Building Extensions #12: Creating widgets with the JS SDK bundle in Zoho Desk - Config Params
This series aims to equip developers with all they need to build extensions for Zoho Desk in Zoho Sigma and publish them in Zoho Marketplace.
In our previous post, we used Event APIs, along with the Data API and Request API, to create an extension that demonstrated how Event APIs can be used. In this post, we'll explain config params, and how we can put them to good use.
Config
The Config key is a part of the plugin-manifest file of an extension with configurable values. This key contains the installation parameters, commonly known as config parameters, which need to be configured when installing the extension. There are two types of config parameters:
- userdefined (type1) - The value for the parameter should be provided by the user during installation
- non-userdefined (type2) - The value for the parameter should be set dynamically from the extension, via the Set value for extension config variables API
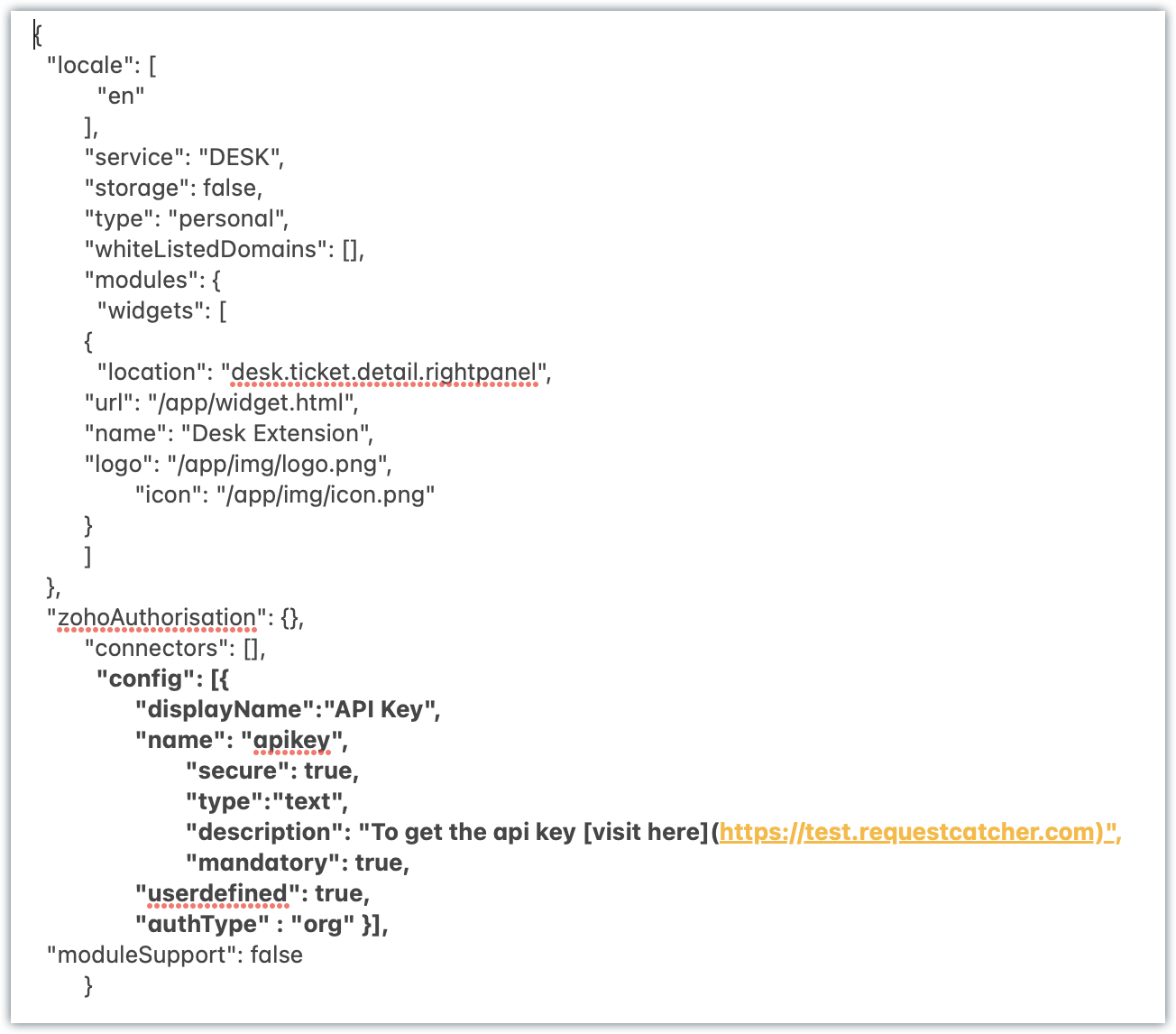
Below is the structure of the plugin-manifest file in which the config params are to be included as highlighted.

