Building extensions #8: Improve and enhance user experience with modal boxes
Modal box - What is it and where can you use it?
A modal box is a user interface pop-up window or dialog box that appears over the currently active UI screen. When prompted, the modal box deactivates all other page content until the user closes it. The modal box feature is commonly used to display information based on user input or to engage the user in some activity, such as an attachment picker, where they can proceed only after selecting an attachment.
Support offered in Zoho Projects for modal boxes
Zoho Projects provides support for modal boxes through extension development, which includes methods for opening and closing modal boxes, passing and receiving data to and from modal boxes, and so on. You can view the various methods offered by Zoho Projects to use modal boxes in this document.
In this post, we'll go over an example scenario for using a modal box in depth.
Scenario
A Zoho Desk ticket agent handles issue/feature request tickets in Zoho Projects to work on development-related requests. When the development in Zoho Projects is completed, the Desk agent provides a solution to the customer. In this case, it would be beneficial for the Desk agent to have all open Desk tickets associated with them displayed in a single, dedicated tab within Zoho Projects.
Goal
Improve, enhance, and simplify an agent's work in Zoho Projects by:
➤ Showcasing all open Desk tickets within a single tab.➤ Providing them with ticket-specific details, allowing them to view ticket details and prioritize the Zoho Projects task associated with that ticket accordingly.
Solution
