Extension pointers for integrating Zoho CRM with Zoho products #6: Handle and track your Zoho Bugtracker issues easily from within Zoho CRM
Switching between multiple applications to keep track of data is a time-consuming and laborious process. Having visibility into all related data in one application makes work easier and more efficient, and helps mitigate errors.
Zoho Projects and Zoho Bugtracker are integrated in multiple ways. Syncing data between Zoho CRM and Zoho Projects or Zoho Bugtracker enables you to track all project-related data—including issues—across both applications. In a previous post, we showed how to integrate the Cases module in Zoho CRM with Zoho Projects. You can find the full post here.
In this post, we'll look at how to access and manage Zoho Bugtracker issue-related data within Zoho CRM. Let's say you manage your company's sales process and handle your software application deliverables using Zoho CRM, and that one of your leads has been converted to a deal and has therefore successfully moved to the Qualification stage.
Assume that whenever a deal is qualified in Zoho CRM, a new project with the same name is created in Zoho Bugtracker, and the newly created Bugtracker project's ID is updated in a custom field on the deal's details page in Zoho CRM. This helps users keep track of and have full control over the continuous process of implementing deal requirements.
Note: In order to proceed with the use case described below, the project creation scenario detailed above must be implemented with the necessary scopes of Bugtracker. You can view a similar example implemented for Zoho Projects here for reference.
Following implementation—during testing—there may be one or more issues that need to be resolved, which will be recorded as issues in Zoho Bugtracker. In our example, let's retrieve all the bugs associated with the project and add them as a related list in our specific Zoho CRM deal so that all relevant data is available in a single window.
Creating a connector for Zoho Bugtracker and adding connector APIs
