Kaizen #71 - Client Script ZDKs for Detail (Canvas) Page
Hello everyone!
Welcome back to another interesting Kaizen post. In this post, we can discuss Client Script ZDKs support for Detail (Canvas) Page.
What is Detail (Canvas) Page?
A Detail(Canvas) Page allows you to customize the record detail page to your preference by letting you add background color to each field, arrange them in a different order, use custom buttons instead of field names, use different font styles, and a lot more. This view is available in all the modules, including the custom modules.
Canvas is a powerful design platform that aims to transform your Zoho CRM user experience, from a visual as well as functional perspective. To customize a record detail page using Canvas, you can select any pre-designed template from the gallery and customize them according to your requirements, or create your design template from scratch with the help of design tools.
The following are the ZDK Functions related to the Detail(Canvas) Page in Client Script.
- getBlueprintTransitionByID() - To get blueprint transition by id
- getBlueprintTransitions() - To get blueprint transitions in page
- addTag() - To add a tag to the page
- removeTag() - To remove a tag from the page
- getTags() - To get the list of tags in the Page as array of objects
- openMailer() - To open Mailer component
- scrollTo(element_id) - To scroll the page to the given element's location
- highlight(config) - Using this ZDK you can highlight an element
- getElementByID(element_id) - To get the UIElement object.
- mask() - To mask the field value
- initiate() - To initiate a transition in Blueprint
- click() - To initiate link click event
- disable() - To disable the link
- enable() - To enable a link
- setVisibility() - To show or hide an element
- addToolTip(config) - Use this ZDK to add tooltip for an element
- removeToolTip() - Use this ZDK to remove tooltip for an element
- addStyle(config) - To apply CSS styles for an element
- freeze(value) - To freeze a particular element
- setImage(value) - To set image for the image element
- setActive() - To set active tab in a container
- setContent(value) - To set text content for the text element
