Augmenting subform capabilities
Greetings, everyone!
Finally, the day has come for us to announce some of the most anticipated, requested, and exciting updates to
subforms in Zoho Creator.
As you're aware, subforms are an integral part of Creator forms, as they help in establishing proper modelling of the app, collecting rows of data, and setting up users to enter data that has a parent-child relationship. With this new set of updates, we've bought in a paradigm shift to subforms, as they'll be getting an all-new look for an improved user experience, along with new capabilities for solving challenges. This post will give you a sneak peek into these new subform enhancements.
Do you find it difficult to scroll subforms horizontally? Do you wish you could drag and drop subform rows? Do you want to manipulate subform fields via Deluge script? Then your wait has come to an end—continue reading to learn more on how you can now do all of this in subforms.
Subform list and pop-up view
As announced in the
March 2023 post, the List
view type of subforms will display the subform as a pop-up, and the current method of displaying subforms has been christened
Grid.
To further understand how this can be helpful, let's put ourselves in the shoes of a supply chain manager. Their job requires them to regularly keep track of inventory lists in their warehouses.
Let's assume there's a form collecting warehouse details, like name, location, and stock inventory. For collecting the stock inventory details, a subform is present with these fields—Item No, Name, Manufacturer, Description, Cost Per Item, Stock Quantity, Inventory Value, Units Sold, Reorder Quantity, Reorder Date,
and
Person In Charge.
Now, the default view type will tire you out from scrolling back and forth horizontally, and results in a frustrating time-consuming process. We all long for a new way to avoid this and make data entry swifter.
To achieve this, make use of the new List option under
Subform->Field Properties->View Type.
List view, which looks similar to our list report, is a table-like subform without inline inputs. When you try adding or updating data in each row, a pop-up will be displayed listing out the fields with vertical scrolling, thereby ensuring a vastly superior user experience and more effective space management.

Crucially, it also helps to load subform rows quickly while editing records, by reducing the loading time.

While using an existing form as a subform, the form's exact structure will be replicated in the pop-up, to ensure consistency in the look and feel of the form. To understand this better, let's assume our form has a two-column layout, with
Section
and Note
fields. Now the same customizations will be displayed in the pop-up, too!

And that's not all—the new List view type is being extended to mobile apps, too. When it's enabled, the subform will be opened in the next screen, where users can add their data. This data will then be added as a subform row.