- Create a new connector in your extension for Zoho Bugtracker using the Connectors feature under Utilities in the left panel of the Zoho Developer console.
Note: Zoho Bugtracker follows OAuth 2.0 protocols for authentication. You can see how to register Zoho products and retrieve your client credentials here.

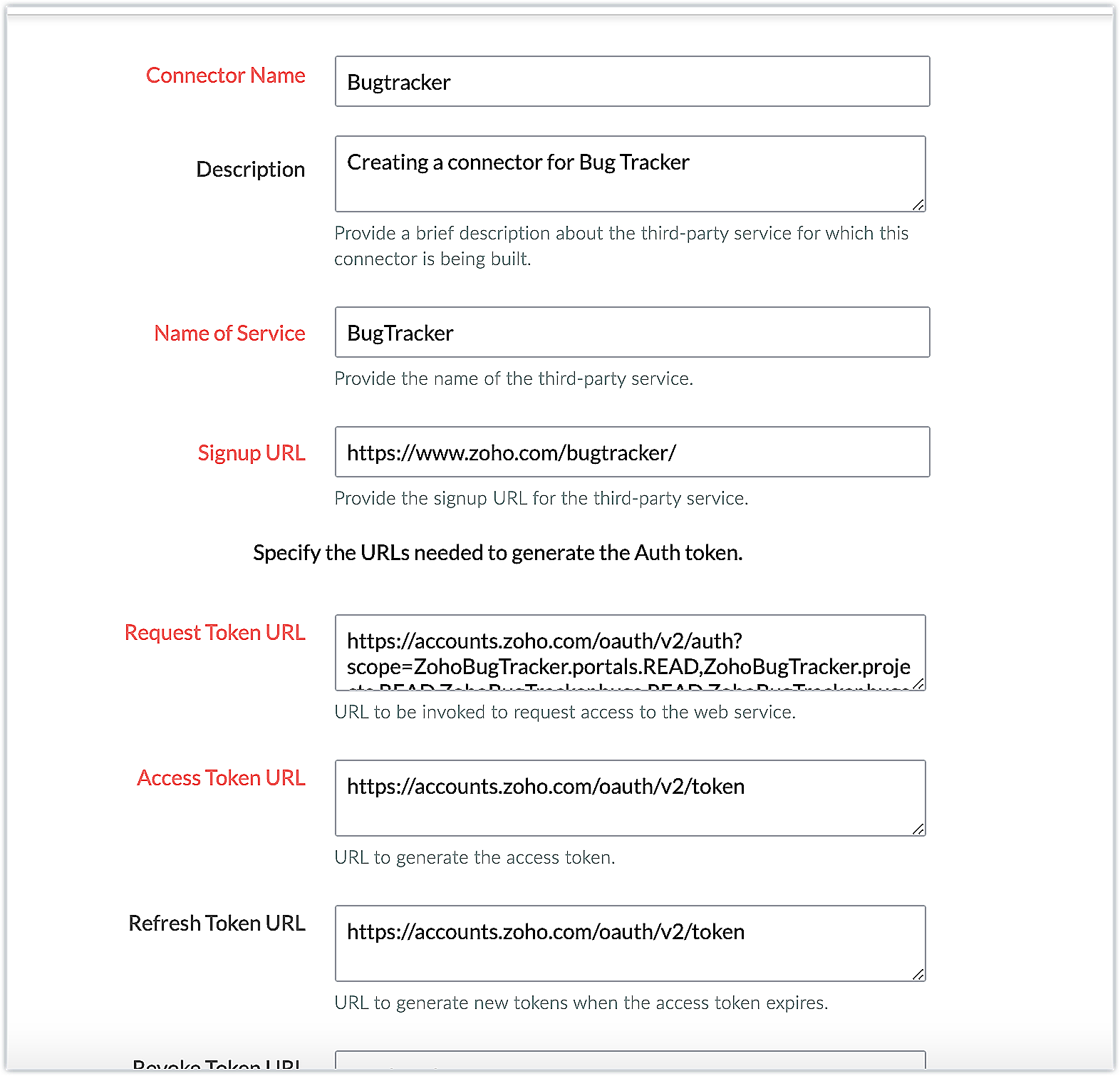
The connector details for our example are as follows:
Request Token URL | https://accounts.zoho.com/oauth/v2/auth?scope=ZohoBugTracker.portals.READ,ZohoBugTracker.projects.READ,ZohoBugTracker.bugs.READ,ZohoBugTracker.bugs.READ&access_type=offline |
Access Token URL | https://accounts.zoho.com/oauth/v2/token |
Refresh Token URL | https://accounts.zoho.com/oauth/v2/token |
Scopes | ZohoBugTracker.portals.READ,ZohoBugTracker.projects.READ,ZohoBugTracker.bugs.READ,ZohoBugTracker.bugs.READ |
- Add the necessary connector APIs for your functionality. Please refer to the Zoho Bugtracker API guide for details.

The Zoho Bugtracker REST APIs we added for our example are as follows:
Connector API Name | Method type | URL |
Get Portals | GET | https://bugtracker.zoho.com/restapi/portals/ |
Get Projects | GET | https://bugtracker.zoho.com/restapi/portal/${portalid}/projects/ |
Get Bugs | GET | https://bugtracker.zoho.com/restapi/portal/${portalid}/projects/${projectid}/bugs/ |
Note: You can refer to this post to see the detailed steps involved in creating a connector, adding the connector APIs, and associating them with the extension.
Obtaining the portal ID
- Per our example, the new projects will be created in Zoho Bugtracker under a specific portal. Because the portal ID variable's value is user-specific, it can be obtained from the user during extension installation and saved in a CRM variable to be easily retrieved when needed.
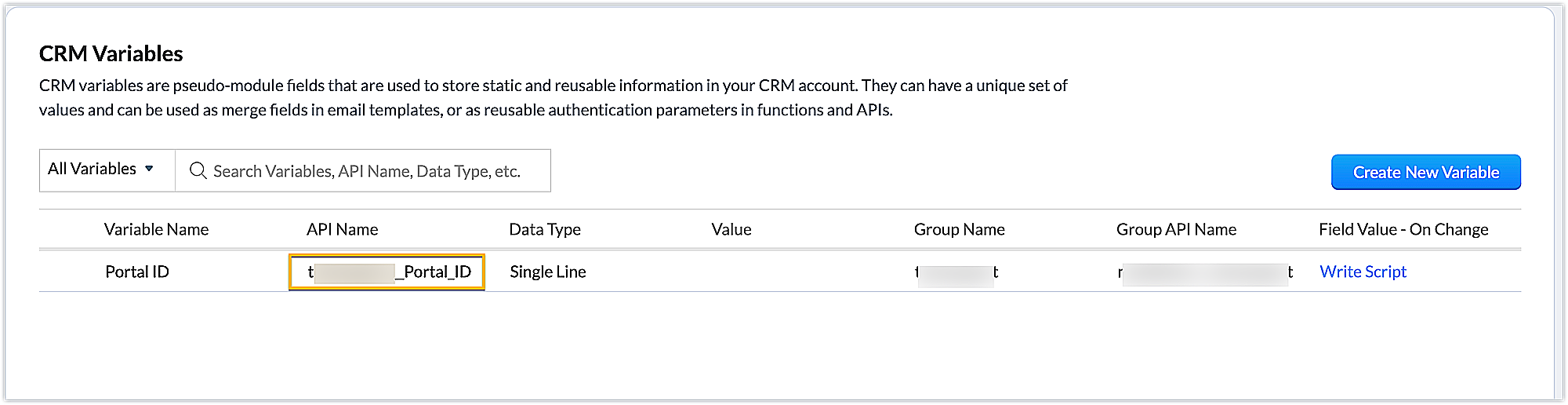
- The variable Portal ID is therefore created as a CRM variable with the Variable Status set as Hidden in the extension. Here's how the value is obtained:

➤ Creating a settings widget: We have created a settings widget in our extension in order to retrieve the user-specific portal ID, and to set the value of the CRM variable.