Note: Apart from these ZDKs, you can use all the other ZDK functions which are not tagged.
Use Case
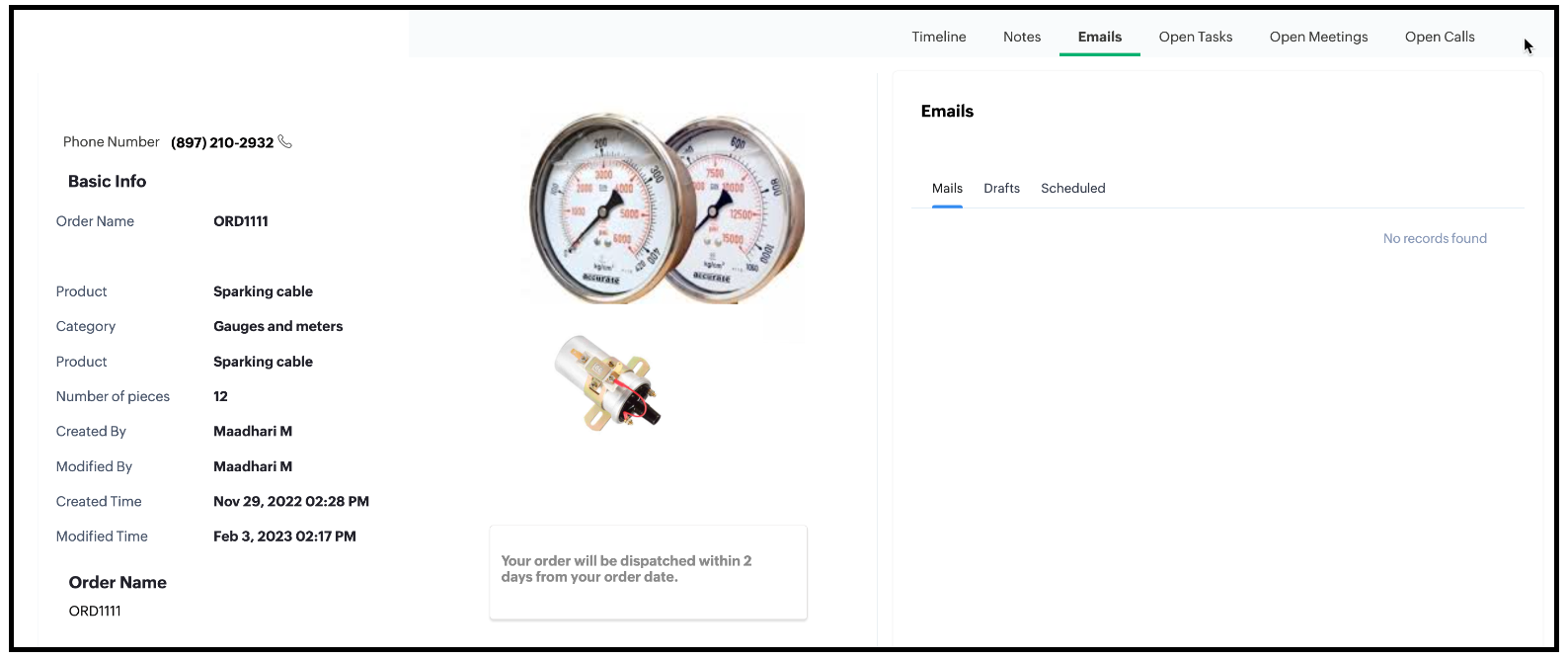
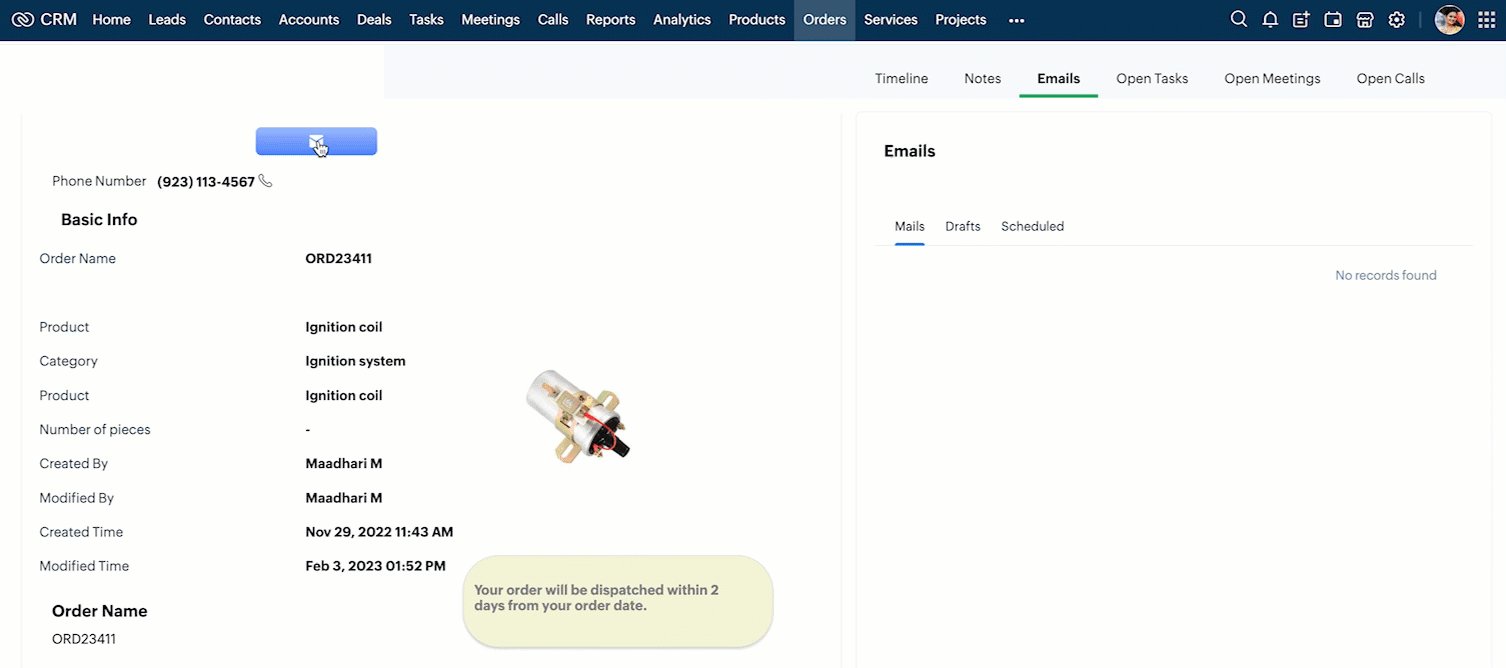
ABC is a hardware manufacturing company. Let us consider that you want to achieve the following using Client Script. The Detail (Canvas) Page has the fields Category, Products, Phone Number and there are two images added to the Detail (Canvas) page currently. One corresponds to Ignition System and the other corresponds to Gauges and Meters. The following is the Detail (Canvas) Page of Orders Module.

1. Based on the Category of the order, display the image.
- If the Category is Ignition System then the image corresponding to Ignition System should be displayed.
- If the Category is "Gauges and Meters" then the image corresponding to "Gauges and Meters" should be displayed.
2. The image should have a tooltip.
- The Ignition System image should have the tooltip as "Ignition System".
- Gauges and Meters image should have the tooltip as "Gauges and Meters".