To accomplish this goal, use the modal box feature as part of the widgets concept discussed earlier. A Project tab widget labeled "Desk open tickets" can be created to display all open Desk tickets associated with an agent. When a specific ticket is selected, the agent can access all relevant information about the ticket, such as its status, priority, and so on. This will allow them to prioritize and work on the appropriate task in Zoho Projects that is associated with that ticket.
Now, let's go ahead and see the components that would be required to achieve this use case solution as part of an extension.
Required components
- In order to establish a secure integration between Zoho Projects and Zoho Desk for a seamless data transfer, a connection between Zoho Projects and Zoho Desk has to be established.
- An extension configuration process includes:
- Creating an extension.
- Configuring the plugin manifest.
- Setting up the widget code.
- Display all open Zoho Desk tickets associated with an agent in a tab called "Desk open tickets."
- Incorporate the modal box feature to display ticket-specific details while the agent chooses a ticket from the list of open desk tickets.
We have already explored the steps to establish a connection, create an extension, and configure the plugin-manifest.json file as part of our earlier posts. You can refer to those resources for detailed guidance. In this case, we have already completed most of these steps (screenshots below).
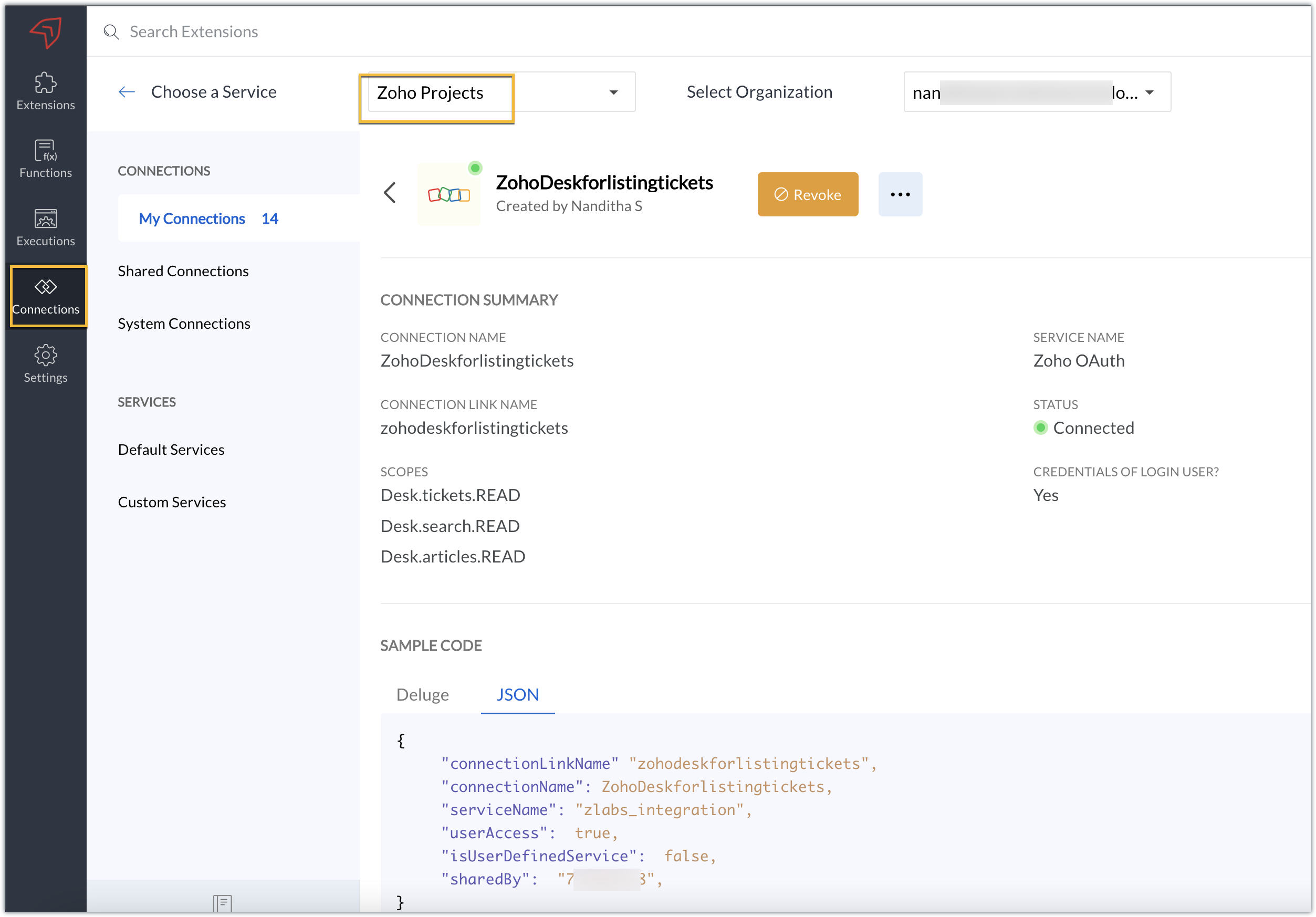
Connection
We have created a connection to establish a secure integration between Zoho Projects and Zoho Desk.

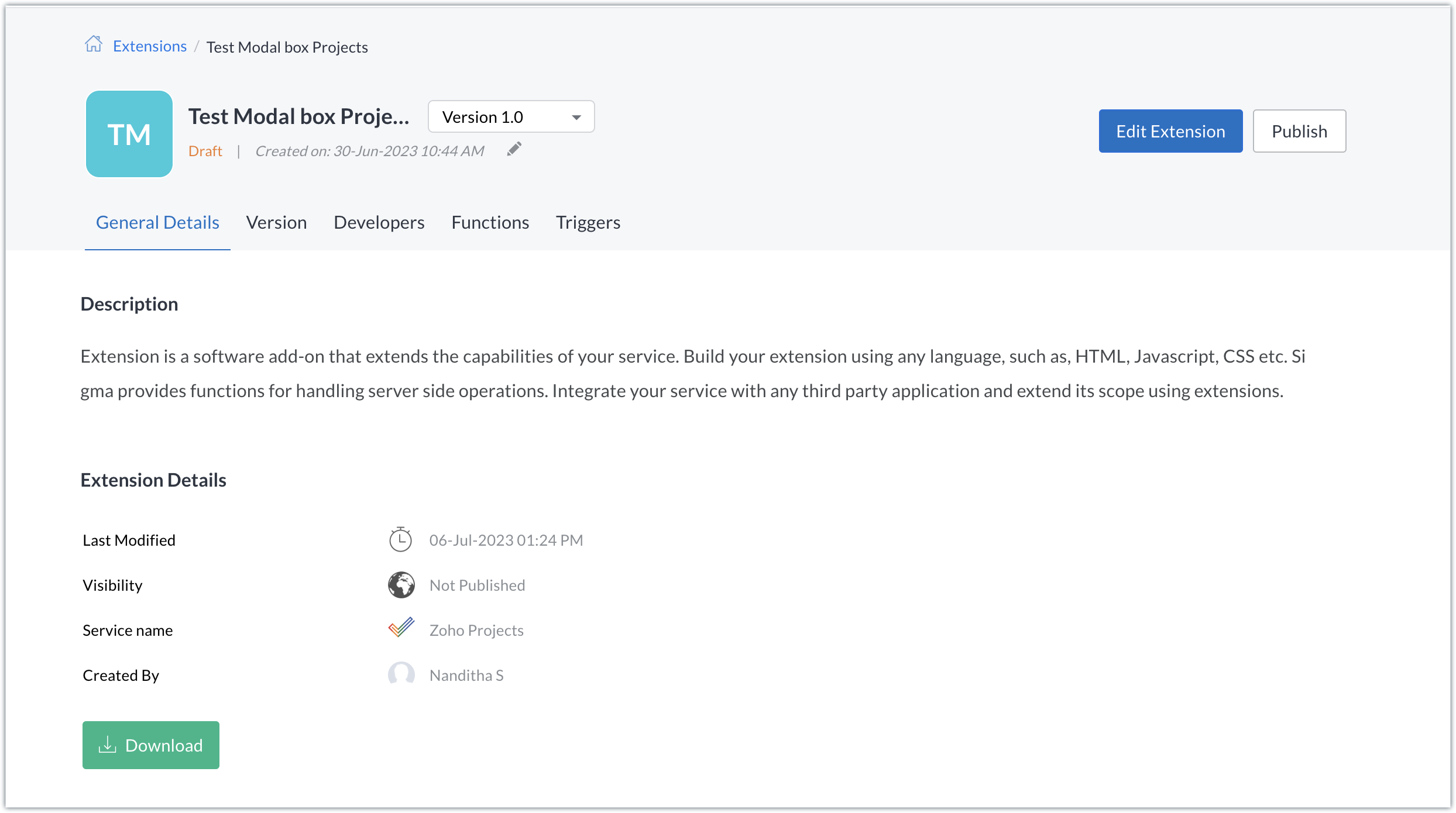
Extension configuration
Extension creation: We have created a new extension for Zoho Projects.

