Building extensions #1: Creating, testing, and editing Zoho Projects extensions using the cloud editor
Hello!! We're happy to announce the beginning of a new series called "Building Extensions," which aims to help guide developers in creating and developing extensions for Zoho Projects. The goal of this series is to assist developers with the extension creation process, as well as to explore the features and functionalities that are available in the developer platform to build extensions for Zoho Projects.
Extensions are essentially plugins or add-ons that extend a Zoho product's existing functionality by either enhancing itsexisting features or integrating with other applications and performing third-party actions from within the Zoho product itself. Zoho offers a developer platform named Sigma, which is intended exclusively for building extensions for various Zoho products.
In our first post of this new series, we'll look at how to create, test, and edit a Zoho Projects extension. Let's take a look at each of these topics individually.
Creating an extension using the Sigma cloud editor
- Log in or sign up into developer.zoho.com.
- Go to Sigma and access your workspace.
- Once you enter your workspace in Sigma, you will be taken to the Extensions section in Sigma.
- You may either build a new extension entirely from scratch, or use one of Sigma's current templates to begin your extension development process.
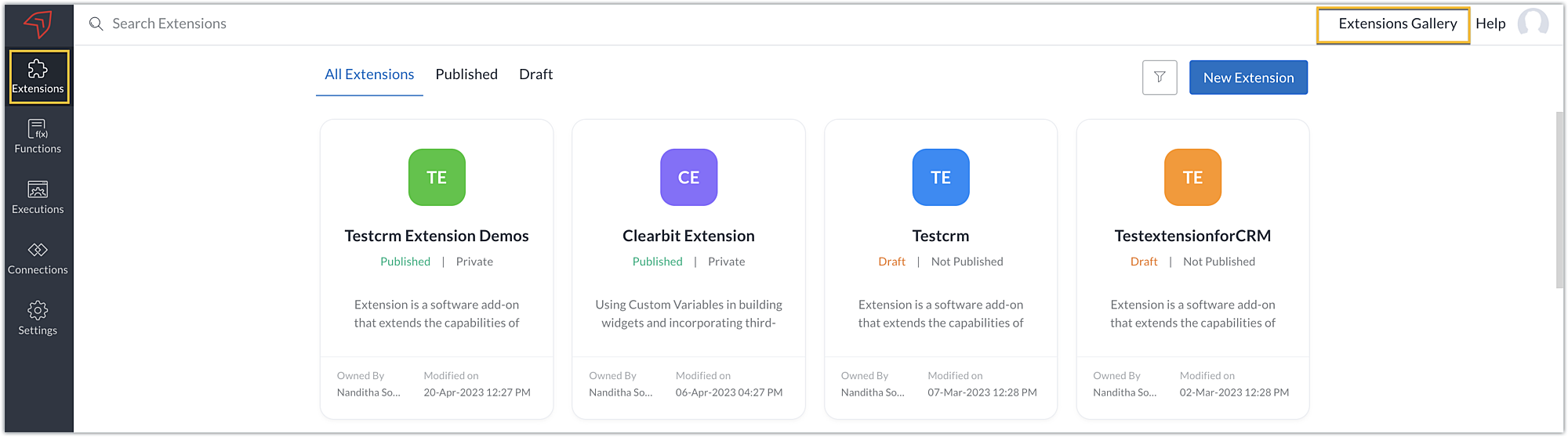
- To begin creating an extension using a template, simply select the Extensions Gallery option in your workspace.

- Choose an extension from the options available in Zoho Projects to begin creating one with a template. When you select an extension, you will be taken to the Sigma cloud editor, where you will find a template for that extension.
- Alternatively, you can also start building an extension entirely on your own. To do this, click the New Extension button to start creating and building an extension.
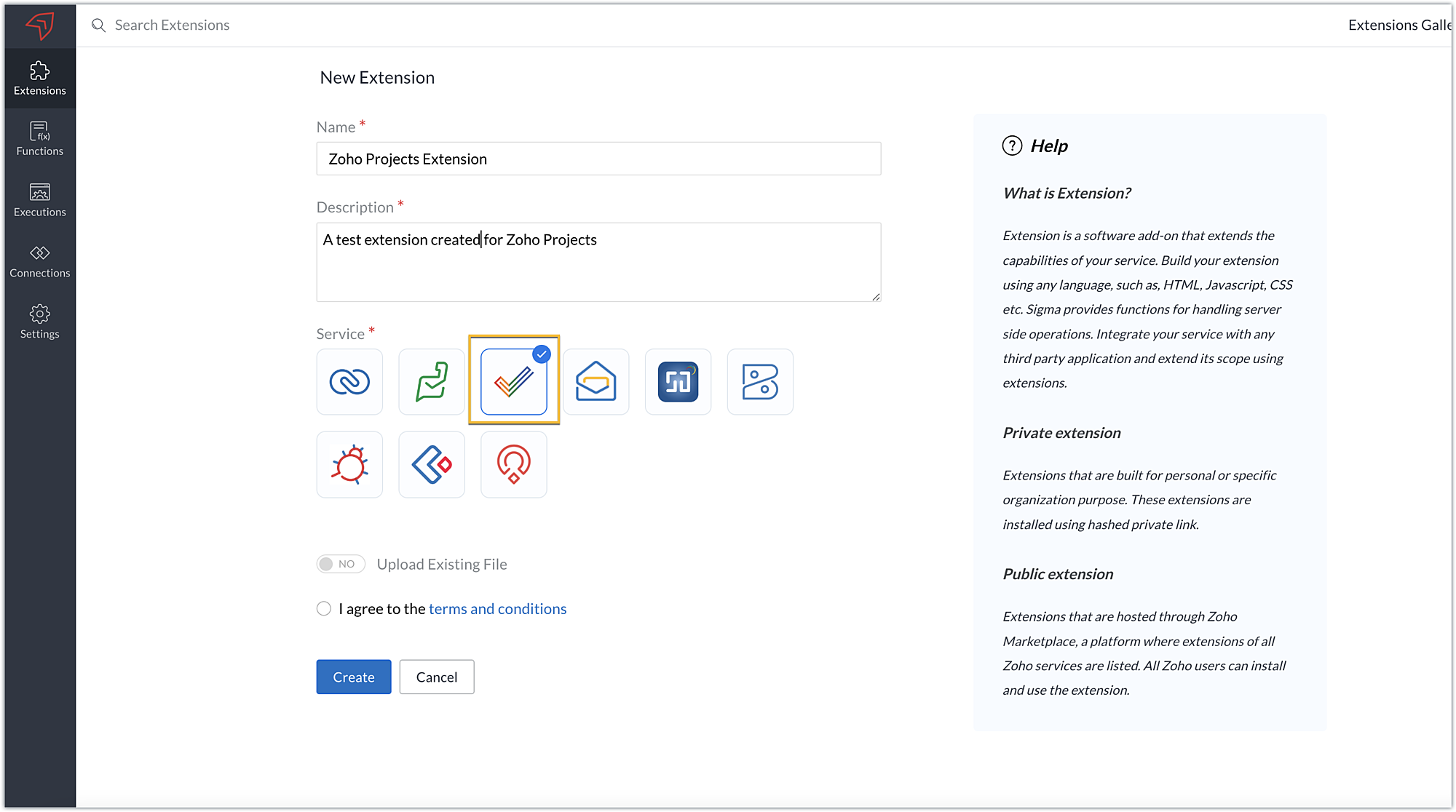
- Enter a Name and Description for the extension. Choose the service as Zoho Projects.

