Kaizen #59 - Creating alerts and custom messages using Client Script
Hello everyone!
We are happy to resume our Zoho CRM Developer Community series - The Kaizen series!
Welcome back to the new start of Kaizen!
What is Client Script?
The Client Script feature gives you a seamless platform for achieving and extending your business cases in Zoho CRM by allowing Java Script code execution in your browser. It enables you to configure events for the UI components and define the actions once those events are triggered.
The ZDK Client Functions available in Client Script are,
ZDK Client Function | Description |
showMessage | To display a text message on create/clone/edit/detail(canvas) page. |
showConfirmation | To display a confirmation box with accept and reject message on create/clone/edit/detail(canvas) page. |
showAlert | To show alert message on create/clone/edit/detail(canvas) page. |
openMailer | To open mailer component from detail(canvas) page. |
Use Case
Let us consider that you want to achieve the following using Client Script.
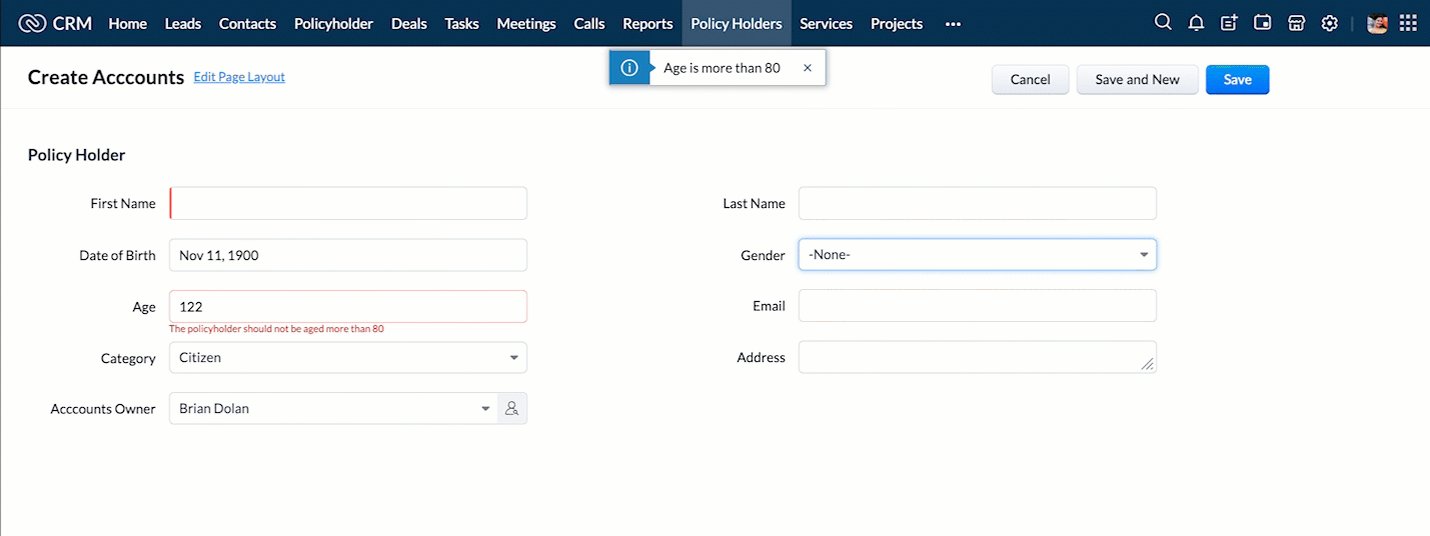
- Calculate age based on Date of Birth and display the message "Age is more than 80" whenever the age is above 80 in create page of Policyholder module.
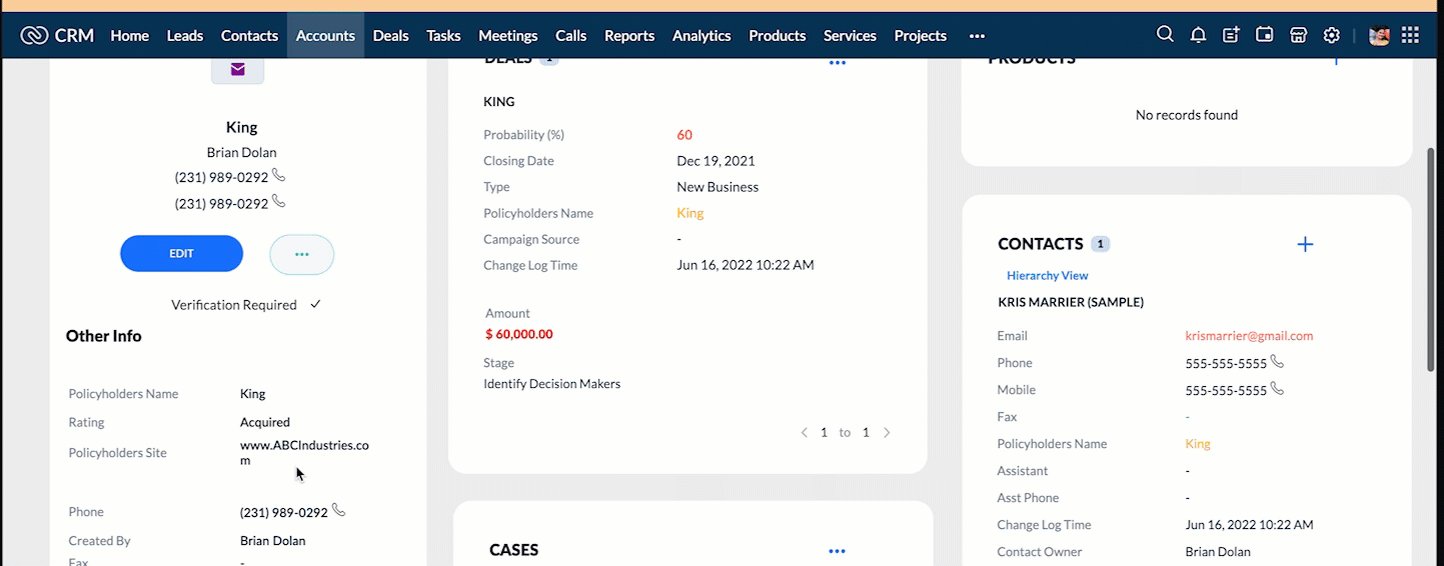
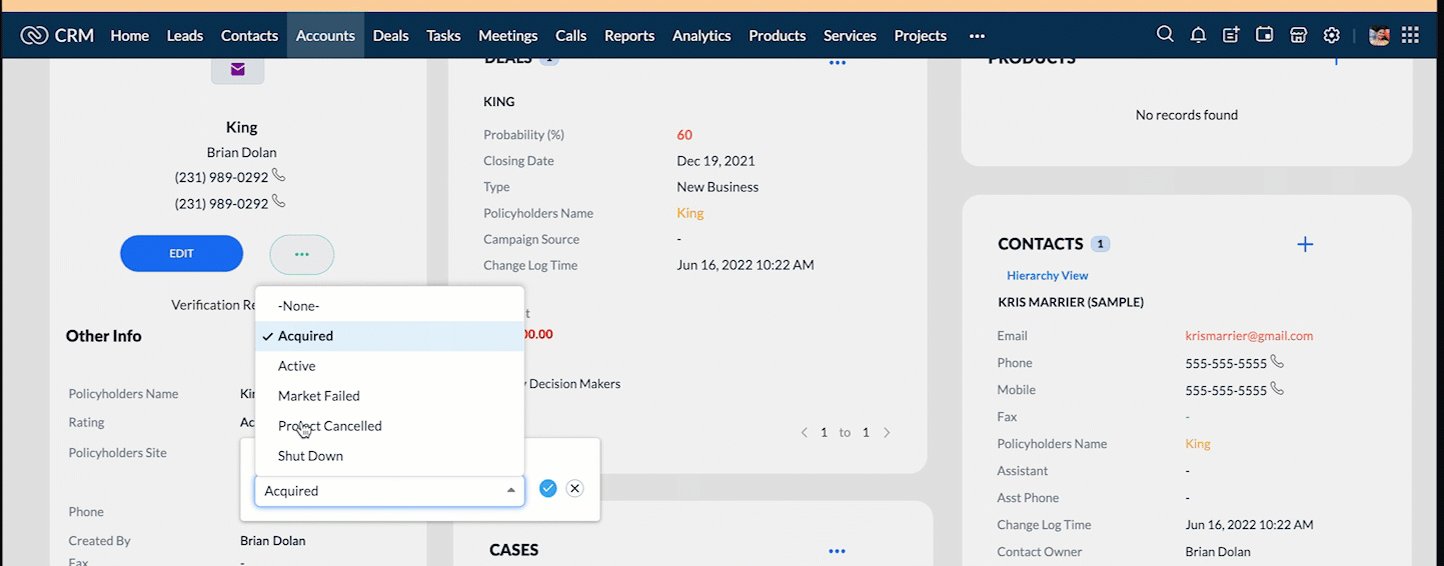
- Show the alert message "You cannot change the Rating of a verified account" whenever you try to update the field Rating in Accounts module.
- When you click the mail button on detail(canvas) page, ask for confirmation and open a mailer window.
Solution using Client Script
Note:
The solution listed in this post includes detail(canvas) page and create page.
To create a canvas page,
