Kaizen #157: Flyouts in Client Script

Hello everyone!
Welcome back to another exciting edition of our Kaizen series, where we explore fresh insights and innovative ideas to help you discover more and expand your knowledge!In this post, we'll walk through how to display Flyouts in Client Script and break down the key differences between Flyouts and pop-ups in Client Script, including when to use each one.
In this Kaizen post,
1. What are Flyouts in Client Script?2. Flyout- ZDKs and functions in Client Script3. Use Case4. Solution4.a. Create a Widget for EMI Calculator.4.b. Create a Client Script to render the Widget as Flyout.5. Difference between flyout and popup in Client Script6. Summary7. Related links
1. What are Flyouts in Client Script?
Flyouts are floating User Interface that can be moved around and controlled using Client Script. Widgets can be used to render a flyout. The flyout can run independently, and any Client Script can communicate with it.
2. Flyout- ZDKs and functions in Client Script :
- createFlyout(name, config) - Creates a flyout. You can specify the heading, dimensions, and animation type using the config parameter.
- getFlyout(name) - To Fetch the details of a flyout.
- open(config, data) - Opens the created flyout.
- notify(data, options) - Notifies and waits for data in a flyout. The options can be wait: true (Client Script execution will wait for a response from the widget) or wait: false - (Client Script execution will not wait for a response from the widget)
- close() - Closes the active flyout.
Click here for more details about the ZDKs and functions related to flyouts.
3. Use Case :
Sales Advisors in a Finance Consulting Company regularly rely on an EMI calculator to help customers with loan queries. To improve their efficiency and eliminate the need to switch between different windows, the admin manager intends to integrate the calculator directly into CRM. The EMI calculator should appear on the Create Page of the Loans module and remain active until the user closes it.
4. Solution:
To achieve this in Zoho CRM, we can use Widgets to create an EMI calculator and render them using flyouts in client script whenever the create Page of Loan page loads.
4.a. Create a Widget for EMI Calculator
Install Zoho CLI, and follow the steps given in this document to create the Widget app folder. Then update the html, javascript, and css code as per your requirement.
index.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" />
- <meta http-equiv="X-UA-Compatible" content="IE=edge" />
- <meta name="viewport" content="width=device-width, initial-scale=1.0" />
- <title>Document</title>
- <link rel="stylesheet" href="style.css" />
- </head>
- <body>
- <div class="loan-calculator">
- <div class="top">
- <h2>EMI Calculator</h2>
- <form action="#">
- <div class="group">
- <div class="title">Amount</div>
- <input type="range" min="1000" value="30000" max="50000" step="500" class="loan-amount" id="loanAmount" />
- <div class="slider-label">$<span id="loanAmountValue"></span></div>
- </div>
- <div class="group">
- <div class="title">Interest Rate</div>
- <input type="range" min="5" value="6" max="100" step="1" class="interest-rate" id="interesRate" />
- <div class="slider-label"><span id="interesRateValue"></span></div>
- </div>
- <div class="group">
- <div class="title">Tenure (in months)</div>
- <input type="range" min="6" max="100" step="1" value="12" class="loan-tenure" id="tenureMonth" />
- <div class="slider-label"><span id="tenureMonthValue"></span></div>
- </div>
- </form>
- </div>
- <div class="result">
- <div class="left">
- <div class="loan-emi">
- <h3>Loan EMI</h3>
- <div class="value">123</div>
- </div>
- <div class="total-interest">
- <h3>Total Interest Payable</h3>
- <div class="value">1234</div>
- </div>
- <div class="total-amount">
- <h3>Total Amount</h3>
- <div class="value">12345</div>
- <div class="right">
- <canvas id="myChart" width="400" height="400"></canvas>
- </div>
- </div>
- </div>
- <script src="https://cdn.jsdelivr.net/npm/chart.js@3.6.2/dist/chart.min.js"></script>
- <script src="https://live.zwidgets.com/js-sdk/1.2/ZohoEmbededAppSDK.min.js"></script>
- <script src="main.js"></script>
- </body>
- </html>
- Click here to view the complete code.
