Kaizen #95 How is a Widget used in a Blueprint?
Hey folks!!
Let's continue the discussion from Kaizen #23 and focus on exploring the concept of Widgets in Blueprints.
What are Widgets?
Zoho CRM's widgets are custom components that you can add to your Zoho CRM system to extend its functionality, provide additional data, or integrate with external services. These widgets can be built using Zoho's widget SDK (Software Development Kit), which allows developers to build and integrate custom applications directly into Zoho CRM.
What are Blueprints?
Blueprints in CRM help you design processes with pre-defined conditions and enable the system to follow a specific flow. A record can only move to the next state if it satisfies the given condition; otherwise, it remains in the same state. Blueprints help in converting leads into customers and developing your business. A transition button acts as an intermediary between two states, holding the condition and facilitating the flow within the system.
For instance, when a person approaches a bank for a loan, the bank needs to check the person's previous loan's status. They need to verify whether he has any existing loans or any defaults from other banks or from the same bank. The bank will provide loans based on the person's current and past borrowing behaviours. This can be achieved using widgets in blueprints.
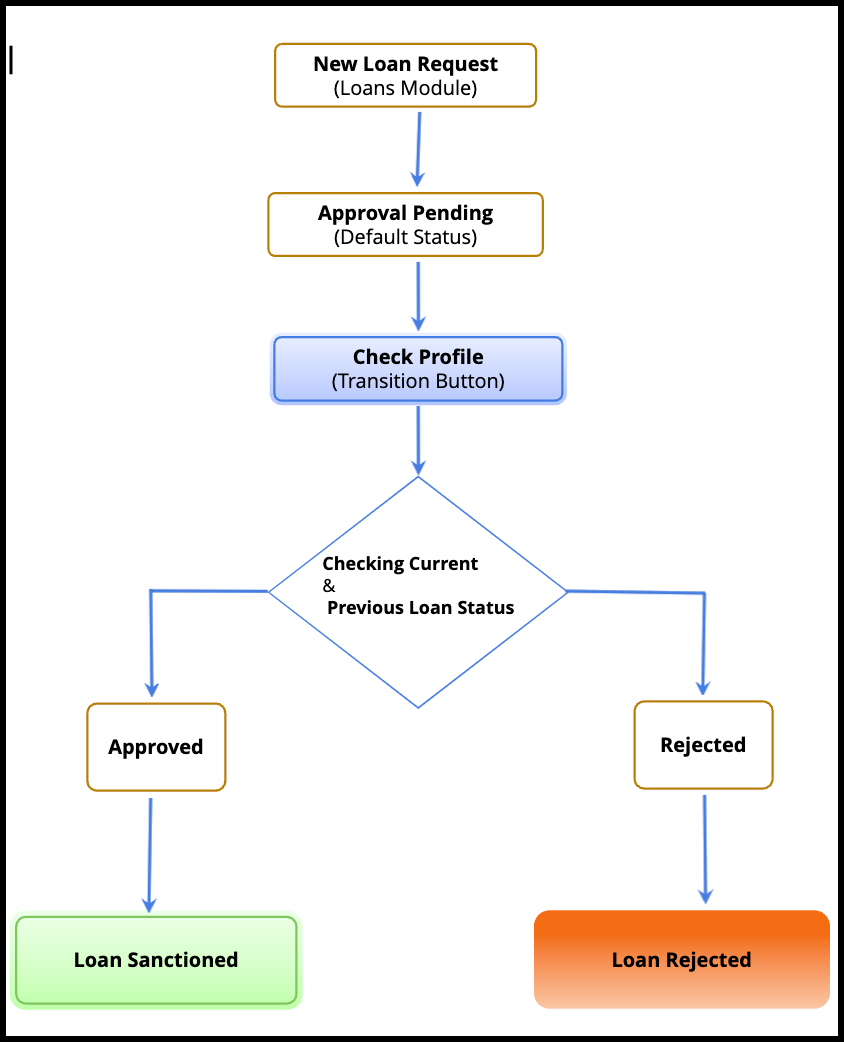
The Flow Representation

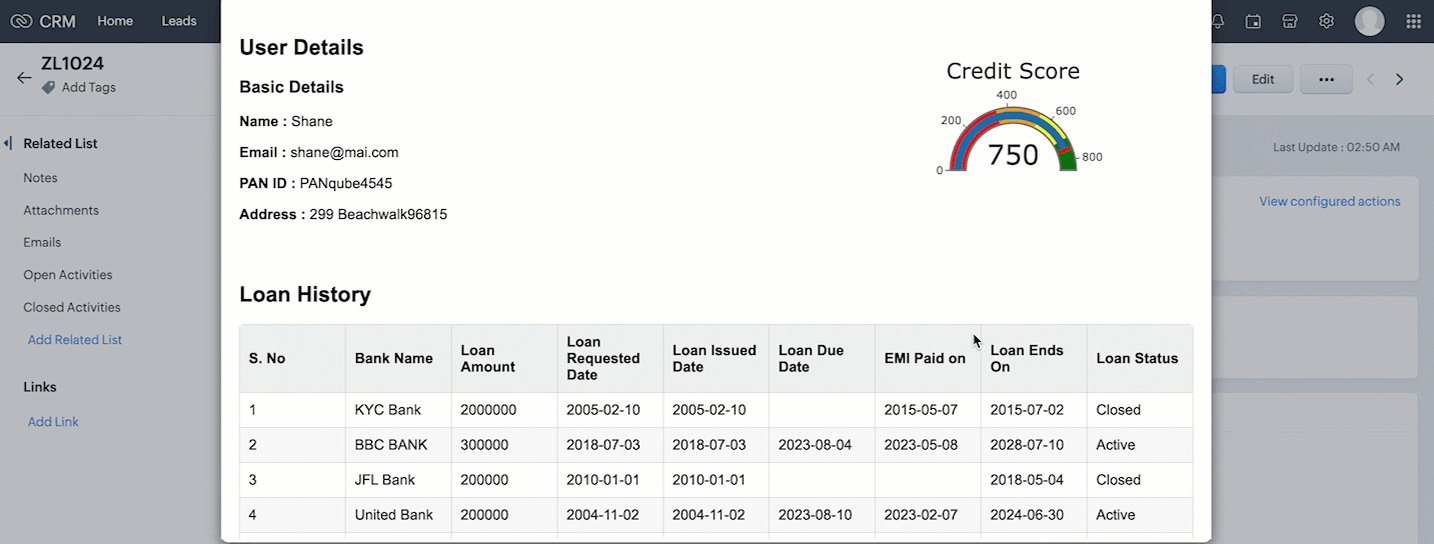
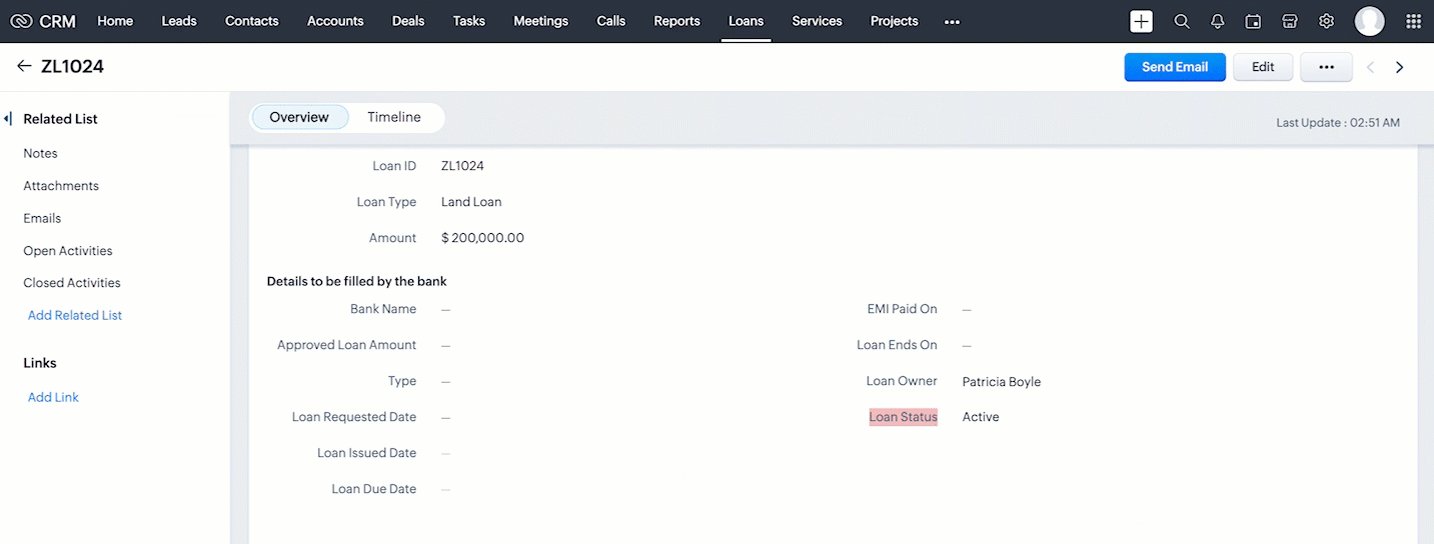
Let's consider that a person named Shane has applied for a loan. His details will be in the "Loans" Module in the CRM. The bank employee responsible for processing the loan applications will review Shane's credibility and decide whether to approve or reject the loan.