In the Config key of the plugin-manifest file, the below fields should be filled in as described here, as per your needs:
- name: It is a unique name used to fetch the field values. In extension code, it is used to replace the values. This name should be given in lowercase, and no space is allowed.
- displayName: This name will be displayed as label of the field in UI.
Note: If displayName is not given, then the value of the name will be considered as display name in UI. - description: It provides additional information about the field. Also, you can provide hyperlinks, as given in the above sample code structure.
- secure: True - values will be secured on the server side of the product and these values are hidden from the user; false - values will be available on the client side
- type: Only "text" type is supported currently. Going forward, we support different types such as pick list, radio button, URL, Email, etc.
- mandatory: Validate if the user enters values during installation
- userdefined: True - input value is given by user
- authType: It allows to get the params based on the user profile. Allowed values are org or personal.
- org - If authType is given as org, then the fields of config params can be viewed only by the admin.
- personal - If authType is given as personal, then the fields of config params can be viewed by all desk users.
Note: Generally, the auth type is addressed globally with the key 'type' in plugin-manifest file. However, if you have a requirement to restrict the visibility of config params to specific users based on their role, this auth type is used by defining the values (org/personal) for each field in config params. While using this key, we should remove the 'type' in the plugin-manifest file.
Scenario
Now let's jump into the use case we're trying to implement. When an event change is triggered in Zoho Desk, we want a task to be created in Zoho Projects in a specific project mentioned by the user. While invoking the Zoho Projects Create task API, the ProjectID and PortalID of the user are required. In our example, we configure a config param in the plugin-manifest file to obtain the ProjectID from the user, and we use a request API to get the user's PortalID.
Obtaining ProjectID
