Building Extensions #13: Creating widgets with the JS SDK bundle in Zoho Desk - Resources API
This series aims to equip developers with all they need to build extensions for Zoho Desk in Zoho Sigma and publish them in Zoho Marketplace.
The Zoho Desk platform supports custom fields. The custom fields can be introduced using an extension. The Zoho Desk platform supports this capability through resources.json found in the plugin-manifest file and the Resources API offered in the JS SDK bundle.
In this forum post, we'll explore the Resources API in detail with an example of creating custom fields. Other resource types offered by the Zoho Desk platform include webhooks, custom permissions, and channel connectors; we'll talk about these individually in our upcoming forum posts.
Need for custom fields
There are various scenarios that may call for custom fields. Without creating an exhaustive live, here are a few scenarios in which you may need custom fields in Zoho Desk:
- You might have to accommodate data from integrated third-party applications inside Zoho Desk. In such cases, you can add custom fields to help with this.
- Your extension functionality may require some new fields to be available in the Zoho Desk modules. E.g., a few additional fields in your Tickets or Customers modules. In such scenarios, you would add a custom field to the desk modules.
- You may want to provide agents with some additional information about the customer in the ticket's property section. You can add custom fields and pre-populate them with the relevant information.
Defining custom fields
The custom fields are to be included in Zoho Desk by defining them in the resources.json of the plugin-manifest file. Below is the structure of the resources.json with sample data filled in.
...
{
"fields": [{
"resourceName": "field1",
"module": "tickets",
"displayLabel": "Counter",
"type": "Text",
{
"fields": [{
"resourceName": "field1",
"module": "tickets",
"displayLabel": "Counter",
"type": "Text",
"defaultValue" : "none",
"maxLength": "100"
}]
},
...
"maxLength": "100"
}]
},
...
Every field you create should have a unique identifier that is defined using the mandatory resourceName key. The resourceName(s) specified in resources.json should be unique across the extension and will be validated before the extension is made available on the Zoho Marketplace. The resourceName also serves as the unique identifier across all organizations that install your extension. The new custom fields will be automatically mapped to the default layout configured for a department, so there is no need to pass the layoutId key anywhere else in the extension code.
Any field you include in your extension will be added to the user's Zoho Desk portal on the very first installation of the extension, while subsequent installations map to the fields already created. The fields are deleted from the portal on the last uninstallation of the extension. You can include a maximum of 10 custom fields in an extension.
Any field you include in your extension will be added to the user's Zoho Desk portal on the very first installation of the extension, while subsequent installations map to the fields already created. The fields are deleted from the portal on the last uninstallation of the extension. You can include a maximum of 10 custom fields in an extension.
Using custom fields in extensions
The resourceName defined in the resources.json file is automatically mapped with an ID and an apiName, which can be used in the APIs related to the resource as required. You need to retrieve the ID and/or the apiName of a resource to be used in the API calls of your extension.
To retrieve this, you can use one of the following approaches:
- Using merge fields in the invoke API
- Using the client SDK
Using the merge fields
This method is applicable for Desk's invoke API where you need to specify the resourceName value in the following format.
{{resourceType.resourceName.id}} or {{resourceType.resourceName.apiName}}
Note: The resourceType should be fields or webhook, based on your use case. The id returns the fieldId or webhookId, based on the value in resourceType. The apiName returns the apiName of the resource and is applicable only to fields.
Using the client SDK
In this method, you must use the Resource API to retrieve resource details.
Note: We will use the second approach in this forum post example; the first approach will be covered when we discuss Desk Invoke APIs.
Resource API
The resource details of the extension can be obtained using this API provided the resourceName key is given in the resources.json file.
Note: The response will be given against the resourceName given in the extension.
Note: The response will be given against the resourceName given in the extension.
Sample Request: Get the details of the resource "field1"
ZOHODESK.get("extension.resource", {resourceName: "field1", resourceType: "fields"}).then(function(response){
//response returns the value saved
}).catch(function(err){
//error handling
})
//response returns the value saved
}).catch(function(err){
//error handling
})
Response:
{
"status": "success",
"extension.resource": {
"resourceName": "field1",
"id": "4000000020060",
"resourceType": "fields",
"apiName": "cf_counter"
}
}
"status": "success",
"extension.resource": {
"resourceName": "field1",
"id": "4000000020060",
"resourceType": "fields",
"apiName": "cf_counter"
}
}
Scenario:
Let's say you plan to provide support agents with some additional information about the users in the tickets' details page. Specifically, you need to display whether the user is a new user or an existing user. If the user is an existing user, you also want to note how many tickets are associated with that user and the number of open tickets. This can be implemented by adding the required custom fields and writing a script that provides details about the user and the tickets associated with them.