Settings widget JS code snippet
Util={}; var portalidvalue; var projectidvalue; //Subscribe to the EmbeddedApp onPageLoad event before initializing the widget ZOHO.embeddedApp.on("PageLoad",function(data) { var data = { } //Invoking the connector API to get the user's portal IDs and populate them in a select list ZOHO.CRM.CONNECTOR.invokeAPI("xxx.bugtracker.getportals",data) .then(function(dataa){ response = dataa.response; responsejson=JSON.parse(response); portal=responsejson.portals; for (i = 0; i < portal.length; i++) { portalid=portal[i].id_string; portalname=portal[i].name; var portallist = document.getElementById("portallist"); var option = document.createElement("OPTION"); option.innerHTML = portalname; option.value = portalid; portallist.appendChild(option); } }) //*Updating the value of the portal ID selected in the select list to the CRM variable Util.getvalues=function() { portalidvalue=document.getElementById("portallist").value; var variableMap = { "apiname": "xxx__Portal_ID", "value": portalidvalue}; ZOHO.CRM.CONNECTOR.invokeAPI("crm.set", variableMap); } }) |
Creating a related list in the Deals module and associating a custom related list to it
- Create a related list called Bugs using the Add Related List button under Related Details, available in the Components section of the Zoho Developer console. Then write a function to perform the desired action.
Bugs related list code
//Retrieving the deal record and fetching the deal name response = zoho.crm.getRecordById("Deals",deal.get("Deals.ID").toLong()); dealprojectid = response.get("xxx__Project_ID"); info dealprojectid; dynamic_map = Map(); portalid = zoho.crm.getOrgVariable("xxx__Portal_ID"); dynamic_map.put("portalid",portalid); //Invoking the Get Project API to fetch the project ID response1 = zoho.crm.invokeConnector("xxx.bugtracker.getprojects",dynamic_map); projectresponse = response1.get("response"); projectdata = projectresponse.get("projects"); finalresponse = ""; for each item in projectdata { projectid = item.get("id"); info projectid; if(dealprojectid == projectid) { dynamic_map = Map(); portalid = zoho.crm.getOrgVariable("xxx__Portal_ID"); dynamic_map.put("portalid",portalid); dynamic_map.put("projectid",projectid); // Invoking the Get Bugs API to fetch the bug-related data response2 = zoho.crm.invokeConnector("xxx.bugtracker.getbugs",dynamic_map); bugresponse = response2.get("response"); bugdata = bugresponse.get("bugs"); info bugdata; count = 1; if(bugdata != null) { recordsXmlStr = "<record>"; for each value in bugdata { status = value.get("status"); recordsXmlStr = recordsXmlStr + "<row no='" + count + "'>"; recordsXmlStr = recordsXmlStr + "<FL val='Title'>" + value.get("title") + "</FL>"; recordsXmlStr = recordsXmlStr + "<FL val='Assignee Name'>" + value.get("assignee_name") + "</FL>"; recordsXmlStr = recordsXmlStr + "<FL val='Reported Person'>" + value.get("reported_person") + "</FL>"; recordsXmlStr = recordsXmlStr + "<FL val='Reported Email'>" + value.get("reporter_email") + "</FL>"; recordsXmlStr = recordsXmlStr + "<FL val='Status Type'>" + status.get("type") + "</FL>"; recordsXmlStr = recordsXmlStr + "</row>"; count = count + 1; } recordsXmlStr = recordsXmlStr + "</record>"; finalresponse = finalresponse + recordsXmlStr; } else { finalresponse = finalresponse + "<error>=><message>No bugs associated with this project.</message></error>"; } } } return finalresponse; |
- The ID of the new project created in Zoho Bugtracker is fetched and added to the custom field "Project ID" inside the Deals module for that particular deal according to the premise of this example.
