Guided Conversations - Early Access update [February 2022]
Hello users!
Have you tried out our newly introduced Guided Conversations platform available on early access yet?
If not, no worries—we got you covered! You can still request access using this form, and we'll onboard you to our early access program. Since the beta launch in December, we have been receiving promising reviews from the users.
For context, Guided Conversations is a low code platform to help you build self-service experiences. Using Guided Conversations you can optimize the self-service experience for your customers through a simple and predefined conversational flow builder.
So what's new with Guided Conversations (or GC as we like to call it)? The 'Cards' feature!
What are Cards?
Guided Conversations now has a special component called Cards, which enables the Virtual Agents to display any set of information all in one place. This can help your customers save time and delight them with maximum information on display with minimal effort.
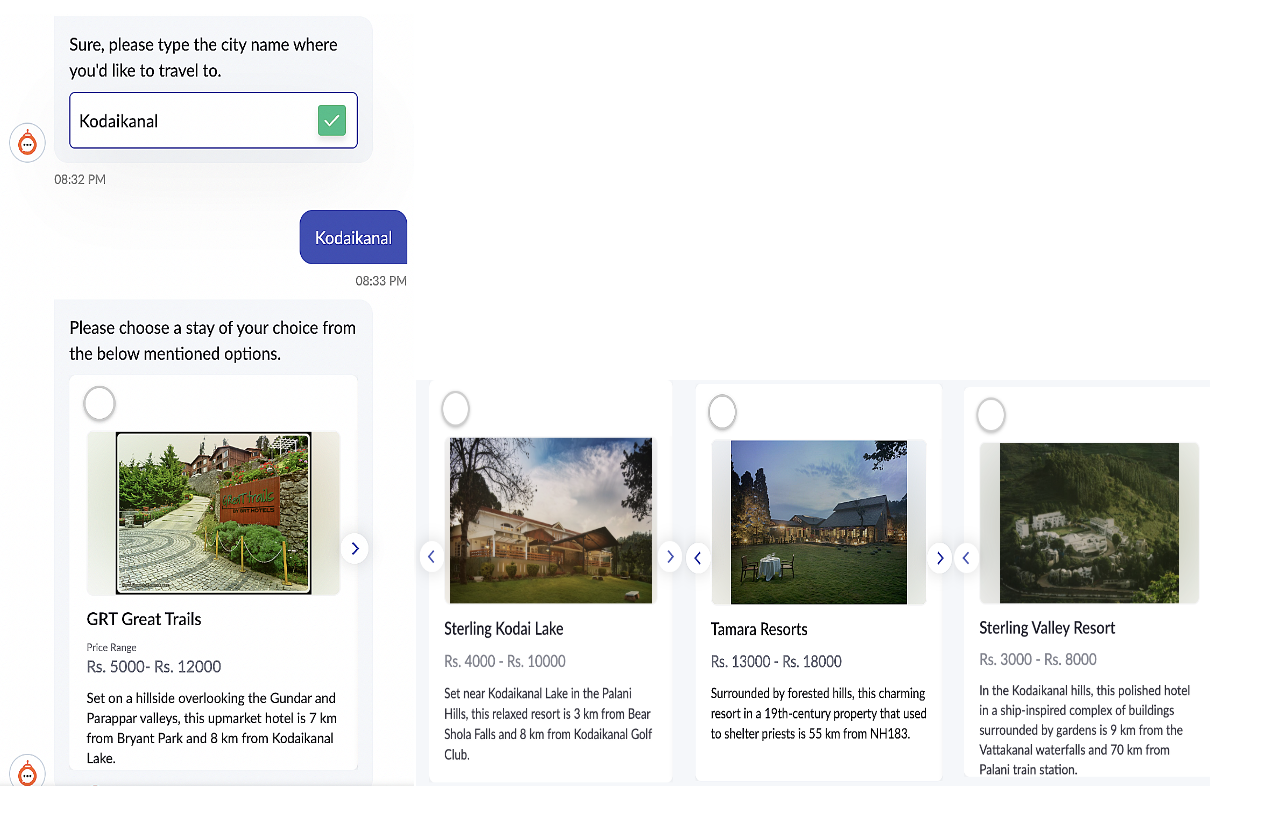
For example: Let's say a travel advisory platform called "XTrails" wants to display a set of the topmost holiday resorts in the chosen city. You can choose to do it in two ways.
