Kaizen #111 : Set default values based on Page Layouts using Client Script
Hello everyone!
Welcome back to another interesting Kaizen post.
In this post, let us discuss how to set default values for fields based on different layouts using Client Script.
In this Kaizen post,
- What are Page Layouts?
- Client Script is specific for each layout
- Use Case
- Solution
- Summary
- Related Links
1. What are Page Layouts?
Page layouts in Zoho CRM enables you to manage the organization and display of fields, sections, and associated details on a record's page. These page layouts are instrumental in personalizing the user interface and optimizing the data entry process to align with your organization's unique requirements. You can assign layouts to user profiles based on your business requirements.
2. Client Script is specific for each layout
Whenever you create a Client Script, you should mention the layout for which the Client Script should work. So whenever you want to perform actions specific to a particular layout, you can easily accomplish it using Client Script.
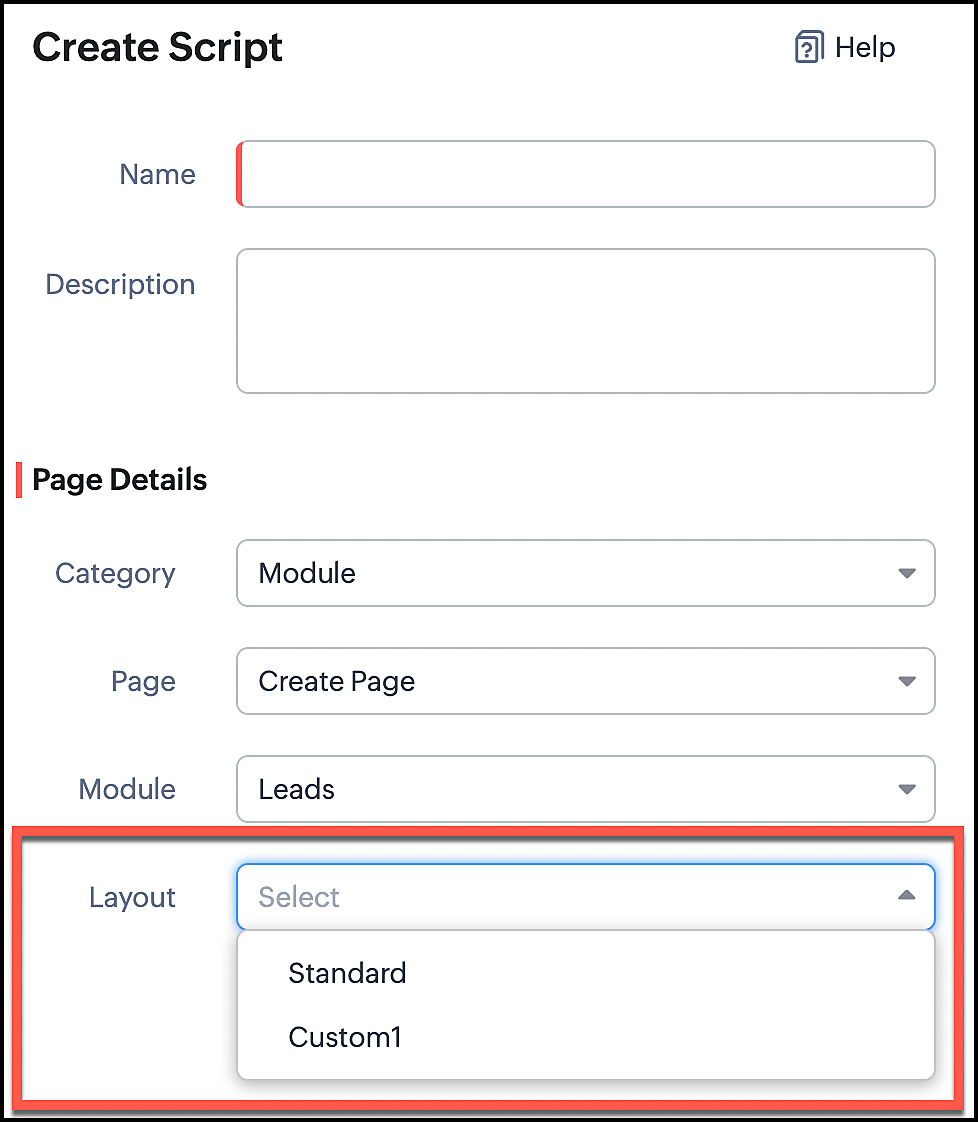
In the image below, you can observe that selecting a layout name is a necessary step for configuring a Client Script.

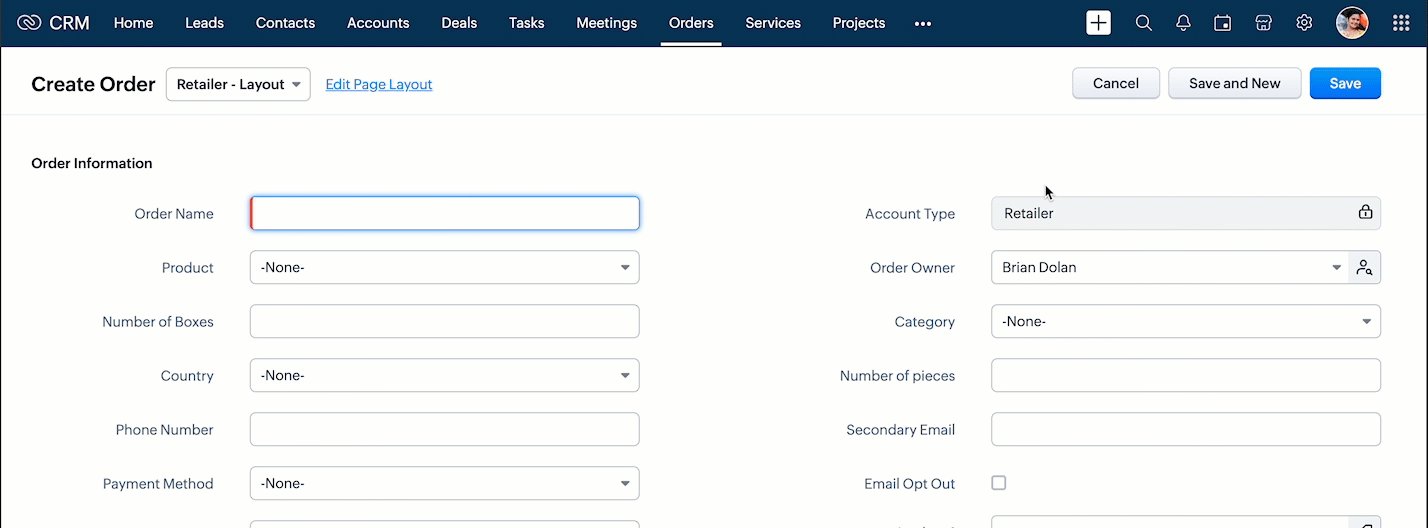
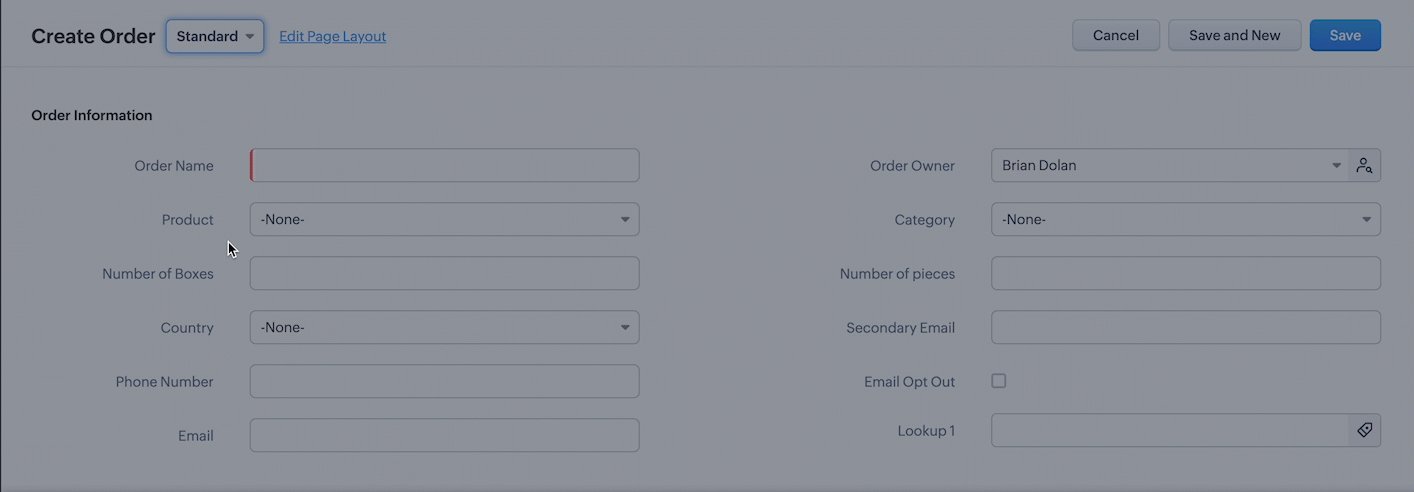
3. Use Case
Consider that Zylker is a manufacturing Company. The customers include both Wholesalers and Retailers. For this purpose, Zylker has two Page Layouts in a custom module named as Orders. One is the Wholesaler-layout and the other is the Retailer-layout. The Wholesaler-layout is assigned to the wholesaler profile and the Retailer-layout is assigned to the retailer profile.