- If Shane has not settled any of his previous loans and has a bad repayment history, the bank will decline his new loan request, and the record will be marked as 'Rejected' state.
- If there are few current active loans with a good repayment history, the bank will approve the loan, and the status of the newly sanctioned loan will be 'Active.'
In this use case, we cannot use any inbuilt CRM's blueprint options to show a popup of Shane's previous loan details and make a decision. Therefore, we will associate a custom widget to assist the banker in making the decision during the Blueprint transition.
How do I create a widget in the Blueprint?
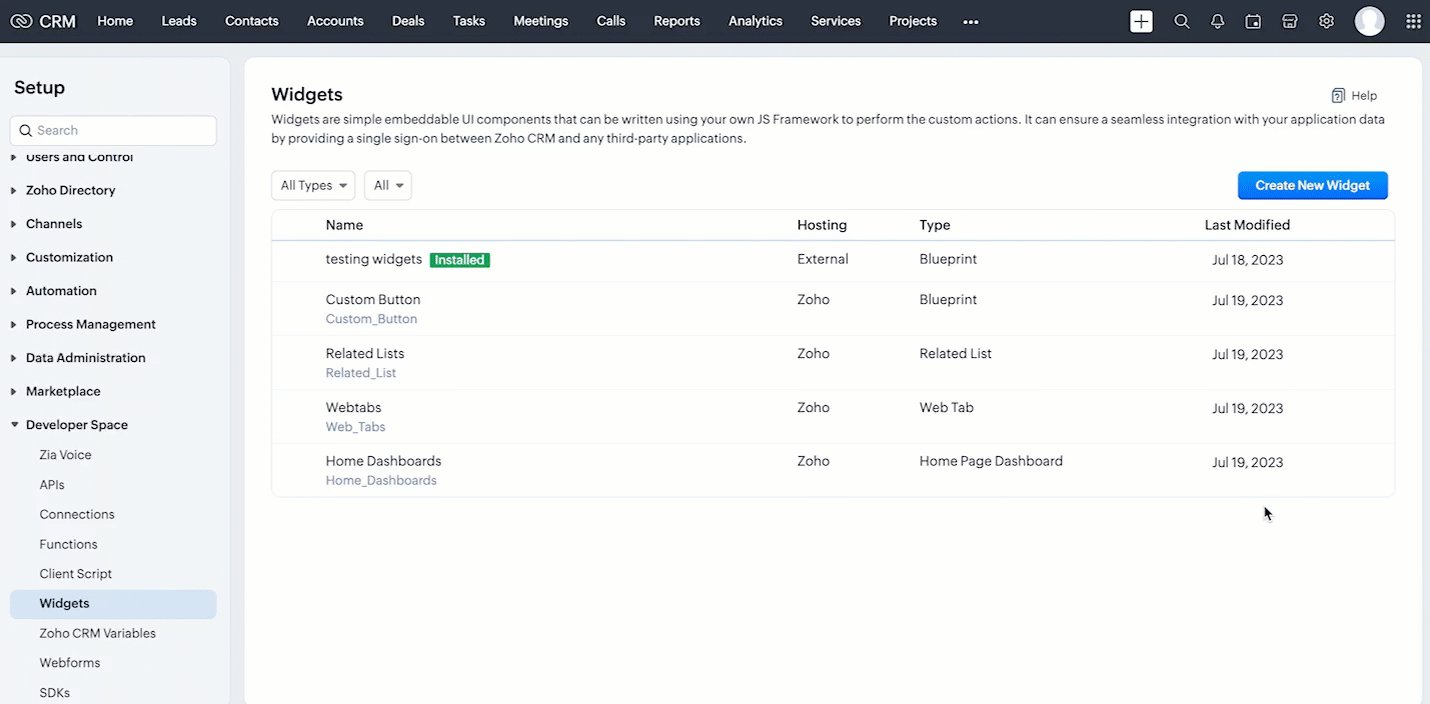
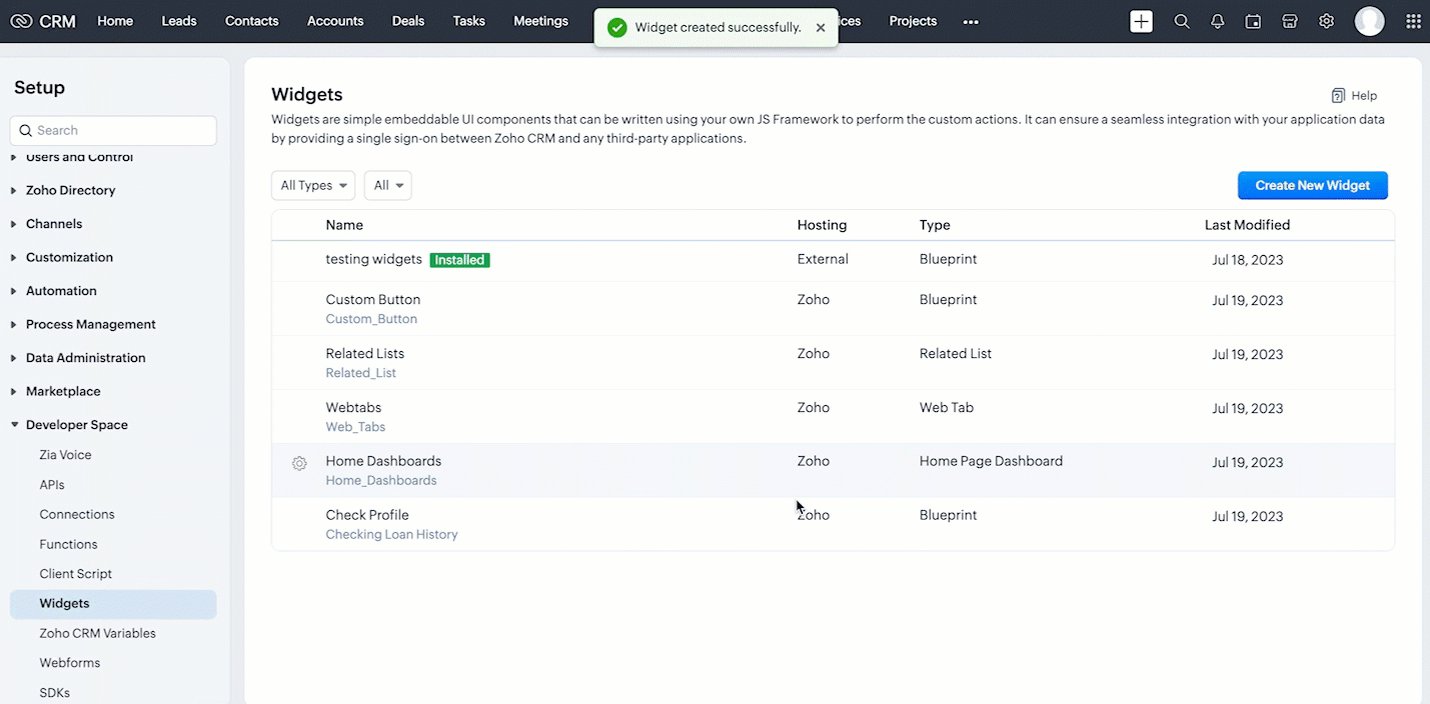
- Go to Setup > Developer Space > Widgets.
