A/B Testing Idea #1: Place irresistible and clear CTA buttons
Are you wasting much of your time and effort A/B testing every single idea that pops into your head, yet you're not generating sufficient traffic to your website? Don't worry—we've got you.
We'd like to introduce you to the A/B Testing Ideas learning series, a collection of easy-to-use design tips to A/B test your website pages. This series will include techniques to effectively optimize various elements on your website and boost conversion rates in a short time. These ideas can also give you a strong framework to start your conversion rate optimization and discover what design changes work best for your website. Do Follow the page and post your comments about the content shared in the comment box below.
So, here is our first post in the series: Place irresistible and clear CTA buttons

As we know, the basic intention of any website is to make somebody do something—for example, getting visitors to fill in a form, download a PDF, or purchase an item. And, of course, the best way to make visitors perform these actions is through the simple CTA (call-to-action) buttons placed on your web page, such as "Buy now", "Learn more", or "Sign up" links.
However, at times you might notice that your website is getting a good traffic but the conversions obtained on your CTA are poor. This is exactly when you need to A/B test your CTA buttons. In today’s post, we'll learn a few simple, yet powerful, CTA testing ideas to maximize conversions and recover those lost leads on your site.
So how do you create and test a persuasive CTA?
There are three parts to look at: the text, the position, and the graphical presentation of the CTA on your web page.

As we know, the basic intention of any website is to make somebody do something—for example, getting visitors to fill in a form, download a PDF, or purchase an item. And, of course, the best way to make visitors perform these actions is through the simple CTA (call-to-action) buttons placed on your web page, such as "Buy now", "Learn more", or "Sign up" links.
