Building Extensions #11: Creating widgets with the JS SDK bundle in Zoho Desk - Event API
This series aims to equip developers with all they need to build extensions for Zoho Desk in Zoho Sigma and publish them in Zoho Marketplace.
In our previous post, we discussed Data Storage APIs, their use in extensions, and how to use them in your Zoho Desk extensions. This post will briefly explain the next set of APIs in the JS SDK bundle, Event APIs, and show when and how to use them within Zoho Desk extensions.
Event APIs
The extension you're intending to build may require you to perform an action upon the occurrence of a particular event in your Desk portal. In order to trigger that action in Zoho Desk, your extension needs to listen to those event occurrences. The Zoho Desk platform provides Event APIs, which is an SDK method that helps you incorporate custom functionalities in your extension when certain events occur in your Zoho Desk portal. The events can be both ticket- and call-related.
- Ticket events: You can configure extensions to receive information when an event, such as adding a comment to a ticket or opening a different ticket, occurs on the ticket detail page.
- Call events: You can configure extensions to receive information when a call-related event occurs in your help desk portal.
There are multiple events available both in ticket events and call events. Whenever a particular event occurs, the parameter (Event API) for that event is used to broadcast information from Zoho Desk. The information from that event can then be processed in your extension using other APIs based on your business needs. Every event can be invoked from multiple locations in Zoho Desk; the details of the locations supported by every event and the parameter to be passed to invoke the events are listed here.
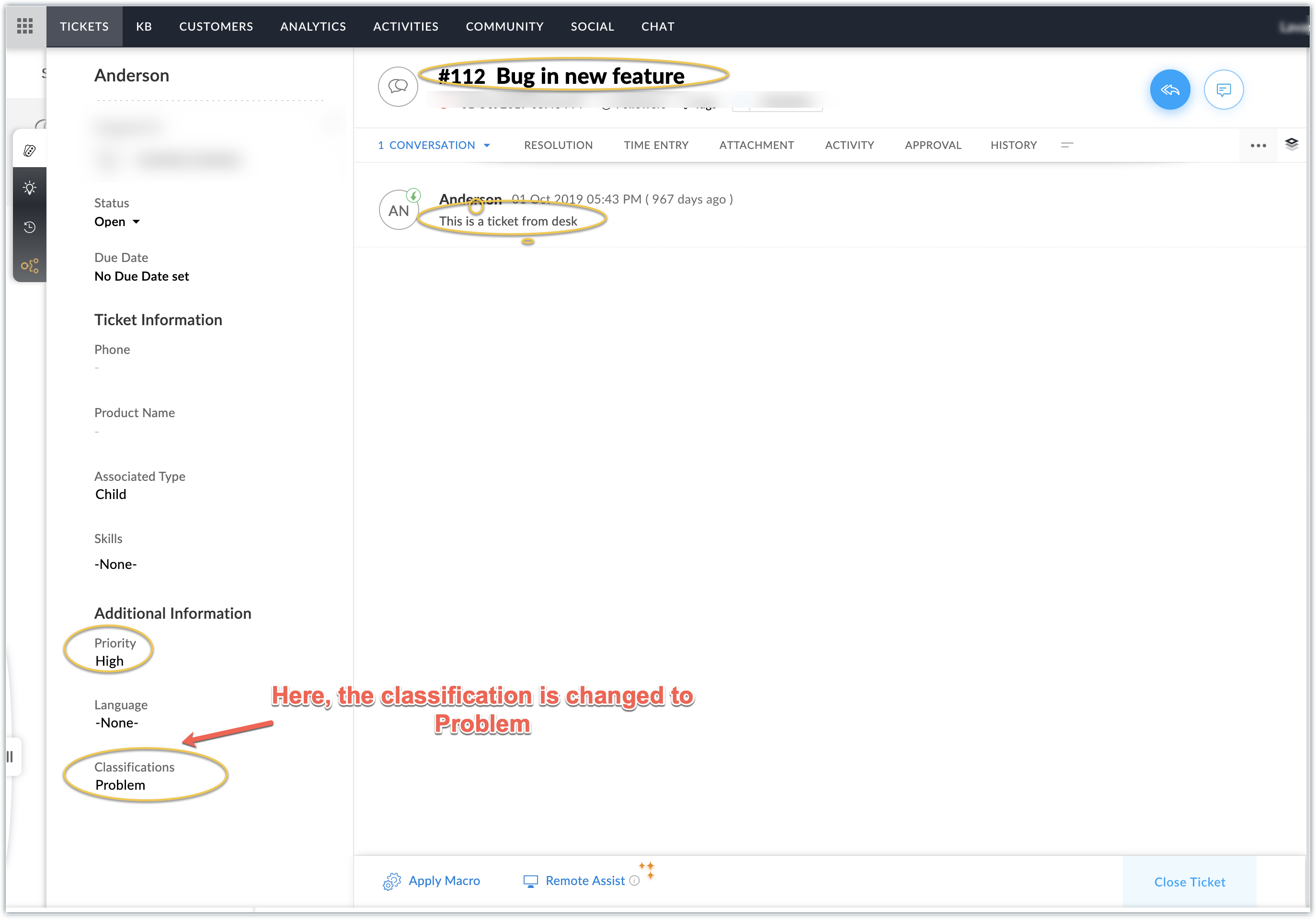
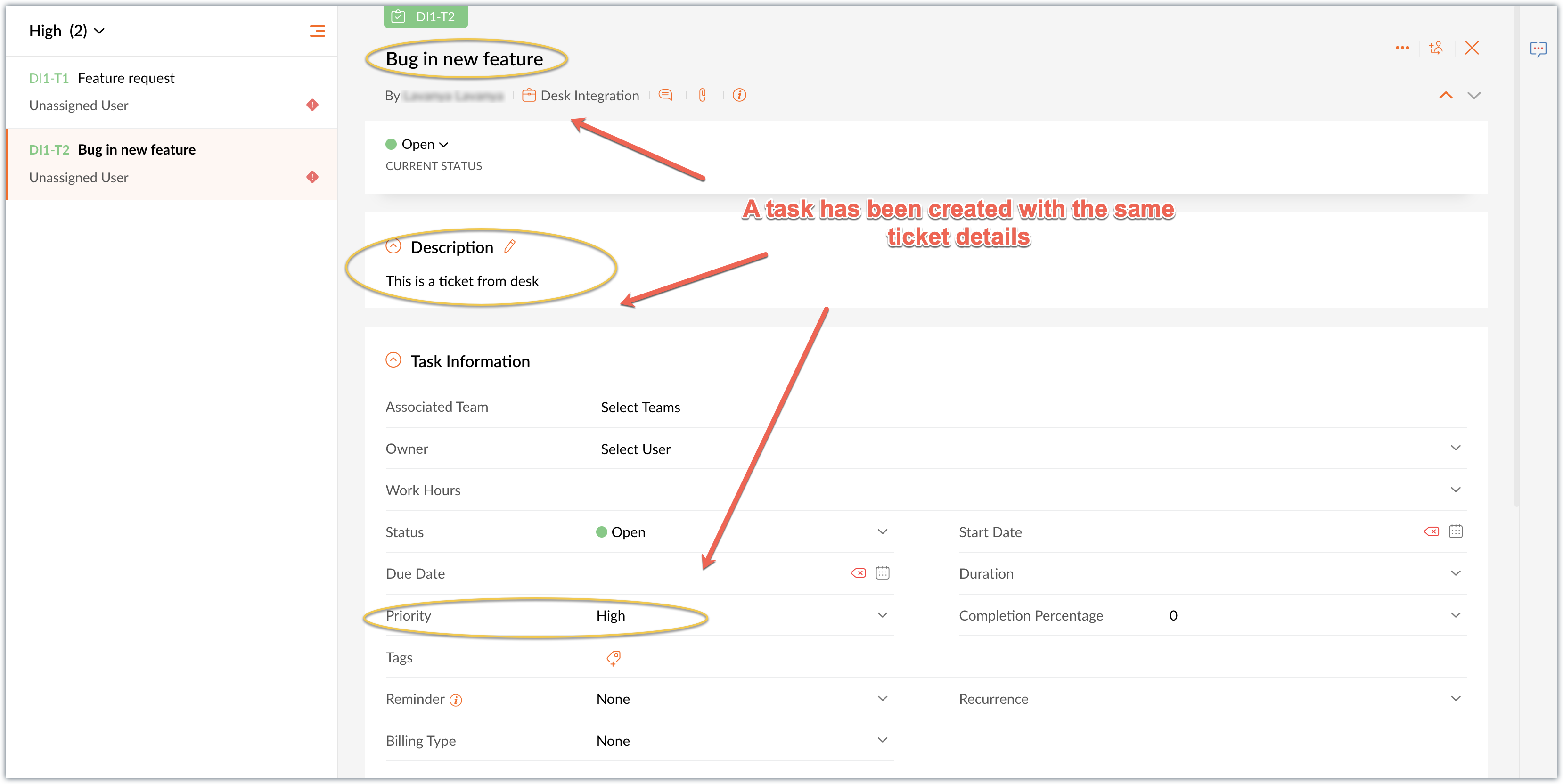
Scenario: Let's say you're using Zoho Desk to handle your technical support queries and Zoho Projects to manage your internal tasks. Here, we'll explain a simple use case where an extension could create a task in Zoho Projects automatically whenever the ticket classification of a ticket is changed in Zoho Desk. In this instance, we'll say you classify a ticket as 'problem' in Zoho Desk and get a task created for that ticket in Zoho Projects automatically. Let's see how the Events API can be used to achieve this simple use case in your extension.
When an agent triggers an event change in Zoho Desk, the Event API broadcasts the information about the event's occurrence from that ticket and can be fetched for further processing. To create a task in Zoho Projects, you can use Request API to invoke the Create Task API of the Zoho Projects. If you need additional information from the ticket while creating a task, you can use the Data API to get those details.
Below are the steps involved to implement this use case:
- Create a connection in Zoho Sigma with required scopes
- Create a task in Zoho Projects using the required JS SDK methods
- Events API: Listen to the event