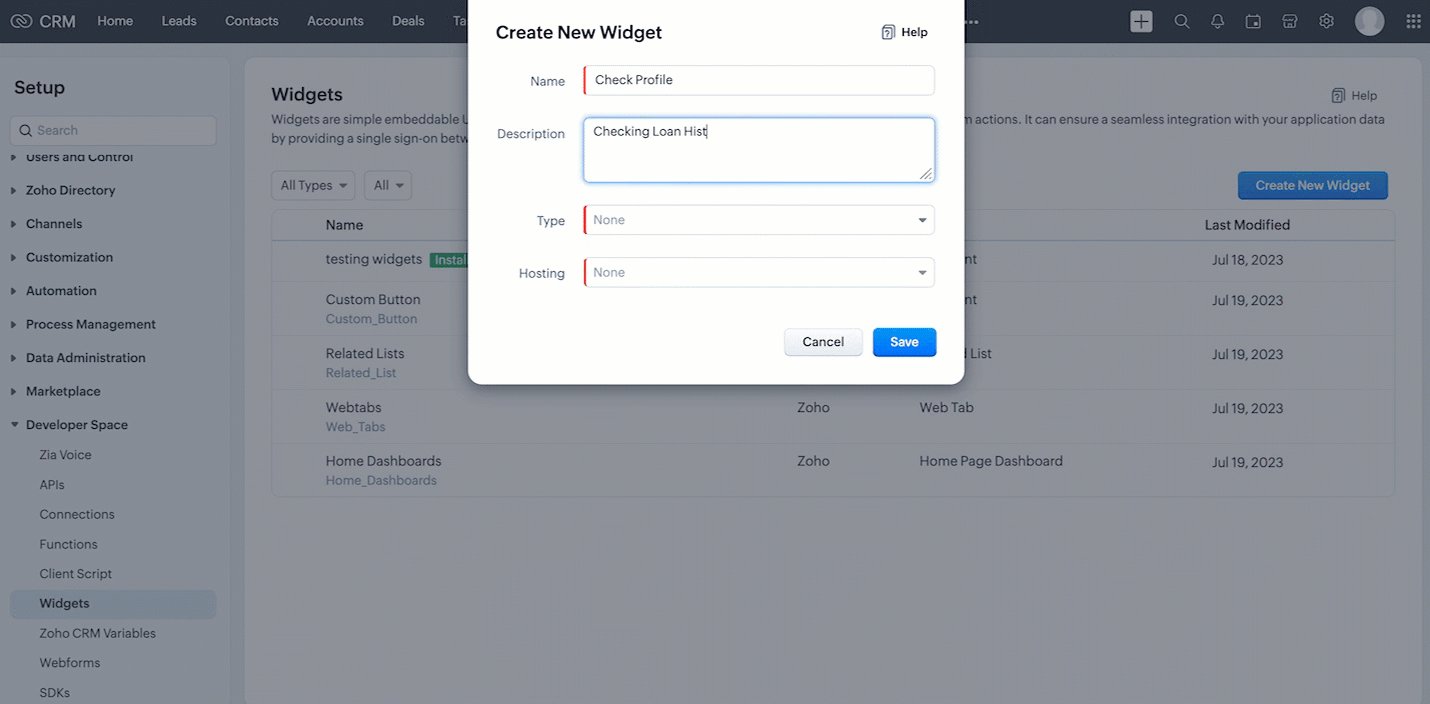
- Click Create New Widget.

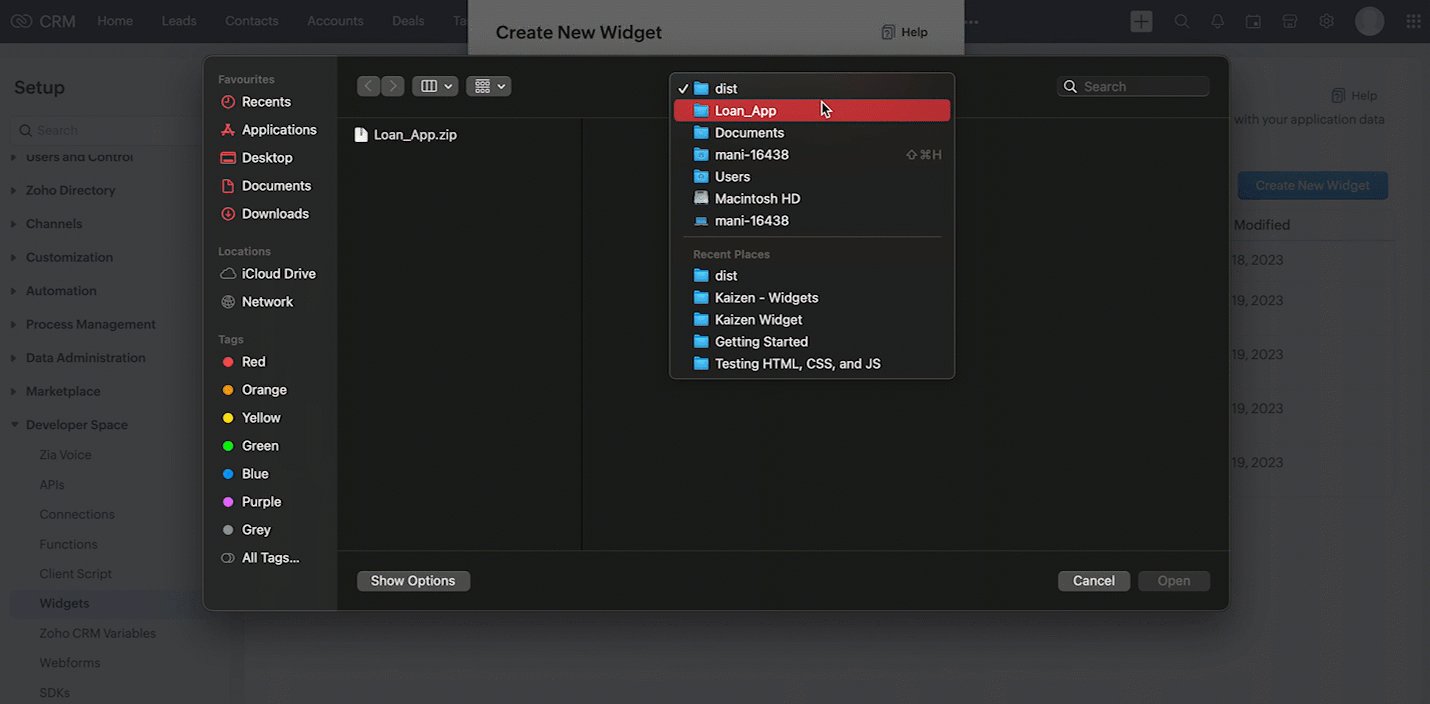
Note : The widget is hosted internally (Zoho) in the post. Please refer to this page to view the source code.
Sample Codes
index.html
- <!DOCTYPE html>
- <html>
- <head>
- <title>User Details</title>
- <link rel="stylesheet" href="index.css">
- <script src="https://live.zwidgets.com/js-sdk/1.2/ZohoEmbededAppSDK.min.js"></script>
- //Import this JS SDK to use SDK methods
- <script src="index.js"></script>
- </head>
- <body>
- <div class="container">
- <h1>User Details</h1>
- <div class="details">
- <h2>Basic Details</h2>
- <p><strong>Name:</strong> <span id="name"></span></p>
- <p><strong>Email:</strong> <span id="email"></span></p>
- <p><strong>PAN ID</strong> <span id="panId"></span></p>
- <p><strong>Address</strong> <span id="address"></span></p>
- <!-- Add more fields as needed -->
- </div>
- <div class="details">
- <h2>Current Loan Requests</h2>
- <p><strong>Loan ID:</strong> <span id="loanId"></span></p>
- <p><strong>Loan Type:</strong> <span id="loanType"></span></p>
- <p><strong>Amount:</strong> <span id="amount"></span></p>
- <!-- Add more fields as needed -->
- </div>
- <div class="loan-history">
- <h2>Loan History</h2>
- <div class="loan-history-table">
- <table>
- <thead>
- <tr>
- <th>S. No</th>
- <th>Bank Name</th>
- .
- .
- .
- </tr>
- </thead>
- <tbody id="loanHistoryTableBody">
- <!-- Loan data will be dynamically populated here -->
- </tbody>
- </table>
- </div>
- </div>
- </div>
- <div class="buttons">
- <button id="button1" onclick="closePopup()">Decline</button> //When the decline button is clicked, a method is called to close the widget pop-up
- <button id="button2" onclick="moveToNextState()">Approve</button> //When the Approve button is clicked, a method is called to move the record to the next state.
- </div>
- </body>
- </html>
To use the Zoho CRM APIs in the widget, you can use the API helpers provided in the JS SDK.
index.js
- ZOHO.embeddedApp.on("PageLoad", async function (data)
- //This event is used to get the page load data
- {
- console.log(data);
- const loanRec = await ZOHO.CRM.API.getRecord({
- Entity: data.Entity, // Here, 'Entity' is 'Loans Module'
- RecordID: data.EntityId //The 'ID' of the record
- });
- console.log(loanRec.data[0].Recipient.id);
- const contactRec = await ZOHO.CRM.API.getRecord
- //gettind contact details
- ({
- Entity: "Contacts",
- RecordID: loanRec.data[0].Recipient.id
- });
- const loanHistory = await ZOHO.CRM.API.getRelatedRecords
- //getting related records of the contact
- ({
- Entity: "Contacts",
- RecordID: loanRec.data[0].Recipient.id,
- RelatedList: "Loan_History",
- page: 1,
- per_page: 200
- })
- ZOHO.embeddedApp.init();
- //used to initialize widget
- function moveToNextState()
- {
- ZOHO.CRM.BLUEPRINT.proceed();
- //ZOHO.CRM.BLUEPRINT.proceed() function from JS SDK, which helps in making the blueprint transition
- }
- //method used to move a record to the next state
- function closePopup(){
- ZOHO.CRM.UI.Popup.close();
- }
- //method used to close the widget
- function displayBasicDetails(data) {
- console.log(data);
- document.getElementById('name').textContent = data.Full_Name;
- .
- .
