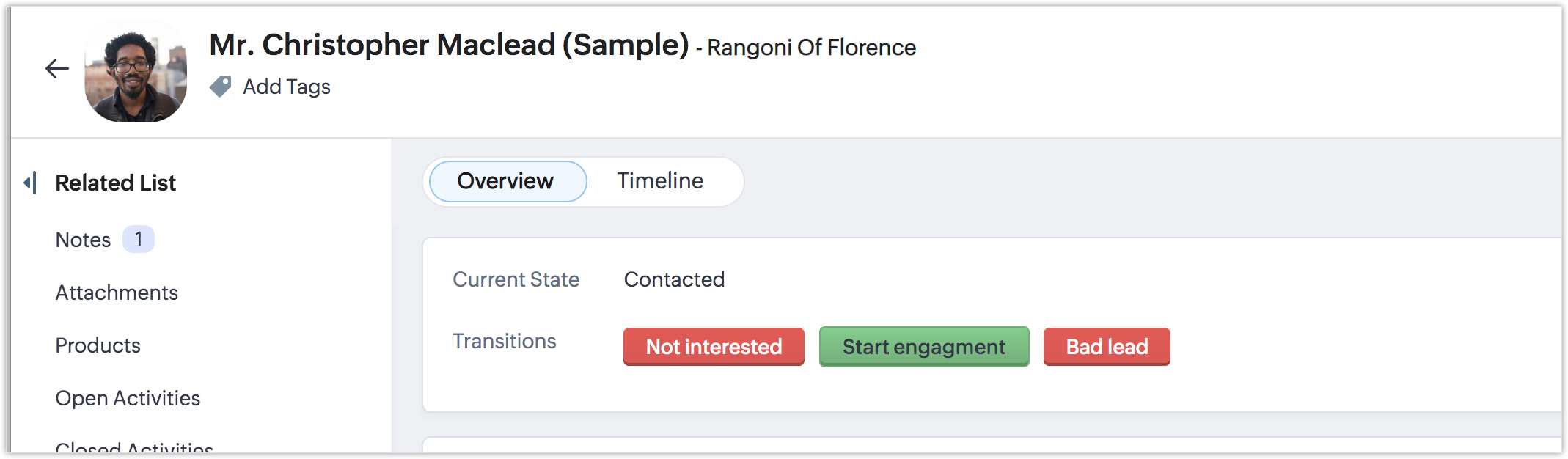
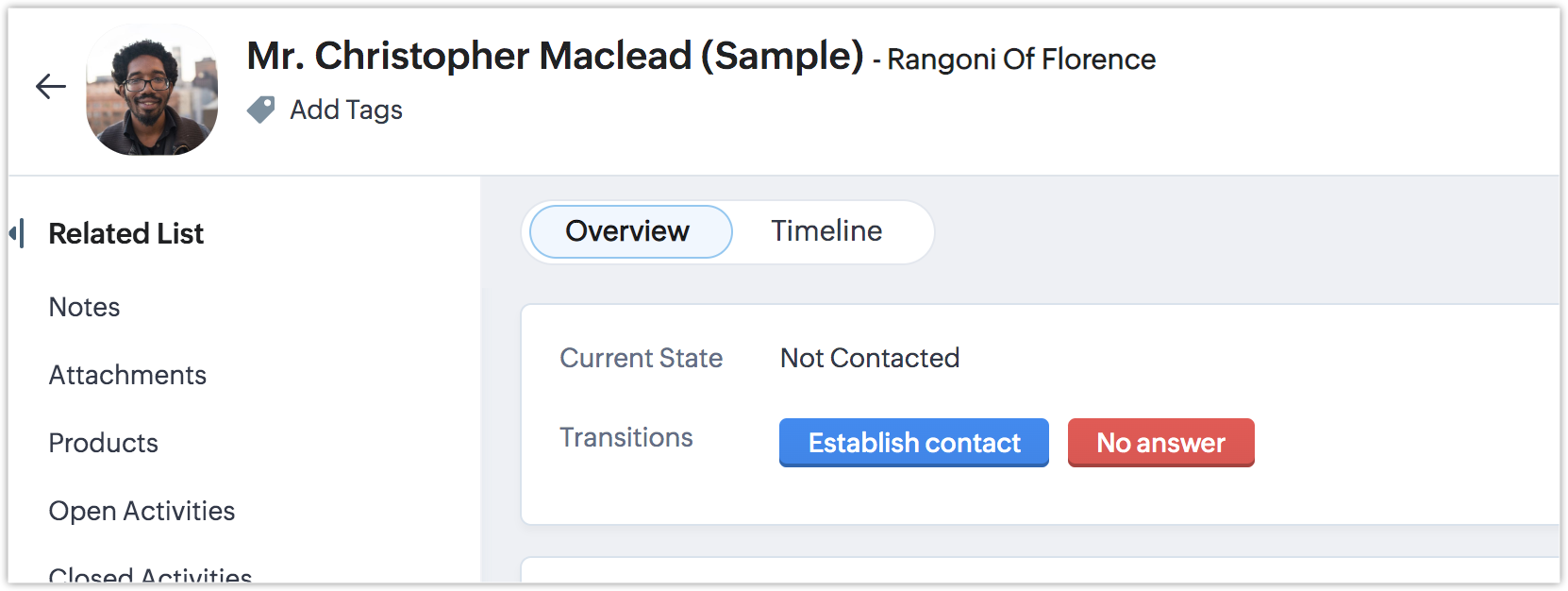
Consider that there are several transitions emerging out from a specific state in a process. They are all currently displayed in a particular color and order. What if there's more than a handful of transitions, which may yield positive and negative outcomes. For example, a deal currently in the "Negotiation" stage could emerge out to be approved, rejected, on hold, reassigned and so on.
For a sales rep looking at these transition buttons, it could be overwhelming or confusing as to what possibilities there are for the record at that stage in the process.
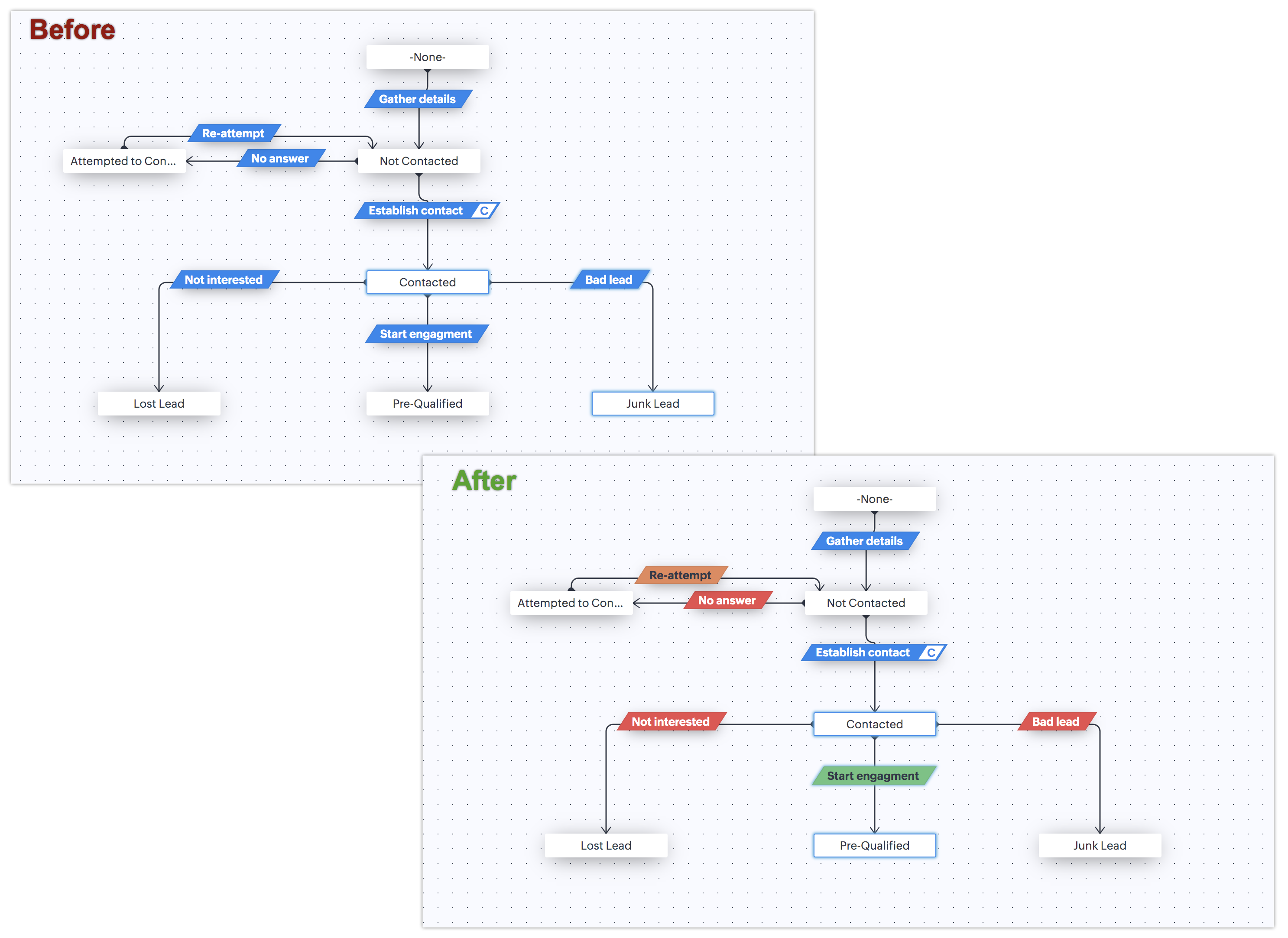