- Data API: Fetch required ticket details for creating a task in Projects
- Request API: Invoke Create Task API in Projects
Creating a connection
To build this extension, you must establish a connection between Zoho Desk and Zoho Projects with the required scopes. This will allow you to facilitate communication between these two services by invoking their APIs. Please check the Connectors post to learn more about creating connections. Once the connection is established, perform the following in the plugin-manifest.json file and save the file.
- Paste the JSON code copied from Sigma in zohoAuthorization
The plugin-manifest file with the connection and whitelisted domain details:
{
"locale": ["en"],
"service": "DESK",
"storage": false,
"type": "personal",
"whiteListedDomains": ["https://projectsapi.zoho.com"],
"modules": {
"widgets": [
{
"location": "desk.ticket.detail.rightpanel",
"url": "/app/widget.html",
"name": "Desk Extension",
"logo": "/app/img/logo.png",
"icon": "/app/img/icon.png"
}
]
},
"cspDomains": {
"connect-src": []
},
"zohoAuthorisation": {
"type": "connectors",
"connectionLinkName": "deskproject",
"connectionName": "DeskProject",
"serviceName": "zlabs_integration",
"userAccess": true,
"isUserDefinedService": false,
"sharedBy": "696258884",
"scope": [
"Desk.tickets.ALL",
"ZohoProjects.projects.ALL",
"ZohoProjects.tasklists.ALL",
"ZohoProjects.tasks.ALL",
"ZohoProjects.events.ALL",
"Desk.basic.ALL",
"ZohoProjects.tags.ALL",
"ZohoProjects.status.ALL",
"ZohoProjects.portals.ALL"
]
},
"connectors": [],