- }
- }
Associating a Widget to the Blueprint
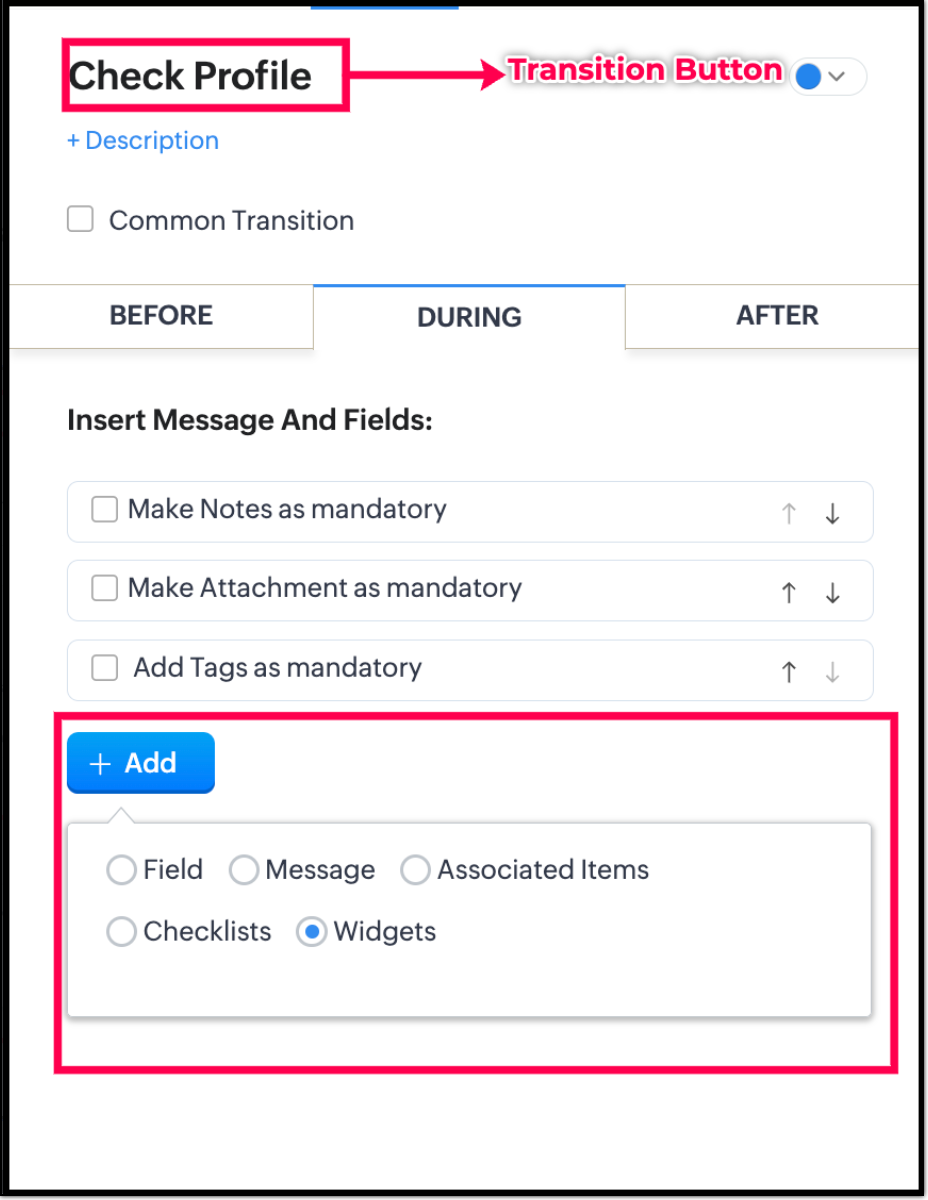
Add the hosted 'Check Profile' widget in the 'During' transition in the blueprint.

Click Add > Widgets - The list of available widgets in your CRM will be displayed.
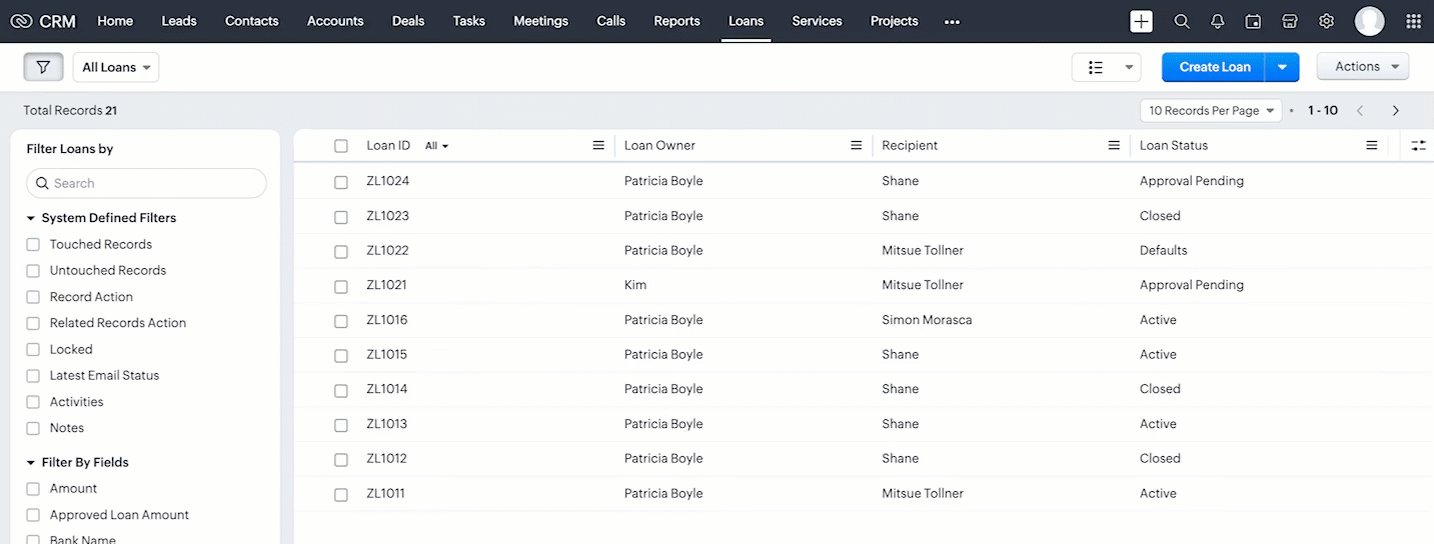
States in this Blueprint:
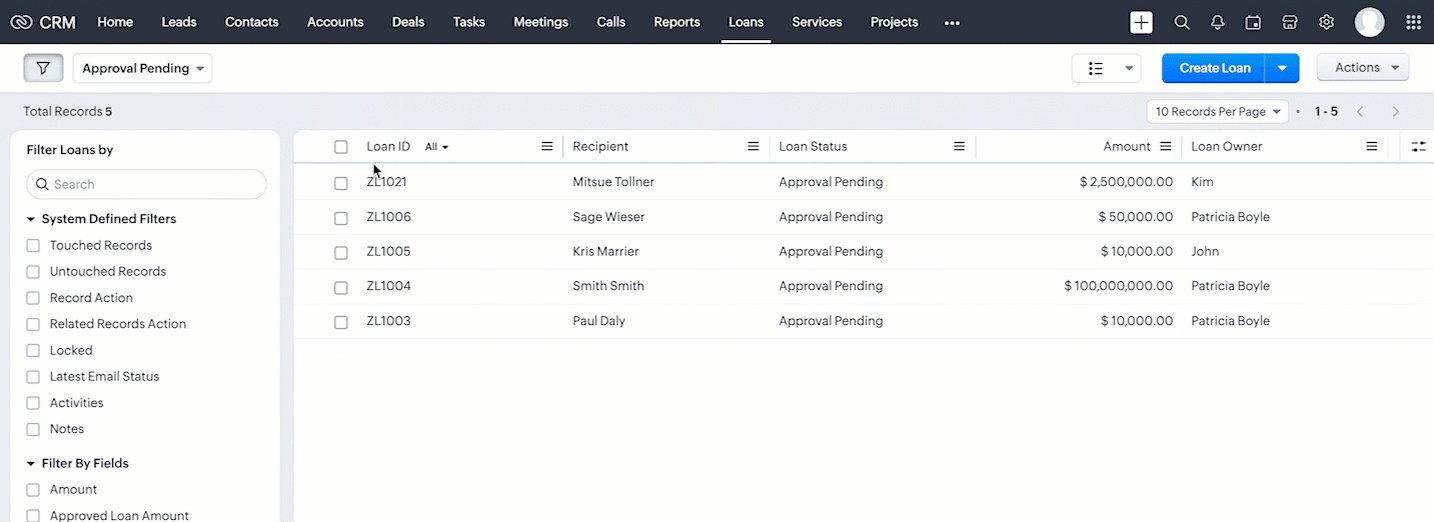
- Approval Pending : It is the default status of a newly created record in the loan module.
- Active: If a person has a good loan repayment history, then the loan application will be sanctioned as per the banker's decision, and the status for the newly created loan will be 'Active'.
- Closed : When a current loan is closed by the bank, the record's status will be 'Closed.'
- Default : When any previous loans remain unsettled and the person is unavailable when a bank approaches for repayment on or after the payment due date, it is considered a fraudulent act. Such loans will be marked as "default". In such cases, the bank will decline the current loan request, and mark it as 'Rejected'.
- Rejected : If a person has a bad repayment loan history or defaults, the bank will decline the loan, and the record's status will be 'Rejected'.
