Problem about widgets
Hey,
I have a react app and I have placed my app inside of a widget. The issue is, I need to change the widget URL dynamically. Here is why:
for example this is my url https://test.app. It's the homepage. But what I need is https://test.app/contacts/offers/123456789. I need that ID in dynamic way so when I open any offer module entry, it will open the related path with that ID. I have tried to automatically navigate to that page right after the home page loaded to achieve dynamism. I entered the widget URL as "https://test.app" and got the ID with ZOHO.CRM.API.getRecord without any problem and I navigated to related page. But the problem is in that page I'm using ZOHO.CRM.API.updateRecord and if i reach that page by redirection/navigation updateRecord is not working. It's not giving any error but it also has no effect. But if i enter the widget URL as https://test.app/contacts/offers/123456789 updateRecord is working. So as i understand if the iframe src and the current page url is different, these methods are not usable. But why it's blocking even though the domain is same? I'm still in test.app. Is there an any workarounds to achieve what i'm trying to do?
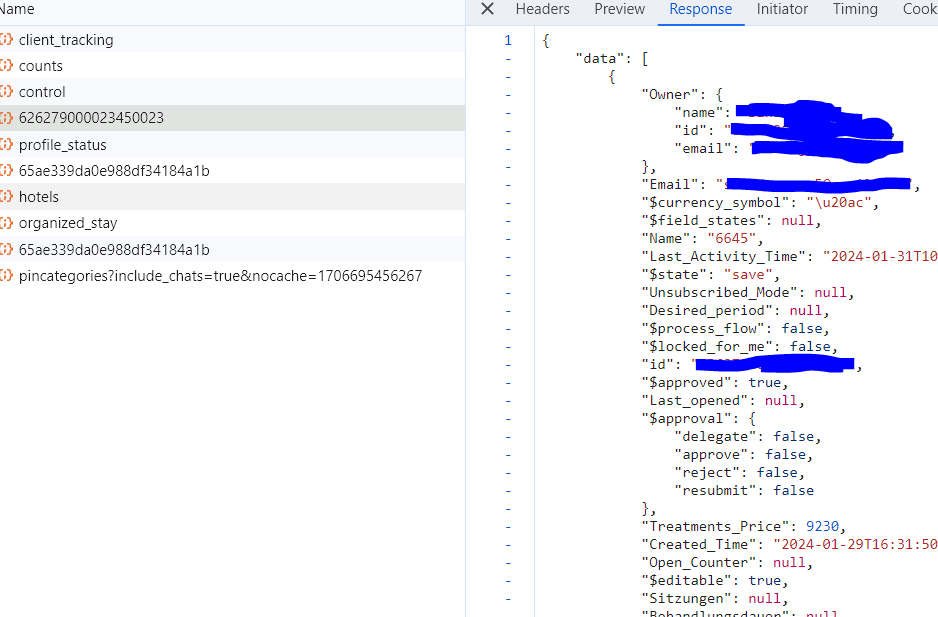
update: so problem is this file:
It's not fetching this file again after I navigated to another page (same domain). Therefore ZOHO.CRM.API.updateRecord stays in promise pending. But why and how can I solve this?
New to Zoho Recruit?
Zoho Developer Community
New to Zoho LandingPage?
Zoho LandingPage Resources
New to Bigin?
Topic Participants
Sinan Kuzu
Ashika Suresh
Ibrahim Haddaj
Jaya Suriya J
Sticky Posts
Kaizen #152 - Client Script Support for the new Canvas Record Forms
Hello everyone! Have you ever wanted to trigger actions on click of a canvas button, icon, or text mandatory forms in Create/Edit and Clone Pages? Have you ever wanted to control how elements behave on the new Canvas Record Forms? This can be achievedKaizen #142: How to Navigate to Another Page in Zoho CRM using Client Script
Hello everyone! Welcome back to another exciting Kaizen post. In this post, let us see how you can you navigate to different Pages using Client Script. In this Kaizen post, Need to Navigate to different Pages Client Script ZDKs related to navigation A.Kaizen #210 - Answering your Questions | Event Management System using ZDK CLI
Hello Everyone, Welcome back to yet another post in the Kaizen Series! As you already may know, for the Kaizen #200 milestone, we asked for your feedback and many of you suggested topics for us to discuss. We have been writing on these topics over theKaizen #197: Frequently Asked Questions on GraphQL APIs
🎊 Nearing 200th Kaizen Post – We want to hear from you! Do you have any questions, suggestions, or topics you would like us to cover in future posts? Your insights and suggestions help us shape future content and make this series better for everyone.Kaizen #198: Using Client Script for Custom Validation in Blueprint
Nearing 200th Kaizen Post – 1 More to the Big Two-Oh-Oh! Do you have any questions, suggestions, or topics you would like us to cover in future posts? Your insights and suggestions help us shape future content and make this series better for everyone.
New to Zoho TeamInbox?
Zoho TeamInbox Resources
Zoho CRM Plus Resources
Zoho Books Resources
Zoho Subscriptions Resources
Zoho Projects Resources
Zoho Sprints Resources
Qntrl Resources
Zoho Creator Resources
Zoho CRM Resources
Zoho Show Resources
Get Started. Write Away!
