Canvas is now supported in sandboxes

Hello folks,
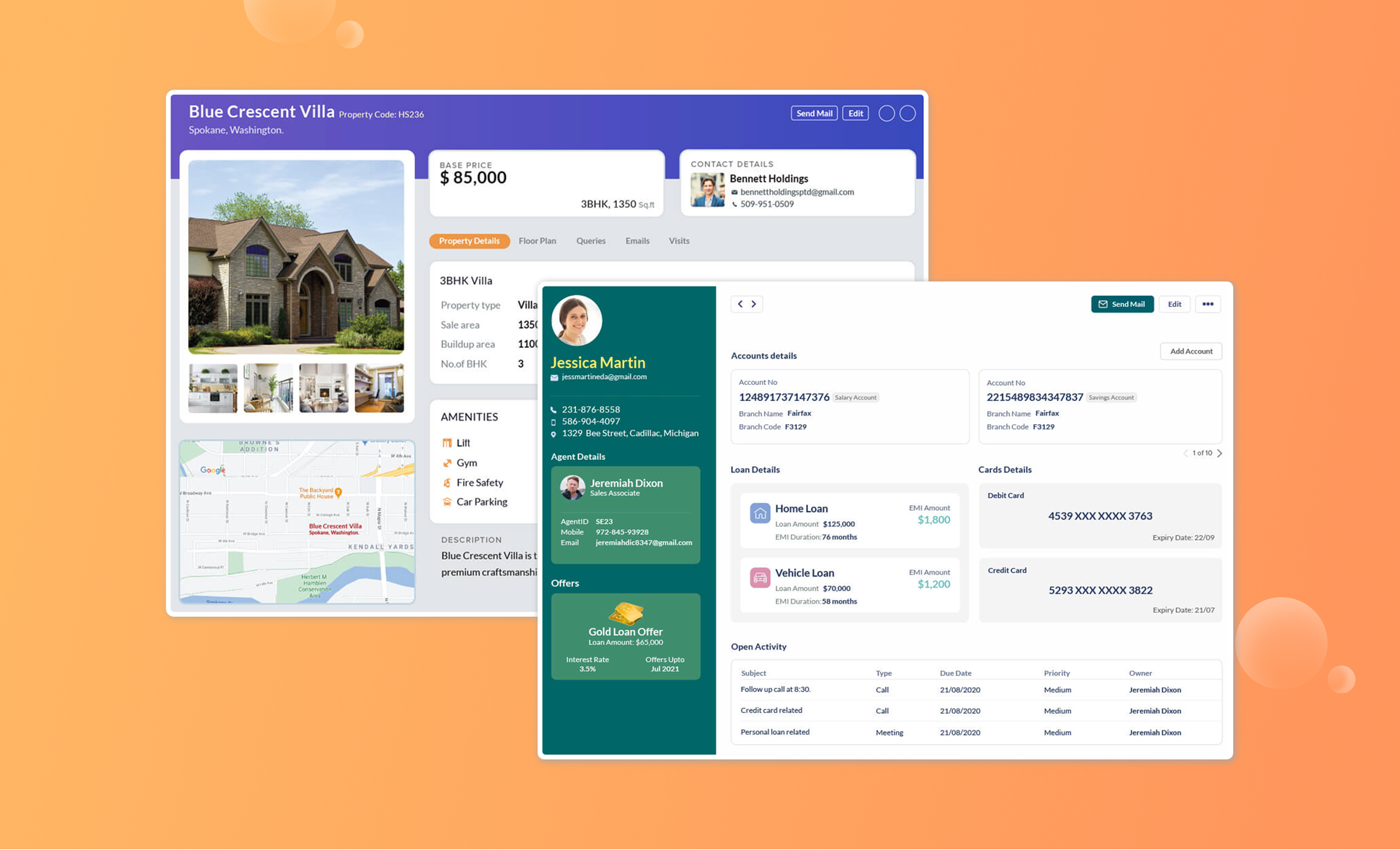
A lot of us have grown to love the freshness that Canvas injects into our standard detail pages and list views. This freshness isn't just limited to looking prettier. By building an interface around users' work, Canvas goes a long way in increasing adoption and usage. After all, users now have an interface that's easier to learn and use than ever before.
A lot of us have grown to love the freshness that Canvas injects into our standard detail pages and list views. This freshness isn't just limited to looking prettier. By building an interface around users' work, Canvas goes a long way in increasing adoption and usage. After all, users now have an interface that's easier to learn and use than ever before.

That said, your organization can't unlock these benefits immediately; the design changes have to be carefully validated and tested in realistic conditions to ensure that they enable users instead of hindering them.