- Once you have added the code, upload the zip file by following the below steps.
- Go to Setup > Developer Space > Widgets.
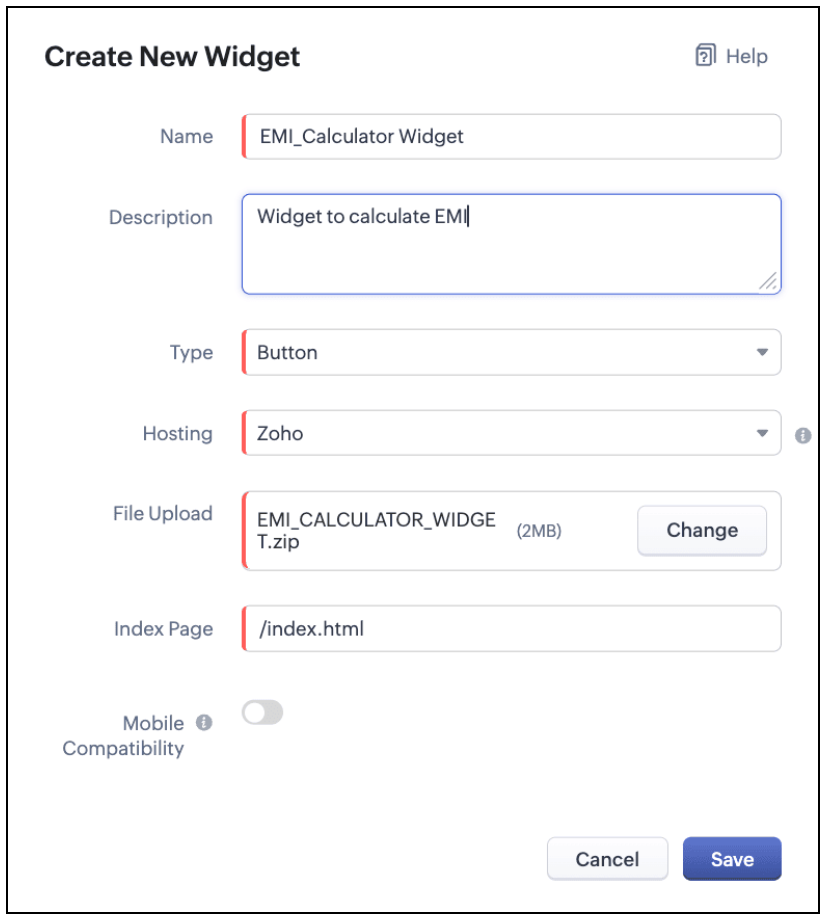
- Click Create New Widget and Fill in the details.

The Hosting should be "Zoho" and mention the html page of the app folder that you uploaded.

Note:
The widget should be of "button" type in order to render through a Client Script.
4.b. Create a Client Script to render the Widget as Flyout
Configure a Client Script for Create Page(Standard) Loans module, that triggers during onLoad event as shown below. Click Next. Click here to know how to configure a Client Script.

Enter the following script and click Save.
- ZDK.Client.createFlyout('EMIFlyout', {
- header: 'EMI Calculator',
- animation_type: 1,
- height: '400px',
- width: '450px',
- close_on_exit: false
- });
- ZDK.Client.getFlyout('EMIlyout').open(
- { api_name: 'EMI_CALCULATOR_WIDGET', type: 'widget' },
- { data: loanDetails }
- );
In the above script, createFlyout() will create a new flyout with header.
Below is the syntax and parameter detail.

Now Open the flyout and render the Widget in the flyout using open() method and specify the api_name of the widget.

