Building extensions #7: Create custom widgets for a simplified end-user experience
Discover the benefits of using widgets!
We explored the significance of widgets, prerequisites, and the availability of JS SDK methods as part of our previous post. In this post, let's go over a detailed example of using widgets along with certain Zoho Projects JS SDK methods.
Use case: A developer is working on a Zoho Projects task and wants to know if there are any existing references that could be used to get a head start on their work.
Goal: Our goal here is to simplify the developer's job by presenting them with articles that are relevant to the task at hand.
Solution: Widgets! To achieve this goal, it would be ideal for the developer to have access to relevant Zoho Desk articles from a tab on the Task Details page. This can be accomplished by developing a custom widget.
Required components:
- A connection between Zoho Projects and Zoho Desk.
- An extension configuration process that includes:
A. Creating an extensionB. Configuring the plugin manifestC. Setting up the widget code to display the Zoho Desk articles on the Zoho Projects Task Details tab
We have already explored the steps to establish a connection, create an extension, and configure the plugin-manifest.json file as part of our earlier posts. You can refer to those resources for detailed guidance. In this case, we have already completed most of these steps (screenshots below).
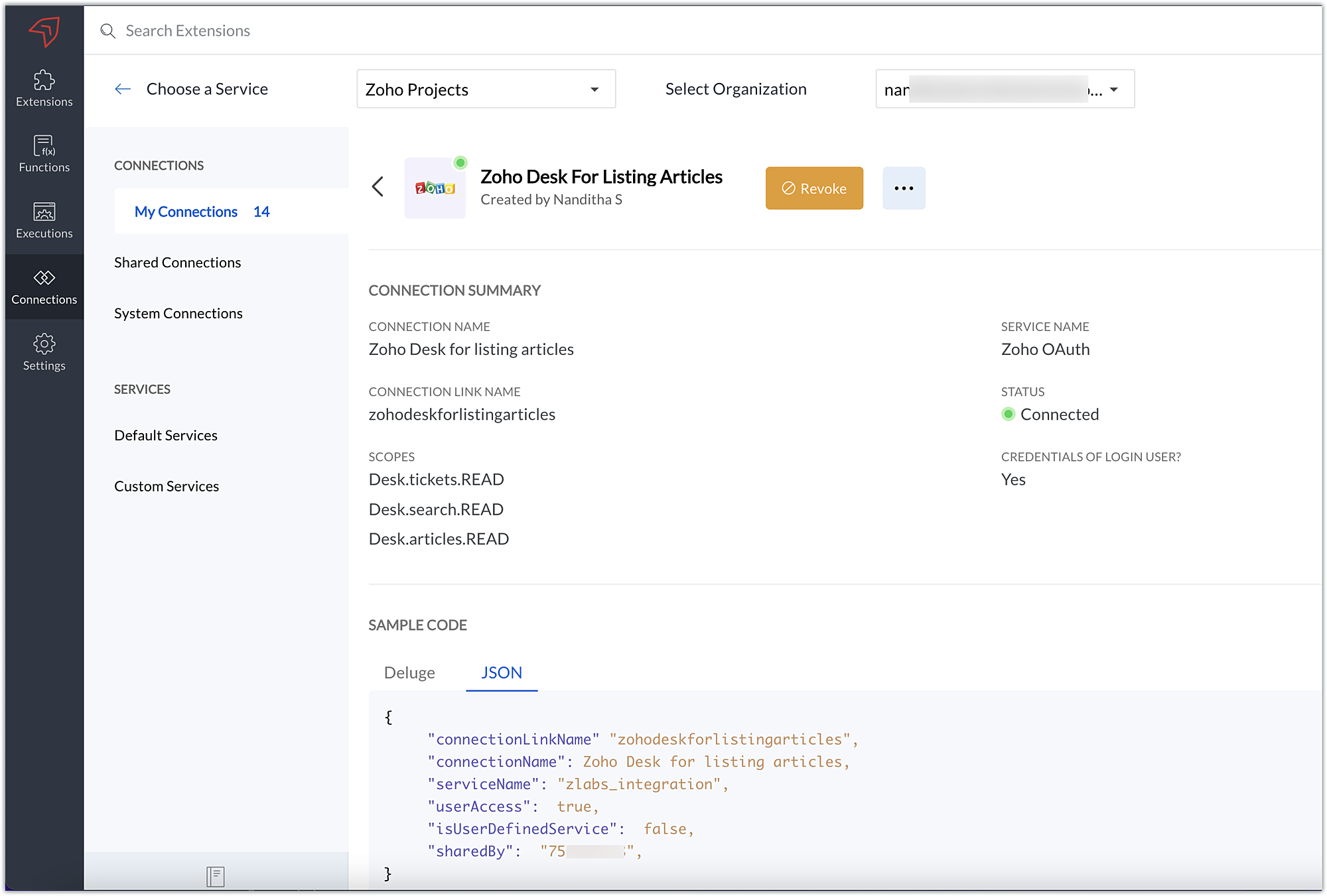
1. Connection
We have created a connection to establish a secure integration between Zoho Projects and Zoho Desk.