Option A:
1. Show a set of image buttons with resort names.
2. Show the description of the resort as a next step.
3. Show them the price after they choose the resort.
OR
Option B: Show all the information together as options.

There are two types of Cards in GC: Info Card block and the Choice Card block
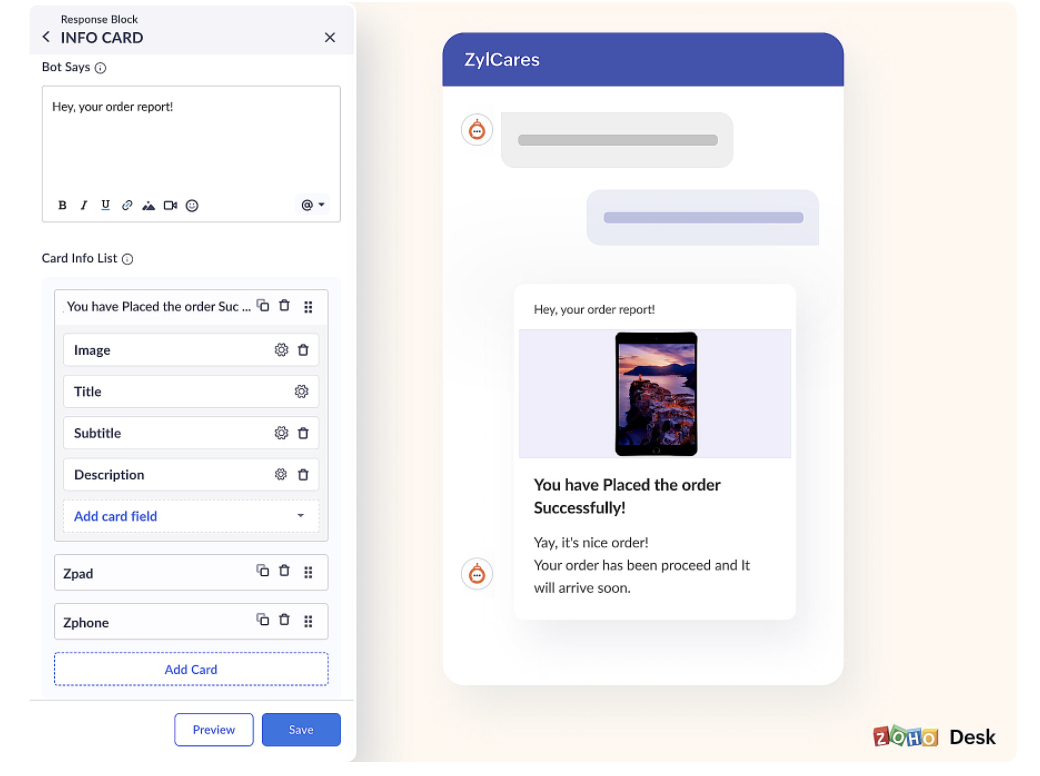
Info Card Block is similar to the Message block on Desk. Info cards display an array of information together on the chat screen. For example, you can display information like confirmed payment with Transaction ID, amount, terms & conditions, cancellation policy, and more, all on the same chat screen. This can save the user from having to go through a sequence of clicks.