- There are two ways you can create an extension for Zoho Projects:
➤ Using the cloud editor➤ Using the command line interface (CLI)
- Toggle Upload Existing File to YES to build your extension using CLI, and NO to develop it using the cloud editor.
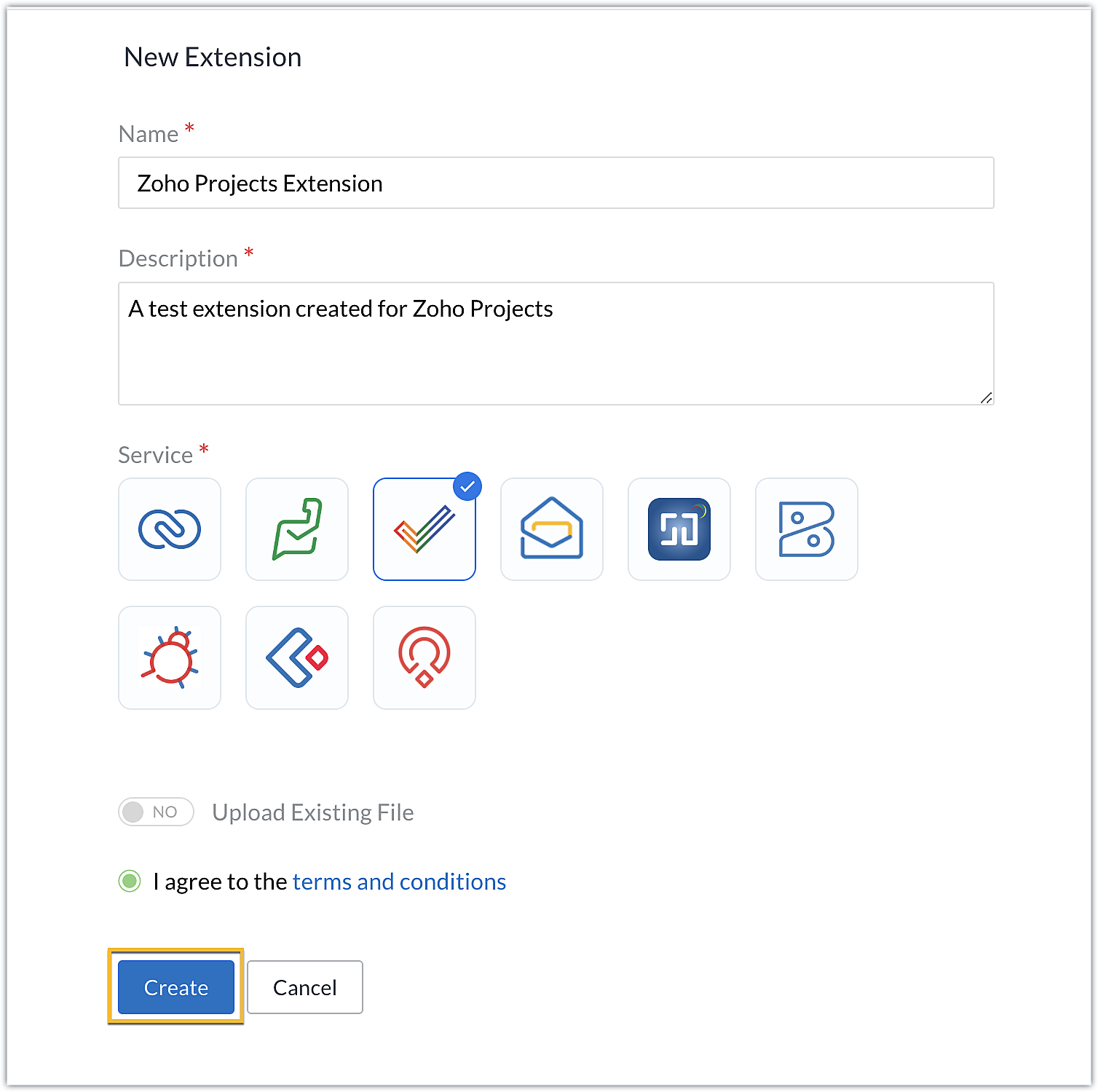
- In this post, we'll look at how to create an extension with the cloud editor. So toggle to NO, accept the terms and conditions, then click Create.
Note: We'll be exploring building extensions using CLI in our next post.

