Building Extensions #11: Creating widgets with the JS SDK bundle in Zoho Desk - Event API
This series aims to equip developers with all they need to build extensions for Zoho Desk in Zoho Sigma and publish them in Zoho Marketplace.
In our previous post, we discussed Data Storage APIs, their use in extensions, and how to use them in your Zoho Desk extensions. This post will briefly explain the next set of APIs in the JS SDK bundle, Event APIs, and show when and how to use them within Zoho Desk extensions.
Event APIs
The extension you're intending to build may require you to perform an action upon the occurrence of a particular event in your Desk portal. In order to trigger that action in Zoho Desk, your extension needs to listen to those event occurrences. The Zoho Desk platform provides Event APIs, which is an SDK method that helps you incorporate custom functionalities in your extension when certain events occur in your Zoho Desk portal. The events can be both ticket- and call-related.
- Ticket events: You can configure extensions to receive information when an event, such as adding a comment to a ticket or opening a different ticket, occurs on the ticket detail page.
- Call events: You can configure extensions to receive information when a call-related event occurs in your help desk portal.
There are multiple events available both in ticket events and call events. Whenever a particular event occurs, the parameter (Event API) for that event is used to broadcast information from Zoho Desk. The information from that event can then be processed in your extension using other APIs based on your business needs. Every event can be invoked from multiple locations in Zoho Desk; the details of the locations supported by every event and the parameter to be passed to invoke the events are listed here.
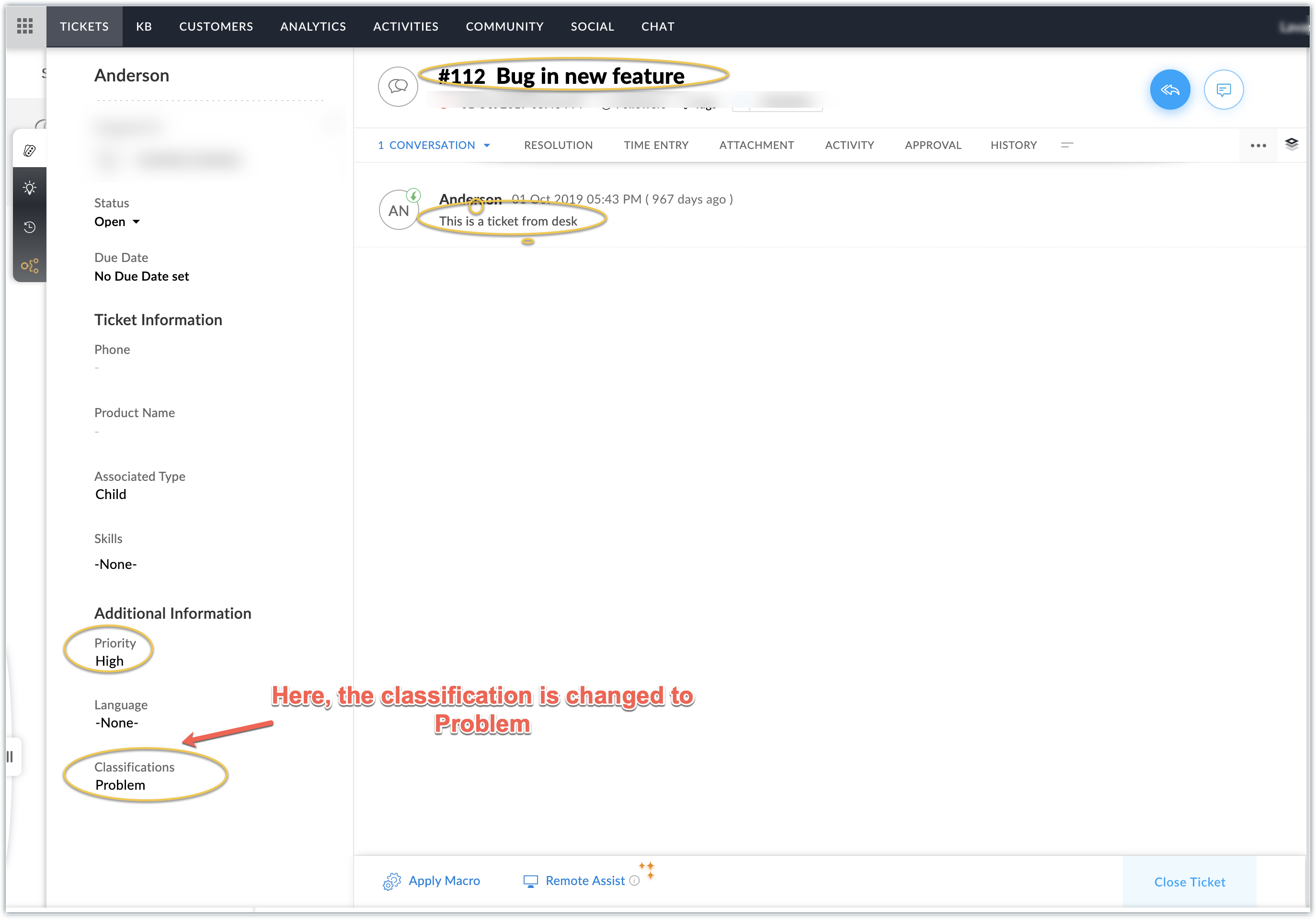
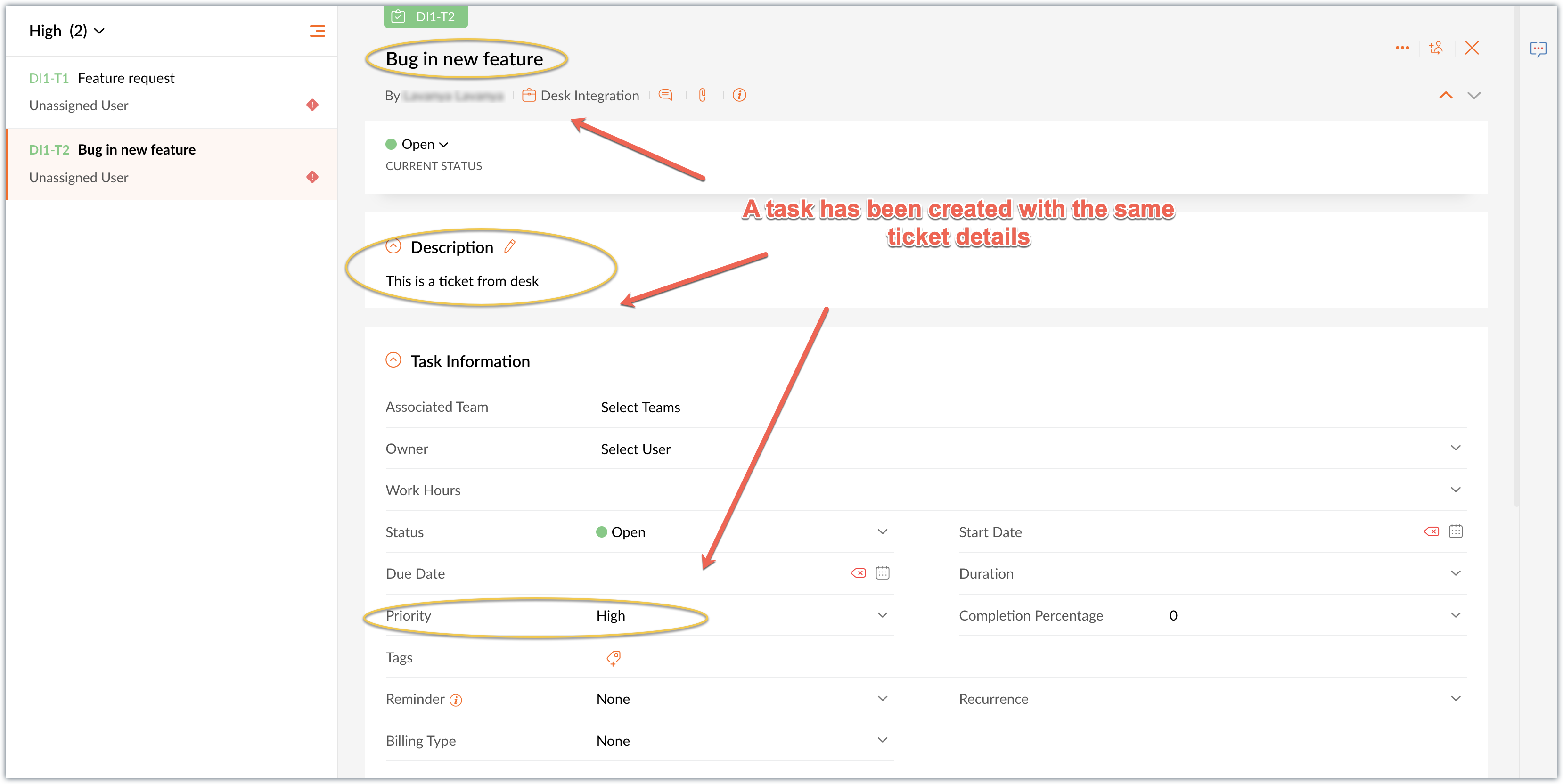
Scenario: Let's say you're using Zoho Desk to handle your technical support queries and Zoho Projects to manage your internal tasks. Here, we'll explain a simple use case where an extension could create a task in Zoho Projects automatically whenever the ticket classification of a ticket is changed in Zoho Desk. In this instance, we'll say you classify a ticket as 'problem' in Zoho Desk and get a task created for that ticket in Zoho Projects automatically. Let's see how the Events API can be used to achieve this simple use case in your extension.