Defining fields in resources.json
As per our use case, you can define two fields with the following properties:
Sl.No | Field name | Type |
1 | User type | Text |
2 | Number of open tickets | Text |
Below is the resource.json file that needs to be defined. As mentioned earlier, the resourceName key for every field needs to be unique and has to be defined for every field.
{"fields": [
{
"module": "tickets",
"displayLabel": "User Type",
"type": "Text",
"defaultValue" : "none",
"resourceName": "UserType",
"maxLength": 100
},
{
"module": "tickets",
"displayLabel": "Number of open tickets",
"type": "Text",
"defaultValue" : "none",
"resourceName": "openStatus",
"maxLength": 100
}
]
}
Note: You'll need the API names of the resources in your implementation whenever you refer to the respective resource. The Resources API can be used to fetch the API names. The code below has been used for fetching the API names for the two fields in our use case and the same API names are used in the code. The console output is added for reference.
ZOHODESK.get("extension.resource", {resourceName: "UserType", resourceType: "fields"}).then(function(response){
console.log(response);
}).catch(function(err){
console.log(err);
})
ZOHODESK.get("extension.resource", {resourceName: "openStatus", resourceType: "fields"}).then(function(response){
console.log(response);
}).catch(function(err){
console.log(err);
})


Use case implementation
To implement our use case, we perform the following steps in extension.onload. The code snippet is added below for reference:
- Get the email ID of the current ticket.
- Use the Zoho Desk search API to check if there are any other tickets from the same user.
- If the search API results show more tickets from the same email, check the status of those tickets.
- Finally, construct the result so it is set to the custom fields and update them accordingly.
Sample code:
Please check the attachments for the sample code.
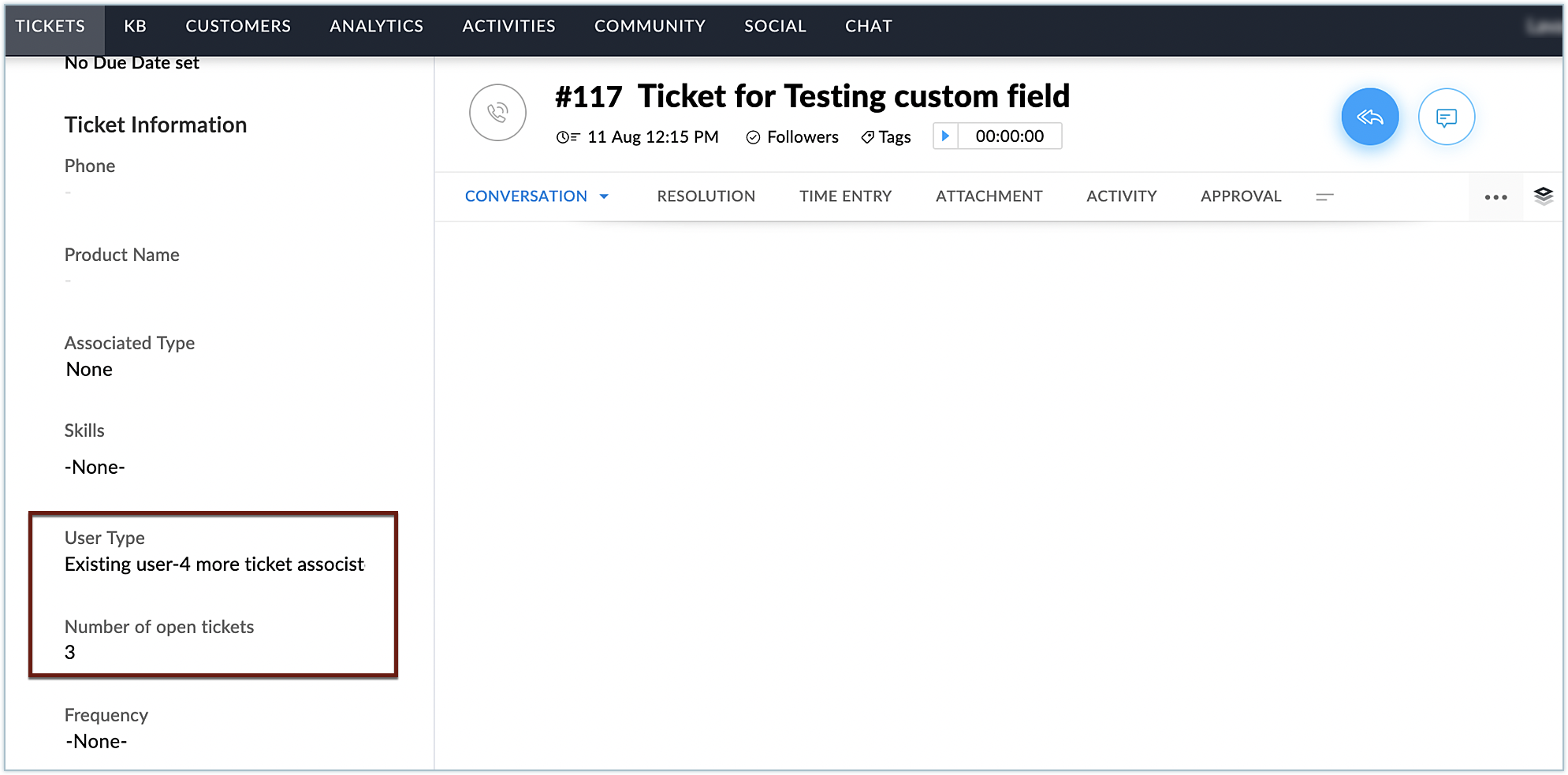
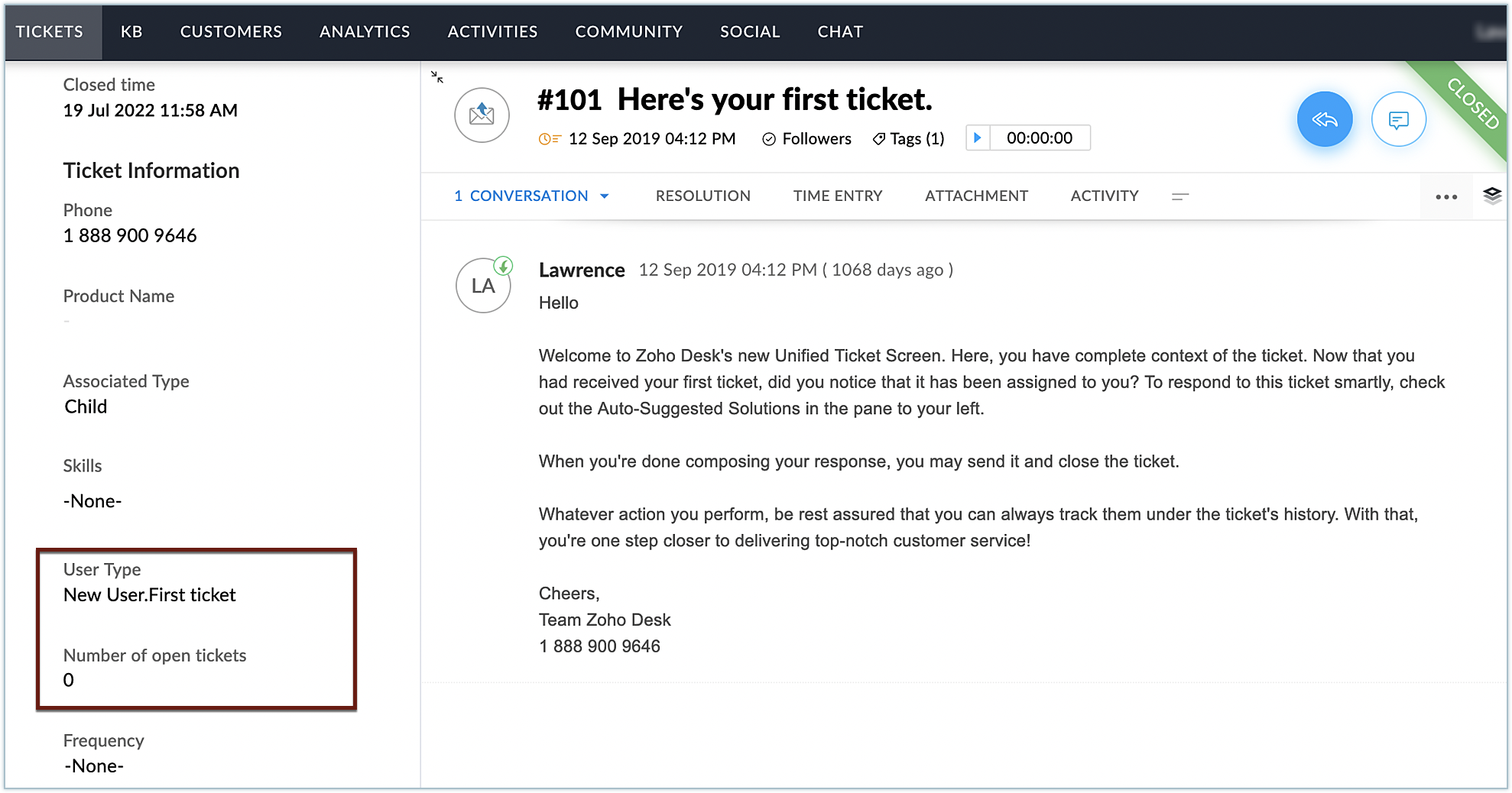
Output:


Here, you can see the text for the two custom fields were added to the ticket and were populated with the relevant values. In this manner, you can add required custom fields to Zoho Desk using extensions, based on your business needs.
Hope you found this post to be useful. Stay tuned for more posts in this space!
See Also
Create widgets using the JS SDK bundle in the Zoho Desk platform - Request API