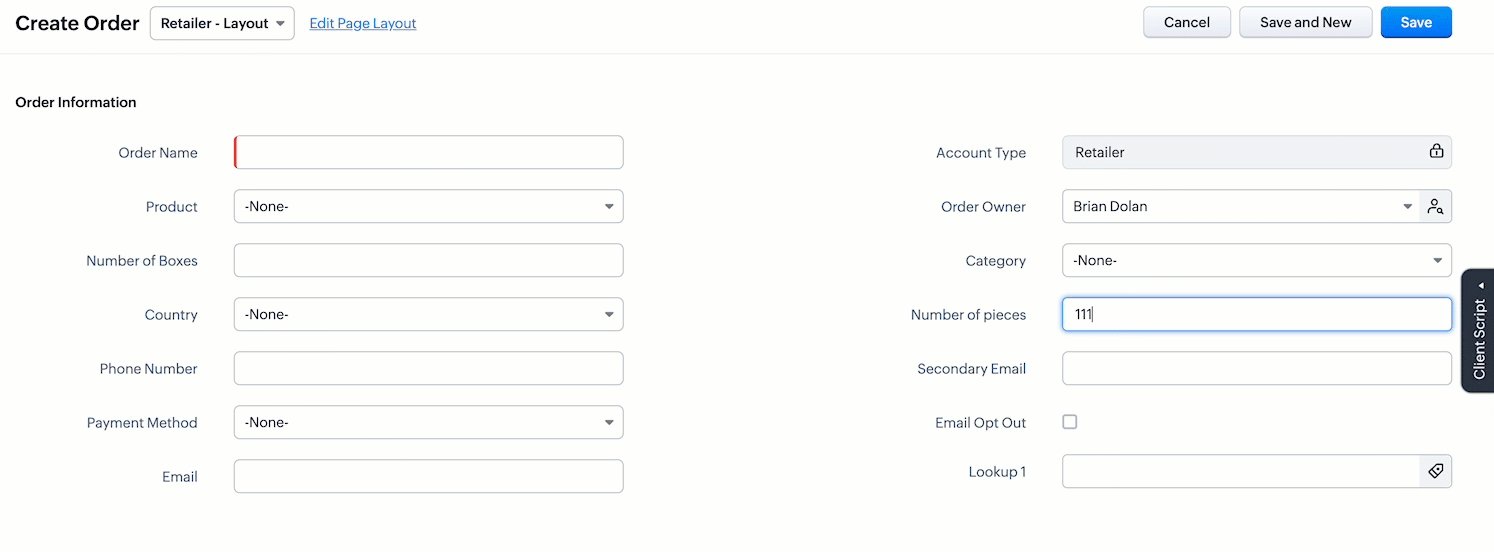
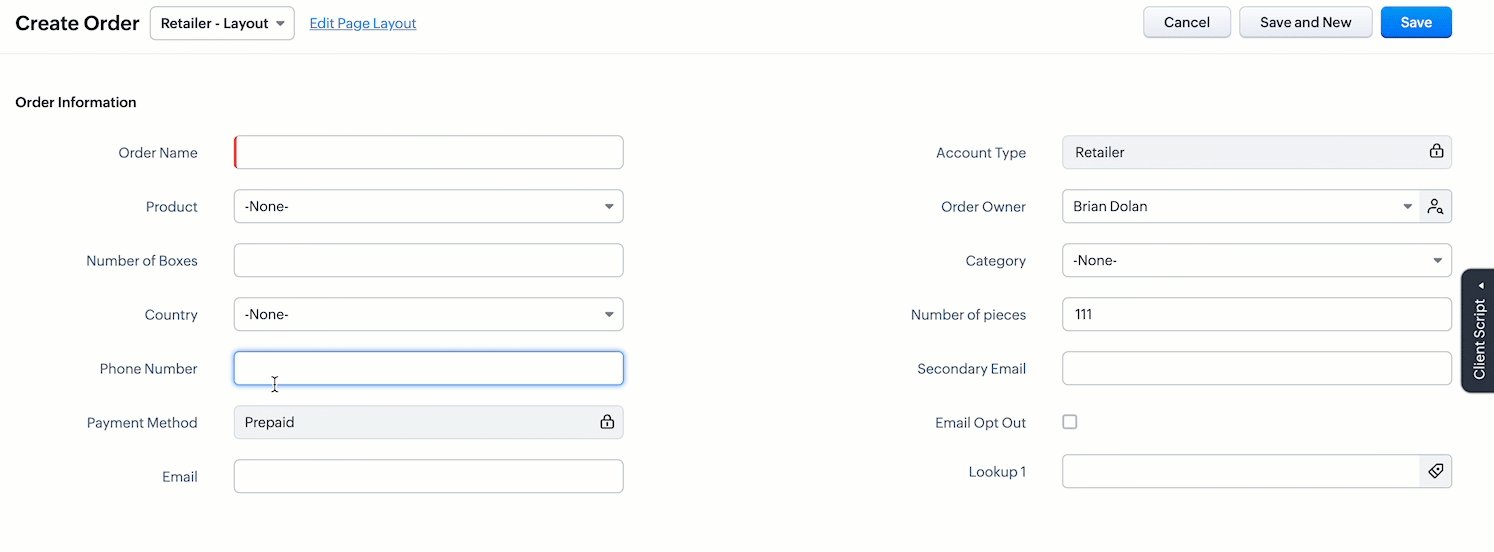
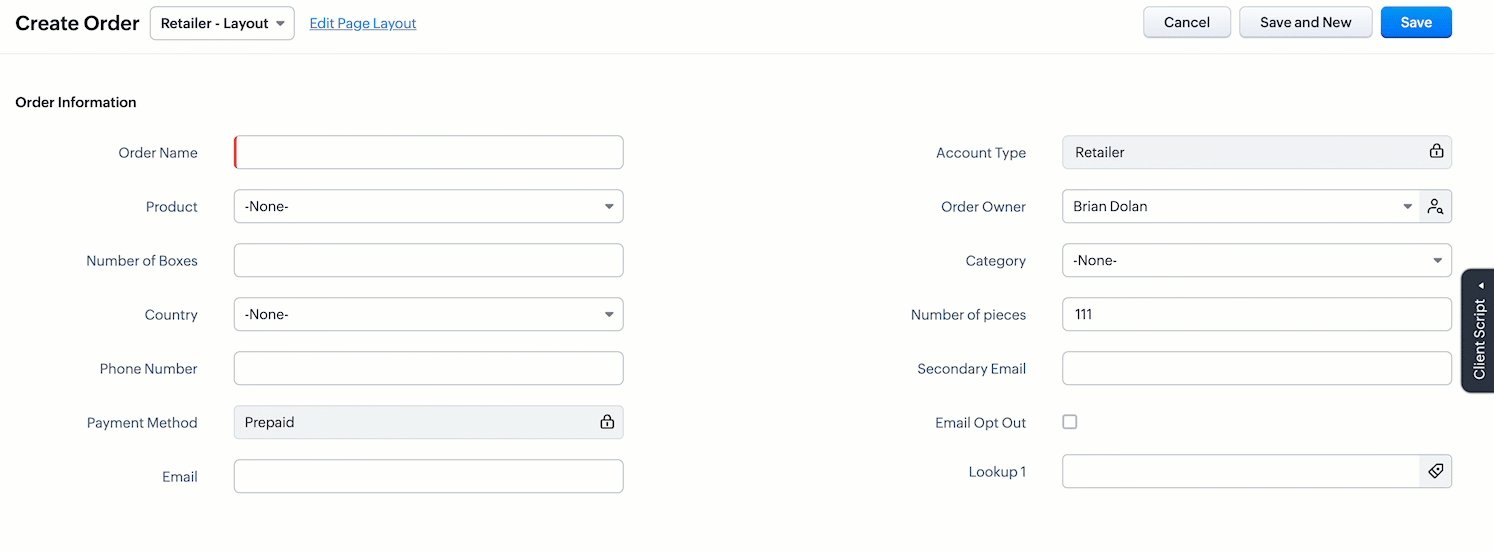
1. Whenever a customer with retailer profile creates an order, the read-only field Account Type should be auto-populated as Retailer. In the Create page of the Orders module, when the value entered in the field "Number of pieces" is more than 100, then the Payment Method should get populated as Prepaid and should be read-only.
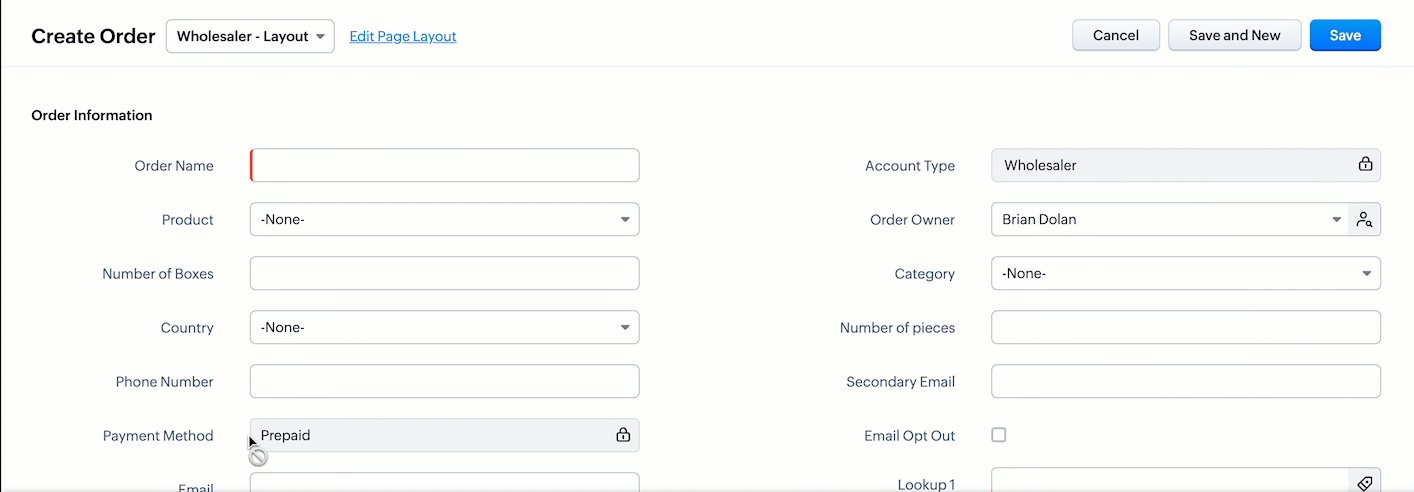
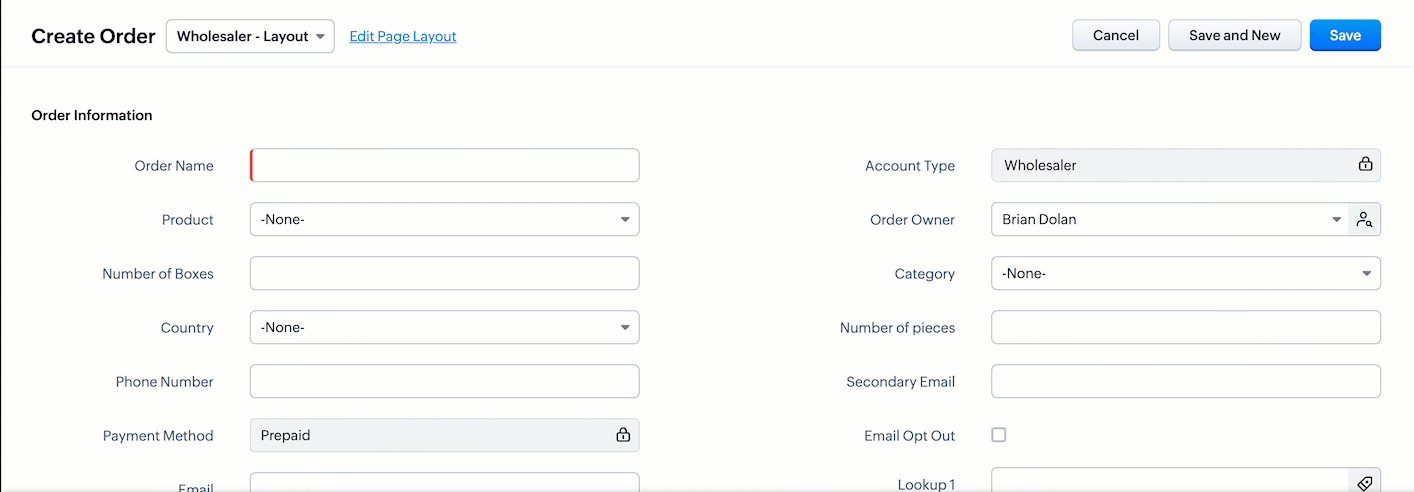
2. Whenever the customer with wholesaler profile creates an order, the read-only field Account Type should be auto-populated as Wholesaler and the Payment Method should be populated as Prepaid and should be read-only.