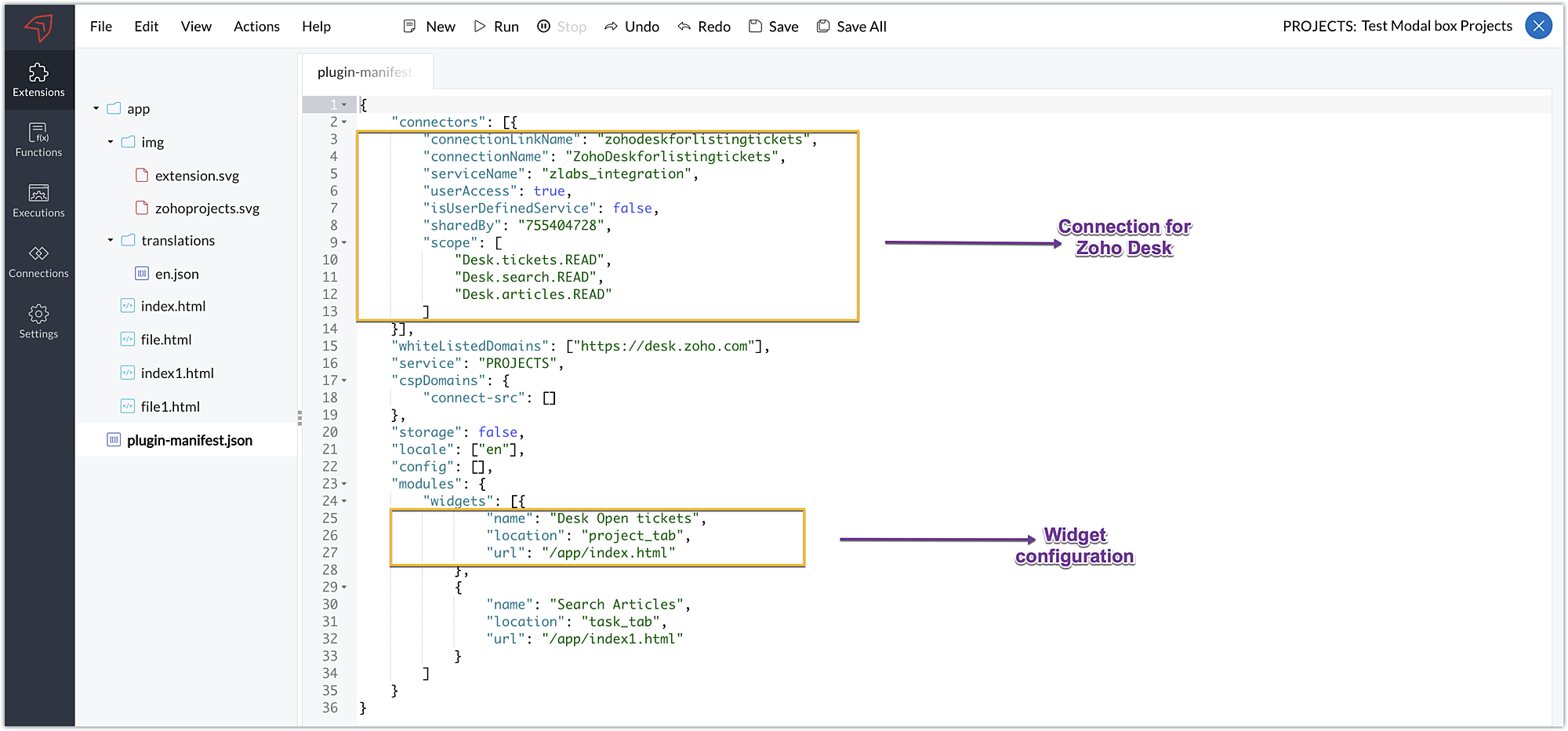
Plugin-manifest.json configuration: Once the extension was created, we configured the plugin-manifest.json file to include the created connection and a widget.
For our extension use case, the plugin-manifest.json file is configured as shown in the below screenshot.

Setting up the widget code
Now that we've set up the other components, let's move on to writing our widget code and incorporating the modal box feature.
Displaying open tickets in "Desk open Tickets" tab code snippet - index.html (find attachment in post)
- In the code snippet, the Zoho Desk API to list all associated tickets is invoked using the Zoho Projects request JS SDK method to get associated desk tickets.