However, at times you might notice that your website is getting a good traffic but the conversions obtained on your CTA are poor. This is exactly when you need to A/B test your CTA buttons. In today’s post, we'll learn a few simple, yet powerful, CTA testing ideas to maximize conversions and recover those lost leads on your site.
So how do you create and test a persuasive CTA?
There are three parts to look at: the text, the position, and the graphical presentation of the CTA on your web page.
Testing the CTA words
Good CTA copy is more than just text. In general, CTA copy that speaks directly to your visitor outperforms generalized CTA copy. Here are a few points to consider while crafting your CTA copy:
Good CTA copy is more than just text. In general, CTA copy that speaks directly to your visitor outperforms generalized CTA copy. Here are a few points to consider while crafting your CTA copy:
- Decide what action you want your audience to take and describe what will happen next—for example, use text like “Subscribe to our blog " or "Request a product demo" and not "Subscribe" or "Register here." This will tell visitors what to expect by clicking on the CTA.
- Start with action-oriented words in your CTA like "read," "download," "call," and more. This can make your button stand out from the rest of the page content and convince visitors to click it instantly.
- Create a sense of urgency with words like “today,” “now,” or “in the next 24 hours” in your CTAs to garner those extra clicks with less effort.
Focusing on the above tips can help you kindle your audience’s emotion towards your products/services, build a sense of trust in your business, and eventually achieve your website goal.
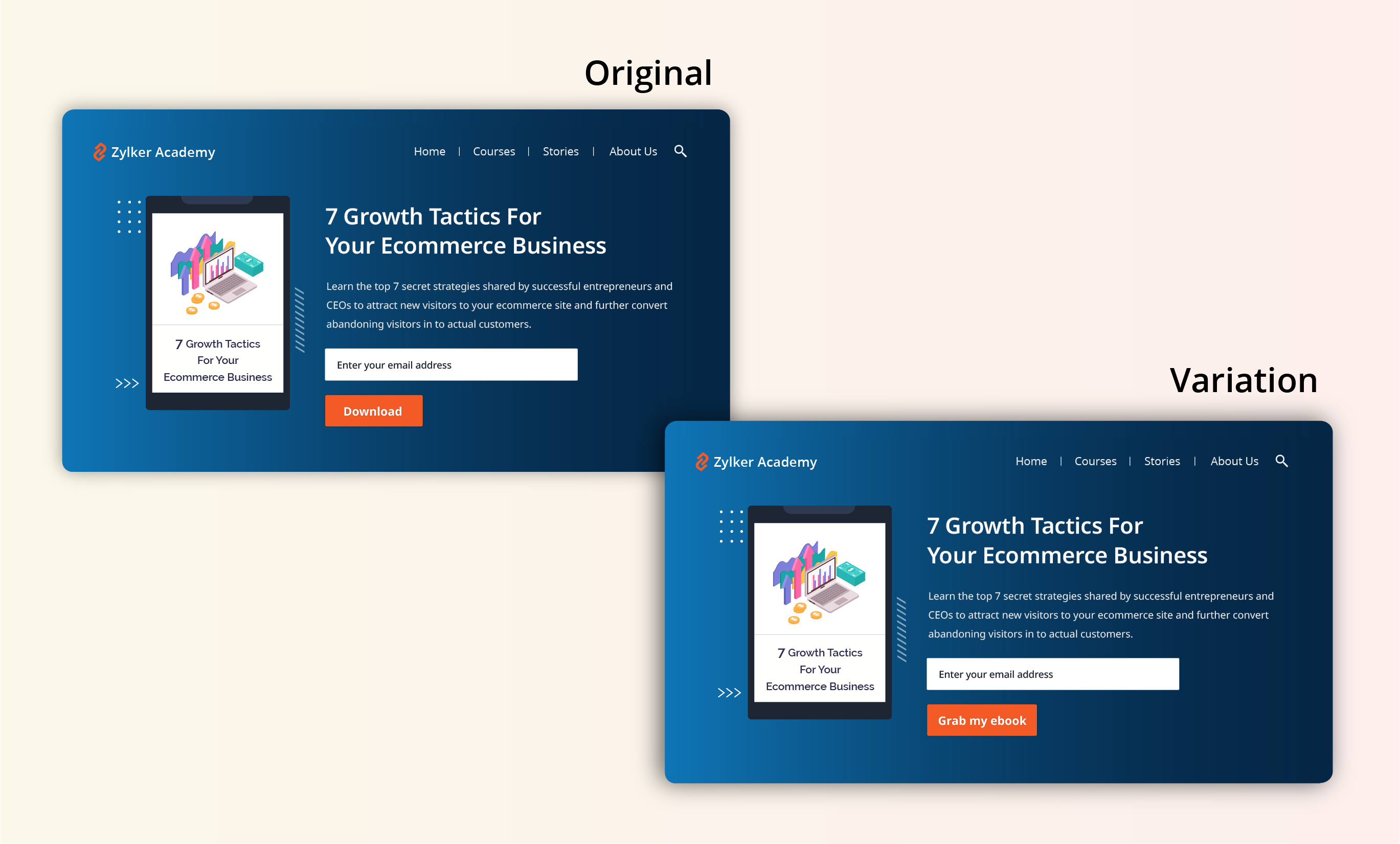
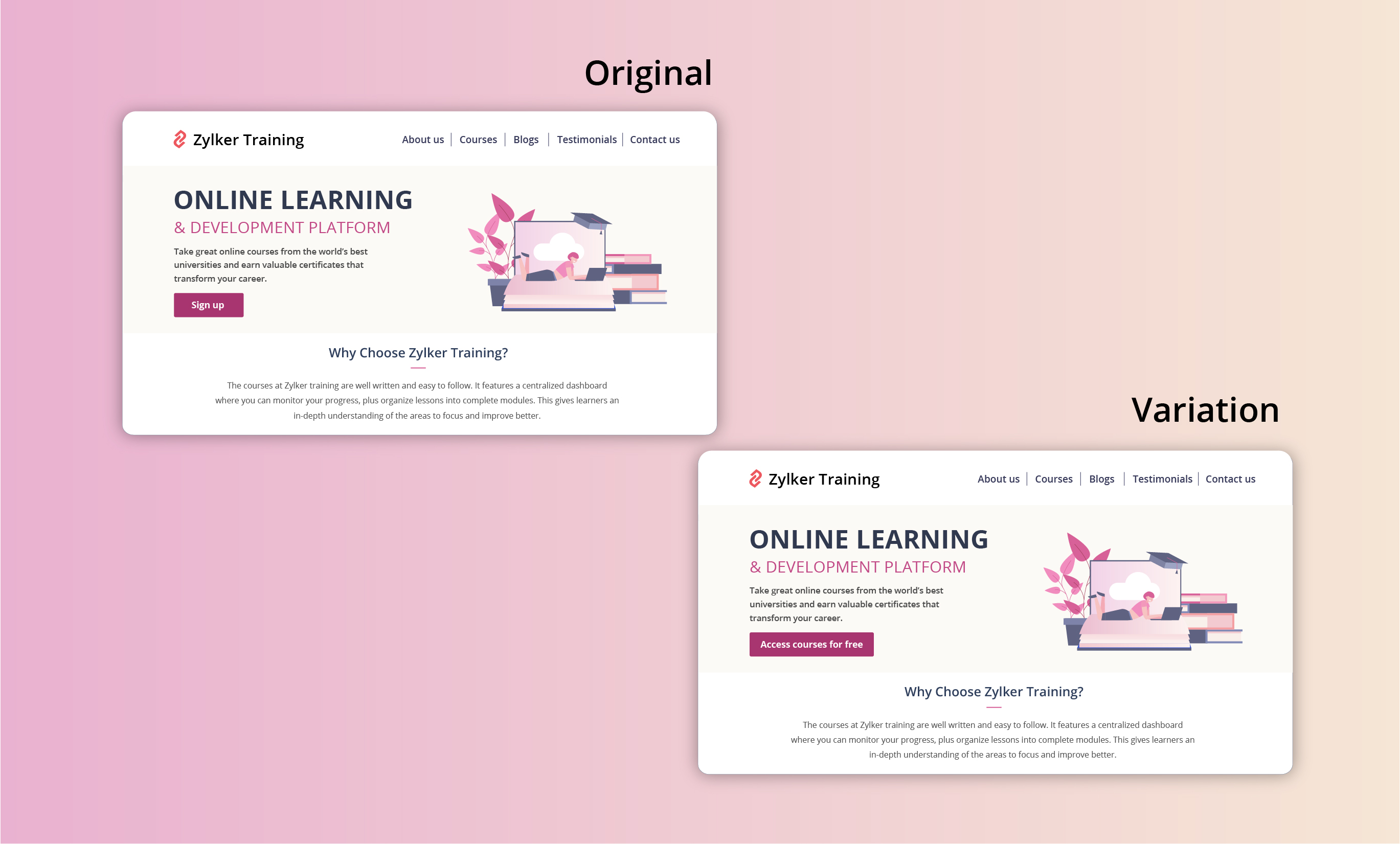
A few examples of good CTA copy you can test out include:
A few examples of good CTA copy you can test out include:
- Using a "Grab my ebook" CTA on the web page instead of a CTA that just instructs visitors to “Download.” This will create a more personal touch and draw interest towards the button.