- As a result, the project ID in the custom field is compared to the project retrieved from the "Get Projects" API.
- Based on the result of the comparison, the bugs are retrieved and displayed in the related list, or the appropriate error message is displayed.
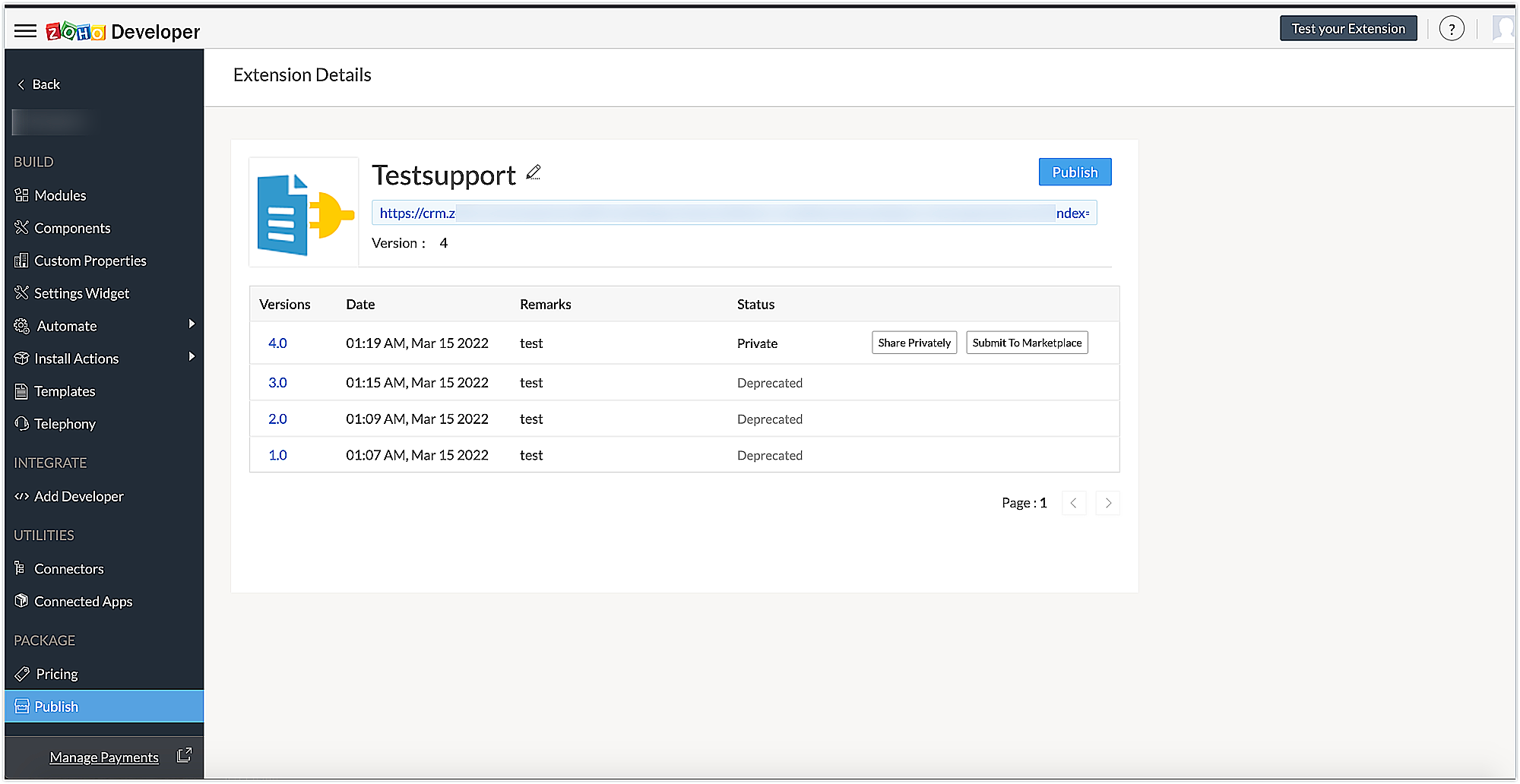
- Now that the functionality is defined, the extension is published and installed in Zoho CRM account using the private installation URL.

