Building extensions #2: Creating extensions for Zoho Projects using a CLI
In our previous post, we noted the two ways to create extensions for Zoho Projects— using the cloud editor and using the command line interface (CLI). We also shared how to create an extension using the Sigma cloud editor. In this post, we'll take a closer look at creating an extension using the CLI.
You'll learn how to create an extension project template with the CLI, test it, upload the zipped project while creating an extension, and then edit or change it. Let's go over each of these steps in detail.
Building an extension project using the CLI
- To create an extension project, we must first set up the development environment, which involves:
➤ Downloading Node.js: Node.js acts as the base platform as well as the JavaScript environment in which the JavaScript code is executed.➤ Installing ZET CLI: Zoho offers a command line interface called Zoho Extension Toolkit (ZET) which enables you to build, test, and pack your extension project.Please follow the steps in this link to download Node.js and install ZET CLI.
- Once the development environment is ready, use the basic ZET commands to create, validate, pack, and test your extension project.
➤ zet init: Create a new project and add the necessary folder structure and resources➤ zet validate: Validate the entire project➤ zet pack: Pack the project to get a zipped file that will later be associated as the connected app➤ zet run: Run the internal Zoho server to test the project locally
Now, let's use these commands to create and manage an extension project.
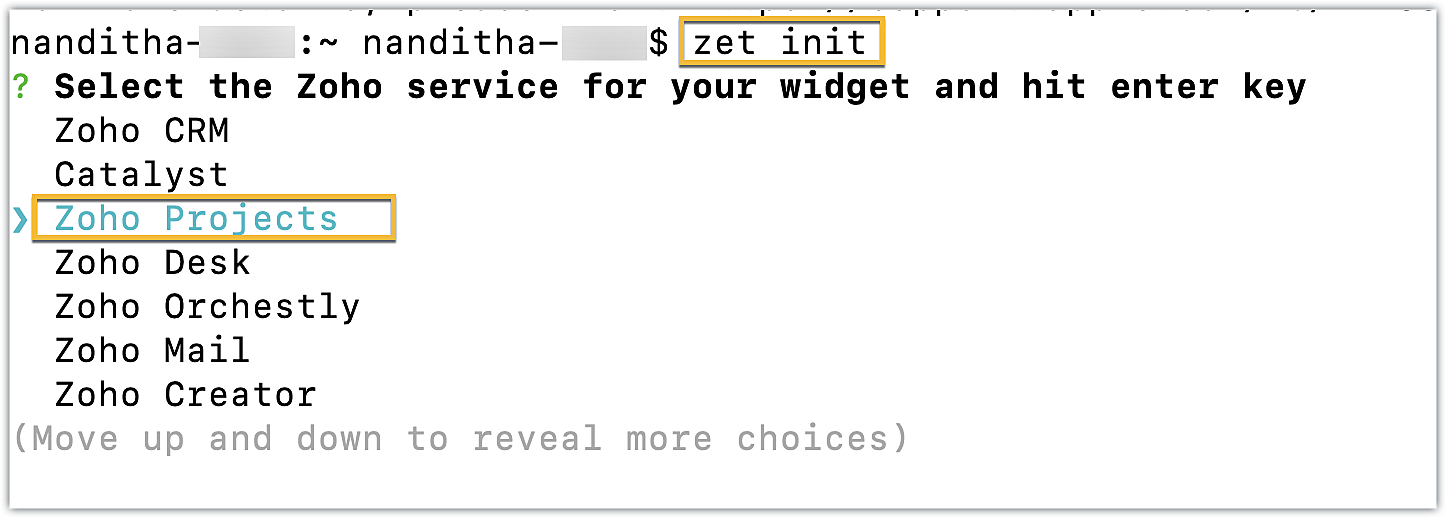
- First, use the zet init command. Select Zoho Projects as the Zoho service from the dropdown list.

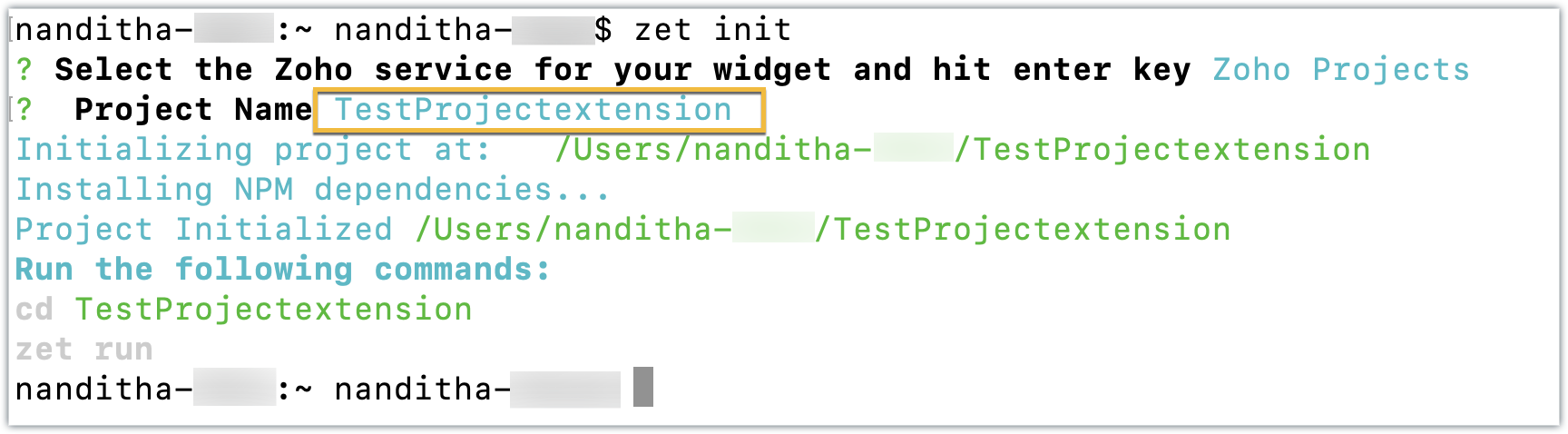
- Enter a name for the extension. An extension with the directory structure required for a sample Zoho Projects extension is created automatically.