- Certain mandatory parameters must be passed to the Zoho Projects Request Method, such as the third-party URL, data object, and connection. The details for the mentioned parameters in our use case are as follows:
➤ Data object - The data that must be constructed in order to invoke the third-party URL.➤ Connection - The name of the secure connection link created and configured in the plugin-mainfest.json file, as described in the previous section.
- A dropdown list displaying all open and associated desk tickets is created using the Zoho Desk API response.
- The dropdown list value selected by the end-user (i.e. the chosen ticket) is then fetched and stored in a variable called "selected ticket ID."
- Upon clicking Get Ticket Details, a modal box instance is created and opened using the modal.create and instance methods. The selected ticket ID value is emitted using the emit method with the keyword "stored-files" when the modal box is opened.
If you require further details on how the Zoho Projects Request method works, you can refer to our earlier post which explains the working and the required parameters for invoking this method in detail.
Modal box to display the details of the chosen ticket - file.html (find attachment in post)
- In the code snippet, the value emitted using the emit method for the keyword "stored-files" is received by the on method in the modal box UI. Using the received value, a hit is made to the Zoho Desk Get tickets API using the Zoho Projects Request Method again.
- From the ticket-specific details returned as the response of the Zoho Desk Get tickets API, the necessary details are fetched and then displayed to the agent for their reference. These details help them check on the status and prioritize the relevant Zoho Projects task related to that ticket.