Custom sorting
Currently, the only sorting option in subforms is
field-based sorting, where you can choose a field based on which rows are sorted, either in ascending or descending order. Though this works well for basic cases, the need may arise in some cases to sort the subform in random order. With the new custom sorting support, you can effortlessly drag and drop subform rows to rearrange them.
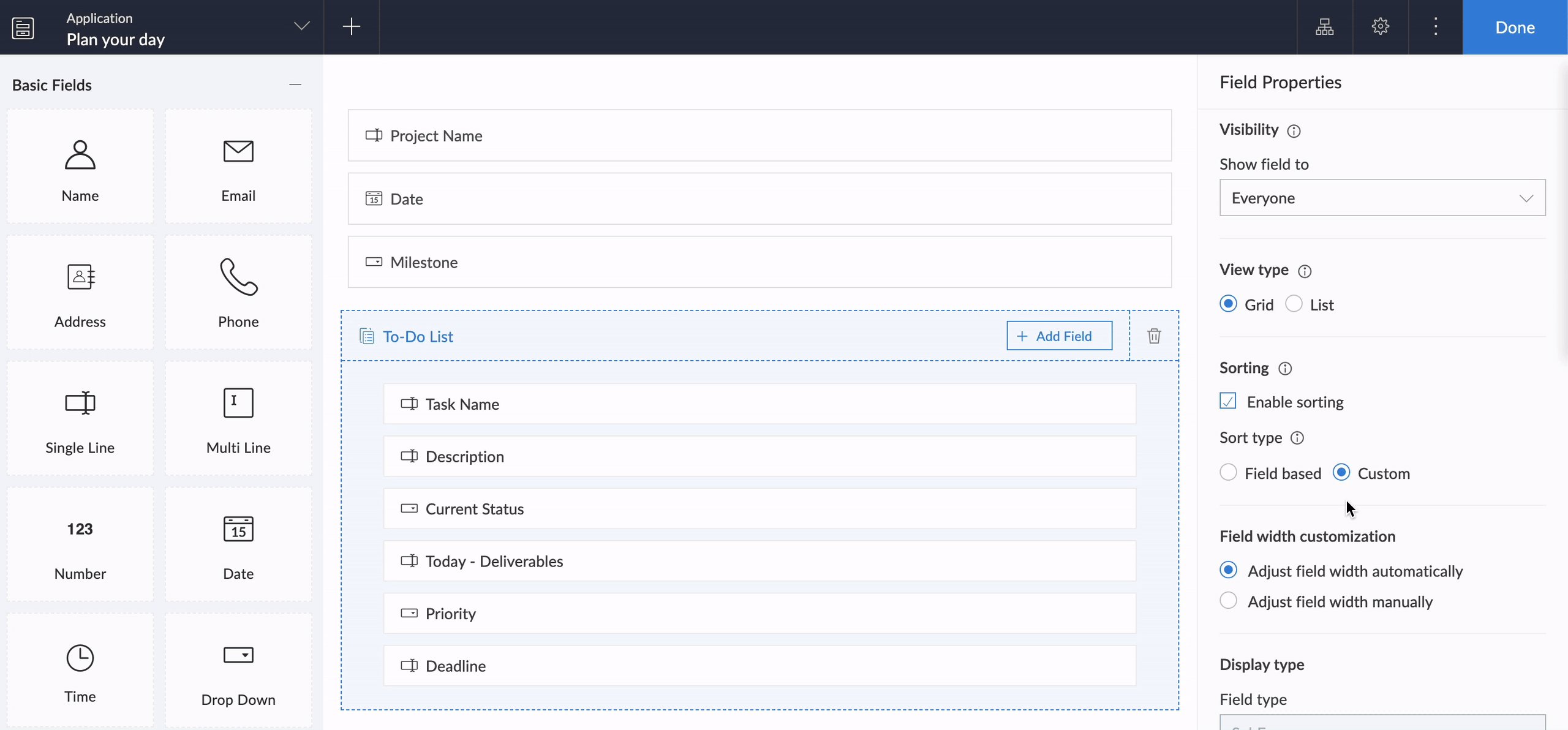
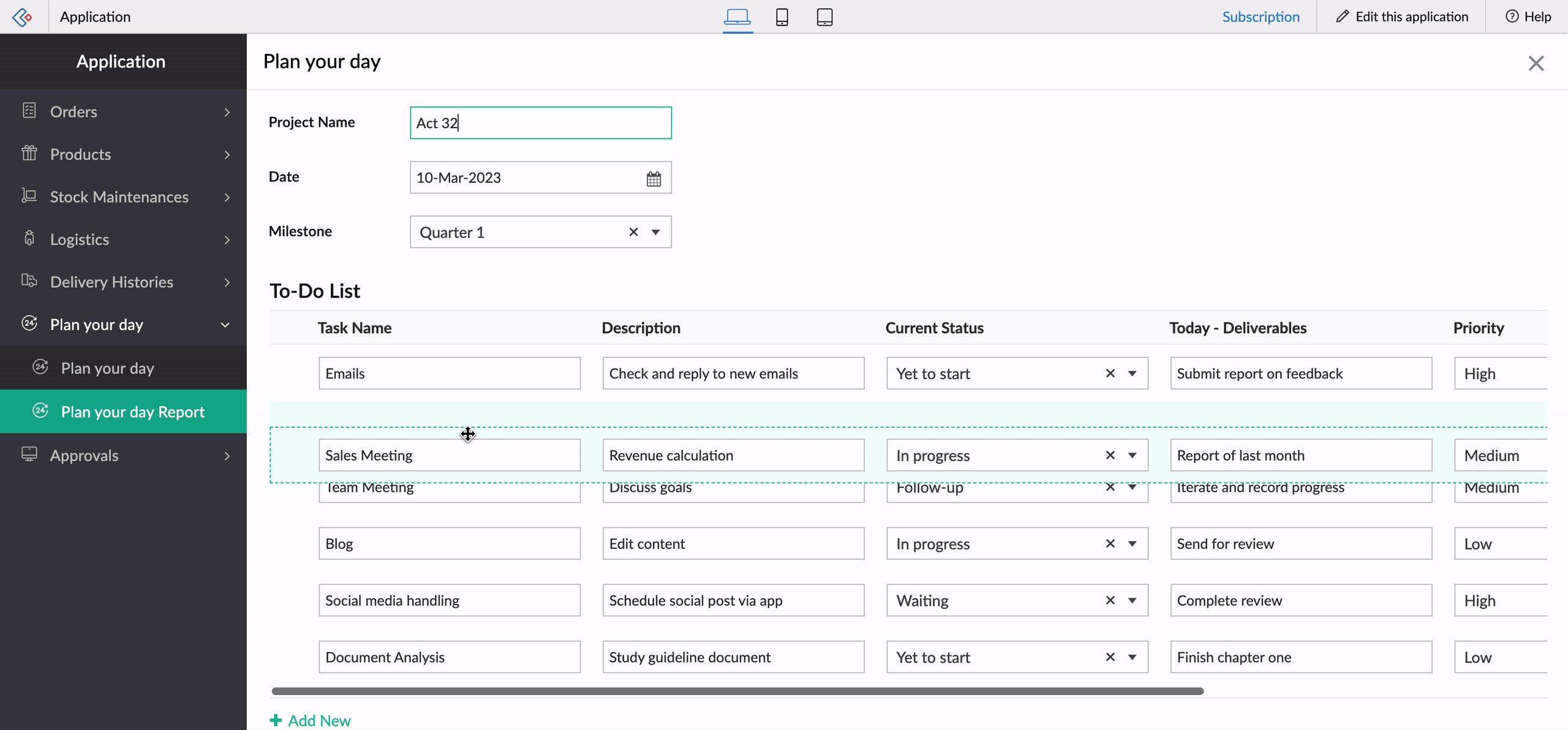
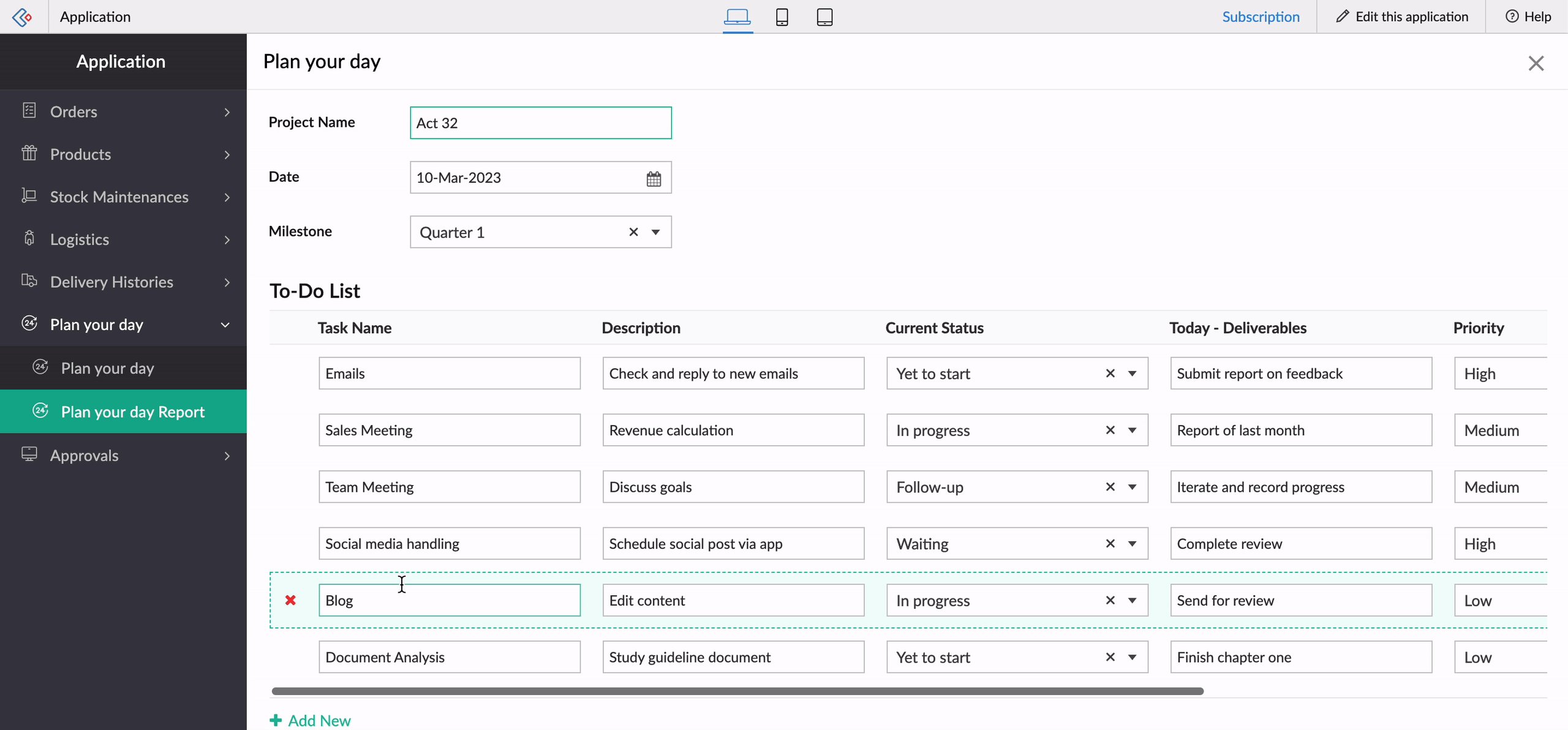
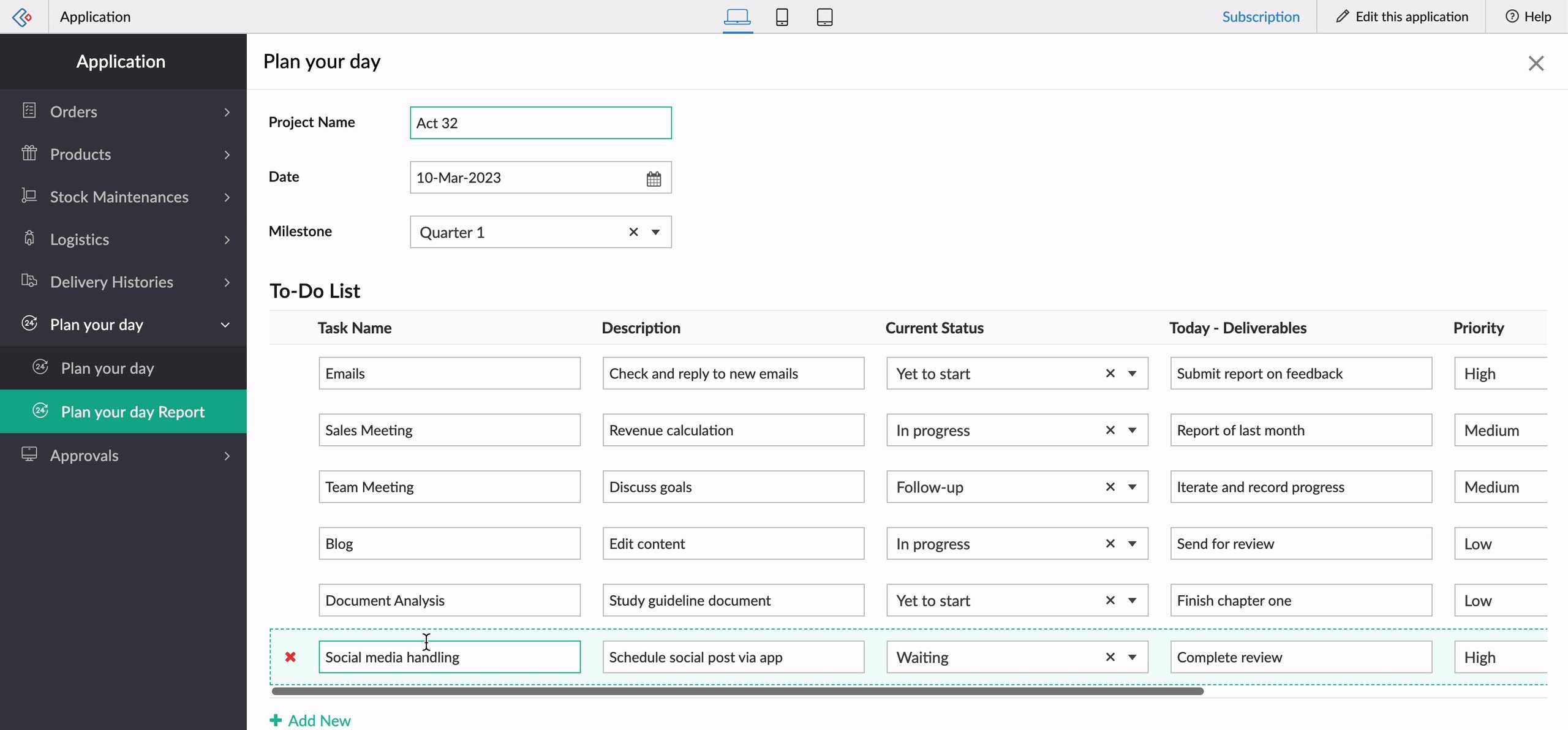
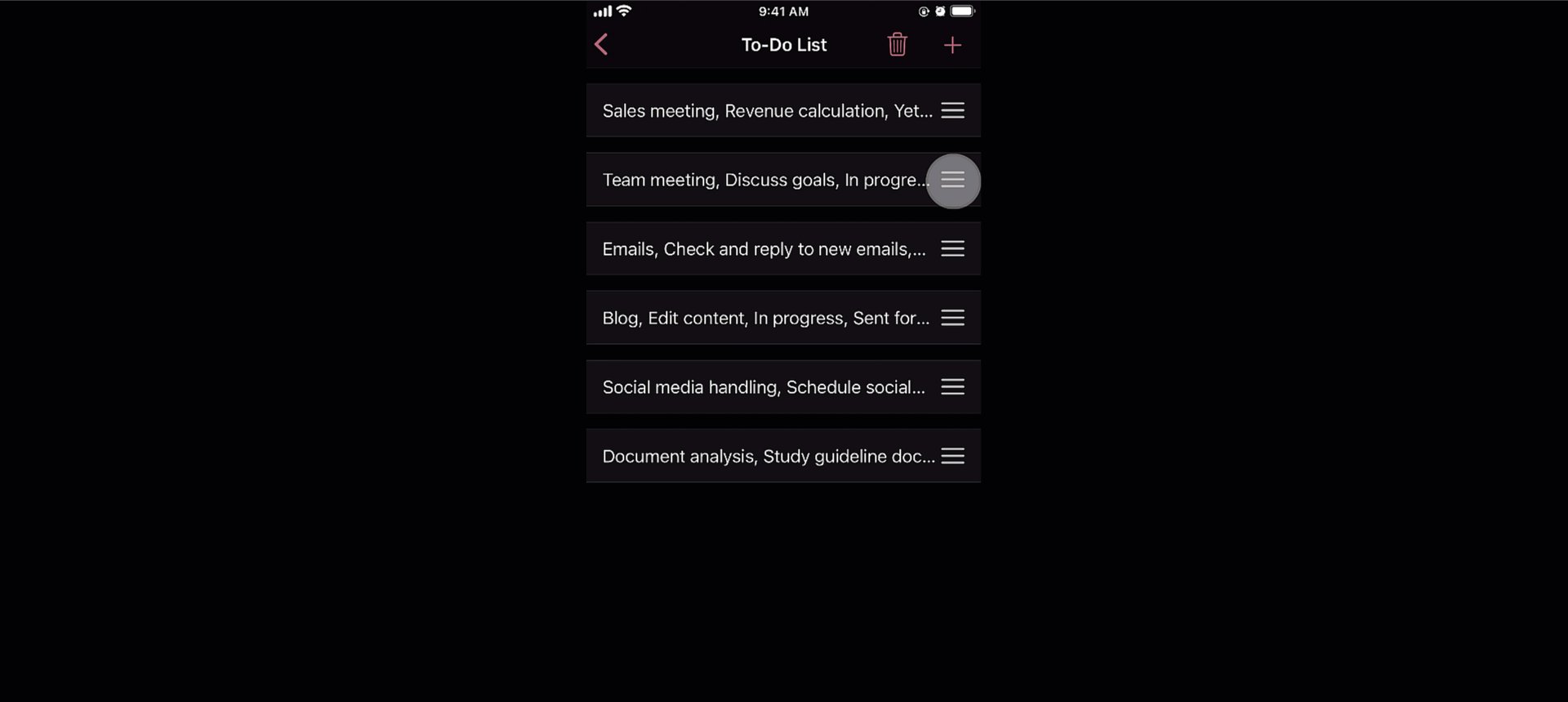
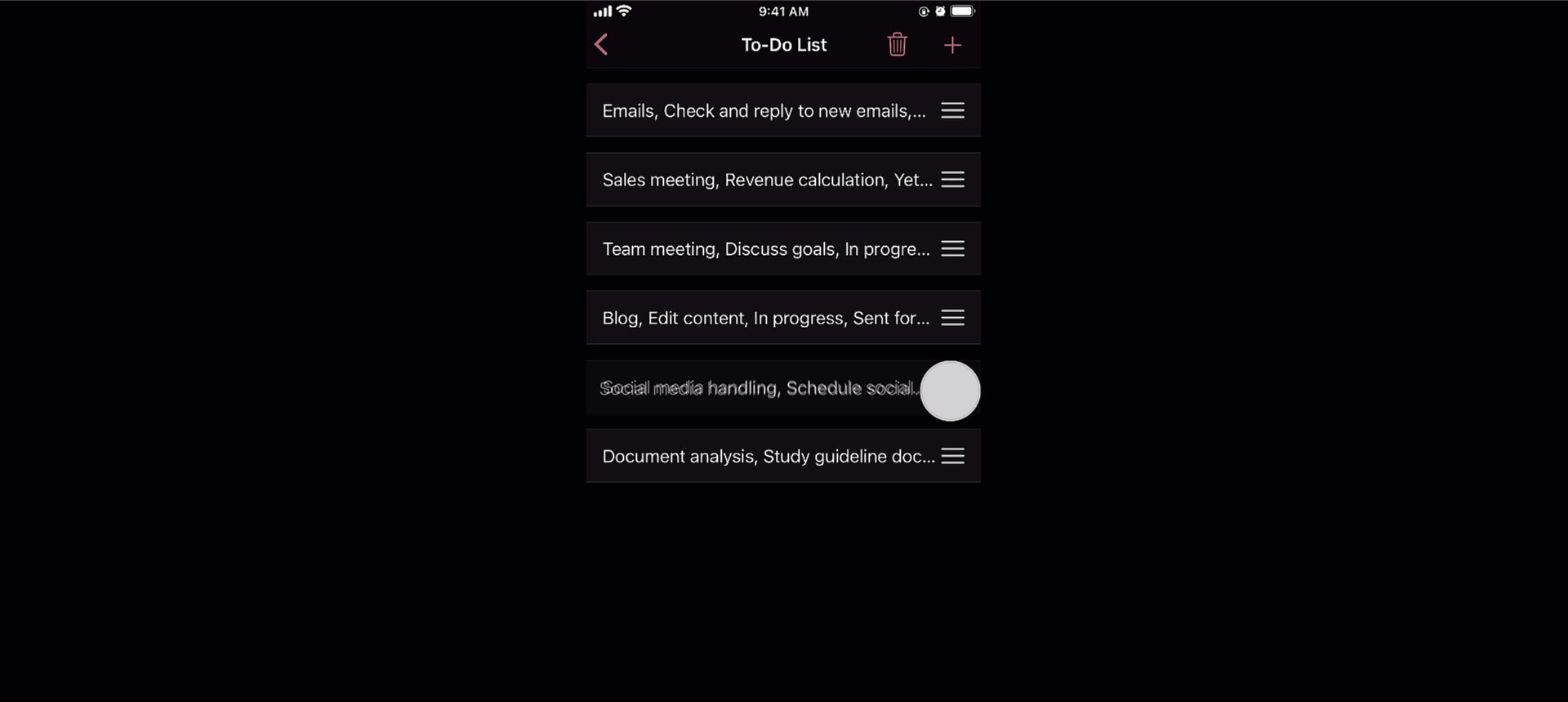
To understand how it works, let's consider a task manager working on a To-Do List
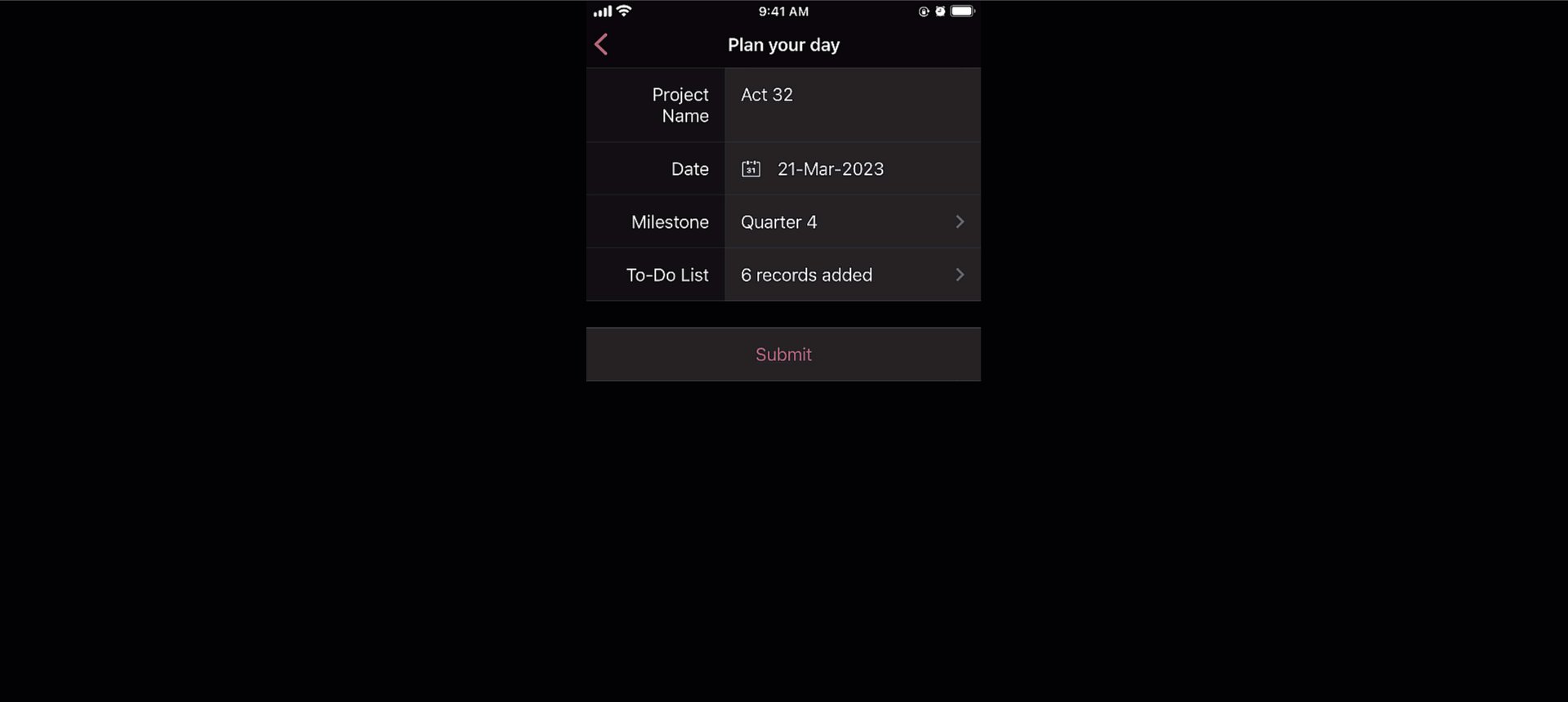
form, to plan activities for a current project. For this, they have a main form collecting
project details, date-time,
and
milestones,
and a subform for maintaining the to-do list with the following fields:
Task Name, Description, Category, Status, Deliverables, Priority, and
Deadline. Here, before submitting the list, they want to rearrange some tasks based on their daily routine.
To achieve this, they use the Custom sorting option under
Subform->Field Properties->Sort type.
Now, with custom sorting, all they need to do to reorder the row sequence—both while adding and editing records—is simply drag and drop them in the required position.