- Go to Setup > Customization > Canvas
- Click Create Record Detail Page.
- On the Create a Custom Record pop up that appears, select the module as "Accounts" and select the required layout for the canvas page
- Choose a template from the gallery and click Select.
- Enter a name and save the canvas page.
- Click Canvas Assignment and assign the page to the required profiles.
- Click here for more details on creating a canvas page(Customizing the record detail page).
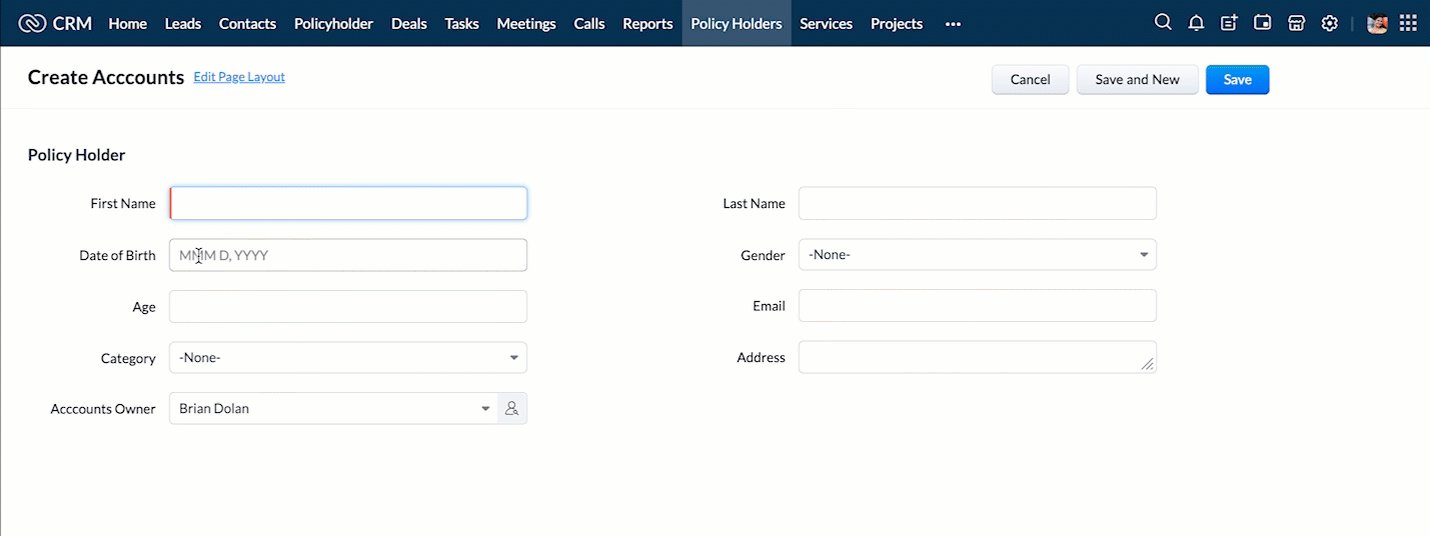
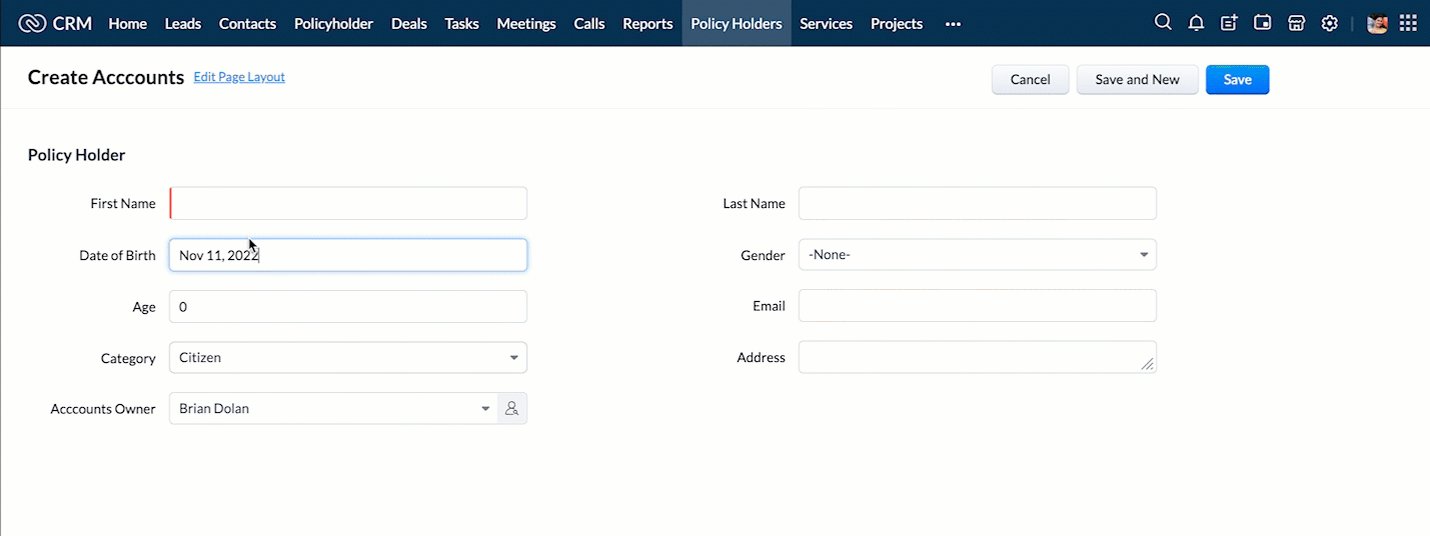
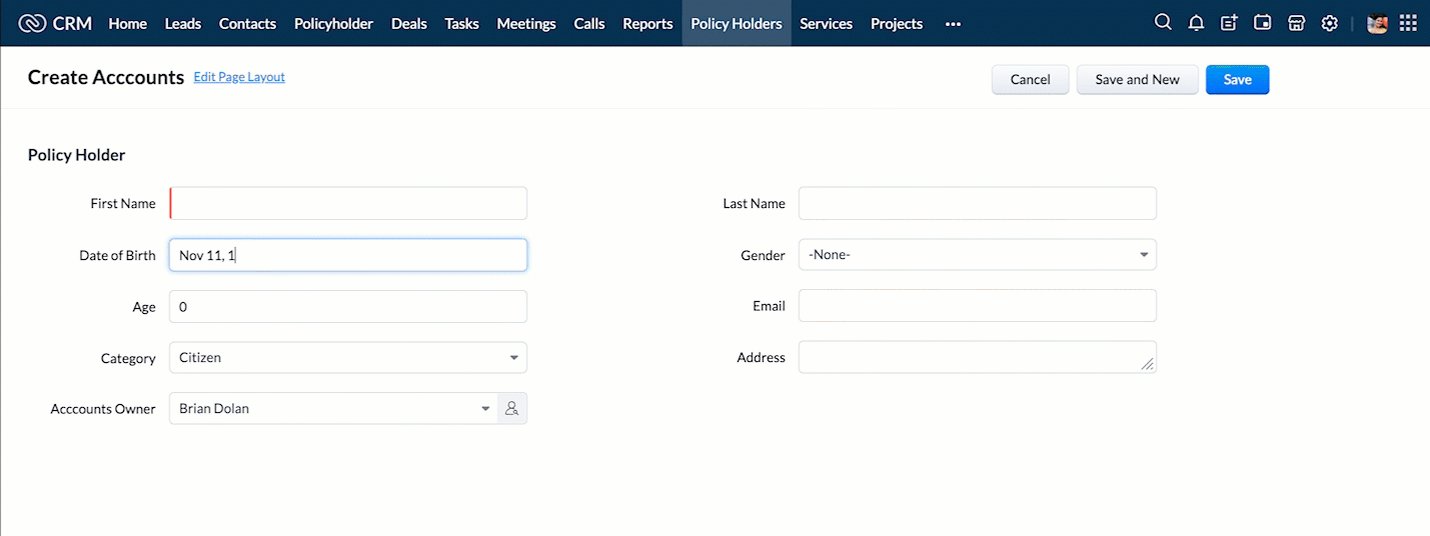
1. Calculate age based on Date of Birth and display the message "Age is more than 80" whenever the age is above 80 in create page of Policyholder module
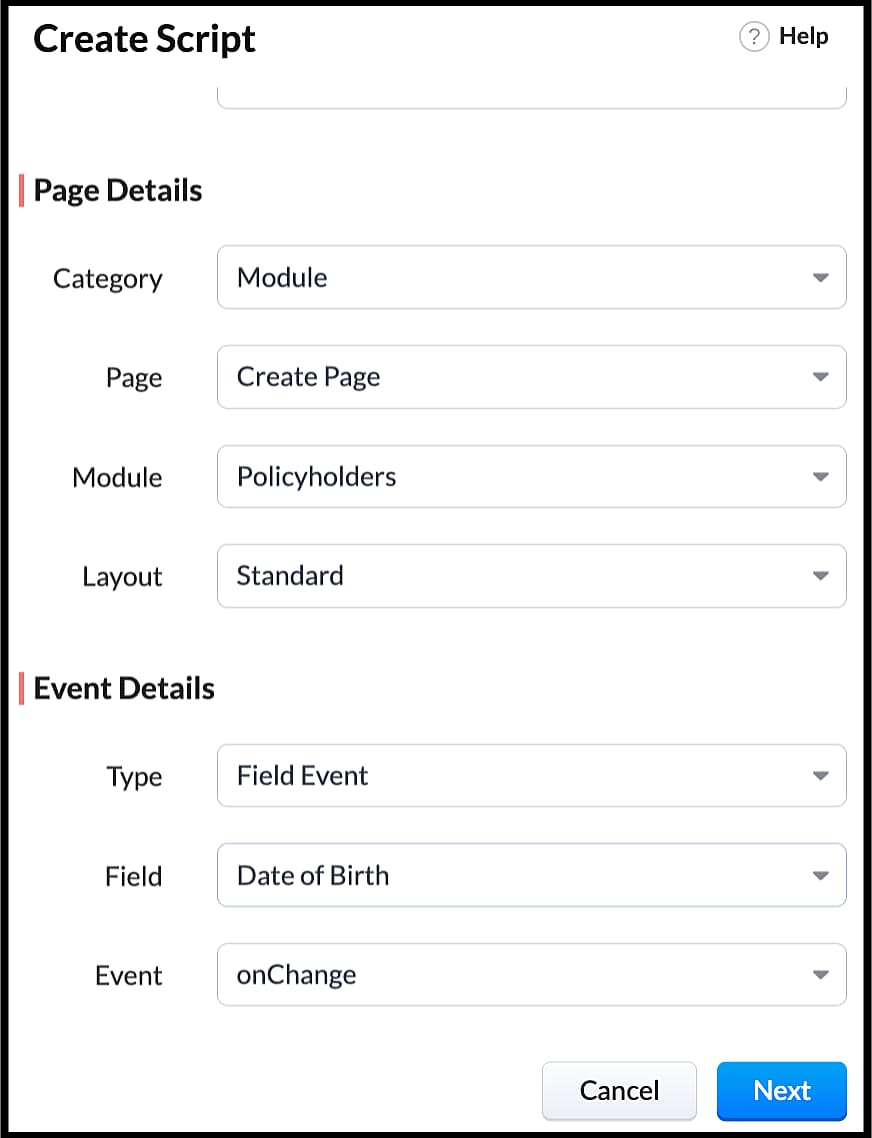
- Go to Setup > Developer Space > Client Script. Click +New Script.
