Extension pointers #14: Extend end-user benefits and allow personalization by implementing extensions with custom actions
From our earlier post on custom actions, we know that we can create templated actions, share them with end users, and allow them to reuse those actions to achieve personalized outcomes. In this post, we'll look at how custom actions make it easy for users to carry out these templated tasks to get customized results.
Consider the following scenario: a hardware company that already uses Zoho CRM then utilizes Zoho Projects to implement and work on the deals they've won. Assume that the Zoho Projects portal has two projects: one for handling smaller revenue deals that require minimum development and less time, and the other for managing larger revenue dealsthat will eventually demand more time and resources for execution.
As an end user processing deals in Zoho CRM, it would be extremely convenient for the company to have the deals automatically fall into the appropriate projects, such as a task based on the expected revenue. Furthermore, it would be ideal to send emails to the customer with whom they have made the deal to request anything needed from their end in order to move forward with the implementation of the deal. Let's see how we can achieve this with the help of custom actions.
We have detailed posts on the steps to create a custom action along with a live example. Now, let's reiterate and go over the steps to achieving the above use case.
Developer activities
1. Create a connector for Zoho Projects.
2. Create a custom user interface (widget-connected app) that allows the user to select the project where the deal should be created as a task, as well as add the personalized email subject and body that will be sent to the user.
3. Create a custom action in the Zoho Developer console.
- Associate the custom user interface to the custom action.
- Define an action that creates a task in the selected project and also sends an email to the customer based on the values entered by the end user in the custom UI.
Extension/end-user activities
4. Create workflows as an end-user (i.e., set criteria on expected revenue; provide personalized values for email subject and body, and choose the project in which the deal fulfilling the set criteria should be created as a task) and assign a custom action to them.
Developer activities
1. Creating a connector
- Create a new connector in your extension for Zoho Projects using the Connectors feature under Utilities in the left panel of the Zoho Developer console.
Note: Zoho Projects follows the OAuth 2.0 protocol for its authentication mechanism. You can refer to this post to learn more about the steps to register Zoho Projects and retrieve your client credentials.
- Add the necessary connector APIs for your functionality.
- The Zoho Projects REST APIs added for our example are mentioned below.
Connector API Name | Method type | URL |
Get Projects | GET | https://projectsapi.zoho.com/restapi/portal/${portalid}/projects/ |
Create project task | POST | https://projectsapi.zoho.com/restapi/portal/${portalid}/projects/${projectid}/tasks/?name=${name}&description=${description} |
2. Create a custom user interface:
1. Create a custom user interface that allows the end user to select the project in which they want to create the deal as a task, as well as enter the email subject and body that should be sent to the contact associated with the deal.
2. You can find the HTML code for the custom UI as an attachment to the post.
- In the HTML code, we have two text fields to get the user inputs for the email subject and body.
- We have also invoked the connector API to get projects from a portal. The response is then populated and displayed as a dropdown list to allow the user to select the project in which they want the deal to be created as a task.
- In the HTML code snippet, we have hard coded a static value for the Zoho Projects portal.
Note: Depending on your business use case requirements, you can create custom variables to prompt the user to input their Zoho Project portal ID, or you can create a setting widget that displays the user's portals, allowing the user to choose the portal in which they want to have the deals created as tasks as well.
- ZOHO.CRM.ACTION.setConfig - In this example, we have utilized the setConfig method. This method can be used to set values to variables which can be retrieved later through the widget's page load response.
➤ For our example, we have used the setConfig method to set various Zoho CRM deal and email (subject and body) user input values to variables. We have later obtained these saved values through the widget's page load response, which contains a configdata key with these set data as its values.➤ Sample page load response when ZOHO.CRM.ACTION.setConfig is used in our example:
"module": "Deals", "configdata": { DealTest: "Sample Digital Marketing Project" Dealdescription: "${!Deals.Description}" Dealname: "${!Deals.Deal_Name}" Message: "Sample Message" Subject: "Deal Won!" To: "${!Deals.Contact_Name.Email}" |
➤ We have then used the preset saved values available in the configdata key to prepopulate the widget UI every time it loads.
3. Create a custom action
- Go to the Zoho Developer console and select the extension in which you want to create the custom action.