The same order will be retained in reports or while opening the form for updating the list.
Note:
Custom sorting can be used both in List and Grid-type subforms.
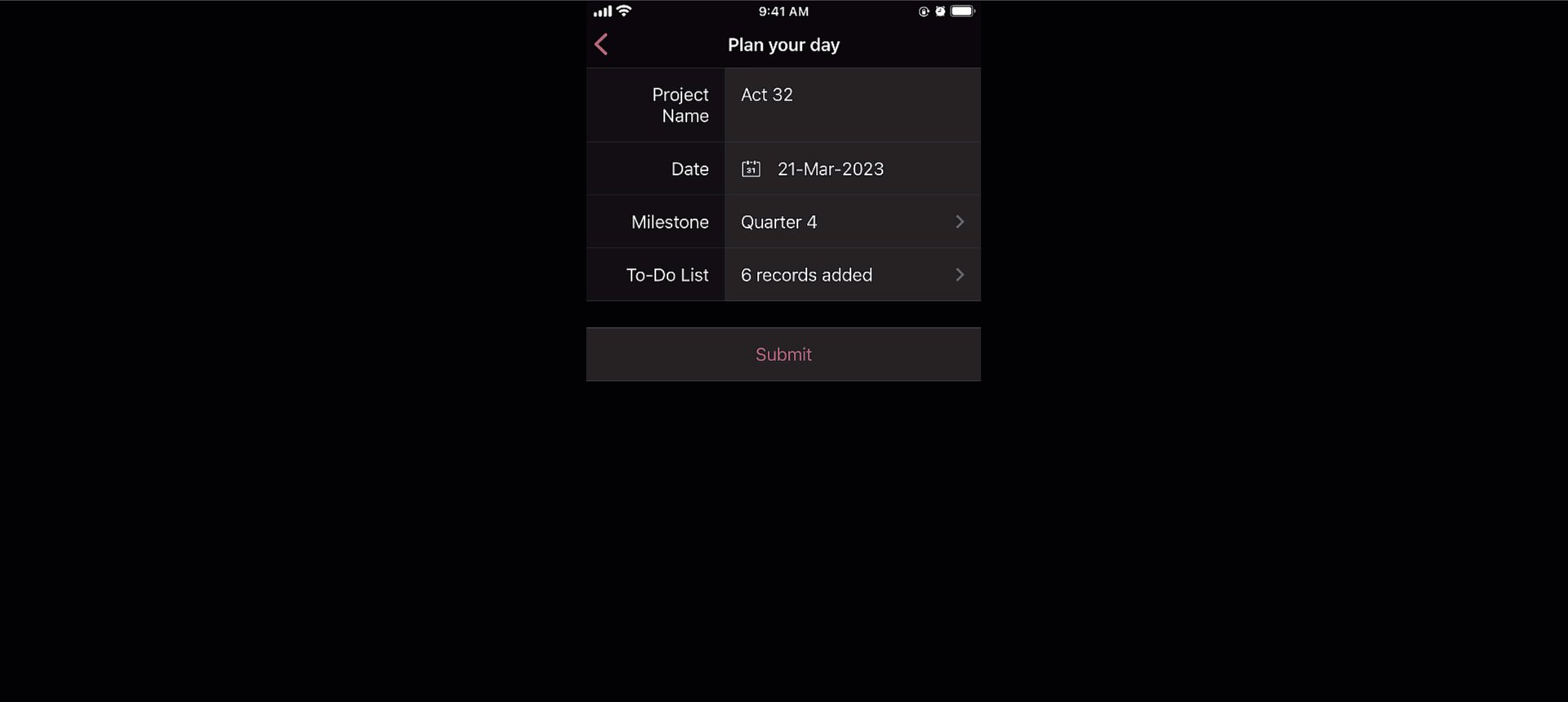
Custom sorting will also be available on the mobile apps and you can effortlessly rearrange fields in subforms.

Deluge tasks for row-level actions
You can use a combination of workflows and Deluge scripts to help your subforms handle complex business logic. With that in mind, we formulated the idea of bringing in actions that help you take control at the row level of subforms.
In the past, you may have come across business scenarios which required you to hide/show or enable/disable a particular field in a specific subform row. Now, with new dedicated Deluge tasks, you can bid adieu to shortcuts and workarounds.
Note:
Deluge tasks can be used both in List and Grid-type subforms.
Enable/disable
The new enable and disable subform Deluge tasks can be used to enable and disable specific fields.
Syntax:
enable row.subform_field