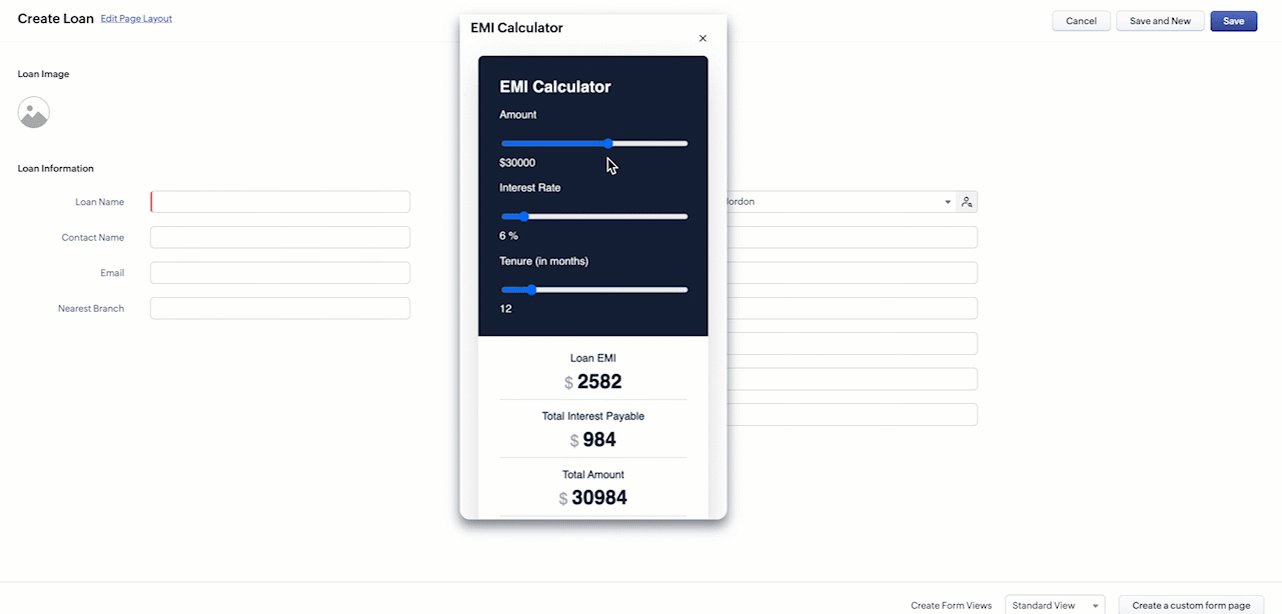
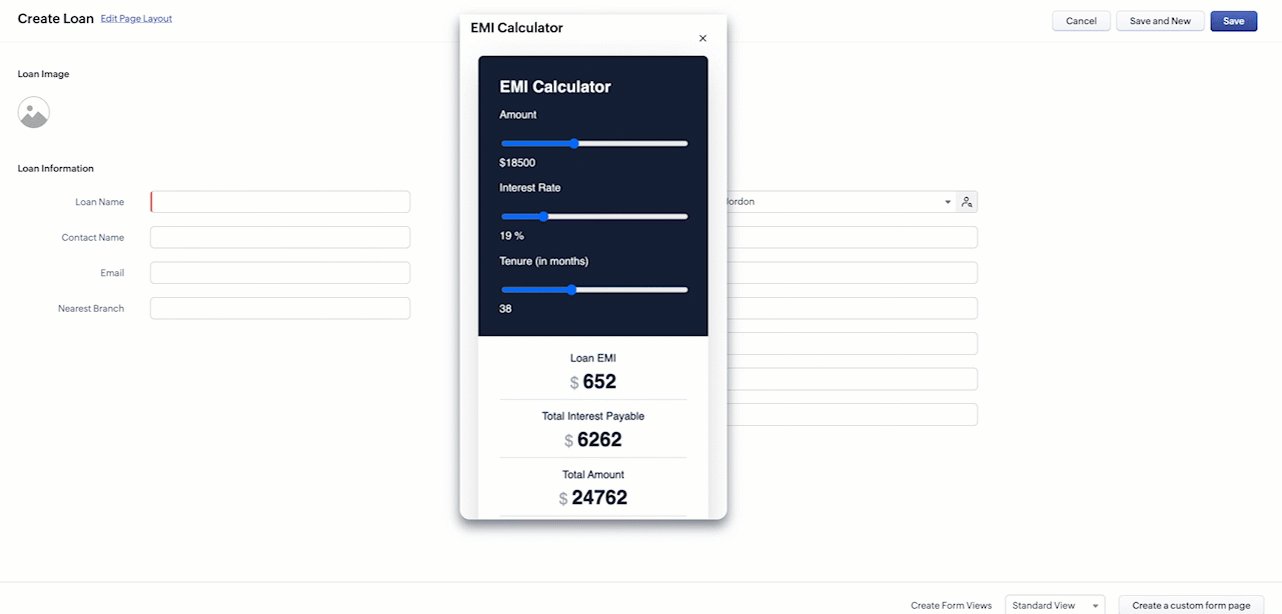
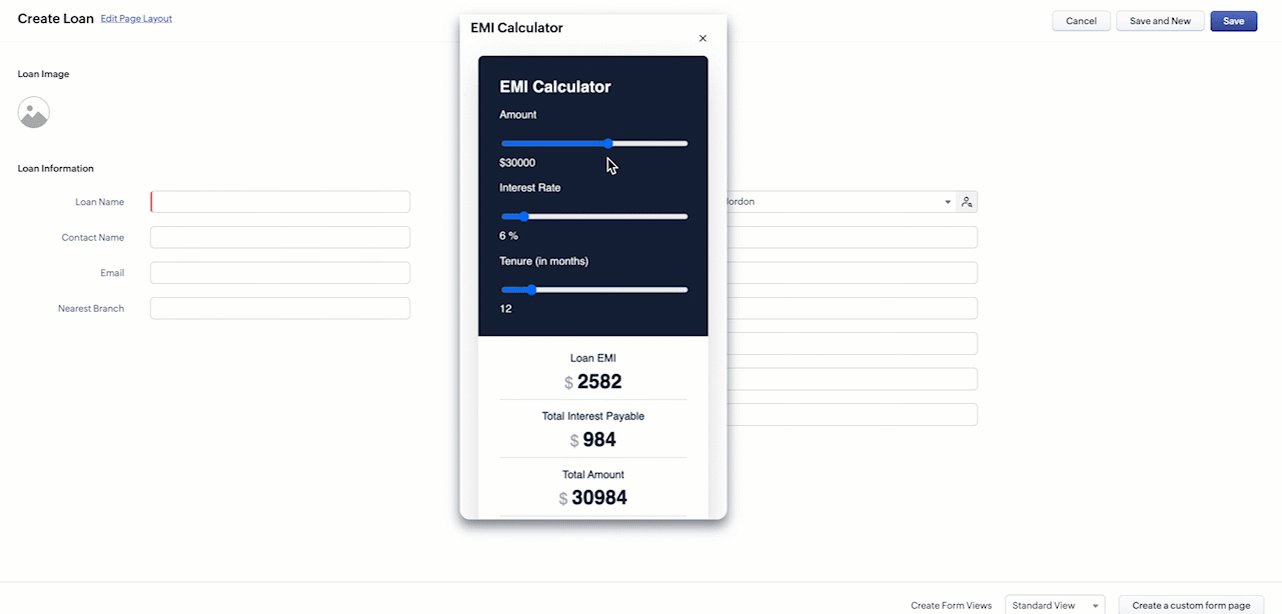
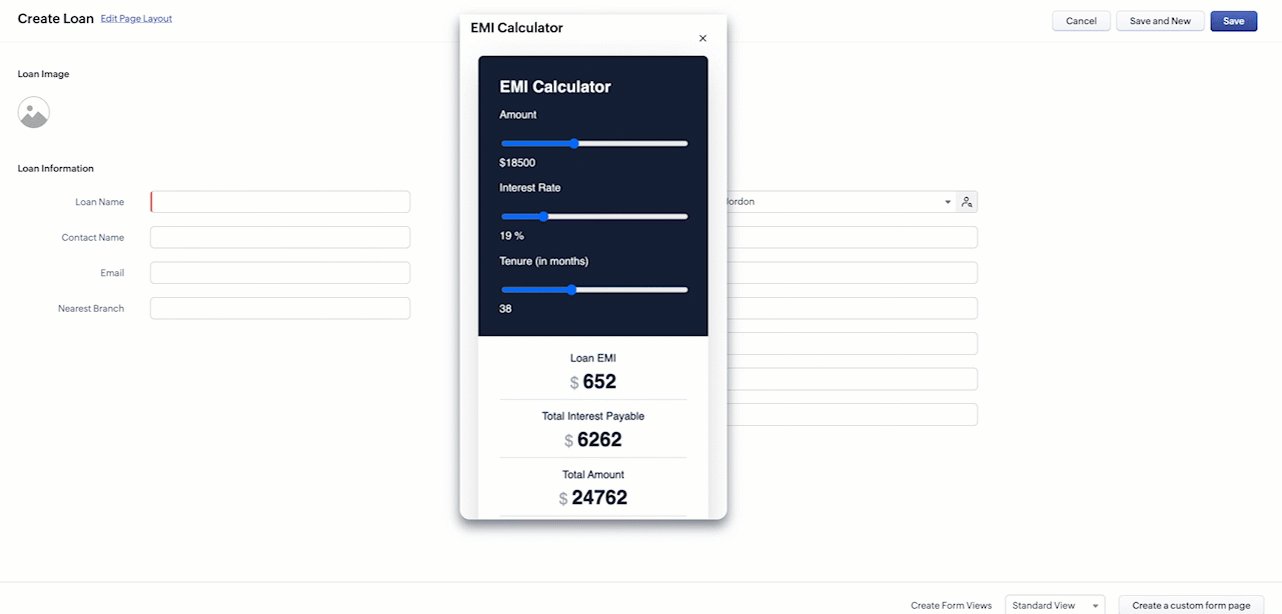
Here is how the Client Script renders the flyout.


5. Difference between flyout and popup in Client Script
Flyout | Pop up |
A flyout can be moved around the page. | A pop-up cannot be moved anywhere on the page. |
It can run independently in a separate thread. The user can interact with the background interface without closing the flyout. | The user cannot interact with the background without closing the pop up. |