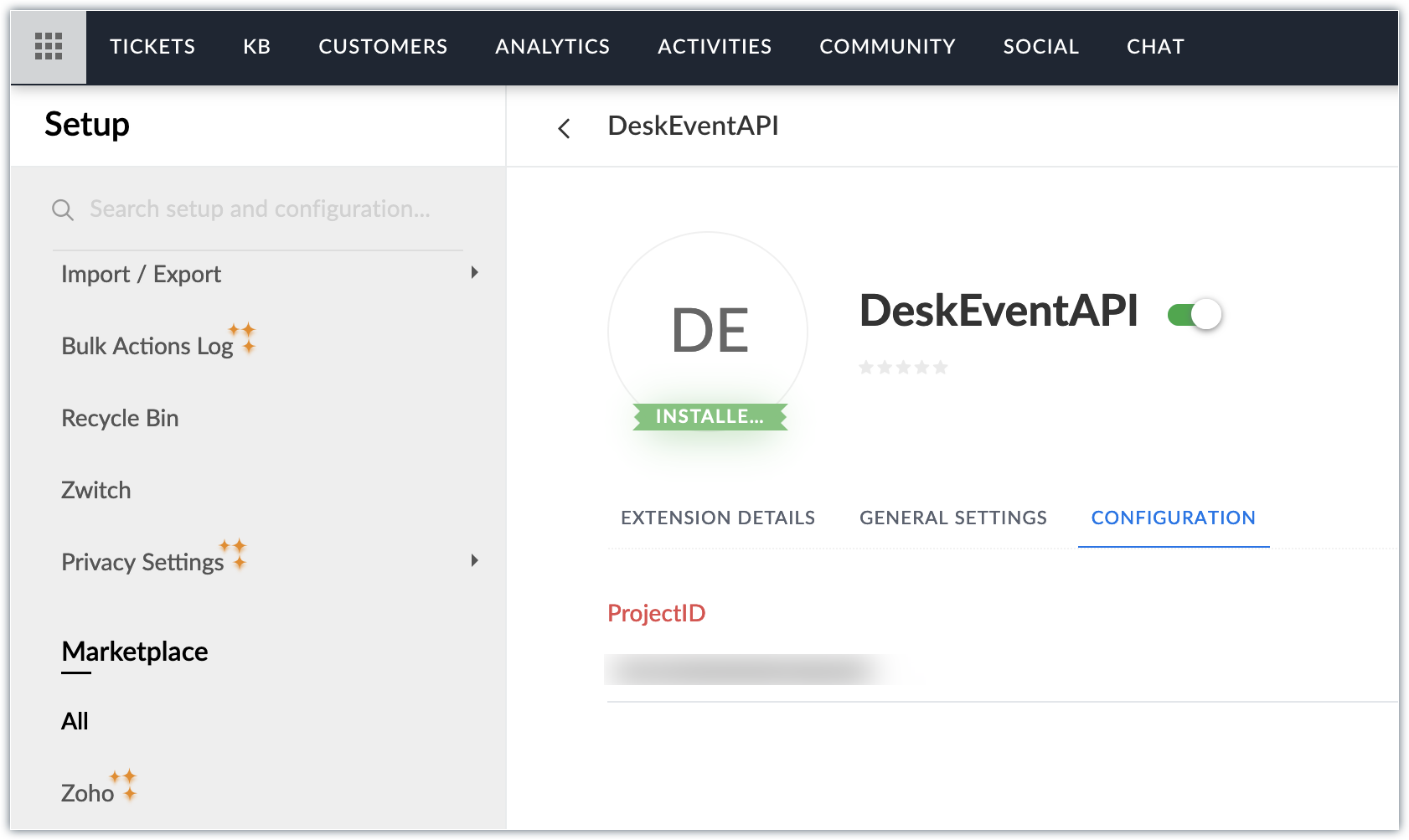
By configuring the config param as given in the below code snippet, we make it mandatory for the user to provide the required project ID in the Configuration section while installing the extension:
"config": [{"name":"ProjectID",
"secure":false,
"type":"text",
"mandatory":true,
"userdefined":true}]
"secure":false,
"type":"text",
"mandatory":true,
"userdefined":true}]

The value provided by the user needs to be fetched and passed to the Zoho Projects Create task API. The extensions API then needs to be used to capture the config params value.
ZOHODESK.get("extension.config").then(function(response){
configData=response["extension.config"];
for (let i = 0; i < configData.length; i++) { projectID=configData[i].value;
//console.log(projectID);
}
Obtaining PortalID
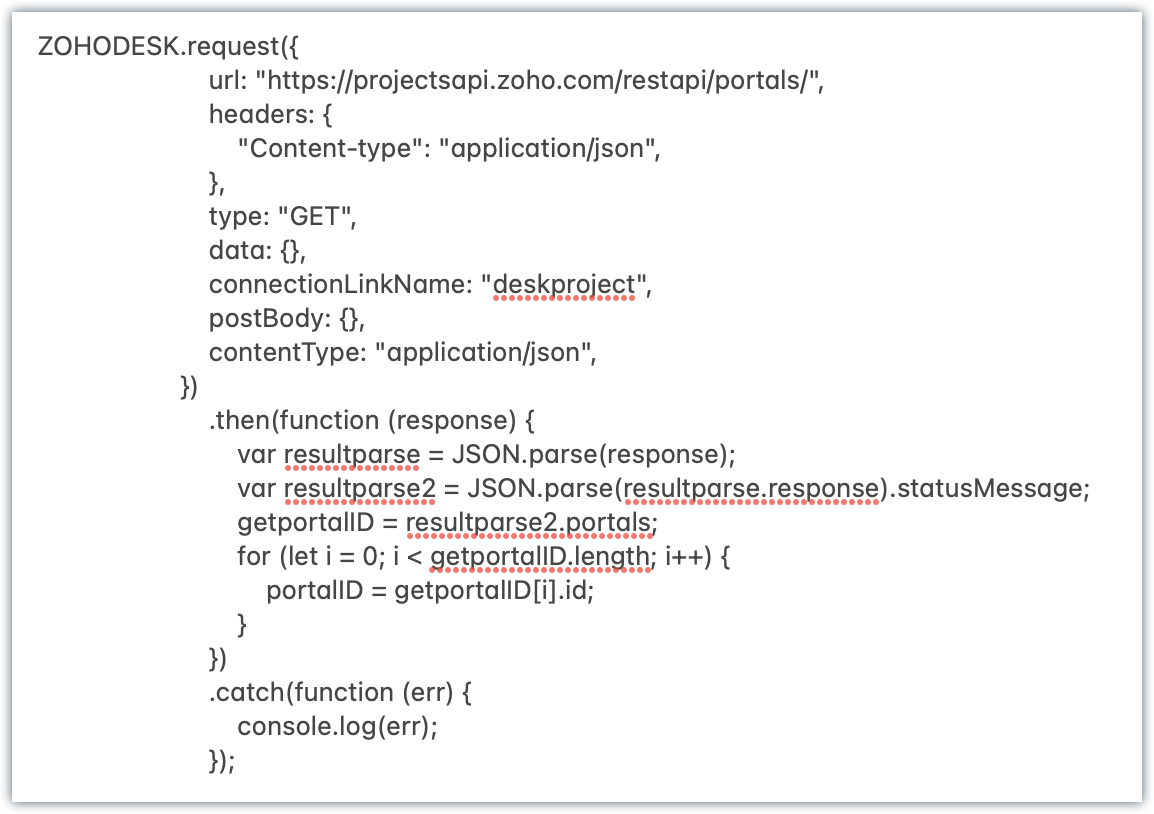
Now that we have the ProjectID, next we need to get the portal to which the project is associated. A request API can be used to get the PortalID.
(Note: In our example, we assume that the user has a single portal in Zoho Projects. If there are multiple portals it needs to be handled accordingly in your code.)

Creating task in Projects
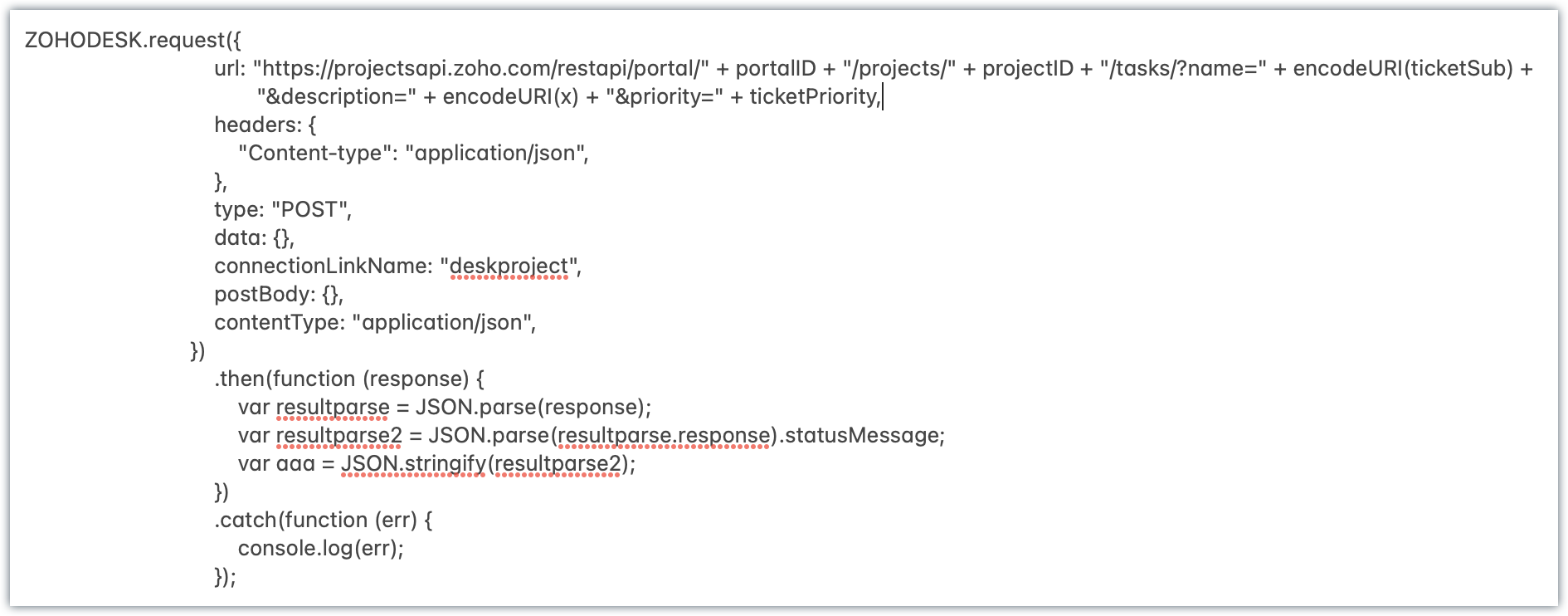
Using the PortalID and ProjectID we've obtained, we invoke the Zoho Projects Create task API using the request API as given below:

In today's example, we've shown how to configure the config params in the plugin-manifest file, and how to get those param values and use them further in your extension using APIs. We hope you now have a clear picture on how to use config params in Zoho Desk.
Stay tuned for our next post, where we'll be discussing another SDK method!
New to Zoho Recruit?
Zoho Developer Community
New to Zoho LandingPage?
Zoho LandingPage Resources
New to Bigin?
Topic Participants
Vinoth M
Shreya
Shivani | Zoho Desk
New to Zoho TeamInbox?
Zoho TeamInbox Resources
Zoho CRM Plus Resources
Zoho Books Resources
Zoho Subscriptions Resources
Zoho Projects Resources
Zoho Sprints Resources
Qntrl Resources
Zoho Creator Resources
Zoho CRM Resources
Zoho Show Resources
Get Started. Write Away!
Writer is a powerful online word processor, designed for collaborative work.
Zoho CRM コンテンツ
-
オンラインヘルプ
-
Webセミナー
-
機能活用動画
-