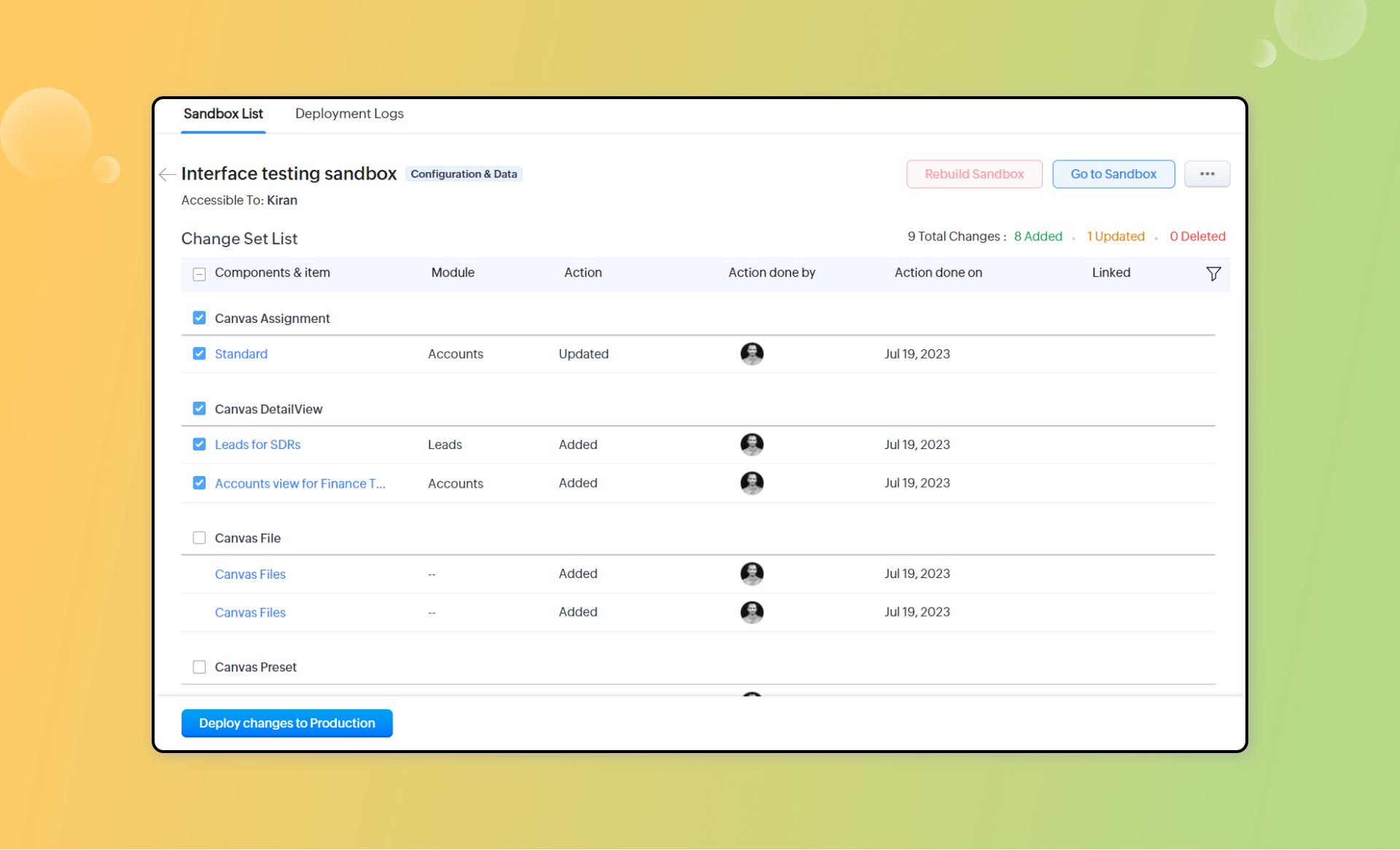
Now you can test your Canvas pages in a sandbox environment before deploying them to your production environment. By testing the interface before rolling it out to all end users, you can iron out the wrinkles and tackle issues in a safe environment with a smaller set of users. This ensures a smooth transition from one interface to the next.