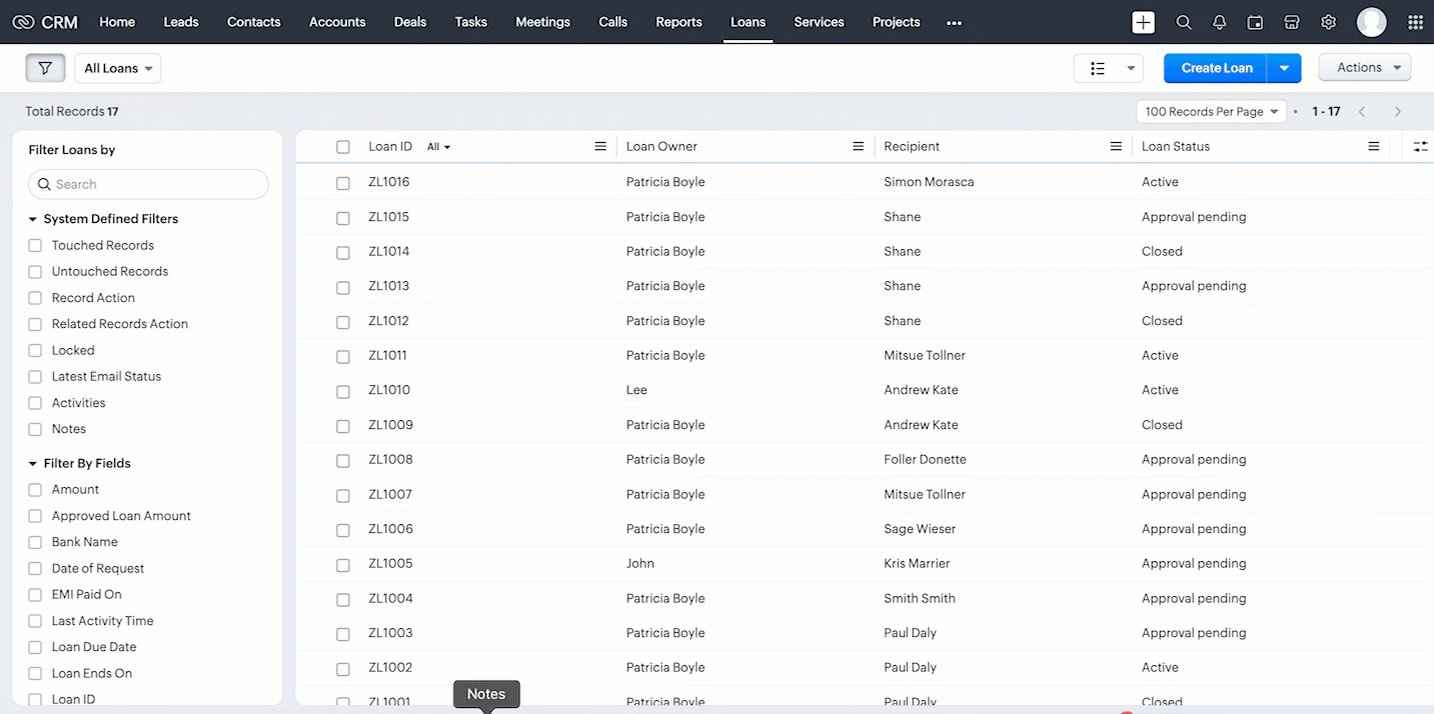
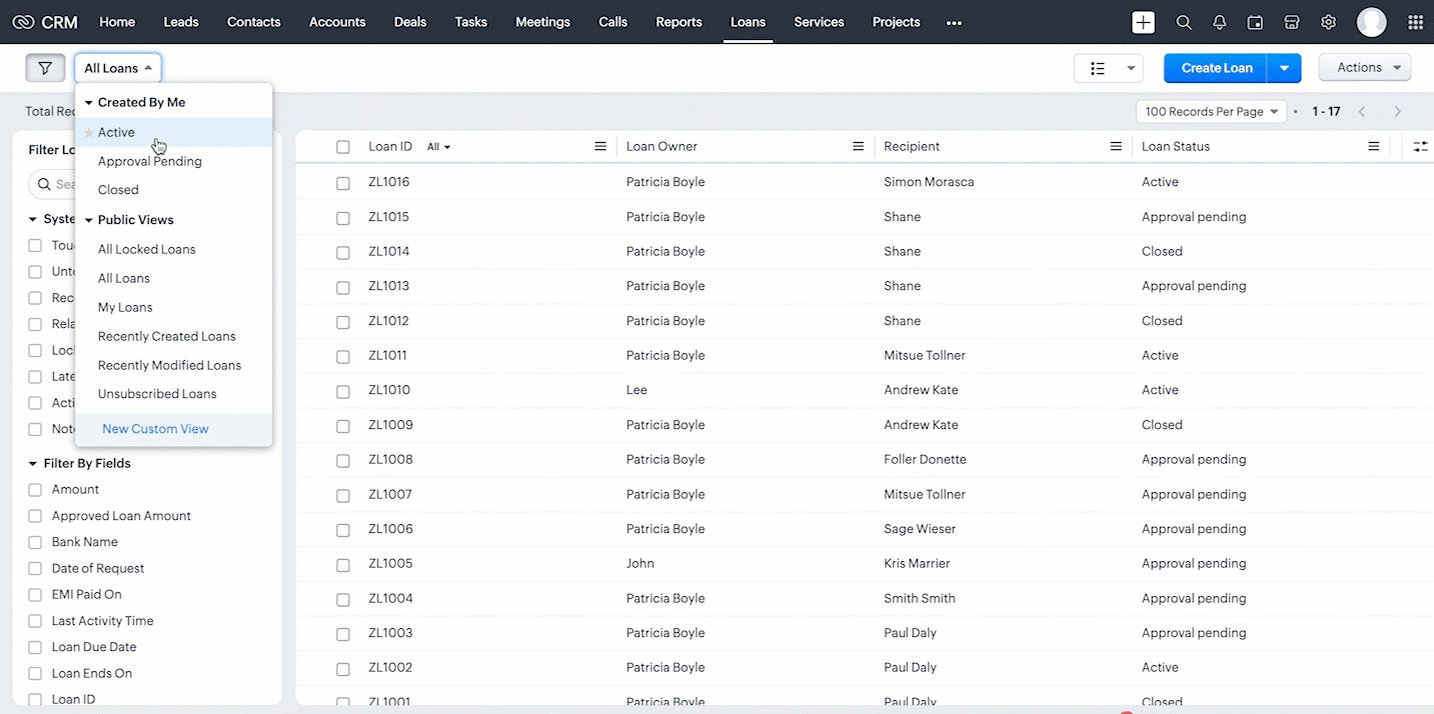
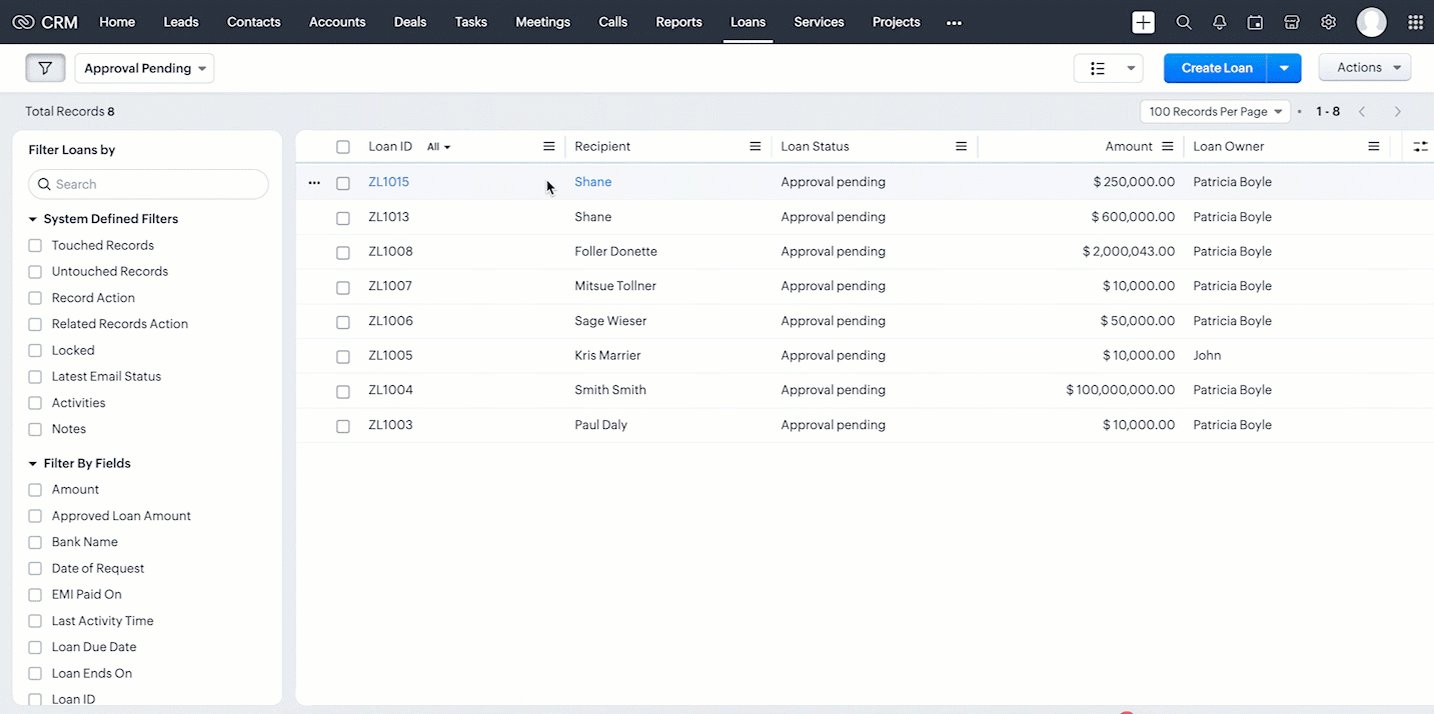
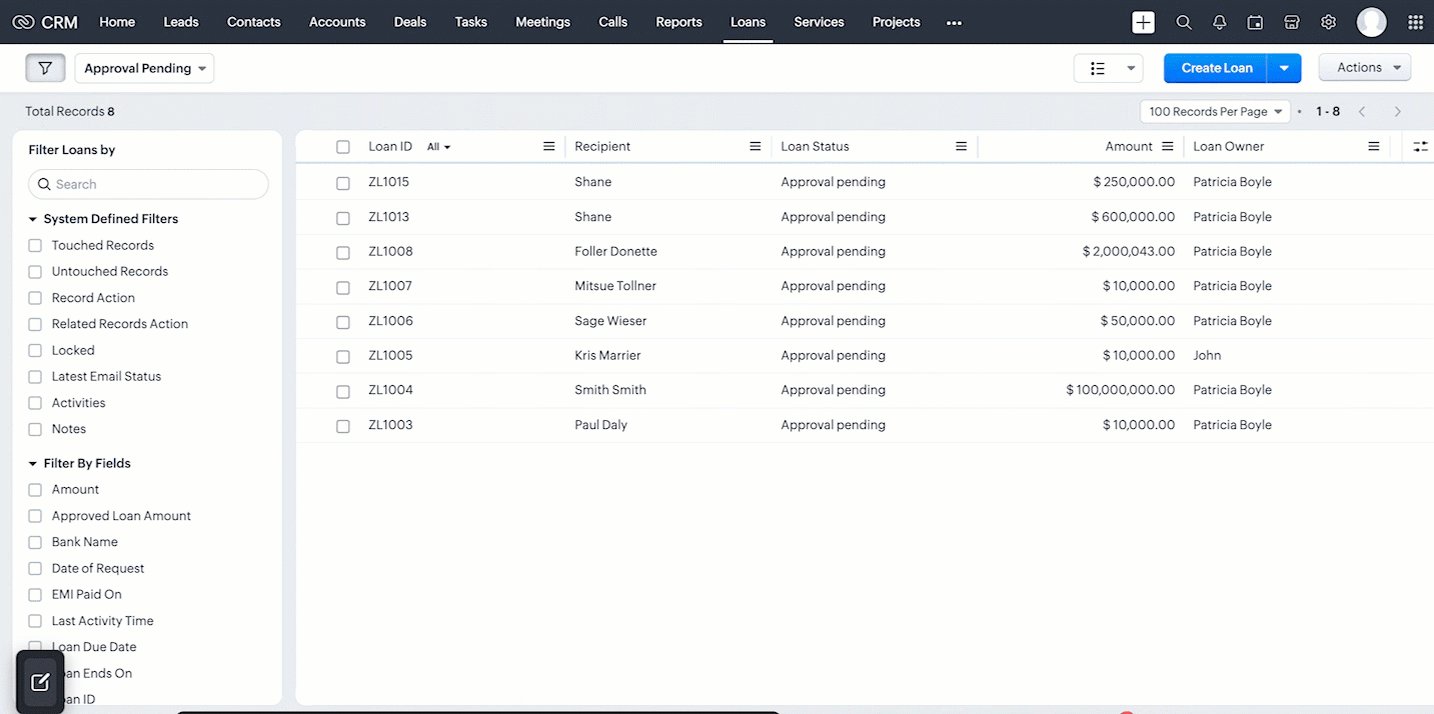