2. Extension Configuration
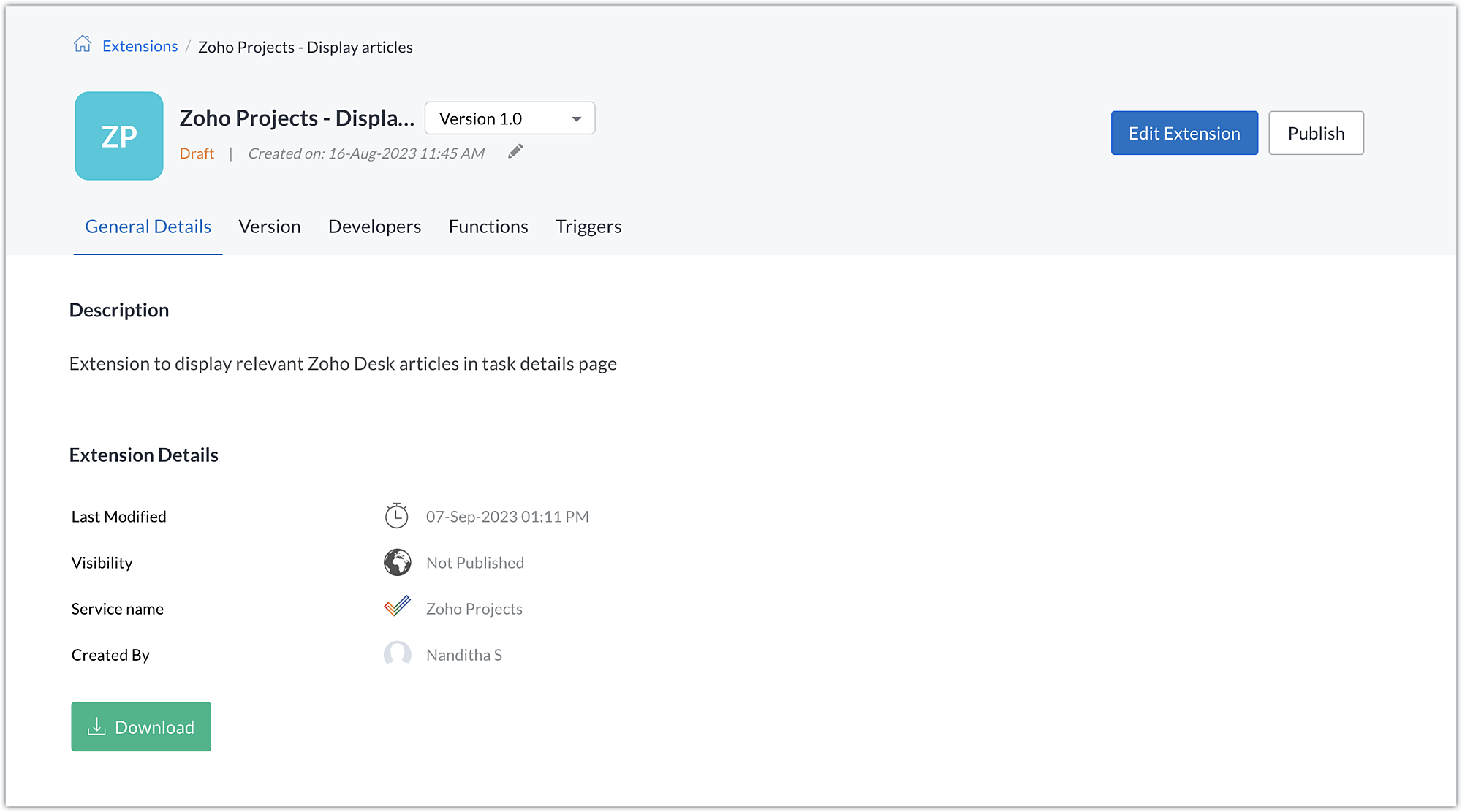
A. Extension creation: We have created a new extension for Zoho Projects.

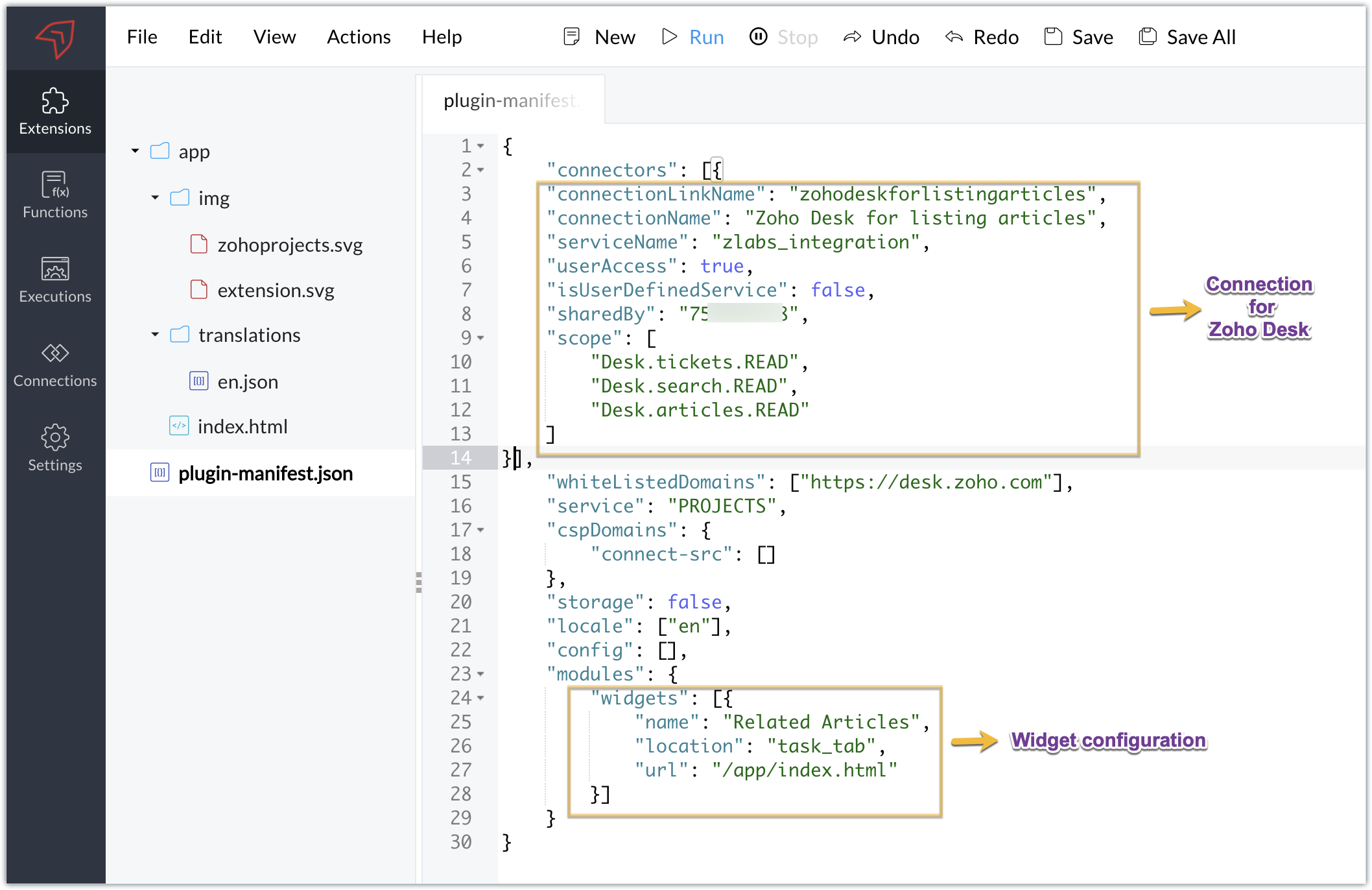
B. Plugin-manifest.json configuration: Once the extension is created, we next configure the plugin-manifest.json file to include the created connection and a widget.
For our extension use case, the plugin-manifest.json file is configured as shown in the below screenshot.

C. Setting up the widget code:
Now that we have the connection established, the extension created, and the plugin-manifest.json configured, let's go ahead and set up the custom widget code to achieve our goal.
Index.html - Widget code
<!DOCTYPE html> <html> <head> <title>App Default Screen</title> <script src="" target="_blank">https://js.zohocdn.com/projects/js/client_sdk.min.js"></script> <script src="" target="_blank">https://code.jquery.com/jquery-1.12.4.min.js"></script> <style> div.a { line-height: 200%; } </style> </head> <body> <div class="a"> <ul id="demo" style="font-size:20px"> <b>Article Details</b></ul> </div> </body> <script> var subject = ""; Util = {}; zohoprojects.init().then(function() { //Fetching the task subject using the Zoho Projects JS SDK method zohoprojects.get("task.name").then(function(response) { subject = response.data; var articledetails = { type: "GET", headers: { "orgId": "xxxxxxx", "Content-Type": "application/json" } }; var url = "https://desk.zoho.com/api/v1/articles/search?title=" + subject + "*"; //Using the request JS SDK method to invoke and get the Desk articles matching the task subject using the connection zohoprojects.request(url, articledetails, "zohodeskforlistingarticles").then(function(response) { var list = document.getElementById('demo'); var a = document.createElement("a"); var result = response.result; var data = result.data; //Looping through the articles for (i = 0; i < data.length; i++) { var title = data[i].title; var author = data[i].author; var authorname = author.name; var weburl = data[i].webUrl; var entry = document.createElement('li'); entry.innerHTML = title.link(weburl) + " by " + authorname; list.appendChild(entry); } }); }); }); </script> </html> |
- Here, we utilized the Zoho Projects JS SDK method to extract the task name, which is the task subject.
- We then used the Zoho Projects Request method to invoke the Zoho Desk API to search for articles.
- The Request method is used to make requests to third-party applications. It must be invoked with the belowparameters:
- Third-party API URL: This is the URL of the third-party application's API that needs to be invoked. In our case, we need to fetch articles from Zoho Desk based on a search value, so we used the Zoho Desk Articles Search API. We've included a search query parameter in the API as the title of the help article (wildcard search), and we've set the value of the search query parameter (title) as the task's subject. As a result, the API will look for any Zoho Desk help articles that satisfy a wildcard match with the task subject.
- Data object: Depending on the type of action being performed, each API requires a method type, body, header, and/or parameters to be invoked. To invoke the third-party application API, a data object with the necessary API details must be created. In our scenario, a header providing the Zoho Desk org ID is required to call the Zoho Desk article search API, which we have hardcoded.
- Connection: To work on the data of a third-party application safely, we would need to connect to that application. The link name of the connection created for the third-party application is the value of the connection parameter. This value will be available in the JSON code generated when the third-party application connection is established. This connection allows you to invoke the Zoho Desk API securely.