When an agent triggers an event change in Zoho Desk, the Event API broadcasts the information about the event's occurrence from that ticket and can be fetched for further processing. To create a task in Zoho Projects, you can use Request API to invoke the Create Task API of the Zoho Projects. If you need additional information from the ticket while creating a task, you can use the Data API to get those details.
Below are the steps involved to implement this use case:
- Create a connection in Zoho Sigma with required scopes
- Create a task in Zoho Projects using the required JS SDK methods
- Events API: Listen to the event
- Data API: Fetch required ticket details for creating a task in Projects
- Request API: Invoke Create Task API in Projects
Creating a connection
To build this extension, you must establish a connection between Zoho Desk and Zoho Projects with the required scopes. This will allow you to facilitate communication between these two services by invoking their APIs. Please check the Connectors post to learn more about creating connections. Once the connection is established, perform the following in the plugin-manifest.json file and save the file.
- Paste the JSON code copied from Sigma in zohoAuthorization
The plugin-manifest file with the connection and whitelisted domain details:
{
"locale": ["en"],
"service": "DESK",
"storage": false,
"type": "personal",
"whiteListedDomains": ["https://projectsapi.zoho.com"],
"modules": {
"widgets": [
{
"location": "desk.ticket.detail.rightpanel",
"url": "/app/widget.html",
"name": "Desk Extension",
"logo": "/app/img/logo.png",
"icon": "/app/img/icon.png"
}
]
},
"cspDomains": {
"connect-src": []
},
"zohoAuthorisation": {
"type": "connectors",
"connectionLinkName": "deskproject",
"connectionName": "DeskProject",
"serviceName": "zlabs_integration",
"userAccess": true,