3. The Detail (Canvas) page has a text element. The background colour of the text box should be blue and the text should be grey.
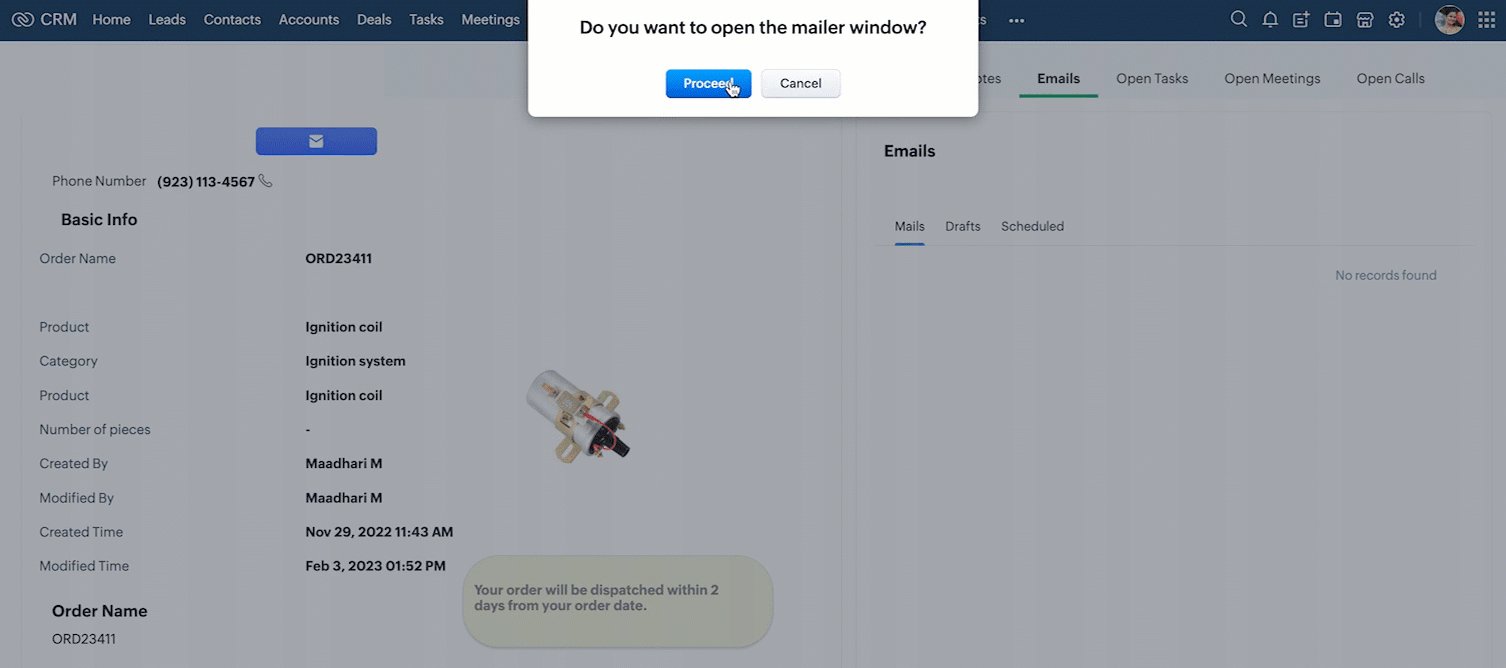
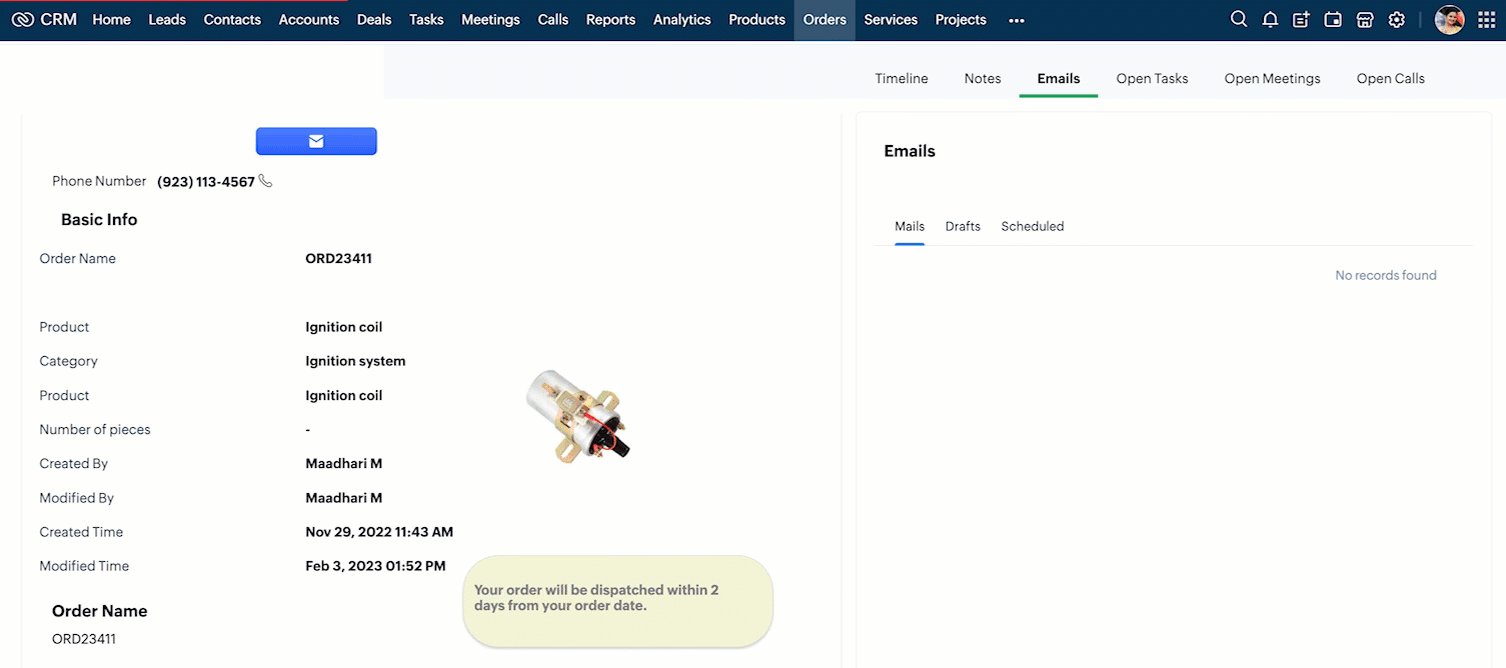
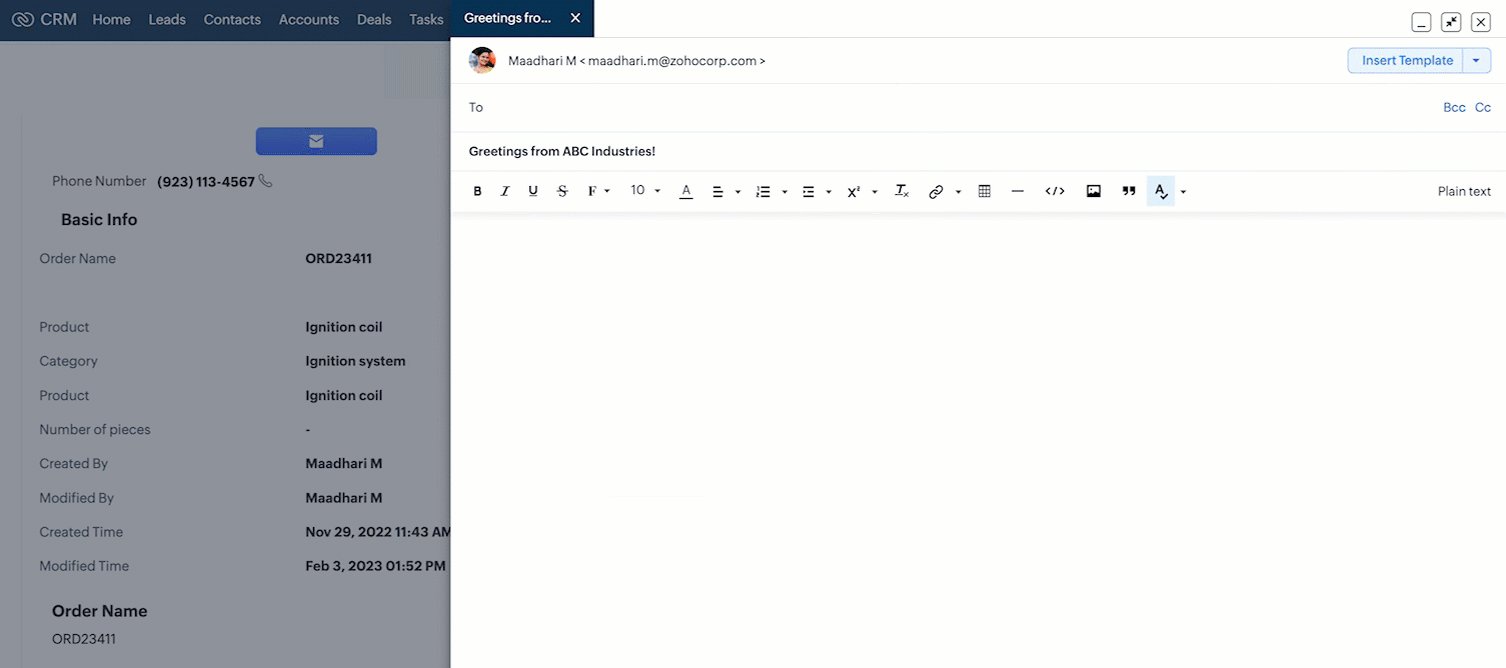
4. Create a custom button in the Detail (Canvas) Page. When the user clicks this, ask for confirmation, and open the mailer box.
5. Mask the last 5 digits of the phone number for all profiles other than the administrator.
Solution using Client Script
All the requirements are for the Detail (Canvas) page of Orders module. For the requirements 1, 2, 3 and 5, you need to create a Client Script with onLoad page Event.
For requirement 4, you need to create a Client Script with Canvas Button Event type and onClick Event. So create two scripts as follows.
1. Client script 1 for requirements 1,2,3 and 5.
2. Client script 2 for requirement 4.
1. Client script 1 for requirements 1,2,3 and 5.
- Go to Setup > Developer Space > Client Script. Click +New Script.
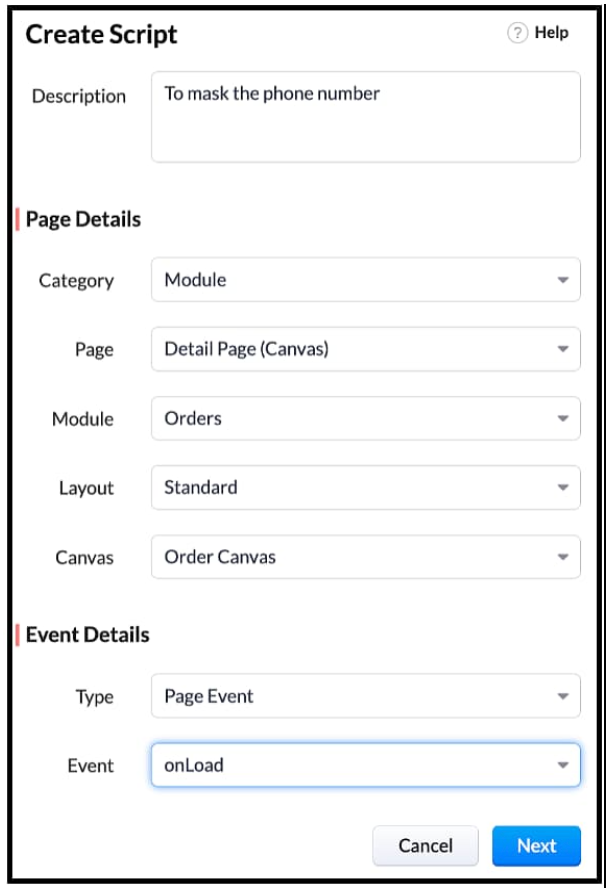
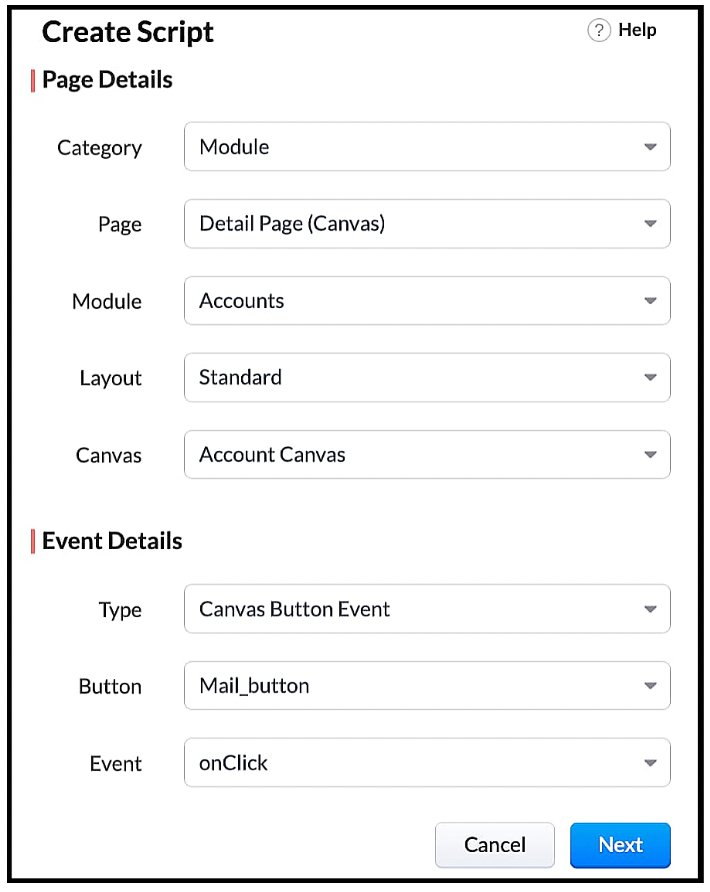
- Specify the details to create a script and click Next.