Now you can test your Canvas pages in a sandbox environment before deploying them to your production environment. By testing the interface before rolling it out to all end users, you can iron out the wrinkles and tackle issues in a safe environment with a smaller set of users. This ensures a smooth transition from one interface to the next.
What's new?
Bring all your Canvas-related components into the sandbox
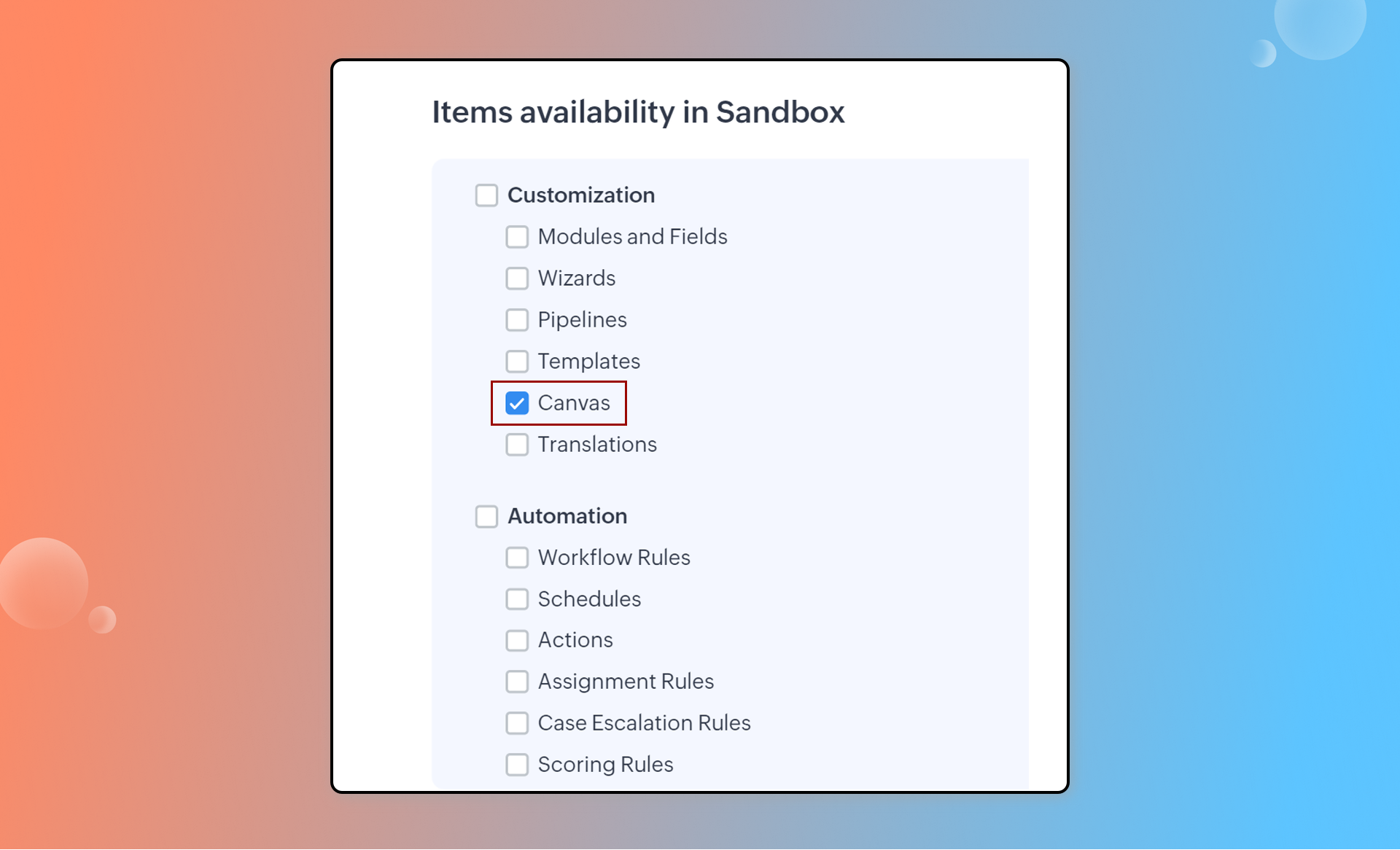