A sample screenshot of how the card would look like:

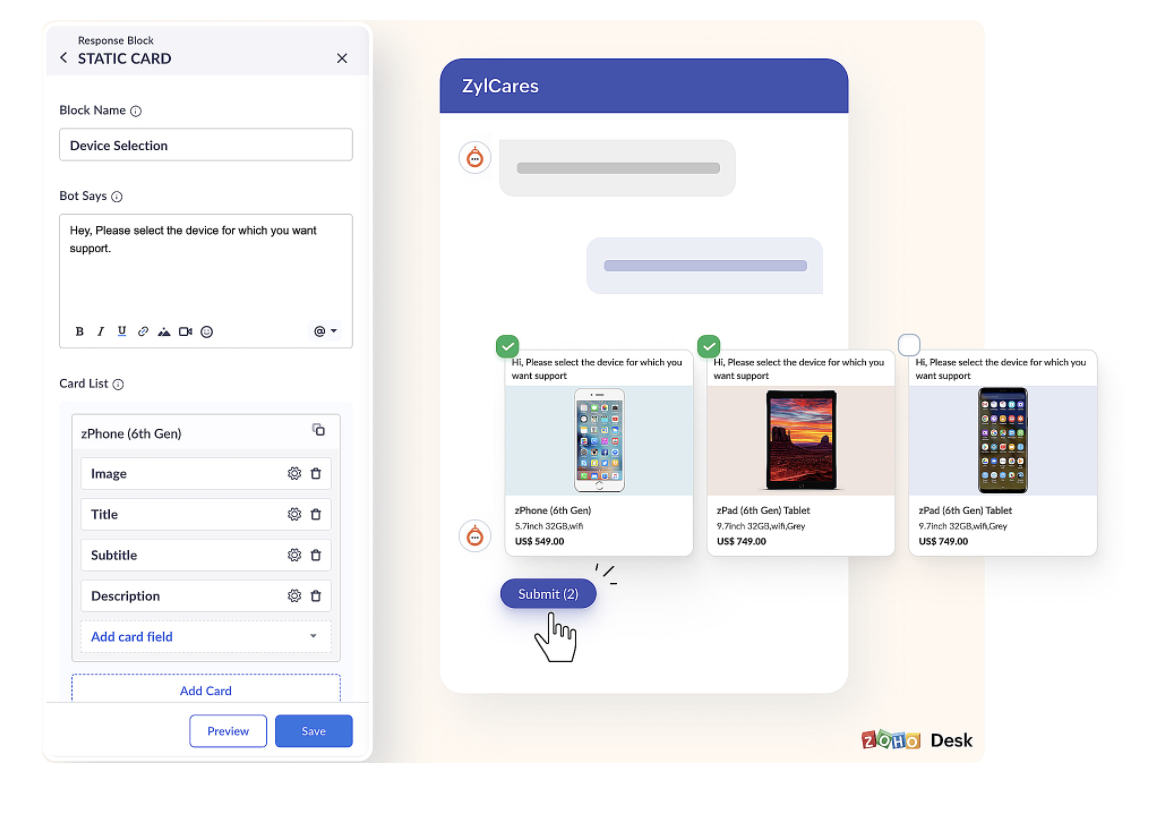
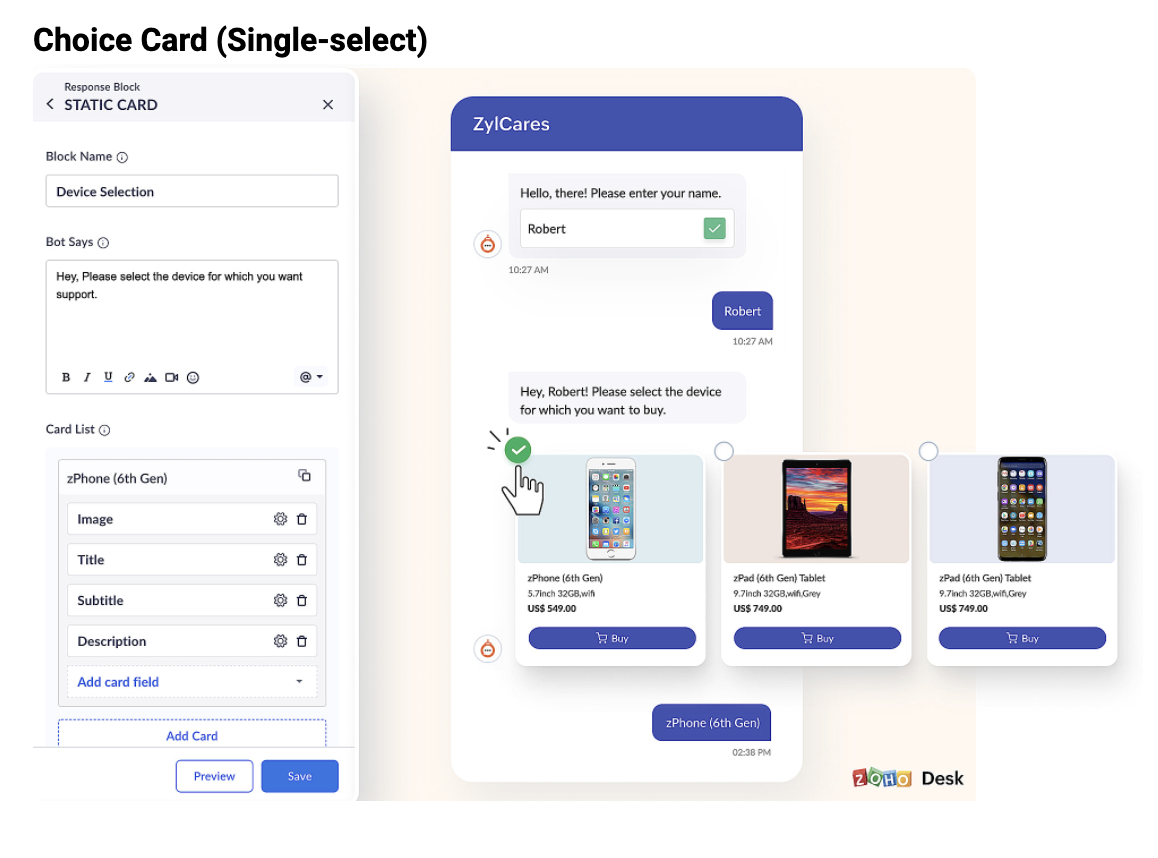
Choice Card Block can be used to display a list of choices with information as buttons. For example., a list of the last five tickets with information like the ticket ID, subject, description, and date of creation can be presented as buttons for the user to choose from. Choice cards can come in handy when you serve choices for your customers to pick from. It can delight the customers to be able to see all the information to choose from, all in one place.
Sample for Choice card block:


We hope we've provided you with an idea of how to enhance the self-service experience for your customers using Cards.
For further questions regarding the feature, you can write to support@zohodesk.com, or reply on this forum post, and we can have our support executive reach out to you.
New to Zoho Recruit?
Zoho Developer Community
New to Zoho LandingPage?
Zoho LandingPage Resources
New to Bigin?
Topic Participants
Sangeeta Priyadarshini
Inma
Ash | Zoho Desk
toffyrein
Sticky Posts
Zoho Desk Partners with Microsoft's M365 Copilot for seamless customer service experiences
Hello Zoho Desk users, We are happy to announce that Zoho Desk has partnered with Microsoft's M365 to empower customer service teams with enhanced capabilities and seamless experiences for agents. Microsoft announced their partnership during their keynoteWhatsApp pricing changes: Pay per message starting July 1, 2025