- Using a "Access courses for free" CTA instead of an overused "Sign up" button to build connections and boost sign ups on your newly developed elearning website.

Extra tip: Your CTA buttons should always have a healthy chunk of white space surrounding them. White space helps instantly grab your visitors' attention and adds focus to your button.
Testing the CTA position
Strive to achieve CTA placement that is noticeable but not disruptive to your audience. If you place your CTA button in a spot where your users don’t naturally look, you’re going to lose conversions. There are generally two points to look at while testing CTA position:
- Identify and utilize smart button placement based on your visitors' natural reading flow (top to bottom and left to right or right to left) and behavior on your website. This includes the path users follow on your website to complete a process, the design elements they click on, and the barriers that prevent them from achieving their goal.
Tip: You can use Session Recordings in PageSense to see how and why users are interacting with your CTAs the way they are. - Place the CTA button above or below the average fold of your page depending on the length and complexity of the content. This could also be determined by how far down the page your visitors scroll on an average. However, adding your CTA above the fold is the most common placement choice used on homepage/landing page designs.
Tip: You can set up heatmaps, scroll maps, and attention maps in PageSense to determine whether people are responding to—or even seeing—your CTAs.
A few examples of good CTA placement you can test out include:
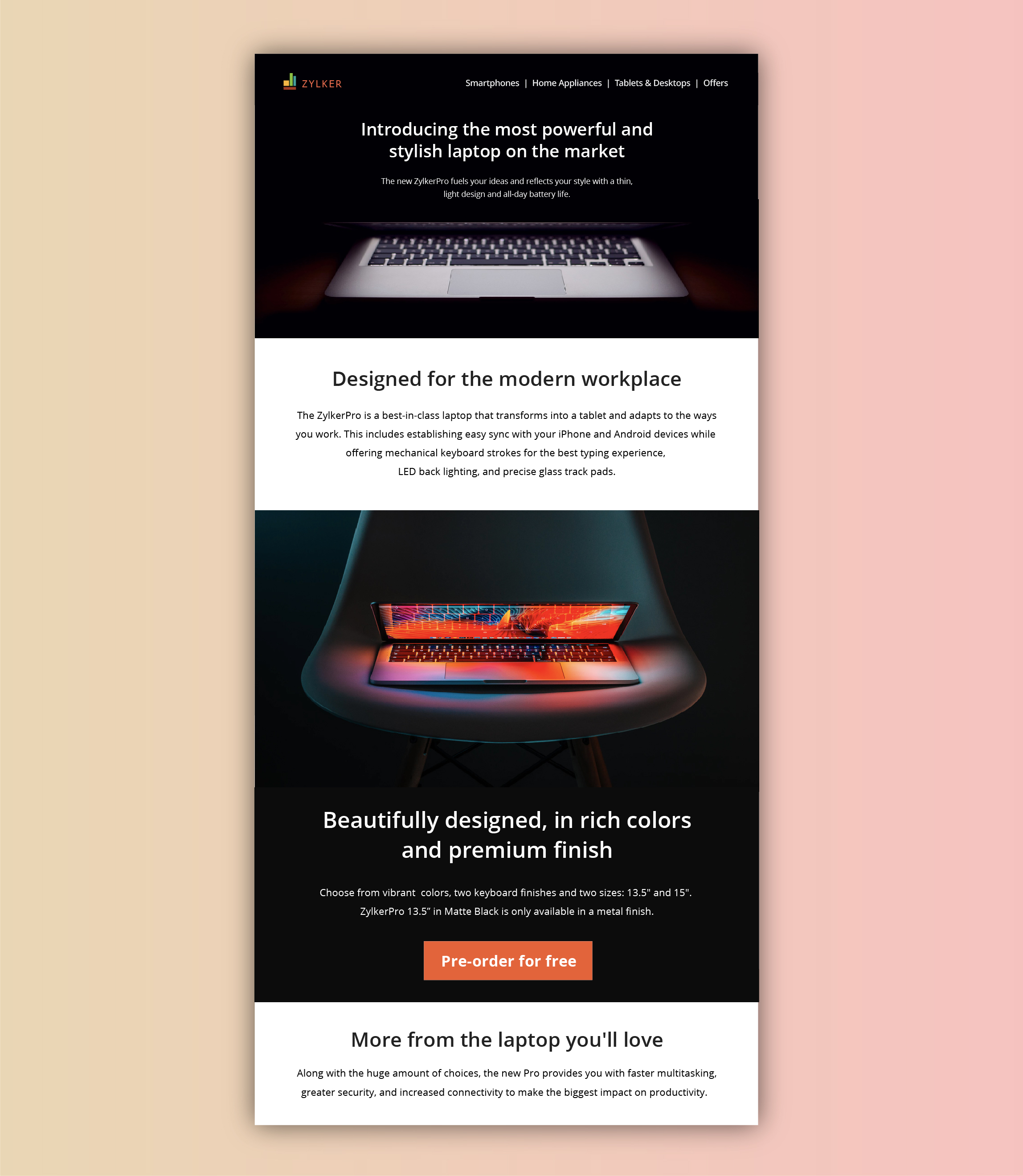
- Showing a glimpse of soon-to-be-released products with feature highlights, and then at the end placing "Pre-order for free" CTA on your digital store. This uses the below-the-fold area of your web page to catch the attention of the visitors first, even before redirecting visitors to the preferred page(s).