Writer is a powerful online word processor, designed for collaborative work.
Zoho CRM コンテンツ
-
オンラインヘルプ
-
Webセミナー
-
機能活用動画
-
よくある質問
-
Ebook
-
-
Zoho Campaigns
- Zoho サービスのWebセミナー
その他のサービス コンテンツ
Nederlandse Hulpbronnen
ご検討中の方
Recent Topics
Books API Receiving an Error that Doesn't Make Sense when Creating Credit Note - trying to use 'ignore_auto_number_generation' argument
Hello, I'm working on a newly created routine and I'm getting an error that doesn't make sense when trying to create a new Credit Note. Here is my POST request. Endpoint: https://www.zohoapis.com/books/v3/creditnotes?organization_id=########## Body: {Computer Showing Offline in Unattended Access
I have a computer that was connected to the internet but showing offline in Assist. I tried uninstalling the program and deleting it from Zoho Assist the reinstalling and it still does not show up. I have been a user for several months and am not pleased with the lack of connectivity with Assist. If this continues I will have to find another product. The computer I reinstalled it on is not even showing up in Assist now. The name is NYRVLI-PC. ThanksClosing Accounting Periods - Invoice/Posting dates
Hi, I have seen in another thread but I'm unsure on how the 'transaction locking' works with regards to new and old transactions. When producing monthly accounts if I close December 24 accounts on 8th Jan 25 will transaction locking prevent me from postingZoho CRM Portal Error
Hi, We’re experiencing an issue with the Zoho CRM Portal. When we try to access it, we receive an HTTPS connection error: net::ERR_CERT_COMMON_NAME_INVALID. If we proceed past that, we then get a 400 Bad Request error. Could you please help us resolveCan we do Image swatches for color variants?
We want to do something like the attached screenshot on our new zoho store. We need image swatches instead of normal text selection. We want to user to select an image as color option. Is this doable? I don't see any option on zoho backend. Please hMeeting impossible to use when sharing screen
he Meeting tool in Brazil is practically unusable when sharing anything, whether it’s a presentation or simple navigation. When accessed via Cliq, the situation gets even worse: even basic calls fail to work properly, constantly freezing. And as you arePaste issues in ZOHO crm notes
Hi, since a week or so I have issues with the paste function in ZOHO CRM. I use "notes" to copy paste texts from Outlook emails and since a week or so, the pasting doesnt function as it should: some text just disappears and it gives a lot of empty lines/enters.....Integrating Zoho CRM EmbeddedApp SDK with Next.js — Initialization and Data Fetching Issues
You can get an idea from my code I have given in end: First, I worked on a React project and tried the same thing — it worked. My goal was to import the Zoho script and then load contacts using the Zoho Widget SDK, which was successful in React. Now,Feature enhancement: Highlight rows based on a cell value
Hello Sheet users, We're excited to announce a new feature enhacement, shaped directly by your valuable feedback! As you might know, conditional formatting is a great tool for anyone dealing with large data sets. Previously, if you’ve ever wanted to drawScript Editor not an option
I am trying to apply a script to a sheet and Script Editor is not an option. I don't want to go outside Sheets to do this (like Creator) if it can be done inside Sheets.monetizing the courses
Can I add a price for course enrollment ?How to copy value from a single line field into a picklist field within a module's subform?
Hello there, I have a single line field in a module's subform. I would like the value in the field to automatically update a picklist field within the same subform (both have items with the same names). Is this possible via function? Unfortunately, workflowsCan we add zoho books features like invoices estemates etc on our zohocommerce website. When our customer login with their account they can able to see all books features in one place on zohocommerce?
Can we add zoho books features like invoices estemates etc on our zohocommerce website. When our customer login with their account they can able to see all books features in one place on zohocommerce?File Field Validation
Hello all, We are tracking our customer NDA agreements in our CRM and have created 2 fields to do so, an execution date field and a file upload field. I want to create a validation rule to ensure that when the execution date field is populated that theCopy paste from word document deletes random spaces
Hello Dear Zoho Team, When copying from a word document into Notebook, often I face a problem of the program deleting random spaces between words, the document become terribly faulty, eventhough it is perfect in its original source document (and withoutMicrosoft Teams now available as an online meeting provider
Hello everyone, We're pleased to announce that Zoho CRM now supports Microsoft Teams as an online meeting provider—alongside the other providers already available. Admins can enable Microsoft Teams directly from the Preferences tab under the MeetingsCreate custom rollup summary fields in Zoho CRM
Hello everyone, In Zoho CRM, rollup summary fields have been essential tools for summarizing data across related records and enabling users to gain quick insights without having to jump across modules. Previously, only predefined summary functions wereTaxes for EU B2B Transactions
Currently, ZC doesn't seem to have a procedure for validating VAT numbers of businesses purchasing in another EU state, and removing local VAT is valid. This is essential for all inter EU B2B trade.Unable to Receive Emails on Zoho Mail After Office 365 Coexistence Setup – Error: 553 Relaying Disallowed
Hello, My domain name is bigniter.com, and I’ve been using Zoho Mail as my email service provider without any issues. Recently, I followed the steps outlined in the Zoho documentation to enable Coexistence with Office 365: 🔗 https://www.zoho.com/mail/help/adminconsole/coexistence-with-office365.html#multi-serverHow to update custom multi-user field in Zoho Projects?