4. Solution
For a particular module, the number of Client Scripts to be created differs based on
The page for which you want the script to work.
The events that should trigger the script.
The layouts for which you want the script to work.
To accomplish this requirement, you need to create three Client Scripts, one for each layout.
- Client Script for Retailer Layout with onLoad Page event
- Client Script for Retailer Layout with onChange Field event
- Client Script for Wholesaler Layout with onLoad Page event
1. Client Script for Retailer Layout with onLoad Page event
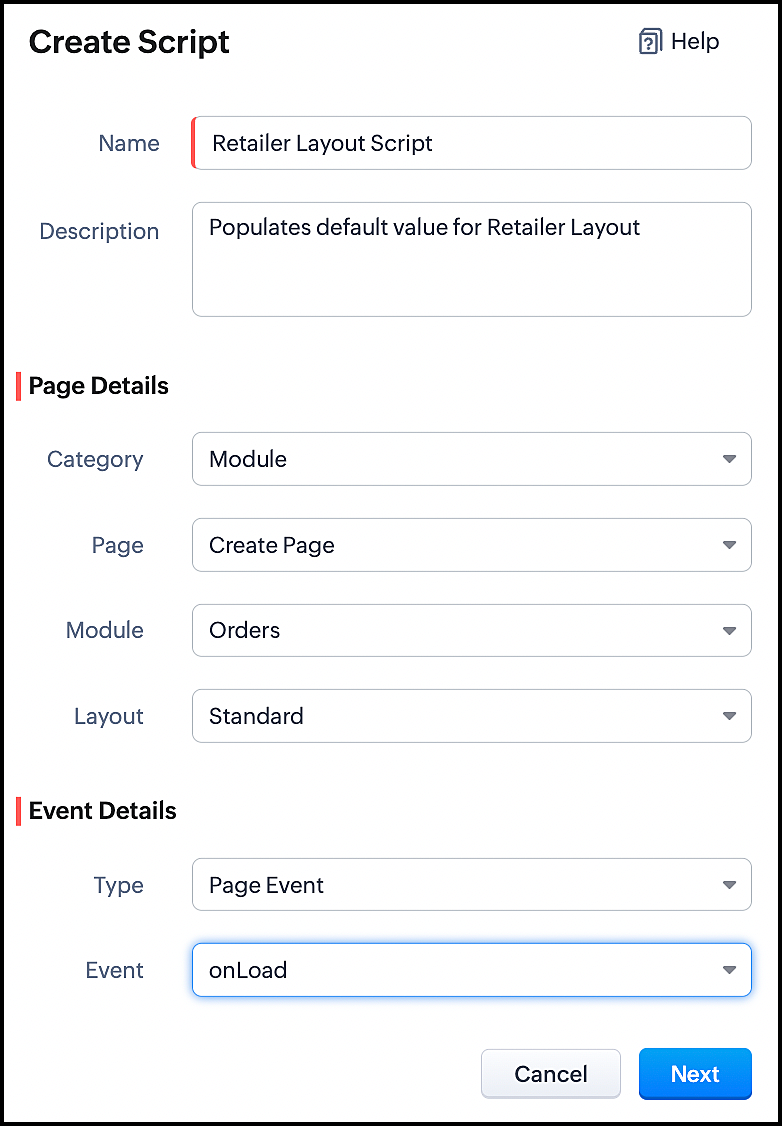
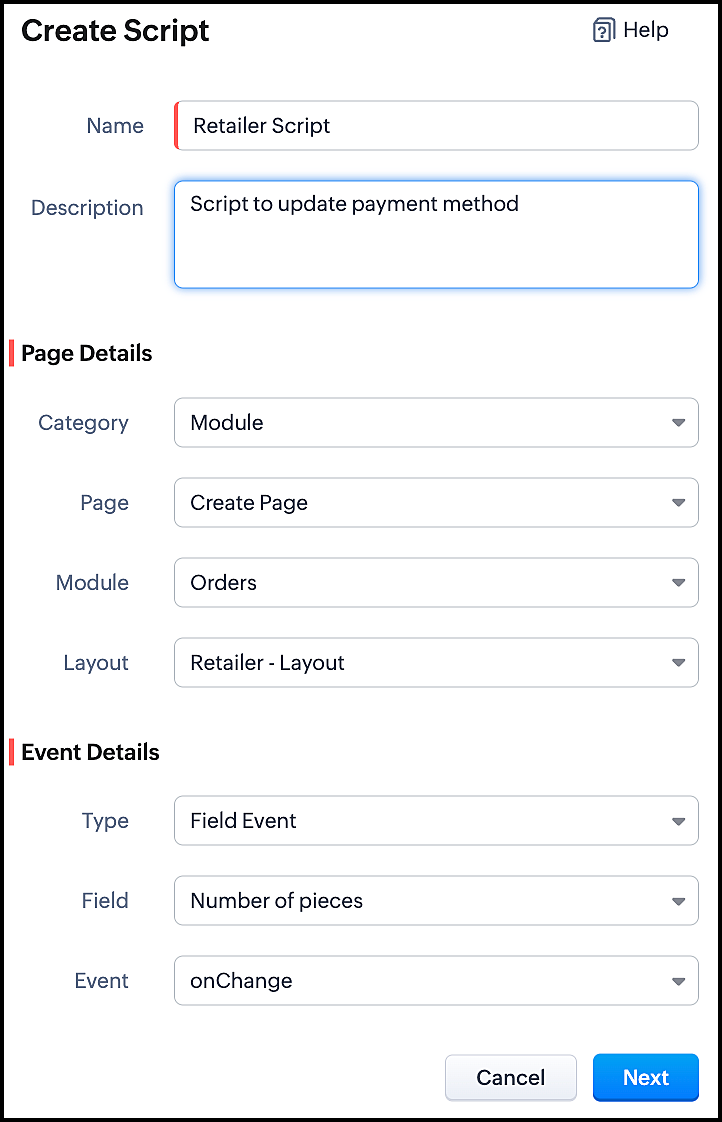
- Go to Setup > Developer Space > Client Script. Click +New Script.