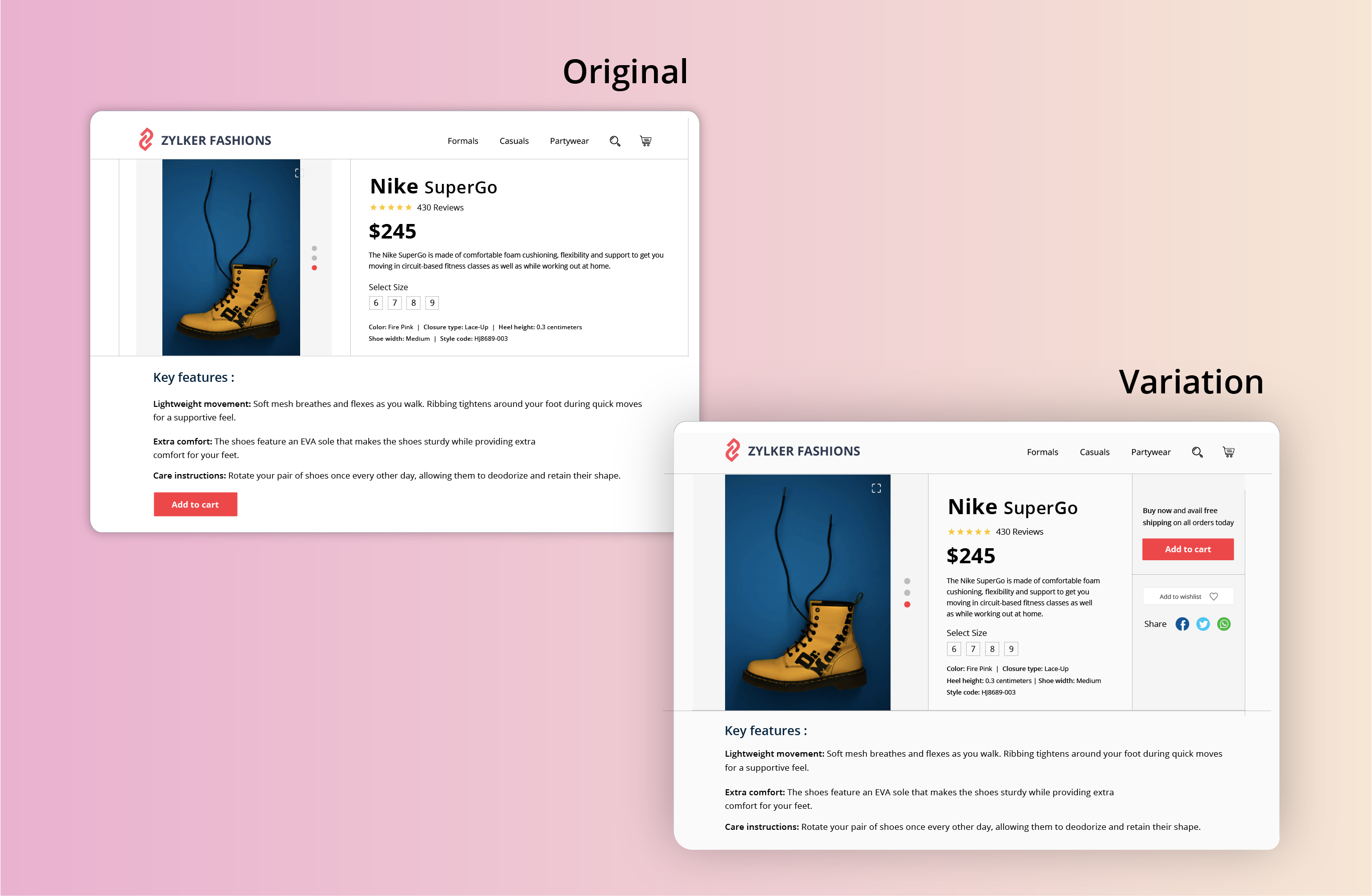
- Adding a “Buy Now” or "Add to Cart" button at the top-right section of the product page where a user would immediately click to buy after viewing your product offers page on the ecommerce site. This type of CTA placement adds visitors to your sales pipeline quickly by canceling extra steps like add to cart and check out.

Testing the CTA appearance
The color and appearance of your CTA button are the most important aspects while testing and optimizing your website. As humans, we always have a greater tendency to stick to information that looks bigger and brighter. Below are some practical tips on designing and testing an appealing CTA button:
- Add a bold, bright, and contrasting background color to CTAs. Give more important CTA buttons a brighter color and the less important functions a lighter color or simple text links.
- Have your CTA appear more clickable. This could be done by adding some visual effects such as a slight gradient or a small shadow to create that real push-button effect. However, if you think none of the effects will suit the chosen style of your website, add emphasis by applying rounded edges to the button.