Use flyouts, when you need to exchange data to and fro between a Widget and Client Script. You can use ZDK.Client.sendResponse() to pass data from a widget rendered as a flyout to the Client Script. | Use popup, when you need to interrupt the screen to gather input from the user or display a message before proceeding. Use $Client.close() to pass data to the Client Script, which will also close the popup. |
In the scenario discussed in this post, if you want to make it mandatory for the user to read or interact with the EMI Calculator before entering any value in the create Page(Standard), then you can use pop-up instead of Flyout. Both pop up and flyout can be used to display widgets, and their dimensions can be altered.
Refer to this post to know how to render widgets as pop up using Client Script.
6. Summary
- In this post, we have seen,
- Flyouts in Zoho CRM.
- ZDKs and methods to render a Flyout(Widget) using Client Script.
- When to use a Flyout and when to use a pop up.
7. Related Links
 Previous Post: Kaizen #156 -Enhancing Mass Communication in Zoho CRM with a Custom Button Widget | Kaizen Collection: Home
Previous Post: Kaizen #156 -Enhancing Mass Communication in Zoho CRM with a Custom Button Widget | Kaizen Collection: Home
New to Zoho Recruit?
Zoho Developer Community
New to Zoho LandingPage?
Zoho LandingPage Resources
New to Bigin?