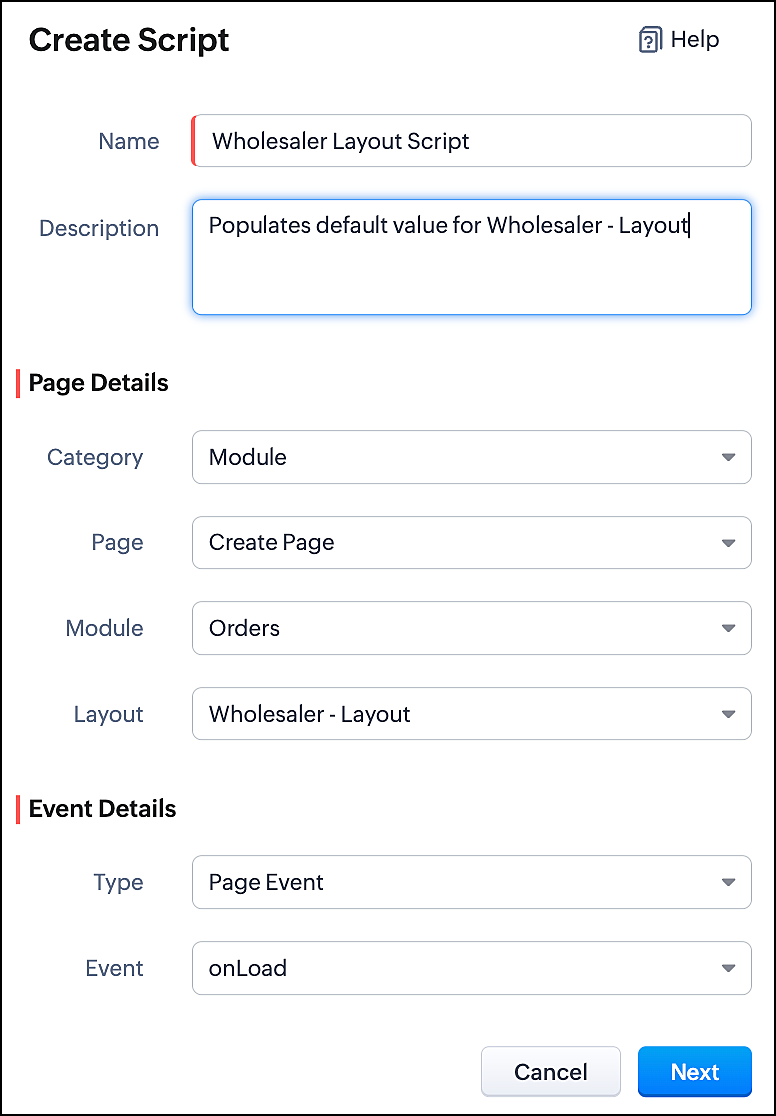
- Specify the details to create a script and click Next.

- Enter the following script and click save.
//To populate default value for Account Type var acc_type = ZDK.Page.getField("Account_Type"); acc_type.setValue("Retailer"); // To make the field "Account Type" read-only acc_type.setReadOnly(true); |
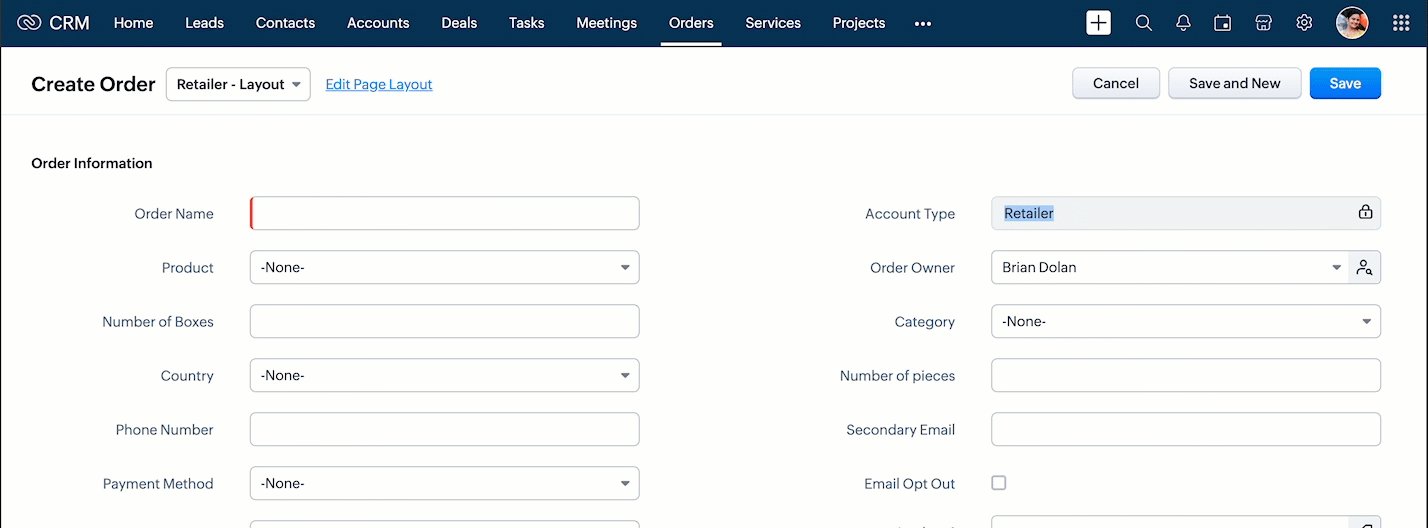
- This script gets executed whenever the Retailer - Layout, Create Page of Orders module gets loaded. The getField ZDK fetches the object details about the field Account Type. The value, Retailer can be populated to this field using setvalue(). You can make Account Type field read-only using setReadOnly().