Starting July 1, 2025, WhatsApp is shifting from conversation-based pricing to per-message billing. That means every business-initiated message you send will count. Not just the first one in a 24-hour window. Pricing updates on the WhatsApp Business PlatformLive Webinar - Work smarter with Zoho Desk and Zoho Workplace integration
Hello customers! Zoho Desk and Zoho Workplace are coming together for a webinar on 14th May, 2024. Zoho Workplace is a suite of productivity apps for email, chat, docs, calls, and more at one single place. Zoho Desk is closely integrated with a few toolsApple iOS 17 and iPadOS 17 updates for Zoho Desk users
Hello Zoho Desk users! Apple recently announced the release of iOS 17 and iPad OS 17. These latest OS updates will help you stay productive and efficient, through interactive and seamless user experiences. Zoho Desk has incorporated the updates to helpZoho Desk Cheat Sheet For The Year-End
Check out these Zoho Desk best practices to end this year on a high and have a great one ahead! #1 Set Business (Holiday) Hours - If you have limited working hours, please make sure you restrict your business hours or set them as holidays for the coming days. Let your customers know when you will, and won't, be available. #2 Update the Annual Holiday List - Check the holidays for the new year and update the holiday schedule. Usually, holidays from the current year will be carried over for the next
New to Zoho TeamInbox?