disable row.subform_field
disable row.subform_field
Events:
On add row, On delete row, On user input of subform field
Let's assume a Vehicle form has fields like
Customer Name, Vehicle Model, and Date of Booking,
and a subform to collect payment details with the following fields:
Payment Date, Payment Method, Credit Card Number, Bank Account Number,
and
Transaction Ref Number.
Now, there are two payment options—Card and Netbanking. If Card is chosen, then the Credit Card Number field should be enabled and the Bank Account Number field should be disabled. Similarly, when Netbanking is chosen, then the Bank Account Number field should be enabled and the Credit Card Number field disabled.
Code snippet:
if(Payment_details.Payment_method == "Card")
{
enable row.Credit_card_number;
disable row.Bank_account_number;
}
if(Payment_details.Payment_method == "Netbanking")
{
enable row.Bank_account_number;
disable row.Credit_card_number;
}
{
enable row.Credit_card_number;
disable row.Bank_account_number;
}
if(Payment_details.Payment_method == "Netbanking")
{
enable row.Bank_account_number;
disable row.Credit_card_number;
}

Hide/show
The new show
and
hide subform
Deluge tasks can be used to show and hide specific fields.
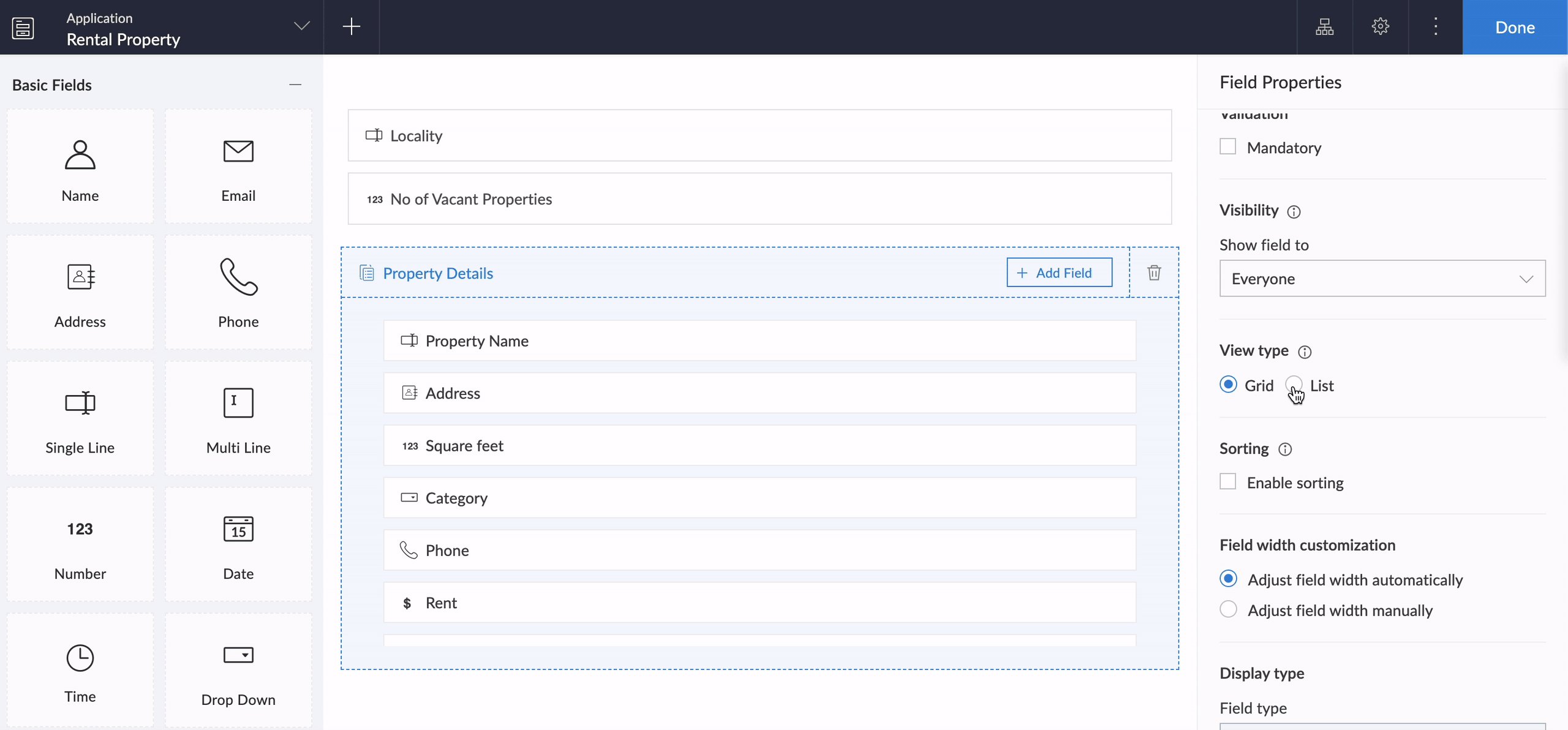
Syntax: hide row.subform_field
show row.subform_field
show row.subform_field
Events: On add row, On delete row, On user input of subform field
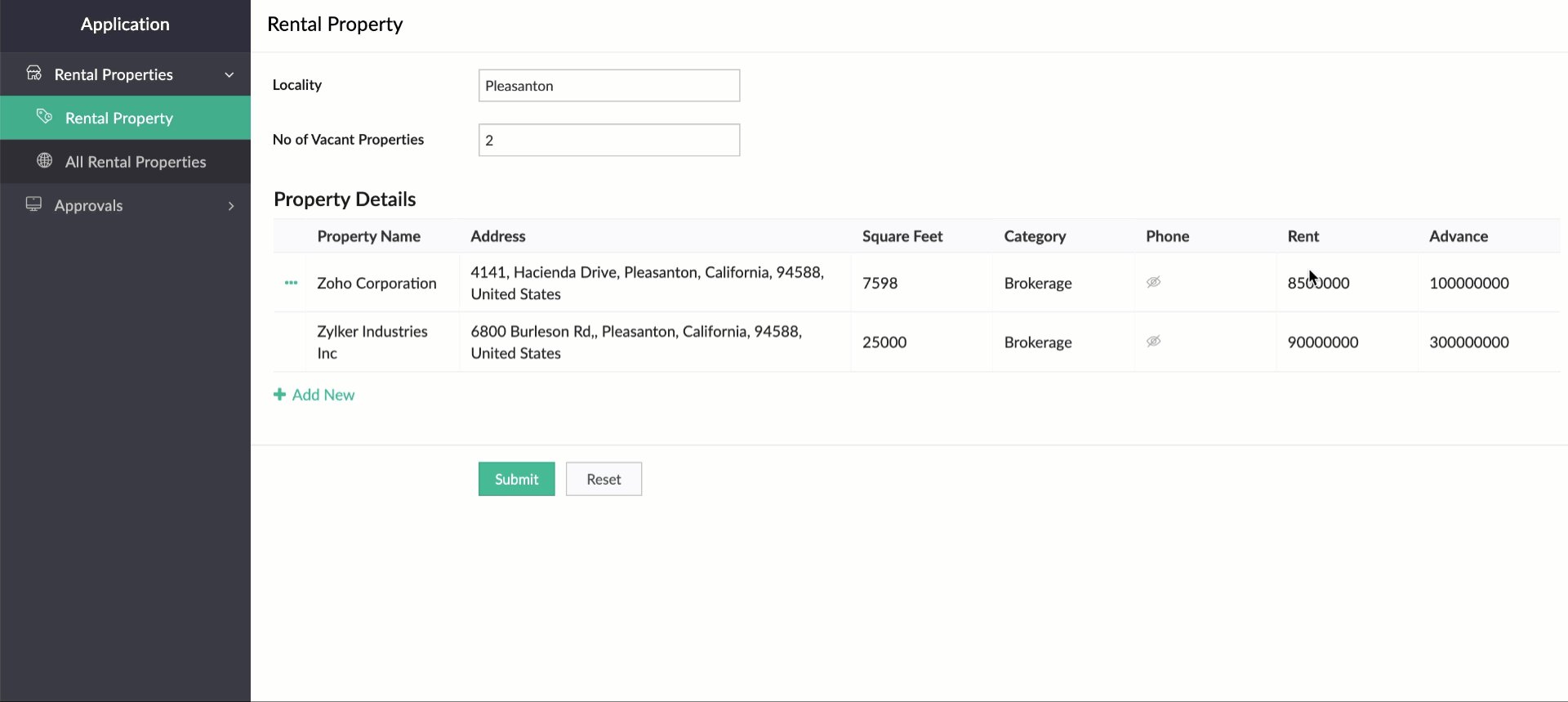
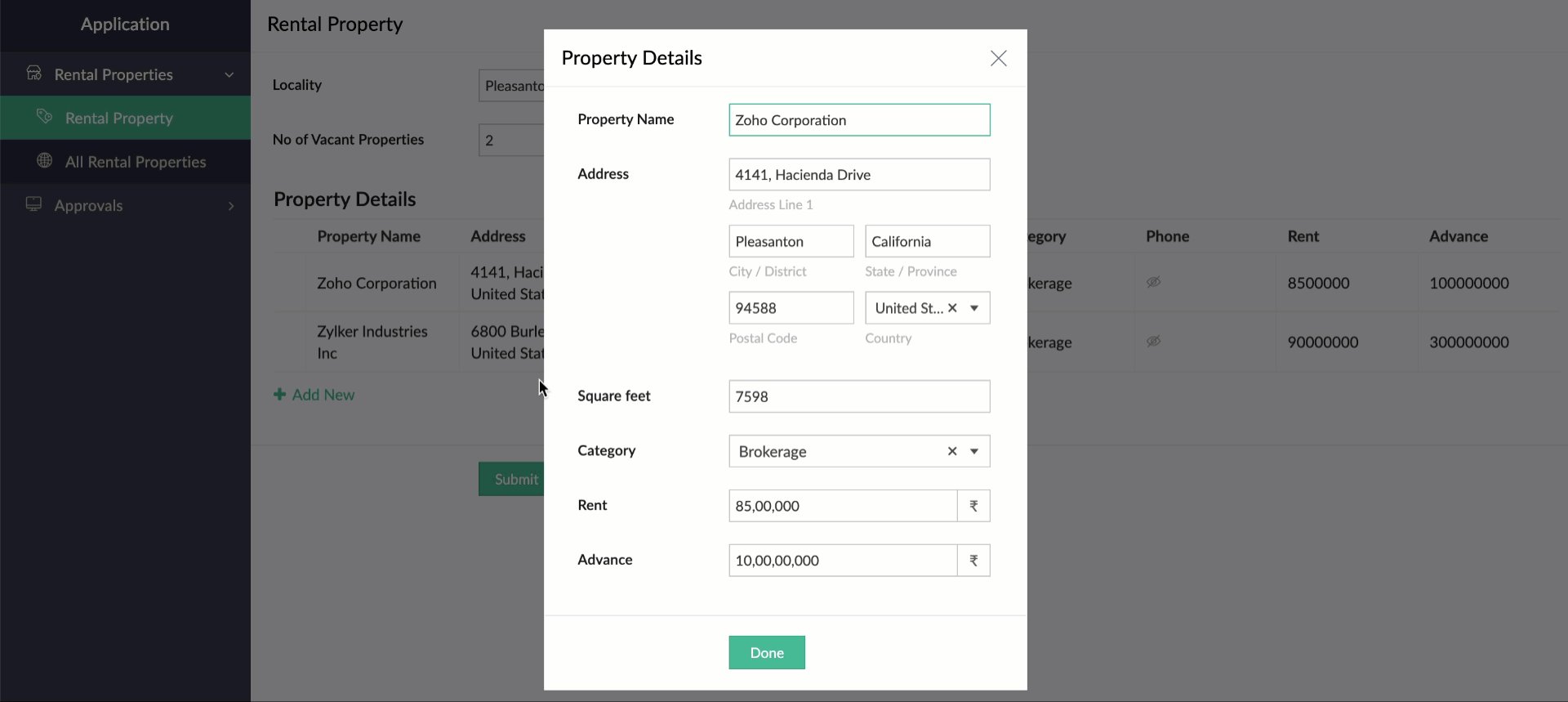
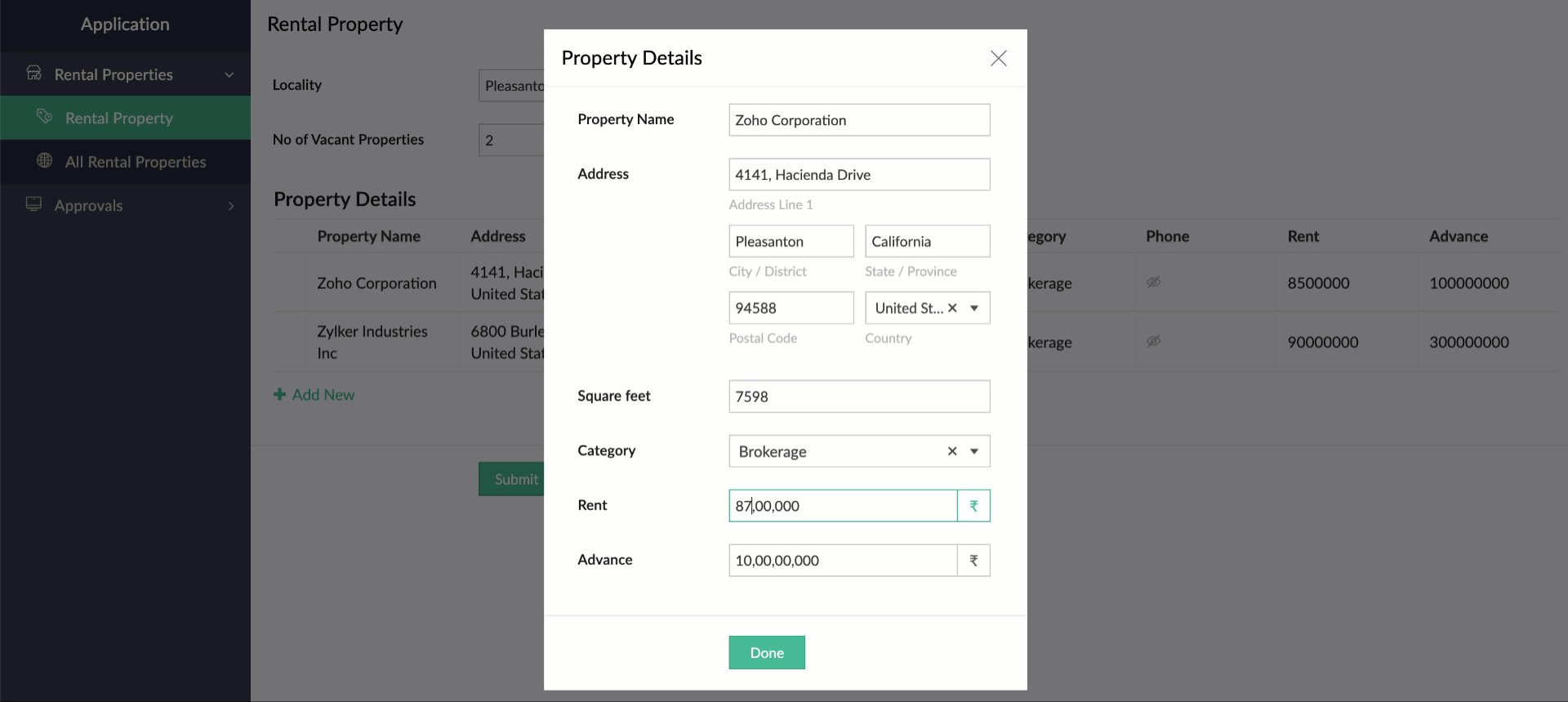
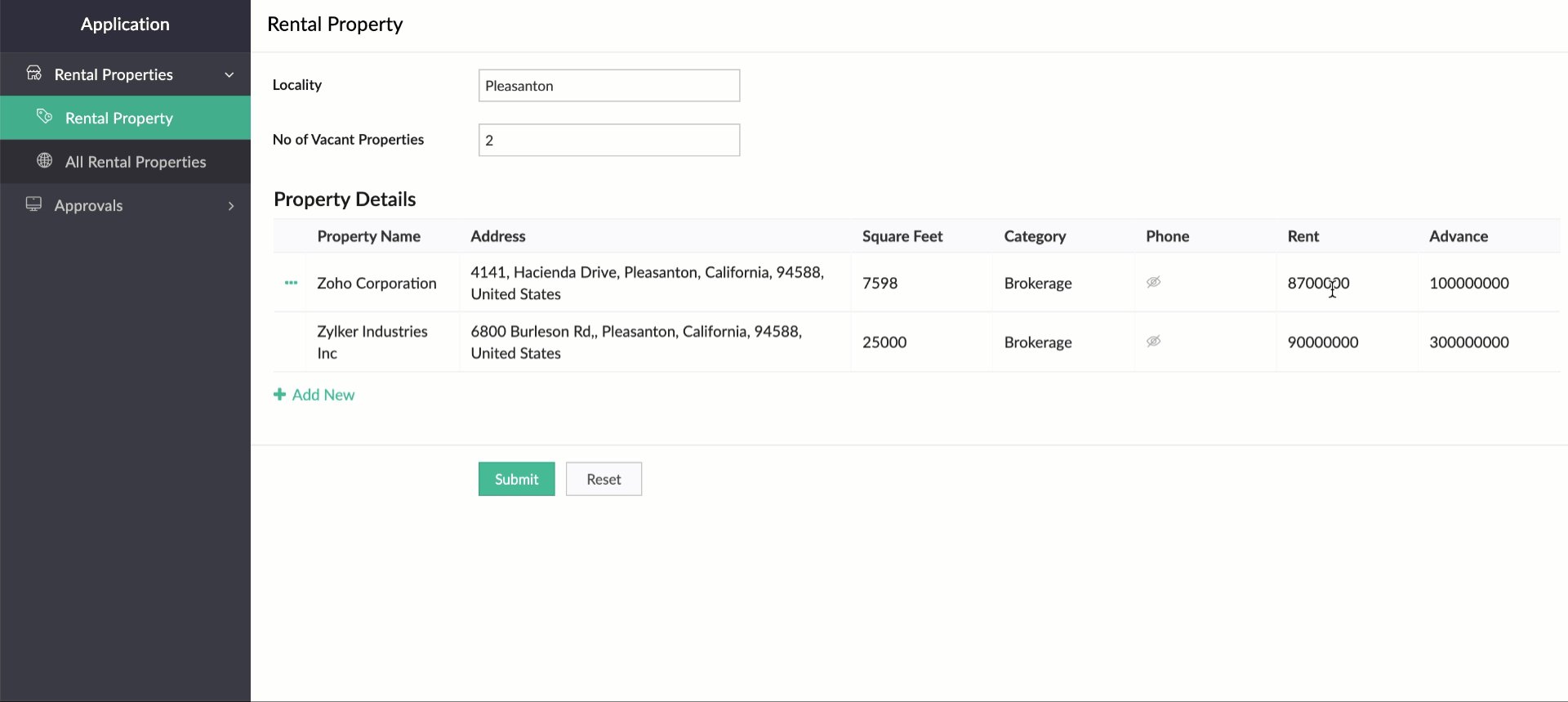
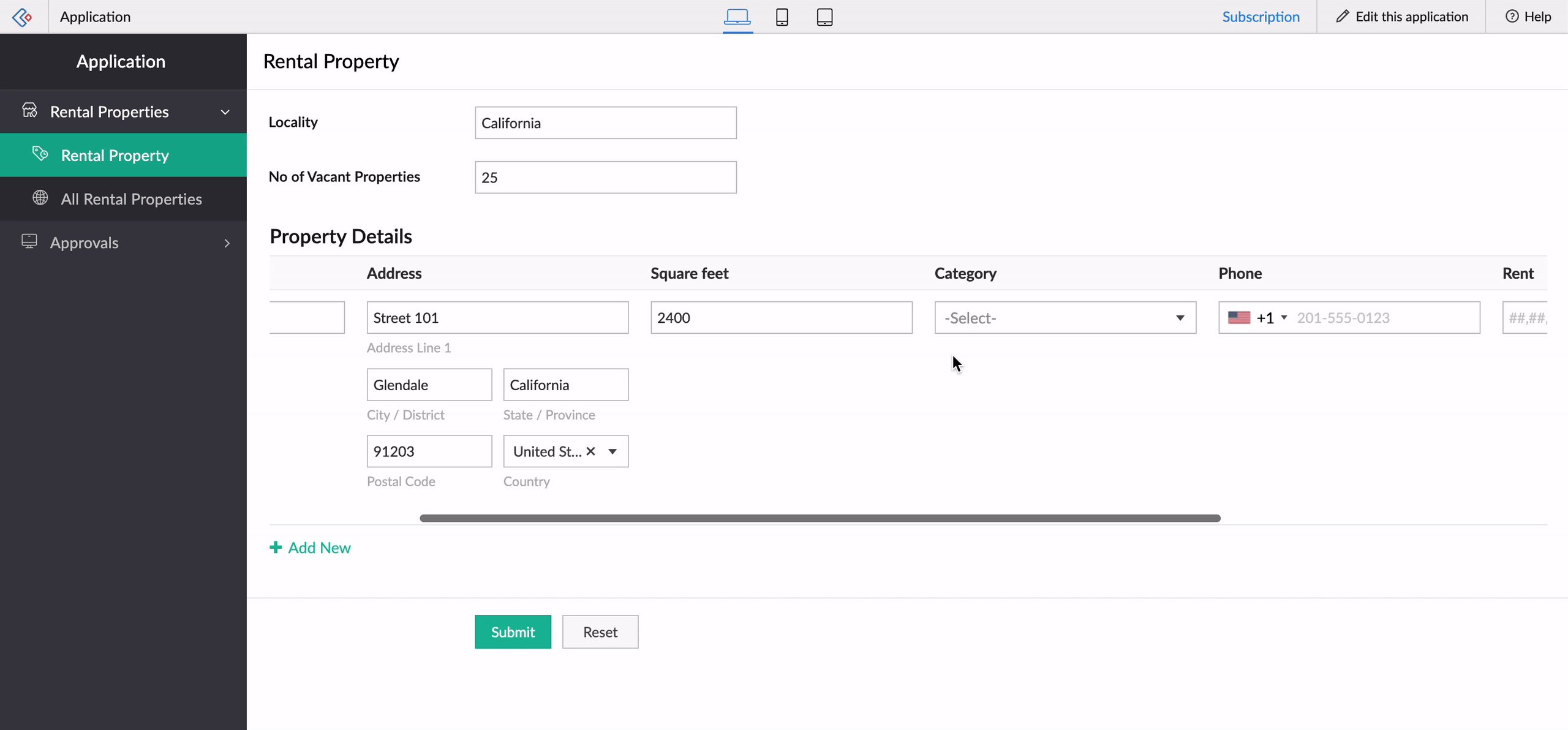
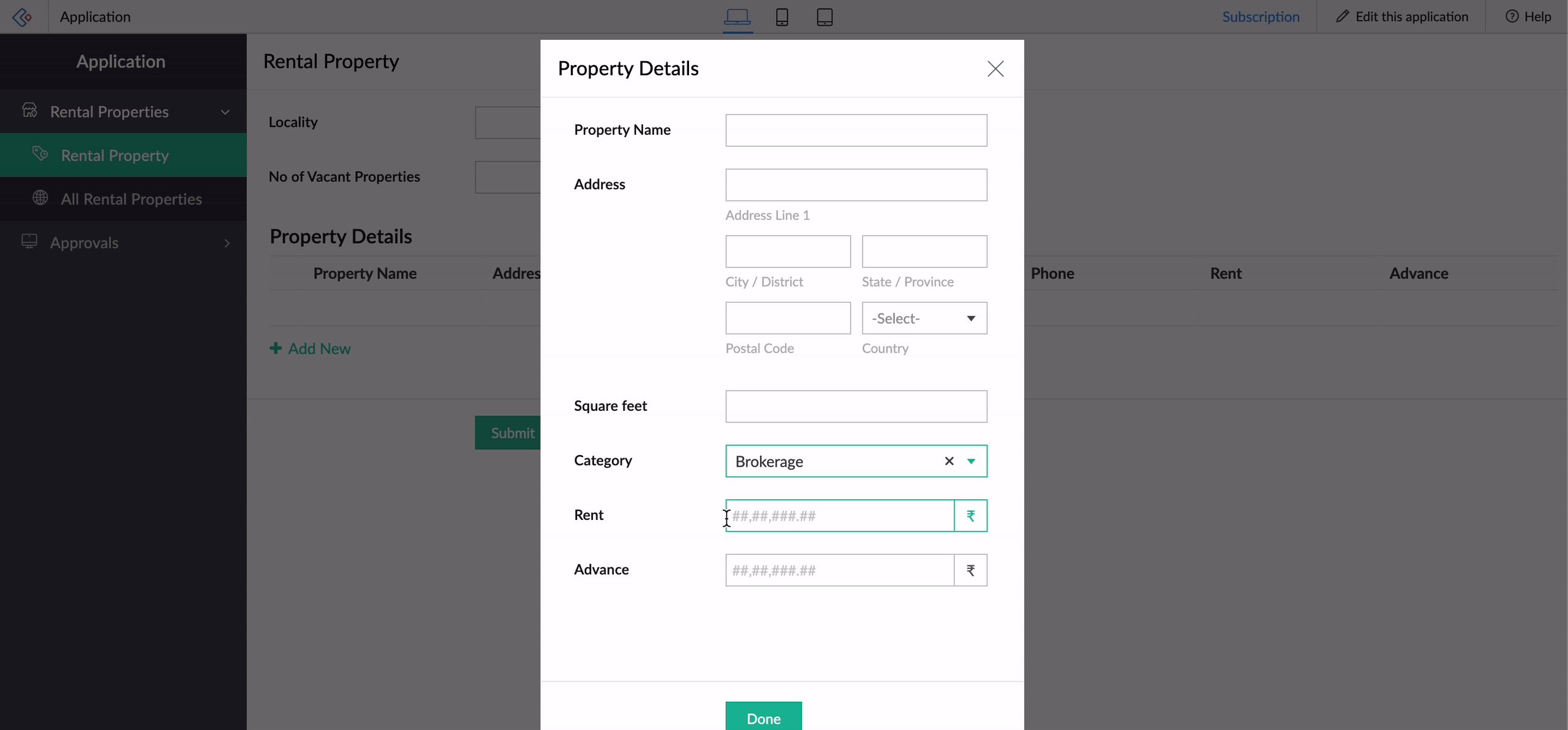
Let's use the example of a rental property manager who needs to keep track of a list of properties that are available in every locality. For this, a form is used for collecting information like Locality and No of Vacant Properties, and a subform will be used to list property details with the following fields: Property Name, Address, Square Feet, Rent, Advance, Category, and Contact Number.