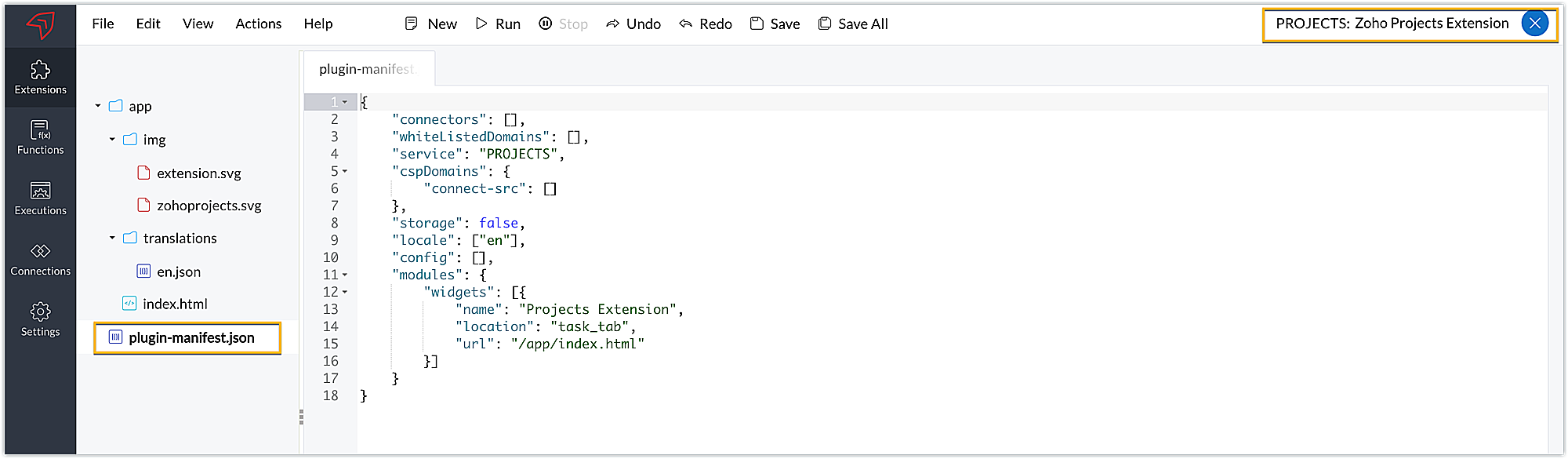
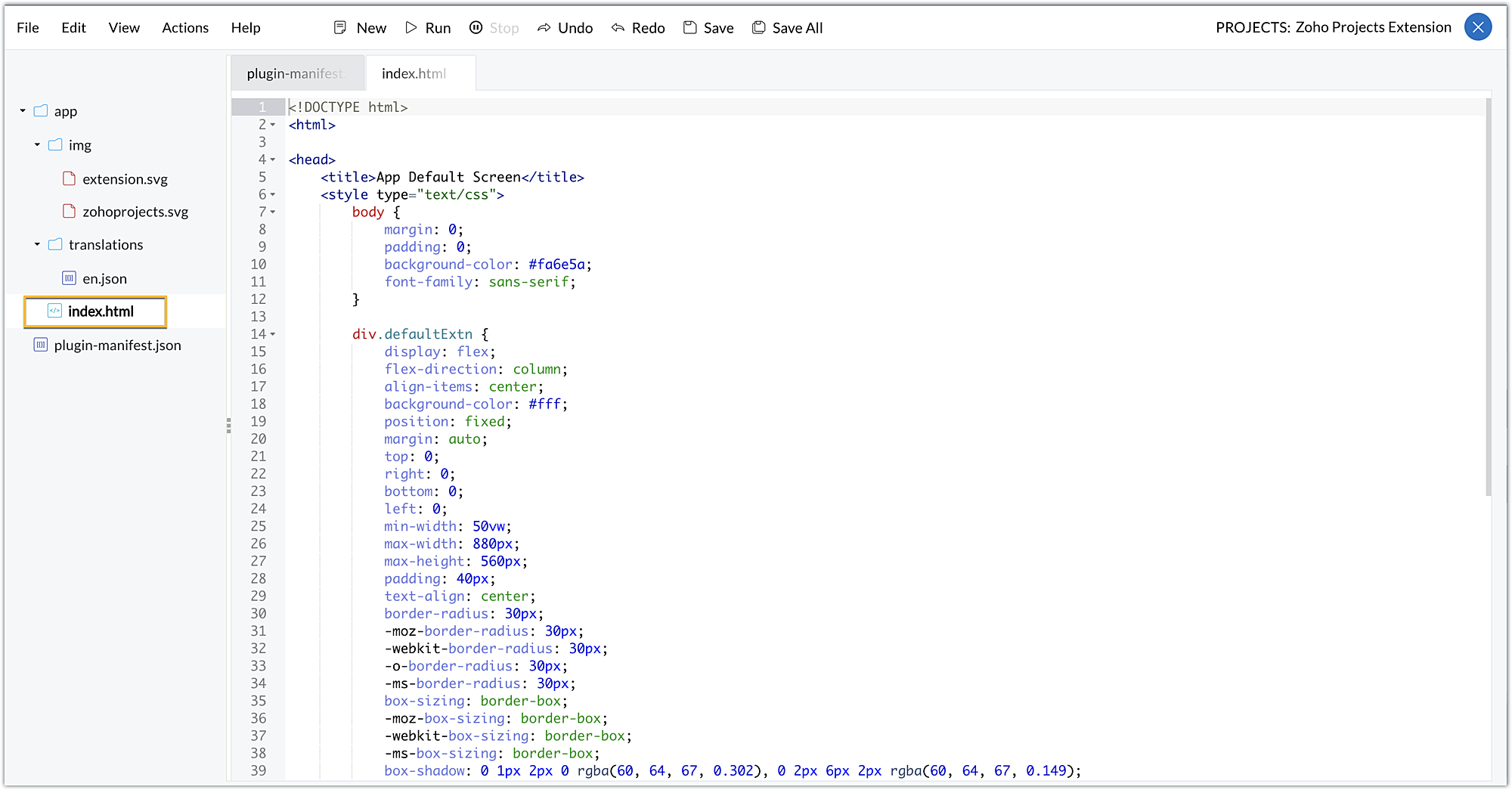
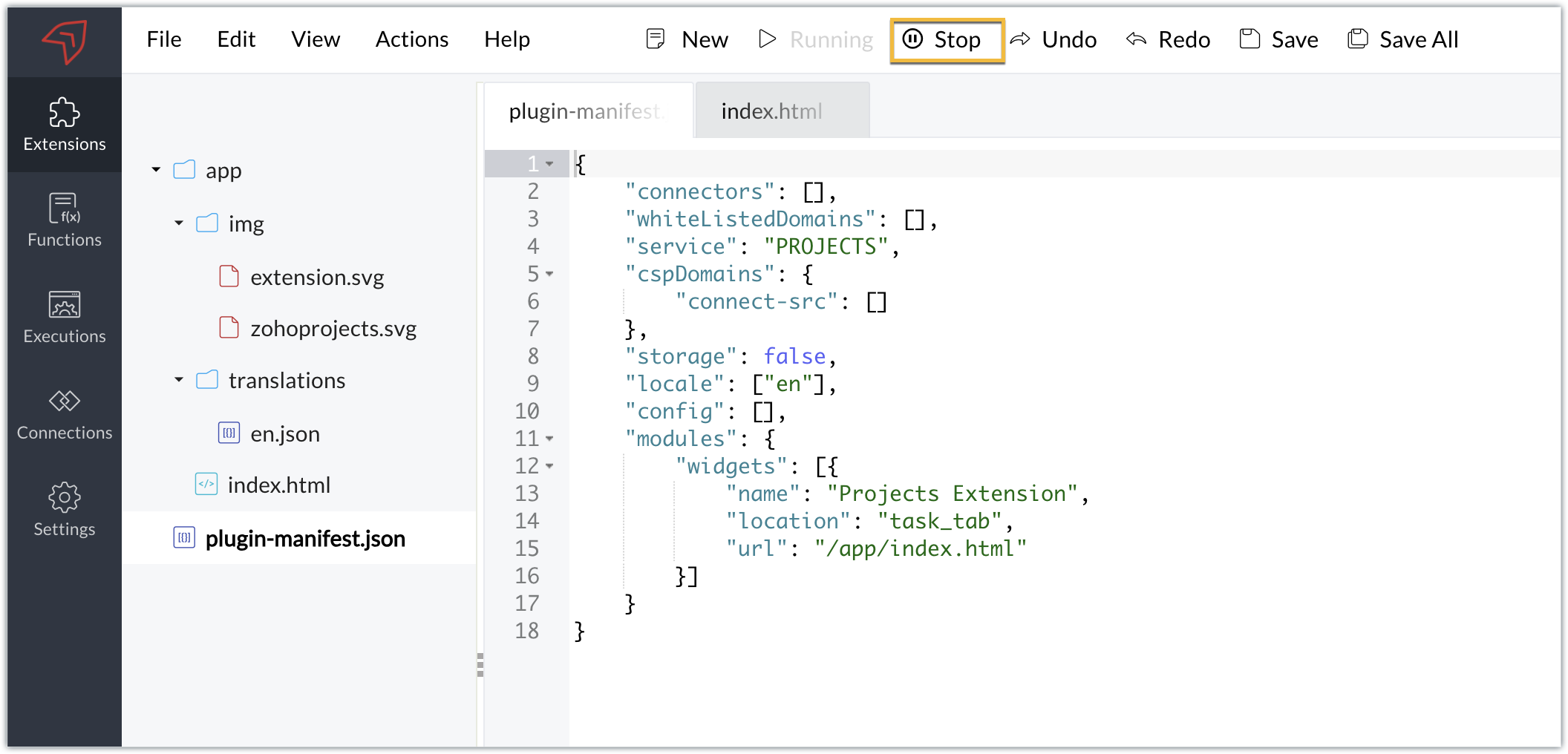
- You'll be redirected to the cloud editor for the extension you've created, where an app folder and a plugin-manifest.json file will be available by default.
- The app folder will have a defined directory structure populated automatically for the sample Zoho Projects extension. This app folder can be used to manage all of the important resources that are required for your extension.
- The plugin-manifest.json will help with the configuration of your extension. It contains a set of keys and values that determine your extension's settings.
Note: We'll go over most of these keys in detail when we get into the related feature and functionality in upcoming posts.