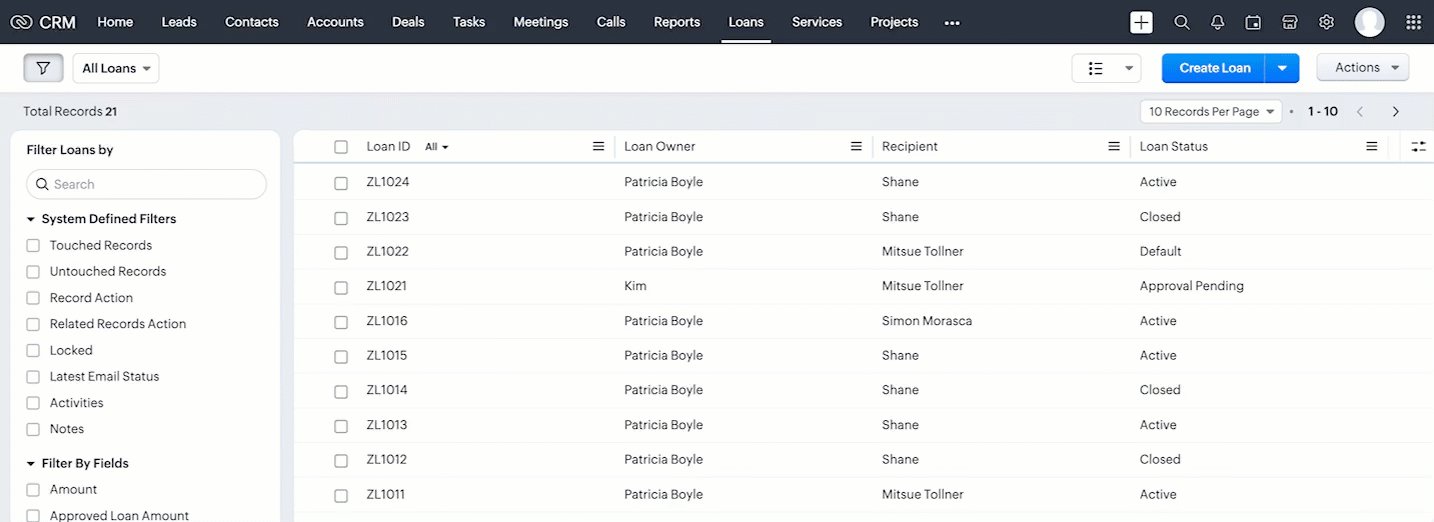
The below GIF represents a set of records waiting for approval from the bank under the Approval Pending custom view.

