Bring all your apps to one place using Custom Widgets
Hi everyone,
Our
previous post
covered the SalesIQ's built-in widgets and their benefits. In this post will learn about the basics of building custom widgets in SalesIQ. Before getting started, let's understand why we need custom widgets and how it can help?
Let us understand how widgets help support operators. When your operator receives a query/issue from the customer, they must often search and navigate to other applications to know more about the customer and their problems. This might consume more time and eventually fail to resolve the issue on time. To address these difficulties, we have "
Custom Widgets
" where you can build widgets based on your business requirements and eliminate the need for your operators to switch to other applications.
For example, in an e-commerce business, customers often encounter issues with their previous orders. Building a custom widget to display the recent orders of customers makes the job easy for your operators. Let's look at the below video to learn how widgets are helpful and how to build them.
The Widget in the above video is integrated with the Zoho Commerce to display the customer's order history using their "
email address
."
Step 1: Set up a widget profile.
- In your SalesIQ dashboard, navigate to Settings > Developers > Widgets and click Add.
- Name your Widget.
- Select the Brand and Modules where you would like to display the Widget.
-
Next, choose the Platform as
SalesIQ Scripts
and click on
Create Widget.
Step 2 : Widget Connection
- Click on Connections at the bottom left. You will be redirected to the Connection page.
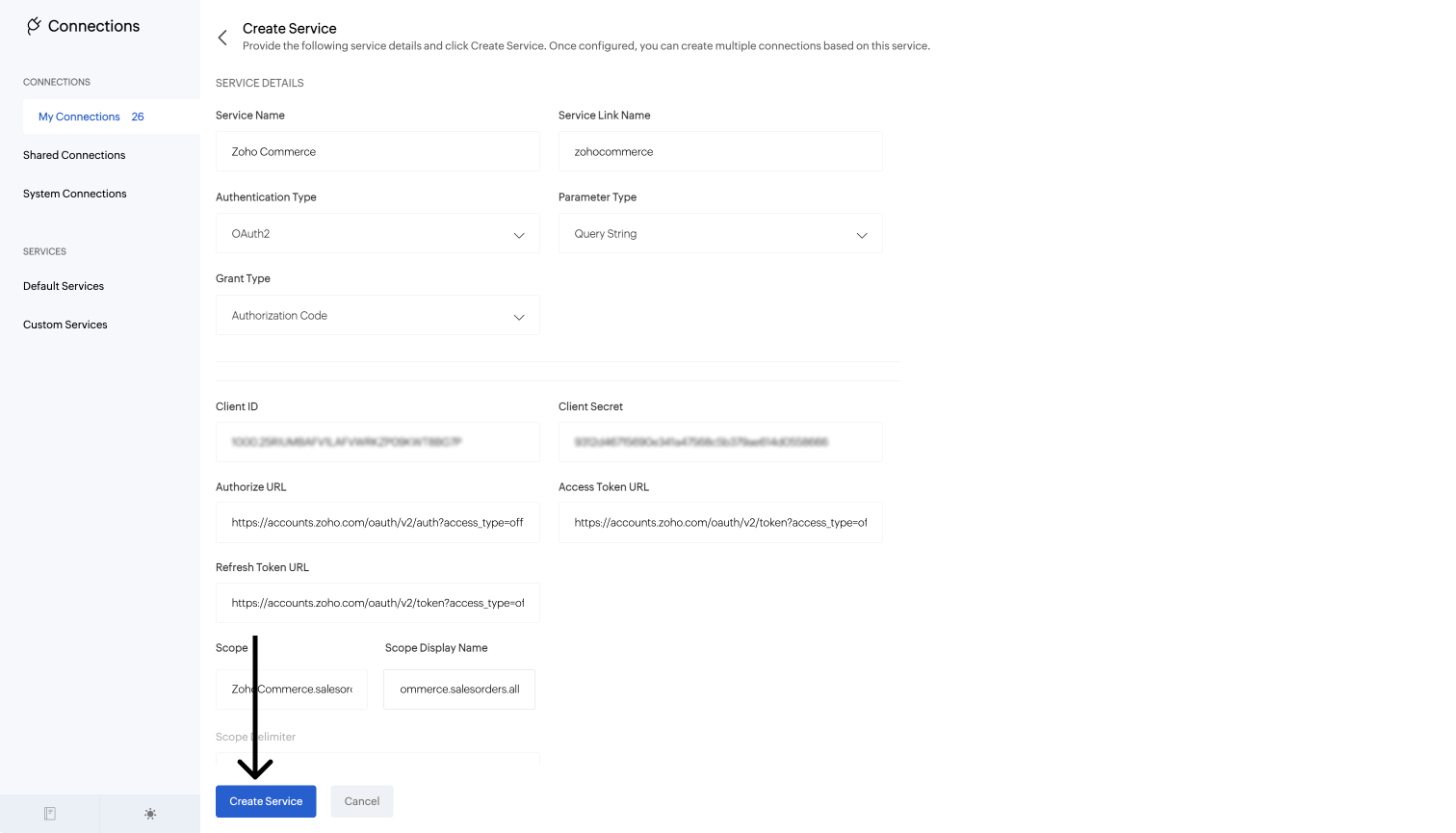
- Next, click on Create connection at the top right corner. Select Create New Service under the custom service tab.