Create widgets with the JS SDK bundle in Zoho Desk - Data Storage API
Create widgets with the JS SDK bundle in Zoho Desk - Data Storage API
Create widgets with the JS SDK bundle in Zoho Desk - Event API
Create widgets with the JS SDK bundle in Zoho Desk - Config Params
Create widgets with the JS SDK bundle in Zoho Desk - Hooks API
Create widgets with the JS SDK bundle in Zoho Desk - Config Params
Create widgets with the JS SDK bundle in Zoho Desk - Hooks API
New to Zoho Recruit?
Zoho Developer Community
New to Zoho LandingPage?
Zoho LandingPage Resources
New to Bigin?
Topic Participants
Vinoth M
Brandon Witten
Vinoth Kumar
New to Zoho TeamInbox?
Zoho TeamInbox Resources
Zoho CRM Plus Resources
Zoho Books Resources
Zoho Subscriptions Resources
Zoho Projects Resources
Zoho Sprints Resources
Qntrl Resources
Zoho Creator Resources
Zoho CRM Resources
Zoho Show Resources
Get Started. Write Away!
Writer is a powerful online word processor, designed for collaborative work.
Zoho CRM コンテンツ
-
オンラインヘルプ
-
Webセミナー
-
機能活用動画
-
よくある質問
-
Ebook
-
-
Zoho Campaigns
- Zoho サービスのWebセミナー
その他のサービス コンテンツ
Nederlandse Hulpbronnen
ご検討中の方
Recent Topics
Where can we specify custom CSS in Zoho Forms custom theme ?