"config": [],
"moduleSupport": false
}
Creating a task in Zoho Projects
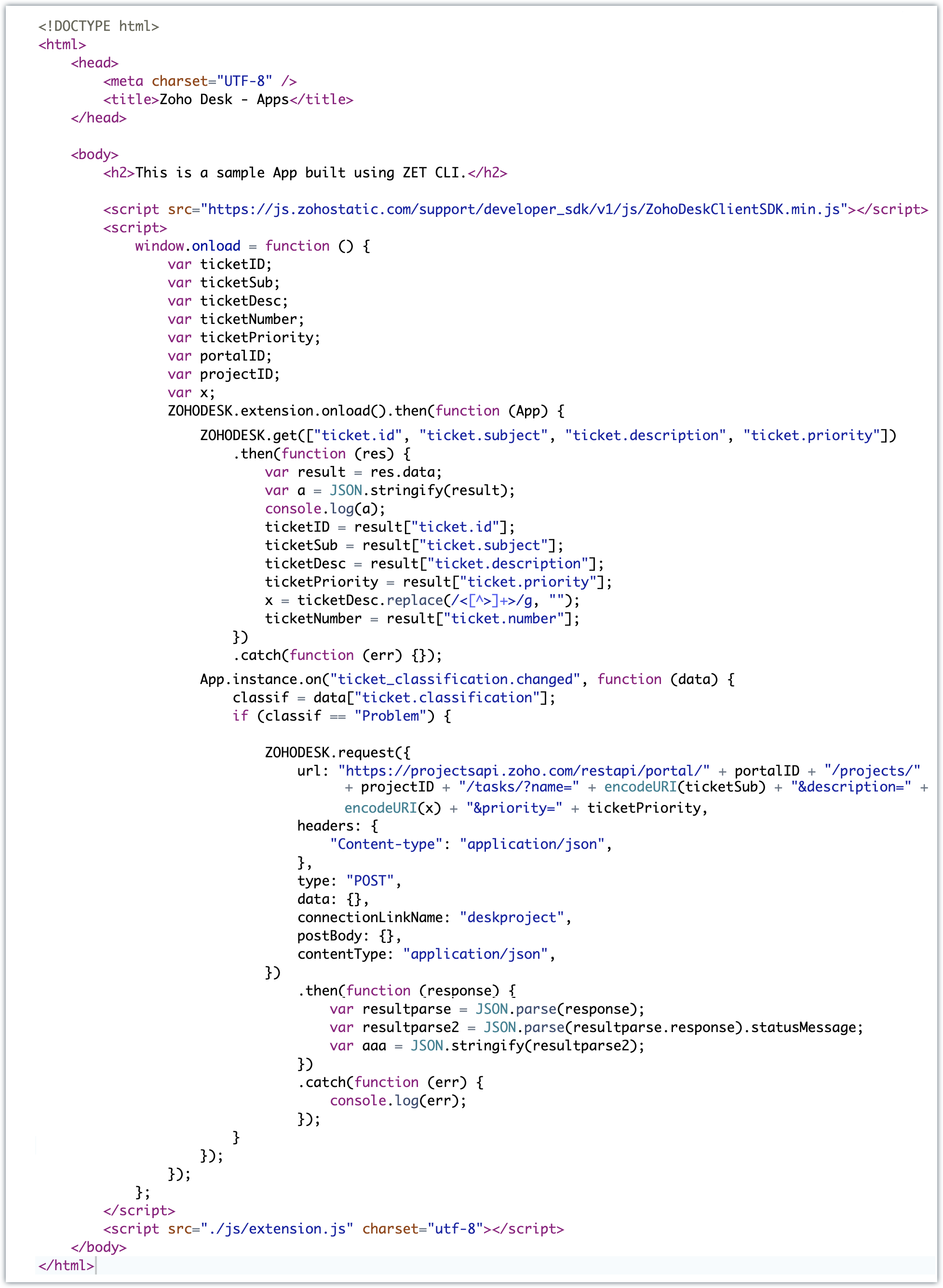
Below are the code snippets of different APIs that are used in this extension. The Event API will get triggered whenever the ticket classification is changed by the agent. You need to fetch the response from the broadcasted message and check the value of the ticket classification. According to our use case, we need to create a task if the classification is "problem," so the Request API is called for the same.
App.instance.on("ticket_classification.changed", function (data) {
classif = data["ticket.classification"];
if (classif == "Problem") {
ZOHODESK.request({url: "https://projectsapi.zoho.com/restapi/portal/" + xxx + "/projects/" + yyy + "/tasks/?name=" + encodeURI(ticketSub) + "&description=" + encodeURI(x) + "&priority=" + ticketPriority,
headers: {
"Content-type": "application/json",
},
type: "POST",
data: {},
connectionLinkName: "deskproject",
postBody: {},
contentType: "application/json",
})
.then(function (response) {
var resultparse = JSON.parse(response);
var resultparse2 = JSON.parse(resultparse.response).statusMessage;
var aaa = JSON.stringify(resultparse2);
})
.catch(function (err) {
console.log(err);
});
}
});
All the required ticket details, including the ticket ID, subject of the ticket, ticket description, and the priority status of the ticket are fetched using the Data APIs and passed to the Zoho Projects API. This information will be filled in within the task that is being created.