- Size of the button is another crucial factor in designing an effective CTA button. Larger CTAs have a higher chance of being noticed and clicked by readers. It’s also common to arrange UI components according to their importance.
A few examples of good CTA appearance you can test out include:
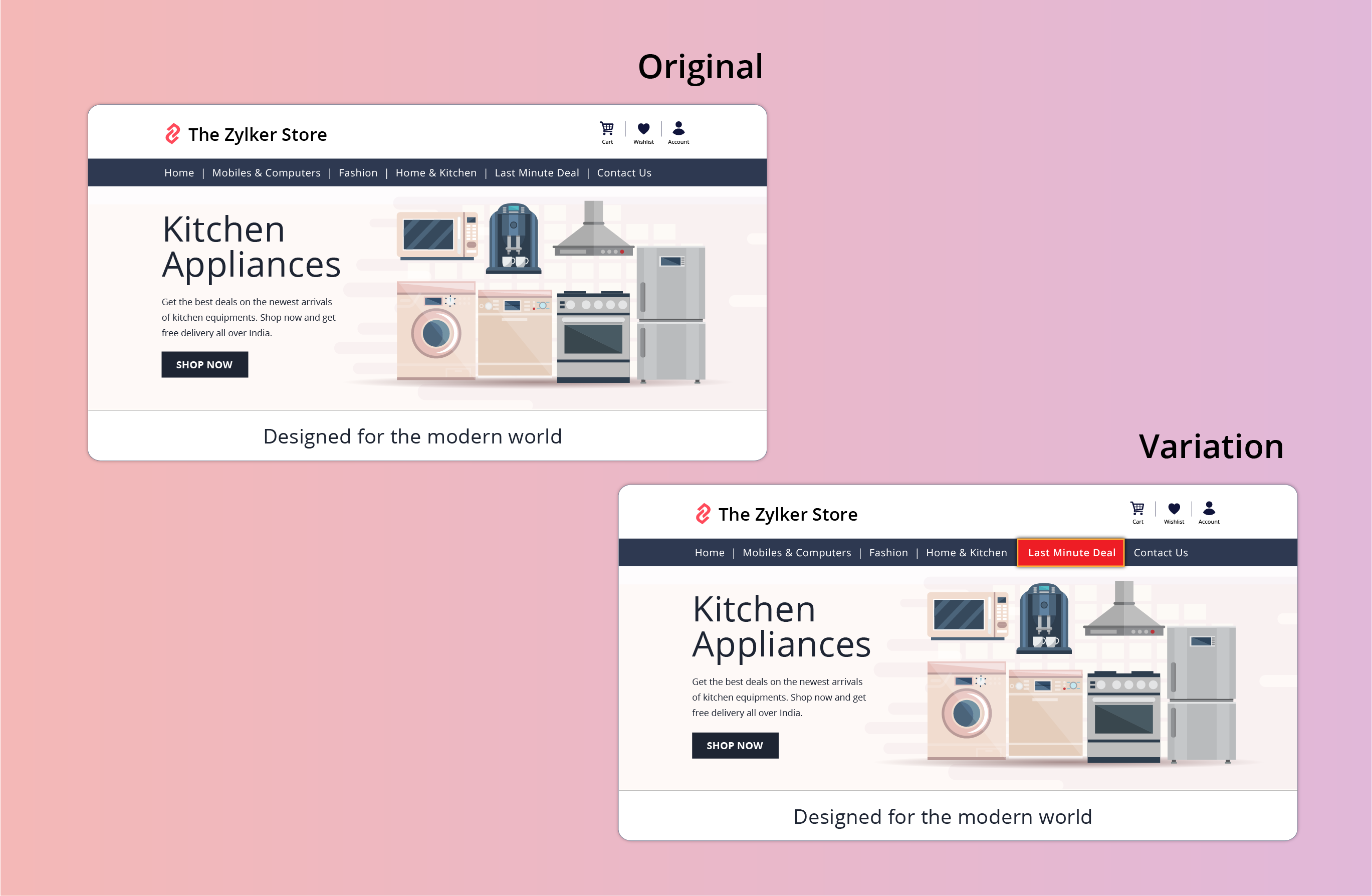
- Adding an attractive 3D or shadow effect to the "last minute deal" CTA button on your ecommerce site. This effect can spotlight the CTA, making it bright and prominent in comparison to other features like wish lists, view cart, or check out buttons.