- Once the API is invoked by providing the necessary parameters for the Request method, the response for the invoked Zoho Desk search articles API is returned. We extract the information we require from the response, like the title, author name, and web URL. We then list and display this data in the Zoho Projects task details widget, Related Articles.
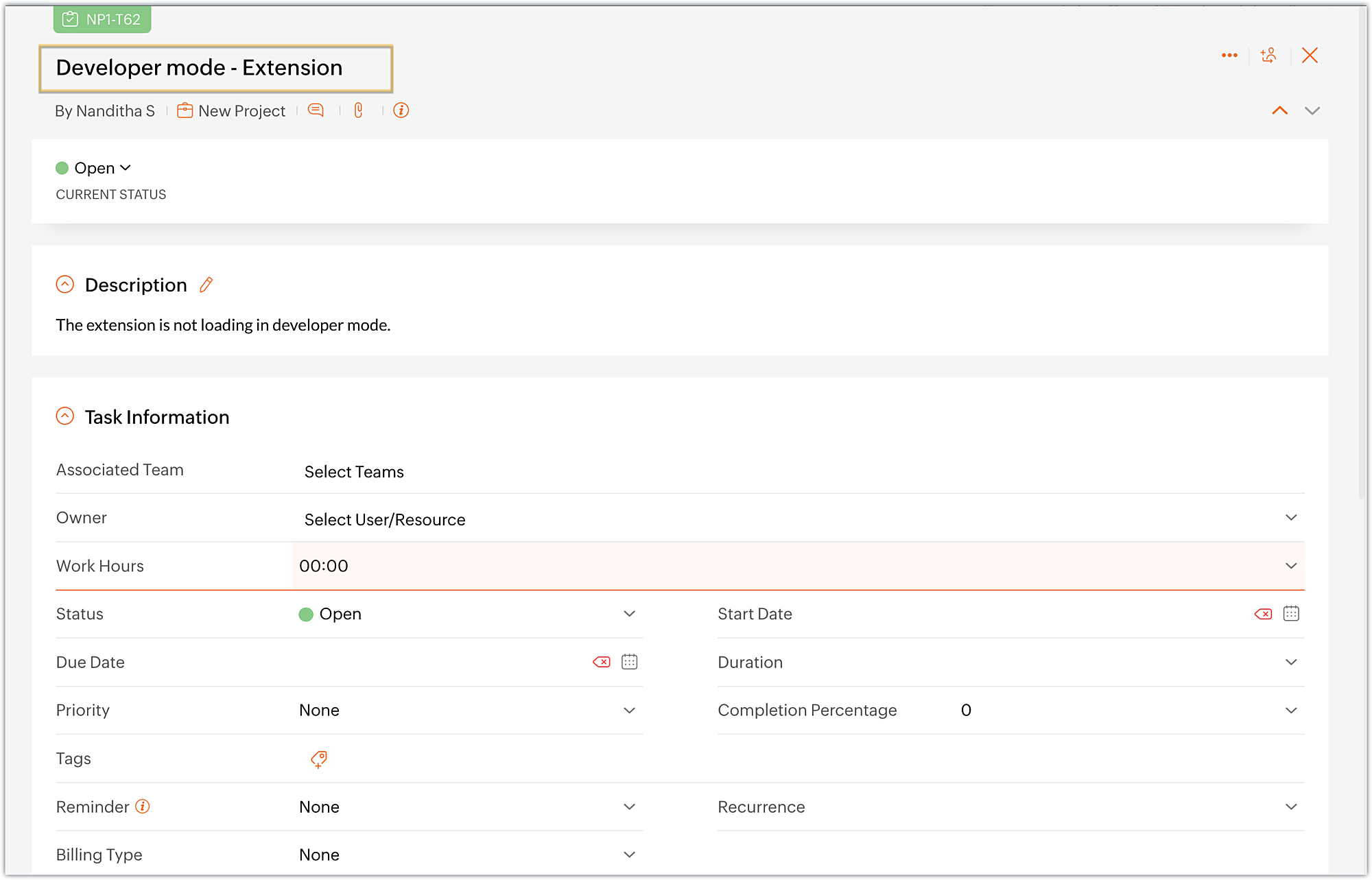
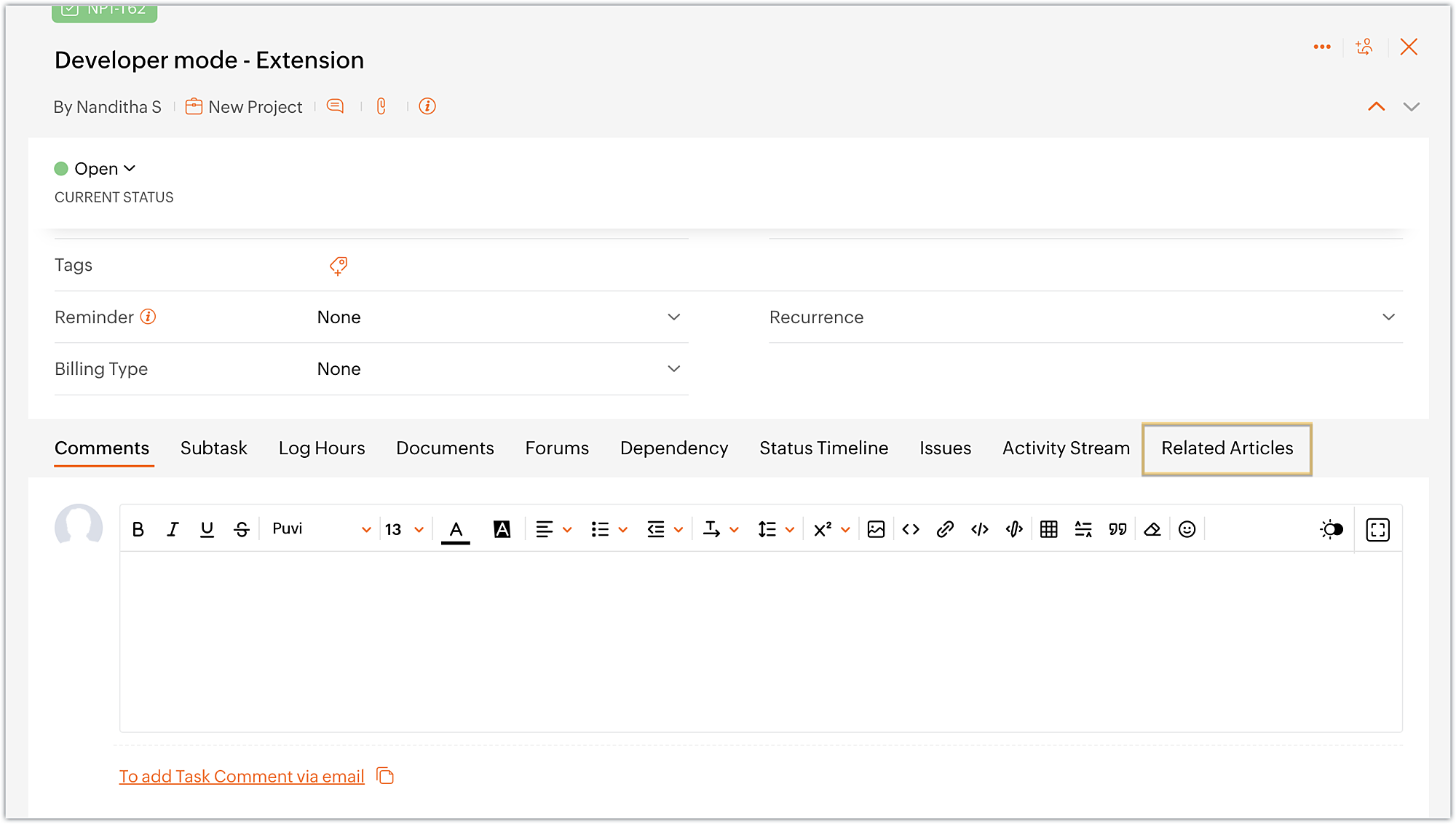
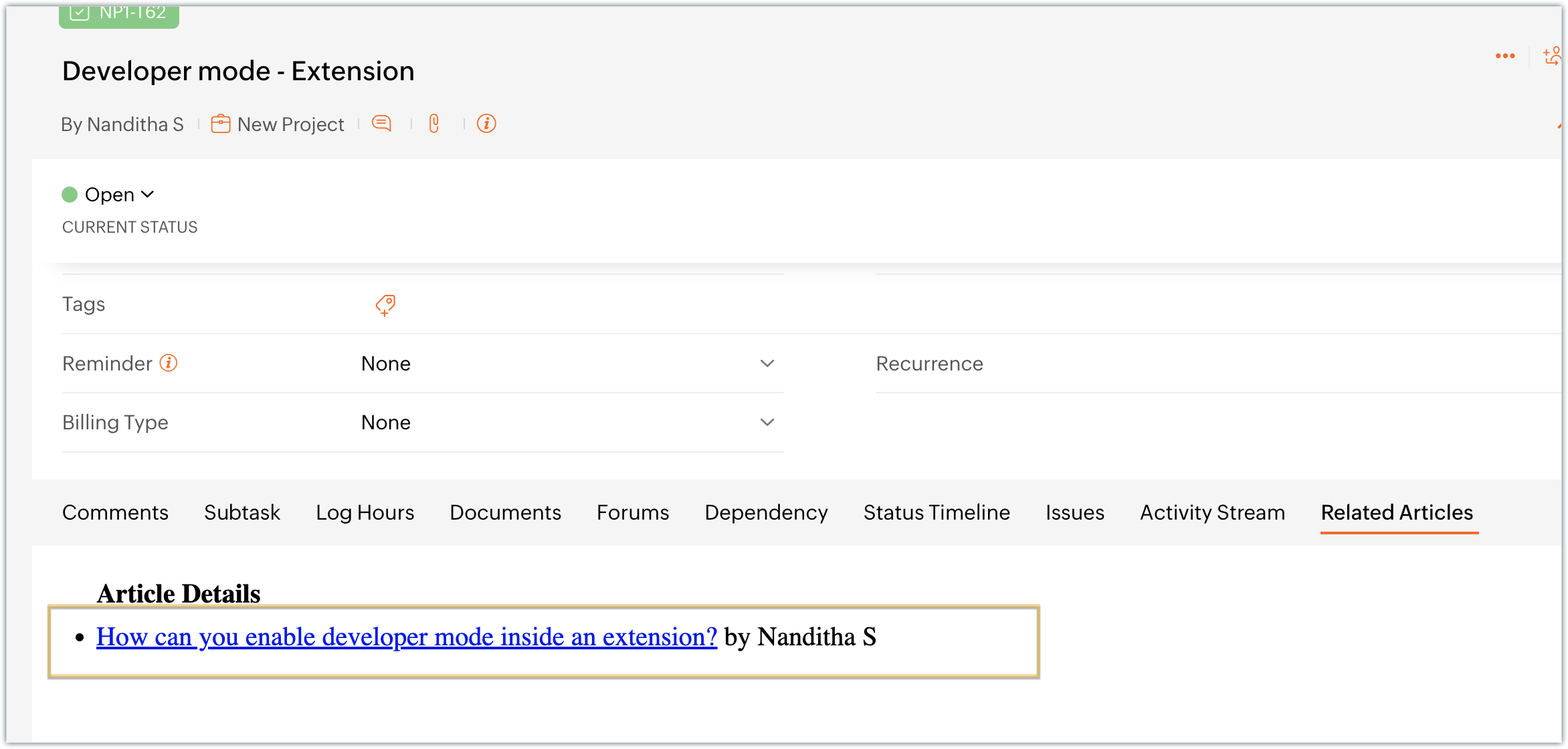
Sample output
- Access your Zoho Projects portal and enter into a task.