Now, that we have completed the setup and have all the extension components ready, let's go ahead and see the output.
Sample output:
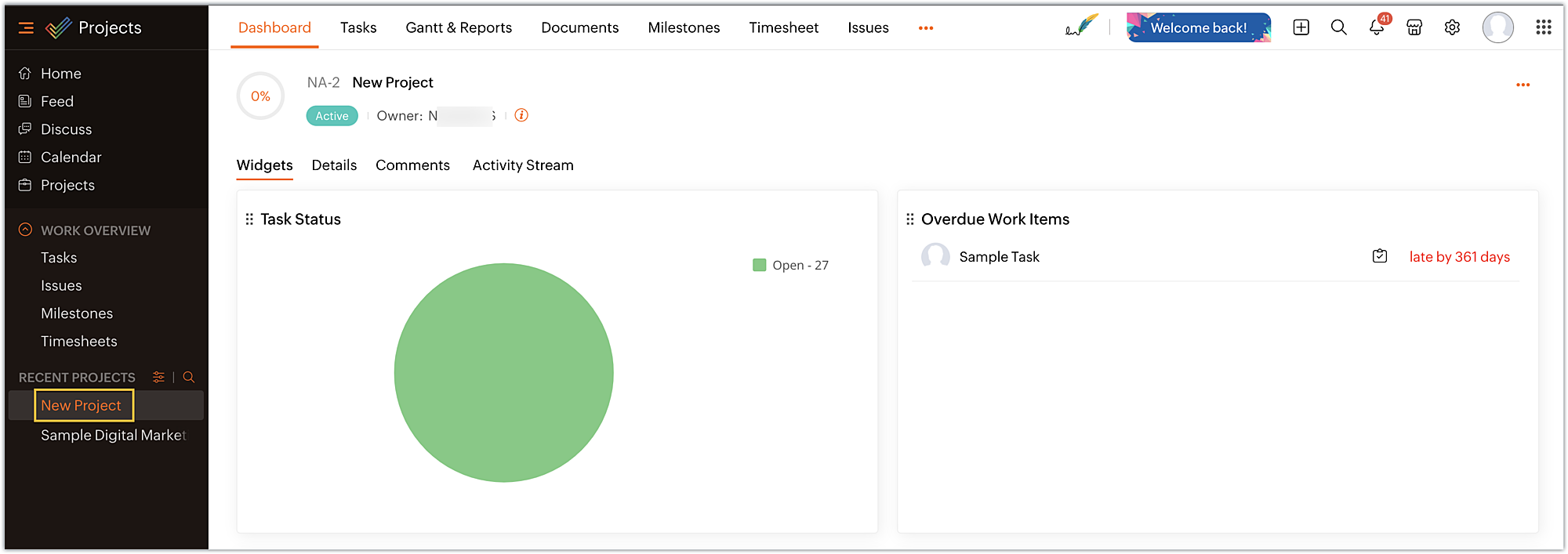
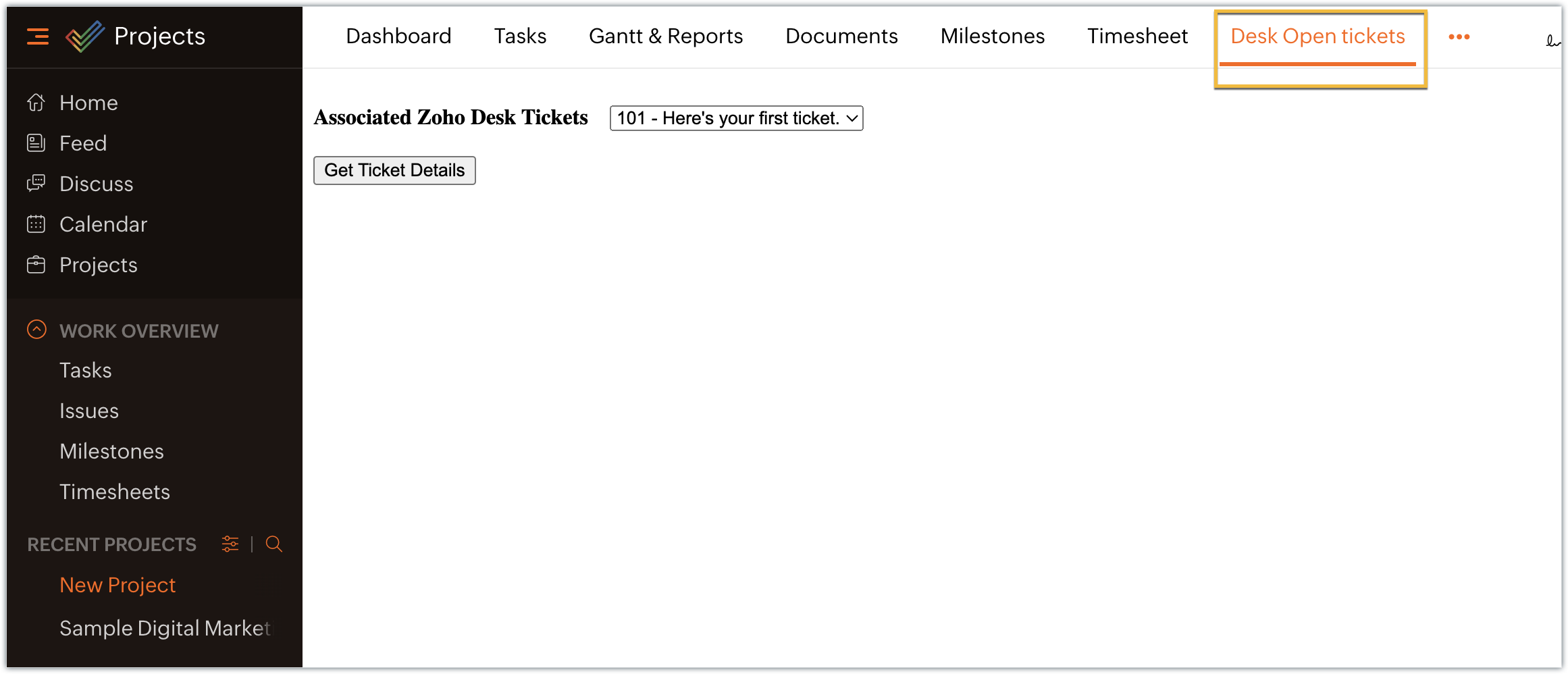
- Enter the Zoho Projects portal and select a project.

- Select the Desk open tickets option under the Projects tab. The dropdown menu appears, displaying a list of associated open tickets. Choose the ticket for which you want more details and click on Get Ticket Details.

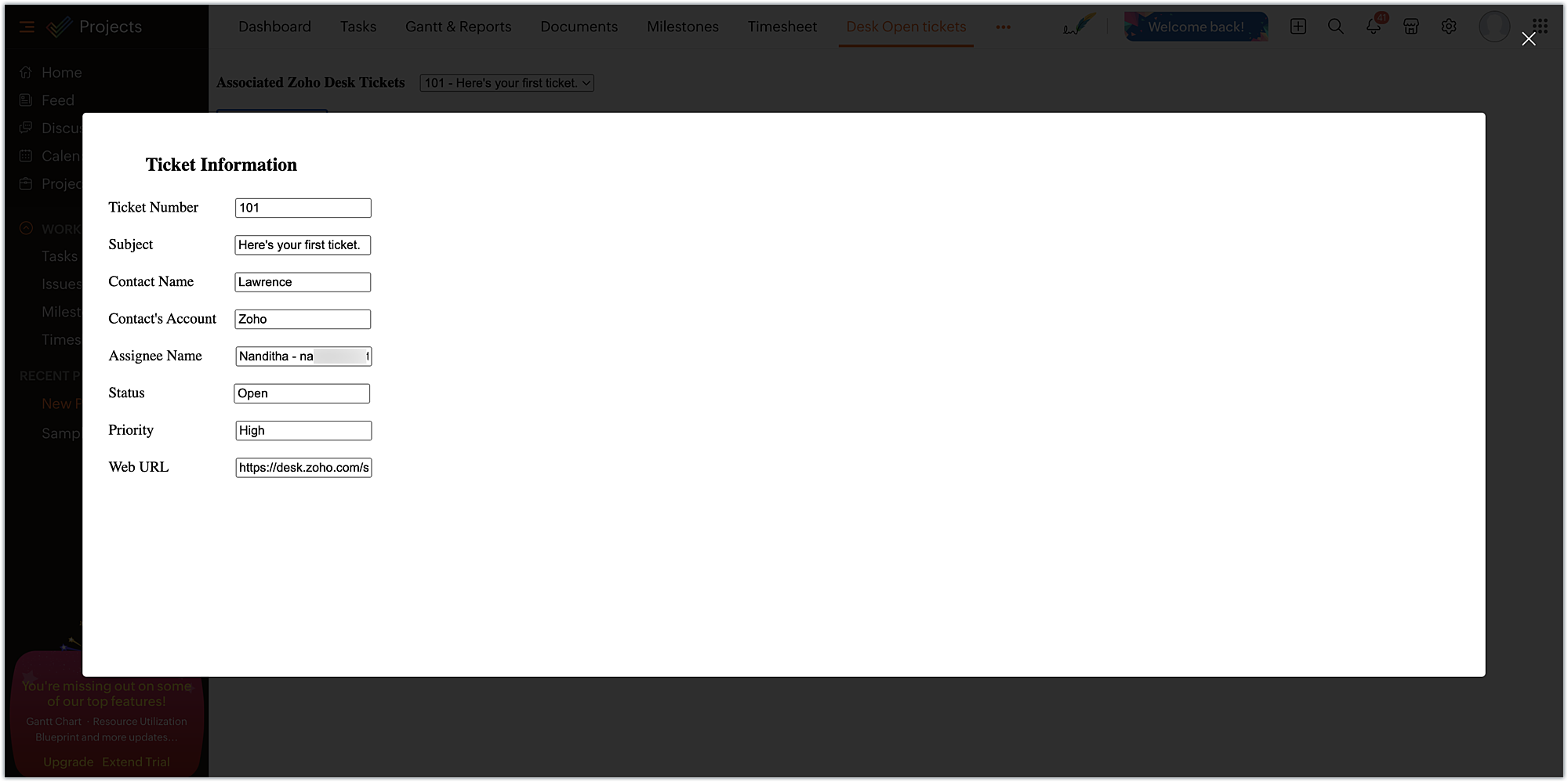
- The selected ticket details are displayed in the modal box.

In this example, we have used the modal box feature to display some information based on user input. Similarly, a modal box can also be used to engage the user in performing some activity, like an attachment picker, wherein they can proceed further only after choosing an attachment. We hope you found this information useful. Keep following this space for more insights!
 Sign up for a Zoho Developer account and start developing extensions for Zoho products using Sigma.
Sign up for a Zoho Developer account and start developing extensions for Zoho products using Sigma.SEE ALSO
New to Zoho Recruit?
Zoho Developer Community
New to Zoho LandingPage?
Zoho LandingPage Resources
New to Bigin?
Topic Participants
Nanditha Somasundaram Somasundaram
Sticky Posts
Building extensions #10: Fetch customized user inputs, store them globally at the app level, and access them across entities
This data storage concept enables you to store data related to your extension for both entity properties and extension properties. In our previous piece, we looked at how to store data for entities using entity properties. In this post, we'll look atBuilding extensions #9: Store, retrieve, and access entity-specific data in widgets using data storage