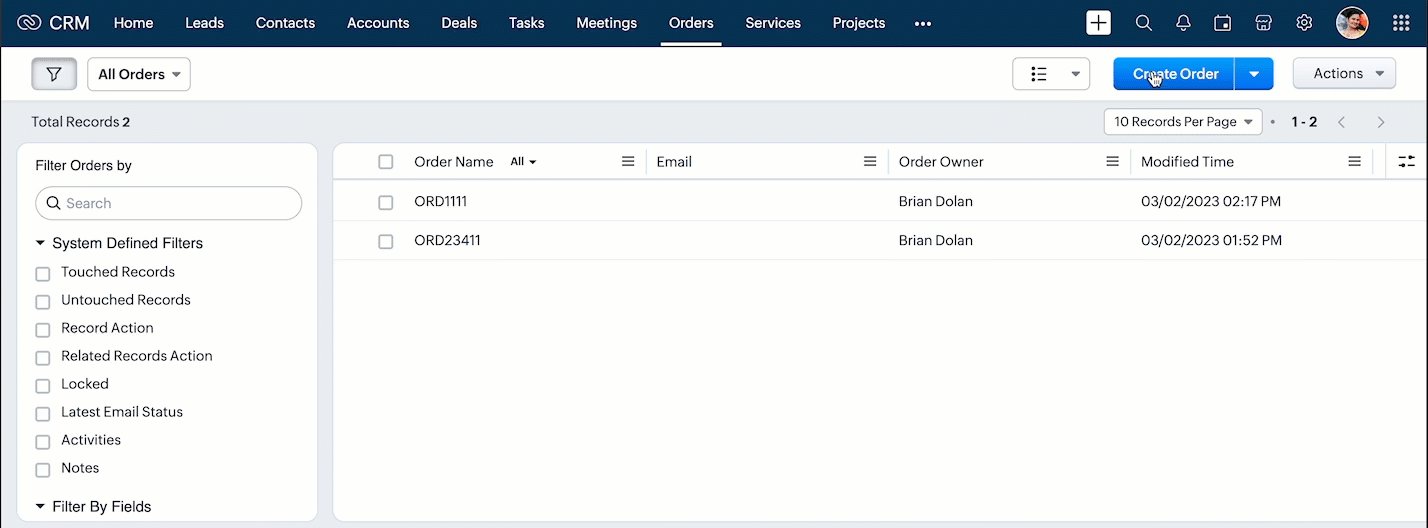
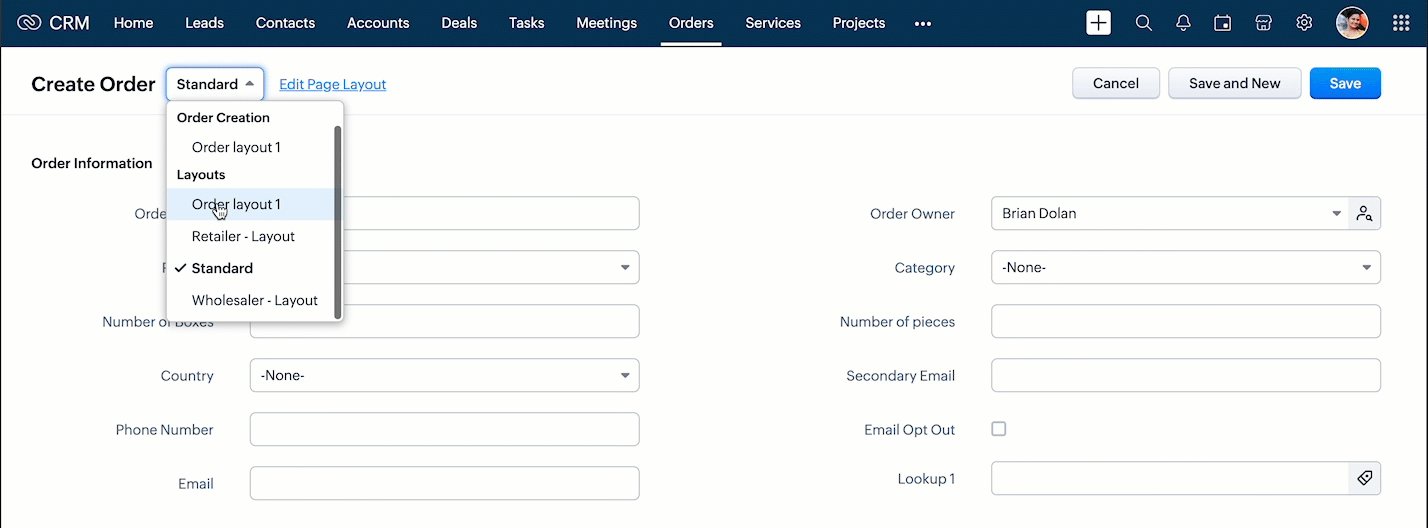
- Here is how this Client Script works.

2. Client Script for Retailer Layout with onChange Field event
- Go to Setup > Developer Space > Client Script. Click +New Script.
- Specify the details to create a script and click Next.

- Enter the following script and click save.
//To populate Payment Method when the quantity is more than 100 var no_of_pieces = ZDK.Page.getField("Number_of_pieces"); var payment_method = ZDK.Page.getField("Payment_Method"); if (no_of_pieces.getValue() > 100) { payment_method.setValue("Prepaid"); // To make the field "Payment Method" read-only payment_method.setReadOnly(true); } |
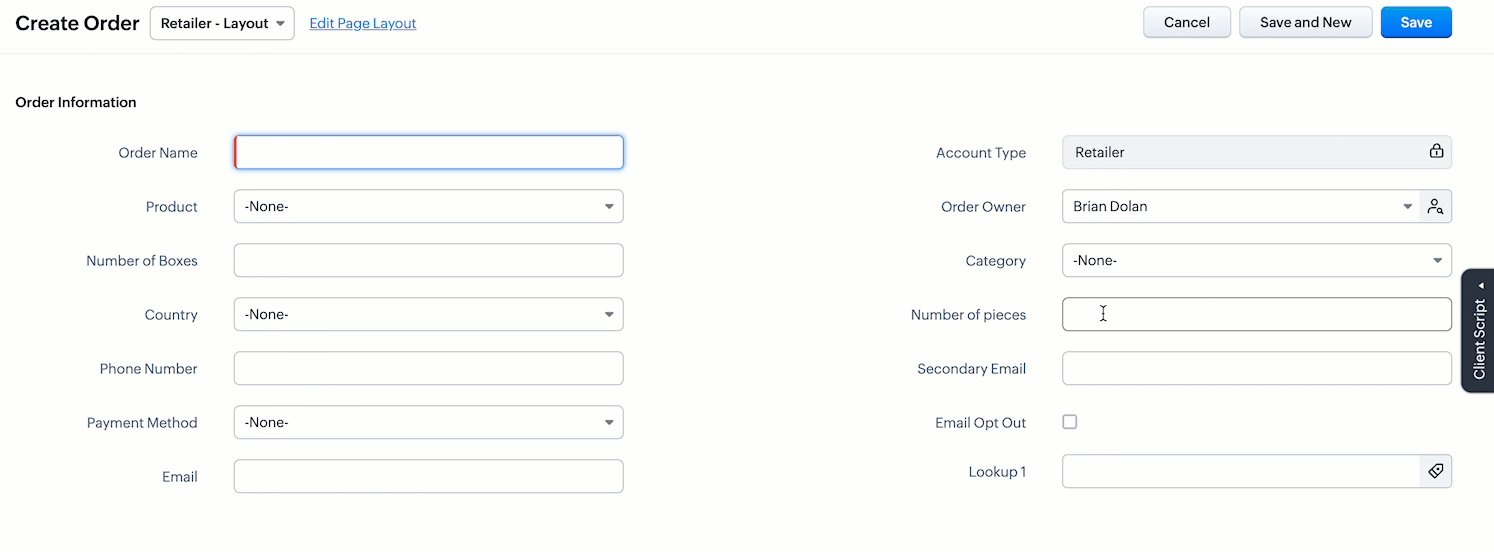
- This script gets executed whenever the user enters a value in the Number of Pieces field in the Retailer - Layout's Create Page of Orders module. The getField ZDK fetches the object details about the fields Number of Pieces and Payment Method. The value, Prepaid will be populated to Payment Method using setvalue(), whenever the value entered in the Number of Pieces is more than 100. You can use getvalue() to get the value entered in a field. You can make this field read-only using setReadOnly().