So, instead of all the transitions being a default blue, if the "Approve" transition could be displayed in green, and "Reject" transition could be in red while "On hold", "Reassign" could be in orange — this color coding could give the sales rep a quick sense of possibilities and outcomes from the stage.
For a sales rep looking at these transition buttons, it could be overwhelming or confusing as to what possibilities there are for the record at that stage in the process.
So, instead of all the transitions being a default blue, if the "Approve" transition could be displayed in green, and "Reject" transition could be in red while "On hold", "Reassign" could be in orange — this color coding could give the sales rep a quick sense of possibilities and outcomes from the stage.



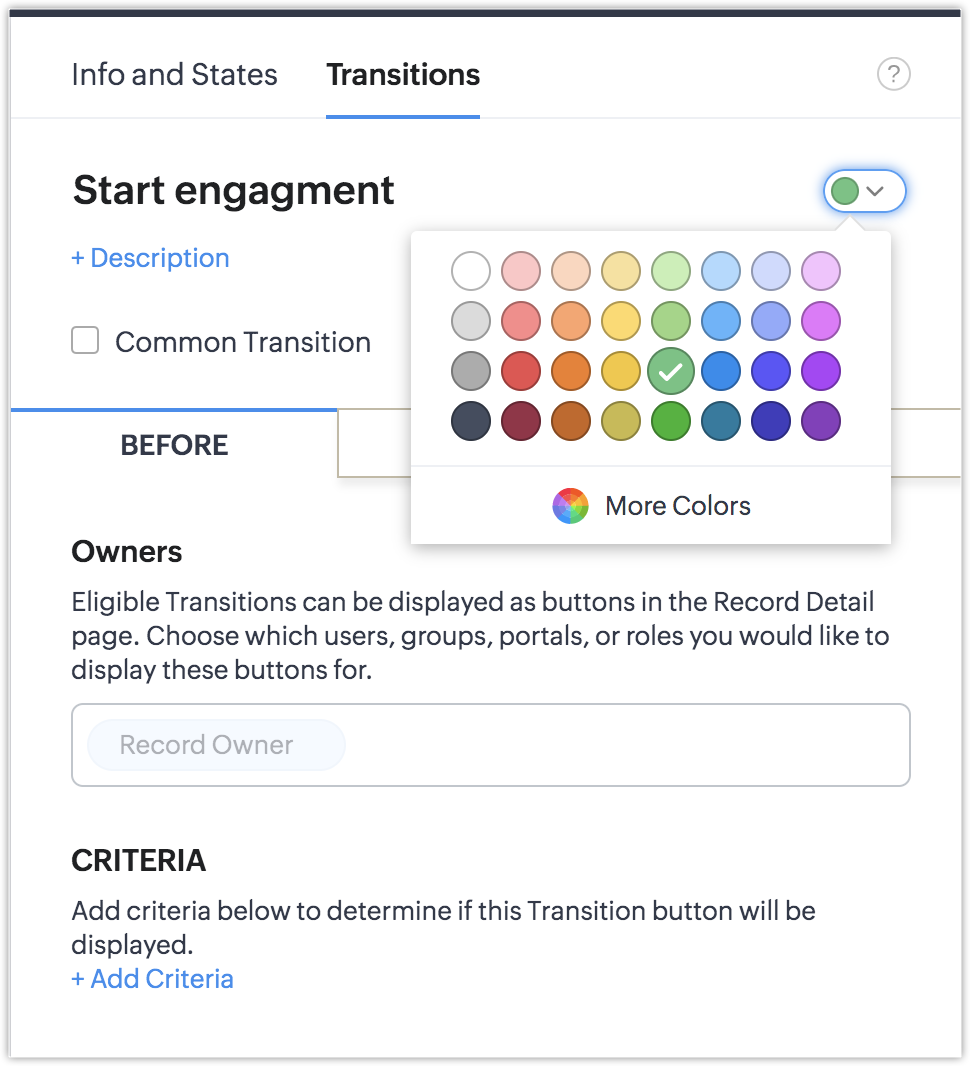
How it works:
While configuring your Blueprint Transitions, you will now have an option to choose from a color palette, the specific colors you would like for that particular transition.

As you build your transitions, you could also define their color codes, so that it enhances your sales reps' user experience and improve the adoption of your processes.

2) Reorder your transition buttons
You can also reorder transitions to decide the order in which they appear on the detail page.