"isUserDefinedService": false,
"sharedBy": "696258884",
"scope": [
"Desk.tickets.ALL",
"ZohoProjects.projects.ALL",
"ZohoProjects.tasklists.ALL",
"ZohoProjects.tasks.ALL",
"ZohoProjects.events.ALL",
"Desk.basic.ALL",
"ZohoProjects.tags.ALL",
"ZohoProjects.status.ALL",
"ZohoProjects.portals.ALL"
]
},
"connectors": [],
"config": [],
"moduleSupport": false
}
Creating a task in Zoho Projects
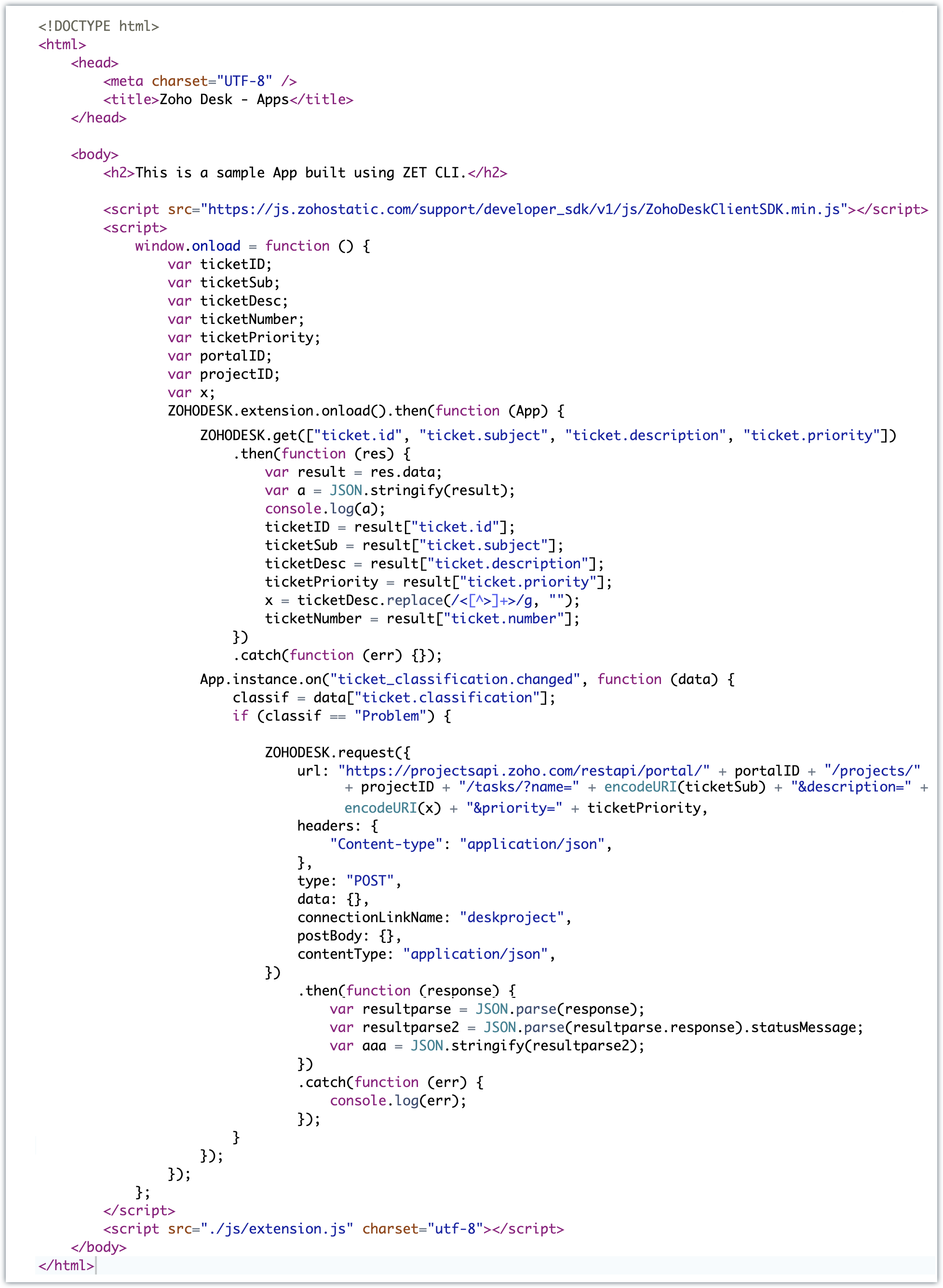
Below are the code snippets of different APIs that are used in this extension. The Event API will get triggered whenever the ticket classification is changed by the agent. You need to fetch the response from the broadcasted message and check the value of the ticket classification. According to our use case, we need to create a task if the classification is "problem," so the Request API is called for the same.
App.instance.on("ticket_classification.changed", function (data) {
classif = data["ticket.classification"];
if (classif == "Problem") {
ZOHODESK.request({url: "https://projectsapi.zoho.com/restapi/portal/" + xxx + "/projects/" + yyy + "/tasks/?name=" + encodeURI(ticketSub) + "&description=" + encodeURI(x) + "&priority=" + ticketPriority,
headers: {
"Content-type": "application/json",
},
type: "POST",
data: {},
connectionLinkName: "deskproject",
postBody: {},
contentType: "application/json",
})
.then(function (response) {
var resultparse = JSON.parse(response);
var resultparse2 = JSON.parse(resultparse.response).statusMessage;
var aaa = JSON.stringify(resultparse2);
})
.catch(function (err) {
console.log(err);
});
}
});
All the required ticket details, including the ticket ID, subject of the ticket, ticket description, and the priority status of the ticket are fetched using the Data APIs and passed to the Zoho Projects API. This information will be filled in within the task that is being created.