- Then, provide the required details, such as service details, client credentials, scope, etc., to create a custom connection with Zoho Commerce.

- Finally, click on Create Service . After successful authentication, the Zoho commerce service will be configured in SalesIQ.
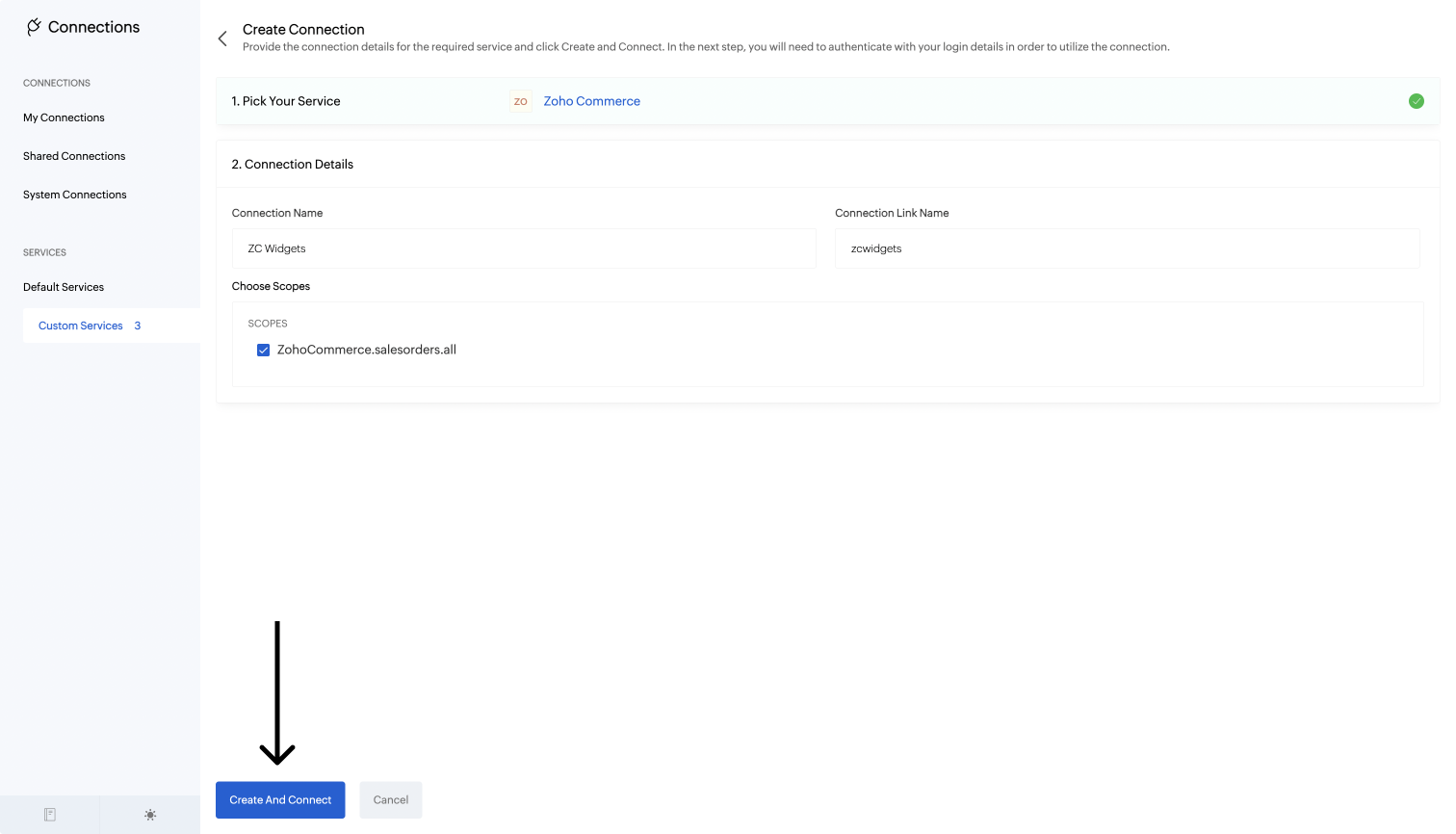
- Now, provide a connection name and connection link name with the essential scope and click on Create And Connect to make a connection with the configured service (Zoho Commerce).