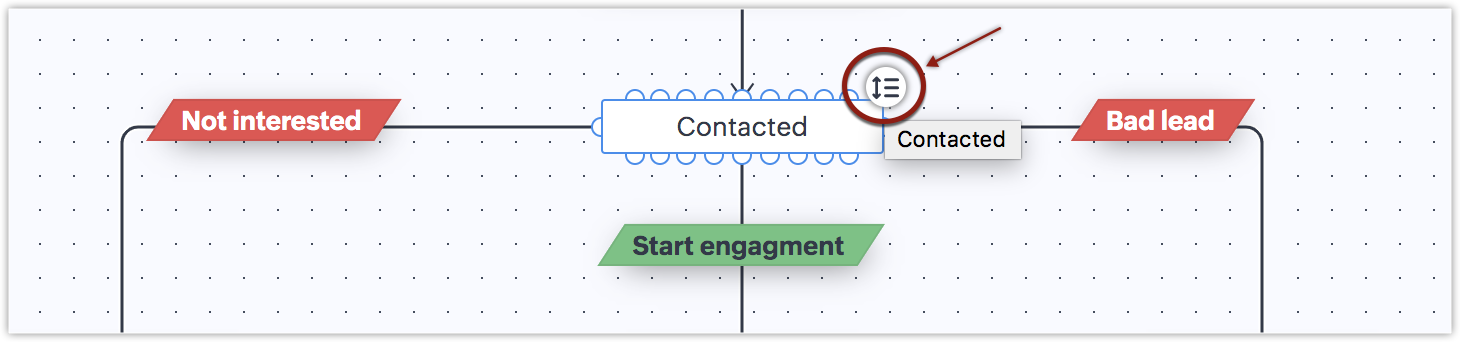
Simply head over to the specific State for which you want to order the transition buttons. Hover over that state and click the Reorder Transitions icon.


Notes:
-
Please note that the Reorder Transition icon appears only for States that have more than one transition.
-
Also note that this color coding and reordering has no interference whatsoever with Canvas, as the Blueprint widget is a single unit in an overall Canvas editor. While you can move around the Blueprint widget in Canvas, you cannot edit within the widget. For that, you can make use of the color and order preference of Transitions within Blueprint itself.