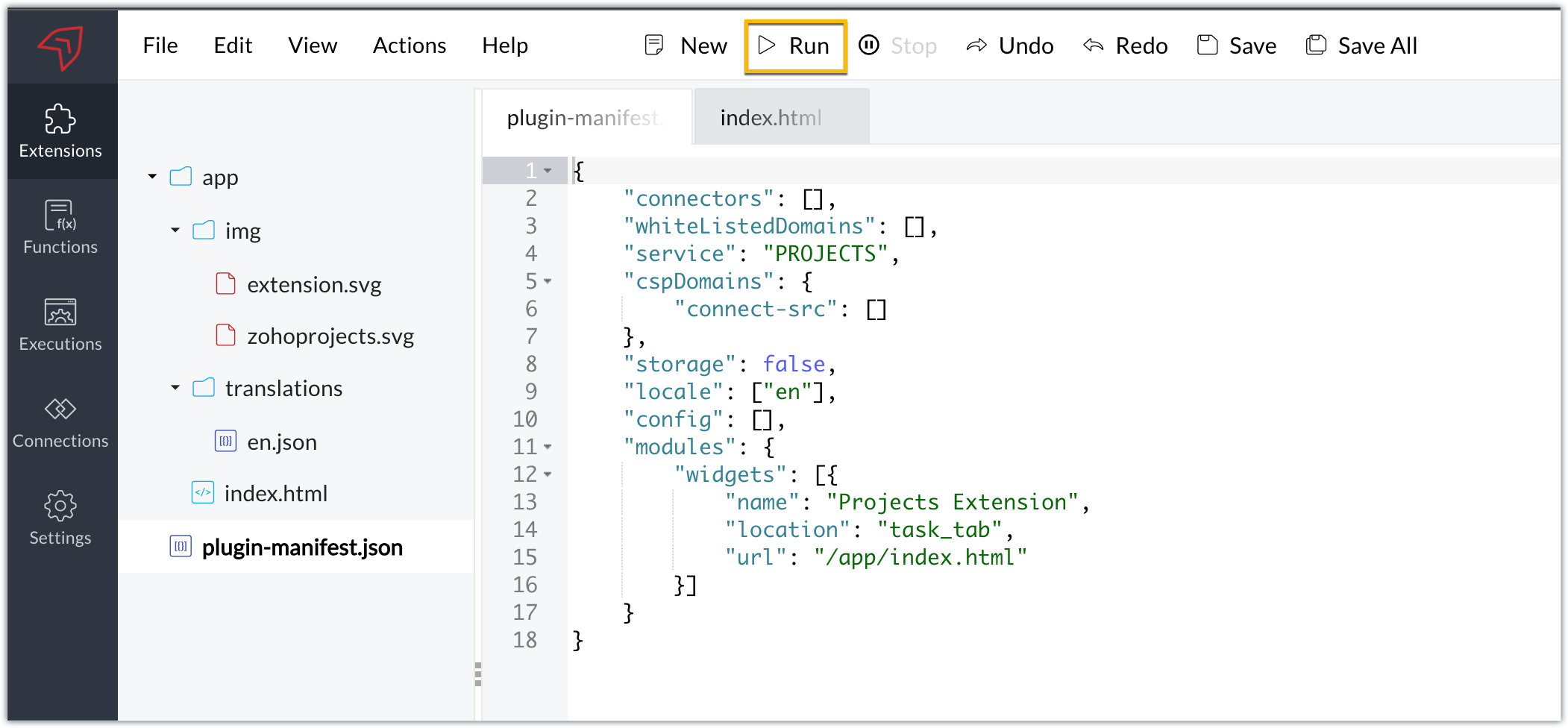
- When you examine the default plugin-manifest json file populated in the cloud editor, you'll find the widgets key being configured with these details for a default sample widget:
➤ A name key mapped with the sample widget name as "Projects Extension."➤ A location key mapped with the default location as "task_tab." This key determines the location to load thewidget. Zoho Projects supports multiple locations where you can load widgets. You can select the location based on your requirements; however, the default location is the task details tab.➤ An URL key that holds the path or location of the HTML file that will be loaded as the widget UI. By default, the path is defined as: /app/index.html.
- The cloud editor also includes a pre-populated index.html file in the app folder that will be loaded as the widget UI in the task details tab.

Now that we've looked at the folders and files that are created by default when an extension is created, let's now explore how you can test this extension in a testing environment.
Testing an extension using the cloud editor
- The Sigma cloud editor allows you to test your extension functionalities in a testing environment before publishing the extensions and installing them in a Zoho Projects portal.
- To test the extension, click Run in the cloud editor.

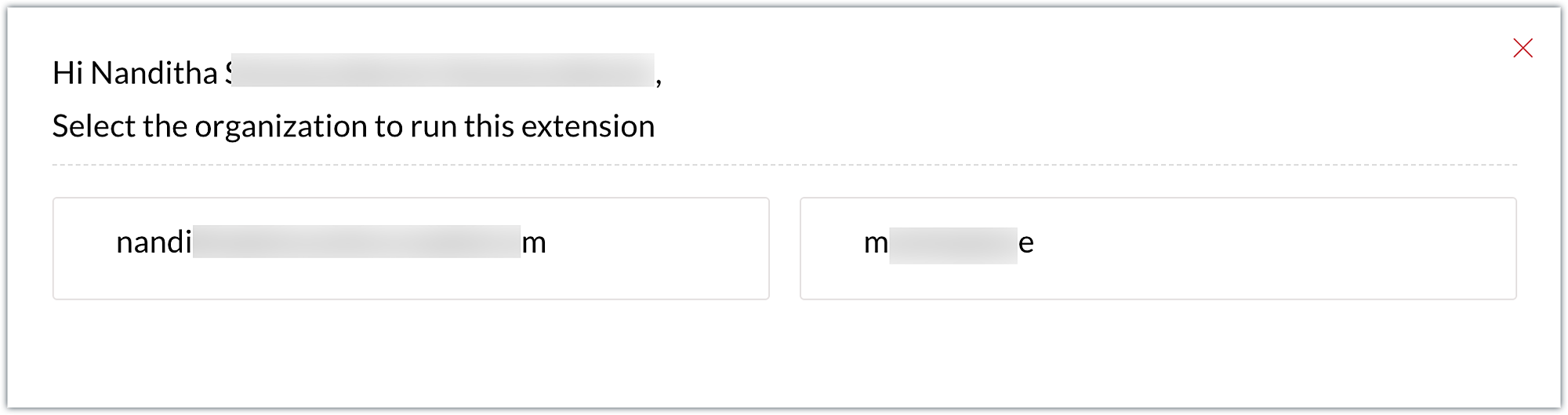
- You'll be taken directly to a specific portal in your Zoho Projects account. If you only have one portal, you'll be landing directly in that portal. If you have multiple portals, you'll be prompted to select the portal where you wish to test your extension.
Note: The extension's components (for example, widgets) can be tested in the portal by selecting the Run option; however, no instance of the component will be reflected on the portal until the extension is published and installed in that portal.