You can now include Canvas as a configuration when you create a sandbox. Your existing Canvas pages, presets, reusable components, images, assignments, and rules at the time of sandbox creation will be available in the sandbox.

Test your Canvas-related changes
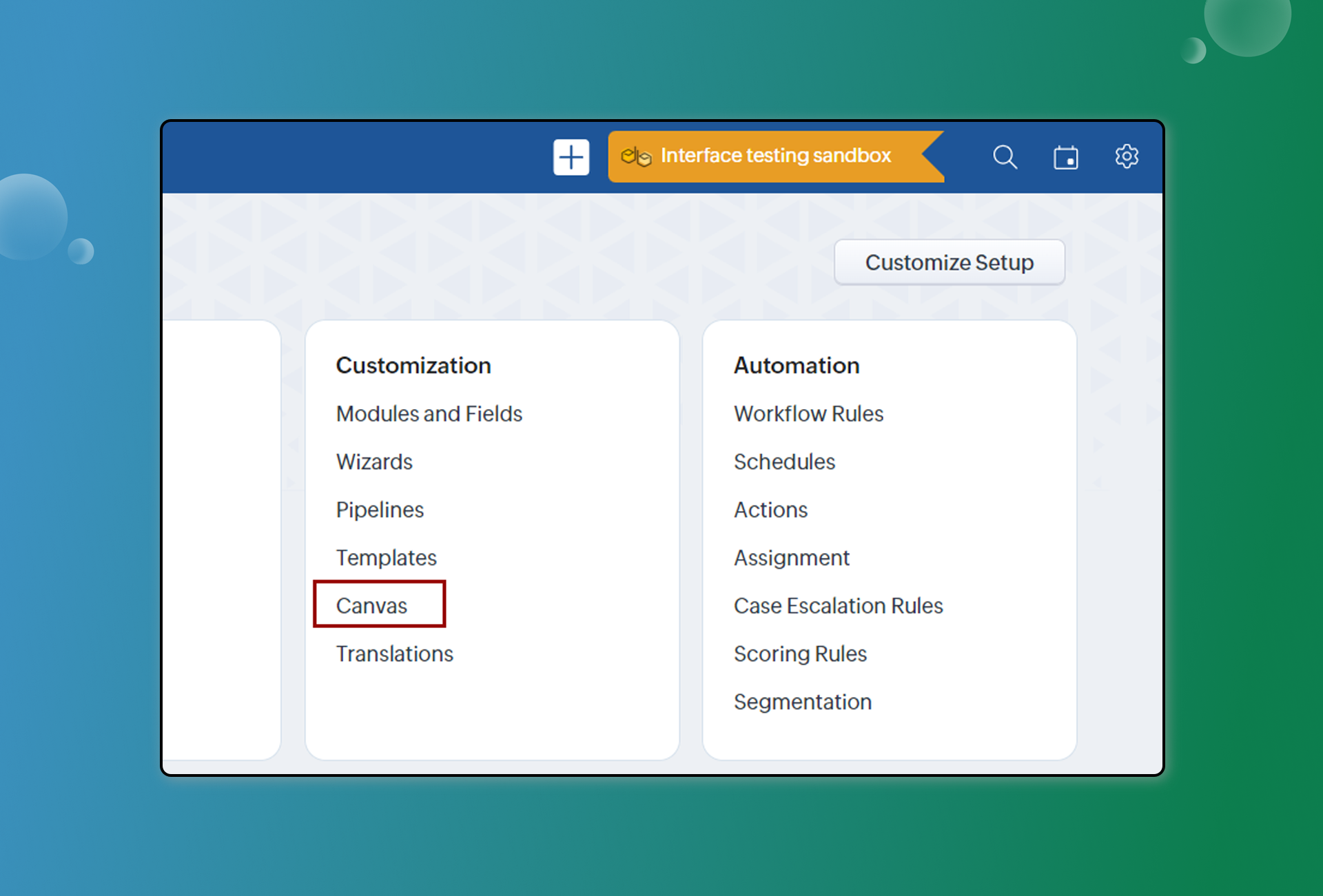
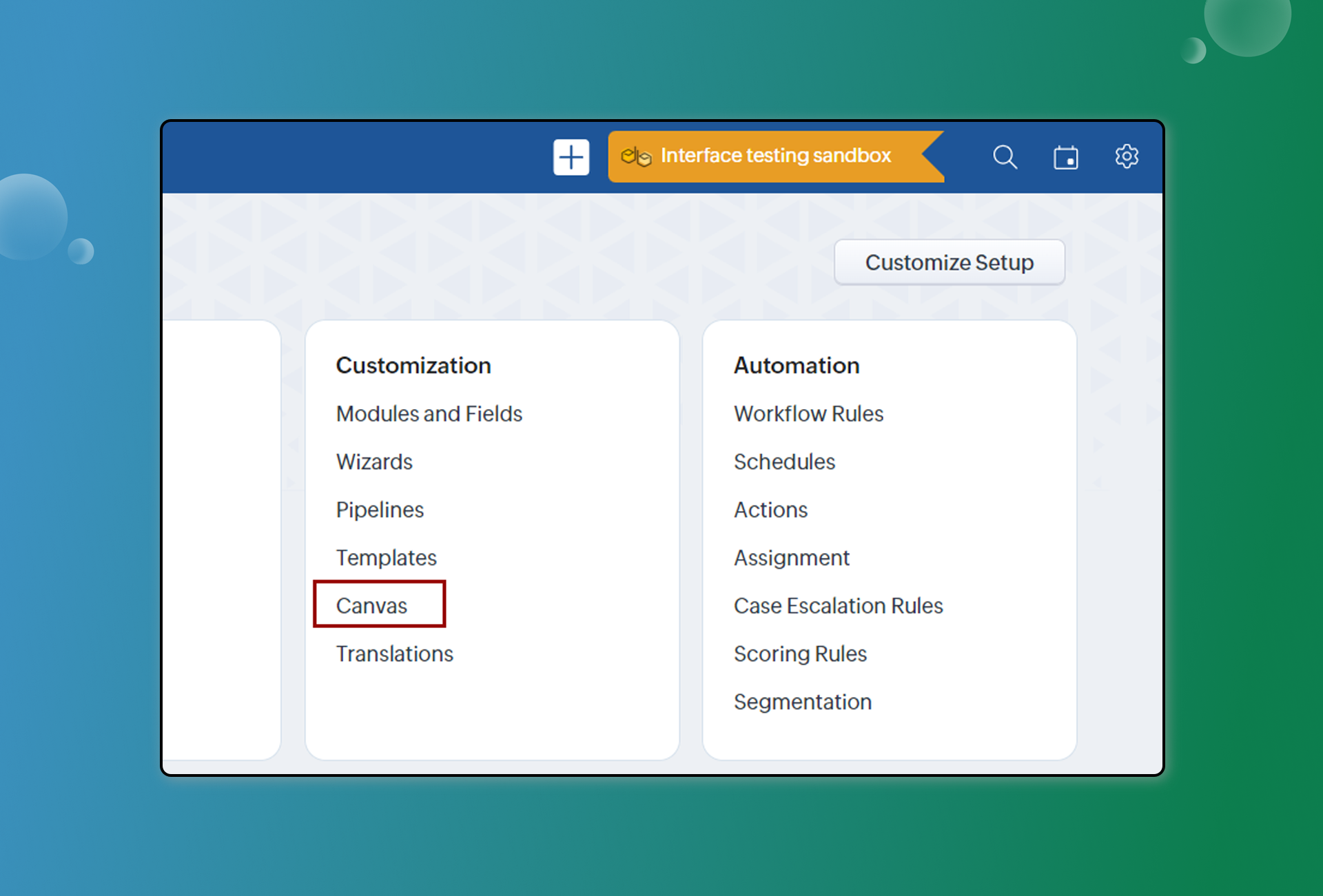
Within the sandbox, you can test your new and existing Canvas pages and other components before deploying them to your production environment.