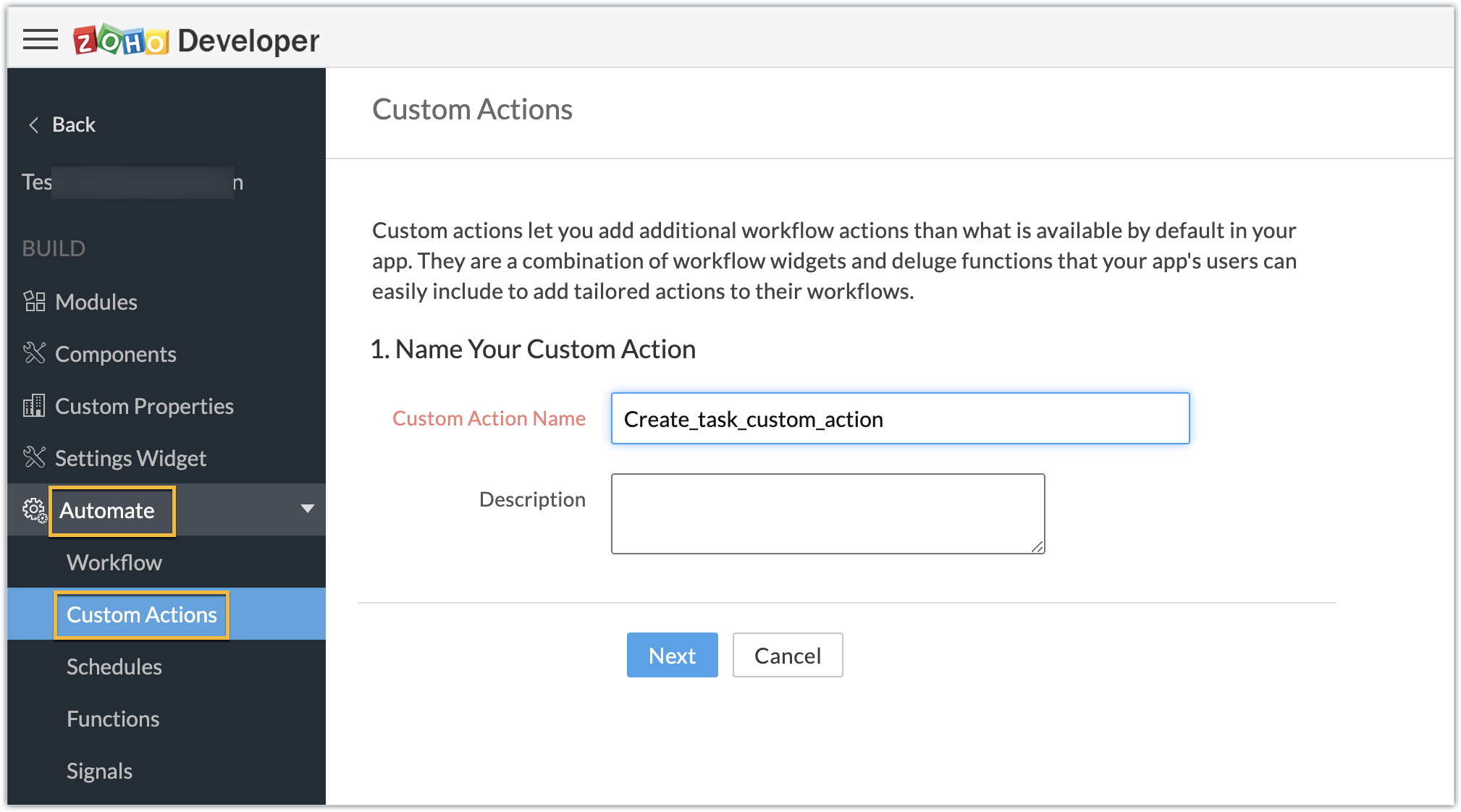
- Create a custom action by navigating through Automate - > Custom Actions, under the Build section in the left panel. Click Create Action.
- Enter the Custom Action Name and Description. Click Next.

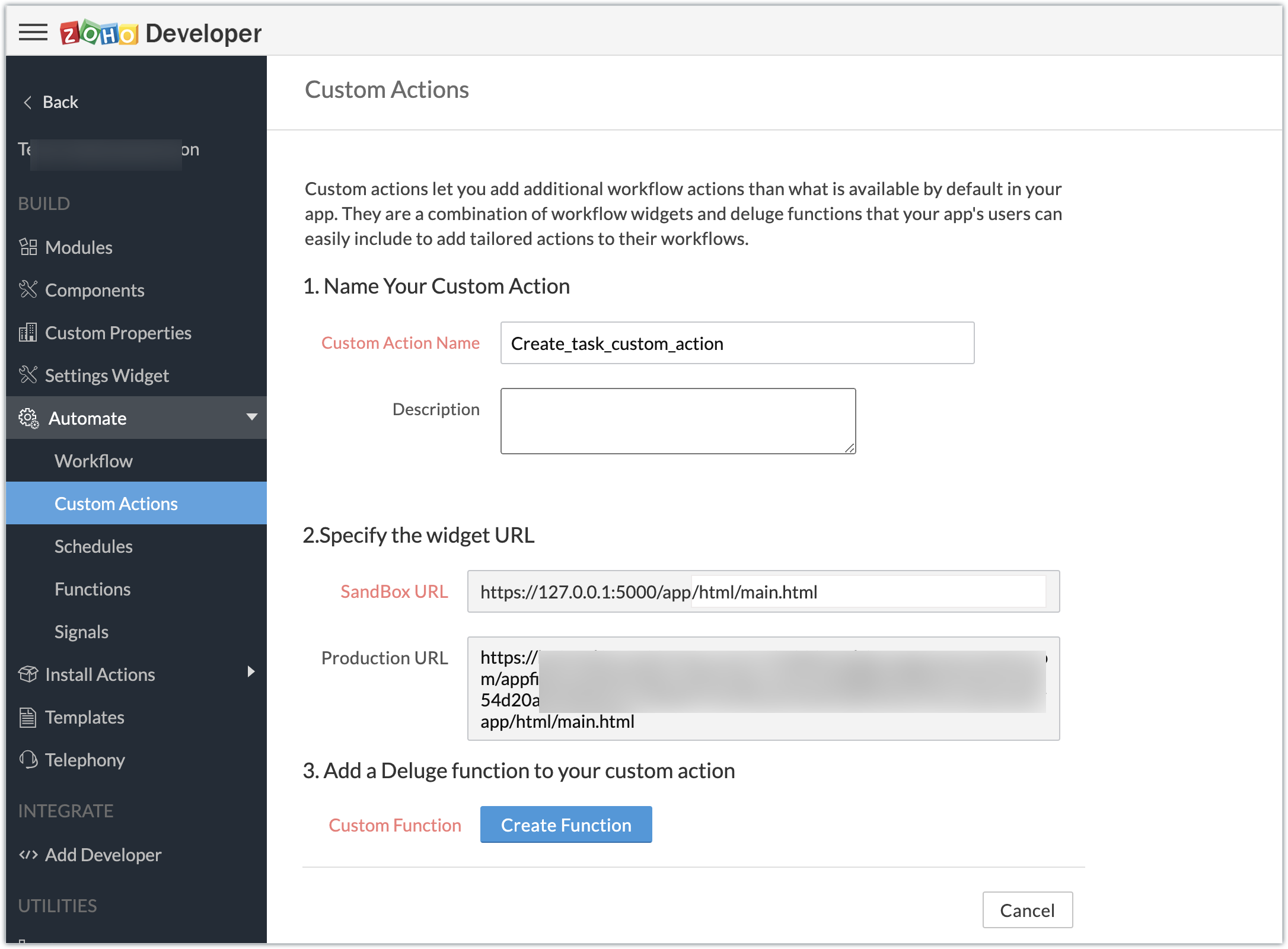
- Provide the location of the html file (widget UI) to complete the resource path. Click Next, then click Create Function.

- Enter the Deluge function to perform our use case functionality.
- Click Save & Close, then click Save.
Deluge function code snippet:
dynamic_map = Map(); dynamic_map.put("portalid","xxxxxx"); dynamic_map.put("projectid",input.config.get("Dealproject")); dynamic_map.put("name",input.config.get("Dealname")); dynamic_map.put("description",input.config.get("Dealdescription")); response = zoho.crm.invokeConnector("xxxxx.zohoprojects.createprojecttask",dynamic_map); sendmail [ from :zoho.adminuserid to :input.config.get("To") subject :input.config.get("Subject") message :input.config.get("Message") ] |