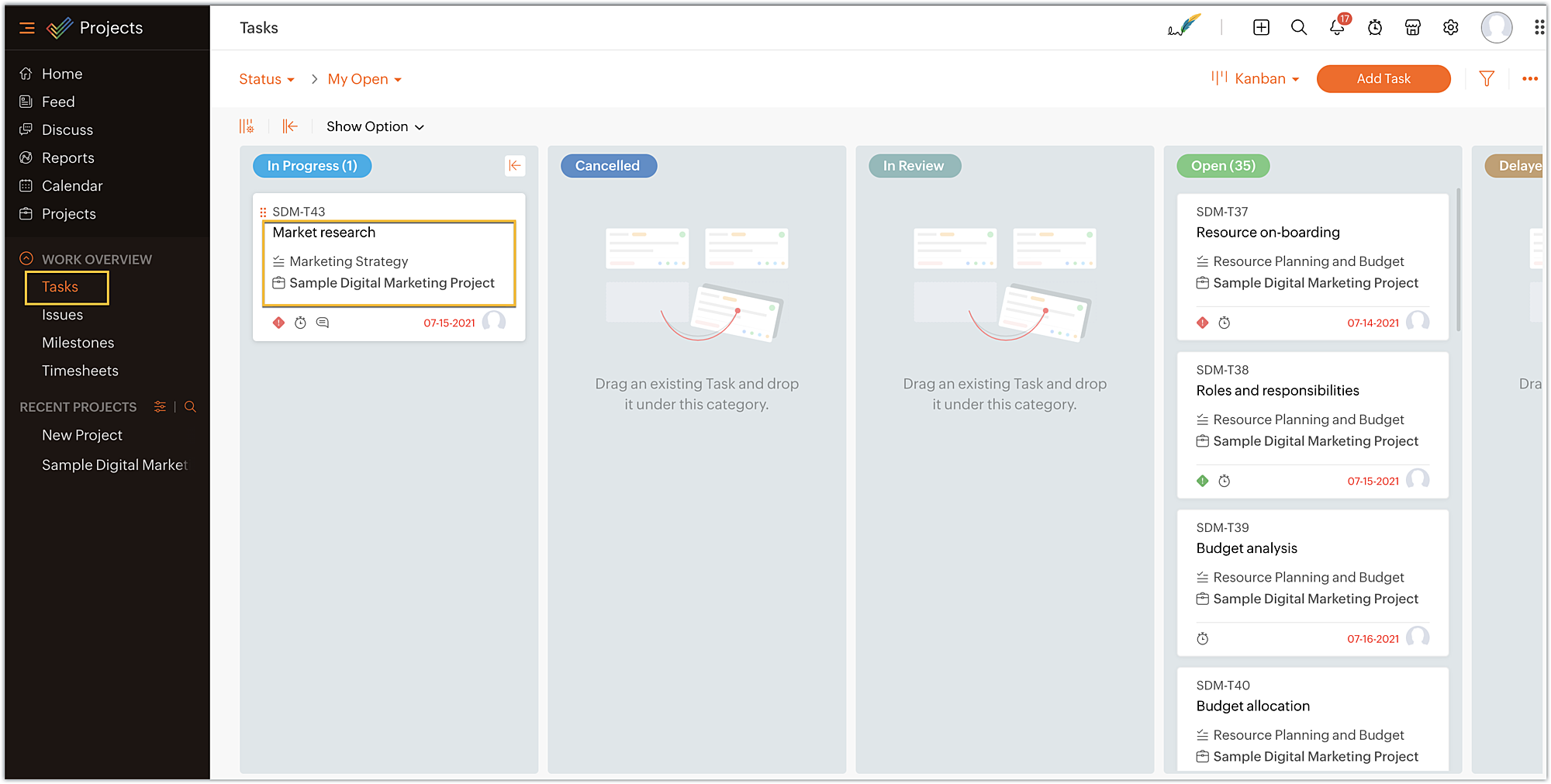
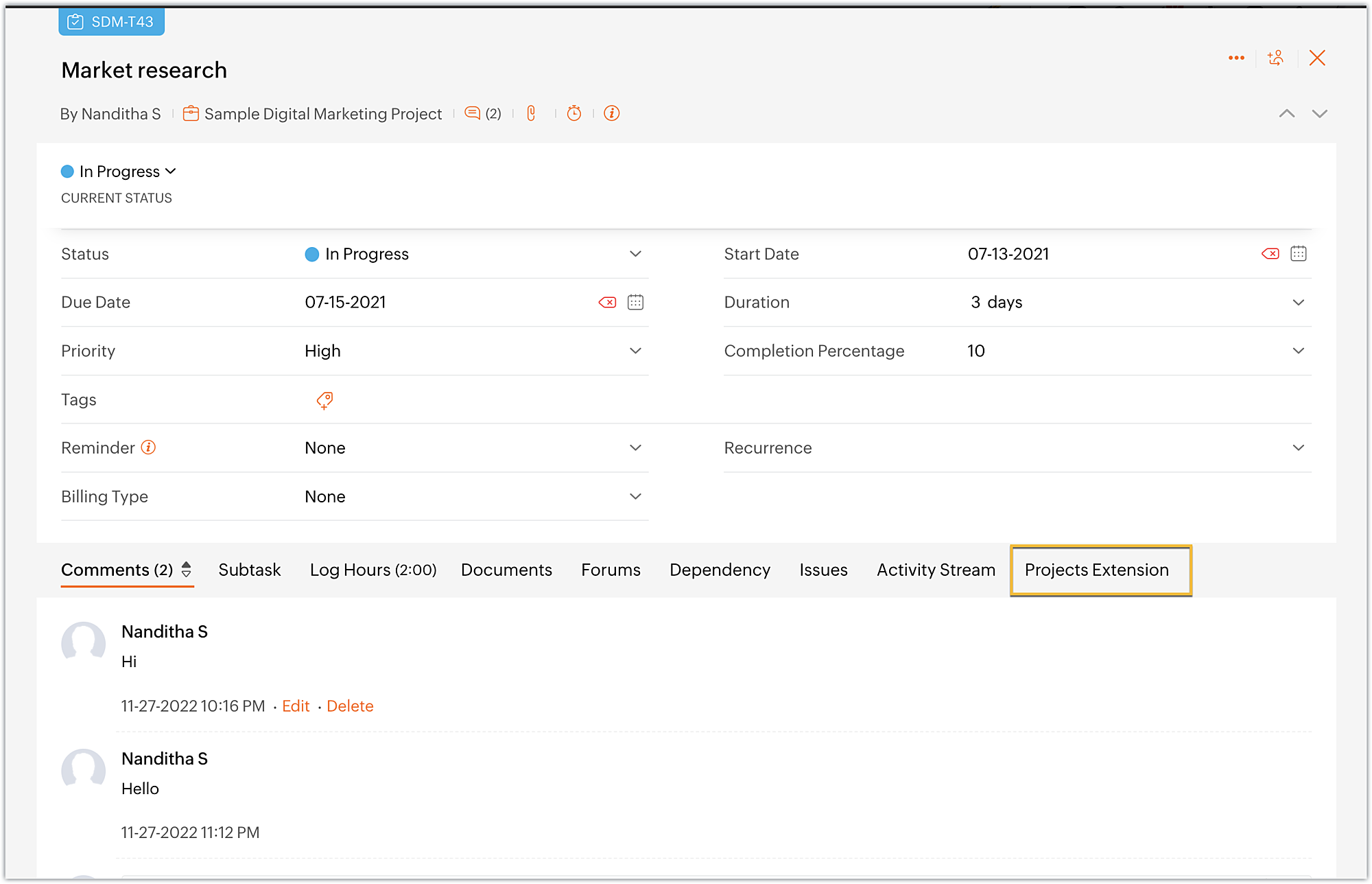
- Once you've entered the testing environment, click on a task to enter the task details page, because the extension you've created has a sample widget named Projects Extension in the task details tab.