I'm using a form with a dark theme. The OTP popup window is unreadable, because for some reason, the OTP popup background fixes color to white, but still takes the font color specified in the custom theme. This ends up as white on white for me, renderingAutomating Employee Birthday Notifications in Zoho Cliq
Have you ever missed a birthday and felt like the office Grinch? Fear not, the Cliq Developer Platform has got your back! With Zoho Cliq's Schedulers, you can be the office party-cipant who never forgets a single cake, balloon, or awkward rendition ofDrop Down Value
Hi, May I know why Zoho Flow treat this drop down as number and not as string. If so, how can I fetch the right value for filtering. This field is from Creator, in Creator upon checking by default it is a string since it's not a lookup field.SMS to customers from within Bigin
Hi All, Is there anyone else crying out for Bigin SMS capability to send an SMS to customers directly from the Bigin interface? We have inbuilt telephony already with call recordings which works well. What's lacking is the ability to send and receiveZoho Survey reminder settings are extremely confusing
Hi, I just want to set 3 reminders, one week apart from the first email out. Your form is too confusing and I don't understand. Can you simplify and be more specific regarding the language used on the form ?Add deluge function to shorten URLs
Zoho Social contains a nice feature to shorten URLs using zurl.co. It would be really helpful to have similar functionality in a Deluge call please, either as an inbuilt function or a standard integration. My Creator app sends an email with a personalisedAdd specific field value to URL
Hi Everyone. I have the following code which is set to run from a subform when the user selects a value from a lookup field "Plant_Key" the URL opens a report but i want the report to be filtered on the matching field/value. so in the report there isform data load issue when saving as duplicate record is made
Hello. I have a form with a lookup when a value is selected the data from the corresponding record is filled into all of the fields in the form. But the form is loaded in such a state that if any value is changed it will take all of the values pre loadedUnable to remove the “Automatically Assigned” territory from existing records
Hello Zoho Community Team, We are currently using Territory Management in Zoho CRM and have encountered an issue with automatically assigned territories on Account records. Once any account is created the territory is assigned automatically, the AutomaticallyTrack online, in-office, and client location meetings separately with the new meeting venue option
Hello everyone! We’re excited to announce meeting enhancements in Zoho CRM that bring more clarity and structure to how meetings are categorized. You can now specify the meeting venue to clearly indicate whether a meeting is being held online, at theGoogle Fonts Integration in Pagesense Popup Editor
Hello Zoho Pagesense Team, We hope you're doing well. We’d like to submit a feature request to enhance Zoho Pagesense’s popup editor with Google Fonts support. Current Limitation: Currently, Pagesense offers a limited set of default fonts. Google FontsImproved Contact Sync flow in Google Integration with Zoho CRM
Hello Everyone, Your contact sync in Google integration just got revamped! We have redesigned the sync process to give users more control over what data flows into Google and ensure that this data flows effortlessly between Zoho CRM and Google. With thisPro Lite Upgrade - Quick Access Tray
Hello, I was going to upgrade to Pro Lite but the Quick Access Tray feature isn't available for Windows. Of the four features not available for Windows, the QAT is what I'm most interested in. Are there plans to add this feature for Windows anytime soon?Custom Fonts in Zoho CRM Template Builder
Hi, I am currently creating a new template for our quotes using the Zoho CRM template builder. However, I noticed that there is no option to add custom fonts to the template builder. It would greatly enhance the flexibility and branding capabilities ifImproved Functionality PO Bill SO Invoice
Hello, I need to enter over 100 items, it's frustrating to scroll a few item rows and wait for more to load, then scroll again. It would be nice to have buttons that scroll to the top or bottom with one click. Furthermore, these items I'm adding are VATWishes for 2026
Hello, and a happy new year 2026! Let's hope it's better for everyone. I'd like to share some thoughts on Zoho One and what could be useful in the short, medium, and long term. Some things are already there, but not applied to Zoho One. Others seem likeHow to Integrate Zoho Books with Xero (No Native Connection Available)
Hi everyone, I’m currently facing an issue with integrating Zoho Books invoices with Xero, as I’ve noticed Zoho does not provide a native integration with Xero at this time. I would like to ask: What are the common or recommended solutions for syncingHow to install Widget in inventory module
Hi, I am trying to install a app into Sales Order Module related list, however there is no button allow me to do that. May I ask how to install widget to inventory module related list?error while listing mails
I can't access email in any of my folders: Oops, an error occurred - retry produces the second error response: error while listing mails (cannot parse null string). I've signed in and out of Zoho, restarted my iMac.Unlocking New Levels: Zoho Payroll's Journey in 2025
Every year brings its own set of challenges and opportunities to rethink how payroll works across regulations and teams. In 2025, Zoho Payroll continued to evolve with one clear focus: giving businesses more flexibility, clarity, and control as they grow.Introducing Connected Records to bring business context to every aspect of your work in Zoho CRM for Everyone
Hello Everyone, We are excited to unveil phase one of a powerful enhancement to CRM for Everyone - Connected Records, available only in CRM's Nextgen UI. With CRM for Everyone, businesses can onboard all customer-facing teams onto the CRM platform toSend Supervisor Rule Emails Within Ticket Context in Zoho Desk
Dear Zoho Desk Team, I hope this message finds you well. Currently, emails sent via Supervisor Rules in Zoho Desk are sent outside of the ticket context. As a result, if a client replies to such emails, their response creates a new ticket instead of appendingCRM project association via deluge
I have created a workflow in my Zoho CRM for closing a deal. Part of this workflow leverages a deluge script to create a project for our delivery team. Creating the project works great however, after or during the project creation, I would like to associateZoho Browser??