よくある質問
-
Ebook
-
-
Zoho Campaigns
- Zoho サービスのWebセミナー
その他のサービス コンテンツ
Nederlandse Hulpbronnen
ご検討中の方
Recent Topics
Drop Down Value
Hi, May I know why Zoho Flow treat this drop down as number and not as string. If so, how can I fetch the right value for filtering. This field is from Creator, in Creator upon checking by default it is a string since it's not a lookup field.SMS to customers from within Bigin
Hi All, Is there anyone else crying out for Bigin SMS capability to send an SMS to customers directly from the Bigin interface? We have inbuilt telephony already with call recordings which works well. What's lacking is the ability to send and receiveZoho Survey reminder settings are extremely confusing
Hi, I just want to set 3 reminders, one week apart from the first email out. Your form is too confusing and I don't understand. Can you simplify and be more specific regarding the language used on the form ?Add deluge function to shorten URLs
Zoho Social contains a nice feature to shorten URLs using zurl.co. It would be really helpful to have similar functionality in a Deluge call please, either as an inbuilt function or a standard integration. My Creator app sends an email with a personalisedAdd specific field value to URL
Hi Everyone. I have the following code which is set to run from a subform when the user selects a value from a lookup field "Plant_Key" the URL opens a report but i want the report to be filtered on the matching field/value. so in the report there isform data load issue when saving as duplicate record is made
Hello. I have a form with a lookup when a value is selected the data from the corresponding record is filled into all of the fields in the form. But the form is loaded in such a state that if any value is changed it will take all of the values pre loadedUnable to remove the “Automatically Assigned” territory from existing records
Hello Zoho Community Team, We are currently using Territory Management in Zoho CRM and have encountered an issue with automatically assigned territories on Account records. Once any account is created the territory is assigned automatically, the AutomaticallyTrack online, in-office, and client location meetings separately with the new meeting venue option