Zoho TeamInbox Resources
Zoho CRM Plus Resources
Zoho Books Resources
Zoho Subscriptions Resources
Zoho Projects Resources
Zoho Sprints Resources
Qntrl Resources
Zoho Creator Resources
Zoho CRM Resources
Zoho Show Resources
Get Started. Write Away!
Writer is a powerful online word processor, designed for collaborative work.
Zoho CRM コンテンツ
-
オンラインヘルプ
-
Webセミナー
-
機能活用動画
-
よくある質問
-
Ebook
-
-
Zoho Campaigns
- Zoho サービスのWebセミナー
その他のサービス コンテンツ
Nederlandse Hulpbronnen
ご検討中の方
Recent Topics
Introducing Workqueue: your all-in-one view to manage daily work
Hello all, We’re excited to introduce a major productivity boost to your CRM experience: Workqueue, a dynamic, all-in-one workspace that brings every important sales activity, approval, and follow-up right to your fingertips. What is Workqueue? SalesZoho Inventory. Preventing Negative Stock in Sales Orders – Best Practices?
Dear Zoho Inventory Community, We’re a small business using Zoho Inventory with a team of sales managers. Unfortunately, some employees occasionally overlook stock levels during order processing, leading to negative inventory issues. Is there a way toAutomation #10 - Auto Assign Ticket based on Keywords
This is a monthly series designed to help you get the best out of Desk. We take our cue from what's being discussed or asked about the most in our community. Then we find the right use cases that specifically highlight solutions, ideas and tips on optimizingAutomate attendance tracking with Zoho Cliq Developer Platform
I wish remote work were permanently mandated so we could join work calls from a movie theatre or even while skydiving! But wait, it's time to wake up! The alarm has snoozed twice, and your team has already logged on for the day. Keeping tabs on attendanceReusable Custom Functions Across Department Workflows
Dear Zoho Desk Team, We appreciate the powerful workflow automation capabilities in Zoho Desk, particularly the ability to create and use custom functions within workflows. However, we have encountered a limitation that impacts efficiency and maintainability.Contact data removes Account data when creating a quote
Hi, Our customer has address fields in their quote layout which should be the address of the Account. They prefill the information, adding the account name - the address data is populated as per what is in the account - great. However when they then addFeature Request - Gift Cards or Gift Voucher Capability in Zoho Commerce
Hi Zoho Commerce team, I'm comming accross more and more retail businesses who sell gift cards. As there is currently no way to manage this in Zoho Commerce, it is a blocker to addoption. This is particularly popular in Europe and North America. I recentlyDon't Allow Customer to Edit Values After Submitting Ticket
After a customer submits a ticket through the customer portal, they can go into the ticket and see some of the values from the questions they answered in the sidebar. Currently, a customer can edit these values even after they submitted them. This makes no sense. We ask very specific questions that we don't want customers to later change! Please disable the ability for customers to edit the values to their submission questions in the portal. Screenshot attached.Analytics <-> Invoice Connection DELETED by Zoho
Hi All, I am reaching out today because of a big issue we have at the moment with Zoho Analytics and Zoho Invoice. Our organization relies on Zoho Analytics for most of our reporting (operationnal teams). A few days ago we observed a sync issue with thetext length in list report mobile/tablet
Is there a way to make the full text of a text field appear in the list report on mobile and tablet? With custom layouts, the text is always truncated after a certain number of characters.Automation #4 - Auto Delete Tickets based on Rules
This is a monthly series in which we pick some common use cases that have been either discussed or most asked about in our community and explain how they can be achieved using one of the automation capabilities in Zoho Desk. Unwanted tickets spammingAutomation #3 - Auto-sync email attachments to tickets