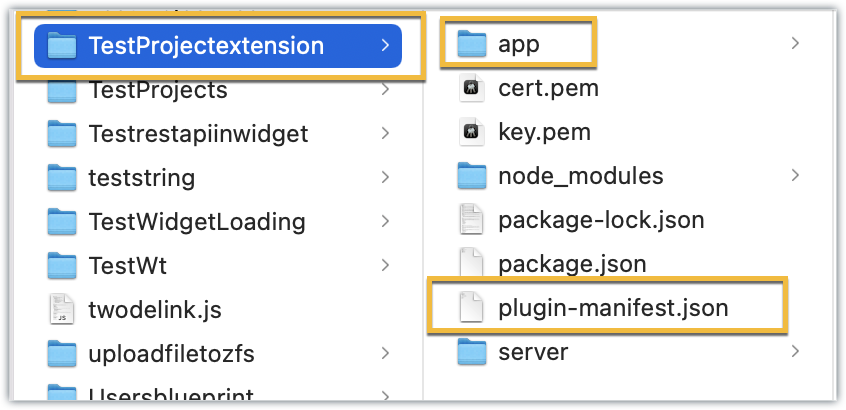
- This directory structure contains an app folder and a plugin-manifest.json file, both of which are similar to those created by the Sigma cloud editor detailed in the last post.

- The app folder can be used to manage all the important resources required for your extension. By default, itincludes an index.html file, which serves as the UI for a sample widget.
- The plugin-manifest.json file helps with extension configuration. It includes a widgets key configured with a default sample widget named, "Projects Extension" in the default location as the task details tab, along with the URL as the location of the index.html file.
Now that the extension project has been created, lets go ahead and test it in the Zoho Projects portal.
Testing an extension project using the CLI
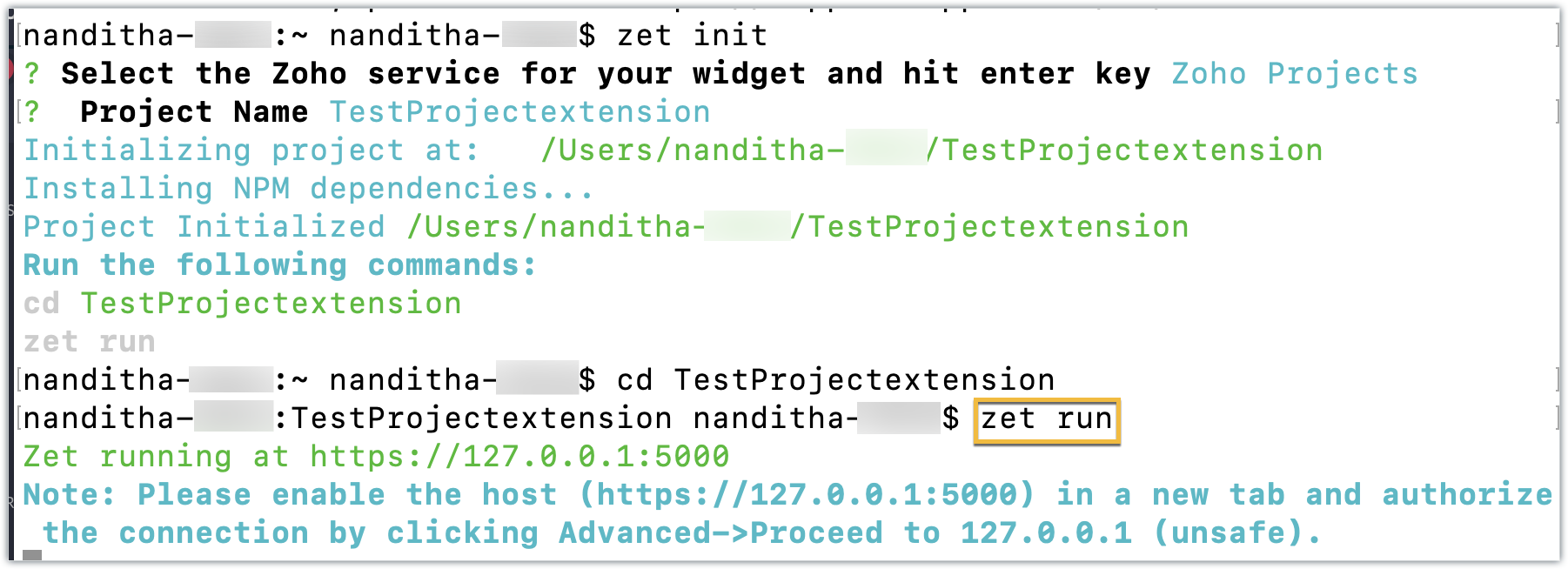
- To test a sample Zoho Projects extension created with the ZET CLI, use the Change Directory command to navigate to the project folder. Then, run the zet run command.

- This command starts a local server and enables you to test your extension locally.
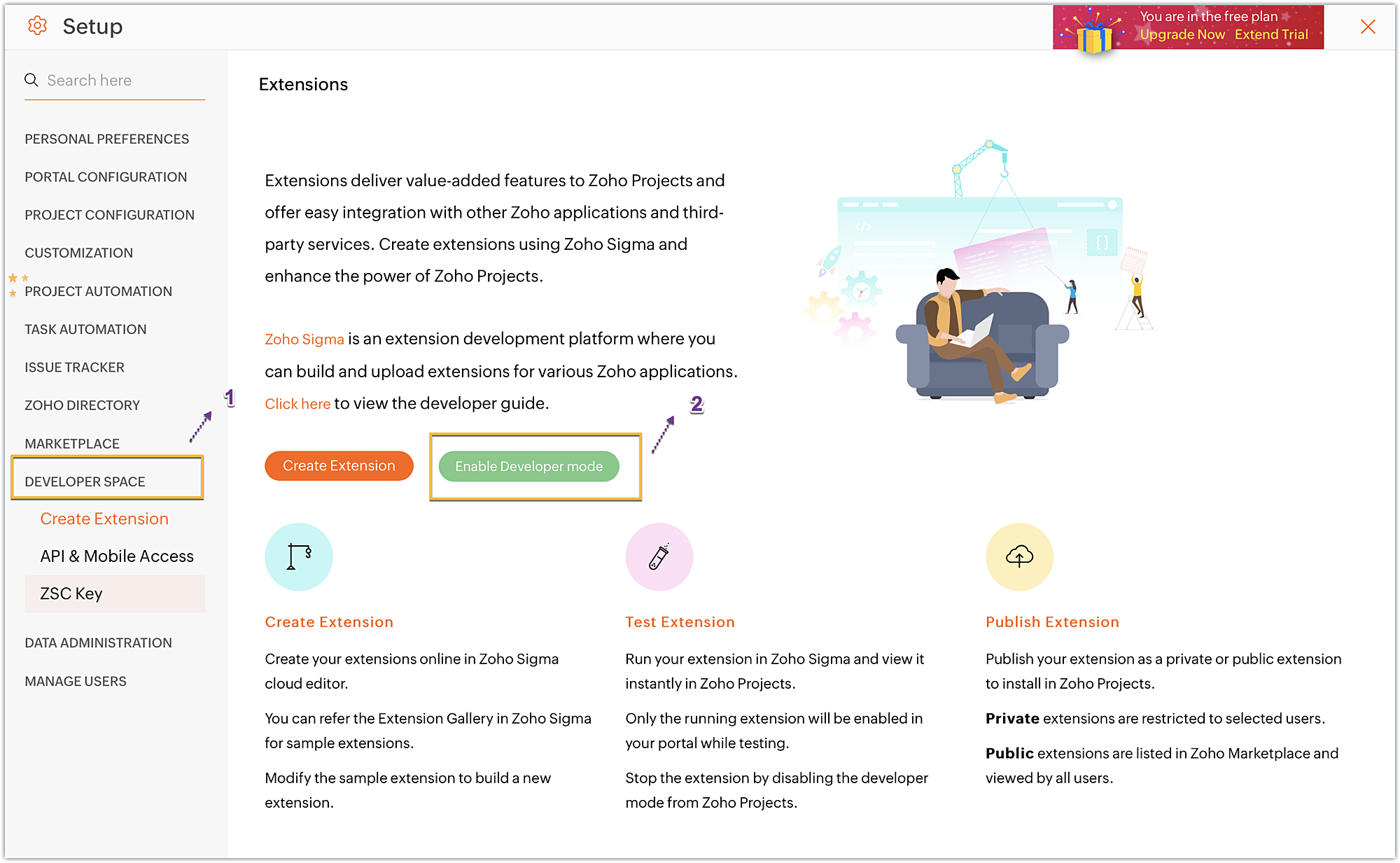
- Now, navigate to your Zoho Projects portal. Click the Setup icon.