hai guys, this sounds awkward but can v get a ZOHO BROWSER same as zoho writer, etc. where i can browse websites @ home and continue browsing the same websites @ my office, as v have the option in Firefox, once i save and close the browser and again when i open it i will be getting the same sites. If u people r not clear with my explanation, plz let me know. Thanks, SandeepMCP no longer works with Claude
Anyone else notice Zoho MCP no longer works with Claude? I'm unable to turn this on in the claude chat. When I try to toggle it on, it just does nothing at all. I've tried in incognito, new browsers, etc. - nothing seems to work.Enable History Tracking for Picklist Values Not Available
When I create a custom picklist field in Deals, the "Enable History Tracking for Picklist Values" option is not available in the Edit Properties area of the picklist. When I create a picklist in any other Module, that option is available. Is there a specific reason why this isn't available for fields in the Deals Module?The reason I switched away from Zoho Notebook
My main reason for switching to Zoho was driven by three core principles: moving away from US-based products, keeping my data within India as much as possible, and supporting Indian companies. With that intent, I’ve been actively de-Googling my digitalAdd RTL and Hebrew Support for Candidate Portal (and Other Zoho Recruit Portals)
Dear Zoho Recruit Team, I hope you're doing well. We would like to request the ability to set the Candidate Portal to be Right-to-Left (RTL) and in Hebrew, similar to the existing functionality for the Career Site. Currently, when we set the Career SiteAbility to Edit YouTube Video Title, Description & Thumbnail After Publishing
Hi Zoho Social Team, How are you? We would like to request an enhancement to Zoho Social that enables users to edit YouTube video details after the video has already been published. Your team confirmed that while Zoho Social currently allows editing theFree Webinar : Unlock AI driven business insights with Zoho Inventory + Zoho Analytics
Are you tired of switching between apps and exporting data to build customized reports? Say hello to smarter & streamlined insights! Join us for this exclusive webinar where we explore the power of the Zoho Inventory–Zoho Analytics integration. LearnCritical Issue: Tickets Opened for Zoho Support via the Zoho Help Portal Were Not Processed
Hi everyone, We want to bring to your attention a serious issue we’ve experienced with the Zoho support Help Portal. For more than a week, tickets submitted directly via the Help Portal were not being handled at all. At the same time no alert was postedHide/Show Subform Fields On User Input
Hello, Are there any future updates in Hide/Show Subform Fields "On User Input"?Cloning Item With Images Or The Option With Images
Hello, when I clone an item, I expect the images to carry over to the cloned item, however this is not the case in Inventory. Please make it possible for the images to get cloned or at least can we get a pop up asking if we want to clone the images asArchiving Contacts
How do I archive a list of contacts, or individual contacts?WorkDrive and CRM not in sync
1/ There is a CRM file upload field with WorkDrive file set as the source: 2/ Then the file is renamed in WorkDrive (outside CRM): 3/ The File in CRM is not synced after the change in WorkDrive; the file name (reference) in CRM record is not updated (hereCustom validation in CRM schema
Validation rules in CRM layouts work nicely, good docs by @Kiran Karthik P https://help.zoho.com/portal/en/kb/crm/customize-crm-account/validation-rules/articles/create-validation-rules I'd prefer validating data input 'closer to the schema'Adding Default Module Image into mail merge field
As with most people finding their way to these forums i have a specific requirement that doesn't seem to be supported by Zoho I have created 2 custom modules to suit my purpose 1 is an inventory type module that lists aluminium extrusions, and all relevantSync Data from MA to CRM
Currently, it's a one-way sync of data from the CRM to MA. I believe we should have the ability to select fields to sync from MA to the CRM. The lead score is a perfect example of this. In an ideal world we would be able to impact the lead score of aIs it possible to roll up all Contact emails to the Account view?
Is there a way to track all emails associated with an Account in one single view? Currently, email history is visible when opening an individual Contact record. However, since multiple Contacts are often associated with a single Account, it would be beneficialUpdate CRM record action
Currently, MA only offers a "Push Data" action to push data to a CRM module. This action is built to cover the need to both create a new record and update an existing record. Because it has been implemented this way all required fields on the CRM moduleNext Page