Data storage - Overview Storing data related to the extension you are working on is essential. It can be saved as key-value pairs for an entity or extension, known as entity and extension properties, respectively. Data can be saved for the following entitiesBuilding extensions #7: Create custom widgets for a simplified end-user experience
Discover the benefits of using widgets! We explored the significance of widgets, prerequisites, and the availability of JS SDK methods as part of our previous post. In this post, let's go over a detailed example of using widgets along with certain ZohoBuilding extensions #6: Custom user interfaces with Widgets
Welcome to our post on Widgets for Zoho Projects! In our last post, we explored the significance of the connections feature, showed how to use it, and provided an example use case. In this article, we'll look at the importance of widgets, another featureBuilding extensions #5: Integrating applications with Zoho Projects through Connections
In our last post, we discussed the essential features that a Zoho Projects extension can provide. Starting with this post andin every subsequent post going forward, we'll go through each of those features in depth, one by one, with an example use case.
New to Zoho TeamInbox?
Zoho TeamInbox Resources
Zoho CRM Plus Resources
Zoho Books Resources
Zoho Subscriptions Resources
Zoho Projects Resources
Zoho Sprints Resources
Qntrl Resources
Zoho Creator Resources
Zoho CRM Resources
Zoho Show Resources
Get Started. Write Away!
Writer is a powerful online word processor, designed for collaborative work.