ZOHODESK.get(["ticket.id", "ticket.subject", "ticket.description", "ticket.priority"])
.then(function (res) {
var result = res.data;
var a = JSON.stringify(result);
console.log(a);
ticketID = result["ticket.id"];
ticketSub = result["ticket.subject"];
ticketDesc = result["ticket.description"];
ticketPriority = result["ticket.priority"];
x = ticketDesc.replace(/<[^>]+>/g, "");
ticketNumber = result["ticket.number"];
})
.catch(function (err) {});


In this example (full code given below), we have given you a clear picture on when and how to use the Event APIs in building extensions for Zoho Desk. Though other APIs are used too, the core of this extension is triggering an action on the occurrence of an event, which is done by the Event API.

While invoking the Zoho Projects API, you would have noticed that the Create Task API takes two important parameters, namely PortalID and ProjectID. These are specific to users; they are needed to decide for which project the task should be created. You may wonder how this should be handled in your extension development. We have config params to help you in such scenarios.
We'll discuss the usage of config params in our following post. Stay tuned !
See Also
Create widgets using the JS SDK bundle in the Zoho Desk platform - Request API
Create widgets with the JS SDK bundle in Zoho Desk - Data Storage API
Create widgets with the JS SDK bundle in Zoho Desk - Data Storage API
New to Zoho Recruit?
Zoho Developer Community
New to Zoho LandingPage?
Zoho LandingPage Resources
New to Bigin?
Topic Participants
Vinoth M
Abhishek - Zoho Partner
Ash | Zoho Desk
demo96devtac
New to Zoho TeamInbox?
Zoho TeamInbox Resources
Zoho CRM Plus Resources
Zoho Books Resources
Zoho Subscriptions Resources
Zoho Projects Resources
Zoho Sprints Resources
Qntrl Resources
Zoho Creator Resources
Zoho CRM Resources
Zoho Show Resources
Get Started. Write Away!
Writer is a powerful online word processor, designed for collaborative work.
Zoho CRM コンテンツ
-
オンラインヘルプ
-
Webセミナー
-
機能活用動画
-
よくある質問
-
Ebook
-
-
Zoho Campaigns
- Zoho サービスのWebセミナー
その他のサービス コンテンツ
Nederlandse Hulpbronnen
ご検討中の方
Recent Topics
Kaizen #225 - Making Query-based Custom Related Lists Actionable with Lookups and Links
Hello everyone! Welcome back to another post in the Kaizen series! This week, we will discuss an exciting enhancement in Queries in Zoho CRM. In Kaizen #190, we discussed how Queries bridge gaps where native related lists fall short and power custom relatedWebDAV / FTP / SFTP protocols for syncing
I believe the Zoho for Desktop app is built using a proprietary protocol. For the growing number of people using services such as odrive to sync multiple accounts from various providers (Google, Dropbox, Box, OneDrive, etc.) it would be really helpfulWindows Desktop App - request to add minimization/startup options
Support Team, Can you submit the following request to your development team? Here is what would be optimal in my opinion from UX perspective: 1) In the "Application Menu", add a menu item to Exit the app, as well as an alt-key shortcut for these menusCRM x WorkDrive: We're rolling out the WorkDrive-powered file storage experience for existing users
Release plan: Gradual rollout to customers without file storage add-ons, in this order: 1. Standalone CRM 2. CRM Plus and Zoho One DCs: All | Editions: All Available now for: - Standalone CRM accounts in Free and Standard editions without file storageNon-responsive views in Mobile Browser (iPad)
Has anyone noticed that the creator applications when viewed in a mobile browser (iPad) lost its responsiveness? It now appears very small font size and need to zoom into to read contents. Obviously this make use by field staff quite difficult. This is not at all a good move, as lots of my users are depending on accessing the app in mobile devices (iPads), and very challenging and frustrating.[Free Webinar] Learning Table Series - AI-Enhanced Logistics Management in Zoho Creator
Hello Everyone! We’re excited to invite you to another edition of Learning Table Series, where we showcase how Zoho Creator empowers industries with innovative and automated solutions. About Learning Table Series Learning Table Series is a free, 45-60Learner transcript Challenges.