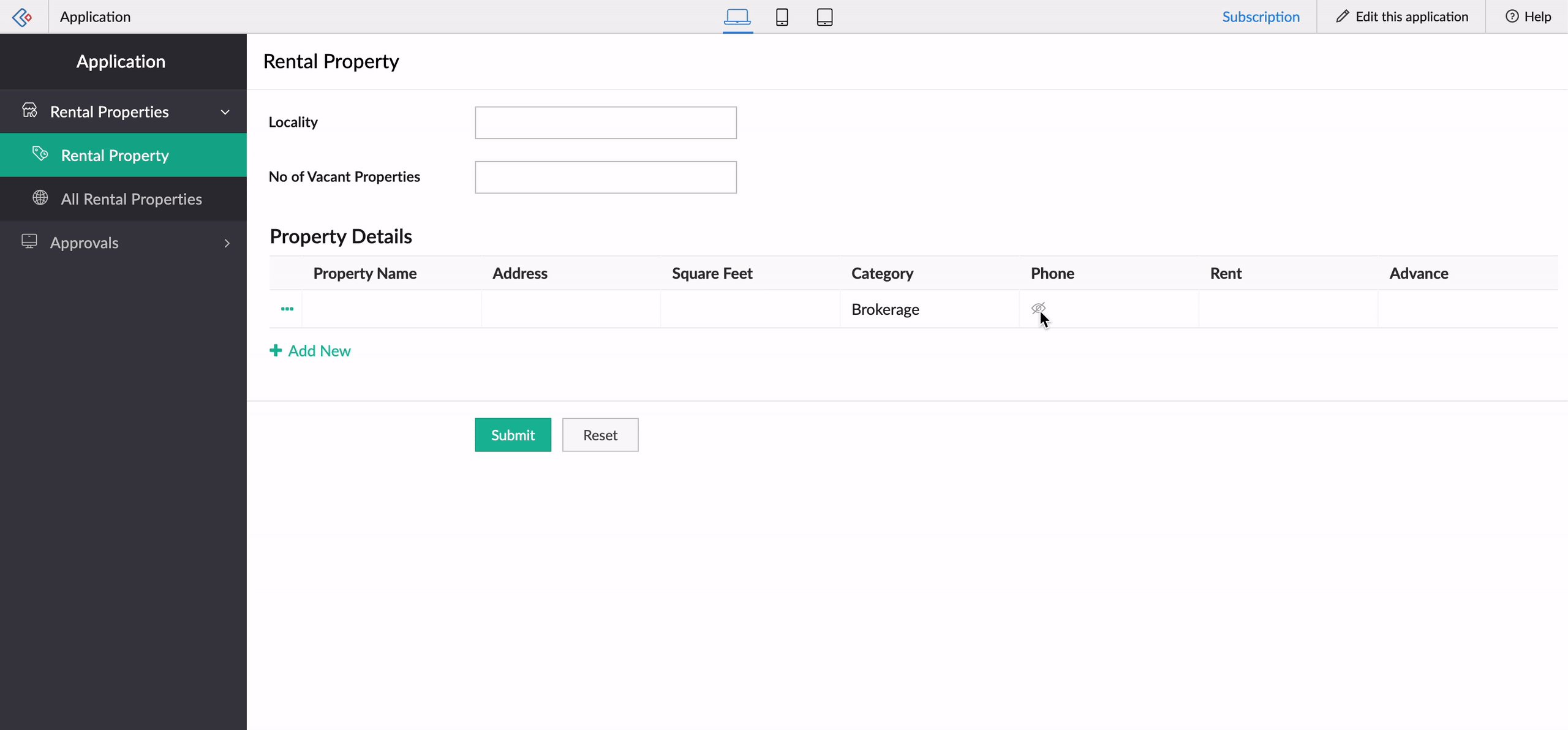
When the category is Brokerage, we need to hide the contact number of the landlord. We can use the new Deluge tasks to achieve this.
Code snippet
:
if(row.Category == "Brokerage")
{
hide row.Phone_Number;
}
else
{
show row.Phone_Number;
}

-----
That's it from us on our subform enhancements! We expect these updates to be rolled out in the upcoming weeks. Once done, we'll pop in a comment below and also update our Release Notes page.
Don't forget—your feedback helps us make Creator better and stronger. We'd love to hear what you think about these updates. Please use the space below or send your feedback to
support@zohocreator.com.
Regards,
Zoho Creator Team
New to Zoho Recruit?
Zoho Developer Community
New to Zoho LandingPage?
Zoho LandingPage Resources
New to Bigin?
Topic Participants
Ashwin Vishal R
Jean Le Gal
stevesmith41
Darren Burn
Anurag Jaiswal
Sticky Posts
Introducing Zoho Creator's 2025 Release Projection 2
Hello Creators! I'm Prakash, from the Creator product management team, and today I'm delighted to unveil our next set of features as part of Release Projection 2 for 2025. With thoughtful analysis and planning, we've curated powerful new capabilitiesZoho Creator - 2023 Release Projection 1
Hello everyone! A very Happy New Year to you and your family. Hope you're all good and having a great time using Zoho Creator to make your lives easier and your businesses prosper. 2022 was an action-packed year for us at Creator, and we hope to continueZoho Creator User Group meetups in a city near you! - Oct - Nov, 2023
Greetings from the Zoho Creator team! We're hosting a series of Zoho Creator meetups in various cities across the globe, and we'd love to meet you there! Our meetups are a great opportunity to network with industry peers, exchange ideas and best practices,Zoho Creator - 2023 Release Projection 2
Hello everyone! Time truly flies when you're having an incredible journey, and today we mark the completion of an eventful and action-packed six months. It feels like just yesterday when we embarked on this adventure together with the launch of our newUpcoming Updates - August 2022
Hi all, Greetings from the Zoho Creator team! Today we've got news for you on some exciting updates. And rest assured— there’s more to come! In this post, we'll be going over the upcoming features and improvements for this month as mentioned below. A
New to Zoho TeamInbox?
Zoho TeamInbox Resources
Zoho CRM Plus Resources
Zoho Books Resources
Zoho Subscriptions Resources
Zoho Projects Resources
Zoho Sprints Resources
Qntrl Resources
Zoho Creator Resources
Zoho CRM Resources
Zoho Show Resources
Get Started. Write Away!
Writer is a powerful online word processor, designed for collaborative work.