Zoho CRM コンテンツ
-
オンラインヘルプ
-
Webセミナー
-
機能活用動画
-
よくある質問
-
Ebook
-
-
Zoho Campaigns
- Zoho サービスのWebセミナー
その他のサービス コンテンツ
Nederlandse Hulpbronnen
ご検討中の方
Recent Topics
Feature Request - Ability to Customise Contact Info Card on Ticket Details View
Hi Desk Team, I've added a "Contact Priority" and "Account Prioirty" field and it would be very useful to agents if they could see that information in the Contact Info card on the Ticket Details view. It would be great if we could choose some fields toCustomizable UI components in pages | Theme builder
Anyone know when these roadmap items are scheduled for release? They were originally scheduled for Q4 2025. https://www.zoho.com/creator/product-roadmap.htmlFeature Requests - Contact Coloured Picklist Visibility & Field Visibility During Ticket Creation
Hi Desk Team, I have 2 feature requests for you. Since Coloured Picklists are now available in Desk, It would be great if the colours were visible on the Related Details (Contact Information) when creating a ticket. In the screenshot below, I have 2 fieldsUnify Overlapping Functionalities Across Zoho Products
Hi Zoho One Team, We would like to raise a concern about the current overlap of core functionalities across various Zoho applications. While Zoho offers a rich suite of tools, many applications include similar or identical features—such as shift management,Bulk update Profile Permissions
Dears, What should we do if we add new forms or reports and need to update more than 20 permissions? Updating them one by one feels pretty harsh, doesn’t it?Filter in fields from Jira extension
We have installed the Jira extension so we can maken Jira issues from Zoho desk. In Zoho desk I can also see the Jira issue status for example but I can not filter on this field. I would like to setup an filter showing me the closed Jira issues. How cantext length in list report mobile/tablet
Is there a way to make the full text of a text field appear in the list report on mobile and tablet? With custom layouts, the text is always truncated after a certain number of characters.Zoho Creator customer portal limitation | Zoho One
I'm asking you all for any feedback as to the logic or reasoning behind drastically limiting portal users when Zoho already meters based on number of records. I'm a single-seat, Zoho One Enterprise license holder. If my portal users are going to add records, wouldn't that increase revenue for Zoho as that is how Creator is monetized? Why limit my customer portal to only THREE external users when more users would equate to more records being entered into the database?!? (See help ticket reply below.)Link Contacts to Billed Accounts
Hello, I want to do a survey on all my customers of 2025. For that I want to select all contacts linked to accounts who where billed in 2025. How to I create this link to I can then use Zoho Survey with this database of contacts?Export all of our manuals from Zoho Learn in one go
Hi, I know there's a way to export manuals in Zoho Learn, but I want to export everything in one go so it won't take so long. I can't see a way to do this, can I get some assistance or is this a feature in the pipeline? Thanks, HannahBring Zoho Shifts Capabilities into Zoho People Shift Module
Hello Zoho People Product Team, After a deep review of the Zoho People Shift module and a direct comparison with Zoho Shifts, we would like to raise a feature request and serious concern regarding the current state of shift management in Zoho People.Historical Sales Info - Blend with Finance Invoice Line Items, Access in CRM and Desk
My company has been using Zoho One since 2021, with sales data going back through 2020. However, we have been in business much longer, and we have historical sales information that we want to have at our fingertips when talking with customers (usuallyIs there API Doc for Zoho Survey?
Hi everyone, Is there API doc for Zoho Survey? Currently evaluating a solution - use case to automate survey administration especially for internal use. But after a brief search, I couldn't find API doc for this. So I thought I should ask here. ThanPre-Zoho Sales Info - Best Way to Add to Desk / CRM
My company has been using Zoho One since 2021, with sales data going back through 2020. However, we have been in business much longer, and we have historical sales information that we want to have at our fingertips when talking with customers (usuallyShift-Centric View for Assigning and Managing Shifts in Zoho People
Hello Zoho People Product Team, Greetings and hope you are doing well. This feature request is related to Zoho People - please don't move it to zoho one! We would like to submit a feature request regarding the shift assignment and management view in ZohoCRM function REST API response format
Is there a way to control the JSON response returned by the CRM function REST API? If I call a function using either OAuth or an API key it returns a 200 OK response with a string in the format shown below. I am using a particular feature of an externalAdd Employee Availability Functionality to Zoho People Shift Module
Hello Zoho People Product Team, Greetings and hope you are doing well. We would like to submit a feature request to enhance the Zoho People Shift module by adding employee availability management, similar to the functionality available in Zoho Shifts.Using MPN across multiple SKUs and inventory tracking
I have several different SKU's that share a common MPN and would like to track inventory by MPN. SKU1 has MPN1 assigned SKU2 has MPN1 assigned Here is an example If I start with 5 of MPN 1 in stock I want each SKU1 and SKU2 to show as 5 in stock, If IUnable to Access Application:
Whenever I try to access my application from the desktop, say I am editing it and want to test something in the desktop environment I get: An error has occurred. An internal error has occurred. Please check the URL , or try refreshing the page I can editPDF Annotation is here - Mark Up PDFs Your Way!