To learn more about custom connection, visit our help guide
here
.
Step 3 : Widgets Scripts
- Copy the below-attached scripts and paste them inside the Detail and Action handler.
- In the script, replace the "connection name" and the "store ID".
-
Then, click
Save
.
Step 4 : Preview and Publish
- Preview the Widget by selecting the module.
-
Next, click
Publish
to deploy the Widget on the operator's dashboard.
This is how you can build custom widgets and bring other applications inside SalesIQ. To learn more about the widgets, visit our help guide here.
Webinar alert!
We're pleased to inform you that we're organizing a webinar exclusively for "Widgets in SalesIQ," and you can book your seats
here.
We are curious to know the apps you have integrated using widgets and your favourite feature in SalesIQ in the comments section.
Regards,
Regards,
Sasidar Thandapani
New to Zoho Recruit?
Zoho Developer Community
New to Zoho LandingPage?
Zoho LandingPage Resources
New to Bigin?
Topic Participants
Sasidar Thandapani
Sticky Posts
Plug Sample #4: Improve your customer interacting experience by letting Zobot remember your website visitor name!
Hi Everyone! In our Plug sample series, we have another simple yet efficient plug for your Codeless bot builder. Before that, I have a question. Let's say you go to the same coffee shop everyday for your morning coffee. Wouldn't you be happy if the waiter
New to Zoho TeamInbox?
Zoho TeamInbox Resources
Zoho CRM Plus Resources
Zoho Books Resources
Zoho Subscriptions Resources
Zoho Projects Resources
Zoho Sprints Resources
Qntrl Resources
Zoho Creator Resources
Zoho CRM Resources
Zoho Show Resources
Get Started. Write Away!
Writer is a powerful online word processor, designed for collaborative work.
Zoho CRM コンテンツ
-
オンラインヘルプ
-
Webセミナー
-
機能活用動画
-
よくある質問
-
Ebook
-
-
Zoho Campaigns
- Zoho サービスのWebセミナー
その他のサービス コンテンツ
Nederlandse Hulpbronnen
ご検討中の方
Recent Topics
Synching changes to Stripe when changes are made in Zoho Billing
We have a situation where we have merged customers in Zoho BIlling and then found out later that the payment in Stripe was not updated and still associated with the old customer record. The card gets updated and billed, but that payment is still associatedHow do I fix this? Unable to send message; Reason:554 5.1.8 Email Outgoing Blocked.
How do I fix this? Unable to send message; Reason:554 5.1.8 Email Outgoing Blocked.Disable Smart Filters By Default
The smart filters "feature" is causing confusion for Zoho Mail users. New emails should be delivered to the inbox unless they have specifically opted to redirect them somewhere else. People don't understand that new emails might be waiting in a randomME SALE ESTE ERROR: No fue posible enviar el mensaje;Motivo:554 5.1.8 Email Outgoing Blocked
Ayuda!! Me sale este error al intentar enviar mensajes desde mi correo electronico de Zoho! Tampoco recibo correos pues cuando me envia rebotan. Ayuda, Me urge enviar unos correo importantes!! Quedo atenta MAGDA HERNANDEZ +5731120888408Client Script | Update - Client Script Support For Custom Buttons
Hello everyone! We are excited to announce one of the most requested features - Client Script support for Custom Buttons. This enhancement lets you run custom logic on button actions, giving you greater flexibility and control over your user interactions.validation rules doesn't work in Blueprint when it is validated using function?