- Select Developer Space from the left panel. Click Enable Developer Mode.

- Developer Mode will be enabled and the page will automatically refresh.
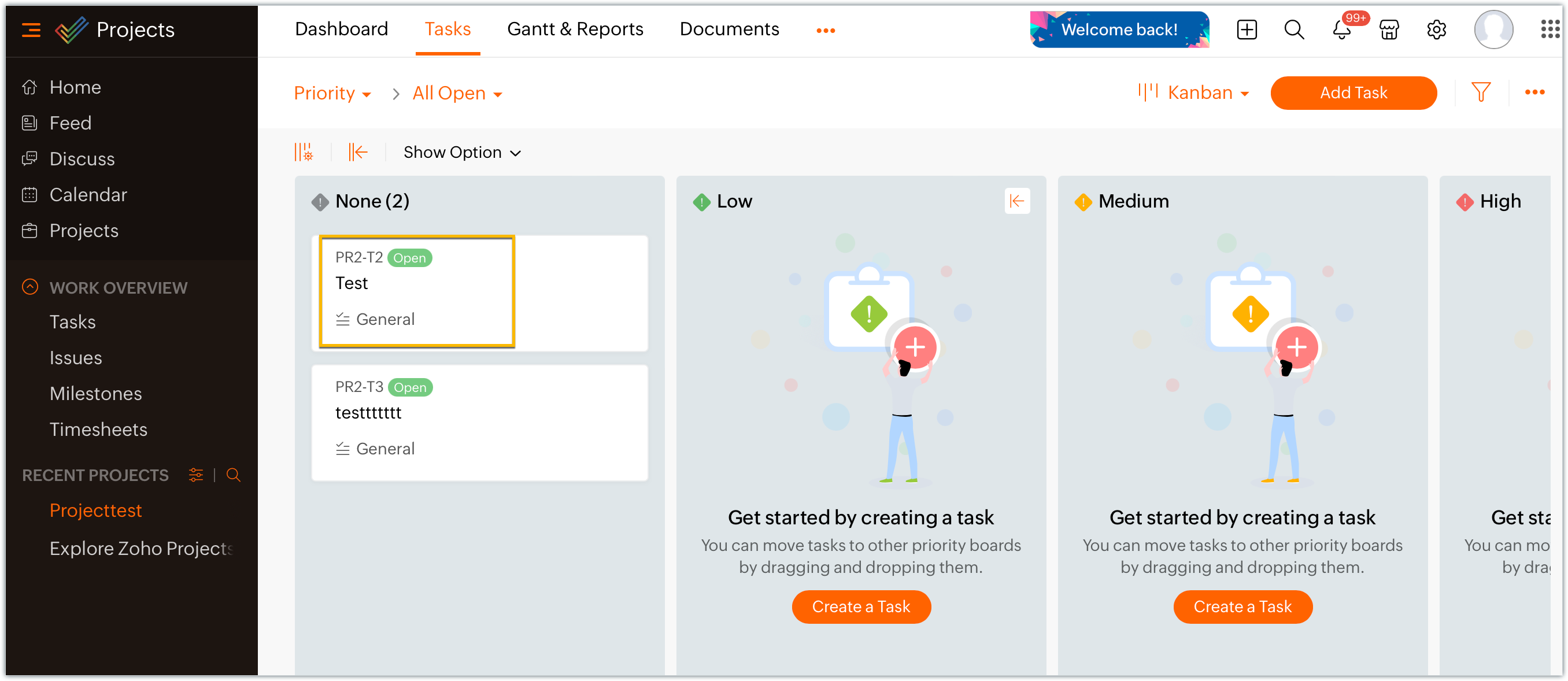
- You may now test your extension functionalities in the Zoho Projects portal.