- Here is how this Client Script works.

3. Client Script for Wholesaler Layout with onLoad Page event
- Go to Setup > Developer Space > Client Script. Click +New Script.
- Specify the details to create a script and click Next.

- Enter the following script and click save.
//To populate default value for Account Type var acc_type = ZDK.Page.getField("Account_Type"); acc_type.setValue("Wholesaler"); // To make the fiels "Account Type" read-only acc_type.setReadOnly(true); //To populate default value for Payment Method var payment_method = ZDK.Page.getField("Payment_Method"); payment_method.setValue("Prepaid"); // To make the fiels "Payment Method" read-only payment_method.setReadOnly(true); |
- This script gets executed whenever the Wholesaler - Layout, Create Page of Orders module gets loaded. The getField ZDK fetches the object details about the fields Account Type and Payment Method. The value, Wholesaler and Prepaid can be populated to the corresponding fields using setvalue(). You can make Payment Method field read-only using setReadOnly().
- Here is how this Client Script works.

- Thus using Client Script, you can populate different default values for the same fields located in different page layouts, based on custom conditions.

Note :
Alternatively, you can achieve this using workflow rules. However, if you want instant actions i.e., before updating or saving a record, or if you have exceeded the workflow limit, you can implement this using Client Script.
5. Summary
In this post, we have discussed,
1. Configuring Client Script based on Layout.
2. Choosing the type of Event for a requirement.
3. Using setValue & setReadOnly for the ZDK.Page.getField().
We hope you found this post useful. We will meet you next week with another interesting topic!
If you have any questions let us know in the comment section.
Click here for more details on Client Script in Zoho CRM.
6. Related Links
Please take a look at our Kaizen collection here.
Cheers!
Previous Kaizen - Kaizen #110 Record Locking APIs in Zoho CRM
New to Zoho Recruit?
Zoho Developer Community
New to Zoho LandingPage?
Zoho LandingPage Resources
New to Bigin?
Topic Participants
Maadhari M
Vigneshwaran K
varun
Anamika Prasanth
Ishwarya SG
Sticky Posts
Kaizen #198: Using Client Script for Custom Validation in Blueprint
Nearing 200th Kaizen Post – 1 More to the Big Two-Oh-Oh! Do you have any questions, suggestions, or topics you would like us to cover in future posts? Your insights and suggestions help us shape future content and make this series better for everyone.Kaizen #226: Using ZRC in Client Script
Hello everyone! Welcome to another week of Kaizen. In today's post, lets see what is ZRC (Zoho Request Client) and how we can use ZRC methods in Client Script to get inputs from a Salesperson and update the Lead status with a single button click. In thisKaizen #222 - Client Script Support for Notes Related List
Hello everyone! Welcome to another week of Kaizen. The final Kaizen post of the year 2025 is here! With the new Client Script support for the Notes Related List, you can validate, enrich, and manage notes across modules. In this post, we’ll explore howKaizen #217 - Actions APIs : Tasks
Welcome to another week of Kaizen! In last week's post we discussed Email Notifications APIs which act as the link between your Workflow automations and you. We have discussed how Zylker Cloud Services uses Email Notifications API in their custom dashboard.Kaizen #216 - Actions APIs : Email Notifications
Welcome to another week of Kaizen! For the last three weeks, we have been discussing Zylker's workflows. We successfully updated a dormant workflow, built a new one from the ground up and more. But our work is not finished—these automated processes are
New to Zoho TeamInbox?
Zoho TeamInbox Resources
Zoho CRM Plus Resources
Zoho Books Resources
Zoho Subscriptions Resources
Zoho Projects Resources
Zoho Sprints Resources
Qntrl Resources
Zoho Creator Resources
Zoho CRM Resources
Zoho Show Resources
Get Started. Write Away!
Writer is a powerful online word processor, designed for collaborative work.
Zoho CRM コンテンツ
-
オンラインヘルプ
-
Webセミナー
-
機能活用動画
-
よくある質問
-
Ebook
-
-
Zoho Campaigns
- Zoho サービスのWebセミナー
その他のサービス コンテンツ
Nederlandse Hulpbronnen
ご検討中の方
Recent Topics
How to Convert NSF to PST Format Effortlessly? - SYSessential
It is highly recommended to obtain the error-free solution of the SYSessential NSF to PST converter to convert NSF files from Lotus Notes. Using this professional software, it becomes easier to convert all NSF database items, including emails, journals,Can't connect to POP and SMTP over VPN
I use Thunderbird to access Zoho Mail via POP and SMTP. I have configured an app-specific password for Thunderbird to use. Everything is properly configured and works correctly — until I enable my VPN. I'm using a paid commercial VPN service (Mullvad).my zoho mail is hacked
my email is sending my username and password to people i dont knowSuministrar accesos
Asunto: Enable UPLOAD_RULE for API Attachments Mensaje: Hola, Necesito habilitar la capacidad de subir attachments vía API en Zoho Mail. Actualmente recibo el error: "UPLOAD_RULE_NOT_CONFIGURED" al usar el endpoint: POST /api/accounts/{accountId}/messages/attachmentshow to change the page signers see after signing a document in zoho sign
Hello, How can I please change the page a signer sees after signing a document in Zoho Sign? I cannot seem to find it. As it is now, it shows a default landing page "return to Zoho Sign Home". Thanks!Introducing real-time document commenting and collaboration in Zoho Sign
Hi, there! We are delighted to introduce Document commenting, a feature that helps you communicate with your recipients more efficiently for a streamlined document signing process. Some key benefits include: Collaborate with your recipients easily withoutPolish signer experience to compete with docusign
I would like to suggest that someone spend the little bit of time to polish the signer experience, and the email templates to more of a modern professional feel. They are currently very early 2000s and with some simple changes could vastly improve theTicket Loop from Auto Responce
We’re seeing an issue where a client’s help desk triggers a ticket loop. When they email us, our system creates a ticket and sends the acknowledgement. Their system then creates a ticket from that acknowledgement and sends one back to us, which createsvalidation rules doesn't work in Blueprint when it is validated using function?
I have tried to create a validation rule in the deal module. it works if I try to create a deal manually or if I try to update the empty field inside a deal. but when I try to update the field via the blueprint mandatory field, it seems the validationHow to make rule to filter out some emails from receiving the notification "Receiving a new ticket"?