Currently i am working on a Learner Transcript app for my employer using Zoho Creator. The app is expected to accept assessment inputs from tutors, go through an approval process and upon call up, displays all assessments associated with a learner inCustomizable UI components in pages | Theme builder
Anyone know when these roadmap items are scheduled for release? They were originally scheduled for Q4 2025. https://www.zoho.com/creator/product-roadmap.htmlFeature Request - Set Default Values for Meetings
Hi Zoho CRM Team, I would be very useful if we could set default values for meeting parameters. For example, if you always wanted Reminder 1 Day before. Currently you need to remember to choose it for every meeting. Also being able to use merge tags toWe Asked, Zoho Delivered: The New Early Access Program is Here
For years, the Zoho Creator community has requested a more transparent and participatory approach to beta testing and feature previews. Today, I'm thrilled to highlight that Zoho has delivered exactly what we asked for with the launch of the Early AccessAnalytics <-> Invoice Connection DELETED by Zoho
Hi All, I am reaching out today because of a big issue we have at the moment with Zoho Analytics and Zoho Invoice. Our organization relies on Zoho Analytics for most of our reporting (operationnal teams). A few days ago we observed a sync issue with theHow to use Rollup Summary in a Formula Field?
I created a Rollup Summary (Decimal) field in my module, and it shows values correctly. When I try to reference it in a Formula Field (e.g. ${Deals.Partners_Requested} - ${Deals.Partners_Paid}), I get the error that the field can’t be found. Is it possibleZoho Creator to Zoho CRM Images
Right now, I am trying to setup a Notes form within Zoho Creator. This Notes will note the Note section under Accounts > Selected Account. Right now, I use Zoho Flow to push the notes and it works just fine, with text only. Images do not get sent (thereCRM gets location smart with the all new Map View: visualize records, locate records within any radius, and more
Hello all, We've introduced a new way to work with location data in Zoho CRM: the Map View. Instead of scrolling through endless lists, your records now appear as pins on a map. Built on top of the all-new address field and powered by Mappls (MapMyIndia),Error Logs / Failure logs for Client Scripts Functions
Hi Team, While we are implementing client scripts for the automation, it is working fine in few accounts but not working for others. So, it would be great if we can have error Logs for client scripts also just like custom functions. Is there any way thatAutomate pushing Zoho CRM backups into Zoho WorkDrive
Through our Zoho One subscription we have both Zoho CRM and Zoho WorkDrive. We have regular backups setup in Zoho CRM. Once the backup is created, we are notified. Since we want to keep these backups for more than 7 days, we manually download them. TheyTicket to article and Ticket to template
Hello! I would like to know if it is possible (and how) to do the following actions: 1. To generate an article from a ticket (reply + original message) 2. Easy convert an answer to an email templateZoho Books blocks invoicing without VeriFactu even though it is not mandatory until 2027
I would like to highlight a very serious issue in Zoho Books for Spain. 1. The Spanish government has postponed the mandatory start of VeriFactu to January 1st, 2027. This means that during all of 2026 businesses are NOT required to transmit invoicesProblem : Auto redirect from zoho flow to zoho creator
Hi there, I've been waiting for zoho team to get back on this for last couple of days. Anyone else have the problem to access zoho flow? everytime I click on zoho flow it redirects me to zoho creator. I tried incognito mode but it still direct me to zohoHow to link tickets to a Vendor/Vendor Contact (not Customer) for Accounting Department?
Hi all, We’re configuring our Accounting department to handle tickets from both customers and vendors (our independent contractors). Right now, ticket association seems to be built around linking a ticket to a Customer / Customer Contact, but for vendor-originatedAutomation #7 - Auto-update Email Content to a Ticket
This is a monthly series where we pick some common use cases that have been either discussed or most asked about in our community and explain how they can be achieved using one of the automation capabilities in Zoho Desk. Email is one of the most commonlyClient and Vendor Portal
Some clients like keeping tabs on the developments and hence would like to be notified of the progress. Continuous updates can be tedious and time-consuming. Zoho Sprints has now introduced a Client and Vendor Portal where you can add client users and#7 Tip of the week: Delegating approvals in Zoho People
With Zoho People, absences need not keep employees waiting with their approval requests. When you are not available at work, you can delegate approvals that come your way to your fellow workmate and let them take care of your approvals temporarily. Learn more!Trouble with using Apostrophe in Name of Customers and Vendors
We have had an ongoing issue with how the system recognizes an apostrophe in the name of customers and vendors. The search will not return any results for a name that includes the mark; ie one of our vendors names is "L'Heritage" and when entering theWhy am I seeing deleted records in Zoho Analytics syncing with Zoho CRM?