ZOHODESK.get(["ticket.id", "ticket.subject", "ticket.description", "ticket.priority"])
.then(function (res) {
var result = res.data;
var a = JSON.stringify(result);
console.log(a);
ticketID = result["ticket.id"];
ticketSub = result["ticket.subject"];
ticketDesc = result["ticket.description"];
ticketPriority = result["ticket.priority"];
x = ticketDesc.replace(/<[^>]+>/g, "");
ticketNumber = result["ticket.number"];
})
.catch(function (err) {});


In this example (full code given below), we have given you a clear picture on when and how to use the Event APIs in building extensions for Zoho Desk. Though other APIs are used too, the core of this extension is triggering an action on the occurrence of an event, which is done by the Event API.

While invoking the Zoho Projects API, you would have noticed that the Create Task API takes two important parameters, namely PortalID and ProjectID. These are specific to users; they are needed to decide for which project the task should be created. You may wonder how this should be handled in your extension development. We have config params to help you in such scenarios.
We'll discuss the usage of config params in our following post. Stay tuned !
See Also
Create widgets using the JS SDK bundle in the Zoho Desk platform - Request API
Create widgets with the JS SDK bundle in Zoho Desk - Data Storage API
Create widgets with the JS SDK bundle in Zoho Desk - Data Storage API
New to Zoho Recruit?
Zoho Developer Community
New to Zoho LandingPage?
Zoho LandingPage Resources
New to Bigin?
Topic Participants
Vinoth M
Abhishek - Zoho Partner
Ash | Zoho Desk
demo96devtac
New to Zoho TeamInbox?
Zoho TeamInbox Resources
Zoho CRM Plus Resources
Zoho Books Resources
Zoho Subscriptions Resources
Zoho Projects Resources
Zoho Sprints Resources
Qntrl Resources
Zoho Creator Resources
Zoho CRM Resources
Zoho Show Resources
Get Started. Write Away!
Writer is a powerful online word processor, designed for collaborative work.
Zoho CRM コンテンツ
-
オンラインヘルプ
-
Webセミナー
-
機能活用動画
-
よくある質問
-
Ebook
-
-
Zoho Campaigns
- Zoho サービスのWebセミナー
その他のサービス コンテンツ
Nederlandse Hulpbronnen
ご検討中の方
Recent Topics
No funcionan correctamente el calculo de las horas laborales para informe de tickets
Hola, estoy intentando sacar estadísticas de tiempo de primera respuesta y resolución en horario laboral de mis tickets, pero el calculo de horas en horario laboral no funciona correctamente cree los horarios con los feriados : Ajusté los acuerdos deZoho desk desktop application
does zoho desk has a destop applicaion?Saving reading position + Keep screen on
While Zoho Notebook is excellent for saving and annotating articles, its utility is severely limited by the lack of reading progress synchronization. On the Android app, if a user exits a long note after reading 50%, the app fails to save the position.Zoho LandingPage is integrated with Zoho One!
Greetings to the Zoho One users out there! We're delighted to let you know that Zoho LandingPage is available in Zoho One too! With Zoho LandingPage, you can host custom-made landing pages, and persuade the visitors to dive deeper by making further clicks,Android app sync problem - multiple devices have same problem
Hello, I am having a problem with synchronization in the Android app. When I create a drawing, the data does not sync correctly—only a blank note is created without the drawing. I tested this on multiple devices, including phones and tablets, and theHow can i resend a campaign to only one of the recipients on the original campaign
How can i resend a campaign to only one of the recipients on the original campaign ? Sincererly, MikeNotes badge as a quick action in the list view
Hello all, We are introducing the Notes badge in the list view of all modules as a quick action you can perform for each record, in addition to the existing Activity badge. With this enhancement, users will have quick visibility into the notes associatedHow to show branch instead of org name on invoice template?