Good Morning, We are currently using the "Receiving a new ticket" notification rule to provide that auto reply template to a customer that emails us for support. However, there are some emails we don't want to receive this auto-reply. Where can I setZoho Signatures Missing
In the past after collecting signatures from two different PDFs I would merge them by calling an api and the signatures would appear in the combined PDF. Recently the signatures have disappeared whenever I combine the PDFs together. Why did this randomlyStop the Workarounds: We Need Native Multi-Step Forms
After over 17 years of community requests, I'm hoping the Zoho team can finally address the lack of native multi-page form support in Zoho Creator. This has been one of the longest-standing feature requests in the community, with threads spanning nearlyMetadata API Access to Functions
I think it would be incredibly helpful to have api access to every function's code. Our team primarily uses deluge functions to update fields across modules according to business logic. I would like to create a visual dependancy model for our CRM, butFilter button in the Zoho Sheet Android App doesn't toggle on
I am a new Zoho Sheets user and experiencing a specific issue with the filter functionality in the Android mobile application. Detailed Issue Description: The filter icon appears correctly in the toolbar. Upon tapping the filter icon/button, the toggleAutomate pushing Zoho CRM backups into Zoho WorkDrive
Through our Zoho One subscription we have both Zoho CRM and Zoho WorkDrive. We have regular backups setup in Zoho CRM. Once the backup is created, we are notified. Since we want to keep these backups for more than 7 days, we manually download them. TheyExciting Updates to the Kiosk Studio Feature in Zoho CRM!
Hello Everyone, We are here again with a series of new enhancements to Kiosk Studio, designed to elevate your experience and bring even greater efficiency to your business processes. These updates build upon our ongoing commitment to making Kiosk a powerfulReply to Email for SO/PO
Hello, We are new to Zoho Books and running into an issue. Our support@ email is our integration user. When our team is sending out PO/SO's we are updating the sender email, but for some reason many of our responses are coming back to our support@ emailNew activity options for workflows
Greetings, We are excited to announce the addition of two new dynamic actions to our workflow functionality: Create Event and Schedule Call. These actions have been thoughtfully designed to enhance your workflow processes and bring more efficiency toRemove the “One Migration Per User” Limitation in Zoho WorkDrive
Hi Zoho WorkDrive Team, Hope you are doing well. We would like to raise a critical feature request regarding the Google Drive → Zoho WorkDrive migration process. Current Limitation: Zoho WorkDrive currently enforces a hard limitation: A Zoho WorkDriveEnrich your contact and company details automatically using the Data Enrichment topping
Greetings, I hope you're all doing well. We're happy to announce the latest topping we've added to Bigin: The Data Enrichment topping, powered by WebAmigo. This topping helps you automatically enhance your contact and company records in Bigin. By leveragingImportant Update: Google Ads & YouTube Ads API Migration
To maintain platform performance and align with Google's newest requirements, we are updating the Google Ads and YouTube Ads integrations by migrating from API v19 to the newer v22, before the official deprecation of v19 on February 11, 2026. Reference:Enhancements for Currencies in Zoho CRM: Automatic exchange rate updates, options to update record exchange rates, and more
The multi-currency feature helps you track currencies region-wise. This can apply to Sales, CTC, or any other currency-related data. You can record amounts in a customer’s local currency, while the CRM automatically converts them to your home currencyKaizen #228 - Process Large-Scale Migrated Data Using Catalyst Solutions
Howdy, tech wizards! This week’s Kaizen explores how Catalyst Solutions in the Zoho CRM Developer Hub help import large volumes of data into Zoho CRM while improving data quality and simplifying the migration process. Why Catalyst Solutions? CatalystGetting Subform Fields to Display Top to Bottom
I have a form where the fields are all in one column. I want to insert a subform where the fields are stacked in one column as well. I have built both the form and subform but the subform displays the fields from left to right instead of a stacked column. This will cause a problem displaying the subform correctly on mobile apps. How can I do this please?' Here is my form with subform now. As you can see the subform "Follow Up Activity" is displaying the fields left to right. I need them to go topZoho Expense Import Reports Won't Work Because Default Accounts Already Exist
Im trying to import reports from another Zoho expense account to mine and im getting errors that won't allow the import to happen The account name that you've entered 'Ground Transportation' already exists. Enter another name for the account and try again.zInactive License for free account.
I recently upgraded my Cliq subscription not my team (on the free version), are unable to login to their accounts. The error message received is Inactive License Looks like you have not been covered under the current free plan of users. Please contact2026 Product Roadmap and Upcoming Features
This is your guide to what is coming in Zoho Vertical Studio throughout 2026. We’ll update this post throughout the year as items move from development to release, and as and when new initiatives are added. Once a feature is released, it will be reflectedPlease, make writer into a content creation tool
I'm tired of relying on Google Docs. I'm actually considering moving to ClickUp, but if Writer were a good content creation tool instead of just a word processor, I would finally be able to move all my development within the Zoho ecosystem, rather thanSyncing zoho books into zoho crm
I was wondering how I can use zoho books in crm as I have been using them separately and would like to sync the two. Is this possible and if so, how? ThanksRelease Notes | January 2026
We have rolled out a set of powerful new enhancements across Zoho Vertical Studio that bring several long-awaited capabilities to your applications. These updates focus on deeper customization, smarter automation, better reporting, and improved usabilityLive Chat for user
Hi everyone, I’m new to Zoho Creator and wanted to ask if it’s possible to add a live chat option for all logged-in portal users so they can chat internally. I’m trying to create a customer portal similar to a service desk, but for vehicle breakdowns,Power up your Kiosk Studio with Real-Time Data Capture, Client Scripts & More!
Hello Everyone, We’re thrilled to announce a powerful set of enhancements to Kiosk Studio in Zoho CRM. These new updates give you more flexibility, faster record handling, and real-time data capture, making your Kiosk flows smarter and more efficientAnnouncing new features in Trident for Mac (1.34.0)
Hello everyone! We’re excited to introduce the latest updates to Trident, which are designed to take workplace communication to the next level. Let’s take a quick look at what’s new. Connect with customers using Zoho Voice integration. You can now easilyMassive Zoho Books failure
We have not received any communication or notification from Zoho, but we have detected that Zoho Books is not working for all our users. We cannot access or use Zoho Books. This is critical. We are trying to contact Zoho on the Spain telephone number,The Social Wall: January 2026
Hello everyone, We’re back with the first edition of The Social Wall of 2026. There’s a lot planned for the year ahead, and we’re starting with a few useful features and improvements released in January to help you get started. Create a GBP in SocialHow to block whole domain?
I am getting at least 50-75sometimes over 100 spams emails a day. I see a lot of the spam is coming from .eu domains. I would like to block /reject all email coming for the .eu domain. I do not have any need for email from .EU domains. Why won't the BlackListHow Zoho Contracts Makes Negotiations Clear, Secure, and Transparent
Negotiation is one of the most critical—and often most chaotic—stages of the contract lifecycle. Multiple stakeholders review the same document, propose changes, debate terms, and exchange feedback. Without the right tools, this collaborative processError: Invalid Element tax_override_preference
In both Books and Inventory, we're getting the following error whenever we try to enter any Bill: I think this is a bug. Even cloning an old bill (that obviously was entered just fine), this error occurs.Assign Income to Project Without Invoice
Hello, Fairly new user here so apologies if there is a really obvious solution here that I am just missing... I have hundreds of small deposits into a bank account that I want to assign to a project but do not want to have to create an invoice every timeHow to Print the Data Model Zoho CRM
I have created the data model in Zoho CRM and I want the ability to Print this. How do we do this please? I want the diagram exported to a PDF. There doesnt appear to be an option to do this. Thanks AndrewNext Page