This is a monthly series where we pick some common use cases that have been either discussed or most asked about in our community and explain how they can be achieved using one of the automation capabilities in Zoho Desk. Most of our customers use emailAutomation #11 - Auto Update Custom Fields with Values from Emails
This is a monthly series designed to help you get the best out of Desk. We take our cue from what's being discussed or asked about the most in our community. Then we find the right use cases that specifically highlight solutions, ideas and tips to optimizeAutomation #13 - Auto assign tickets based on agent shift time
This is a monthly series designed to help you get the best out of Desk. We take our cue from what's being discussed or asked about the most in our community. Then we find the right use cases that specifically highlight solutions, ideas and tips to optimizeAutomation #14: Capture Jira Issue Key/ID in a Ticket Custom Field
Hello Everyone! This month's edition brings you a custom function to consolidate your records associated with Jira integration. Jira integration enables support engineers and R&D units to collaborate seamlessly on feature development, product improvement,Automation #16: Automate Ticket Reopening on Scheduled Timestamp
Hello Everyone! This edition uncovers the option to schedule reopening a ticket automatically. Zylker Finance tracks insurance policyholder activities through Zoho Desk. For policyholders who pay monthly premiums, tickets are closed upon payment completion.Automation#19:Auto-Close Tickets Upon Task Completion
Hello Everyone! We’re excited to bring you another custom function this week. In this edition, we’ll show you how to automatically close tickets when all associated tasks are marked as completed. Let’s see how ZylkaPure, a leading water filter company,Automation #15: Automatically Adding Static Secondary Contacts
Rockel is a top-tier client of Zylker traders. Marcus handles communications with Rockel and would like to add Terence, the CTO of Zylker traders to the email conversations. In this case, the emails coming from user address rockel.com should have TerenceHow to apply customized Zoho Crm Home Page to all users?
I have tried to study manuals and play with Zoho CRM but haven't found a way how to apply customized Zoho CRM Home Page as a (default) home page for other CRM users.. How that can be done, if possible? - kipi Moderation Update: Currently, each user hasCity field suggestion in Zoho Books
Hi team, We are using Customers module in Zoho Books. In the Address section, we want to understand whether the City field can show suggestions while typing using any API or built-in feature. For example, if a user types “Mum”, can the system suggestImproved UX design for Projects CRM integration
The current integration embeds the entier projects inteface into the CRM this is confusing and allows users to get lost. For example as a user i navigate to an account and go down to the related projects list and want to get information about a specificLink Purchase Order to Deal
Zoho Books directly syncs with contacts, vendors and products in Zoho CRM including field mapping. Is there any way to associate vendor purchase orders with deals, so that we can calculate our profit margin for each deal with connected sales invoicesTransformer vos stocks en décisions intelligentes avec Zoho Inventory et Zoho Analytics
Zoho Inventory permet de suivre facilement les niveaux de stock et d’anticiper les restockages. Pour de nombreuses entreprises, cela suffit à gérer les opérations au quotidien. Mais à mesure que l’activité se développe, cette clarté peut commencer à montrerWorkDrive Download Issue
My client has been sending me files via WorkDrive, which generally has worked fine. Recently files won't download at all. If you try and individually select and download a file, a popup will appear in the bottom right saying it's preparing and then itZoho Commerce - Poor Features Set for Blogging
Hi Zoho Commerce team, I'm sure you will have noticed that I have been asking many questions about the Blogs feature in Commerce. I thought that it would be useful if I share my feedback in a constructive way, to highlight the areas which I feel needSecurity Enhancements | Migrate to the Updated Policies