I have done a data sync between Zoho CRM and Zoho Analytics, and the recycle bin is empty. Why do I see deleted leads/deals/contacts in Zoho Analytics if it doesn't exist in Zoho CRM? How can I solve this problem? ThanksNueva edición de "Ask The Expert" en Español Zoho Community
¡Hola Comunidad! ¿Te gustaría obtener respuestas en directo sobre Zoho CRM, Zoho Desk u otra solución dentro de nuestro paquete de CX (Experiencia del Cliente? Uno de nuestros expertos estará disponible para responder a todas tus preguntas durante nuestraHow to use MAIL without Dashboard?
Whenever I open Mail, it opens Dashboard. This makes Mail area very small and also I cannot manage Folders (like delete/rename) etc. I want to know if there is any way to open only Mail apps and not the Dashboard.Peppol: Accept Bill (Belgium)
Hi, This topic might help you if you're facing the same in Belgium. We are facing an issue while accepting a supplier bill received by Peppol in Zoho Books. There is a popup with an error message: This bill acceptance could not be completed, so it wasZoho Books is now integrated with Zoho Checkout
Hello everyone, We're glad to be announcing that Zoho Books is now integrated with Zoho Checkout. With this integration, you can now handle taxes and accounting on your payment pages with ease. An organization you create in Zoho Checkout can be added to Zoho Books and vice-versa. Some of the key features and benefits you will receive are: Seamless sync of customer and invoice data With the end-to-end integration, the customer and invoice details recorded via the payment pages from Zoho CheckoutSync Issue
My Current plan only allows me with 10,000 rows and it is getting sync failure how to control it without upgrading my planIs there API Doc for Zoho Survey?
Hi everyone, Is there API doc for Zoho Survey? Currently evaluating a solution - use case to automate survey administration especially for internal use. But after a brief search, I couldn't find API doc for this. So I thought I should ask here. ThanAdd Zoho PDF to Zoho One Tool Applications
It should be easy to add from here without the hassle of creating a web tab:JOB WISE INVOICE PROCESS
I WANT TO ENABLE JOB WISE TRACKING OF ALL SALES AND PURCHASEPDF Template have QTY as first column
I want to have the QTY of an item on the sales orders and invoices to be the first column, then description, then pricing. Is there a way to change the order? I went to the Items tab in settings but don't see how to change the order of the columns onRAG (Retrieval Augmented Generation) Type Q+A Environment with Zoho Learn
Hi All, Given the ability of Zoho Learn to function as a knowledge base / document repository type solution and given the rapid advancements that Zoho is making with Zia LLM, agentic capabilities etc. (not to mention the rapid progress in the broaderWelcome to the Zoho ERP Community Forum
Hello everyone, We are thrilled to launch Zoho ERP (India edition), a software to manage your business operations from end to end. We’ve created this community forum as a space for you to ask questions, comment answers, provide feedback, and share yourIn App Auto Refresh/Update Features
Hi, I am trying to use Zoho Creator for Restaurant management. While using the android apps, I reliased the apps would not auto refresh if there is new entries i.e new kitchen order ticket (KOT) from other users. The apps does received notification but would not auto refresh, users required to refresh the apps manually in order to see the new KOT in the apps. I am wondering why this features is not implemented? Or is this feature being considered to be implemented in the future? With theConsolidated report for multi-organisation
I'm hoping to see this feature to be available but couldn't locate in anywhere in the trial version. Is this supported? The main aim to go to ERP is to have visibility of the multi-organisation in once place. I'm hopeful for this.IMAP mail after specify date
Hi My customer's mail server is on premise and mail storage is very huge. So It never finish sync. and finally stop sync. Cloud CRM have a option like zoho mail sync mail after some date.Claude + MCP Server + Zoho CRM Integration – AI-Powered Sales Automation
Hello Zoho Community 👋 I’m excited to share a recent integration we’ve worked on at OfficehubTech: ✅ Claude + MCP Server + Zoho CRM This integration connects Zoho CRM with Claude AI through our custom MCP Server, enabling intelligent AI-driven responsesNext Page