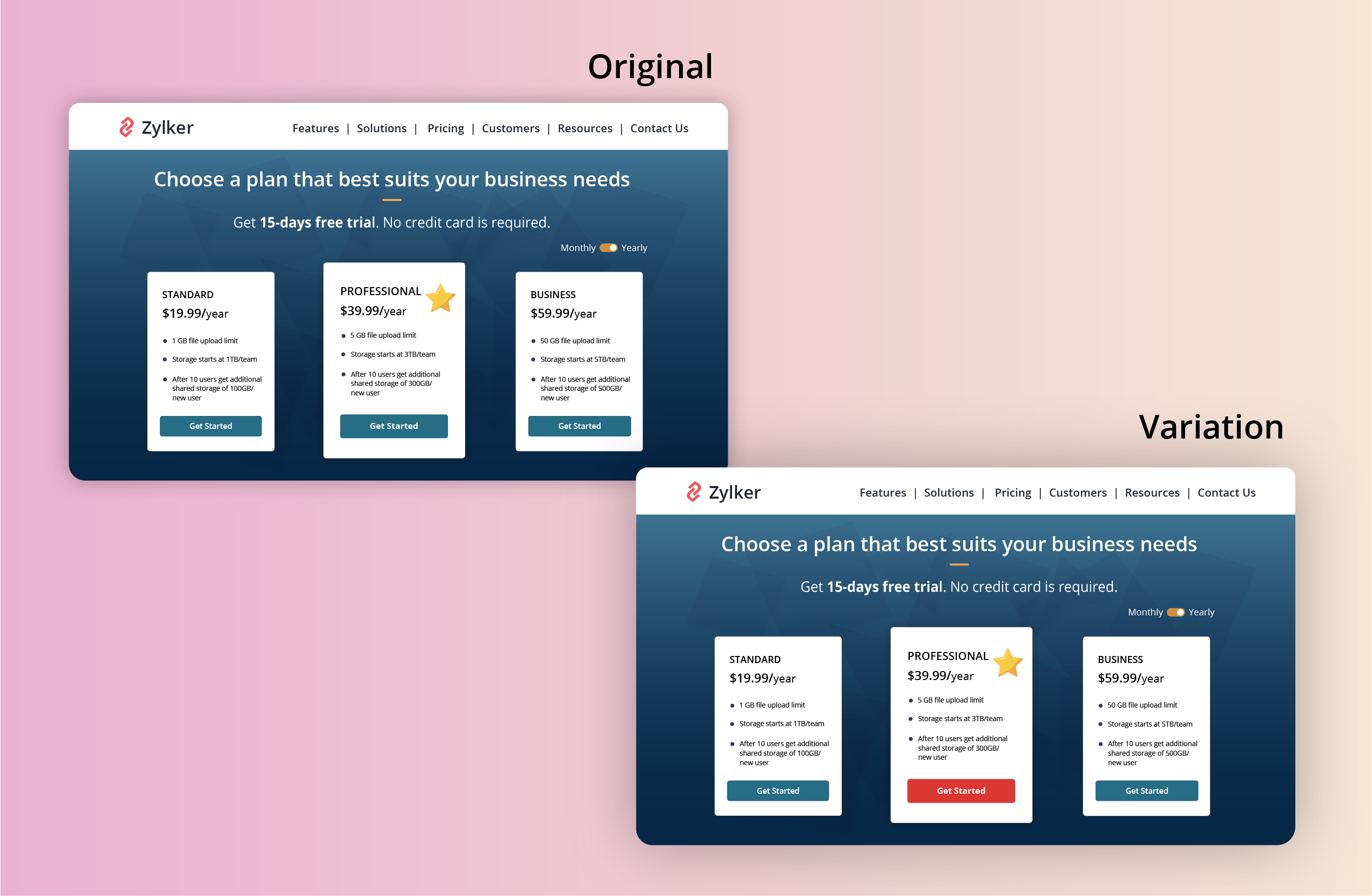
- Applying a bright color to the most recommended plan on your pricing page that you think will be a good fit for the majority of visitors. This might help highlight the best features in your product and avoid confusing buyers.

Found this useful? We would love to know what you think about this post. And, do you have any favorite A/B testing tricks or preferred approaches that you experiment on your website CTAs? Let us know in the comments below!
Happy testing. Happy converting!
Happy testing. Happy converting!
New to Zoho Recruit?
Zoho Developer Community
New to Zoho LandingPage?
Zoho LandingPage Resources
New to Bigin?
Topic Participants
Balarohini Paulraj
Sticky Posts
[Live Webinar] How to maximize your conversions using existing website traffic
Hello all, Did you know that on an average only 0.1% of your traffic converts? The rest are either heading towards your competitors or dropping off without being able to find what they came for. When you want to increase your conversions, it's naturalA/B Testing Idea #2: Make your headlines sound super cool.
Hello everyone, We're back with our second post in the CRO testing idea series. If you missed the first post, please check it out here: "Place irresistible and clear CTAs." In today's post, we'll look at how to effectively A/B test your headline content.A/B Testing Idea #1: Place irresistible and clear CTA buttons
Are you wasting much of your time and effort A/B testing every single idea that pops into your head, yet you're not generating sufficient traffic to your website? Don't worry—we've got you. We'd like to introduce you to the A/B Testing Ideas learningDid you know?#3: How to target and run your experiment based on custom audience segments in PageSense
Whatever kind of online business you're running, defining your target audience is the key factor to delivering relevant messages and further positioning your brand in the industry. Most marketing efforts revolve around this basic strategy of segmentingDid you know?#2: How to filter your report by custom date range in PageSense
Do you want to quickly view your experiment analysis or responses over different time periods? Want to effortlessly compare the performance of your website by specific weeks, months, or years? Also, see whether your new marketing strategies or efforts
New to Zoho TeamInbox?
Zoho TeamInbox Resources
Zoho CRM Plus Resources
Zoho Books Resources
Zoho Subscriptions Resources
Zoho Projects Resources
Zoho Sprints Resources
Qntrl Resources
Zoho Creator Resources
Zoho CRM Resources
Zoho Show Resources
Get Started. Write Away!