The different components that can be tested include the following:

- Record detail view
- List view
- Canvas assignment
- Canvas rules
- Canvas files (images)
- Presets
- Reusable components
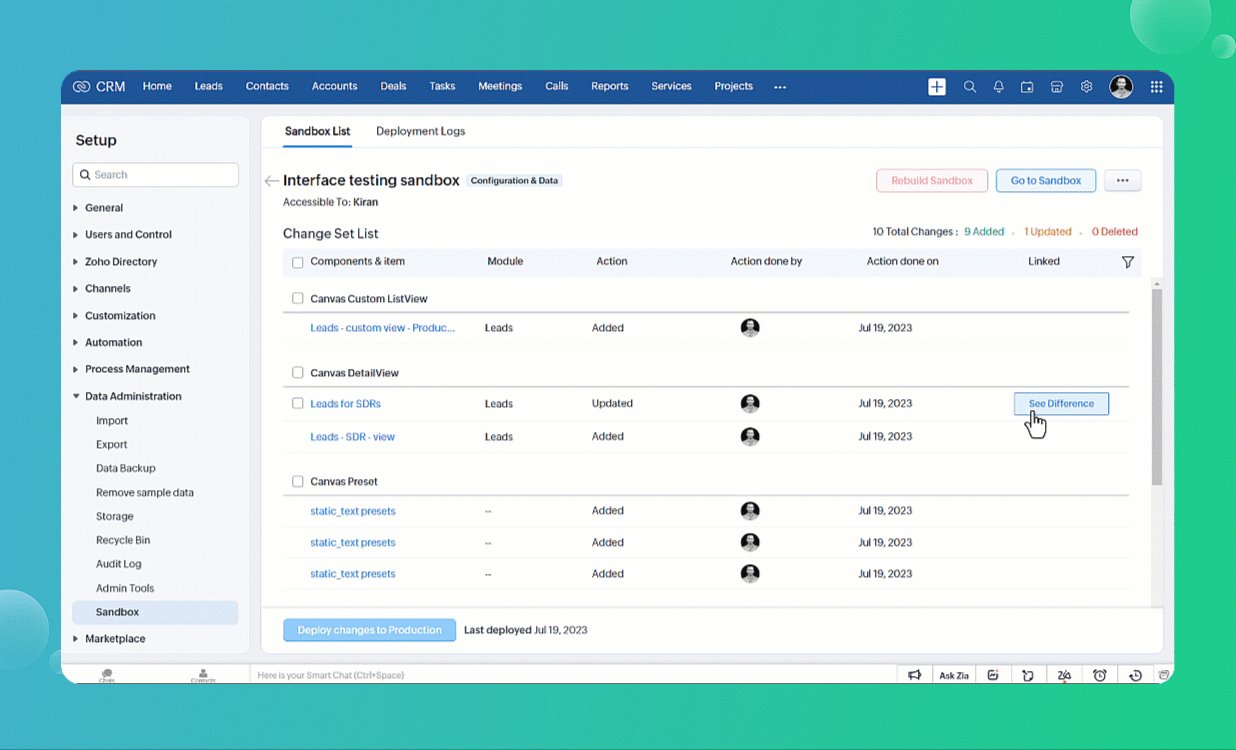
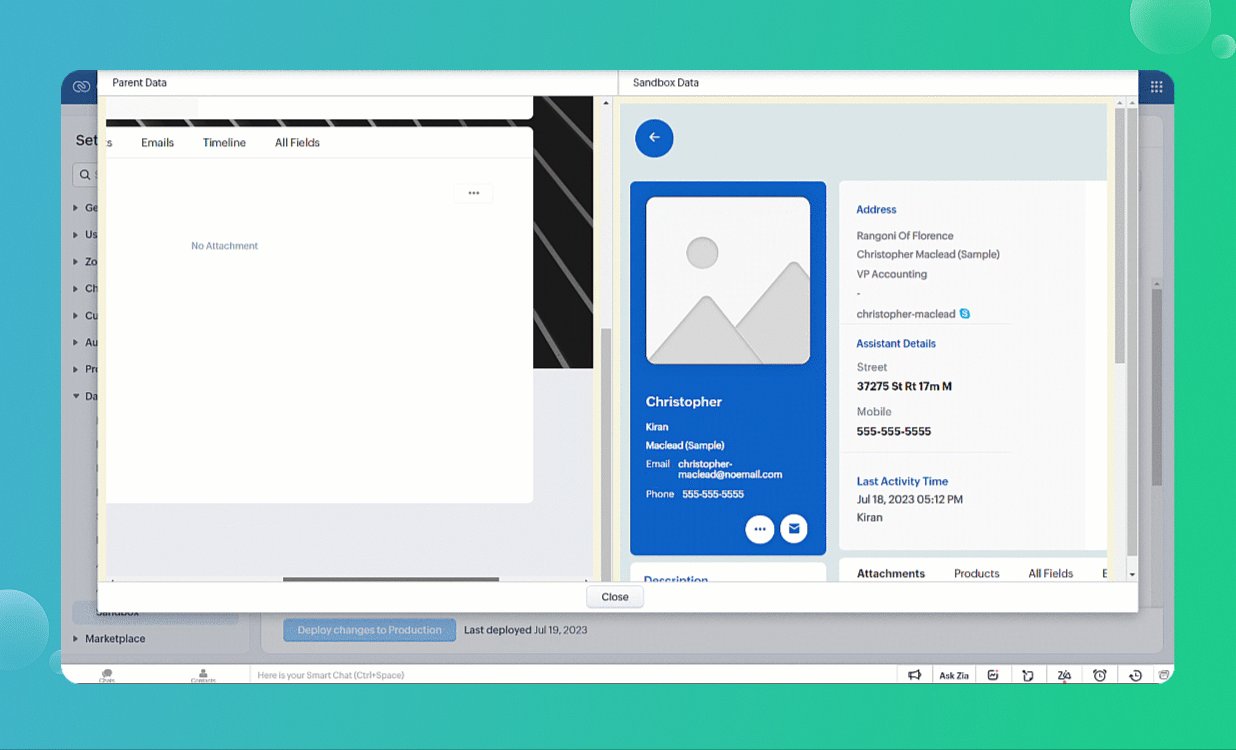
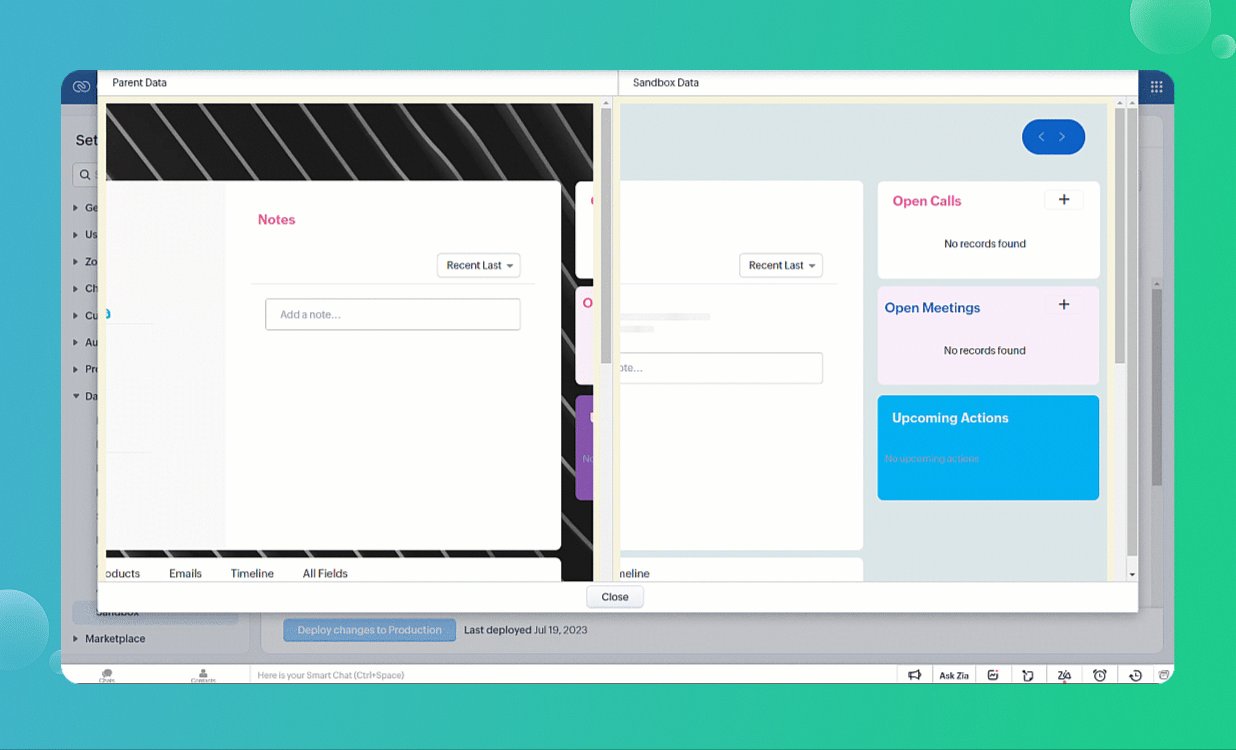
See the difference before deploying changes
Before deploying updates to existing detail and list view pages, you can compare them with the existing ones in your production environment with the press of a button.

Deploy all your Canvas-related changes to your production environment
Satisfied with your Canvas-related changes? You have the option to deploy all or part of them to the production environment.

To learn more about this enhancement, check out the following help doc: Canvas in sandbox.
Please drop your feedback in the comments section below!
New to Zoho Recruit?
Zoho Developer Community
New to Zoho LandingPage?
Zoho LandingPage Resources
New to Bigin?
Topic Participants
Kiran Karthik P
Sticky Posts
Good news! Calendar in Zoho CRM gets a face lift
Dear Customers, We are delighted to unveil the revamped calendar UI in Zoho CRM. With a complete visual overhaul aligned with CRM for Everyone, the calendar now offers a more intuitive and flexible scheduling experience. What’s new? Distinguish activitiesVoC in Zoho CRM is now data savvy: Explore response drilldown, summary components and participation in CRM criteria