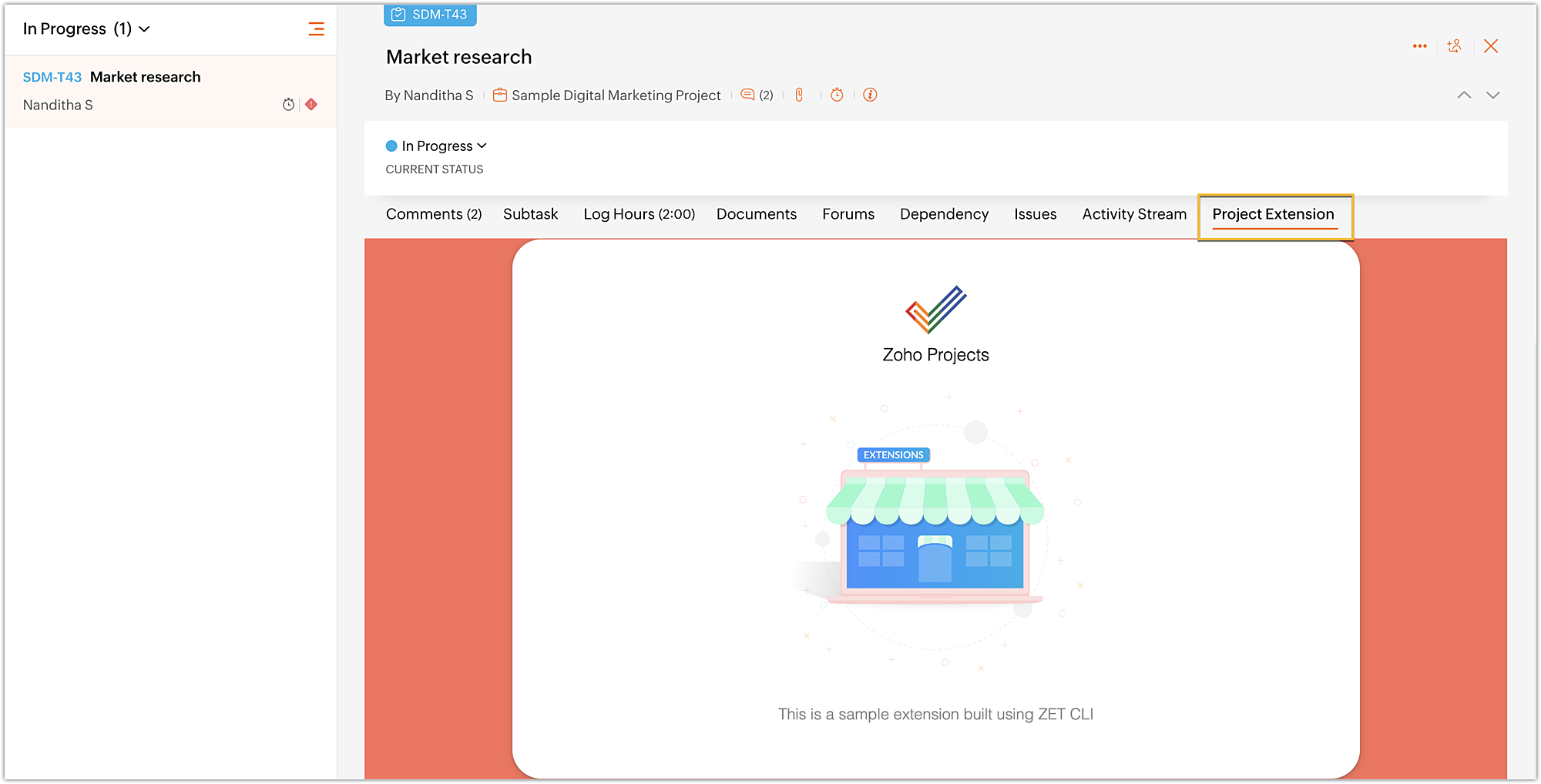
- Since the sample extension had a default widget called, "Projects Extension" configured on the Task Details page, choose and enter a project task in your portal.

- Click on the Projects Extension tab on the Task Details page, and you will see that the widget has loaded.

- Once you have finished testing your extension's functionality, use the zet pack command. This command adds a dist folder to the directory structure, zips the extension project, and places the zipped file inside the newly created dist folder.
Uploading the zipped file to your Sigma extension
Now that we have created the extension project and tested its functionalities locally, lets go ahead and create an extension in Sigma.
- Log into or sign up for developer.zoho.com. Go to Sigma and access your workspace.
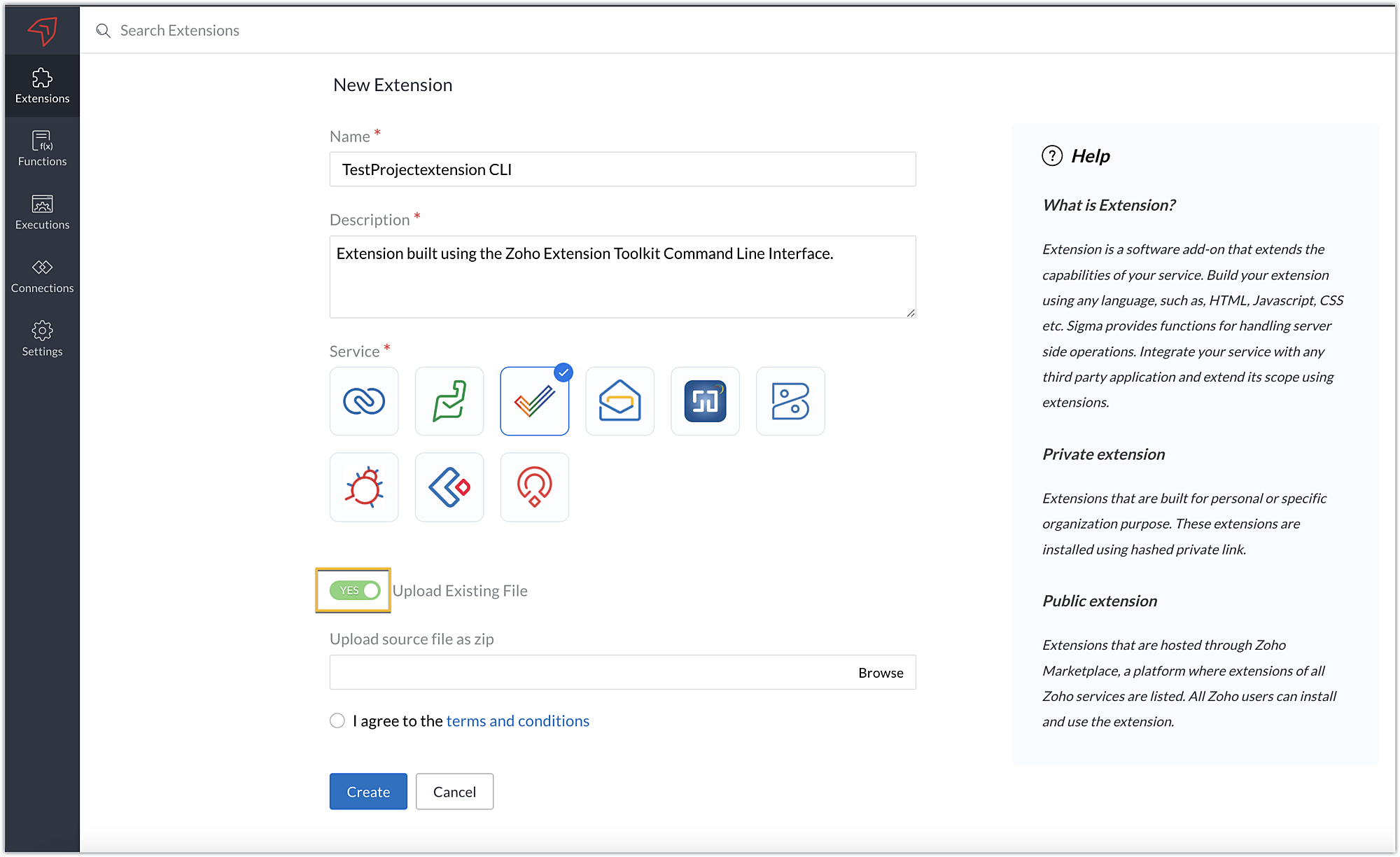
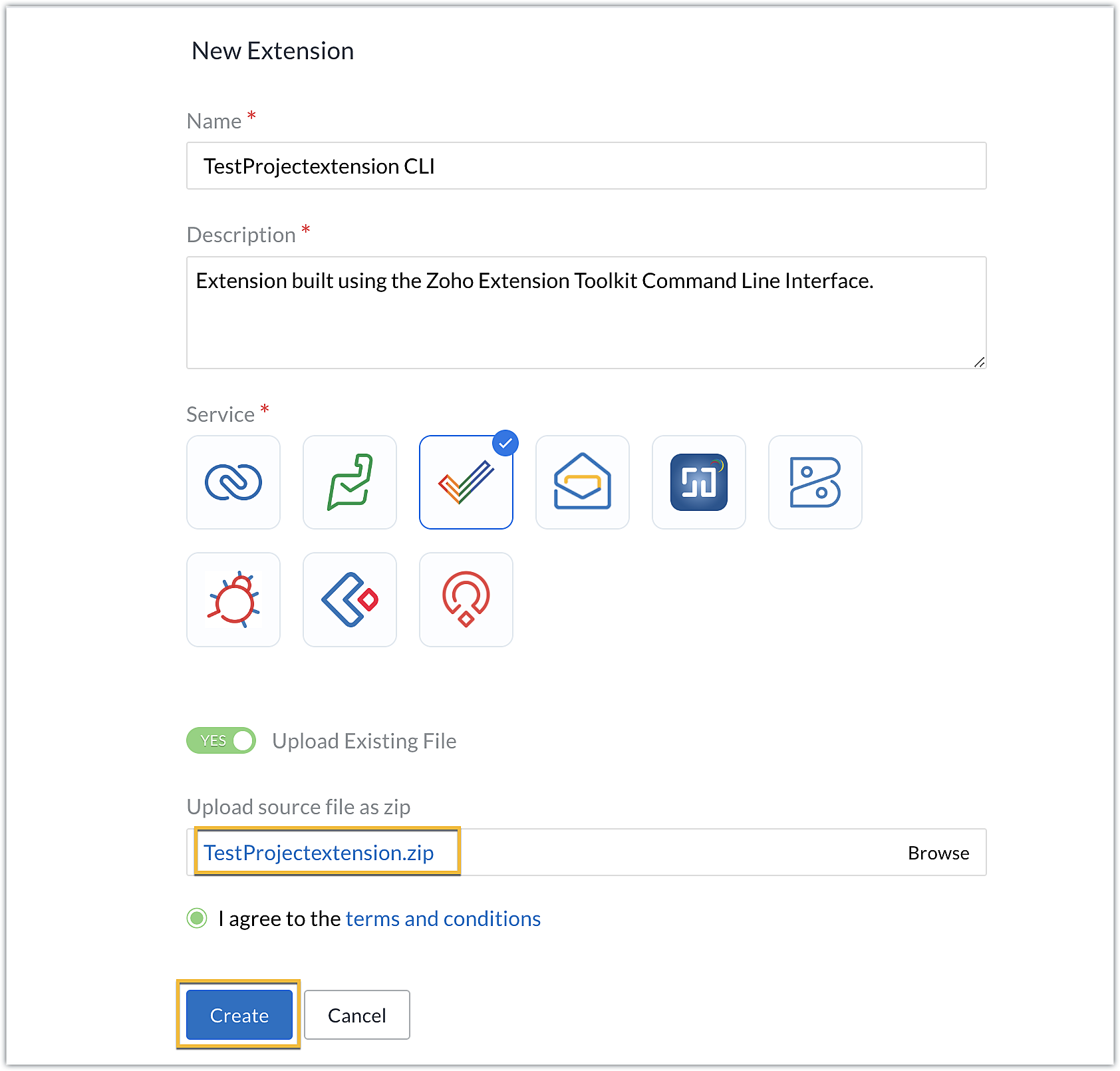