I'm trying to update custom multi-user fields in Zoho Projects via a Deluge function in CRM. The code I have so far is below. It works for updating standard project fields and single-line custom fields, but it does not work to update multi-user fields.Enhance Sign CRM integration
Hello all, I'm working on a custom Deluge script to enhance the integration between Zoho CRM and Sign by using a writer merge template for additional flexibility. I want to replicate the post-sign document integration that exists between CRM and SignCRM Related list table in Zoho analytics
In Zoho Analytics, where can I view the tables created from zoho crm related lists? For example, in my Zoho CRM setup, I have added the Product module as a related list in the Lead module, and also the Lead module as a related list in the Product module.Candidate Registration/Invitation
It would be great to include the 'invite' candidate functionality into some of the automation functions - ether through a custom function trigger or webhook or accessible through an email template. Currently there is no way to add this functionality into any workflows or blueprint steps which, I find limits the ability to invite candidates to engage with us directly through our candidate portal.[Free Webinar] Learning Table Series - Creator for Infrastructure Management | A Partner-driven collaborative session
Hello Everyone! We’re excited to invite you to another edition of Learning Table Series, where we showcase how Zoho Creator empowers industries with innovative and automated solutions. About the Learning Table Series The Learning Table Series is a free,Where we can change the icon in social preview
Hi, we changed our logo, and the image that appear in preview (ex : when we post a appointment link somewhere) is still our old logo. I did change our logo in the org setting. https://bookings.zoho.com/app/#/home/dashboard/settings/basic-info?clview=falseI want to subscribe 1 professional user but the email only 250 per day?
When I subscribe 1 professional user, I am only able to send 250 email per day? So less? Or is it typo, 2500 rather than 250? Any sale agent or friends can clear my doubt? Thank YouCadences
I have just started using Cadences for follow-up up email pipeline. Is it just me or do you find the functionality very basic? For example, it will tell me (if I go looking for it) if someone has replied to a follow-up and been unenrolled; but it won'tRetainer invoice in Zoho Finance modlue
Hello, Is there a way of creating retainer invoices in the Zoho Finance module? If not can I request this is considered for future updates please.I have error AS101 when I try to add paypal@mydomain.com to Zoho
Please help me with this. I tried to call the help line 4 times but don't get any response.Slow Performance on desk.zoho.com. 11/3/2025
I’m not seeing any active service alerts for desk.zoho.com, but everyone on our account is currently experiencing very slow load times when opening or navigating tickets. We’ve already tried the standard troubleshooting steps — clearing cache and cookies,VAT on Multiple Expenses
Firstly, might I say I am based in Ireland, and I'm not an accountant, and therefore my understanding of procedures could be somewhat limited. Scenario. An employee pays for items throughout a month, and therefore their claim for expenses includes multiple items - some of the items are VAT deductible (eg, an IT product) and some are not (eg, a client lunch). Discovery The odd thing in ZBooks, is that whilst it seems possible to add a VAT rate to a one-off item of expense, it is not possible to addWorkflow Creation with Zia gets stuck
It gets stuck here:Marketing Tip #5: Improve store speed with optimized images
Slow-loading websites can turn visitors away. One of the biggest culprits? Large, uncompressed images. By optimizing your images, your store loads faster and creates a smoother shopping experience leading to higher sales. It also indirectly improves SEO.CRM for email in Outlook: how to ignore addresses?
We’re using the "Zoho CRM for email" add-in for Outlook. When opening an email, the add-in displays all email addresses from the message and allows me to add them to the CRM or shows if they’re already contacts. However, sometimes people listed in ToRules not working properly
I created a rule to display certain fields on certain states. But it seems to be not working. It hides the fields even when I selected California, (which is a state that should show the fields when selected)Detect and ignore bots in visitors
The SalesIQ visitor numbers are basically useless to us because there is no bot detection. We get the same bots coming in from the same countries looking at the same pages every day. It can't be that difficult to tell the difference between an actualAgent assignment filter?
Godo day, We are starting to play with FSM to see if it's going to work for our needs. Now so far we have found that it's very restrcitve in the field department you you have layout rules or can't even hide fields depending on the users roles. We can'tDefault tax type for mileage?
Where we are, mileage includes a government tax. Is there any way to set a default tax for the Personal Car Mileage category of expense? (Or any other way?)DKIM Now Mandatory - Changes to Zoho Forms Email Policies
Hello Zoho Forms Users, This post is to inform you about an important update regarding the authentication of all email domains in your Zoho Forms account. This year, we are doubling down on our commitment to deliver a secure, seamless, and empoweringAll new Address Field in Zoho CRM: maintain structured and accurate address inputs
The address field will be available exclusively for IN DC users. We'll keep you updated on the DC-specific rollout soon. It's currently available for all new sign-ups and for existing Zoho CRM orgs which are in the Professional edition. Managing addressesNext Page