- In the above Deluge code, we have performed the functionality of creating the deal as a task in Projects and sending an email to the deal's contact with the input provided by the end user in their CRM account while associating the custom action to a workflow.
Custom action in effect (End-user):
Create workflows:
- As an end user who has the extension which features the custom action installed in the Zoho CRM account, go ahead and create workflows to define criteria and associate the custom action.
- In our case, we have two workflows:
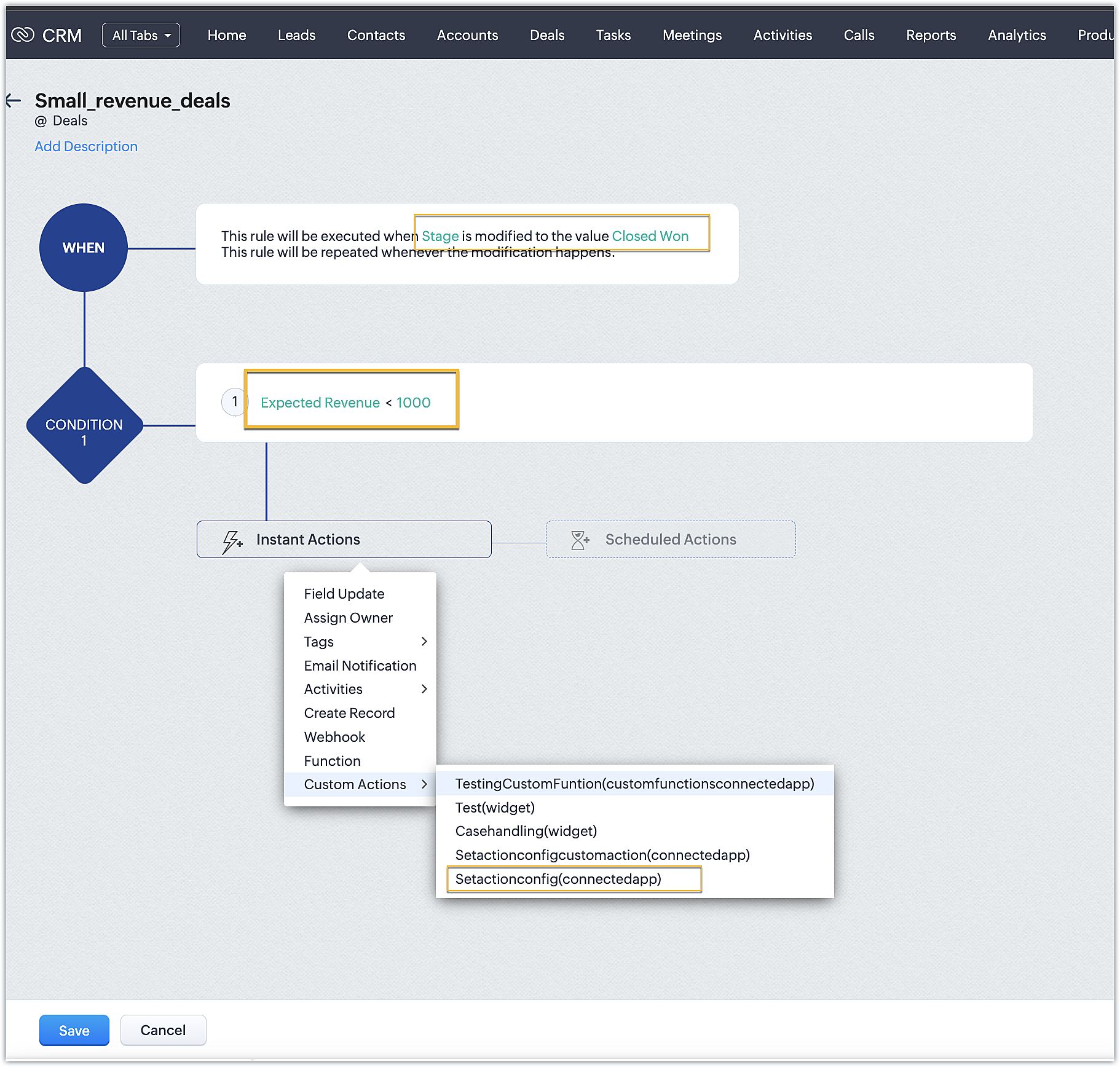
➤ One for smaller deals where the expected revenue is less than 1000 USD

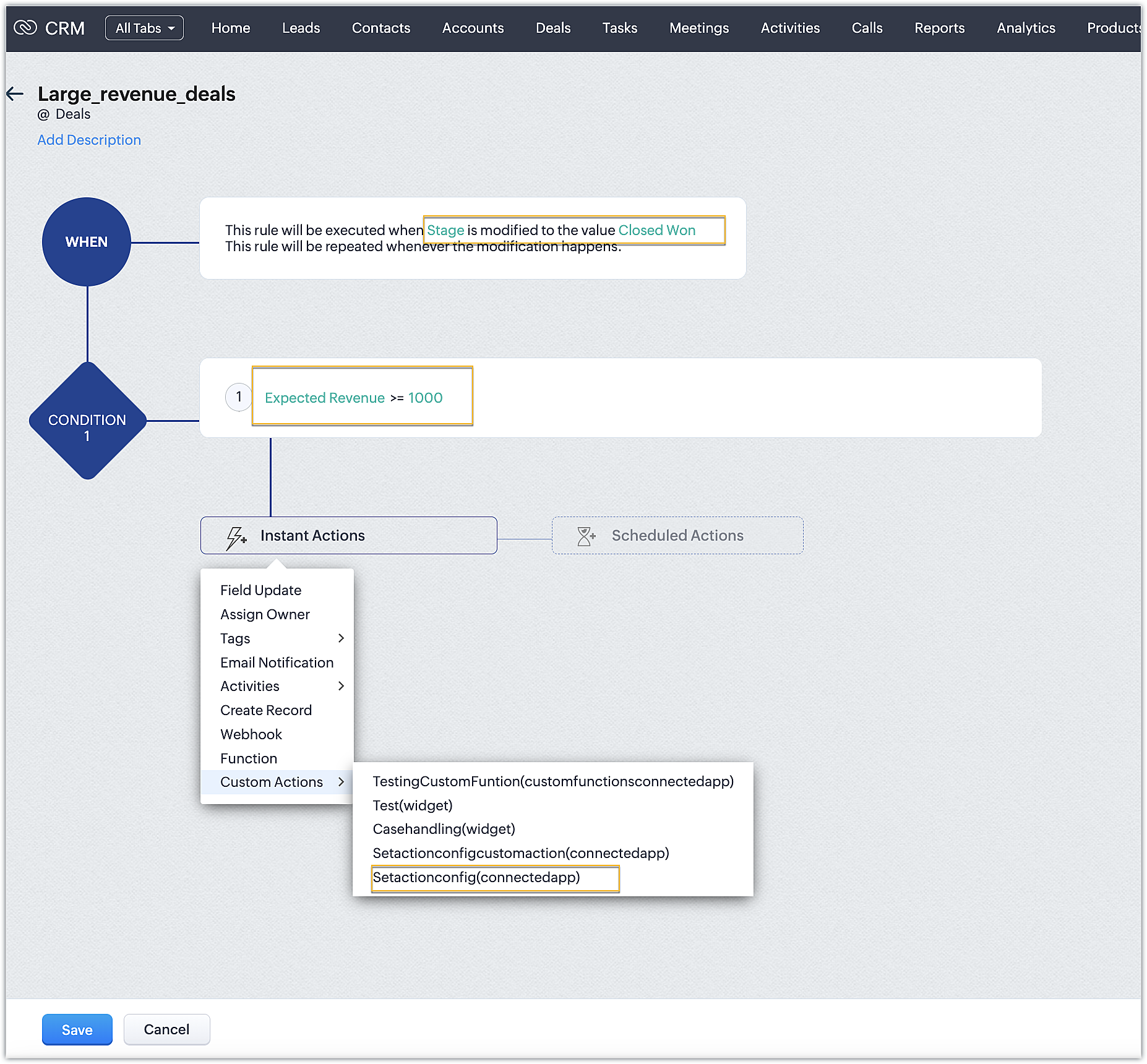
➤ One for larger deals where the expected revenue is greater than or equal to 1000USD

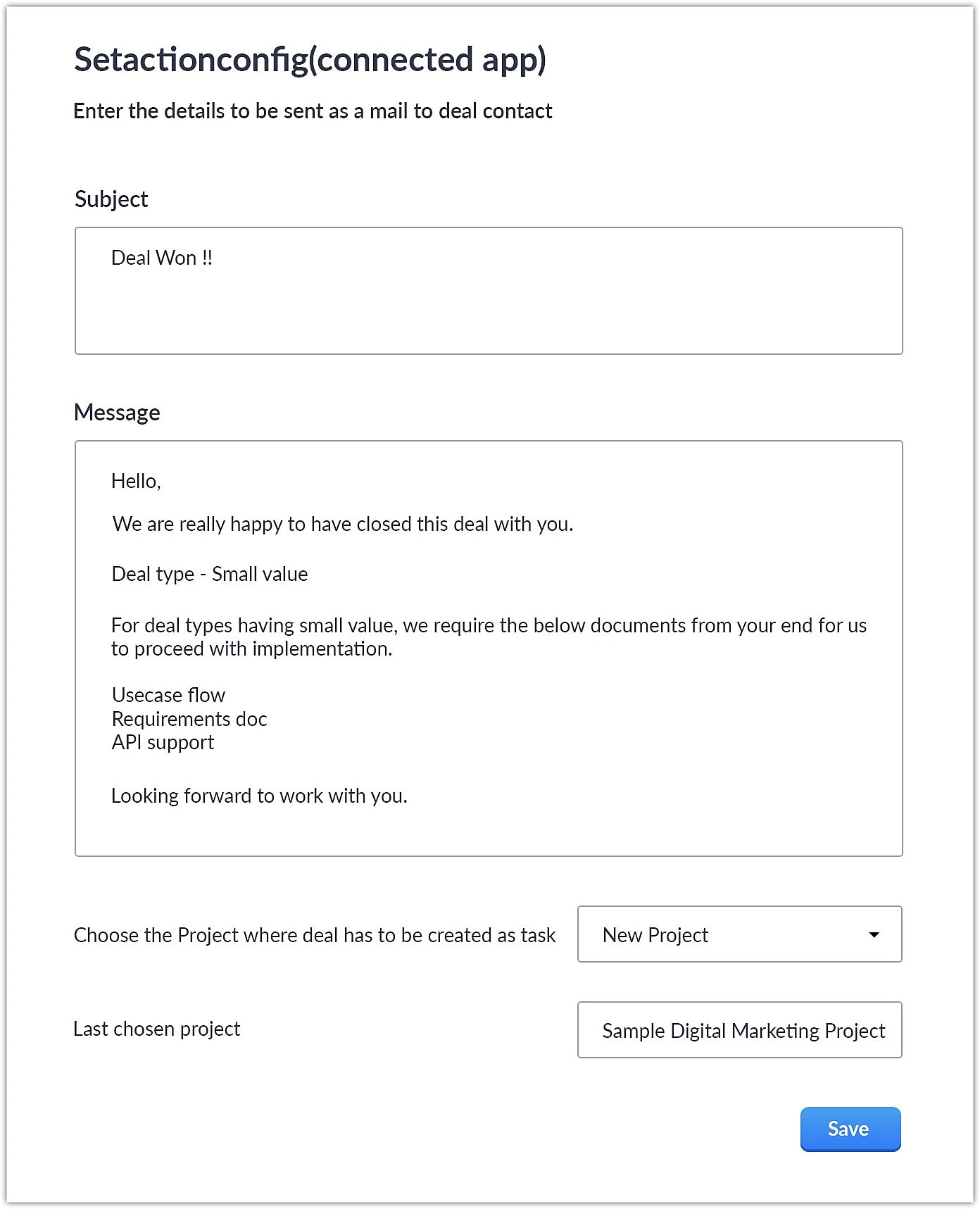
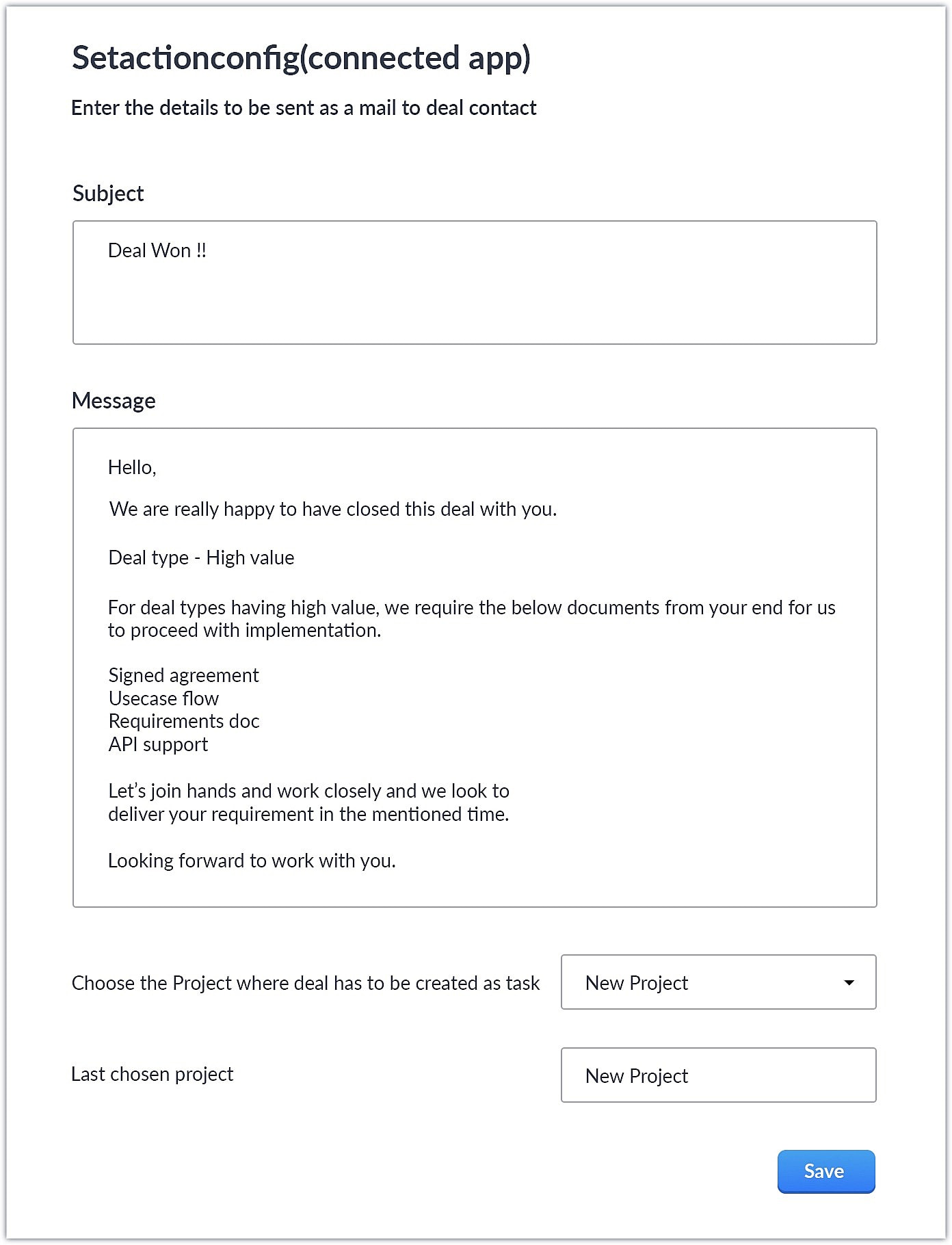