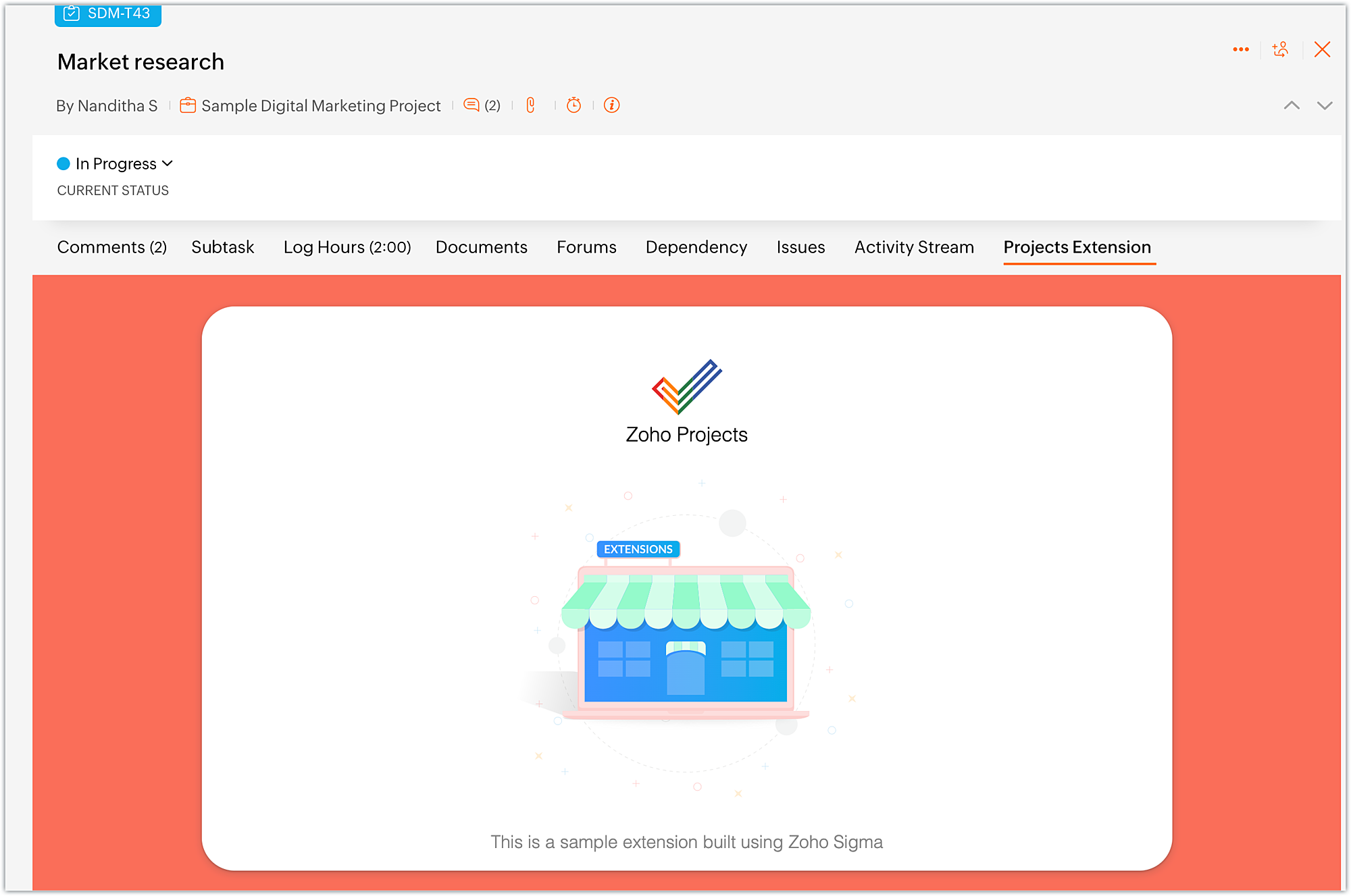
- On the task details page, you can view the widget named Projects Extensions as an individual task tab. Click on the Projects Extensions tab.

- The widget will be loaded with the UI as available in the index.html file.

- Once you are done with testing your extension functionalities, switch to the cloud editor tab and click Stop.

- In what situations can we use the Run option?
➤ To run the extension for the first time in the testing environment.➤ Whenever the plugin-manifest.json file is modified, you have to use the Run option again.Note: If you make modifications to any other files, simply refresh the extension to see the changes; there's no need to use Stop and Run again.➤ When you use the Stop option to end a test and then want to retest the extension, the Run option has to be used.
Editing an extension using cloud editor
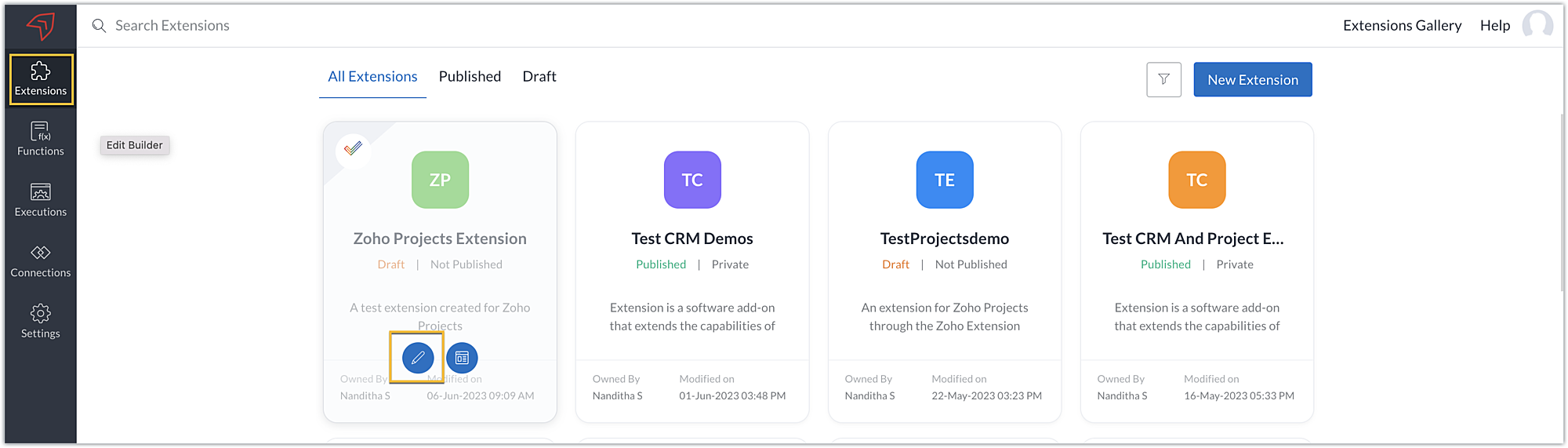
- Whenever you want to make changes to your extension code, choose the Extensions section in the left panel of your Sigma workspace.
- Hover over the extension to which you want to make changes. Click on Edit Builder icon.

- You'll be taken to the cloud editor of that particular extension, then you can go ahead and make your edits.
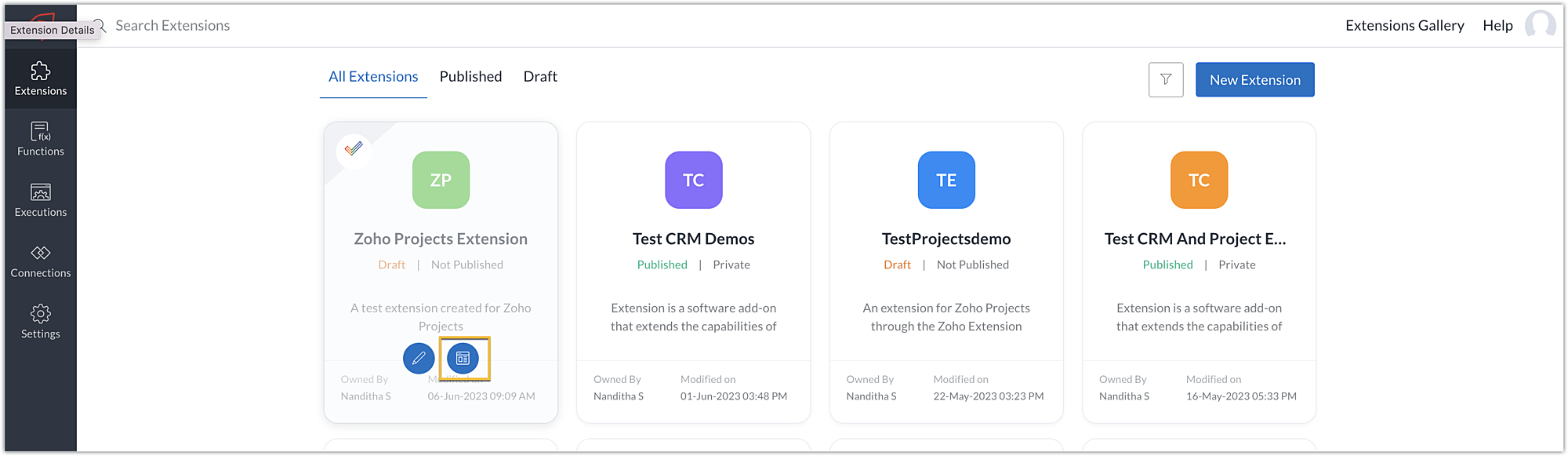
- Alternatively, you can also click on the Extension Details icon.