Reviewing PDFs just got a whole lot easier. You can now annotate PDFs directly in Zoho Notebook. Highlight important sections, add text, insert images, apply watermarks, and mark up documents in detail without leaving your notes. No app switching. NoCRM gets location smart with the all new Map View: visualize records, locate records within any radius, and more
Hello all, We've introduced a new way to work with location data in Zoho CRM: the Map View. Instead of scrolling through endless lists, your records now appear as pins on a map. Built on top of the all-new address field and powered by Mappls (MapMyIndia),Cannot see Application from Lookup field
Hi all, I am trying to access data for an application on our account via a lookup field; however, the application doesn't appear in the dropdown at all. Can anyone shed any light on this, please? I have asked Zoho support; however, they're just as confused,Cannot see correct DNS config for mail after moving domain to another provider
I have moved my domain from one provider to another and after that zoho mail stopped working (expected). Problem is, zoho mail admin panel still shows (10 hours after move) that all records are correct while I haven't changed anything in my domain DNSZoho CRM Meetings Module Issues
We have a use-case that is very common in today's world, but won't work in Zoho CRM. We have an SDR (Sales Development Rep) who makes many calls per day to Leads and Contacts, and schedules meetings for our primary Sales Reps. He does this by loggingZoho Books integration sync from Zoho CRM does not work
Hi Zoho Community & Zoho Support We just tried to get a sync some products into Zoho Books from CRM using the native sync and we're getting an error: "It looks like some mandatory fields you're trying to map are empty. Please provide valid field namesP & L Sub-categorized accounts
How can I show sub-categorized Income and Expense accounts on the P & L report?Report showing Bill Details with Project and Sales Invoice Number
Hi There, I am hoping that someone can help, I am looking for report that can show the bill and expense details along with project its as assigned to and the invoice number that the sales has been raised in. The goal is I can filter a customer/projectAdvanced Payment for Inventory Items with serial numbers
Hello, We sell equipment that we track the unique serial numbers on using Sales Orders. We can charge the customers an advanced payment, then the balance on delivery. We cannot figure out a way to do this in Books/Inventory: - Cannot part invoice a SOIs it possible to restrict ZCRM user to see only custom views created by administrator
I have segmented data in my CRM and I want to allow different users to be able to see only parts of it based on some criteria. I've tried to create and share a custom view, but then there is always an option for user to see all open lead for example.Issues Logging into ZOHO
Hello, one of my coworkers is having issues logging into ZOHO, she has requested a code when entering and the email is correct but she has not received the code. can you help us with this?Google Fonts Integration in Pagesense Popup Editor
Hello Zoho Pagesense Team, We hope you're doing well. We’d like to submit a feature request to enhance Zoho Pagesense’s popup editor with Google Fonts support. Current Limitation: Currently, Pagesense offers a limited set of default fonts. Google FontsAdd Popup Rejection Metrics to Reports
Hello Zoho PageSense Team, We would like to request improved reporting for popup interactions. Current Limitation: PageSense currently provides conversion data, but there is no clear visibility into: Popup rejections Popup closes (✕ button clicks) DismissalsAbility to Reset / Reinitialize Popup Cookies
Hello Zoho PageSense Team, We would like to request the ability to manually reset popup cookies. Current Limitation: At the moment, it is not possible to initiate a new popup cookie from the our side. Visitors who rejected or closed a popup will not seeControl Popup Cookie Expiration Duration
Hello Zoho PageSense Team, We would like to request an enhancement related to popup cookie management. Current Limitation: Currently, PageSense popup cookies remain active for 365 days, and this duration cannot be modified by us. If a visitor closes orClone / Export Popup Design Across PageSense Projects
Hello Zoho PageSense Team, We hope you’re doing well. We would like to request an enhancement that allows popup designs to be reused across different PageSense projects. Problem Statement: Currently, Zoho PageSense allows popups to be duplicated onlyAre there settings for hyperlinks?
Clicking a hyperlinked cell in Sheet creates this little pop-up with the actual hyperlink inside. Is it possible to have a 1-click link where if you click the cell it opens the link directly with no pop-up?Automatically include all ticket attachments in the ticket resolution email
Hello Zoho Community, We are implementing Zoho Desk in a real customer-facing production environment and have run into a limitation that is becoming a blocking requirement for our clients. The problem When a ticket is closed or resolved, Zoho Desk sendsadding several team members to an Opportunity
How can we add several team members to one opportunity for collaboration? I have researched and only found something called Deal Team which I cannot find in my CRM to configure.Finding text within a ticket: Expand All or Search this Ticket
The auto-collapse feature within a ticket is nice for screen scrolling, however it makes it difficult to find text within the ticket if the email is collapsed. In fact you cannot find text if it is collapsed. I would like to propose a feature that allowsBooks & Desk. Client mapping
Hi, I’ve been using Zoho Books for several years and am now looking to improve my customer service. I'm experimenting with Zoho Desk and want to sync and map my client data from Zoho Books. However, it seems that mapping requires both contacts to haveNext Page