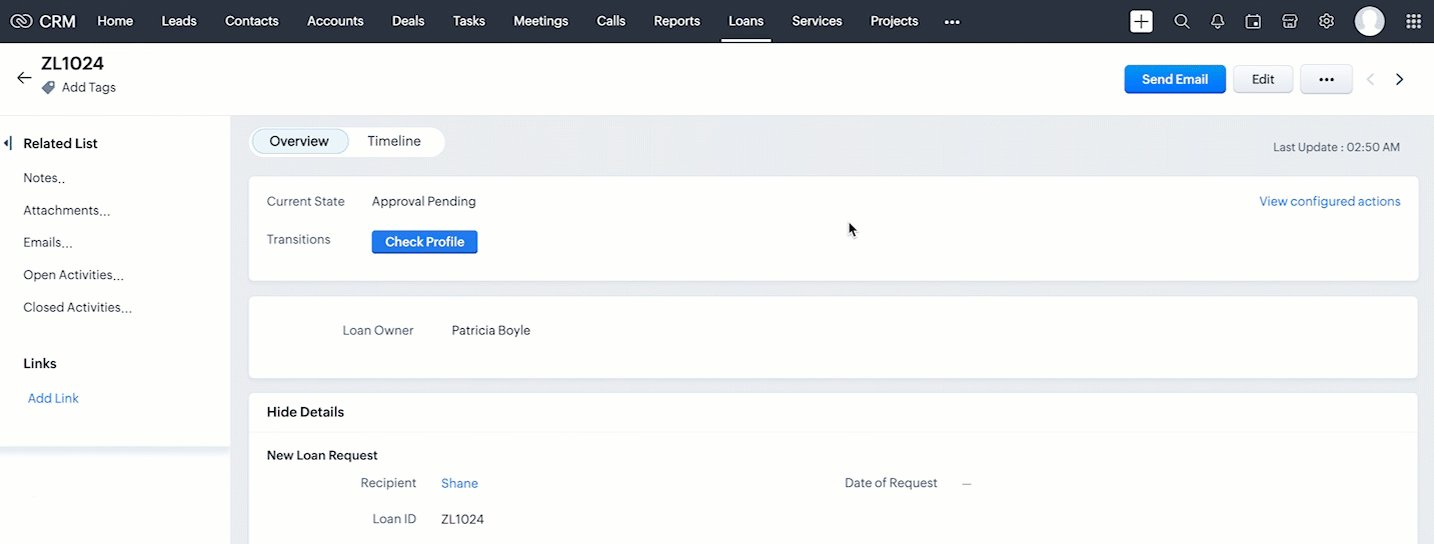
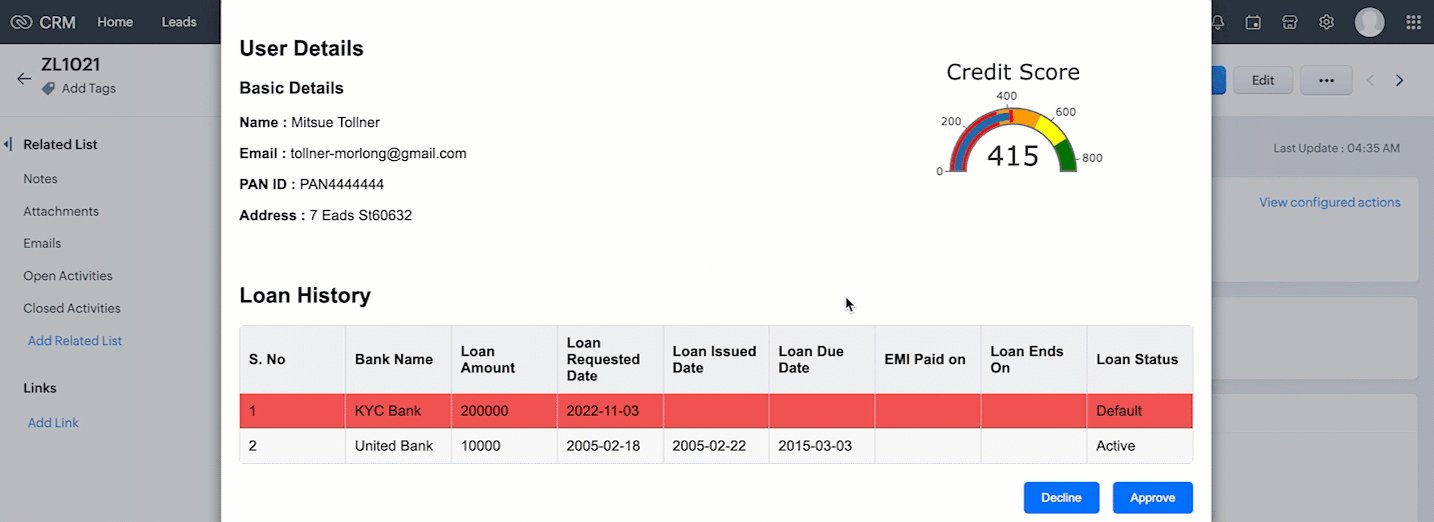
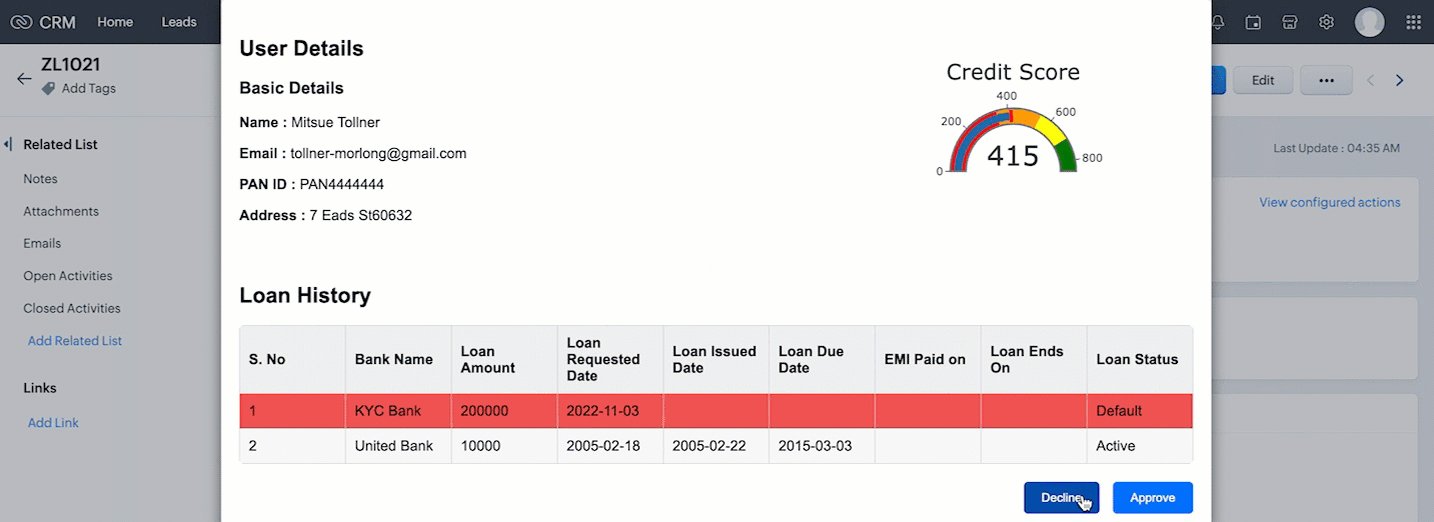
When the banker accesses the individual loan request, he/she will see the 'Check Profile' transition button. Using this transition, the banker can view the custom widget that displays the loan history and other details required to make a decision.
Here, the banking personnel can approve the loan by verifying the details. If the user has a goo score and repayment history, the record will move to the Active state (newly requested loan).

If the applicant possesses any existing outstanding loans, lacks sufficient collateral, fails to provide verifiable income proof, or exhibits a history of defaults, the bank will decline the request, and the record will be moved to 'Rejected' state. This will help a bank to avoid fraudulent acts.

How will the CRM fetch a person's loan history from a third-party website?
To retrieve a person's current and previous loan status from a third-party website, banks employ different processes in different countries.
The credit score will be tracked based on different Unique IDs issued by each country to their citizens. These details can be fetched from their respective websites using widgets.
For example :
- USA - Social Security Number.
- UK - The National Insurance Number.
- Ireland - The Personal Public Service Number.
- India - Permanent Account Number, etc.
We hope you found this post useful. Let us know your thoughts in the comment section or reach out to us at support@zohocrm.com
Cheers!!!
Further Reading
New to Zoho Recruit?
Zoho Developer Community
New to Zoho LandingPage?
Zoho LandingPage Resources
New to Bigin?
Topic Participants
Subramanian K
Dr Frankenstein
Praveen Sankar
Sticky Posts
Kaizen #226: Using ZRC in Client Script
Hello everyone! Welcome to another week of Kaizen. In today's post, lets see what is ZRC (Zoho Request Client) and how we can use ZRC methods in Client Script to get inputs from a Salesperson and update the Lead status with a single button click. In thisKaizen #222 - Client Script Support for Notes Related List
Hello everyone! Welcome to another week of Kaizen. The final Kaizen post of the year 2025 is here! With the new Client Script support for the Notes Related List, you can validate, enrich, and manage notes across modules. In this post, we’ll explore howKaizen #217 - Actions APIs : Tasks
Welcome to another week of Kaizen! In last week's post we discussed Email Notifications APIs which act as the link between your Workflow automations and you. We have discussed how Zylker Cloud Services uses Email Notifications API in their custom dashboard.Kaizen #216 - Actions APIs : Email Notifications
Welcome to another week of Kaizen! For the last three weeks, we have been discussing Zylker's workflows. We successfully updated a dormant workflow, built a new one from the ground up and more. But our work is not finished—these automated processes areKaizen #152 - Client Script Support for the new Canvas Record Forms
Hello everyone! Have you ever wanted to trigger actions on click of a canvas button, icon, or text mandatory forms in Create/Edit and Clone Pages? Have you ever wanted to control how elements behave on the new Canvas Record Forms? This can be achieved
New to Zoho TeamInbox?
Zoho TeamInbox Resources
Zoho CRM Plus Resources
Zoho Books Resources
Zoho Subscriptions Resources
Zoho Projects Resources
Zoho Sprints Resources
Qntrl Resources
Zoho Creator Resources
Zoho CRM Resources
Zoho Show Resources
Get Started. Write Away!
Writer is a powerful online word processor, designed for collaborative work.
Zoho CRM コンテンツ
-
オンラインヘルプ
-
Webセミナー
-
機能活用動画
-
よくある質問
-
Ebook
-
-
Zoho Campaigns
- Zoho サービスのWebセミナー
その他のサービス コンテンツ
Nederlandse Hulpbronnen
ご検討中の方
Recent Topics
Trouble with using Apostrophe in Name of Customers and Vendors
We have had an ongoing issue with how the system recognizes an apostrophe in the name of customers and vendors. The search will not return any results for a name that includes the mark; ie one of our vendors names is "L'Heritage" and when entering theWhy am I seeing deleted records in Zoho Analytics syncing with Zoho CRM?
I have done a data sync between Zoho CRM and Zoho Analytics, and the recycle bin is empty. Why do I see deleted leads/deals/contacts in Zoho Analytics if it doesn't exist in Zoho CRM? How can I solve this problem? ThanksNueva edición de "Ask The Expert" en Español Zoho Community
¡Hola Comunidad! ¿Te gustaría obtener respuestas en directo sobre Zoho CRM, Zoho Desk u otra solución dentro de nuestro paquete de CX (Experiencia del Cliente? Uno de nuestros expertos estará disponible para responder a todas tus preguntas durante nuestraHow to use MAIL without Dashboard?