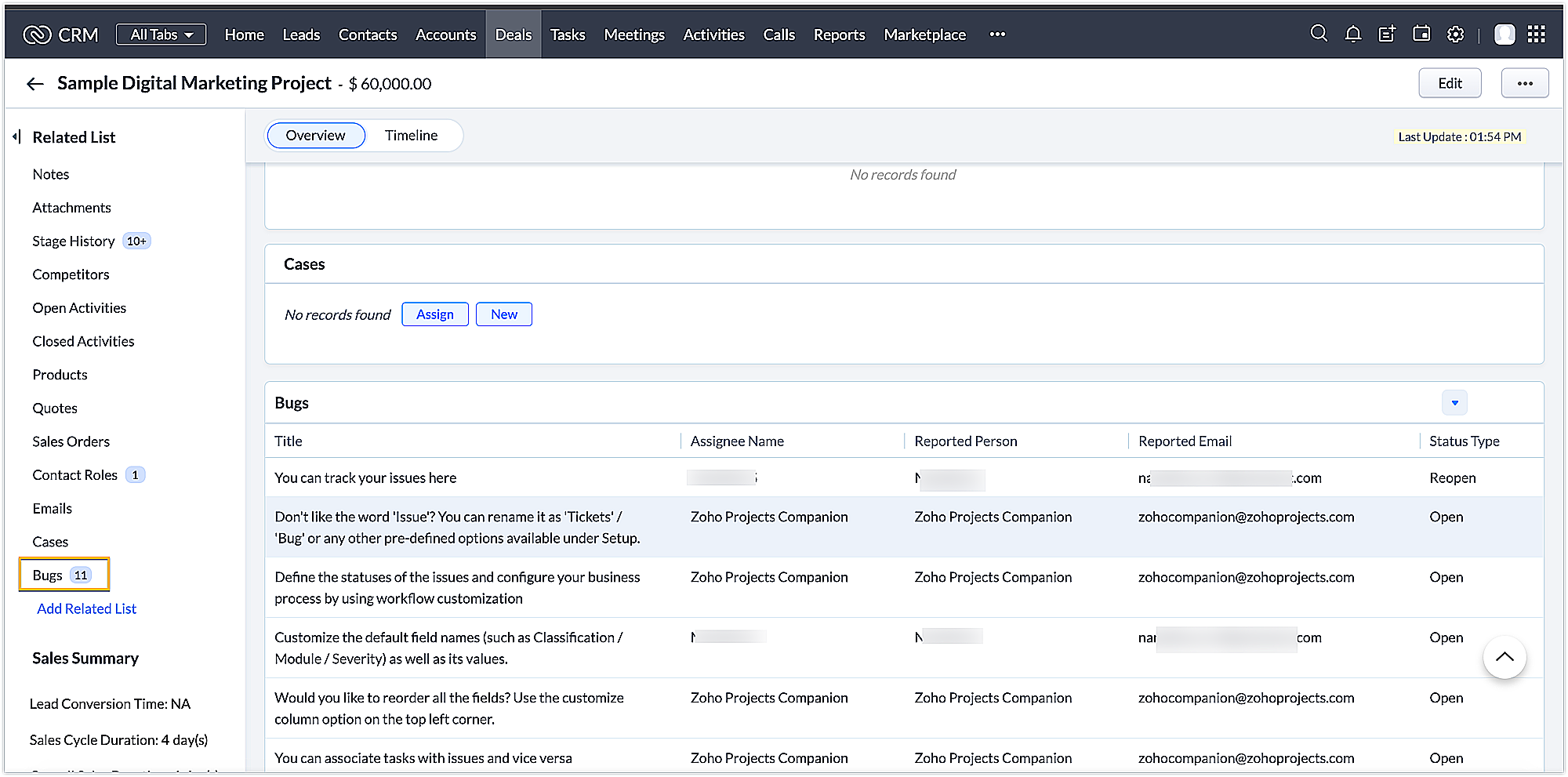
Sample output
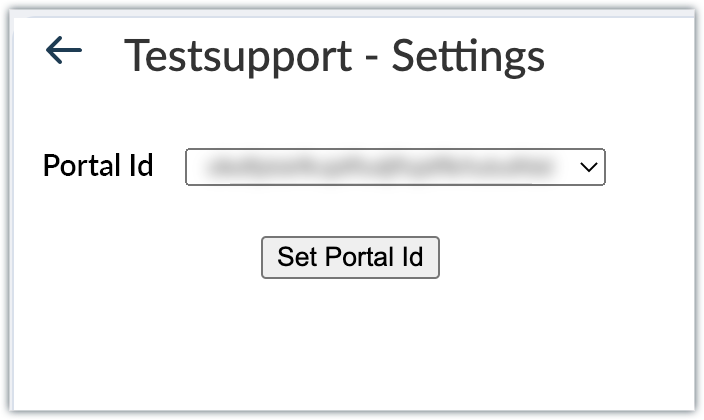
- After installing the extension, authorize the Zoho Bugtracker connector and click the Settings button to navigate to the Settings Widget page, where you can select the portal where project and bug details are available.