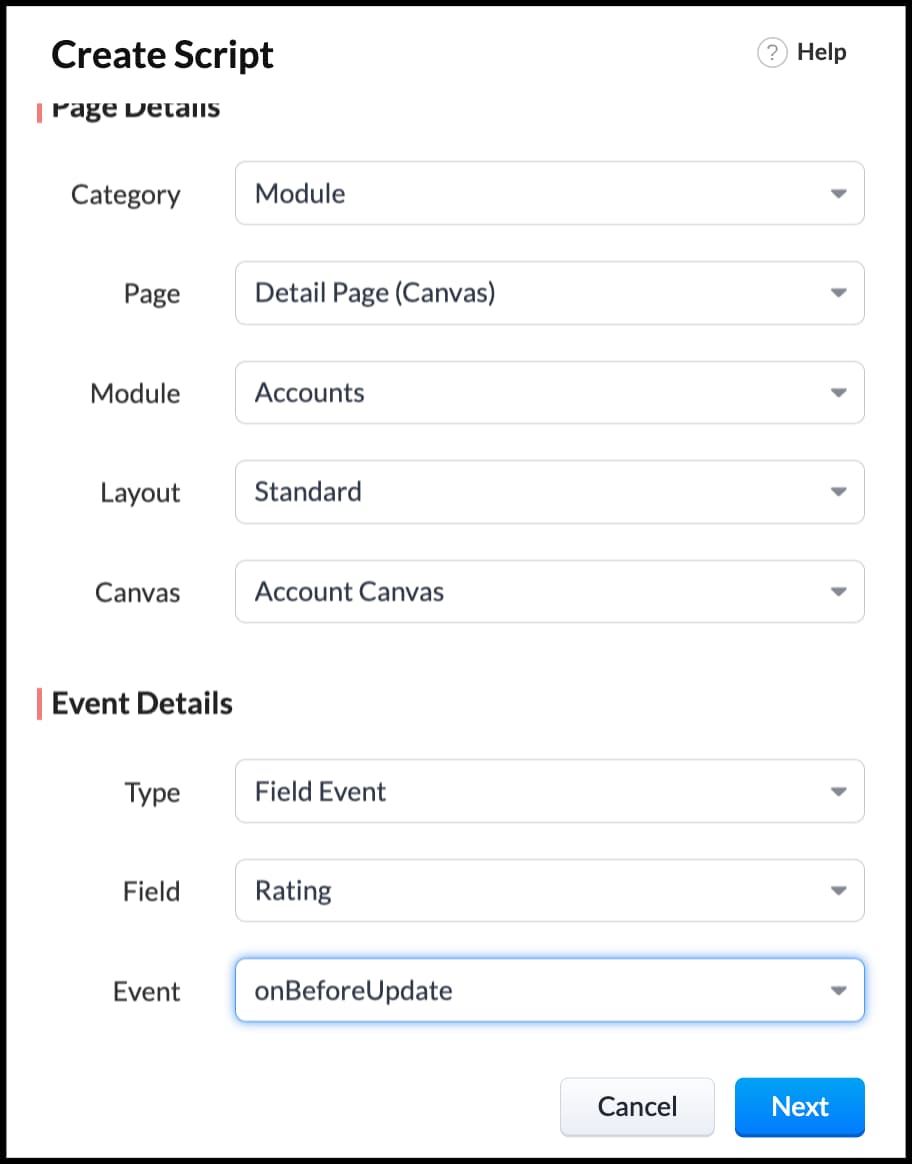
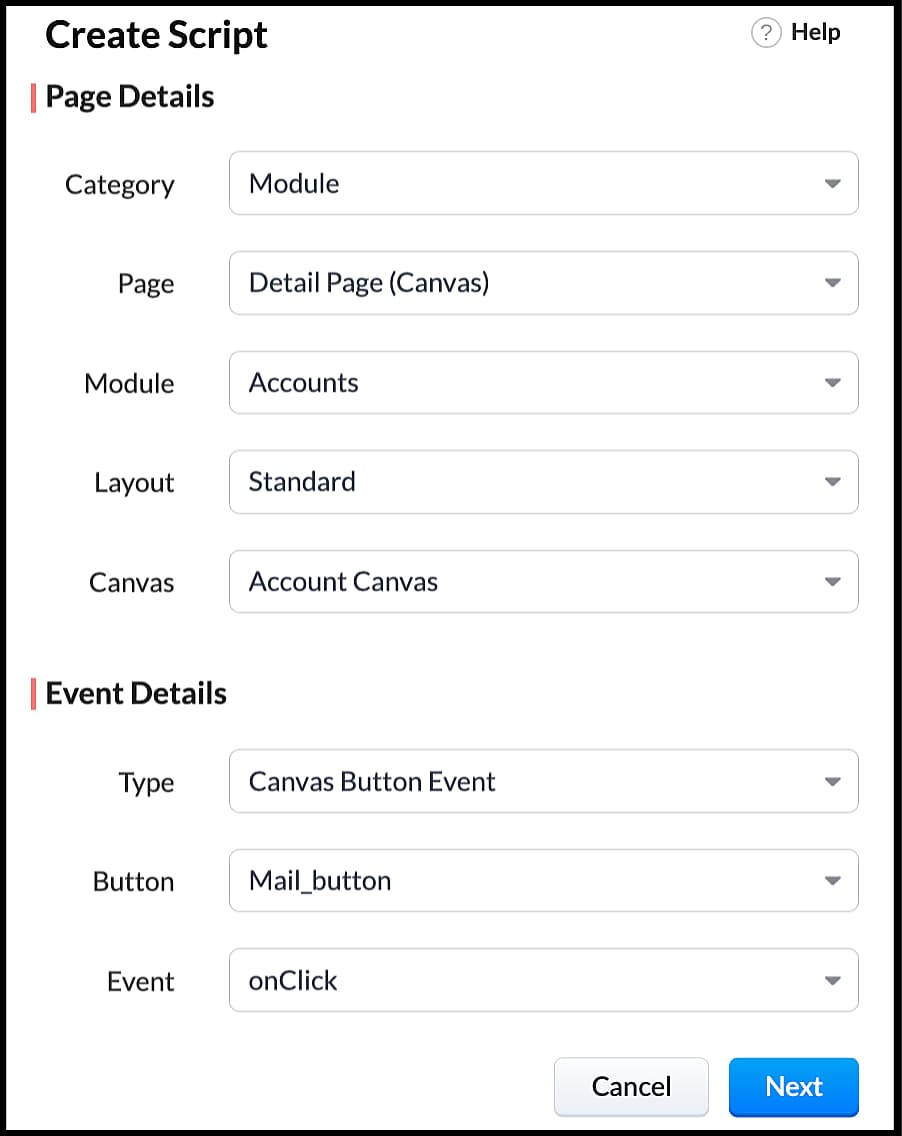
- Specify the details to create a script and click Next.

- Enter the following script in the Client Script IDE and click save.