- Once you enter your Sigma workspace, click the New Extension button to build a new extension.
- Enter a name and description for the extension. Choose Zoho Projects for the service.
- Toggle Upload Existing File to Yes.

- Click Browse to locate and upload the extension project's zipped file, accept the terms and conditions, and click Create.

- You will be redirected to the cloud editor. The directory structure of your CLI extension project will be automatically populated with the project's contents.
Editing an extension created with the CLI
- You can make edits or changes to your extension code directly from the cloud editor.
- If you wish to make changes to a file or its contents in the directory structure of your CLI extension project, please be sure to pack the extension project again using the zet pack CLI command.
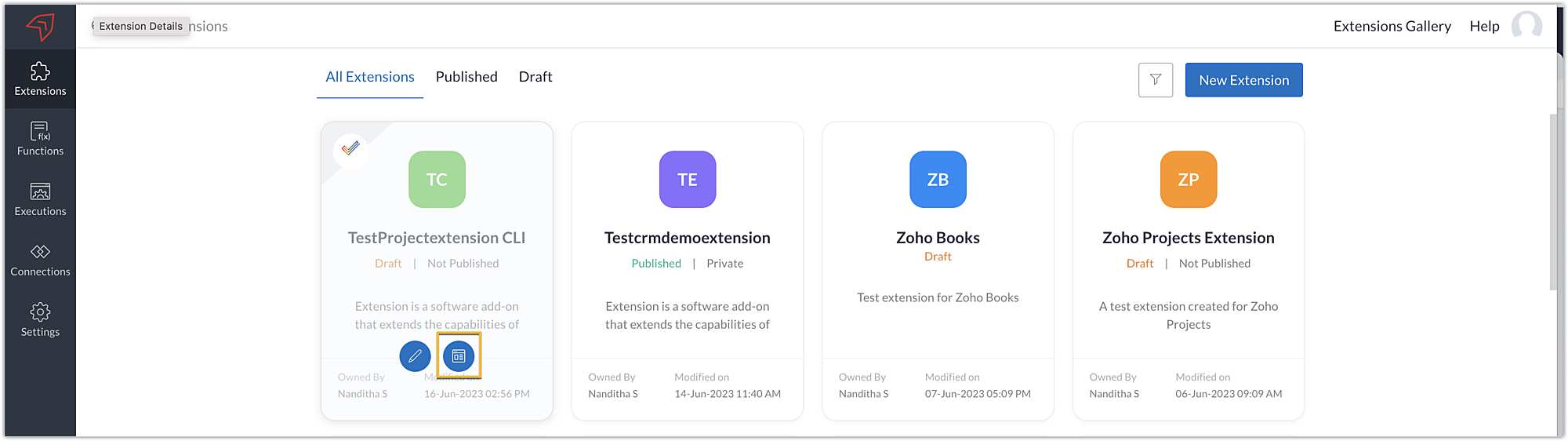
- Go to Sigma. Click the Extension Details icon of the extension you wish to edit.