Hello everyone, Zoho Directory's security policies have been updated and reorganized into three new policies with features that enhance the overall organization security. These policies provide a stronger and more secure sign-in methods and improve theBring Zoho Shifts Capabilities into Zoho People Shift Module
Hello Zoho People Product Team, After a deep review of the Zoho People Shift module and a direct comparison with Zoho Shifts, we would like to raise a feature request and serious concern regarding the current state of shift management in Zoho People.Zoho Commerce - How To Change Blog Published Date and Author
Hi Commerce Team, I'm discussing a project with a client who wants to move from Woo Commerce / Wordpress to Zoho Commerce. They have around 620 blog posts which will need to be migrated. I am now aware of the blog import feature and I have run some tests.using the client script based on the look up filed i wnat to fetch the record details like service number , service rate
based on selected service look up field iwant to fetch the service serial number in the serice form how i achive using client script also how i get the current date in the date field in the on load of the formQuick Create needs Client Script support
As per the title. We need client scripts to apply at a Quick Create level. We enforce logic on the form to ensure data quality, automate field values, etc. However, all this is lost when a user attempts a "Quick Create". It is disappointing because, fromHow to block a WhatsApp user for sending spam
Is there a way to block those whatsapp users that just come to play and annoy our service, they also spam us. We have a waba service with sales iqInquiry regarding auto-save behavior for Zoho Sign Embedded Sending
Dear Zoho Support Team, I am currently integrating Zoho Sign's Embedded Sending functionality using iframes on my website. I would like to know if there is a way to ensure that the document state (including any added fields) is automatically saved asIntroducing Connected Records to bring business context to every aspect of your work in Zoho CRM for Everyone
Hello Everyone, We are excited to unveil phase one of a powerful enhancement to CRM for Everyone - Connected Records, available only in CRM's Nextgen UI. With CRM for Everyone, businesses can onboard all customer-facing teams onto the CRM platform toAutomation#17: Auto-Create Tasks in Zoho Projects Upon Ticket Creation in Zoho Desk
Hello Everyone, This edition delivers the solution to automatically create a task in Zoho Projects when a ticket is created in Zoho Desk. Zylker Resorts uses Zoho Desk for bookings and handling guest requests. Zylker resorts outsources cab bookings toAutomation#20 : Auto-Add Ticket Tags based on Keywords
Hello Everyone! Welcome to unveiling custom functions on our Community series. This week's post lets you add tags to your tickets automatically based on the keywords in the ticket subject and the ticket thread. Discover how this custom function helpsAutomation#21: Track Ticket Transfers Across Departments
Hello Everyone! With Halloween just around the corner, we'd like to let you know the Zoho Desk team is always there to sweep away your customer service troubles! This week, we’re excited to introduce a custom function that tracks tickets moved betweenEmail Integration - Zoho CRM - OAuth and IMAP
Hello, We are attempting to integrate our Microsoft 365 email with Zoho CRM. We are using the documentation at Email Configuration for IMAP and POP3 (zoho.com) We use Microsoft 365 and per their recommendations (and requirements) for secure email we haveUplifted homepage experience
Hello everyone, Creating your homepage is now much easier, more visual, and more impactful. Until now, your homepage allowed you to display custom views, widgets, analytic components, and Kiosk. With the following improvements, the homepage is now a smarter,Homepage not assignable to group
MS Teams for daily call operations
Hello all, Our most anticipated and crucial update is finally here! Organizations using Microsoft Teams phone system can now integrate it effectively with Zoho CRM for tasks like dialling numbers and logging calls. We are enhancing our MS Teams functionalityNext Page