Writer is a powerful online word processor, designed for collaborative work.
Zoho CRM コンテンツ
-
オンラインヘルプ
-
Webセミナー
-
機能活用動画
-
よくある質問
-
Ebook
-
-
Zoho Campaigns
- Zoho サービスのWebセミナー
その他のサービス コンテンツ
Nederlandse Hulpbronnen
ご検討中の方
Recent Topics
form data load issue when saving as duplicate record is made
Hello. I have a form with a lookup when a value is selected the data from the corresponding record is filled into all of the fields in the form. But the form is loaded in such a state that if any value is changed it will take all of the values pre loadedCRM project association via deluge
I have created a workflow in my Zoho CRM for closing a deal. Part of this workflow leverages a deluge script to create a project for our delivery team. Creating the project works great however, after or during the project creation, I would like to associateZoho Browser??
hai guys, this sounds awkward but can v get a ZOHO BROWSER same as zoho writer, etc. where i can browse websites @ home and continue browsing the same websites @ my office, as v have the option in Firefox, once i save and close the browser and again when i open it i will be getting the same sites. If u people r not clear with my explanation, plz let me know. Thanks, SandeepWhere can we specify custom CSS in Zoho Forms custom theme ?
I'm using a form with a dark theme. The OTP popup window is unreadable, because for some reason, the OTP popup background fixes color to white, but still takes the font color specified in the custom theme. This ends up as white on white for me, renderingMCP no longer works with Claude
Anyone else notice Zoho MCP no longer works with Claude? I'm unable to turn this on in the claude chat. When I try to toggle it on, it just does nothing at all. I've tried in incognito, new browsers, etc. - nothing seems to work.Enable History Tracking for Picklist Values Not Available
When I create a custom picklist field in Deals, the "Enable History Tracking for Picklist Values" option is not available in the Edit Properties area of the picklist. When I create a picklist in any other Module, that option is available. Is there a specific reason why this isn't available for fields in the Deals Module?The reason I switched away from Zoho Notebook
My main reason for switching to Zoho was driven by three core principles: moving away from US-based products, keeping my data within India as much as possible, and supporting Indian companies. With that intent, I’ve been actively de-Googling my digitalAdd RTL and Hebrew Support for Candidate Portal (and Other Zoho Recruit Portals)
Dear Zoho Recruit Team, I hope you're doing well. We would like to request the ability to set the Candidate Portal to be Right-to-Left (RTL) and in Hebrew, similar to the existing functionality for the Career Site. Currently, when we set the Career SiteAbility to Edit YouTube Video Title, Description & Thumbnail After Publishing
Hi Zoho Social Team, How are you? We would like to request an enhancement to Zoho Social that enables users to edit YouTube video details after the video has already been published. Your team confirmed that while Zoho Social currently allows editing theSend Supervisor Rule Emails Within Ticket Context in Zoho Desk
Dear Zoho Desk Team, I hope this message finds you well. Currently, emails sent via Supervisor Rules in Zoho Desk are sent outside of the ticket context. As a result, if a client replies to such emails, their response creates a new ticket instead of appendingFree Webinar : Unlock AI driven business insights with Zoho Inventory + Zoho Analytics
Are you tired of switching between apps and exporting data to build customized reports? Say hello to smarter & streamlined insights! Join us for this exclusive webinar where we explore the power of the Zoho Inventory–Zoho Analytics integration. LearnCritical Issue: Tickets Opened for Zoho Support via the Zoho Help Portal Were Not Processed
Hi everyone, We want to bring to your attention a serious issue we’ve experienced with the Zoho support Help Portal. For more than a week, tickets submitted directly via the Help Portal were not being handled at all. At the same time no alert was postedHide/Show Subform Fields On User Input
Hello, Are there any future updates in Hide/Show Subform Fields "On User Input"?Cloning Item With Images Or The Option With Images
Hello, when I clone an item, I expect the images to carry over to the cloned item, however this is not the case in Inventory. Please make it possible for the images to get cloned or at least can we get a pop up asking if we want to clone the images asArchiving Contacts
How do I archive a list of contacts, or individual contacts?WorkDrive and CRM not in sync
1/ There is a CRM file upload field with WorkDrive file set as the source: 2/ Then the file is renamed in WorkDrive (outside CRM): 3/ The File in CRM is not synced after the change in WorkDrive; the file name (reference) in CRM record is not updated (hereCustom validation in CRM schema
Validation rules in CRM layouts work nicely, good docs by @Kiran Karthik P https://help.zoho.com/portal/en/kb/crm/customize-crm-account/validation-rules/articles/create-validation-rules I'd prefer validating data input 'closer to the schema'Adding Default Module Image into mail merge field
As with most people finding their way to these forums i have a specific requirement that doesn't seem to be supported by Zoho I have created 2 custom modules to suit my purpose 1 is an inventory type module that lists aluminium extrusions, and all relevantSync Data from MA to CRM
Currently, it's a one-way sync of data from the CRM to MA. I believe we should have the ability to select fields to sync from MA to the CRM. The lead score is a perfect example of this. In an ideal world we would be able to impact the lead score of aIs it possible to roll up all Contact emails to the Account view?