I have tried to create a validation rule in the deal module. it works if I try to create a deal manually or if I try to update the empty field inside a deal. but when I try to update the field via the blueprint mandatory field, it seems the validationImage field in custom module
Hi guy, Is there any hope of adding a custom image field in the custom module? We created a custom module to keep track of assets, and it would be helpful if we could attach an image to the record. Thanks RudyZoho Mail not working
Zoho Mail not workingStop the Workarounds: We Need Native Multi-Step Forms
After over 17 years of community requests, I'm hoping the Zoho team can finally address the lack of native multi-page form support in Zoho Creator. This has been one of the longest-standing feature requests in the community, with threads spanning nearlyCRM x WorkDrive: File storage for new CRM signups is now powered by WorkDrive
Availability Editions: All DCs: All Release plan: Released for new signups in all DCs. It will be enabled for existing users in a phased manner in the upcoming months. Help documentation: Documents in Zoho CRM Manage folders in Documents tab Manage filesQueries on Project-Based Inventory Consumption and Proforma Invoice in Zoho ERP
We would appreciate your clarification on how Zoho ERP plans to handle the following: Project-based inventory consumption without itemized sales orders Accurate project cost tracking along with inventory reduction Proforma Invoice usage We look forwardI can't add a new customer in Zoho invoice? Anyone had this issue before?
Ive been using Zoho invoice for over 6 years. Today I wanted to add a new customer to send an invoice to but it doesn't save when I try to access it from the pulldown menu when you go to send a new invoice.Spreadsheet View click & focus issue in Arabic (RTL) localization
Hello Zoho Support Team, I am facing an issue in Zoho Creator Spreadsheet View when using Arabic localization (RTL). Scenario: My app supports English (LTR) and Arabic (RTL). I created a Spreadsheet View for a form. In English, everything works correctly.Fix the speed
It takes ages to load on every step even though my dataset is quite small.Copy contents of File Upload Field into Workdrive
Hello, I have set up our CRM so that a Workdrive folder is automatically created for each Deal via workflow, this adds the id of the folder into a dedicated field. We also have a field on each Deal called 'Approved Layout', which is a file upload field.Can I add Conditional merge tags on my Templates?
Hi I was wondering if I can use Conditional Mail Merge tags inside my Email templates/Quotes etc within the CRM? In spanish and in our business we use gender and academic degree salutations , ie: Dr., Dra., Sr., Srta., so the beginning of an email / letterCustomer address in Zoho Bookings
Hello, Is it possible to add customer address information to the Zoho bookings appointment screen? Or have it pull that information automatically from the CRM? We are wanting to use this as a field management software but it is difficult to pull the address from multiple sources when it would be ideal to have a clickable address on the appointment screen that opens up the user's maps. It would also be advantageous for the "list view" to show appointment times instead of just duration and bookingGhost email notification on a form
Hello, We have recently encountered an error where I can not see a email notification set up for a form which I am currently the owner, although neither the form nor the notification were created by me. However, neither can the Super Admin access theIntroducing Record Category in CRM: Group options to see record status at a glance.
Release update: Currently available for CN, JP, and AU DCs (all paid editions). It will be made available to other DCs by mid-March. Hello everyone, We are pleased to introduce Record Category in Zoho CRM - a new capability where the user can get an overviewbulk edit records and run internal logic
hi there is few logics in manner "it this than that" logics work well when i edit entry openning it one by one (via workflow "on add/edit - on success" , for custom field "on update/on user input") but when i try bulk edit records - logic does not work. how can i turn on logic to work as programmed - for mass editing records via bulk edit?Dheeraj Sudan and Meenu Hinduja-How do I customize Zoho apps to suit my needs?