- Select the portal of your choice, then click the Set Portal ID button to assign the portal ID to the appropriate CRM variable.

- Once the portal ID is set, go to the Deals module. Click on the Bugs related list. The relevant details of the bugs that were fetched through the code are displayed in the form of a related list.

Using this method, you can integrate Zoho CRM and Zoho Bugtracker via an extension and perform functionalities per your business requirements. We hope you find this information useful. Keep following this space for more advice!
SEE ALSO
New to Zoho Recruit?
Zoho Developer Community
New to Zoho LandingPage?
Zoho LandingPage Resources
New to Bigin?
Topic Participants
Nanditha Somasundaram Somasundaram
Sticky Posts
Kaizen #222 - Client Script Support for Notes Related List
Hello everyone! Welcome to another week of Kaizen. The final Kaizen post of the year 2025 is here! With the new Client Script support for the Notes Related List, you can validate, enrich, and manage notes across modules. In this post, we’ll explore howKaizen #217 - Actions APIs : Tasks
Welcome to another week of Kaizen! In last week's post we discussed Email Notifications APIs which act as the link between your Workflow automations and you. We have discussed how Zylker Cloud Services uses Email Notifications API in their custom dashboard.Kaizen #216 - Actions APIs : Email Notifications
Welcome to another week of Kaizen! For the last three weeks, we have been discussing Zylker's workflows. We successfully updated a dormant workflow, built a new one from the ground up and more. But our work is not finished—these automated processes areKaizen #152 - Client Script Support for the new Canvas Record Forms
Hello everyone! Have you ever wanted to trigger actions on click of a canvas button, icon, or text mandatory forms in Create/Edit and Clone Pages? Have you ever wanted to control how elements behave on the new Canvas Record Forms? This can be achievedKaizen #142: How to Navigate to Another Page in Zoho CRM using Client Script
Hello everyone! Welcome back to another exciting Kaizen post. In this post, let us see how you can you navigate to different Pages using Client Script. In this Kaizen post, Need to Navigate to different Pages Client Script ZDKs related to navigation A.
New to Zoho TeamInbox?
Zoho TeamInbox Resources
Zoho CRM Plus Resources
Zoho Books Resources
Zoho Subscriptions Resources
Zoho Projects Resources
Zoho Sprints Resources
Qntrl Resources
Zoho Creator Resources
Zoho CRM Resources
Zoho Show Resources
Get Started. Write Away!
Writer is a powerful online word processor, designed for collaborative work.
Zoho CRM コンテンツ
-
オンラインヘルプ
-
Webセミナー
-
機能活用動画
-
よくある質問
-
Ebook
-
-
Zoho Campaigns
- Zoho サービスのWebセミナー
その他のサービス コンテンツ
Nederlandse Hulpbronnen
ご検討中の方
Recent Topics
Please can the open tasks be shown in each customer account at the top.
Hi there This has happened before, where the open tasks are no longer visible at the top of the page for each customer in the CRM. They have gone missing previously and were reinstated when I asked so I think it's just after an update that this featureWhy can't we change the Account type from an Expense to an Asset?
Like the question. Why in QuickBooks for example if I mistakenly created an account as an expenses and I already captured information in those accounts, I can just change the account type from expense to assetZoho Books emails suddenly going to Spam since 11 Nov 2025 (Gmail + now Outlook) — anyone else?
Hi everyone, We migrated to Zoho Books in July 2025 and everything worked fine until 11 Nov 2025. Since then, Zoho Books system emails are landing in customers’ Spam (first Gmail, and now we’re seeing Outlook/Office 365 also starting to spam them). ImpactedDefault Tagging on API-generated Transactions
If one assigns tags to an Item or Customer, those tags get auto-populated in each line item of an Invoice or Sales Order when one creates those documents. However, if one creates the Sales Order or Invoice via the API (either directly coding or usingHow do you print a refund check to customer?