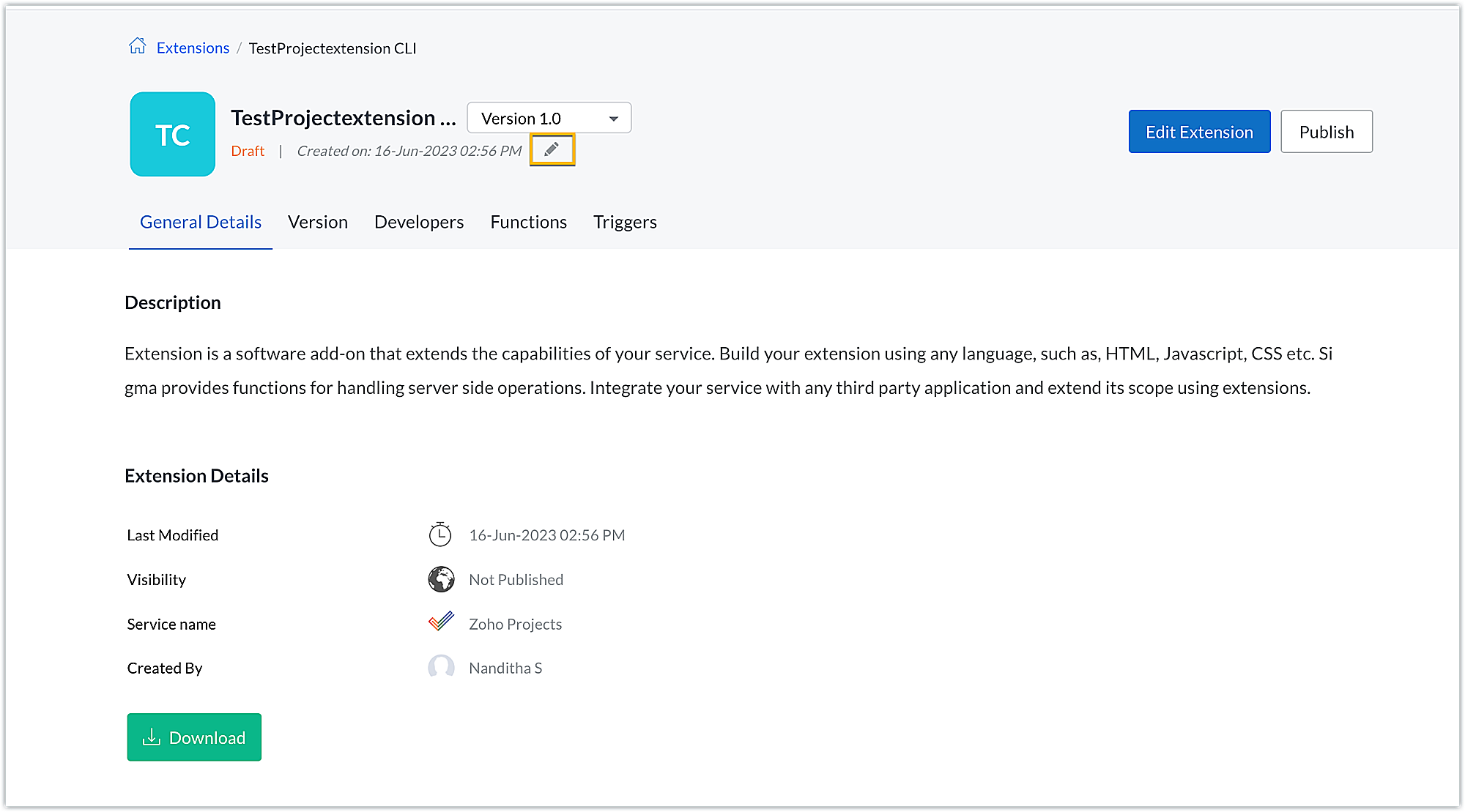
- Click the Edit icon under the extension name.

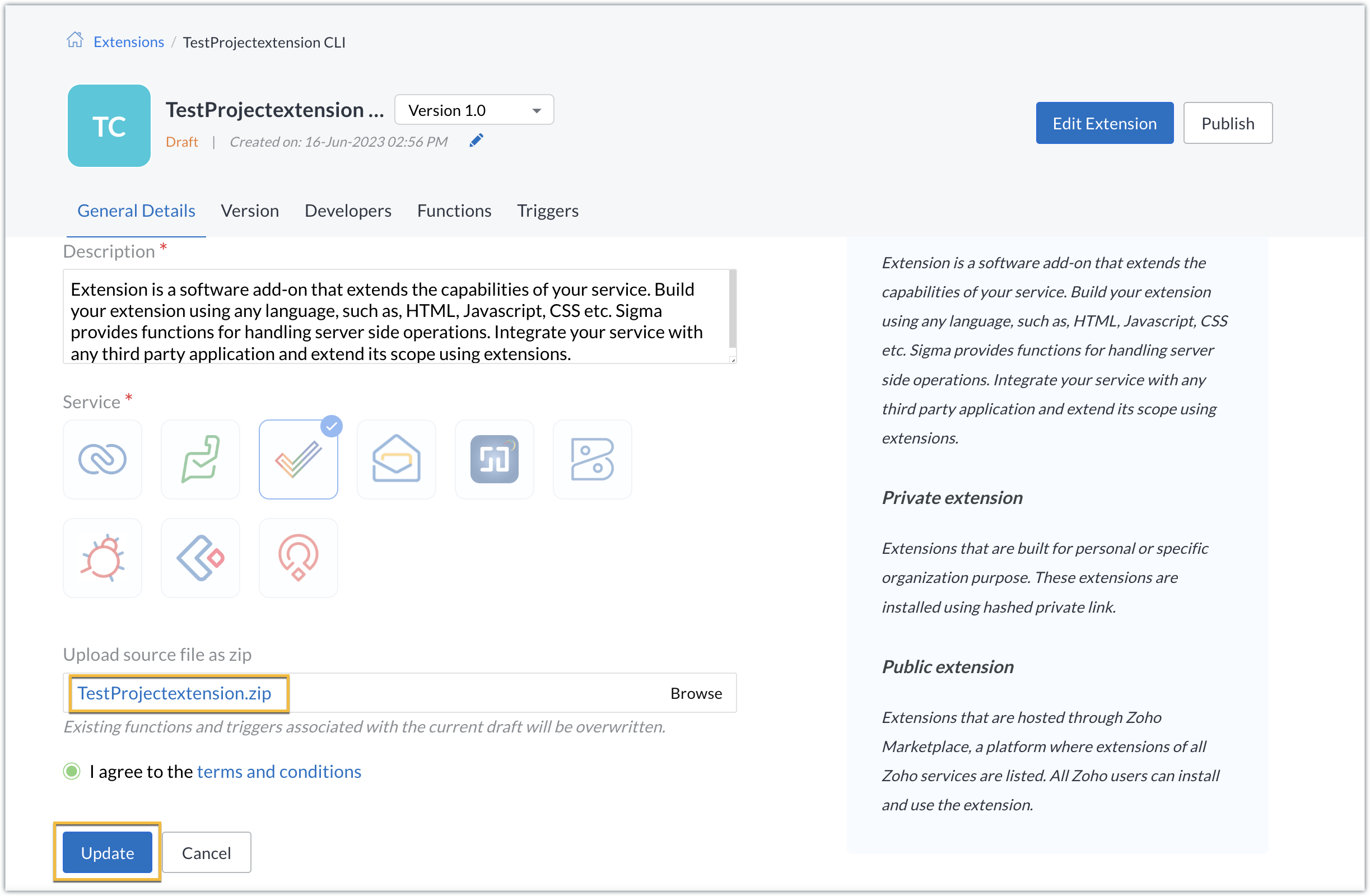
- Browse for and upload the new zipped file, accept the terms and conditions, and click Update.