- Choose the Related Articles task tab, which is the widget we created.

- The widget displays the available Zoho Desk articles that are related to the task at hand.

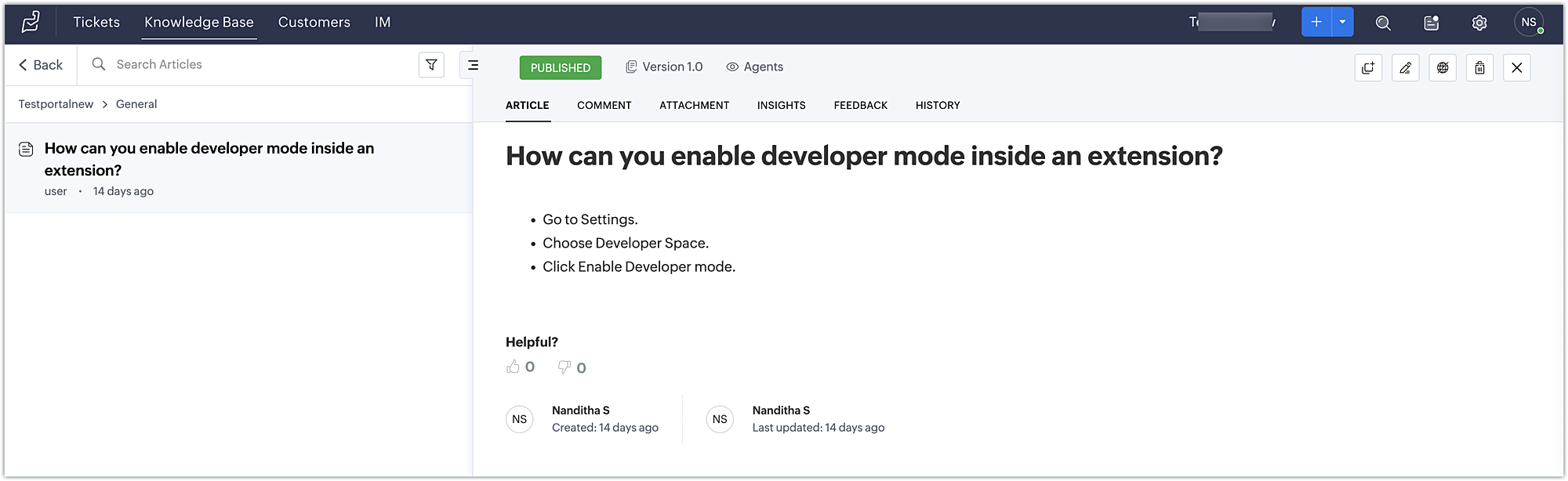
- Finally, click on an article to view its detailed information in Zoho Desk.

Using this method, developers working on Zoho Projects tasks can discover relevant articles and get helpful information to troubleshoot problems.
You can further enhance this use case by including a text box in the widget that allows the developer to enter a keyword and search for related articles using the Zoho Desk search articles API.
You can also accomplish use cases such as creating a task tab widget to associate data with a task. Every time the task loads, task-specific data can be displayed on the Task tab. To accomplish these kind of use cases, the data storage feature is available in Zoho Projects. We look forward to exploring the data storage feature,, and other use cases for custom widgets, in future posts.
We hope you found this information useful. Follow this space for further updates!
 Sign up for a Zoho Developer account and start developing extensions for Zoho products using Sigma.
Sign up for a Zoho Developer account and start developing extensions for Zoho products using Sigma.SEE ALSO
New to Zoho Recruit?
Zoho Developer Community
New to Zoho LandingPage?
Zoho LandingPage Resources
New to Bigin?