- Upon choosing the custom action, the custom UI appears where-in you can provide user specific input for email body and subject and also choose the project where you want deal to be created as a task in Zoho Projects.
Smaller revenue deals:

Larger revenue deals:

- When a deal with the necessary criteria is satisfied, an email is sent out to the deal's contact with the subject and body provided by the end user. A task is also created in Zoho Projects with some specific deal details.
This is one business case where you can use custom action. As a parallel use case to the above example itself, say you have multiple projects in Zoho Projects, each used to work on different case categories (bugs, issues, feature request, etc.). You could develop the same kind of template and allow end users to configure the criteria and outcomes accordingly.
You could also use custom actions feature to perform templated actions to obtain personalized outcomes depending on your business needs. We hope you found this information helpful. Keep following this space for more information!
SEE ALSO:
New to Zoho Recruit?
Zoho Developer Community
New to Zoho LandingPage?
Zoho LandingPage Resources
New to Bigin?
Topic Participants
Nanditha Somasundaram Somasundaram
Sticky Posts
Kaizen #226: Using ZRC in Client Script
Hello everyone! Welcome to another week of Kaizen. In today's post, lets see what is ZRC (Zoho Request Client) and how we can use ZRC methods in Client Script to get inputs from a Salesperson and update the Lead status with a single button click. In thisKaizen #222 - Client Script Support for Notes Related List
Hello everyone! Welcome to another week of Kaizen. The final Kaizen post of the year 2025 is here! With the new Client Script support for the Notes Related List, you can validate, enrich, and manage notes across modules. In this post, we’ll explore howKaizen #217 - Actions APIs : Tasks
Welcome to another week of Kaizen! In last week's post we discussed Email Notifications APIs which act as the link between your Workflow automations and you. We have discussed how Zylker Cloud Services uses Email Notifications API in their custom dashboard.Kaizen #216 - Actions APIs : Email Notifications
Welcome to another week of Kaizen! For the last three weeks, we have been discussing Zylker's workflows. We successfully updated a dormant workflow, built a new one from the ground up and more. But our work is not finished—these automated processes areKaizen #152 - Client Script Support for the new Canvas Record Forms
Hello everyone! Have you ever wanted to trigger actions on click of a canvas button, icon, or text mandatory forms in Create/Edit and Clone Pages? Have you ever wanted to control how elements behave on the new Canvas Record Forms? This can be achieved
New to Zoho TeamInbox?