- Color and Order Preference in Blueprint is being rolled out in a phased manner based on DC. This is now open for all DCs except EU & US phased manner. Watch this space for updates.
Topic Participants
Vaagdevi Ravishankar
Yossi Ashkenazi
Piyush Goyal
Emma
Ishwarya SG
Sticky Posts
Presenting ABM for Zoho CRM: Expand and retain your customers with precision
Picture this scenario: You're a growing SaaS company ready to launch a powerful business suite, and are looking to gain traction and momentum. But as a business with a tight budget, you know acquiring new customers is slow, expensive, and often deliversGood news! Calendar in Zoho CRM gets a face lift
Dear Customers, We are delighted to unveil the revamped calendar UI in Zoho CRM. With a complete visual overhaul aligned with CRM for Everyone, the calendar now offers a more intuitive and flexible scheduling experience. What’s new? Distinguish activitiesCreate and populate a record in an instant: Introducing zero-shot field prompting to Zia's ICR
A couple of months ago, we upgraded our in-house AI image detection and validation tool, Zia Vision, with intelligent character recognition (ICR). By training Zia with sample images, you could create and enrich CRM records with data extracted from standardIn-person ZUG Meetups for Real Estate Professionals - US Q1 2026
The Real Estate Zoho User Group is going on a multi-city, in-person meetup tour across the US, and we’d love to see you there! These meetups are a great opportunity to: Connect with fellow real estate professionals using Zoho Share challenges and discoverNimble enhancements to WhatsApp for Business integration in Zoho CRM: Enjoy context and clarity in business messaging
Dear Customers, We hope you're well! WhatsApp for business is a renowned business messaging platform that takes your business closer to your customers; it gives your business the power of personalized outreach. Using the WhatsApp for Business integration
Recent Topics
Sharing my portal URL with clients outside the project
Hi I need help making my project public for anyone to check on my task. I'm a freelance artist and I use trello to keep track on my client's projects however I wanted to do an upgrade. Went on here and so far I'm loving it. However, I'm having an issue sharing my url to those to see progress. They said they needed an account to access my project. How do I fix this? Without them needing an account.StatusIQ
Please add StatusIQ to data sources. We using site24x7 and StatusIQ together and site24x7 integration is already there. Thanks and regards, TorstenReport sorting not working
I make extensive use of Summary reports and Pivot Tables. Most of these reports are structured such that I have several columns of "information" data that I want displayed, followed by one or more "Data" summarizations. For example, I have the followingThis site can’t be reached mail.zoho.com took too long to respond
In my office at any system, we couldnt able to login zoho email. it shows " This site can’t be reached mail.zoho.com took too long to respond". please fix it soon.Why am I seeing deleted records in Zoho Analytics syncing with Zoho CRM?
I have done a data sync between Zoho CRM and Zoho Analytics, and the recycle bin is empty. Why do I see deleted leads/deals/contacts in Zoho Analytics if it doesn't exist in Zoho CRM? How can I solve this problem? ThanksCompany Multiple Branch/ Location Accounting
Hi All, anyone know whether company can maintain their multiple Branch Accounting in Zoho Books. It will be chart of Accounts & Master Data will be same but different report available as per per Branch. Thanks & regards, Vivek +91 9766906737Include Suggested Articles in New Ticket Email
When someone creates a new ticket, is there any way to include recommended knowledge base articles (like the ones Zia Suggests) in the email notification to the user? When they're waiting for a reply, it would be nice to have sent them some recommendedZoho Flow + QuickBooks Estimates – Line items not created from CRM subform
Hi everyone, I’m trying to create QuickBooks Estimates from Zoho CRM Quotes using Zoho Flow. I’m aware that Zoho Flow’s native “Create Estimate” action does not support multiple line items, so I followed the community guidance for Invoices using a customSAP S/4 HANA Integration via ZOHO Flow
Hi How do I change the SAP Client ID while creating a new connection ? MY client ID is 421. I believe the client id should be an input field for length 3 numbers rather then a drop down to select from a fixed set of values. ThanksVLOOKUP FUNCTION PROBLEM
Hello, i have a problem with the VLOOKUP function in my sheet http://public.sheet.zoho.com/public/tonimoreno/indicemasacorporal2 in cell D2. This function doesn't work correctly and always returns the last content of the range. Can you help me?CRM x WorkDrive: We're rolling out the WorkDrive-powered file storage experience for existing users
Release plan: Gradual rollout to customers without file storage add-ons, in this order: 1. Standalone CRM 2. CRM Plus and Zoho One DCs: All | Editions: All Available now for: - Standalone CRM accounts in Free and Standard editions without file storageZoho Flow Completely Broken?