VoC has all the goods when it comes to customer intelligence—which is why we're constantly enhancing it. We recently added the following: A customer drilldown component that shows you the list of prospects and customers behind a chart's attribute ExpandedWrapping up 2025 on a high note: CRM Release Highlights of the year
Dear Customers, 2025 was an eventful year for us at Zoho CRM. We’ve had releases of all sizes and impact, and we are excited to look back, break it down, and rediscover them with you! Before we rewind—we’d like to take a minute and sincerely thank youPresenting ABM for Zoho CRM: Expand and retain your customers with precision
Picture this scenario: You're a growing SaaS company ready to launch a powerful business suite, and are looking to gain traction and momentum. But as a business with a tight budget, you know acquiring new customers is slow, expensive, and often deliversCreate and populate a record in an instant: Introducing zero-shot field prompting to Zia's ICR
A couple of months ago, we upgraded our in-house AI image detection and validation tool, Zia Vision, with intelligent character recognition (ICR). By training Zia with sample images, you could create and enrich CRM records with data extracted from standard
New to Zoho TeamInbox?
Zoho TeamInbox Resources
Zoho CRM Plus Resources
Zoho Books Resources
Zoho Subscriptions Resources
Zoho Projects Resources
Zoho Sprints Resources
Qntrl Resources
Zoho Creator Resources
Zoho CRM Resources
Zoho Show Resources
Get Started. Write Away!