Whenever I open Mail, it opens Dashboard. This makes Mail area very small and also I cannot manage Folders (like delete/rename) etc. I want to know if there is any way to open only Mail apps and not the Dashboard.Peppol: Accept Bill (Belgium)
Hi, This topic might help you if you're facing the same in Belgium. We are facing an issue while accepting a supplier bill received by Peppol in Zoho Books. There is a popup with an error message: This bill acceptance could not be completed, so it wasZoho Books is now integrated with Zoho Checkout
Hello everyone, We're glad to be announcing that Zoho Books is now integrated with Zoho Checkout. With this integration, you can now handle taxes and accounting on your payment pages with ease. An organization you create in Zoho Checkout can be added to Zoho Books and vice-versa. Some of the key features and benefits you will receive are: Seamless sync of customer and invoice data With the end-to-end integration, the customer and invoice details recorded via the payment pages from Zoho CheckoutSync Issue
My Current plan only allows me with 10,000 rows and it is getting sync failure how to control it without upgrading my planIs there API Doc for Zoho Survey?
Hi everyone, Is there API doc for Zoho Survey? Currently evaluating a solution - use case to automate survey administration especially for internal use. But after a brief search, I couldn't find API doc for this. So I thought I should ask here. ThanAdd Zoho PDF to Zoho One Tool Applications
It should be easy to add from here without the hassle of creating a web tab:JOB WISE INVOICE PROCESS
I WANT TO ENABLE JOB WISE TRACKING OF ALL SALES AND PURCHASEPDF Template have QTY as first column
I want to have the QTY of an item on the sales orders and invoices to be the first column, then description, then pricing. Is there a way to change the order? I went to the Items tab in settings but don't see how to change the order of the columns onRAG (Retrieval Augmented Generation) Type Q+A Environment with Zoho Learn
Hi All, Given the ability of Zoho Learn to function as a knowledge base / document repository type solution and given the rapid advancements that Zoho is making with Zia LLM, agentic capabilities etc. (not to mention the rapid progress in the broaderWelcome to the Zoho ERP Community Forum
Hello everyone, We are thrilled to launch Zoho ERP (India edition), a software to manage your business operations from end to end. We’ve created this community forum as a space for you to ask questions, comment answers, provide feedback, and share yourIn App Auto Refresh/Update Features
Hi, I am trying to use Zoho Creator for Restaurant management. While using the android apps, I reliased the apps would not auto refresh if there is new entries i.e new kitchen order ticket (KOT) from other users. The apps does received notification but would not auto refresh, users required to refresh the apps manually in order to see the new KOT in the apps. I am wondering why this features is not implemented? Or is this feature being considered to be implemented in the future? With theConsolidated report for multi-organisation
I'm hoping to see this feature to be available but couldn't locate in anywhere in the trial version. Is this supported? The main aim to go to ERP is to have visibility of the multi-organisation in once place. I'm hopeful for this.IMAP mail after specify date
Hi My customer's mail server is on premise and mail storage is very huge. So It never finish sync. and finally stop sync. Cloud CRM have a option like zoho mail sync mail after some date.Analytics <-> Invoice Connection DELETED by Zoho
Hi All, I am reaching out today because of a big issue we have at the moment with Zoho Analytics and Zoho Invoice. Our organization relies on Zoho Analytics for most of our reporting (operationnal teams). A few days ago we observed a sync issue with theClaude + MCP Server + Zoho CRM Integration – AI-Powered Sales Automation
Hello Zoho Community 👋 I’m excited to share a recent integration we’ve worked on at OfficehubTech: ✅ Claude + MCP Server + Zoho CRM This integration connects Zoho CRM with Claude AI through our custom MCP Server, enabling intelligent AI-driven responsesNotes badge as a quick action in the list view
Hello all, We are introducing the Notes badge in the list view of all modules as a quick action you can perform for each record, in addition to the existing Activity badge. With this enhancement, users will have quick visibility into the notes associatedSearch Bar positioning
Why is the Search bar on the far right when everything is oriented towards the left?Basic Mass Update deluge schedule not working
I'm trying to create a schedule that will 'reset' a single field to 0 every morning - so that another schedule can repopulate with the day's calculation. I thought this would be fairly simple but I can't work out why this is failing : 1) I'm based inThe Social Playbook - January edition: Getting started with content creation
Social media isn’t just about posting some random content. It’s about why certain content works, how brands stand out, and what makes people pause mid-scroll. The Social Playbook is a monthly community series where we break all of that down. Through realImport Error: Empty values for mandatory fields - Closing Date
Hello, I've tried multiple times to import a CVS Potential list from another Zoho account. But the error message I get is: Empty values for mandatory fields - Closing Date There are valid dates in this field, so I don't understand why this error messagesAdding custom "lookup" fields in Zoho Customization
How can I add a second “lookup” field in Zoho? I’m trying to create another lookup that pulls from my Contacts, but the option doesn’t appear in the module customization sidebar. In many cases, a single work order involves multiple contacts. Ideally,Special characters (like â, â, æ) breaking when input in a field (encoding issue)
Hey everyone, We are currently dealing with a probably encoding issue when we populate a field (mostly but not exclusively, 'Last Name' for Leads and Contracts). If the user manually inputs special characters (like ä, â, á etc.) from Scandinavian languages,Customizable UI components in pages | Theme builder
Anyone know when these roadmap items are scheduled for release? They were originally scheduled for Q4 2025. https://www.zoho.com/creator/product-roadmap.htmlFeature Requests - Contact Coloured Picklist Visibility & Field Visibility During Ticket Creation
Hi Desk Team, I have 2 feature requests for you. Since Coloured Picklists are now available in Desk, It would be great if the colours were visible on the Related Details (Contact Information) when creating a ticket. In the screenshot below, I have 2 fieldsHow to integrate XML with Zoho CRM
Hi, I have an eCom service provider that gives me a dynamic XML that contains order information, clients, shipments... The XML link is the only thing I have. No Oath or key, No API get... I want to integrate it into Zoho CRM. I am not a developer norFeature Request - Ability to Customise Contact Info Card on Ticket Details View
Hi Desk Team, I've added a "Contact Priority" and "Account Prioirty" field and it would be very useful to agents if they could see that information in the Contact Info card on the Ticket Details view. It would be great if we could choose some fields toTax in Quote
Each row item in a quote has a tax value. At the total numbers at the bottom, there is also a Tax entry. If you select tax in both of the (line item, and the total), the tax doubles. My assumption is that the Tax total should be totalling the tax fromZoho Flow integration with Facebook Messenger and Whatsapp
Hi there, any plans of adding integrations with Facebook Messenger and Whatsapp into Zoho Flow? Seems that more and more business are delivering automated updates such as "your order is received", "your order has been shipped" and so on via these two platforms. Not sure if Whatsapp has the API access needed i am pretty sure that Facebook Messenger has... Kind regards Bo ThygesenReally want the field "Company" in the activities module!
Hi team! Something we are really missing is able to see the field Company when working in the activities module. We have a lot of tasks and need to see what company it's related to. It's really annoying to not be able to see it.🙈 Thx!Multi-currency and Products
One of the main reasons I have gone down the Zoho route is because I need multi-currency support. However, I find that products can only be priced in the home currency, We sell to the US and UK. However, we maintain different price lists for each.Campaigns unsubscribe/manage preferences links
Hi, Where can I edit the unscubscribe and manage preferences link in the footer of the email. I would like it so that when you click 'manage preferences' an form opens up that allows the person to choose what type of emails they do and don't wish toemail address somehow still not verified (?!)
L.S. After creating a new email template in CRM I was about to send a group email to my clients, then Zoho CRM announced that they would change the sender address to some kind of Zoho-e-ddress because my email address "has not been verified". Not onlyMarketing Tip #17: Add credibility to your online store with Review Widgets
One of the fastest ways to build trust in an online store is to show real customer feedback right where people are deciding to buy. Third-party widgets let you embed things like Google Reviews, Instagram feeds, or even a WhatsApp chat button. These addadding several team members to an Opportunity
How can we add several team members to one opportunity for collaboration? I have researched and only found something called Deal Team which I cannot find in my CRM to configure.CRM gets location smart with the all new Map View: visualize records, locate records within any radius, and more
Hello all, We've introduced a new way to work with location data in Zoho CRM: the Map View. Instead of scrolling through endless lists, your records now appear as pins on a map. Built on top of the all-new address field and powered by Mappls (MapMyIndia),PDF Annotation is here - Mark Up PDFs Your Way!
Reviewing PDFs just got a whole lot easier. You can now annotate PDFs directly in Zoho Notebook. Highlight important sections, add text, insert images, apply watermarks, and mark up documents in detail without leaving your notes. No app switching. NoBulk update Profile Permissions
Dears, What should we do if we add new forms or reports and need to update more than 20 permissions? Updating them one by one feels pretty harsh, doesn’t it?Next Page