- function getAge(dateString)
- {
- var today = new Date();
- var birthDate = new Date(dateString);
- var age = today.getFullYear() - birthDate.getFullYear();
- var m = today.getMonth() - birthDate.getMonth();
- if (m < 0 || (m === 0 && today.getDate() < birthDate.getDate()))
- {
- age--;
- }
- return age;
- }
- let age = getAge(value);
- var age_field = ZDK.Page.getField("Age");
- var category_field = await ZDK.Page.getField("Category");
- age_field.setValue(age);
- if (age > 80) {
- ZDK.Client.showMessage('Age is more than 80', { type: 'info' });
- }
- You can see the code working from the create page. You can also see how the client script works using the Run component of the Client Script IDE.

- You can use any of the following types in showMessage() function
Possible 'type' | Script |
info | ZDK.Client.showMessage('message', { type: 'info' }); |
warning | ZDK.Client.showMessage('message', { type: warning }); |
| error | ZDK.Client.showMessage('message', { type: error }); |
success | ZDK.Client.showMessage('message', { type: success }); |
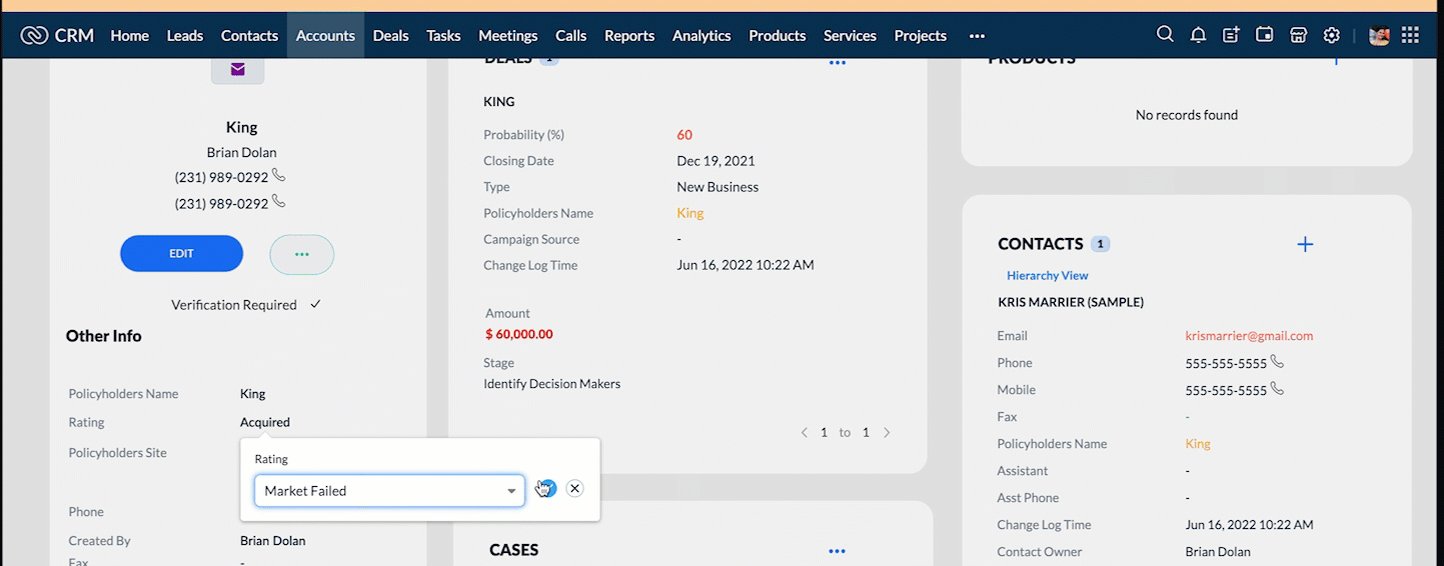
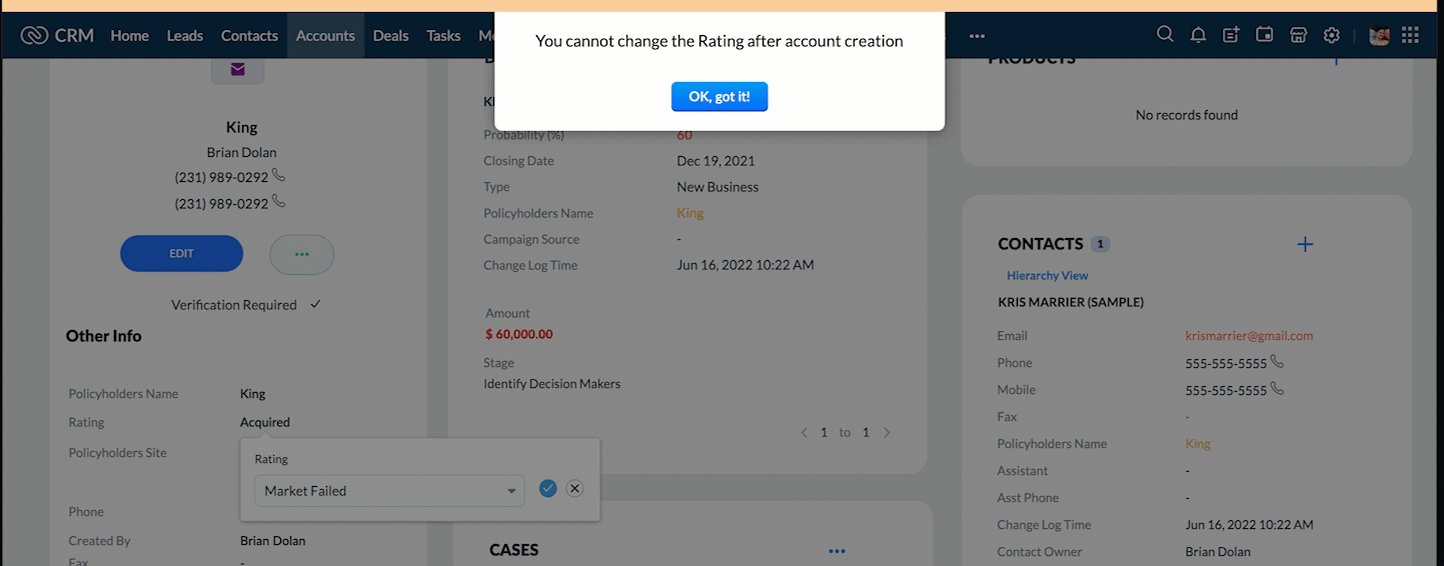
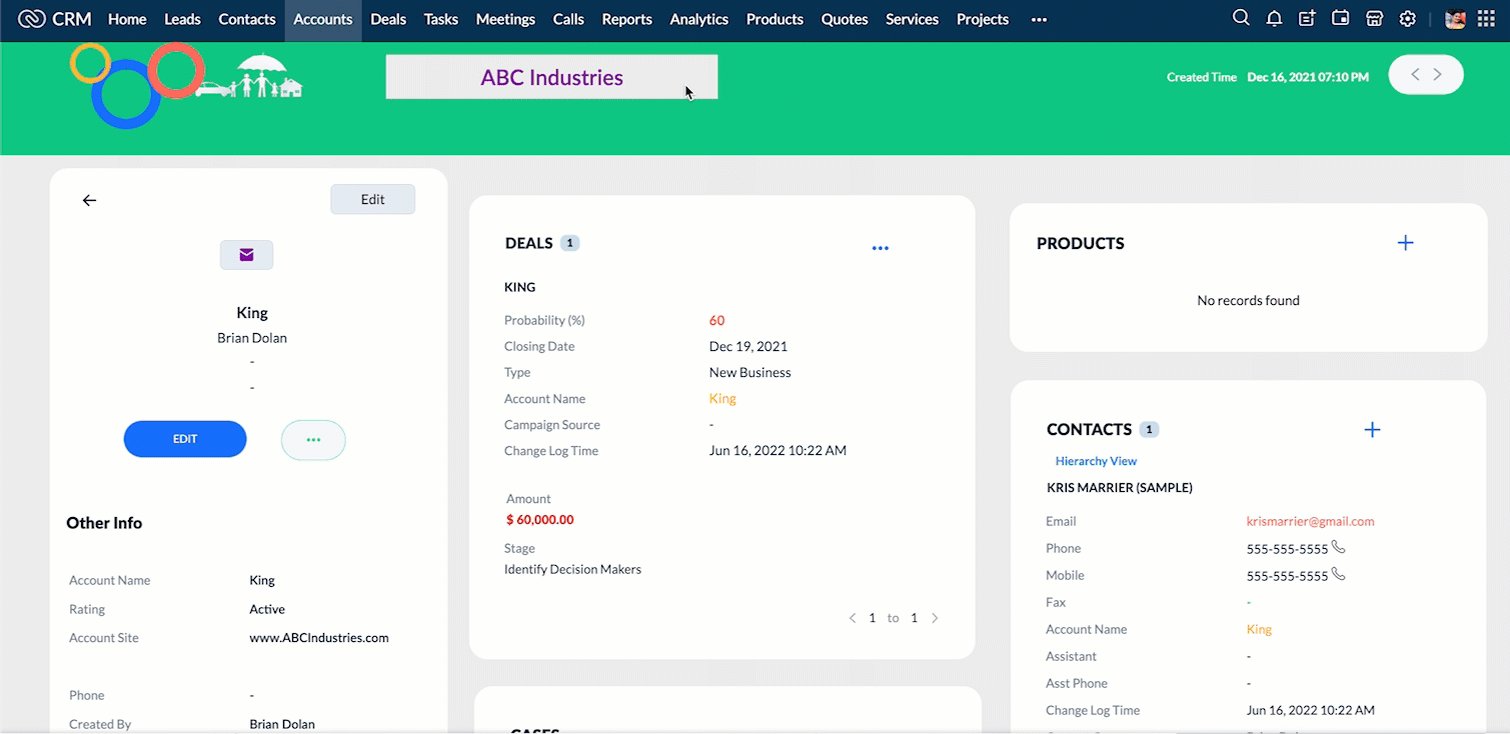
2. Show the alert message whenever you try to update the field Rating
- Go to Setup > Developer Space > Client Script. Click +New Script.
- Specify the details to create a script and click Next.

- Enter the following script in the Client Script IDE and click save.
- ZDK.Client.showAlert('You cannot change the Rating after account creation');
- Here is how the Client Script works. You can also see how the client script works using the Run component of the Client Script IDE.

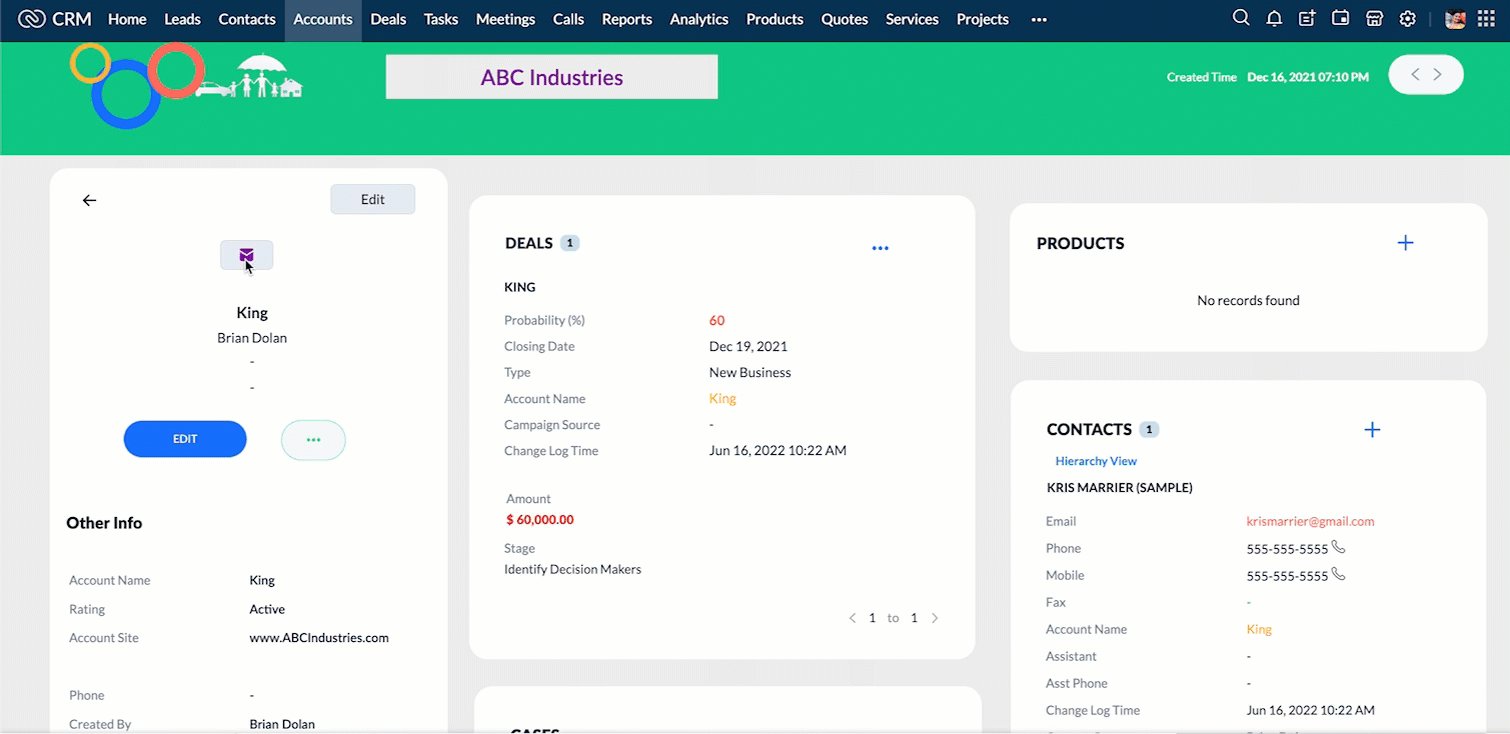
3. Configure the mailer box with the click of a button
First of all, you need to add the button to the detail(canvas) page.