Is there a way to track all emails associated with an Account in one single view? Currently, email history is visible when opening an individual Contact record. However, since multiple Contacts are often associated with a single Account, it would be beneficialUpdate CRM record action
Currently, MA only offers a "Push Data" action to push data to a CRM module. This action is built to cover the need to both create a new record and update an existing record. Because it has been implemented this way all required fields on the CRM moduleNotes badge as a quick action in the list view
Hello all, We are introducing the Notes badge in the list view of all modules as a quick action you can perform for each record, in addition to the existing Activity badge. With this enhancement, users will have quick visibility into the notes associatedWhat's new in Zoho One 2025
Greetings! We hope you have all had a chance by now to get hands-on with the new features and updates released as part of ZO25. Yes, we understand that you may have questions and feedback. To ensure you gain a comprehensive understanding of these updates,Good news! Calendar in Zoho CRM gets a face lift
Dear Customers, We are delighted to unveil the revamped calendar UI in Zoho CRM. With a complete visual overhaul aligned with CRM for Everyone, the calendar now offers a more intuitive and flexible scheduling experience. What’s new? Distinguish activitiesAdd deluge function to shorten URLs
Zoho Social contains a nice feature to shorten URLs using zurl.co. It would be really helpful to have similar functionality in a Deluge call please, either as an inbuilt function or a standard integration. My Creator app sends an email with a personalisedEdit default "We are here to help you" text in chat SalesIQ widget
Does anyone know how this text can be edited? I can't find it anywhere in settings. Thanks!Quick way to add a field in Chat Window
I want to add Company Field in chat window to lessen the irrelevant users in sending chat and set them in mind that we are dealing with companies. I request that it will be as easy as possible like just ticking it then typing the label then connectingHow to create a two way Sync with CRM Contacts Module?
Newbie creator here (but not to Zoho CRM). I want to create an app that operates on a sub-set of CRM Contacts - only those with a specific tag. I want the app records to mirror the tagged contacts in CRM. I would like it to update when the Creator appZoho Sheet for Desktop
Does Zoho plans to develop a Desktop version of Sheet that installs on the computer like was done with Writer?Allow Manual Popup Canvas Size Control
Hello Zoho PageSense Team, We hope you're doing well. We would like to request an enhancement to the PageSense popup editor regarding popup sizing. Current Limitation: Currently, the size (width and height) of a popup is strictly controlled by the selectedWhere is the settings option in zoho writer?
hi, my zoho writer on windows has menu fonts too large. where do i find the settings to change this option? my screen resolution is correct and other apps/softwares in windows have no issues. regardsHow to set page defaults in zoho writer?
hi, everytime i open the zoho writer i have to change the default page settings to - A4 from letter, margins to narrow and header and footer to 0. I cannot set this as default as that option is grayed out! so I am unable to click it. I saved the documentDevelop and publish a Zoho Recruit extension on the marketplace
Hi, I'd like to develop a new extension for Zoho Recruit. I've started to use Zoho Developers creating a Zoho CRM extension. But when I try to create a new extension here https://sigma.zoho.com/workspace/testtesttestest/apps/new I d'ont see the option of Zoho Recruit (only CRM, Desk, Projects...). I do see extensions for Zoho Recruit in the marketplace. How would I go about to create one if the option is not available in sigma ? Cheers, Rémi.How to import data from PDF into Zoho Sheet
I am looking to import Consolidated Account Statement (https://www.camsonline.com/Investors/Statements/Consolidated-Account-Statement) into zoho sheet. Any help is appreciated. The pdf is received as attachment in the email, this document is passwordZoho Projects Android app: Integration with Microsoft Intune
Hello everyone! We’re excited to announce that Zoho Projects now integrates with Microsoft Intune, enabling enhanced security and enterprise app management. We have now added support for Microsoft Intune Mobile Application Management (MAM) policies throughCant't update custom field when custom field is external lookup in Zoho Books
Hello I use that : po = zoho.books.updateRecord("purchaseorders",XXXX,purchaseorder_id,updateCustomFieldseMap,"el_books_connection"); c_f_Map2 = Map(); c_f_Map2.put("label","EL ORDER ID"); c_f_Map2.put("value",el_order_id); c_f_List.add(c_f_Map2); updateCustomFieldseMapWrapping up 2025 on a high note: CRM Release Highlights of the year
Dear Customers, 2025 was an eventful year for us at Zoho CRM. We’ve had releases of all sizes and impact, and we are excited to look back, break it down, and rediscover them with you! Before we rewind—we’d like to take a minute and sincerely thank youAbout Zoneminder (CCTV) and Zoho People
Hi team I would like to implement a CCTV service for our branches, with the aim of passively detecting both the entry and exit of personnel enrolled in Zoho Peeple, but my question is: It is possible to integrate Zoho People with Zoneminder, I understandIntroducing the Zoho Projects Learning Space
Every product has its learning curve, and sometimes having a guided path makes the learning experience smoother. With that goal, we introduce a dedicated learning space for Zoho Projects, a platform where you can explore lessons, learn at your own pace,Create CRM Deal from Books Quote and Auto Update Deal Stage
I want to set up an automation where, whenever a Quote is created in Zoho Books, a Deal is automatically created in Zoho CRM with the Quote amount, customer details, and some custom fields from Zoho Books. Additionally, when the Sales Order is convertedNext Page