Writer is a powerful online word processor, designed for collaborative work.
Zoho CRM コンテンツ
-
オンラインヘルプ
-
Webセミナー
-
機能活用動画
-
よくある質問
-
Ebook
-
-
Zoho Campaigns
- Zoho サービスのWebセミナー
その他のサービス コンテンツ
Nederlandse Hulpbronnen
ご検討中の方
Recent Topics
Centralize and Streamline Zobot and Flow Control Settings in Zoho SalesIQ
Dear Zoho SalesIQ Team, We would like to suggest a crucial improvement to the current setup and configuration experience within SalesIQ. Problem Statement Zoho SalesIQ currently offers three primary mechanisms for handling customer chats: Answer Bot –Is there API Doc for Zoho Survey?
Hi everyone, Is there API doc for Zoho Survey? Currently evaluating a solution - use case to automate survey administration especially for internal use. But after a brief search, I couldn't find API doc for this. So I thought I should ask here. ThanWindows Desktop App - request to add minimization/startup options
Support Team, Can you submit the following request to your development team? Here is what would be optimal in my opinion from UX perspective: 1) In the "Application Menu", add a menu item to Exit the app, as well as an alt-key shortcut for these menusKaizen #225 - Making Query-based Custom Related Lists Actionable with Lookups and Links
Hello everyone! Welcome back to another post in the Kaizen series! This week, we will discuss an exciting enhancement in Queries in Zoho CRM. In Kaizen #190, we discussed how Queries bridge gaps where native related lists fall short and power custom relatedWebDAV / FTP / SFTP protocols for syncing
I believe the Zoho for Desktop app is built using a proprietary protocol. For the growing number of people using services such as odrive to sync multiple accounts from various providers (Google, Dropbox, Box, OneDrive, etc.) it would be really helpfulCRM x WorkDrive: We're rolling out the WorkDrive-powered file storage experience for existing users
Release plan: Gradual rollout to customers without file storage add-ons, in this order: 1. Standalone CRM 2. CRM Plus and Zoho One DCs: All | Editions: All Available now for: - Standalone CRM accounts in Free and Standard editions without file storageNon-responsive views in Mobile Browser (iPad)
Has anyone noticed that the creator applications when viewed in a mobile browser (iPad) lost its responsiveness? It now appears very small font size and need to zoom into to read contents. Obviously this make use by field staff quite difficult. This is not at all a good move, as lots of my users are depending on accessing the app in mobile devices (iPads), and very challenging and frustrating.[Free Webinar] Learning Table Series - AI-Enhanced Logistics Management in Zoho Creator
Hello Everyone! We’re excited to invite you to another edition of Learning Table Series, where we showcase how Zoho Creator empowers industries with innovative and automated solutions. About Learning Table Series Learning Table Series is a free, 45-60Learner transcript Challenges.
Currently i am working on a Learner Transcript app for my employer using Zoho Creator. The app is expected to accept assessment inputs from tutors, go through an approval process and upon call up, displays all assessments associated with a learner inCustomizable UI components in pages | Theme builder
Anyone know when these roadmap items are scheduled for release? They were originally scheduled for Q4 2025. https://www.zoho.com/creator/product-roadmap.htmlFeature Request - Set Default Values for Meetings
Hi Zoho CRM Team, I would be very useful if we could set default values for meeting parameters. For example, if you always wanted Reminder 1 Day before. Currently you need to remember to choose it for every meeting. Also being able to use merge tags toWe Asked, Zoho Delivered: The New Early Access Program is Here
For years, the Zoho Creator community has requested a more transparent and participatory approach to beta testing and feature previews. Today, I'm thrilled to highlight that Zoho has delivered exactly what we asked for with the launch of the Early AccessAnalytics <-> Invoice Connection DELETED by Zoho
Hi All, I am reaching out today because of a big issue we have at the moment with Zoho Analytics and Zoho Invoice. Our organization relies on Zoho Analytics for most of our reporting (operationnal teams). A few days ago we observed a sync issue with theHow to use Rollup Summary in a Formula Field?
I created a Rollup Summary (Decimal) field in my module, and it shows values correctly. When I try to reference it in a Formula Field (e.g. ${Deals.Partners_Requested} - ${Deals.Partners_Paid}), I get the error that the field can’t be found. Is it possibleZoho Creator to Zoho CRM Images
Right now, I am trying to setup a Notes form within Zoho Creator. This Notes will note the Note section under Accounts > Selected Account. Right now, I use Zoho Flow to push the notes and it works just fine, with text only. Images do not get sent (thereCRM gets location smart with the all new Map View: visualize records, locate records within any radius, and more
Hello all, We've introduced a new way to work with location data in Zoho CRM: the Map View. Instead of scrolling through endless lists, your records now appear as pins on a map. Built on top of the all-new address field and powered by Mappls (MapMyIndia),Error Logs / Failure logs for Client Scripts Functions
Hi Team, While we are implementing client scripts for the automation, it is working fine in few accounts but not working for others. So, it would be great if we can have error Logs for client scripts also just like custom functions. Is there any way thatAutomate pushing Zoho CRM backups into Zoho WorkDrive
Through our Zoho One subscription we have both Zoho CRM and Zoho WorkDrive. We have regular backups setup in Zoho CRM. Once the backup is created, we are notified. Since we want to keep these backups for more than 7 days, we manually download them. TheyTicket to article and Ticket to template
Hello! I would like to know if it is possible (and how) to do the following actions: 1. To generate an article from a ticket (reply + original message) 2. Easy convert an answer to an email templateZoho Books blocks invoicing without VeriFactu even though it is not mandatory until 2027
I would like to highlight a very serious issue in Zoho Books for Spain. 1. The Spanish government has postponed the mandatory start of VeriFactu to January 1st, 2027. This means that during all of 2026 businesses are NOT required to transmit invoicesProblem : Auto redirect from zoho flow to zoho creator
Hi there, I've been waiting for zoho team to get back on this for last couple of days. Anyone else have the problem to access zoho flow? everytime I click on zoho flow it redirects me to zoho creator. I tried incognito mode but it still direct me to zohoHow to link tickets to a Vendor/Vendor Contact (not Customer) for Accounting Department?