Topic Participants
Maadhari M
Jeremy Nagel - www.smooth.tel
Kava Li
Jeganprabhu S
Ishwarya SG
Sticky Posts
Kaizen #226: Using ZRC in Client Script
Hello everyone! Welcome to another week of Kaizen. In today's post, lets see what is ZRC (Zoho Request Client) and how we can use ZRC methods in Client Script to get inputs from a Salesperson and update the Lead status with a single button click. In thisKaizen #222 - Client Script Support for Notes Related List
Hello everyone! Welcome to another week of Kaizen. The final Kaizen post of the year 2025 is here! With the new Client Script support for the Notes Related List, you can validate, enrich, and manage notes across modules. In this post, we’ll explore howKaizen #217 - Actions APIs : Tasks
Welcome to another week of Kaizen! In last week's post we discussed Email Notifications APIs which act as the link between your Workflow automations and you. We have discussed how Zylker Cloud Services uses Email Notifications API in their custom dashboard.Kaizen #216 - Actions APIs : Email Notifications
Welcome to another week of Kaizen! For the last three weeks, we have been discussing Zylker's workflows. We successfully updated a dormant workflow, built a new one from the ground up and more. But our work is not finished—these automated processes areKaizen #152 - Client Script Support for the new Canvas Record Forms
Hello everyone! Have you ever wanted to trigger actions on click of a canvas button, icon, or text mandatory forms in Create/Edit and Clone Pages? Have you ever wanted to control how elements behave on the new Canvas Record Forms? This can be achieved
New to Zoho TeamInbox?
Zoho TeamInbox Resources
Zoho CRM Plus Resources
Zoho Books Resources
Zoho Subscriptions Resources
Zoho Projects Resources
Zoho Sprints Resources
Qntrl Resources
Zoho Creator Resources
Zoho CRM Resources
Zoho Show Resources
Get Started. Write Away!
Writer is a powerful online word processor, designed for collaborative work.
Zoho CRM コンテンツ
-
オンラインヘルプ
-
Webセミナー
-
機能活用動画
-
よくある質問
-
Ebook
-
-
Zoho Campaigns
- Zoho サービスのWebセミナー
その他のサービス コンテンツ
Nederlandse Hulpbronnen
ご検討中の方
Recent Topics
Implement Meeting Polls in Zoho Bookings
Dear Zoho Bookings Support Team, We'd like to propose a feature enhancement related to appointment scheduling within Zoho Bookings. Current Functionality: Zoho Bookings excels at streamlining individual appointment scheduling. Users can set availabilityZoho Bookings and Survey Integration through Flow
I am trying to set up flows where once an appointment is marked as completed in Zoho Bookings, the applicable survey form would be sent to the customer. Problem is, I cannot customise flows wherein if Consultation A is completed, Survey Form A would beAdding Comments Using Workflows - How to Change User Attributed
We have worklflows in Desk where a comment is added to a ticket based on certain criteria. It seems that the comment added is always attributed to the user who last edited the workflow. This does not make sense for us because: - It's misleading to otherService Account Admin for API Calls and System Actions
Hello, I would like to request the addition of a Service Account Admin option in Zoho product. This feature would allow API calls and system actions to be performed on behalf of the system, rather than an active user. Current Issue: At present, API callsHow to apply customized Zoho Crm Home Page to all users?
I have tried to study manuals and play with Zoho CRM but haven't found a way how to apply customized Zoho CRM Home Page as a (default) home page for other CRM users.. How that can be done, if possible? - kipi Moderation Update: Currently, each user hasPlease can the open tasks be shown in each customer account at the top.
Hi there This has happened before, where the open tasks are no longer visible at the top of the page for each customer in the CRM. They have gone missing previously and were reinstated when I asked so I think it's just after an update that this featureHow to Customize Task Creation to Send a Custom Alert Using JavaScript in Zoho CRM?