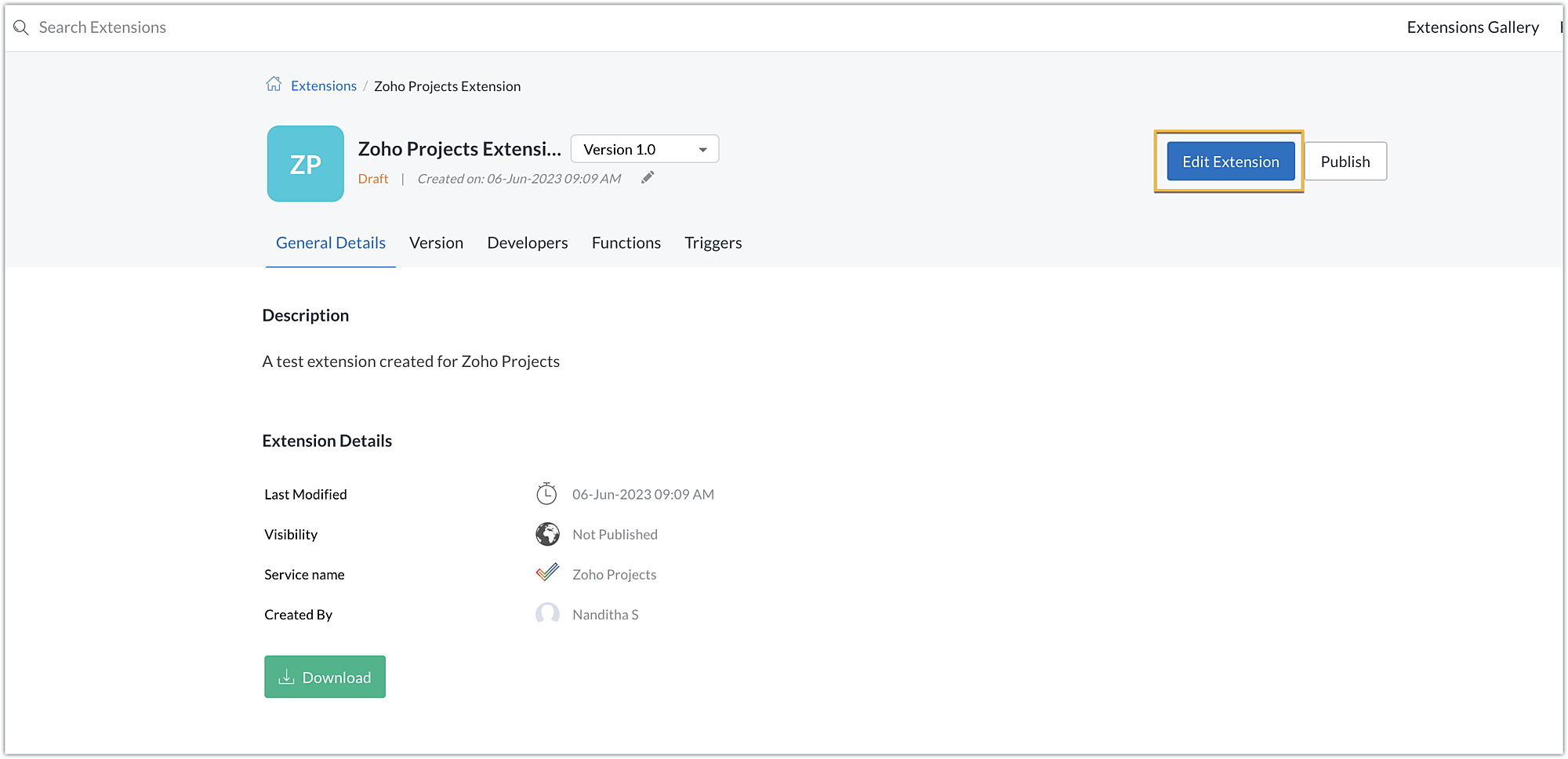
- Then, click Edit Extension.

- This method will also take you to the cloud editor of the extension where you can make necessary changes.
In this post, we've covered creating an extension, testing it, and making changes to it. We hope you found this information useful. Keep following us for more information!