Hi all, We’re configuring our Accounting department to handle tickets from both customers and vendors (our independent contractors). Right now, ticket association seems to be built around linking a ticket to a Customer / Customer Contact, but for vendor-originatedAutomation #7 - Auto-update Email Content to a Ticket
This is a monthly series where we pick some common use cases that have been either discussed or most asked about in our community and explain how they can be achieved using one of the automation capabilities in Zoho Desk. Email is one of the most commonlyClient and Vendor Portal
Some clients like keeping tabs on the developments and hence would like to be notified of the progress. Continuous updates can be tedious and time-consuming. Zoho Sprints has now introduced a Client and Vendor Portal where you can add client users and#7 Tip of the week: Delegating approvals in Zoho People
With Zoho People, absences need not keep employees waiting with their approval requests. When you are not available at work, you can delegate approvals that come your way to your fellow workmate and let them take care of your approvals temporarily. Learn more!Trouble with using Apostrophe in Name of Customers and Vendors
We have had an ongoing issue with how the system recognizes an apostrophe in the name of customers and vendors. The search will not return any results for a name that includes the mark; ie one of our vendors names is "L'Heritage" and when entering theWhy am I seeing deleted records in Zoho Analytics syncing with Zoho CRM?
I have done a data sync between Zoho CRM and Zoho Analytics, and the recycle bin is empty. Why do I see deleted leads/deals/contacts in Zoho Analytics if it doesn't exist in Zoho CRM? How can I solve this problem? ThanksNueva edición de "Ask The Expert" en Español Zoho Community
¡Hola Comunidad! ¿Te gustaría obtener respuestas en directo sobre Zoho CRM, Zoho Desk u otra solución dentro de nuestro paquete de CX (Experiencia del Cliente? Uno de nuestros expertos estará disponible para responder a todas tus preguntas durante nuestraHow to use MAIL without Dashboard?
Whenever I open Mail, it opens Dashboard. This makes Mail area very small and also I cannot manage Folders (like delete/rename) etc. I want to know if there is any way to open only Mail apps and not the Dashboard.Peppol: Accept Bill (Belgium)
Hi, This topic might help you if you're facing the same in Belgium. We are facing an issue while accepting a supplier bill received by Peppol in Zoho Books. There is a popup with an error message: This bill acceptance could not be completed, so it wasZoho Books is now integrated with Zoho Checkout
Hello everyone, We're glad to be announcing that Zoho Books is now integrated with Zoho Checkout. With this integration, you can now handle taxes and accounting on your payment pages with ease. An organization you create in Zoho Checkout can be added to Zoho Books and vice-versa. Some of the key features and benefits you will receive are: Seamless sync of customer and invoice data With the end-to-end integration, the customer and invoice details recorded via the payment pages from Zoho CheckoutSync Issue
My Current plan only allows me with 10,000 rows and it is getting sync failure how to control it without upgrading my planAdd Zoho PDF to Zoho One Tool Applications
It should be easy to add from here without the hassle of creating a web tab:JOB WISE INVOICE PROCESS
I WANT TO ENABLE JOB WISE TRACKING OF ALL SALES AND PURCHASEPDF Template have QTY as first column
I want to have the QTY of an item on the sales orders and invoices to be the first column, then description, then pricing. Is there a way to change the order? I went to the Items tab in settings but don't see how to change the order of the columns onRAG (Retrieval Augmented Generation) Type Q+A Environment with Zoho Learn
Hi All, Given the ability of Zoho Learn to function as a knowledge base / document repository type solution and given the rapid advancements that Zoho is making with Zia LLM, agentic capabilities etc. (not to mention the rapid progress in the broaderWelcome to the Zoho ERP Community Forum
Hello everyone, We are thrilled to launch Zoho ERP (India edition), a software to manage your business operations from end to end. We’ve created this community forum as a space for you to ask questions, comment answers, provide feedback, and share yourIn App Auto Refresh/Update Features
Hi, I am trying to use Zoho Creator for Restaurant management. While using the android apps, I reliased the apps would not auto refresh if there is new entries i.e new kitchen order ticket (KOT) from other users. The apps does received notification but would not auto refresh, users required to refresh the apps manually in order to see the new KOT in the apps. I am wondering why this features is not implemented? Or is this feature being considered to be implemented in the future? With theConsolidated report for multi-organisation
I'm hoping to see this feature to be available but couldn't locate in anywhere in the trial version. Is this supported? The main aim to go to ERP is to have visibility of the multi-organisation in once place. I'm hopeful for this.IMAP mail after specify date
Hi My customer's mail server is on premise and mail storage is very huge. So It never finish sync. and finally stop sync. Cloud CRM have a option like zoho mail sync mail after some date.Next Page