- Enter the following script and click Save.
// Tooltip for images var ignitionImage = ZDK.UI.getElementByID('iImage') ignitionImage.addToolTip({ text: 'Ignition System' }); var guageImage = ZDK.UI.getElementByID('gImage') guageImage.addToolTip({ text: 'Guages and Meters' }); log(category_name); // Visibility of Images if (category_name == "Gauges and meters") { ignitionImage.setVisibility(false); } else if (category_name == "Ignition system") { guageImage.setVisibility(false); } // Style textbox var elem = ZDK.UI.getElementByID('Section') elem.addStyle({ 'background-color': 'blue', color: 'white', 'border-radius': '40px' }) //Mask phone Number var user = ZDK.Apps.CRM.Users.fetchById($Crm.user.id); log(user); var field_obj = ZDK.Page.getField('Phone_Number'); log(field_obj.getValue()); log("Profile name of the user is "+ user.profile.name); if(user.profile.name != 'Administrator') { field_obj.mask({ character: '*', length: 5, reverse: true }); } var category_name = ZDK.Page.getField('Category').getValue(); |
- $Crm is a constant supported by Client Script, using which you can get the org related information and use it in your script.
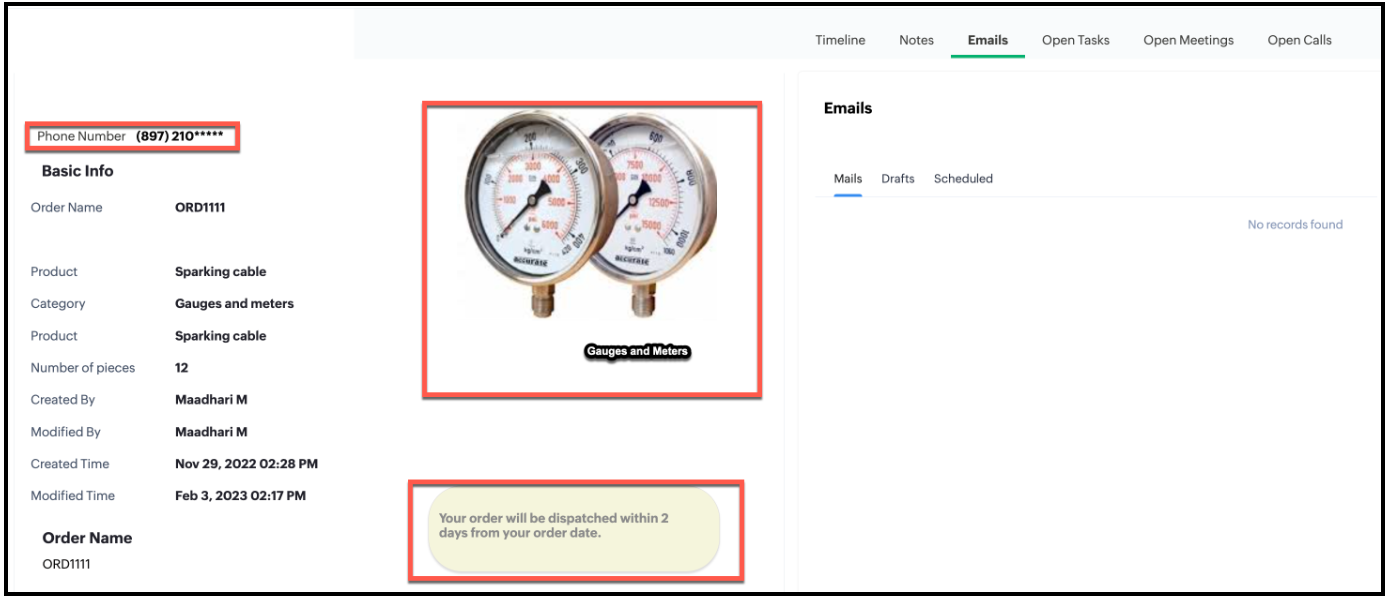
- Here is the impact of Client Script in Detail (Canvas) page for a Standard user.