Sign up for a Zoho Developer account ans start developing extensions for Zoho products using Sigma.
New to Zoho Recruit?
Zoho Developer Community
New to Zoho LandingPage?
Zoho LandingPage Resources
New to Bigin?
Topic Participants
Nanditha Somasundaram Somasundaram
Sticky Posts
Building extensions #10: Fetch customized user inputs, store them globally at the app level, and access them across entities
This data storage concept enables you to store data related to your extension for both entity properties and extension properties. In our previous piece, we looked at how to store data for entities using entity properties. In this post, we'll look atBuilding extensions #9: Store, retrieve, and access entity-specific data in widgets using data storage
Data storage - Overview Storing data related to the extension you are working on is essential. It can be saved as key-value pairs for an entity or extension, known as entity and extension properties, respectively. Data can be saved for the following entitiesBuilding extensions #7: Create custom widgets for a simplified end-user experience
Discover the benefits of using widgets! We explored the significance of widgets, prerequisites, and the availability of JS SDK methods as part of our previous post. In this post, let's go over a detailed example of using widgets along with certain ZohoBuilding extensions #6: Custom user interfaces with Widgets
Welcome to our post on Widgets for Zoho Projects! In our last post, we explored the significance of the connections feature, showed how to use it, and provided an example use case. In this article, we'll look at the importance of widgets, another featureBuilding extensions #5: Integrating applications with Zoho Projects through Connections
In our last post, we discussed the essential features that a Zoho Projects extension can provide. Starting with this post andin every subsequent post going forward, we'll go through each of those features in depth, one by one, with an example use case.
New to Zoho TeamInbox?
Zoho TeamInbox Resources
Zoho CRM Plus Resources
Zoho Books Resources
Zoho Subscriptions Resources
Zoho Projects Resources
Zoho Sprints Resources
Qntrl Resources
Zoho Creator Resources
Zoho CRM Resources
Zoho Show Resources
Get Started. Write Away!
Writer is a powerful online word processor, designed for collaborative work.
Zoho CRM コンテンツ
-
オンラインヘルプ
-
Webセミナー
-
機能活用動画
-
よくある質問
-
Ebook
-
-
Zoho Campaigns
- Zoho サービスのWebセミナー
その他のサービス コンテンツ
Nederlandse Hulpbronnen
ご検討中の方
Recent Topics
Introducing Workqueue: your all-in-one view to manage daily work
Hello all, We’re excited to introduce a major productivity boost to your CRM experience: Workqueue, a dynamic, all-in-one workspace that brings every important sales activity, approval, and follow-up right to your fingertips. What is Workqueue? SalesContact data removes Account data when creating a quote
Hi, Our customer has address fields in their quote layout which should be the address of the Account. They prefill the information, adding the account name - the address data is populated as per what is in the account - great. However when they then add[Free Webinar] Learning Table Series - Streamlining incident management process with Zoho Creator
Hello everyone, We’re excited to invite you to another edition of the Learning Table Series webinar. As you may already know, we've moved to a purpose-based approach in the Learning Table Series this year. Each session now focuses on how a Zoho CreatorUnattended - Silent
How can I hide the tray icon / pop up window during unattended remote access for silent unattended remote access?How to apply customized Zoho Crm Home Page to all users?
I have tried to study manuals and play with Zoho CRM but haven't found a way how to apply customized Zoho CRM Home Page as a (default) home page for other CRM users.. How that can be done, if possible? - kipi Moderation Update: Currently, each user hasImporting into Multiselect Picklist
Hi, We just completed a trade show and one of the bits of information we collect is tool style. The application supplied by the show set this up as individual questions. For example, if the customer used Thick Turret and Trumpf style but not Thin Turret,Cliq iOS can't see shared screen
Hello, I had this morning a video call with a colleague. She is using Cliq Desktop MacOS and wanted to share her screen with me. I'm on iPad. I noticed, while she shared her screen, I could only see her video, but not the shared screen... Does Cliq iOS is able to display shared screen, or is it somewhere else to be found ? RegardsText snippet
There is a nice feature in Zoho Desk called Text Snippet. It allows you to insert a bit of text anywhere in a reply that you are typing. That would be nice to have that option in Zoho CRM as well when we compose an email. Moderation Update: We agree thatMarketing Tip #18: Make your online store mobile-friendly to improve traffic
Most online shoppers browse on their phones first. If your store is hard to read, slow to load, or tricky to navigate on mobile, they’ll bounce fast. A mobile-friendly store doesn’t just look nice; it improves engagement, reduces drop-offs, and helps[Need help] Form closed. Please contact your form administrator for further assistance.
https://forms.zohopublic.com/cceinfoifly1/form/CCE2025CCEFocusGroupRegistrationForm2025Fall/formperma/s_8XcLETTbFxZ_TAS4r_W6W5UBl8o5oxEnIX35IBKg4 I checked we didn't exceed the usage limit and form availability is enabled, Please help us enable this formZoho OAuth Connector Deprecation and Its Impact on Zoho Desk
Hello everyone, Zoho believes in continuously refining its integrations to uphold the highest standards of security, reliability, and compliance. As part of this ongoing improvement, the Zoho OAuth default connector will be deprecated for all Zoho servicesZoho People. Updating TabularData
I am trying to update tabular data in the record. I always have the same response. I have checked many times. Section ID is correct. May be something wrong with request structure itself. Can someone help me. Body content type: form urlencoded query paramsEmail was sent out without our permission
Hi there, One customer just reached out to us about this email that we were not aware was being sent to our customers. Can you please check on your end?Automatically CC an address using Zoho CRM Email Templates
Hi all - have searched but can't see a definitive answer. We have built multiple email templates in CRM. Every time we send this we want it to CC a particular address (the same address for every email sent) so that it populates the reply back into ourUplifted homepage experience
Hello everyone, Creating your homepage is now much easier, more visual, and more impactful. Until now, your homepage allowed you to display custom views, widgets, analytic components, and Kiosk. With the following improvements, the homepage is now a smarter,What are the create bill API line item requiered fields
While the following documentation says that the line items array is requiered it doesn't say what if any files are requiered in the array. Does anyone know? API documentation: https://www.zoho.com/inventory/api/v1/bills/#create-a-bill I'm trying to addTransfer ownership of files and folders in My Folders
People work together as a team to achieve organizational goals and objectives. In an organization, there may be situations when someone leaves unexpectedly or is no longer available. This can put their team in a difficult position, especially if thereProblem Adding Facebook Account
Hi, I'm new here, I'm having trouble setting up my Facebook account as a social channel. I think the issue is down to how my Facebook is set up, which is pretty confusing. I have a personal Facebook account (let’s called it A) which is my main FacebookFree Webinar: Zoho Sign for Zoho Projects: Automate tasks and approvals with e-signatures
Hi there! Handling multiple projects at once? Zoho Projects is your solution for automated and streamlined project management, and with the Zoho Sign extension, you can sign, send, and manage digital paperwork directly from your project workspace. JoinCustomer ticket creation via Microsoft Teams
Hi all, I'm looking to see if someone could point me in the right direction. I'd love to make it so my customers/ end users can make tickets, see responses and respond within microsoft teams. As Admin and an Agent i've installed the zoho assist app withinIs there a way to update all the start and end dates of tasks of a project after a calendar change?
Hi! Here's my situation. I've built a complete project planning. All its tasks have start dates and due dates. After completing the planning, I've realized that the project calendar was not the right one. So I changed the project calendar. I now haveHow to update task start date when project start date changes?
Hi there, When the start date of a project changes, it's important to update the start dates of the tasks associated with that project to reflect the new timeline. Is there a way to shift the start date of all project tasks when the start date of a projectIssue with Picklist Dropdown Not Opening on Mobile
Hello I am experiencing an issue with picklist values on mobile. While the arrow is visible, the dropdown to scroll through the available values often does not open. This issue occurs sporadically, it has worked occasionally, but it is very rare and quiteusing the client script based on the look up filed i wnat to fetch the record details like service number , service rate
based on selected service look up field iwant to fetch the service serial number in the serice form how i achive using client script also how i get the current date in the date field in the on load of the formZoho Books/Square integration, using 2 Square 'locations' with new Books 'locations'?
Hello! I saw some old threads about this but wasn't sure if there were any updates. Is there a way to integrate the Square locations feature with the Books locations feature? As in, transactions from separate Books locations go to separate Square locationsAdd zoho calendar to google calendar
Hi I keep seeing instructions on how to sync Zoho CRM calendar with google calendar but no instructions on how to view Zoho calendar in my google calendar.Zoho Commerce - How To Change Blog Published Date and Author
Hi Commerce Team, I'm discussing a project with a client who wants to move from Woo Commerce / Wordpress to Zoho Commerce. They have around 620 blog posts which will need to be migrated. I am now aware of the blog import feature and I have run some tests.Add RTL and Hebrew Support for Candidate Portal (and Other Zoho Recruit Portals)
Dear Zoho Recruit Team, I hope you're doing well. We would like to request the ability to set the Candidate Portal to be Right-to-Left (RTL) and in Hebrew, similar to the existing functionality for the Career Site. Currently, when we set the Career SiteDoes zoho inventory need Enterprise or Premium subsrciption to make Widgets.
We have Zoho One Enterprise and yet we can't create widgets on inventory.Writing by Hand in "Write" Notes
Hi there! I just downloaded this app a few moments ago, and I was wondering if there was a way to write things by hand in "Write" mode instead of just typing in the keyboard. It would make things a bit more efficient for me in this moment. Thanks!Remove the “One Migration Per User” Limitation in Zoho WorkDrive
Hi Zoho WorkDrive Team, Hope you are doing well. We would like to raise a critical feature request regarding the Google Drive → Zoho WorkDrive migration process. Current Limitation: Zoho WorkDrive currently enforces a hard limitation: A Zoho WorkDriveHow do I add todays date to merge field
I don't see any selection of todays date when creating a letter. Surely the date option of printing is standard? JohnHandling Agent Transfer from Marketing Automation Journey to SalesIQ WhatsApp
We are currently using Marketing Automation for WhatsApp marketing, and the features are great so far We have a scenario where, during a campaign or journey, we give customers an option to chat with our sales team. For this, we are using SalesIQ WhatsAppComment to DM Automation
Comment to DM automation feature in Zoho Marketing Automation, similar to what tools like ManyChat offer. Use case: When a user comments on a social media post (Instagram / Facebook), the system should automatically: Send a private DM to the user CaptureZMA shows as already connected to Zoho CRM, but integration not working
When I try to connect ZMA with Zoho CRM, it shows as already connected, but the integration doesn’t seem to be working. I’ve attached the screen recording for reference.Crossbeam
Does anyone use Crossbeam with their Zoho CRM? I'm looking for a way to import Crossbeam partner leads into Zoho CRM. If so: - What's your experience been like? - Are you able to automatically import Crossbeam leads > Zoho CRM? How? - What doesn't workAutomatic Email Alerts for Errors in Zoho Creator Logs
Hello, We would like to request a feature enhancement in Zoho Creator regarding error notifications. Currently, Zoho Creator allows users to view logs and errors for each application by navigating to Zoho Creator > Operations > Logs. However, there isCan you default reports/charts to report the current week?
Our data table maintains two years of data. Management wants certain report to automatically filter the report to the latest calendar week. I know I can do this manually with filters but I want the report to automatically default to the latest calendarHow can I check all announce?
Hiii, May I ask how can I check all the announce based on broadcast date instead of reply date based So that I will not will miss out any new functionRecurring Automated Reminders
Hi, The reminders feature in Zoho Books is a really helpful feature to automate reminders for invoices. However, currently we can set reminders based on number of days before/after the invoice date. It would be really helpful if a recurring reminder featureNext Page