Maybe this is a dumb question, but how does anyone print a refund check to a customer? We cant find anywhere to either just print a check and pick a customer, or where to do so from a credit note.Data Import | Zoho Analytics Custom Query Window Size
Please increase the window size for the Custom Query Data Import. It's impossible to work with such a small query window.Company Multiple Branch/ Location Accounting
Hi All, anyone know whether company can maintain their multiple Branch Accounting in Zoho Books. It will be chart of Accounts & Master Data will be same but different report available as per per Branch. Thanks & regards, Vivek +91 9766906737Zoho Books Invoices Templates
It would be really helpful to have more advanced features to customise the invoice templates in Zoho Books. Especially I´m thinking of the spacing of the different parts of the invoice (Address line etc.). If you have a sender and receiver address inPassing the CRM
Hi, I am hoping someone can help. I have a zoho form that has a CRM lookup field. I was hoping to send this to my publicly to clients via a text message and the form then attaches the signed form back to the custom module. This work absolutely fine whenZoho Tracking Image location
So we've been having an issue with tracking email opens. Specifically in Gmail. Our emails are not that long either, maybe 4 sections of image/250 characters of text/button per section. But all my test accounts I used via Gmail we're showing opens. But then come to find out the tracking image is at the very bottom of the email. So If the message is clipped (It always just clips our social icons on the bottom) and the user doesn't click the show more button it never tracks the open. Looking at otherSupport for Developing Zoho Recruit Extensions via Zoho Sigma
Hi, I’m interested in building an extension for Zoho Recruit using Zoho Sigma. However, when I navigate to Sigma and attempt to create a new extension (via the "New Extension" option), Zoho Recruit does not appear as a listed service—only options likeEmail Administrators! Join our tips & troubleshooting series
Greetings to all the admins out there! This announcement is exclusively for you. As we step into the New Year, we’re excited to start a dedicated series of admin-specific tips curated to support you. These posts will help you overcome everyday challengesNotes badge as a quick action in the list view
Hello all, We are introducing the Notes badge in the list view of all modules as a quick action you can perform for each record, in addition to the existing Activity badge. With this enhancement, users will have quick visibility into the notes associatedDeprecation of the Zoho OAuth connector
Hello everyone, At Zoho, we continuously evaluate our integrations to ensure they meet the highest standards of security, reliability, and compliance. As part of these ongoing efforts, we've made the decision to deprecate the Zoho OAuth default connectorPersonalize your booking pages with Custom CSS
Greetings from the Zoho Bookings team! We’re introducing Custom CSS for Zoho Bookings, designed to give you complete control over the look and feel of your booking pages. With this new feature, you can upload your own CSS file to customize colors, fonts,Free Webinar : Unlock AI driven business insights with Zoho Inventory + Zoho Analytics
Are you tired of switching between apps and exporting data to build customized reports? Say hello to smarter & streamlined insights! Join us for this exclusive webinar where we explore the power of the Zoho Inventory–Zoho Analytics integration. LearnNo OR Filter for Views with a Related Modules Criteria
We would like to create a Deal View where the User can see all their deals. For that, we would need an OR to connect the criteria. One of the Fields is a "multiselect User", these (Related Modules Criteria) can only be Filter with an AND. Even betweenCreating a Chart from a Report
In Zoho Analytics, is it possible to create a chart from a Pivot View report? We are looking to use Zoho Analytics to replace Excel for Sales reports and would like to be able to show both the table and the chart together.Import Function: ONLY update empty fields
When setting up an import from a spreadsheet to CRM, there is a checkbox "Don't update empty values for existing contacts" (see screenshot below). While I see some limited benefit from this functionality, I think there should also be an "ONLY update emptySales IQ Chat Widget is Only Displaying Last Name
Can anyone suggest why the widget is only displaying "last name"?! We have the latest version of the wordpress plugin installed. Thanks Thanks!Free Webinar: Zoho Sign for Zoho Projects: Automate tasks and approvals with e-signatures
Hi there! Handling multiple projects at once? Zoho Projects is your solution for automated and streamlined project management, and with the Zoho Sign extension, you can sign, send, and manage digital paperwork directly from your project workspace. JoinBegin the year with best practices in the Zoho Desk mobile app : Part 2
In focus: Optimizing collaboration and supervision Let's begin 2026 with Part 2 of our tips series on driving your ticketing operations at your fingertips. In Part 1, we explored streamlining operations within tickets. This helped individuals at OmniserveProcess checklist in CRM
Hi We've created a new sales process that I'm mapping into the CRM - issue I have is that some of the tasks / milestones I would like to capture require very simple tick box responses but there are quite a few under a variety of sub categories so I don'tCan we disable add to cart in Zoho Commerce?