Topic Participants
Nanditha Somasundaram Somasundaram
Sticky Posts
Building extensions #10: Fetch customized user inputs, store them globally at the app level, and access them across entities
This data storage concept enables you to store data related to your extension for both entity properties and extension properties. In our previous piece, we looked at how to store data for entities using entity properties. In this post, we'll look atBuilding extensions #9: Store, retrieve, and access entity-specific data in widgets using data storage
Data storage - Overview Storing data related to the extension you are working on is essential. It can be saved as key-value pairs for an entity or extension, known as entity and extension properties, respectively. Data can be saved for the following entitiesBuilding extensions #7: Create custom widgets for a simplified end-user experience
Discover the benefits of using widgets! We explored the significance of widgets, prerequisites, and the availability of JS SDK methods as part of our previous post. In this post, let's go over a detailed example of using widgets along with certain ZohoBuilding extensions #6: Custom user interfaces with Widgets
Welcome to our post on Widgets for Zoho Projects! In our last post, we explored the significance of the connections feature, showed how to use it, and provided an example use case. In this article, we'll look at the importance of widgets, another featureBuilding extensions #5: Integrating applications with Zoho Projects through Connections
In our last post, we discussed the essential features that a Zoho Projects extension can provide. Starting with this post andin every subsequent post going forward, we'll go through each of those features in depth, one by one, with an example use case.
New to Zoho TeamInbox?
Zoho TeamInbox Resources
Zoho CRM Plus Resources
Zoho Books Resources
Zoho Subscriptions Resources
Zoho Projects Resources
Zoho Sprints Resources
Qntrl Resources
Zoho Creator Resources
Zoho CRM Resources
Zoho Show Resources
Get Started. Write Away!
Writer is a powerful online word processor, designed for collaborative work.
Zoho CRM コンテンツ
-
オンラインヘルプ
-
Webセミナー
-
機能活用動画
-
よくある質問
-
Ebook
-
-
Zoho Campaigns
- Zoho サービスのWebセミナー
その他のサービス コンテンツ
Nederlandse Hulpbronnen
ご検討中の方
Recent Topics
Email was sent out without our permission
Hi there, One customer just reached out to us about this email that we were not aware was being sent to our customers. Can you please check on your end?Zoho OAuth Connector Deprecation and Its Impact on Zoho Desk
Hello everyone, Zoho believes in continuously refining its integrations to uphold the highest standards of security, reliability, and compliance. As part of this ongoing improvement, the Zoho OAuth default connector will be deprecated for all Zoho servicesAutomatically CC an address using Zoho CRM Email Templates
Hi all - have searched but can't see a definitive answer. We have built multiple email templates in CRM. Every time we send this we want it to CC a particular address (the same address for every email sent) so that it populates the reply back into ourUplifted homepage experience
Hello everyone, Creating your homepage is now much easier, more visual, and more impactful. Until now, your homepage allowed you to display custom views, widgets, analytic components, and Kiosk. With the following improvements, the homepage is now a smarter,What are the create bill API line item requiered fields
While the following documentation says that the line items array is requiered it doesn't say what if any files are requiered in the array. Does anyone know? API documentation: https://www.zoho.com/inventory/api/v1/bills/#create-a-bill I'm trying to addTransfer ownership of files and folders in My Folders
People work together as a team to achieve organizational goals and objectives. In an organization, there may be situations when someone leaves unexpectedly or is no longer available. This can put their team in a difficult position, especially if thereFree Webinar: Zoho Sign for Zoho Projects: Automate tasks and approvals with e-signatures
Hi there! Handling multiple projects at once? Zoho Projects is your solution for automated and streamlined project management, and with the Zoho Sign extension, you can sign, send, and manage digital paperwork directly from your project workspace. JoinCustomer ticket creation via Microsoft Teams
Hi all, I'm looking to see if someone could point me in the right direction. I'd love to make it so my customers/ end users can make tickets, see responses and respond within microsoft teams. As Admin and an Agent i've installed the zoho assist app withinIs there a way to update all the start and end dates of tasks of a project after a calendar change?
Hi! Here's my situation. I've built a complete project planning. All its tasks have start dates and due dates. After completing the planning, I've realized that the project calendar was not the right one. So I changed the project calendar. I now haveHow to update task start date when project start date changes?
Hi there, When the start date of a project changes, it's important to update the start dates of the tasks associated with that project to reflect the new timeline. Is there a way to shift the start date of all project tasks when the start date of a projectUnattended - Silent
How can I hide the tray icon / pop up window during unattended remote access for silent unattended remote access?Issue with Picklist Dropdown Not Opening on Mobile
Hello I am experiencing an issue with picklist values on mobile. While the arrow is visible, the dropdown to scroll through the available values often does not open. This issue occurs sporadically, it has worked occasionally, but it is very rare and quiteusing the client script based on the look up filed i wnat to fetch the record details like service number , service rate
based on selected service look up field iwant to fetch the service serial number in the serice form how i achive using client script also how i get the current date in the date field in the on load of the formZoho Books/Square integration, using 2 Square 'locations' with new Books 'locations'?
Hello! I saw some old threads about this but wasn't sure if there were any updates. Is there a way to integrate the Square locations feature with the Books locations feature? As in, transactions from separate Books locations go to separate Square locationsAdd zoho calendar to google calendar
Hi I keep seeing instructions on how to sync Zoho CRM calendar with google calendar but no instructions on how to view Zoho calendar in my google calendar.Zoho Commerce - How To Change Blog Published Date and Author
Hi Commerce Team, I'm discussing a project with a client who wants to move from Woo Commerce / Wordpress to Zoho Commerce. They have around 620 blog posts which will need to be migrated. I am now aware of the blog import feature and I have run some tests.Add RTL and Hebrew Support for Candidate Portal (and Other Zoho Recruit Portals)
Dear Zoho Recruit Team, I hope you're doing well. We would like to request the ability to set the Candidate Portal to be Right-to-Left (RTL) and in Hebrew, similar to the existing functionality for the Career Site. Currently, when we set the Career SiteDoes zoho inventory need Enterprise or Premium subsrciption to make Widgets.