Since December 13th, 100% of our flows have stopped working completely. Nothing is working or triggering??? I called support & sat on the line with them for 2 HOURS until they finally concluded it was a back-end problem on their end?? Now i'm callingPrint / Export full Dashboard page
Hello Zoho team, It is currently only possible to print/export one component of a dashboard at a time. Requesting the option to print/export a full dashboard page with all components to a pdf or picture. Doing through the browser doesn't give good results.emails duplicated in my outlook client
Hello I am just new here and I have a litle problem that I do not find how to solve. I sumarise here after. Your help would be very appreciated. I have just recently contracted this zoho mail servicesservices as an initial evaluation yesterday night. I then: - opened a free account - created 1 initial email address ..........@domain.com - created a second email address ..........@domain.com - proceeded with the config instructions (checking the ownership of my domain, changing MX etc... ) asHow to check task starting time in zoho mobile app?
I am using the Zoho mobile app on my iPhone, and I am not able to see the task's starting and finishing times. When opening the Task information / Details, I can only see the Task start date and due date, but not the time. Is there any way to check aCreating an extension in Sigma: Zoho CRM isn't selectable as a service
I have 2 Zoho accounts which are part of 2 different workplaces. One workplace is able to select 'Zoho CRM' as a service option when creating a new extension, the other one is not. I'm not sure what the exact differences are between them. What do I needList of packaged components and if they are upgradable
Hello, In reference to the article Components and Packaging in Zoho Vertical Studio, can you provide an overview of what these are. Can you also please provide a list of of components that are considered Packaged and also whether they are Upgradable?Cliq iOS can't see shared screen
Hello, I had this morning a video call with a colleague. She is using Cliq Desktop MacOS and wanted to share her screen with me. I'm on iPad. I noticed, while she shared her screen, I could only see her video, but not the shared screen... Does Cliq iOS is able to display shared screen, or is it somewhere else to be found ? RegardsKnowledgebase SEO
We have a custom-domain mapped help center that is not restricted via login. I have some questions: a) will a robots.txt file still allow us to control indexing? b) do we have the ability to edit the sitemap? c) do category URLs get indexed by searchRouteIQ for Zoho FSM
Beste, Zou wel top zijn dat we een RouteIQ hebben voor FSM aangezien we constant moeten zien wat de beste route is voor onze monteurs. Nu moeten we een speciale aparte programma hebben om de beste route te berrekenen voor onze monteurs aangezien de planningExport Tickets from the Help Center
Hello everyone! We are now allowing end users to export tickets directly from the help center. The ticket export allows users to: Filter tickets by Department, Priority, and Account before exporting. Download files from Export History (Setup > Data administrationZoho Books Sandbox environment
Hello. Is there a free sandbox environment for the developers using Zoho Books API? I am working on the Zoho Books add-on and currently not ready to buy a premium service - maybe later when my add-on will start to bring money. Right now I just need aSuper Admin Logging in as another User
How can a Super Admin login as another user. For example, I have a sales rep that is having issues with their Accounts and I want to view their Zoho Account with out having to do a GTM and sharing screens. Moderation Update (8th Aug 2025): We are workingIs it possible to remove filtering options?