- Go to Setup > Customization > Canvas.
- Right click on the Canvas page for Accounts module and click Edit.
- Click Elements, drag and drop the button wherever required and specify a label for the button.
- Right click on the button, select Add Element ID and enter the ID of the button in the pop up that appears.
- Once the button is created, you can configure Client Script in two ways:
- Right click on the button--> Add Client Script-->onClick. The Client Script IDE appears with the event type as Canvas Button Event.
(or)
- Go to Setup > Developer Space > Client Script. Click +New Script.
- Specify the details to create a script and click Next.

- Enter the following script and click save.
- var isProceed = ZDK.Client.showConfirmation('Do you want to open the mailer window?','Proceed','Cancel');
- //If user clicks Proceed button
- if (isProceed) {
- ZDK.Client.openMailer({ from: '', to: [{ email: '', label: 'ABC Industries' }], cc: [{ email: '', label: 'ABC Industries' }], subject: 'Greetings from ABC Industries!', body: ' ' });
- }
- The showConfirmation() function will return a boolean value based on the user selection. You should capture this boolean value using a variable and write the actions based on the boolean value returned. Here the variable isProceed will capture the user response and based on that boolean value, the mailer box will get displayed.
- Here is how the client Script works,

We hope you found this post useful. We will meet you next week with another interesting topic!
If you have any questions let us know in the comment section.
Cheers!
Click here for more details on Client Script in Zoho CRM.
Related Links
New to Zoho Recruit?
Zoho Developer Community
New to Zoho LandingPage?
Zoho LandingPage Resources
New to Bigin?
Topic Participants
Maadhari M
tbiedma
Joe Sweeney
Anz
Jason
Sticky Posts
How to reach the official Zoho Support channels and avoid fake ones.
Dear Customers, Thanks a lot for choosing Zoho! Our applications are built to help achieve your day-to-day business goals. We are committed to engaging with you, to understand and develop solutions that enhance your productivity. We are happy and ready to help you use our services effectively. Understanding and avoiding fake support Just like using popular bank names and financial applications for phishing purposes, using Zoho and claiming to be providing Zoho Support or services with false numbersFunction #35: Close all tasks associated with a lead and create a new task.
Welcome back everyone! Last week, we learnt how to close all tasks of a deal depending upon the deal stage. This week, let's look at a custom function that lets you close all of the tasks associated with a lead while simultaneously creating a new task, like when you need to halt all progress towards a lead while the lead is not available at the moment but create a reminder task. Business scenario: The success of a company, in one way or another, is determined by the leads it gets. Each lead is justZoho CRM Webinar - Redesigning Daily User Experiences with Canvas
<br> Your users across roles use the CRM for day-to-day tasks that are necessary. Whether they perform their tasks on time, the right way, or at all depends on a lot of factors, including User Experience. Many businesses struggle with rigid layouts,Join us at the Canada ZUG Meetup: What’s New in Zoho CRM
Hello Zoho Community! Start your year with fresh insights into Zoho CRM’s latest updates and tools. Whether you're a CRM beginner or a experienced user, this meetup is crafted to help you optimise your processes and leverage new features. Explore practicalCRM Hack #2: Automate sending of birthday greetings to your customers.
Hello everyone! What sets you apart as a sales person is your ability to add that personal touch to your business relationship with your customers. Sending a gift on a special day, or leaving a note wishing them on their birthdays, are small, yet significant actions that show your customers that you care. And these are actions done without any expectations :) You must be engaging with a lot of customers and it is highly unlikely that they all are your friends on Facebook or some social channel,
New to Zoho TeamInbox?
Zoho TeamInbox Resources
Zoho CRM Plus Resources
Zoho Books Resources
Zoho Subscriptions Resources
Zoho Projects Resources
Zoho Sprints Resources
Qntrl Resources
Zoho Creator Resources
Zoho CRM Resources
Zoho Show Resources
Get Started. Write Away!
Writer is a powerful online word processor, designed for collaborative work.
Zoho CRM コンテンツ
-
オンラインヘルプ
-
Webセミナー
-
機能活用動画
-
よくある質問
-
Ebook
-
-
Zoho Campaigns
- Zoho サービスのWebセミナー
その他のサービス コンテンツ
Nederlandse Hulpbronnen
ご検討中の方
Recent Topics
Finding text within a ticket: Expand All or Search this Ticket
The auto-collapse feature within a ticket is nice for screen scrolling, however it makes it difficult to find text within the ticket if the email is collapsed. In fact you cannot find text if it is collapsed. I would like to propose a feature that allowsBooks & Desk. Client mapping
Hi, I’ve been using Zoho Books for several years and am now looking to improve my customer service. I'm experimenting with Zoho Desk and want to sync and map my client data from Zoho Books. However, it seems that mapping requires both contacts to haveBulk update Profile Permissions
Dears, What should we do if we add new forms or reports and need to update more than 20 permissions? Updating them one by one feels pretty harsh, doesn’t it?adding several team members to an Opportunity
How can we add several team members to one opportunity for collaboration? I have researched and only found something called Deal Team which I cannot find in my CRM to configure.String handling
If I cut a currency string from a quote and try and paste it into the Deal "Amount", it will fail unless I manually delete any commas. Dollar signs are no problem, but comma's seem to fail. Please correct this Input Validation error.text length in list report mobile/tablet
Is there a way to make the full text of a text field appear in the list report on mobile and tablet? With custom layouts, the text is always truncated after a certain number of characters.email address somehow still not verified (?!)