Hello Zoho CRM Community, I’m looking to customize Zoho CRM to send a custom alert whenever a task is created. I understand that Zoho CRM supports client scripts using JavaScript, and I would like to leverage this feature to implement the alert functionality.Send Whatsapp with API including custom placeholders
Is is possible to initiate a session on whatsapp IM channel with a template that includes params (placeholders) that are passed on the API call? This is very usefull to send a Utility message for a transactional notification including an order numberConfigurable Zoho Cliq Notifications for Zoho People Alerts
Hello Zoho People Product Team, Greetings and hope you are doing well. We would like to request an enhancement to Zoho People notifications, enabling a native delivery via Zoho Cliq with admin-level control, similar to the notification settings availableShift-Centric View for Assigning and Managing Shifts in Zoho People
Hello Zoho People Product Team, Greetings and hope you are doing well. This feature request is related to Zoho People - please don't move it to zoho one! We would like to submit a feature request regarding the shift assignment and management view in ZohoAdd Israel & Jewish Holidays to Zoho People Holidays Gallery
Greetings, We hope you are doing well. We are writing to request an enhancement to the Holidays Gallery in Zoho People. Currently, there are several holidays available, but none for Israel and none for Jewish holidays (which are not necessarily the sameKeep Zoho People Feature Requests in the Zoho People Forum
Hello Zoho People Product Team, Greetings. We would like to submit a feature request regarding the handling of feature requests themselves, specifically for Zoho People. Issue: Feature Requests Being Moved to Zoho One Zoho People feature requests areZO25: The refreshed, more unified, and intelligent OS for business
Hello all, Greetings from Zoho One! 2025 has been a remarkable year, packed with new features that will take your Zoho One experience to the next level! From sleek, customizable dashboards to an all-new action panel for instant task management, we’veCRM gets location smart with the all new Map View: visualize records, locate records within any radius, and more
Hello all, We've introduced a new way to work with location data in Zoho CRM: the Map View. Instead of scrolling through endless lists, your records now appear as pins on a map. Built on top of the all-new address field and powered by Mappls (MapMyIndia),Report showing Bill Details with Project and Sales Invoice Number
Hi There, I am hoping that someone can help, I am looking for report that can show the bill and expense details along with project its as assigned to and the invoice number that the sales has been raised in. The goal is I can filter a customer/projectIntroducing Multi-Asset Support in Work Orders, Estimates, and Service Appointments
We’re excited to announce a highly requested enhancement in Zoho FSM — you can now associate multiple assets with Work Orders, Estimates, and Service Appointments. This update brings more clarity, flexibility, and control to your field service operations,[Product Update] Locations module migration in Zoho Books integration with Zoho Analytics
Dear Customers, As Zoho Books are starting to support an advance version of the Branches/Warehouses module called the Locations module, users who choose to migrate to the Locations module in Zoho Books will also be migrated in Zoho Analytics-Zoho BooksIntroducing Schedules for smarter availability management
Greetings from the Zoho Bookings team! We’re excited to introduce Schedules, a powerful enhancement to manage availability across your workspace. Schedules are reusable working-hour templates that help you define and maintain consistent availability acrossWhy Zoho Contracts Prefers Structured Approvals Over Ad-hoc Approvals
Approvals are one of the most important stages in a contract’s lifecycle. They determine whether a contract moves forward, gets revised, or needs further discussion. The approval process also defines accountability within the organization. Zoho ContractsWhatsapp Connection Status still "Pending" after migration
Hello, I migrated my WhatsApp API to Zoho from another provider a day ago. So far the connection status is still “Pending”. There is a problem? How long does it usually take?Kaizen #226: Using ZRC in Client Script
Hello everyone! Welcome to another week of Kaizen. In today's post, lets see what is ZRC (Zoho Request Client) and how we can use ZRC methods in Client Script to get inputs from a Salesperson and update the Lead status with a single button click. In thisSearch Bar positioning
Why is the Search bar on the far right when everything is oriented towards the left?How to use Rollup Summary in a Formula Field?