Hello, Our sales happen on the phone. During the call the customer is directed to our website to inspect the products together with the sales rep. So we need a way to present our inventory. I figured Zoho Commerce is a good fit for this use case. However we would have to disable the possibility to purchase products in the shop. Is that possible? Sunny regards, ArtjomHolidays - Cannot Enter Two Holidays on Same Day
I have a fairly common setup, where part-time employees receive 1/2 day's pay on a holiday and full-time employees receive a full day's pay. Historically, I've been able to accommodate this by entering two separate holidays, one that covers full-timeZoho DataPrep and File Pattern configuration
I'm using Zoho data prep to ingest data from One Drive into Zoho Analytics... The pipeline is super simple but I can't any way to get all the files that I need. Basically I need to bring all the files with a certain pattern and for that I'm using a regexAdding a new section to the related details sidebar when creating a new ticket.
Hello, I was wondering if you can add a new section to the related details sidebar when creating a new ticket. I was wanting to have it to where it also shows the account information related to the contact chosen as well. This is the section I am referringJWT Token authentication problem that sometimes generates infinite redirect loops
Description : Nous proposons un bouton sur notre plateforme permettant de rediriger l'utilisateur vers le portail ZohoDesk via un jeton JWT pour une authentification transparente. Cependant, il arrive que certains utilisateurs soient pris dans une boucleZoho desk desktop application
does zoho desk has a destop applicaion?No funcionan correctamente el calculo de las horas laborales para informe de tickets
Hola, estoy intentando sacar estadísticas de tiempo de primera respuesta y resolución en horario laboral de mis tickets, pero el calculo de horas en horario laboral no funciona correctamente cree los horarios con los feriados : Ajusté los acuerdos deHow do I bulk archive my projects in ZOHO projects
Hi, I want to archive 50 Projects in one go. Can you please help me out , How can I do this? Thanks kapilIntroducing Dedicated Modules for Plans, Addons, and Coupons in Zoho Billing
We’ve enhanced the way you manage Plans, Addons, and Coupons in Zoho Billing. Previously, all three grouped together under Subscription Items. Now, each one has its own dedicated module, giving you a cleaner and more intuitive experience. This updateZOHO Work Drive Back Up
I am looking for a ZOHO Work Drive backup solution. Something that is cloud based. There's lots of these kinds of options for Google Drive and other providers, but I have not seen anything for WorkDrive. Any suggestions?ZOHO Reports - Filter Logic?
Hi, I need a way to apply filter logics such as ((1 AND 2) OR 3). All I can see as of now is a way to enter different AND filters in the respective filter column. But how can I add an OR filter? Any advice would be highly appreciated. MarkScanned Doc - selecting Item overwrites Rate
I have a Vendor Invoice which was uploaded to Documents. I select Add To > New Bill. The OCR is actually quite good, but it is reading an Item Description instead of an Item Number. I remove the description and select the correct Item Number... and itRecruit API search
Hi all, Attempting to call the search api endpoint from Postman using the word element as mentioned in api docs Search Records - APIs | Online Help - Zoho Recruit When making the call to /v2/Candidates/search?word=Saudi receive response of { "code": "MANDATORY_NOT_FOUND",Manage control over Microsoft Office 365 integrations with profile-based sync permissions
Greetings all, Previously, all users in Zoho CRM had access to enable Microsoft integrations (Calendar, Contacts, and Tasks) in their accounts, regardless of their profile type. Users with administrator profiles can now manage profile-based permissionsSaving reading position + Keep screen on
While Zoho Notebook is excellent for saving and annotating articles, its utility is severely limited by the lack of reading progress synchronization. On the Android app, if a user exits a long note after reading 50%, the app fails to save the position.Zoho LandingPage is integrated with Zoho One!
Greetings to the Zoho One users out there! We're delighted to let you know that Zoho LandingPage is available in Zoho One too! With Zoho LandingPage, you can host custom-made landing pages, and persuade the visitors to dive deeper by making further clicks,Android app sync problem - multiple devices have same problem
Hello, I am having a problem with synchronization in the Android app. When I create a drawing, the data does not sync correctly—only a blank note is created without the drawing. I tested this on multiple devices, including phones and tablets, and theNext Page