L.S. After creating a new email template in CRM I was about to send a group email to my clients, then Zoho CRM announced that they would change the sender address to some kind of Zoho-e-ddress because my email address "has not been verified". Not onlyWebDAV / FTP / SFTP protocols for syncing
I believe the Zoho for Desktop app is built using a proprietary protocol. For the growing number of people using services such as odrive to sync multiple accounts from various providers (Google, Dropbox, Box, OneDrive, etc.) it would be really helpfulConsolidated report for multi-organisation
I'm hoping to see this feature to be available but couldn't locate in anywhere in the trial version. Is this supported? The main aim to go to ERP is to have visibility of the multi-organisation in once place. I'm hopeful for this.Using MPN across multiple SKUs and inventory tracking
I have several different SKU's that share a common MPN and would like to track inventory by MPN. SKU1 has MPN1 assigned SKU2 has MPN1 assigned Here is an example If I start with 5 of MPN 1 in stock I want each SKU1 and SKU2 to show as 5 in stock, If IUnable to Access Application:
Whenever I try to access my application from the desktop, say I am editing it and want to test something in the desktop environment I get: An error has occurred. An internal error has occurred. Please check the URL , or try refreshing the page I can editFeature Request - Allow Customers To Pick Meeting Duration
Hi Bookings Team, It would be great if there was an option to allow customers to pick a duration based on a max and minimum amount of time defined by me and in increments defined by me. For example, I have some slots which are available for customersError Logs / Failure logs for Client Scripts Functions
Hi Team, While we are implementing client scripts for the automation, it is working fine in few accounts but not working for others. So, it would be great if we can have error Logs for client scripts also just like custom functions. Is there any way thatWelcome to the Zoho ERP Community Forum
Hello everyone, We are thrilled to launch Zoho ERP (India edition), a software to manage your business operations from end to end. We’ve created this community forum as a space for you to ask questions, comment answers, provide feedback, and share yourGoogle Fonts Integration in Pagesense Popup Editor
Hello Zoho Pagesense Team, We hope you're doing well. We’d like to submit a feature request to enhance Zoho Pagesense’s popup editor with Google Fonts support. Current Limitation: Currently, Pagesense offers a limited set of default fonts. Google FontsAdd Popup Rejection Metrics to Reports
Hello Zoho PageSense Team, We would like to request improved reporting for popup interactions. Current Limitation: PageSense currently provides conversion data, but there is no clear visibility into: Popup rejections Popup closes (✕ button clicks) DismissalsAbility to Reset / Reinitialize Popup Cookies
Hello Zoho PageSense Team, We would like to request the ability to manually reset popup cookies. Current Limitation: At the moment, it is not possible to initiate a new popup cookie from the our side. Visitors who rejected or closed a popup will not seeControl Popup Cookie Expiration Duration
Hello Zoho PageSense Team, We would like to request an enhancement related to popup cookie management. Current Limitation: Currently, PageSense popup cookies remain active for 365 days, and this duration cannot be modified by us. If a visitor closes orSupport for Custom Fonts in Zoho Recruit Career Site and Candidate Portal
Dear Zoho Recruit Team, I hope you're doing well. We would like to request the ability to use custom fonts in the Zoho Recruit Career Site and Candidate Portal. Currently only the default fonts (Roboto, Lato, and Montserrat) are available. While theseYouTube Live streaming? how to? Zoom has this feature, built-in. Can't find it on zoho meetings.
YouTube Live streaming? how to? Zoom has this feature, built-in. Can't find it on zoho meetings.Feature Request - A Way To Search Item Groups
Hi Inventory Team, I can't find any way to filter or search by fields of Item Groups. It would be great to see that functionality added. I have a use case where a single product might come from 5 or more suppliers and each supplier's item is an Item inFeature Reqeust - Include MPN In Selectable FIelds
I have noticed that the MPN is not available to show in the list view of Items. Please consider adding it as EAN, UPC and ISBN are all available, so it doesn't make much sense to exclude this similar option. Thanks for considering my feedback.Advanced Payment for Inventory Items with serial numbers
Hello, We sell equipment that we track the unique serial numbers on using Sales Orders. We can charge the customers an advanced payment, then the balance on delivery. We cannot figure out a way to do this in Books/Inventory: - Cannot part invoice a SOFeature Request - Option To Hide Default System Fields on Items
Hi Zoho Inventory Team, As far as I know it is not possible to hid some of the defult system fields on Items, such as UPC, MPN, EAN, ISBN. A good use case is that in many cases ISBN is not relevant and it would be an improved user experience if we couldMaking an email campaign into a Template
I used a Zoho Campaign Template to create an email. Now I want to use this email and make it a new template, but this seems to be not possible. Am I missing something?Campaigns does not work!
I am running into so many problems trying to use Zoho Campaigns, that I am seriously considering dropping the app from my (shrinking) list of Zoho applications I actually use. Apart from having to fight the software trying to create a design and email,Feature Request - Make Available "Alias Name" Field In Item List View
Hi Zoho Inventory Team, I have noticed that the "Alias Name" field does not appear on the list of selectable columns in the Customise Columns feature in the Items module. This would be very useful to see for businesses who are using the Alias Name fieldMarketing Automation
L.S. Marketing Automation is and has always been part of the Zoho One bundle - according to the information provided on the Zoho Website. Why when I open Marketing Automation do I get the following message?: "Your trial has expired. We hope you enjoyedCliq iOS can't see shared screen
Hello, I had this morning a video call with a colleague. She is using Cliq Desktop MacOS and wanted to share her screen with me. I'm on iPad. I noticed, while she shared her screen, I could only see her video, but not the shared screen... Does Cliq iOS is able to display shared screen, or is it somewhere else to be found ? RegardsBigin, more powerful than ever on iOS 26, iPadOS 26, macOS Tahoe, and watchOS 26.
Hot on the heels of Apple’s latest OS updates, we’ve rolled out several enhancements and features designed to help you get the most from your Apple devices. Enjoy a refined user experience with smoother navigation and a more content-focused Liquid GlassNotes badge as a quick action in the list view
Hello all, We are introducing the Notes badge in the list view of all modules as a quick action you can perform for each record, in addition to the existing Activity badge. With this enhancement, users will have quick visibility into the notes associatedClaude + MCP Server + Zoho CRM Integration – AI-Powered Sales Automation
Hello Zoho Community 👋 I’m excited to share a recent integration we’ve worked on at OfficehubTech: ✅ Claude + MCP Server + Zoho CRM This integration connects Zoho CRM with Claude AI through our custom MCP Server, enabling intelligent AI-driven responsesAutomatic Matching from Bank Statements / Feeds
Is it possible to have transactions from a feed or bank statement automatically match when certain criteria are met? My use case, which is pretty broadly applicable, is e-commerce transactions for merchant services accounts (clearing accounts). In theseHow to filter Packages in zoho inventory api
Hi Team, I want to perform some tasks in a schedular on the packages which are in "Shipped" state. I tried to use filter_by in my api call but in return I get response as {"code":-1,"message":"Given filter is not configured"} My Api request is as followsCRM
Is anyone else experiencing this issue? Our company is not moving out of using Gmail's web app. It just has more features and is a better email program than Zoho Mail. Gmail has an extension (Zoho CRM for Gmail) that we're using but we've found some seriousAutomate pushing Zoho CRM backups into Zoho WorkDrive
Through our Zoho One subscription we have both Zoho CRM and Zoho WorkDrive. We have regular backups setup in Zoho CRM. Once the backup is created, we are notified. Since we want to keep these backups for more than 7 days, we manually download them. TheySyncing with Google calendar, Tasks and Events
Is it possible to sync Zoho CRM calendar, task and events with Google Calendar's tasks and events. With the increasing adoption by many major tool suppliers to sync seamlessly with Google's offerings (for instance I use the excellent Any.do task planningIMAP mail after specify date
Hi My customer's mail server is on premise and mail storage is very huge. So It never finish sync. and finally stop sync. Cloud CRM have a option like zoho mail sync mail after some date.How can i view "Child" Accounts?
It can be very useful in our field of business to know the parent-child account relationship. However, there seems to be a shortcoming in the parent account view: no child account list. How can we view the child accounts per each account?Ability to assign Invoice Ownership through Deluge in FSM
Hi, As part of our process, when a service appointment is completed, we automated the creation of the invoice based on a specific business logic using Deluge. When we do that, the "Owner" of the invoice in Zoho FSM is defaulted to the SuperAdmin. ThisNext Page