My CRM has a lot of custom fields that should not be used in filters or views. Fields that are automated and exist only to store temporary values that get used in functions. These create a lot of noise in the list of fields to filter. Isn't there anyFunction #18: Associate invoice templates automatically based on customer language
For businesses dealing with a diverse linguistic clientele, it becomes crucial to send out invoices in the customer's preferred language to ensure effective communication. This requirement can be handled in Zoho Books by creating invoice templates inChanging field types
Question im a Zoho CRM user and curious, if I change a flied type from single or multi line text to a URL field type will i lose the data in the field or will it be converted to website link automatically. ThanksQuote PDF – Header image stopped rendering suddenly
Hello Zoho Support Team, We are facing an issue with Quote PDF templates in Zoho Books. Previously, images added inside the Quote header HTML were rendering correctly. However, recently the header image is no longer appearing, while header text stillChanging Default PDF Name
Is it possible to change the default name of a PDF? As of right now, all of my quotes are named 'QT_$QuoteNumber' (i,e: 'QT_19803471298374) - would it be possible to change this to: '$CompanyName - $AccountName - $QuoteNumber' for instance?Tip 2: Recursive functions in Deluge: How to dynamically run a function for a specified number of times.
Hi folks, As part of the Zoho Creator - Tips and Tricks series every fortnight, we are back today with a new tip on Recursive functions. Let us first quickly understand what Recursive functions are: A function that calls itself one or more times is known as a Recursive function. That is, you can execute a function to perform a particular action a specific number of times. And, at the end of each iteration, a new output is generated. Recursive functions are commonly used by programmers as it enablesRemoving "Products" as mandatory field from Sales Order creation page
Hello, friends According to our workflow, we should: 1) create Sales Order (Stage "New") 2) call and discuss the Products with a customer (Stage "Communication") 3) add the Products to the Sales Order during the call However, "Products" is mandatory toFunction #48: Manage fixed installment payments using Zoho Books
Hello everyone, and welcome back to our series! Businesses offer installment payment options to their customers, particularly for expensive purchases, to ease the financial burden on them. By breaking down the total cost into smaller, more manageableFunction #1: Convert an accepted Estimate to Sales Order automatically in Zoho Books
As you’re aware, Zoho Books provides a default option to have the estimates automatically converted to invoices once your customer accepts them. Many of you wanted a similar option for sales orders, so here’s a workflow that converts accepted estimatesSpotlight series #6: The Show app for Android TV has a new look!
Hello everyone! We are delighted to introduce our revamped and redesigned Show app for Android TV. Smart TVs are exploding in popularity. Android TV alone has over 110 million active monthly devices. Zoho Show, as part of a constant effort to improveEmployee Appraisal Applicability - Why is Date of Joining Hard-Coded?
In the new (to me, at least) Performance Appraisal Cycle wizard, it's possible to set criteria to determine for whom the appraisal process should apply. This makes sense on its face. However, one MUST use the Date of Joining criterion as a filter. WhyWorkDrive for Excel Add on
Dear Sir/Madam Have installed Workdrive for Microsoft add on But unable to view the same added in ExcelZoho Books integration sync from Zoho CRM does not work
Hi Zoho Community & Zoho Support We just tried to get a sync some products into Zoho Books from CRM using the native sync and we're getting an error: "It looks like some mandatory fields you're trying to map are empty. Please provide valid field namesAppraisals - Order of Previous Reviews Should Be Newest to Oldest
The new Zoho People layout generally does a decent job at providing the necessary information for performing appraisals of employee performance. One example of this is the Previous Reviews section: This information is helpful when conducting a review.Referencing a cell from another sheet
My workbook has multiple sheets. Each sheet has some calcluated totals in certain cells. The front master sheet has a list of everything that is detailed on the other sheets, with the totals. These could change at any time, so the totals need to be references to the other cell's value, not a fixed number. So on the master sheet, I put in =, then go the other sheet and choose the cell and hit Enter. In regular Excel, this works. But in the Zoho sheet, it doesn't work. I have to edit the result byauto close automated alert tickets which are similar
Hello ZOHO Community, we are using ZOHO Desk to process automated monitoring alerts. Scenario: Our monitoring system creates a ticket when a threshold is exceeded, e.g. Subject: Computer 1 – CPU usage 100% – Error A few minutes later, once the issue resolvesPaging through API results. a major gap in your documentation.
There is no way for me. to get all of my data through a single API call. Typically REST APis have mechanisms for paging through API results. But the documentation for the API I am using: https://desk.zoho.com/DeskAPIDocument#Introduction Has no mentionNext Page