Hello everyone! We’re excited to announce meeting enhancements in Zoho CRM that bring more clarity and structure to how meetings are categorized. You can now specify the meeting venue to clearly indicate whether a meeting is being held online, at theGoogle Fonts Integration in Pagesense Popup Editor
Hello Zoho Pagesense Team, We hope you're doing well. We’d like to submit a feature request to enhance Zoho Pagesense’s popup editor with Google Fonts support. Current Limitation: Currently, Pagesense offers a limited set of default fonts. Google FontsImproved Contact Sync flow in Google Integration with Zoho CRM
Hello Everyone, Your contact sync in Google integration just got revamped! We have redesigned the sync process to give users more control over what data flows into Google and ensure that this data flows effortlessly between Zoho CRM and Google. With thisPro Lite Upgrade - Quick Access Tray
Hello, I was going to upgrade to Pro Lite but the Quick Access Tray feature isn't available for Windows. Of the four features not available for Windows, the QAT is what I'm most interested in. Are there plans to add this feature for Windows anytime soon?Custom Fonts in Zoho CRM Template Builder
Hi, I am currently creating a new template for our quotes using the Zoho CRM template builder. However, I noticed that there is no option to add custom fonts to the template builder. It would greatly enhance the flexibility and branding capabilities ifImproved Functionality PO Bill SO Invoice
Hello, I need to enter over 100 items, it's frustrating to scroll a few item rows and wait for more to load, then scroll again. It would be nice to have buttons that scroll to the top or bottom with one click. Furthermore, these items I'm adding are VATWishes for 2026
Hello, and a happy new year 2026! Let's hope it's better for everyone. I'd like to share some thoughts on Zoho One and what could be useful in the short, medium, and long term. Some things are already there, but not applied to Zoho One. Others seem likeHow to Integrate Zoho Books with Xero (No Native Connection Available)
Hi everyone, I’m currently facing an issue with integrating Zoho Books invoices with Xero, as I’ve noticed Zoho does not provide a native integration with Xero at this time. I would like to ask: What are the common or recommended solutions for syncingHow to install Widget in inventory module