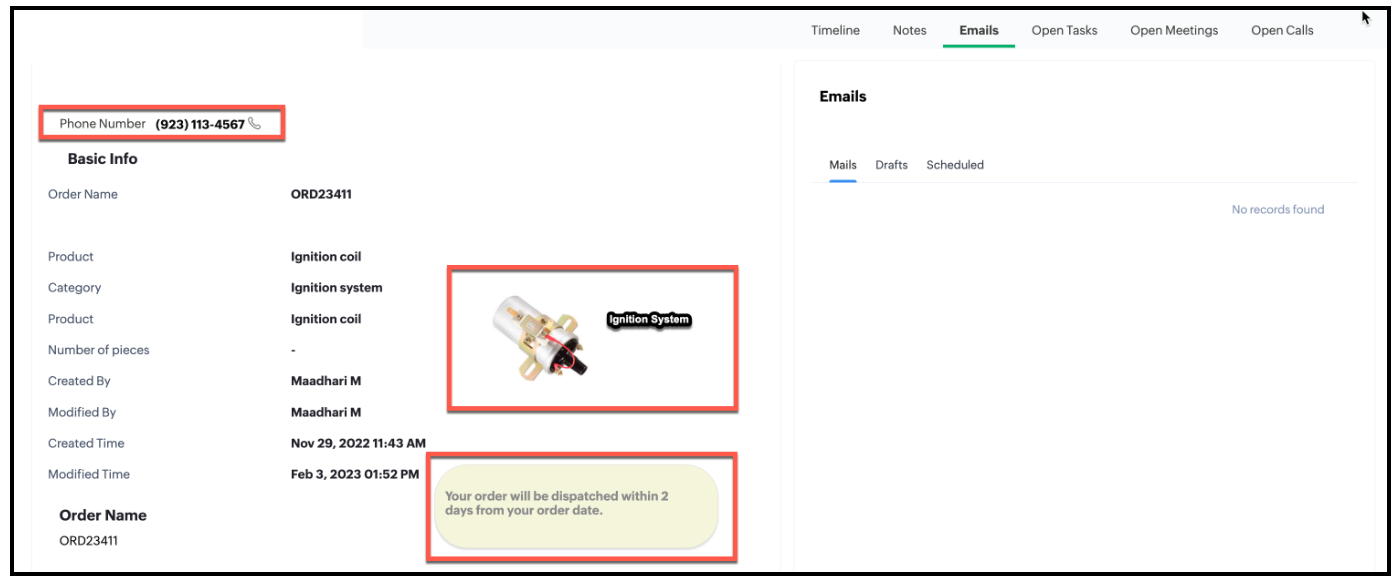
- Here is the impact of Client Script in Detail (Canvas) page for Administrator.

- You can see that the Phone Number is partially masked when you view the order canvas page as a Standard User and not masked when you view the order canvas page as an Administrator.
2. Client Script 2 for requirement 4
- First, you need to add the button to the Detail(Canvas) page.
- Go to Setup > Customization > Canvas.
- Right click the Canvas page for Accounts module and click Edit.
- Click Elements, drag and drop the button wherever required and specify a label for the button.
- Right click on the button, select Add Element ID and enter the ID of the button in the pop up that appears.
- Once the button is created, you can configure Client Script in two ways:
- Right click on the button--> Add Client Script--> onClick. The Client Script IDE appears with the event type as Canvas Button Event. (or)
- Go to Setup > Developer Space > Client Script. Click +New Script.
- Specify the details to create a script and click Next.

- Enter the following script and click Save.
var isProceed = ZDK.Client.showConfirmation('Do you want to open the mailer window?','Proceed','Cancel'); if (isProceed) { ZDK.Client.openMailer({ from: '', to: [{ email: '', label: 'ABC Industries' }], cc: [{ email: '', label: 'ABC Industries' }], subject: 'Greetings from ABC Industries!', body: ' ' }); } |
- The showConfirmation() function will return a Boolean value based on the user selection. You should get this Boolean value using a variable and write the actions based on the Boolean value returned. Here the variable isProceed will capture the user response and based on that Boolean value, the mailer box will get displayed.
- Here is how the Client Script works.

We hope you found this post useful. We will meet you next week with another interesting topic! If you have any questions or if you want a Kaizen post on a particular topic let us know in the comments.
New to Zoho Recruit?
Zoho Developer Community
New to Zoho LandingPage?
Zoho LandingPage Resources
New to Bigin?
Topic Participants
Maadhari M
nick
Athul P
PJ
Sunderjan Siddharth
Sticky Posts
Kaizen #226: Using ZRC in Client Script
Hello everyone! Welcome to another week of Kaizen. In today's post, lets see what is ZRC (Zoho Request Client) and how we can use ZRC methods in Client Script to get inputs from a Salesperson and update the Lead status with a single button click. In thisKaizen #222 - Client Script Support for Notes Related List
Hello everyone! Welcome to another week of Kaizen. The final Kaizen post of the year 2025 is here! With the new Client Script support for the Notes Related List, you can validate, enrich, and manage notes across modules. In this post, we’ll explore howKaizen #217 - Actions APIs : Tasks
Welcome to another week of Kaizen! In last week's post we discussed Email Notifications APIs which act as the link between your Workflow automations and you. We have discussed how Zylker Cloud Services uses Email Notifications API in their custom dashboard.Kaizen #216 - Actions APIs : Email Notifications
Welcome to another week of Kaizen! For the last three weeks, we have been discussing Zylker's workflows. We successfully updated a dormant workflow, built a new one from the ground up and more. But our work is not finished—these automated processes areKaizen #152 - Client Script Support for the new Canvas Record Forms
Hello everyone! Have you ever wanted to trigger actions on click of a canvas button, icon, or text mandatory forms in Create/Edit and Clone Pages? Have you ever wanted to control how elements behave on the new Canvas Record Forms? This can be achieved
New to Zoho TeamInbox?