- The extension will be updated to reflect the changes you have made.
In this post, we have covered the process of creating an extension for Zoho Projects through ZET CLI. We hope you found this information useful. Keep following this space for more information!

Sign up for a Zoho Developer account and start developing extensions for Zoho products using Sigma.
SEE ALSO
New to Zoho Recruit?
Zoho Developer Community
New to Zoho LandingPage?
Zoho LandingPage Resources
New to Bigin?
Topic Participants
Nanditha Somasundaram Somasundaram
Sticky Posts
Building extensions #10: Fetch customized user inputs, store them globally at the app level, and access them across entities
This data storage concept enables you to store data related to your extension for both entity properties and extension properties. In our previous piece, we looked at how to store data for entities using entity properties. In this post, we'll look atBuilding extensions #9: Store, retrieve, and access entity-specific data in widgets using data storage
Data storage - Overview Storing data related to the extension you are working on is essential. It can be saved as key-value pairs for an entity or extension, known as entity and extension properties, respectively. Data can be saved for the following entitiesBuilding extensions #7: Create custom widgets for a simplified end-user experience
Discover the benefits of using widgets! We explored the significance of widgets, prerequisites, and the availability of JS SDK methods as part of our previous post. In this post, let's go over a detailed example of using widgets along with certain ZohoBuilding extensions #6: Custom user interfaces with Widgets
Welcome to our post on Widgets for Zoho Projects! In our last post, we explored the significance of the connections feature, showed how to use it, and provided an example use case. In this article, we'll look at the importance of widgets, another featureBuilding extensions #5: Integrating applications with Zoho Projects through Connections
In our last post, we discussed the essential features that a Zoho Projects extension can provide. Starting with this post andin every subsequent post going forward, we'll go through each of those features in depth, one by one, with an example use case.
New to Zoho TeamInbox?
Zoho TeamInbox Resources
Zoho CRM Plus Resources
Zoho Books Resources
Zoho Subscriptions Resources
Zoho Projects Resources
Zoho Sprints Resources
Qntrl Resources
Zoho Creator Resources
Zoho CRM Resources
Zoho Show Resources
Get Started. Write Away!
Writer is a powerful online word processor, designed for collaborative work.
Zoho CRM コンテンツ
-
オンラインヘルプ
-
Webセミナー
-
機能活用動画
-
よくある質問
-
Ebook
-
-
Zoho Campaigns
- Zoho サービスのWebセミナー
その他のサービス コンテンツ
Nederlandse Hulpbronnen
ご検討中の方
Recent Topics
How to Integrate Zoho Books with Xero (No Native Connection Available)
Hi everyone, I’m currently facing an issue with integrating Zoho Books invoices with Xero, as I’ve noticed Zoho does not provide a native integration with Xero at this time. I would like to ask: What are the common or recommended solutions for syncingHow to install Widget in inventory module
Hi, I am trying to install a app into Sales Order Module related list, however there is no button allow me to do that. May I ask how to install widget to inventory module related list?Add specific field value to URL
Hi Everyone. I have the following code which is set to run from a subform when the user selects a value from a lookup field "Plant_Key" the URL opens a report but i want the report to be filtered on the matching field/value. so in the report there iserror while listing mails
I can't access email in any of my folders: Oops, an error occurred - retry produces the second error response: error while listing mails (cannot parse null string). I've signed in and out of Zoho, restarted my iMac.Unlocking New Levels: Zoho Payroll's Journey in 2025
Every year brings its own set of challenges and opportunities to rethink how payroll works across regulations and teams. In 2025, Zoho Payroll continued to evolve with one clear focus: giving businesses more flexibility, clarity, and control as they grow.Introducing Connected Records to bring business context to every aspect of your work in Zoho CRM for Everyone
Hello Everyone, We are excited to unveil phase one of a powerful enhancement to CRM for Everyone - Connected Records, available only in CRM's Nextgen UI. With CRM for Everyone, businesses can onboard all customer-facing teams onto the CRM platform toSend Supervisor Rule Emails Within Ticket Context in Zoho Desk
Dear Zoho Desk Team, I hope this message finds you well. Currently, emails sent via Supervisor Rules in Zoho Desk are sent outside of the ticket context. As a result, if a client replies to such emails, their response creates a new ticket instead of appendingform data load issue when saving as duplicate record is made
Hello. I have a form with a lookup when a value is selected the data from the corresponding record is filled into all of the fields in the form. But the form is loaded in such a state that if any value is changed it will take all of the values pre loadedCRM project association via deluge
I have created a workflow in my Zoho CRM for closing a deal. Part of this workflow leverages a deluge script to create a project for our delivery team. Creating the project works great however, after or during the project creation, I would like to associateZoho Browser??
hai guys, this sounds awkward but can v get a ZOHO BROWSER same as zoho writer, etc. where i can browse websites @ home and continue browsing the same websites @ my office, as v have the option in Firefox, once i save and close the browser and again when i open it i will be getting the same sites. If u people r not clear with my explanation, plz let me know. Thanks, SandeepWhere can we specify custom CSS in Zoho Forms custom theme ?