I created a Rollup Summary (Decimal) field in my module, and it shows values correctly. When I try to reference it in a Formula Field (e.g. ${Deals.Partners_Requested} - ${Deals.Partners_Paid}), I get the error that the field can’t be found. Is it possibleHow to Filter timewise question to check uploaded one month or two months before in these community question ?
i want to find the question that is asked some month or before any particular year, so how can i filter it ?Welcome to the Zoho ERP Community Forum
Hello everyone, We are thrilled to launch Zoho ERP (India edition), a software to manage your business operations from end to end. We’ve created this community forum as a space for you to ask questions, comment answers, provide feedback, and share yourProposal for Creating a Unique "Address" Entity in Zoho FSM
The "Address" entity is one of the most critical components for a service-oriented company. While homeowners may change and servicing companies may vary, the address itself remains constant. This constancy is essential for subsequent services, as it providesWorkflow Down/Bug
We have a workflow that sends an email to one of our internal departments 10 minutes after a record is created in a custom module. The workflow actually works correctly. However, we have now noticed that on January 8, between 3:55 p.m. and 4:33 p.m.,Service Locations: Designed for Shared Sites and Changing Customers
Managing service addresses sounds simple—until it isn’t. Large facilities, shared sites, and frequently changing customers can quickly turn address management into an operational bottleneck. This is where Service Locations deliver clarity and control.Can I re-send the Customer Satisfaction Survey after a ticket closure?
Hello, Some customers does not answer the survey right after closure, is it possible to re-send after a few days or weeks? Best Regards!Filter contacts based on selected category in Zoho Desk ticket
Hello community, I’m setting up the Tickets module in Zoho Desk and I need help implementing the following: When a category is selected in a ticket, I want the Contact field to be filtered so that it only displays contacts that are related to that category.Mapping a new Ticket in Zoho Desk to an Account or Deal in Zoho CRM manually
Is there any way for me to map an existing ticket in Zoho desk to an account or Deal within Zoho CRM? Sometimes people use different email to put in a ticket than the one that we have in the CRM, but it's still the same person. We would like to be ableAssign Income to Project Without Invoice
Hello, Fairly new user here so apologies if there is a really obvious solution here that I am just missing... I have hundreds of small deposits into a bank account that I want to assign to a project but do not want to have to create an invoice every timeTracking Non-Inventory Items
We have several business locations and currently use zoho inventory to track retail items (sales and purchase orders). We were hoping to use zoho inventory to track our non-inventory items as well (toilet paper, paper towels, etc). I understand that weProfile Page View Customization
I need to change the fields, sections from the profile view of an emplyoyee.Zoho Desk Android app update: Filter, Sort and Saved filters Enhancements
Hello everyone! We are excited to introduce the below features on the Android version Zoho Desk mobile app: 1. Filter & Sort support has been introduced for the Contacts and Accounts modules. 2. Sort options is now available in Custom Modules as well.Zoho CRM Meetings Module Issues
We have a use-case that is very common in today's world, but won't work in Zoho CRM. We have an SDR (Sales Development Rep) who makes many calls per day to Leads and Contacts, and schedules meetings for our primary Sales Reps. He does this by loggingHow to filter Packages in zoho inventory api
Hi Team, I want to perform some tasks in a schedular on the packages which are in "Shipped" state. I tried to use filter_by in my api call but in return I get response as {"code":-1,"message":"Given filter is not configured"} My Api request is as followsAccessing shared mailboxes through Trident (Windows)
Hi, I have a created a couple of shared mailboxes. The mailboxes are showing up on the browser based Zoho workplace, but I cannot seem to figure out how to access my shared inboxes through Trident (Windows). Am I missing something or is this feature notIssues Logging into ZOHO
Hello, one of my coworkers is having issues logging into ZOHO, she has requested a code when entering and the email is correct but she has not received the code. can you help us with this?Feature Request: Ability to set Default Custom Filters and apply them via URL/Deluge
I've discovered a significant gap in how Zoho Creator handles Custom Filters for reports, and I'm hoping the Zoho team can address this in a future update. This limitation has been raised before and continues to be requested, but remains unresolved. TheNext Page