Zoho TeamInbox Resources
Zoho CRM Plus Resources
Zoho Books Resources
Zoho Subscriptions Resources
Zoho Projects Resources
Zoho Sprints Resources
Qntrl Resources
Zoho Creator Resources
Zoho CRM Resources
Zoho Show Resources
Get Started. Write Away!
Writer is a powerful online word processor, designed for collaborative work.
Zoho CRM コンテンツ
-
オンラインヘルプ
-
Webセミナー
-
機能活用動画
-
よくある質問
-
Ebook
-
-
Zoho Campaigns
- Zoho サービスのWebセミナー
その他のサービス コンテンツ
Nederlandse Hulpbronnen
ご検討中の方
Recent Topics
PDF Annotation is here - Mark Up PDFs Your Way!
Reviewing PDFs just got a whole lot easier. You can now annotate PDFs directly in Zoho Notebook. Highlight important sections, add text, insert images, apply watermarks, and mark up documents in detail without leaving your notes. No app switching. NoBulk update Profile Permissions
Dears, What should we do if we add new forms or reports and need to update more than 20 permissions? Updating them one by one feels pretty harsh, doesn’t it?Feature Request - Ability to Customise Contact Info Card on Ticket Details View
Hi Desk Team, I've added a "Contact Priority" and "Account Prioirty" field and it would be very useful to agents if they could see that information in the Contact Info card on the Ticket Details view. It would be great if we could choose some fields toCustomizable UI components in pages | Theme builder
Anyone know when these roadmap items are scheduled for release? They were originally scheduled for Q4 2025. https://www.zoho.com/creator/product-roadmap.htmlFeature Requests - Contact Coloured Picklist Visibility & Field Visibility During Ticket Creation
Hi Desk Team, I have 2 feature requests for you. Since Coloured Picklists are now available in Desk, It would be great if the colours were visible on the Related Details (Contact Information) when creating a ticket. In the screenshot below, I have 2 fieldsUnify Overlapping Functionalities Across Zoho Products
Hi Zoho One Team, We would like to raise a concern about the current overlap of core functionalities across various Zoho applications. While Zoho offers a rich suite of tools, many applications include similar or identical features—such as shift management,Filter in fields from Jira extension
We have installed the Jira extension so we can maken Jira issues from Zoho desk. In Zoho desk I can also see the Jira issue status for example but I can not filter on this field. I would like to setup an filter showing me the closed Jira issues. How cantext length in list report mobile/tablet
Is there a way to make the full text of a text field appear in the list report on mobile and tablet? With custom layouts, the text is always truncated after a certain number of characters.Zoho Creator customer portal limitation | Zoho One
I'm asking you all for any feedback as to the logic or reasoning behind drastically limiting portal users when Zoho already meters based on number of records. I'm a single-seat, Zoho One Enterprise license holder. If my portal users are going to add records, wouldn't that increase revenue for Zoho as that is how Creator is monetized? Why limit my customer portal to only THREE external users when more users would equate to more records being entered into the database?!? (See help ticket reply below.)Link Contacts to Billed Accounts
Hello, I want to do a survey on all my customers of 2025. For that I want to select all contacts linked to accounts who where billed in 2025. How to I create this link to I can then use Zoho Survey with this database of contacts?Export all of our manuals from Zoho Learn in one go
Hi, I know there's a way to export manuals in Zoho Learn, but I want to export everything in one go so it won't take so long. I can't see a way to do this, can I get some assistance or is this a feature in the pipeline? Thanks, HannahBring Zoho Shifts Capabilities into Zoho People Shift Module
Hello Zoho People Product Team, After a deep review of the Zoho People Shift module and a direct comparison with Zoho Shifts, we would like to raise a feature request and serious concern regarding the current state of shift management in Zoho People.Historical Sales Info - Blend with Finance Invoice Line Items, Access in CRM and Desk
My company has been using Zoho One since 2021, with sales data going back through 2020. However, we have been in business much longer, and we have historical sales information that we want to have at our fingertips when talking with customers (usuallyIs there API Doc for Zoho Survey?