Not sure why invoices are showing the org name not the branch name? I can insert the branch name using the ${ORGANIZATION.BRANCHNAME} placeholder, but then it isn't bold text anymore. Any other ideas?Create CRM Deal from Books Quote and Auto Update Deal Stage
I want to set up an automation where, whenever a Quote is created in Zoho Books, a Deal is automatically created in Zoho CRM with the Quote amount, customer details, and some custom fields from Zoho Books. Additionally, when the Sales Order is convertedMarketing Automation Requirements Questions
I would like to set up a multi-email drip campaign- please see the structure below and confirm if I can achieve this set up in Zoho marketing automation. Where applicable, highlight gaps and workarounds. Thanks Drip email campaign- Can I create one dripSharing URLs and direct access
Hello, I am storing my team's email signature images on Workdrive. I am creating a public image download share and adding “?directDownload=true” so that the image can be accessed without the Workdrive interface. A few questions: 1) Can we generate friendlyhow to change the page signers see after signing a document in zoho sign
Hello, How can I please change the page a signer sees after signing a document in Zoho Sign? I cannot seem to find it. As it is now, it shows a default landing page "return to Zoho Sign Home". Thanks!Question about using custom_fields in Storefront Add-to-Cart API (error 2003 – required details)
Hi everyone, I’m working with the Zoho Commerce Storefront API, specifically the Add to Cart endpoint: POST /storefront/api/v1/cart According to the documentation, this endpoint supports a custom_fields parameter for adding line-item custom data. I’mCan a project be cloned?
Good afternoon, greetings. I would like to ask if it's possible to clone a project in Microsoft Project. I found a way to do it using templates, but I'm not sure if there's a direct way to clone a project. Thank you in advance for your attention, andTimesheet Tasks in Zoho Books: associate to service item
How do we associate a service item to timesheet tasks in Zoho Books? For example: Joe spent 5 hours on project:task1 which is Service Item#1 (Income:Service1). When the invoice is issued thru the Project Invoice section, this is not available. When theWhy Sharing Rules do Not support relative date comparison???
I am creating a Sharing Rule and simply want to share where "Last Day of Coverage" (Date field) is Greater than TODAY (Starting Tomorrow). However, sharing rules don't have the option to compare a date field to a relative date (like today), only to StaticTask/Activity indicator in SalesPipeline overview has disappeared
I Just logged in my ZOHO CRM first 2026 checking my salespipeline overview , Every record card used to show an indication that there was an open task (Yellow if the expiry date was close, red if the expiry date was today and grey when it had expired).Tip #56- Accessibility Controls in Zoho Assist: Hearing- 'Insider Insights'
As we begin the new year, it’s a great time to focus on making our tools more inclusive and accessible for everyone. Remote support often involves long hours in front of screens, varying lighting conditions, and users with diverse accessibility needs.JWT Token authentication problem that sometimes generates infinite redirect loops
Description : Nous proposons un bouton sur notre plateforme permettant de rediriger l'utilisateur vers le portail ZohoDesk via un jeton JWT pour une authentification transparente. Cependant, il arrive que certains utilisateurs soient pris dans une boucleZoho Desk Android app update: Table view for All Departments view, custom button
Hello everyone! In the latest version(v2.9.25) of the Zoho Desk Android app update, we have introduced Table view for the 'All Departments' view in the ticket module. We also have supported an option that allows tickets in the Table view to be sortedWhat's New - December 2025 | Zoho Backstage
In December, Backstage introduced a focused set of updates that improve how you manage registrations, communicate with attendees, and track participation. These enhancements are designed to give organizers greater flexibility and clearer control acrossNeed code format to specify default values
Can someone please direct me to the code syntax or the proper translation per the instructions circled below. These instructions don't seem correct.Add multiple users to a task
When I´m assigning a task it is almost always related to more than one person. Practical situation: When a client request some improvement the related department opens the task with the situation and people related to it as the client itself, the salesmanA Roundup of Zoho Sprints 2025
Issue with WhatsApp Template Approval and Marketing Message Limit in Zoho Bigin