Zoho CRM コンテンツ
-
オンラインヘルプ
-
Webセミナー
-
機能活用動画
-
よくある質問
-
Ebook
-
-
Zoho Campaigns
- Zoho サービスのWebセミナー
その他のサービス コンテンツ
Nederlandse Hulpbronnen
ご検討中の方
Recent Topics
Adding custom "lookup" fields in Zoho Customization
How can I add a second “lookup” field in Zoho? I’m trying to create another lookup that pulls from my Contacts, but the option doesn’t appear in the module customization sidebar. In many cases, a single work order involves multiple contacts. Ideally,Zoho Sheet - Desktop App or Offline
Since Zoho Docs is now available as a desktop app and offline, when is a realistic ETA for Sheet to have the same functionality?I am surprised this was not laucned at the same time as Docs.ZOHO add-in issue
I cannot connect ZOHO from my Outlook. I am getting this error.Issues with Actions By Zoho Flow
Hi, I have a workflow that fires when a deal reaches a stage. This then sends out a contract for the client to sign. I have connected this up through Actions by Zoho Flow. Unfortunately this fails to send out. I have tracked it down to the date fields.Proactive Alert for Existing Open Tickets per Contact / Account
Hello Zoho Desk Team, Greetings, and hope you’re doing well. We would like to submit a feature request aimed at improving agent awareness and efficiency when handling tickets in Zoho Desk. Use case When an agent opens a ticket (new or existing), it isSpecial characters (like â, â, æ) breaking when input in a field (encoding issue)
Hey everyone, We are currently dealing with a probably encoding issue when we populate a field (mostly but not exclusively, 'Last Name' for Leads and Contracts). If the user manually inputs special characters (like ä, â, á etc.) from Scandinavian languages,Set Custom Icon for Custom Modules in new Zoho CRM UI
Which WhatsApp API works seamlessly with Zoho CRM?
I’m exploring WhatsApp API solutions that integrate seamlessly with Zoho CRM for customer communication, lead nurturing, and automation. I would love to hear insights from those who have successfully implemented WhatsApp within Zoho CRM. My Requirements:Marketing Automation
L.S. Marketing Automation is and has always been part of the Zoho One bundle - according to the information provided on the Zoho Website. Why when I open Marketing Automation do I get the following message?: "Your trial has expired. We hope you enjoyedWhat's New in Zoho Analytics - January 2026
Hello Users! We are starting the year with a strong lineup of updates, marking the beginning of many improvements planned to enhance your analytics experience. Explore the latest improvements built to boost performance, simplify analysis, and help youCan I convert multiple OLM files to Thunderbird at once?
Yes, you can convert multiple OLM files to Thunderbird at once using the Aryson OLM file Converter. The tool supports bulk OLM file conversion, allowing users to select multiple OLM files in a single process. It preserves the original folder structure,Translation from Chinese (Simplified) to Chinese (Traditional) is not working. It randomly translated. Google Translate accurately but zoho translate is not working at all
Hi friends, The newly added language for translation. https://www.zoho.com/deluge/help/ai-tasks/translate.html "zh" - Chinese "zh-CN" - Chinese (Simplified) "zh-TW" - Chinese (Traditional) my original text: 郑这钻 (and it is zh-CN) translated traditionalThe Social Playbook - January edition: Getting started with content creation
Social media isn’t just about posting some random content. It’s about why certain content works, how brands stand out, and what makes people pause mid-scroll. The Social Playbook is a monthly community series where we break all of that down. Through realI'm getting this error when I try to link an email to a deal inside the Zohomail Zoho CRM extension.
When I click "Yes, associate," the system displays an "Oops!! Something went wrong" error message. I have attached a screenshot of the issue for reference.Support for Custom Fonts in Zoho Recruit Career Site and Candidate Portal
Dear Zoho Recruit Team, I hope you're doing well. We would like to request the ability to use custom fonts in the Zoho Recruit Career Site and Candidate Portal. Currently only the default fonts (Roboto, Lato, and Montserrat) are available. While theseAdding bank details to the contact through API
How to add bank-related information to the contact while creating it using API? The account number needs to be encrypted before sending it through API but not sure how to encrypt and get those values. Please guide me in this.Ticket Resolution - Add rich formatting, screenshots and attachments
The resolution field only allows plain text at the moment. Many of our resolutions involve posting screenshots as evidence, it would be great for us to be able to have rich text formatting, be able to paste screenshots and add attachments in the solutionTicket resolution field - can you add links, video, and images?
Seems like the ticket resolution fields is just a text field. Any plans to add the ability to add links, images...the same functionality in the problem description box? I would like to send the customer a link to a KB article, a link to our Wiki, embed an image, or use HTML to pass on a short how to video from YouTube. Is their plans to add this functionality? You should also be able to complete formate the response from the ticket and then save and add to KB. ThanksCRM x WorkDrive: We're rolling out the WorkDrive-powered file storage experience for existing users
Release plan: Gradual rollout to customers without file storage add-ons, in this order: 1. Standalone CRM 2. CRM Plus and Zoho One DCs: All | Editions: All Available now for: - Standalone CRM accounts in Free and Standard editions without file storageFont breakage in Zoho Mail Desktop Lite application for Mac
Dear Zoho Mail and Workplace Community, With the latest update of macOS Sequoia and macOS Tahoe, there has been font breakages in the email preview of Zoho Mail Desktop Lite application for Mac. This breakage is due to the corruption of the System fontsFeature request - image resizing on sales orders
I need to be able to show the items on the sales orders, currently the item image shows really small and no way to resize it, need the ability to make the image larger to showcase the product on the pdfsMail Merge is not working properly as far as the AUTOMATE section is concerned
Hi there, I created a Mail Merge template for the Deal module. I would like Deal owners to mail merge their Deal records, download the Mail Merge document as a Word doc and make a few changes before sending it to the customer. Thing is, neither the "MergeWhat's new in Zoho Sheet: Simplify data entry and collaboration
Hello, Zoho Sheet community! Last year, our team was focused on research and development so we could deliver updates that enhance your spreadsheet experience. This year, we’re excited to deliver those enhancements—but we'll be rolling them out incrementallyNueva edición de "Ask The Expert" en Español Zoho Community
¡Hola Comunidad! ¿Te gustaría obtener respuestas en directo sobre Zoho CRM, Zoho Desk u otra solución dentro de nuestro paquete de CX (Experiencia del Cliente? Uno de nuestros expertos estará disponible para responder a todas tus preguntas durante nuestraAutomation Series: Auto-Notify External Users on Issue Closure
Hello Folks! In Zoho Projects, you can notify external issue reporters via email when an issue is marked as Closed. This helps the users avoid manual follow-ups and keeps the reporter updated. In this post, we’ll walk through a simple setup using a WebIssue with open-rate reporting in Zoho Campaigns
Hello, Since yesterday I’ve been experiencing an issue with the open-rate reports in Zoho Campaigns. The campaigns I send appear in the reports as if none of the emails have been opened, even though I know they have. To verify this, I replicated the campaignTurn chat conversations into real action with Integration Blocks in Guided Conversations
When a Guided Conversation fails, it's usually not because the logic is wrong. They fail because the conversation stops moving. A customer starts a chat with a clear goal: report an issue, check a status, or confirm something. At first, the flow doesBasic Mass Update deluge schedule not working
I'm trying to create a schedule that will 'reset' a single field to 0 every morning - so that another schedule can repopulate with the day's calculation. I thought this would be fairly simple but I can't work out why this is failing : 1) I'm based inclick to call feature
I've Zoho CRM and in that i want click to call feature.We Asked, Zoho Delivered: The New Early Access Program is Here
For years, the Zoho Creator community has requested a more transparent and participatory approach to beta testing and feature previews. Today, I'm thrilled to highlight that Zoho has delivered exactly what we asked for with the launch of the Early AccessFrom Zoho CRM to Paper : Design & Print Data Directly using Canvas Print View
Hello Everyone, We are excited to announce a new addition to your Canvas in Zoho CRM - Print View. Canvas print view helps you transform your custom CRM layouts into print-ready documents, so you can bring your digital data to the physical world withCan the Product Image on the Quote Template be enlarged
Hello, I am editing the Quote Template and added ${Products.Product Image} to the line item and the image comes up but it is very tiny. Is there anyway that you can resize this to be larger? Any help would be great! ThanksAnalytics <-> Invoice Connection DELETED by Zoho
Hi All, I am reaching out today because of a big issue we have at the moment with Zoho Analytics and Zoho Invoice. Our organization relies on Zoho Analytics for most of our reporting (operationnal teams). A few days ago we observed a sync issue with theCreating Parent Child relationship in Accounts
We have customers with multiple locations, I setup the HQ as an account, then I setup the different sites marking the HQ as the parent to that location. If I then do a Deal for one of the locations, is there a way to show by looking at the parent accountLearner transcript Challenges.
Currently i am working on a Learner Transcript app for my employer using Zoho Creator. The app is expected to accept assessment inputs from tutors, go through an approval process and upon call up, displays all assessments associated with a learner inClient and Vendor Portal
Some clients like keeping tabs on the developments and hence would like to be notified of the progress. Continuous updates can be tedious and time-consuming. Zoho Sprints has now introduced a Client and Vendor Portal where you can add client users and#7 Tip of the week: Delegating approvals in Zoho People
With Zoho People, absences need not keep employees waiting with their approval requests. When you are not available at work, you can delegate approvals that come your way to your fellow workmate and let them take care of your approvals temporarily. Learn more!Admin Tip: Manage sub-domain emails using sub-domain stripping
As an admin, you may need separate domains for different departments such as sales, support, and marketing. While this approach offers flexibility, creating and managing multiple domains can quickly become overwhelming, especially since each domain requiresBring Zoho Shifts Capabilities into Zoho People Shift Module
Hello Zoho People Product Team, After a deep review of the Zoho People Shift module and a direct comparison with Zoho Shifts, we would like to raise a feature request and serious concern regarding the current state of shift management in Zoho People.Quick Copy Column Name
Please add the ability to quickly copy the name of a column in a Table or Query View. When you right-click the column there should be an option to copy the name, or if you left-click the column and use the Ctrl+C keyboard shortcut it should copy theNext Page