Hi everyone, Is there API doc for Zoho Survey? Currently evaluating a solution - use case to automate survey administration especially for internal use. But after a brief search, I couldn't find API doc for this. So I thought I should ask here. ThanPre-Zoho Sales Info - Best Way to Add to Desk / CRM
My company has been using Zoho One since 2021, with sales data going back through 2020. However, we have been in business much longer, and we have historical sales information that we want to have at our fingertips when talking with customers (usuallyShift-Centric View for Assigning and Managing Shifts in Zoho People
Hello Zoho People Product Team, Greetings and hope you are doing well. This feature request is related to Zoho People - please don't move it to zoho one! We would like to submit a feature request regarding the shift assignment and management view in ZohoCRM function REST API response format
Is there a way to control the JSON response returned by the CRM function REST API? If I call a function using either OAuth or an API key it returns a 200 OK response with a string in the format shown below. I am using a particular feature of an externalAdd Employee Availability Functionality to Zoho People Shift Module
Hello Zoho People Product Team, Greetings and hope you are doing well. We would like to submit a feature request to enhance the Zoho People Shift module by adding employee availability management, similar to the functionality available in Zoho Shifts.Using MPN across multiple SKUs and inventory tracking
I have several different SKU's that share a common MPN and would like to track inventory by MPN. SKU1 has MPN1 assigned SKU2 has MPN1 assigned Here is an example If I start with 5 of MPN 1 in stock I want each SKU1 and SKU2 to show as 5 in stock, If IUnable to Access Application:
Whenever I try to access my application from the desktop, say I am editing it and want to test something in the desktop environment I get: An error has occurred. An internal error has occurred. Please check the URL , or try refreshing the page I can editCRM gets location smart with the all new Map View: visualize records, locate records within any radius, and more
Hello all, We've introduced a new way to work with location data in Zoho CRM: the Map View. Instead of scrolling through endless lists, your records now appear as pins on a map. Built on top of the all-new address field and powered by Mappls (MapMyIndia),Cannot see Application from Lookup field
Hi all, I am trying to access data for an application on our account via a lookup field; however, the application doesn't appear in the dropdown at all. Can anyone shed any light on this, please? I have asked Zoho support; however, they're just as confused,Cannot see correct DNS config for mail after moving domain to another provider
I have moved my domain from one provider to another and after that zoho mail stopped working (expected). Problem is, zoho mail admin panel still shows (10 hours after move) that all records are correct while I haven't changed anything in my domain DNSZoho CRM Meetings Module Issues
We have a use-case that is very common in today's world, but won't work in Zoho CRM. We have an SDR (Sales Development Rep) who makes many calls per day to Leads and Contacts, and schedules meetings for our primary Sales Reps. He does this by loggingZoho Books integration sync from Zoho CRM does not work
Hi Zoho Community & Zoho Support We just tried to get a sync some products into Zoho Books from CRM using the native sync and we're getting an error: "It looks like some mandatory fields you're trying to map are empty. Please provide valid field namesP & L Sub-categorized accounts
How can I show sub-categorized Income and Expense accounts on the P & L report?Report showing Bill Details with Project and Sales Invoice Number
Hi There, I am hoping that someone can help, I am looking for report that can show the bill and expense details along with project its as assigned to and the invoice number that the sales has been raised in. The goal is I can filter a customer/projectAdvanced Payment for Inventory Items with serial numbers
Hello, We sell equipment that we track the unique serial numbers on using Sales Orders. We can charge the customers an advanced payment, then the balance on delivery. We cannot figure out a way to do this in Books/Inventory: - Cannot part invoice a SOIs it possible to restrict ZCRM user to see only custom views created by administrator
I have segmented data in my CRM and I want to allow different users to be able to see only parts of it based on some criteria. I've tried to create and share a custom view, but then there is always an option for user to see all open lead for example.Issues Logging into ZOHO
Hello, one of my coworkers is having issues logging into ZOHO, she has requested a code when entering and the email is correct but she has not received the code. can you help us with this?Google Fonts Integration in Pagesense Popup Editor
Hello Zoho Pagesense Team, We hope you're doing well. We’d like to submit a feature request to enhance Zoho Pagesense’s popup editor with Google Fonts support. Current Limitation: Currently, Pagesense offers a limited set of default fonts. Google FontsAdd Popup Rejection Metrics to Reports
Hello Zoho PageSense Team, We would like to request improved reporting for popup interactions. Current Limitation: PageSense currently provides conversion data, but there is no clear visibility into: Popup rejections Popup closes (✕ button clicks) DismissalsAbility to Reset / Reinitialize Popup Cookies
Hello Zoho PageSense Team, We would like to request the ability to manually reset popup cookies. Current Limitation: At the moment, it is not possible to initiate a new popup cookie from the our side. Visitors who rejected or closed a popup will not seeControl Popup Cookie Expiration Duration
Hello Zoho PageSense Team, We would like to request an enhancement related to popup cookie management. Current Limitation: Currently, PageSense popup cookies remain active for 365 days, and this duration cannot be modified by us. If a visitor closes orClone / Export Popup Design Across PageSense Projects
Hello Zoho PageSense Team, We hope you’re doing well. We would like to request an enhancement that allows popup designs to be reused across different PageSense projects. Problem Statement: Currently, Zoho PageSense allows popups to be duplicated onlyAre there settings for hyperlinks?
Clicking a hyperlinked cell in Sheet creates this little pop-up with the actual hyperlink inside. Is it possible to have a 1-click link where if you click the cell it opens the link directly with no pop-up?Automatically include all ticket attachments in the ticket resolution email
Hello Zoho Community, We are implementing Zoho Desk in a real customer-facing production environment and have run into a limitation that is becoming a blocking requirement for our clients. The problem When a ticket is closed or resolved, Zoho Desk sendsadding several team members to an Opportunity
How can we add several team members to one opportunity for collaboration? I have researched and only found something called Deal Team which I cannot find in my CRM to configure.Finding text within a ticket: Expand All or Search this Ticket
The auto-collapse feature within a ticket is nice for screen scrolling, however it makes it difficult to find text within the ticket if the email is collapsed. In fact you cannot find text if it is collapsed. I would like to propose a feature that allowsBooks & Desk. Client mapping
Hi, I’ve been using Zoho Books for several years and am now looking to improve my customer service. I'm experimenting with Zoho Desk and want to sync and map my client data from Zoho Books. However, it seems that mapping requires both contacts to haveNext Page