I'm using a form with a dark theme. The OTP popup window is unreadable, because for some reason, the OTP popup background fixes color to white, but still takes the font color specified in the custom theme. This ends up as white on white for me, renderingMCP no longer works with Claude
Anyone else notice Zoho MCP no longer works with Claude? I'm unable to turn this on in the claude chat. When I try to toggle it on, it just does nothing at all. I've tried in incognito, new browsers, etc. - nothing seems to work.Enable History Tracking for Picklist Values Not Available
When I create a custom picklist field in Deals, the "Enable History Tracking for Picklist Values" option is not available in the Edit Properties area of the picklist. When I create a picklist in any other Module, that option is available. Is there a specific reason why this isn't available for fields in the Deals Module?The reason I switched away from Zoho Notebook
My main reason for switching to Zoho was driven by three core principles: moving away from US-based products, keeping my data within India as much as possible, and supporting Indian companies. With that intent, I’ve been actively de-Googling my digitalAdd RTL and Hebrew Support for Candidate Portal (and Other Zoho Recruit Portals)
Dear Zoho Recruit Team, I hope you're doing well. We would like to request the ability to set the Candidate Portal to be Right-to-Left (RTL) and in Hebrew, similar to the existing functionality for the Career Site. Currently, when we set the Career SiteAbility to Edit YouTube Video Title, Description & Thumbnail After Publishing
Hi Zoho Social Team, How are you? We would like to request an enhancement to Zoho Social that enables users to edit YouTube video details after the video has already been published. Your team confirmed that while Zoho Social currently allows editing theFree Webinar : Unlock AI driven business insights with Zoho Inventory + Zoho Analytics
Are you tired of switching between apps and exporting data to build customized reports? Say hello to smarter & streamlined insights! Join us for this exclusive webinar where we explore the power of the Zoho Inventory–Zoho Analytics integration. LearnCritical Issue: Tickets Opened for Zoho Support via the Zoho Help Portal Were Not Processed
Hi everyone, We want to bring to your attention a serious issue we’ve experienced with the Zoho support Help Portal. For more than a week, tickets submitted directly via the Help Portal were not being handled at all. At the same time no alert was postedHide/Show Subform Fields On User Input
Hello, Are there any future updates in Hide/Show Subform Fields "On User Input"?Cloning Item With Images Or The Option With Images
Hello, when I clone an item, I expect the images to carry over to the cloned item, however this is not the case in Inventory. Please make it possible for the images to get cloned or at least can we get a pop up asking if we want to clone the images asArchiving Contacts
How do I archive a list of contacts, or individual contacts?WorkDrive and CRM not in sync
1/ There is a CRM file upload field with WorkDrive file set as the source: 2/ Then the file is renamed in WorkDrive (outside CRM): 3/ The File in CRM is not synced after the change in WorkDrive; the file name (reference) in CRM record is not updated (hereCustom validation in CRM schema
Validation rules in CRM layouts work nicely, good docs by @Kiran Karthik P https://help.zoho.com/portal/en/kb/crm/customize-crm-account/validation-rules/articles/create-validation-rules I'd prefer validating data input 'closer to the schema'Adding Default Module Image into mail merge field
As with most people finding their way to these forums i have a specific requirement that doesn't seem to be supported by Zoho I have created 2 custom modules to suit my purpose 1 is an inventory type module that lists aluminium extrusions, and all relevantSync Data from MA to CRM
Currently, it's a one-way sync of data from the CRM to MA. I believe we should have the ability to select fields to sync from MA to the CRM. The lead score is a perfect example of this. In an ideal world we would be able to impact the lead score of aIs it possible to roll up all Contact emails to the Account view?
Is there a way to track all emails associated with an Account in one single view? Currently, email history is visible when opening an individual Contact record. However, since multiple Contacts are often associated with a single Account, it would be beneficialUpdate CRM record action
Currently, MA only offers a "Push Data" action to push data to a CRM module. This action is built to cover the need to both create a new record and update an existing record. Because it has been implemented this way all required fields on the CRM moduleNotes badge as a quick action in the list view
Hello all, We are introducing the Notes badge in the list view of all modules as a quick action you can perform for each record, in addition to the existing Activity badge. With this enhancement, users will have quick visibility into the notes associatedWhat's new in Zoho One 2025
Greetings! We hope you have all had a chance by now to get hands-on with the new features and updates released as part of ZO25. Yes, we understand that you may have questions and feedback. To ensure you gain a comprehensive understanding of these updates,Good news! Calendar in Zoho CRM gets a face lift
Dear Customers, We are delighted to unveil the revamped calendar UI in Zoho CRM. With a complete visual overhaul aligned with CRM for Everyone, the calendar now offers a more intuitive and flexible scheduling experience. What’s new? Distinguish activitiesAdd deluge function to shorten URLs
Zoho Social contains a nice feature to shorten URLs using zurl.co. It would be really helpful to have similar functionality in a Deluge call please, either as an inbuilt function or a standard integration. My Creator app sends an email with a personalisedEdit default "We are here to help you" text in chat SalesIQ widget
Does anyone know how this text can be edited? I can't find it anywhere in settings. Thanks!Quick way to add a field in Chat Window
I want to add Company Field in chat window to lessen the irrelevant users in sending chat and set them in mind that we are dealing with companies. I request that it will be as easy as possible like just ticking it then typing the label then connectingHow to create a two way Sync with CRM Contacts Module?
Newbie creator here (but not to Zoho CRM). I want to create an app that operates on a sub-set of CRM Contacts - only those with a specific tag. I want the app records to mirror the tagged contacts in CRM. I would like it to update when the Creator appZoho Sheet for Desktop
Does Zoho plans to develop a Desktop version of Sheet that installs on the computer like was done with Writer?Allow Manual Popup Canvas Size Control
Hello Zoho PageSense Team, We hope you're doing well. We would like to request an enhancement to the PageSense popup editor regarding popup sizing. Current Limitation: Currently, the size (width and height) of a popup is strictly controlled by the selectedWhere is the settings option in zoho writer?
hi, my zoho writer on windows has menu fonts too large. where do i find the settings to change this option? my screen resolution is correct and other apps/softwares in windows have no issues. regardsHow to set page defaults in zoho writer?
hi, everytime i open the zoho writer i have to change the default page settings to - A4 from letter, margins to narrow and header and footer to 0. I cannot set this as default as that option is grayed out! so I am unable to click it. I saved the documentDevelop and publish a Zoho Recruit extension on the marketplace
Hi, I'd like to develop a new extension for Zoho Recruit. I've started to use Zoho Developers creating a Zoho CRM extension. But when I try to create a new extension here https://sigma.zoho.com/workspace/testtesttestest/apps/new I d'ont see the option of Zoho Recruit (only CRM, Desk, Projects...). I do see extensions for Zoho Recruit in the marketplace. How would I go about to create one if the option is not available in sigma ? Cheers, Rémi.How to import data from PDF into Zoho Sheet
I am looking to import Consolidated Account Statement (https://www.camsonline.com/Investors/Statements/Consolidated-Account-Statement) into zoho sheet. Any help is appreciated. The pdf is received as attachment in the email, this document is passwordNext Page