Hi, I am trying to install a app into Sales Order Module related list, however there is no button allow me to do that. May I ask how to install widget to inventory module related list?error while listing mails
I can't access email in any of my folders: Oops, an error occurred - retry produces the second error response: error while listing mails (cannot parse null string). I've signed in and out of Zoho, restarted my iMac.Unlocking New Levels: Zoho Payroll's Journey in 2025
Every year brings its own set of challenges and opportunities to rethink how payroll works across regulations and teams. In 2025, Zoho Payroll continued to evolve with one clear focus: giving businesses more flexibility, clarity, and control as they grow.Introducing Connected Records to bring business context to every aspect of your work in Zoho CRM for Everyone
Hello Everyone, We are excited to unveil phase one of a powerful enhancement to CRM for Everyone - Connected Records, available only in CRM's Nextgen UI. With CRM for Everyone, businesses can onboard all customer-facing teams onto the CRM platform toSend Supervisor Rule Emails Within Ticket Context in Zoho Desk
Dear Zoho Desk Team, I hope this message finds you well. Currently, emails sent via Supervisor Rules in Zoho Desk are sent outside of the ticket context. As a result, if a client replies to such emails, their response creates a new ticket instead of appendingCRM project association via deluge
I have created a workflow in my Zoho CRM for closing a deal. Part of this workflow leverages a deluge script to create a project for our delivery team. Creating the project works great however, after or during the project creation, I would like to associateZoho Browser??
hai guys, this sounds awkward but can v get a ZOHO BROWSER same as zoho writer, etc. where i can browse websites @ home and continue browsing the same websites @ my office, as v have the option in Firefox, once i save and close the browser and again when i open it i will be getting the same sites. If u people r not clear with my explanation, plz let me know. Thanks, SandeepWhere can we specify custom CSS in Zoho Forms custom theme ?