We have Zoho One Enterprise and yet we can't create widgets on inventory.Writing by Hand in "Write" Notes
Hi there! I just downloaded this app a few moments ago, and I was wondering if there was a way to write things by hand in "Write" mode instead of just typing in the keyboard. It would make things a bit more efficient for me in this moment. Thanks!Remove the “One Migration Per User” Limitation in Zoho WorkDrive
Hi Zoho WorkDrive Team, Hope you are doing well. We would like to raise a critical feature request regarding the Google Drive → Zoho WorkDrive migration process. Current Limitation: Zoho WorkDrive currently enforces a hard limitation: A Zoho WorkDriveHow do I add todays date to merge field
I don't see any selection of todays date when creating a letter. Surely the date option of printing is standard? JohnHandling Agent Transfer from Marketing Automation Journey to SalesIQ WhatsApp
We are currently using Marketing Automation for WhatsApp marketing, and the features are great so far We have a scenario where, during a campaign or journey, we give customers an option to chat with our sales team. For this, we are using SalesIQ WhatsAppComment to DM Automation
Comment to DM automation feature in Zoho Marketing Automation, similar to what tools like ManyChat offer. Use case: When a user comments on a social media post (Instagram / Facebook), the system should automatically: Send a private DM to the user CaptureZMA shows as already connected to Zoho CRM, but integration not working
When I try to connect ZMA with Zoho CRM, it shows as already connected, but the integration doesn’t seem to be working. I’ve attached the screen recording for reference.Automatic Email Alerts for Errors in Zoho Creator Logs
Hello, We would like to request a feature enhancement in Zoho Creator regarding error notifications. Currently, Zoho Creator allows users to view logs and errors for each application by navigating to Zoho Creator > Operations > Logs. However, there isCan you default reports/charts to report the current week?
Our data table maintains two years of data. Management wants certain report to automatically filter the report to the latest calendar week. I know I can do this manually with filters but I want the report to automatically default to the latest calendarHow can I check all announce?
Hiii, May I ask how can I check all the announce based on broadcast date instead of reply date based So that I will not will miss out any new functionRecurring Automated Reminders
Hi, The reminders feature in Zoho Books is a really helpful feature to automate reminders for invoices. However, currently we can set reminders based on number of days before/after the invoice date. It would be really helpful if a recurring reminder featureZobot Execution Logs & Run History (Similar to Zoho Flow)
Dear Zoho SalesIQ Team, We would like to request an enhancement for Zoho SalesIQ Zobot: adding an execution log / run history, similar to what already exists in Zoho Flow. Reference: Zoho Flow In Zoho Flow, every execution is recorded in the History tab,Importing into Multiselect Picklist
Hi, We just completed a trade show and one of the bits of information we collect is tool style. The application supplied by the show set this up as individual questions. For example, if the customer used Thick Turret and Trumpf style but not Thin Turret,I need to know the IP address of ZOHO CRM.
The link below is the IP address for Analytics, do you have CRM's? https://help.zoho.com/portal/ja/kb/analytics/users-guide/import-connect-to-database/cloud-database/articles/zoho-analytics%E3%81%AEip%E3%82%A2%E3%83%89%E3%83%AC%E3%82%B9 I would like toPassword Assessment Reports for all users
I'm the super admin and looking at the reporting available for Zoho Vault. I can see that there is a Password Assessment report available showing the passwords/weak and security score by user. However I'm confused at the 'report generated on' value. MonitorAllow people to sign a zoho form by using esign or scanned signature
Allow people to sign a zoho form by using esign or scanned signatureCan't change form's original name in URL
Hi all, I have been duplicating + editing forms for jobs regarding the same department to maintain formatting + styling. The issue I've not run into is because I've duplicated it from an existing form, the URL doesn't seem to want to update with the newHow to Print the Data Model Zoho CRM
I have created the data model in Zoho CRM and I want the ability to Print this. How do we do this please? I want the diagram exported to a PDF. There doesnt appear to be an option to do this. Thanks AndrewSetting certian items to be pickup only
How do we have some items that are pickup only? I have several items in my item's list that I do not ship. But they need to be on the website to be sold, and picked up in store. Need to be able to do this as one of these products is a major seller forUsing gift vouchers
We would like to be able to offer a limited number of gift vouchers, of varying values, to our customers, and are looking for the best way to do this. We have looked at Coupons and Gift Certificates, but neither seem to fit the bill perfectly. Coupons:Automatically updating field(s) of lookup module
I have a lookup field, which also pulls through the Status field from the linked record. When the lookup is first done, the Status is pulled through - this works perfectly. If that Status is later updated, the lookup field does not update as well. AsZoho Commerce and Third-party shipping (MachShip) API integration
We are implementing a third-party shipping (MachShip) API integration for our Zoho Commerce store and have made significant progress. However, we need guidance on a specific technical challenge. Current Challenge: We need to get the customer input toAdding custom "lookup" fields in Zoho Customization
How can I add a second “lookup” field in Zoho? I’m trying to create another lookup that pulls from my Contacts, but the option doesn’t appear in the module customization sidebar. In many cases, a single work order involves multiple contacts. Ideally,Next Page