Hi Everyone, I'm Meenu Hinduja and my husband Dheeraj Sudan, run a business. I’m looking to tweak a few things to fit my needs, and I’d love to hear what customizations others have done. Any tips or examples would be super helpful! Regards Dheeraj SudanBulk bank rule creatioin
Hi team, I am exploring Option to create a multiple bank rule. Could please suggest the option to implement this?Limitations on editing a message in Cliq
Hi I've checked the documentations and there's no mention of how many times a message can be edited. When trying with code, I get various numbers such as ~1000 edits or so. Please mention if there's a limit on how many times one can change a message viaZoho mail account ownership transfer
We recently took over another company and have assumed responsibility for its Zoho account, including Zoho Mail and all related services. We would like to formally transfer ownership of this account to our organization. Could you please outline the completeemail address autocomplete
Is there a way to eliminate certain addresses from showing up in auto complete when entering an address? Many old and unused addresses currently show up, many of which I would like to get rid of. ThanksHow to use MAIL without Dashboard?
Whenever I open Mail, it opens Dashboard. This makes Mail area very small and also I cannot manage Folders (like delete/rename) etc. I want to know if there is any way to open only Mail apps and not the Dashboard.Introducing Radio Buttons and Numeric Range Sliders in Zoho CRM
Release update: Currently out for CN, JP, AU and CA DCs (Free and standard editions). For other DCs, this will be released by mid-March. Hello everyone, We are pleased to share with you that Zoho CRM's Layout Editor now includes two new field formats—User is already present in another account error in assigning users to marketing automation
Hello everyone Greeting, I had a problem in assigning user in marketing automation, when I try to add it I see this error: (User is already present in another account error) what should I do?How can i download and secure all my mails from the archive folders?
Hi, i would like to download all my mails from my archive folders and secure it on my external HDD. Is this possible? Thx. amirHow to open filtered report in popup using Zoho Creator Deluge?
First report: There is so many records in Report, If I click one record, pop up is occur. Second report (Pop up): there is also so many record data, and this pop up is also Report, not Form. First report: It has got "Sales Order" field. when I click anyDeluge Function to Update Custom Field
I'm trying to get a Deluge function (which will run as part of a Schedule in Desk) that retrieves all tickets with the status "Recurring" and updates the custom field checkbox "cf_recurring" to "true". Here's what I have, which doesn't work: searchValueMake panel configuration interface wider
Hi there, The same way you changed the custom function editor's interface wider, it would be nice to be able to edit panels in pages using the full width of the screen rather than the currently max-width: 1368px. Is there a reason for having the configuration panel not taking the full width? Its impossible at this width to edit panels that have a lot of elements. Please change it to 100% so we can better edit the layouts. Thanks! B.Can you default reports/charts to report the current week?
Our data table maintains two years of data. Management wants certain report to automatically filter the report to the latest calendar week. I know I can do this manually with filters but I want the report to automatically default to the latest calendarRendering PDF to view on page
My company upload lots of PDF files onto Zoho. But every time we open it, it downloads the file instead of viewing it on the web page. Does Zoho allow uploaded PDF files to be rendered to view on web page yet? I've been trying to use <embed> or <object> but it cannot be loaded. (similar thread: https://help.zoho.com/portal/community/topic/how-to-open-a-pdf-file-of-a-view-in-preview-mode)Overlapping Reports in Dashboards
It's rare, but occasionally it would be a good feature if I were able to overlap reports, either fully or partially in the Dashboards. Also, then having the ability to move objects to the front or rear, or make them transparent/translucent would be goodFeature request - pin or flag note
Hi, It would be great if you could either pin or flag one or more notes so that they remain visible when there are a bunch of notes and some get hidden in the list. Sometimes you are looking for a particular name that gets lost in a bunch of less importantAdmin guide: Handling Mailbox Settings for better user management
Managing day-to-day email scenarios, such as supporting users with multiple email addresses, ensuring uninterrupted email access during employee absences, enabling secure mailbox sharing, and enforcing organizational security and compliance, can be challenging"View ticket" link is broken
The "View ticket" link in our Zoho ticketing system confirmation emails is broken (please see attached). Impacts ability to update/review details, and, refresh recollection at a later date. Any help would be much appreciated.Unable to attach Work Order / Service Appointment PDF to Email Notifications (Zoho FSM)
I’m trying to include the Work Order PDF or Service Appointment PDF as an attachment in Email Notifications (automation/notification templates), but I don’t see any option to attach these generated PDFs. Is this currently supported in Zoho FSM? If not,Cisco Webex Calling Intergration
Hi Guys, Our organisation is looking at a move from Salesforce to Zoho. We have found there is no support for Cisco Webex Calling however? Is there a way to enable this or are there any apps which can provide this? Thanks!Next Page