I'm using a form with a dark theme. The OTP popup window is unreadable, because for some reason, the OTP popup background fixes color to white, but still takes the font color specified in the custom theme. This ends up as white on white for me, renderingMCP no longer works with Claude
Anyone else notice Zoho MCP no longer works with Claude? I'm unable to turn this on in the claude chat. When I try to toggle it on, it just does nothing at all. I've tried in incognito, new browsers, etc. - nothing seems to work.Enable History Tracking for Picklist Values Not Available
When I create a custom picklist field in Deals, the "Enable History Tracking for Picklist Values" option is not available in the Edit Properties area of the picklist. When I create a picklist in any other Module, that option is available. Is there a specific reason why this isn't available for fields in the Deals Module?The reason I switched away from Zoho Notebook
My main reason for switching to Zoho was driven by three core principles: moving away from US-based products, keeping my data within India as much as possible, and supporting Indian companies. With that intent, I’ve been actively de-Googling my digitalAdd RTL and Hebrew Support for Candidate Portal (and Other Zoho Recruit Portals)
Dear Zoho Recruit Team, I hope you're doing well. We would like to request the ability to set the Candidate Portal to be Right-to-Left (RTL) and in Hebrew, similar to the existing functionality for the Career Site. Currently, when we set the Career SiteAbility to Edit YouTube Video Title, Description & Thumbnail After Publishing
Hi Zoho Social Team, How are you? We would like to request an enhancement to Zoho Social that enables users to edit YouTube video details after the video has already been published. Your team confirmed that while Zoho Social currently allows editing theFree Webinar : Unlock AI driven business insights with Zoho Inventory + Zoho Analytics
Are you tired of switching between apps and exporting data to build customized reports? Say hello to smarter & streamlined insights! Join us for this exclusive webinar where we explore the power of the Zoho Inventory–Zoho Analytics integration. LearnCritical Issue: Tickets Opened for Zoho Support via the Zoho Help Portal Were Not Processed
Hi everyone, We want to bring to your attention a serious issue we’ve experienced with the Zoho support Help Portal. For more than a week, tickets submitted directly via the Help Portal were not being handled at all. At the same time no alert was postedHide/Show Subform Fields On User Input
Hello, Are there any future updates in Hide/Show Subform Fields "On User Input"?Cloning Item With Images Or The Option With Images
Hello, when I clone an item, I expect the images to carry over to the cloned item, however this is not the case in Inventory. Please make it possible for the images to get cloned or at least can we get a pop up asking if we want to clone the images asArchiving Contacts
How do I archive a list of contacts, or individual contacts?WorkDrive and CRM not in sync
1/ There is a CRM file upload field with WorkDrive file set as the source: 2/ Then the file is renamed in WorkDrive (outside CRM): 3/ The File in CRM is not synced after the change in WorkDrive; the file name (reference) in CRM record is not updated (hereCustom validation in CRM schema
Validation rules in CRM layouts work nicely, good docs by @Kiran Karthik P https://help.zoho.com/portal/en/kb/crm/customize-crm-account/validation-rules/articles/create-validation-rules I'd prefer validating data input 'closer to the schema'Adding Default Module Image into mail merge field
As with most people finding their way to these forums i have a specific requirement that doesn't seem to be supported by Zoho I have created 2 custom modules to suit my purpose 1 is an inventory type module that lists aluminium extrusions, and all relevantSync Data from MA to CRM
Currently, it's a one-way sync of data from the CRM to MA. I believe we should have the ability to select fields to sync from MA to the CRM. The lead score is a perfect example of this. In an ideal world we would be able to impact the lead score of aIs it possible to roll up all Contact emails to the Account view?
Is there a way to track all emails associated with an Account in one single view? Currently, email history is visible when opening an individual Contact record. However, since multiple Contacts are often associated with a single Account, it would be beneficialUpdate CRM record action
Currently, MA only offers a "Push Data" action to push data to a CRM module. This action is built to cover the need to both create a new record and update an existing record. Because it has been implemented this way all required fields on the CRM moduleNotes badge as a quick action in the list view
Hello all, We are introducing the Notes badge in the list view of all modules as a quick action you can perform for each record, in addition to the existing Activity badge. With this enhancement, users will have quick visibility into the notes associatedNext Page