Zoho TeamInbox Resources
Zoho CRM Plus Resources
Zoho Books Resources
Zoho Subscriptions Resources
Zoho Projects Resources
Zoho Sprints Resources
Qntrl Resources
Zoho Creator Resources
Zoho CRM Resources
Zoho Show Resources
Get Started. Write Away!
Writer is a powerful online word processor, designed for collaborative work.
Zoho CRM コンテンツ
-
オンラインヘルプ
-
Webセミナー
-
機能活用動画
-
よくある質問
-
Ebook
-
-
Zoho Campaigns
- Zoho サービスのWebセミナー
その他のサービス コンテンツ
Nederlandse Hulpbronnen
ご検討中の方
Recent Topics
Feature Request - Ability to Customise Contact Info Card on Ticket Details View
Hi Desk Team, I've added a "Contact Priority" and "Account Prioirty" field and it would be very useful to agents if they could see that information in the Contact Info card on the Ticket Details view. It would be great if we could choose some fields toCustomizable UI components in pages | Theme builder
Anyone know when these roadmap items are scheduled for release? They were originally scheduled for Q4 2025. https://www.zoho.com/creator/product-roadmap.htmlFeature Requests - Contact Coloured Picklist Visibility & Field Visibility During Ticket Creation
Hi Desk Team, I have 2 feature requests for you. Since Coloured Picklists are now available in Desk, It would be great if the colours were visible on the Related Details (Contact Information) when creating a ticket. In the screenshot below, I have 2 fieldsUnify Overlapping Functionalities Across Zoho Products
Hi Zoho One Team, We would like to raise a concern about the current overlap of core functionalities across various Zoho applications. While Zoho offers a rich suite of tools, many applications include similar or identical features—such as shift management,Bulk update Profile Permissions
Dears, What should we do if we add new forms or reports and need to update more than 20 permissions? Updating them one by one feels pretty harsh, doesn’t it?Filter in fields from Jira extension
We have installed the Jira extension so we can maken Jira issues from Zoho desk. In Zoho desk I can also see the Jira issue status for example but I can not filter on this field. I would like to setup an filter showing me the closed Jira issues. How cantext length in list report mobile/tablet
Is there a way to make the full text of a text field appear in the list report on mobile and tablet? With custom layouts, the text is always truncated after a certain number of characters.Zoho Creator customer portal limitation | Zoho One
I'm asking you all for any feedback as to the logic or reasoning behind drastically limiting portal users when Zoho already meters based on number of records. I'm a single-seat, Zoho One Enterprise license holder. If my portal users are going to add records, wouldn't that increase revenue for Zoho as that is how Creator is monetized? Why limit my customer portal to only THREE external users when more users would equate to more records being entered into the database?!? (See help ticket reply below.)Link Contacts to Billed Accounts
Hello, I want to do a survey on all my customers of 2025. For that I want to select all contacts linked to accounts who where billed in 2025. How to I create this link to I can then use Zoho Survey with this database of contacts?Export all of our manuals from Zoho Learn in one go
Hi, I know there's a way to export manuals in Zoho Learn, but I want to export everything in one go so it won't take so long. I can't see a way to do this, can I get some assistance or is this a feature in the pipeline? Thanks, HannahBring Zoho Shifts Capabilities into Zoho People Shift Module
Hello Zoho People Product Team, After a deep review of the Zoho People Shift module and a direct comparison with Zoho Shifts, we would like to raise a feature request and serious concern regarding the current state of shift management in Zoho People.Historical Sales Info - Blend with Finance Invoice Line Items, Access in CRM and Desk
My company has been using Zoho One since 2021, with sales data going back through 2020. However, we have been in business much longer, and we have historical sales information that we want to have at our fingertips when talking with customers (usuallyIs there API Doc for Zoho Survey?
Hi everyone, Is there API doc for Zoho Survey? Currently evaluating a solution - use case to automate survey administration especially for internal use. But after a brief search, I couldn't find API doc for this. So I thought I should ask here. ThanPre-Zoho Sales Info - Best Way to Add to Desk / CRM
My company has been using Zoho One since 2021, with sales data going back through 2020. However, we have been in business much longer, and we have historical sales information that we want to have at our fingertips when talking with customers (usuallyShift-Centric View for Assigning and Managing Shifts in Zoho People
Hello Zoho People Product Team, Greetings and hope you are doing well. This feature request is related to Zoho People - please don't move it to zoho one! We would like to submit a feature request regarding the shift assignment and management view in ZohoCRM function REST API response format
Is there a way to control the JSON response returned by the CRM function REST API? If I call a function using either OAuth or an API key it returns a 200 OK response with a string in the format shown below. I am using a particular feature of an externalAdd Employee Availability Functionality to Zoho People Shift Module
Hello Zoho People Product Team, Greetings and hope you are doing well. We would like to submit a feature request to enhance the Zoho People Shift module by adding employee availability management, similar to the functionality available in Zoho Shifts.Using MPN across multiple SKUs and inventory tracking
I have several different SKU's that share a common MPN and would like to track inventory by MPN. SKU1 has MPN1 assigned SKU2 has MPN1 assigned Here is an example If I start with 5 of MPN 1 in stock I want each SKU1 and SKU2 to show as 5 in stock, If IUnable to Access Application:
Whenever I try to access my application from the desktop, say I am editing it and want to test something in the desktop environment I get: An error has occurred. An internal error has occurred. Please check the URL , or try refreshing the page I can editPDF Annotation is here - Mark Up PDFs Your Way!