We are facing issues while creating and using WhatsApp message templates through Zoho Bigin, and we request your clarification and support regarding the same. 1. Utility Template Approval Issue Until December, we were able to create WhatsApp templatesSorting Custom Date in API isn't working w pagination limit
How can we sort a custom field with DATE using pagination? Starting at page=1 then moving to page=2 with a limit of 10 each, its all messed up and even shows some of the same records as page 1? https://www.zohoapis.com/crm/v2/INVOICE_MODULE/search?criteria=(FM_Contact_ID:equals:1234)&sort_by=Invoice_Date&sort_order=desc&per_page=10&page='SAP Business One(B1) integration is now live in Zoho Flow
We’re excited to share that SAP Business One (B1) is now available in Zoho Flow! This means you can now build workflows that connect SAP B1 with other apps and automate routine processes without relying on custom code. Note: SAP Business One integrationEnhancement in Role and Profile mapping of agents in Sandbox
Hello everyone! We have brought in a modification in the way users are mapped to a particular role and profile in Sandbox. What has changed? When agents are copied from production to Sandbox: If a user's current role and profile is available in Sandbox,The reason I switched away from Zoho Notebook
My main reason for switching to Zoho was driven by three core principles: moving away from US-based products, keeping my data within India as much as possible, and supporting Indian companies. With that intent, I’ve been actively de-Googling my digitalDecimal places settings for exchange rates
Hello, We are facing issues while matching vendor payments with banking feeds. As we often import products/services exchange rate comes into play. Currently, ZOHO allows only six digits for decimal places. We feel that conversions like JPY to INR requireZoho removed ability to see all Scheduled Reports!
If you are not the owner of a scheduled report, Zoho recently removed the capability to see each scheduled report. As an admin who relies on seeing all scheduled reports being sent, this is a terrible update. Now I cannot see ANY scheduled reports...even the ones I am being sent!! This should be a setting for admins to control. This is a bad update.Please can the open tasks be shown in each customer account at the top.
Hi there This has happened before, where the open tasks are no longer visible at the top of the page for each customer in the CRM. They have gone missing previously and were reinstated when I asked so I think it's just after an update that this featureAutomate Backups
This is a feature request. Consider adding an auto backup feature. Where when you turn it on, it will auto backup on the 15-day schedule. For additional consideration, allow for the export of module data via API calls. Thank you for your consideration.GCLID and Zoho Bookings
Is there anyway to embed a Zoho Bookings signup on a landing page and pass the GCLID information? More specifically, can this be done using auto-tagging and not manual tagging the GCLID? I know Zappier has an integration to do this but is there a betterMerge Items
Is there a work around for merging items? We currently have three names for one item, all have had a transaction associated so there is no deleting (just deactivating, which doesn't really help. It still appears so people are continuing to use it). I also can't assign inventory tracking to items used in past transactions, which I don't understand, this is an important feature moving forward.. It would be nice to merge into one item and be able to track inventory. Let me know if this is possible.Create PO from an invoice
We are a hardware and software sales company which receives orders over the internet. We drop ship most of our products from a warehouse outside of our company. Our orders get sync'd into Zoho from our store via onesaas as invoices. It would be greatBlueprint or Validation Rules for Invoices in Zoho Books
Can I implement Blueprint or Validation Rules for Invoices in Zoho Books? Example, use case could be, Agent confirms from client that payment is done, but bank only syncs transactions tomorrow. in this case, Agent can update invoice status to done, andResetting auto-number on new year
Hi everyone! We have an auto-number with prefix "D{YYYY}-", it generates numbers like D2025-1, D2025-2, etc... How can we have it auto-reset at the beginning of the next year, so that it goes to D2026-1? Thanks!Delivery and handling of documents e-stamped using Zoho Sign
Hello everyone! Zoho Sign makes it easy to pay non judicial stamp duty online and automatically attach the digitally generated e-stamp challan to electronic documents. We also manage the delivery of physical e-stamped papers. We periodically receive theseThe Social Wall: December 2025
Hello everyone! As we wrap up the final edition of the Social Wall for 2025, it’s the perfect time to look at what went live during December. QR code generator From paying for coffee to scanning metro tickets, QR codes are everywhere and have made everydayNext Page