Reviewing PDFs just got a whole lot easier. You can now annotate PDFs directly in Zoho Notebook. Highlight important sections, add text, insert images, apply watermarks, and mark up documents in detail without leaving your notes. No app switching. NoCRM gets location smart with the all new Map View: visualize records, locate records within any radius, and more
Hello all, We've introduced a new way to work with location data in Zoho CRM: the Map View. Instead of scrolling through endless lists, your records now appear as pins on a map. Built on top of the all-new address field and powered by Mappls (MapMyIndia),Cannot see Application from Lookup field
Hi all, I am trying to access data for an application on our account via a lookup field; however, the application doesn't appear in the dropdown at all. Can anyone shed any light on this, please? I have asked Zoho support; however, they're just as confused,Cannot see correct DNS config for mail after moving domain to another provider
I have moved my domain from one provider to another and after that zoho mail stopped working (expected). Problem is, zoho mail admin panel still shows (10 hours after move) that all records are correct while I haven't changed anything in my domain DNSZoho CRM Meetings Module Issues
We have a use-case that is very common in today's world, but won't work in Zoho CRM. We have an SDR (Sales Development Rep) who makes many calls per day to Leads and Contacts, and schedules meetings for our primary Sales Reps. He does this by loggingZoho Books integration sync from Zoho CRM does not work
Hi Zoho Community & Zoho Support We just tried to get a sync some products into Zoho Books from CRM using the native sync and we're getting an error: "It looks like some mandatory fields you're trying to map are empty. Please provide valid field namesP & L Sub-categorized accounts
How can I show sub-categorized Income and Expense accounts on the P & L report?Report showing Bill Details with Project and Sales Invoice Number
Hi There, I am hoping that someone can help, I am looking for report that can show the bill and expense details along with project its as assigned to and the invoice number that the sales has been raised in. The goal is I can filter a customer/projectAdvanced Payment for Inventory Items with serial numbers
Hello, We sell equipment that we track the unique serial numbers on using Sales Orders. We can charge the customers an advanced payment, then the balance on delivery. We cannot figure out a way to do this in Books/Inventory: - Cannot part invoice a SOIs it possible to restrict ZCRM user to see only custom views created by administrator
I have segmented data in my CRM and I want to allow different users to be able to see only parts of it based on some criteria. I've tried to create and share a custom view, but then there is always an option for user to see all open lead for example.Issues Logging into ZOHO
Hello, one of my coworkers is having issues logging into ZOHO, she has requested a code when entering and the email is correct but she has not received the code. can you help us with this?Google Fonts Integration in Pagesense Popup Editor
Hello Zoho Pagesense Team, We hope you're doing well. We’d like to submit a feature request to enhance Zoho Pagesense’s popup editor with Google Fonts support. Current Limitation: Currently, Pagesense offers a limited set of default fonts. Google FontsAdd Popup Rejection Metrics to Reports
Hello Zoho PageSense Team, We would like to request improved reporting for popup interactions. Current Limitation: PageSense currently provides conversion data, but there is no clear visibility into: Popup rejections Popup closes (✕ button clicks) DismissalsAbility to Reset / Reinitialize Popup Cookies
Hello Zoho PageSense Team, We would like to request the ability to manually reset popup cookies. Current Limitation: At the moment, it is not possible to initiate a new popup cookie from the our side. Visitors who rejected or closed a popup will not seeControl Popup Cookie Expiration Duration
Hello Zoho PageSense Team, We would like to request an enhancement related to popup cookie management. Current Limitation: Currently, PageSense popup cookies remain active for 365 days, and this duration cannot be modified by us. If a visitor closes orClone / Export Popup Design Across PageSense Projects
Hello Zoho PageSense Team, We hope you’re doing well. We would like to request an enhancement that allows popup designs to be reused across different PageSense projects. Problem Statement: Currently, Zoho PageSense allows popups to be duplicated onlyAre there settings for hyperlinks?
Clicking a hyperlinked cell in Sheet creates this little pop-up with the actual hyperlink inside. Is it possible to have a 1-click link where if you click the cell it opens the link directly with no pop-up?Automatically include all ticket attachments in the ticket resolution email
Hello Zoho Community, We are implementing Zoho Desk in a real customer-facing production environment and have run into a limitation that is becoming a blocking requirement for our clients. The problem When a ticket is closed or resolved, Zoho Desk sendsadding several team members to an Opportunity
How can we add several team members to one opportunity for collaboration? I have researched and only found something called Deal Team which I cannot find in my CRM to configure.Finding text within a ticket: Expand All or Search this Ticket
The auto-collapse feature within a ticket is nice for screen scrolling, however it makes it difficult to find text within the ticket if the email is collapsed. In fact you cannot find text if it is collapsed. I would like to propose a feature that allowsBooks & Desk. Client mapping
Hi, I’ve been using Zoho Books for several years and am now looking to improve my customer service. I'm experimenting with Zoho Desk and want to sync and map my client data from Zoho Books. However, it seems that mapping requires both contacts to haveNext Page












