Tips to build a powerful custom Widget using SalesIQ Scripts
Hi everyone! Great to see you.
In our earlier posts, we discussed SalesIQ's built-in widgets and how to build real-time custom widget for e-commerce businesses. Today, we are going to discuss tips for building an effective custom widgets. As we know, widgets are highly customizable and support various visual and textual elements to make the data more actionable. They are comprised of different sections and responses to meet countless requirements. Let's learn the best hacks and tips to build a powerful widget using SalesIQ Scripts.
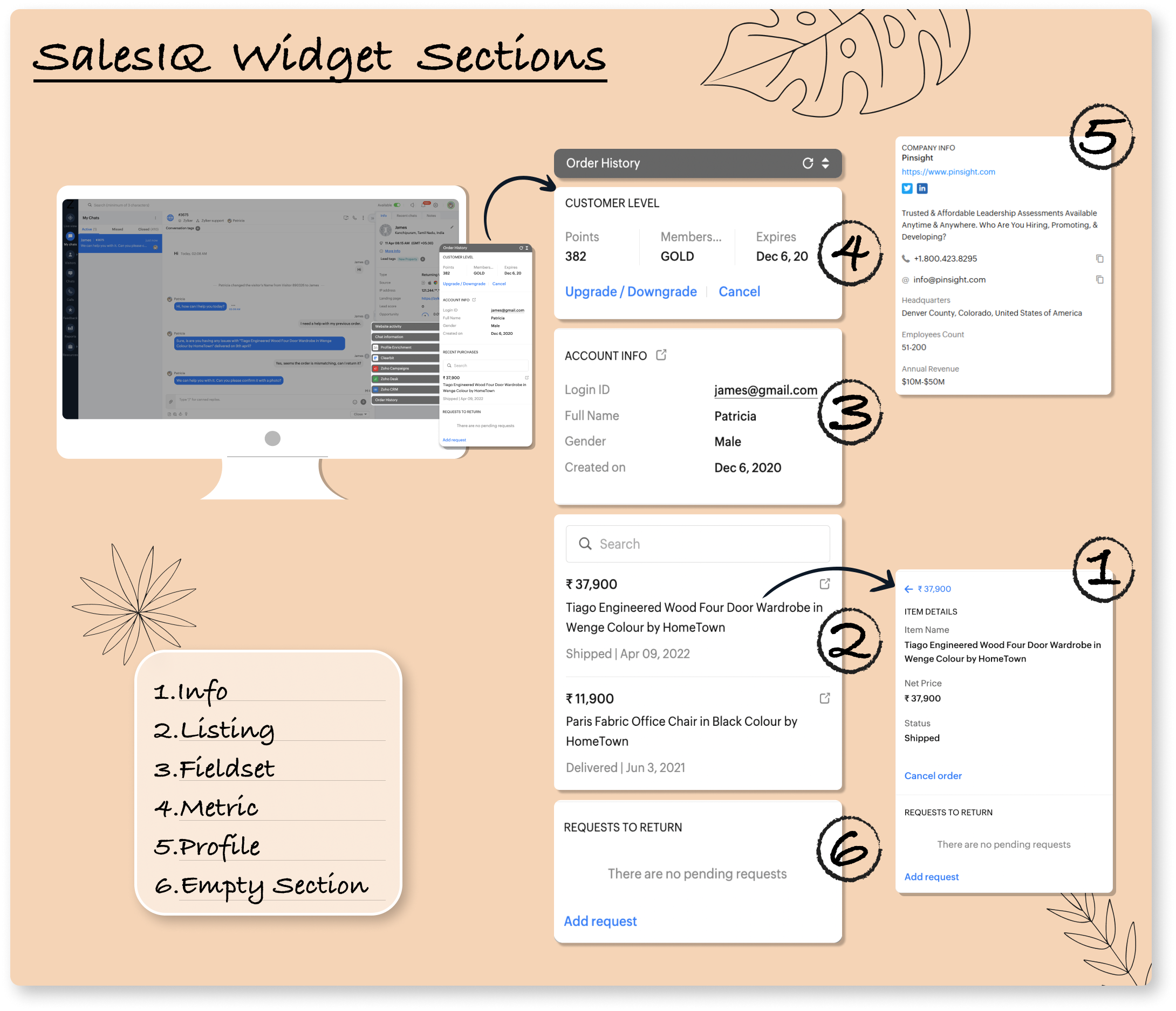
Tip #1 - Select the appropriate sections:
The first step in building a custom widget is planning layouts by choosing the necessary sections to display the data/information. A section is a structure of widgets with data, titles, and buttons to perform different actions. There are totally six unique sections,
- Info - To display lengthy information like descriptions, etc.
- Listing - To display a list of records like listing the associated desk tickets with the visitor.
- Fieldset - To display short details like name, email, age, etc.
- Metric - To display statistics, up to 3 values are allowed.
- Profile - An layout to display the details of a company or a person
- Empty section - To indicate operators or use when there is no data to display.

Using sections, you can create a layout for your own widget as per your requirements and needs.
Tip #2 - Third-Party integration:
The prime functionality of the custom widget is fetching data back and forth from other applications to view all the necessary information in one place. To achieve this, connect your widget to other applications using the Connection interface, eliminating the need to maintain the tokens.
- There are numerous pre-built connections available under default service,
- You can also create a custom connection for other applications.
Tip #3 - Equip the widget with the relevant response:
Generally, widgets help to fetch data from the external application and display it on the operator dashboard. However, widgets allow performing various actions using those data. For example, having a widget to display the customer's recent order history will be helpful in an E-commerce business. Instead of just displaying the order history, widgets can perform actions like cancelling an order, upgrading/downgrading the customer's membership, and more.
Therefore, whenever an operator performs an action such as clicking a button, a response is triggered. These responses include navigation, posting a message to the visitor, embedding forms, etc to make the data more actionable. There are seven different types of responses available.
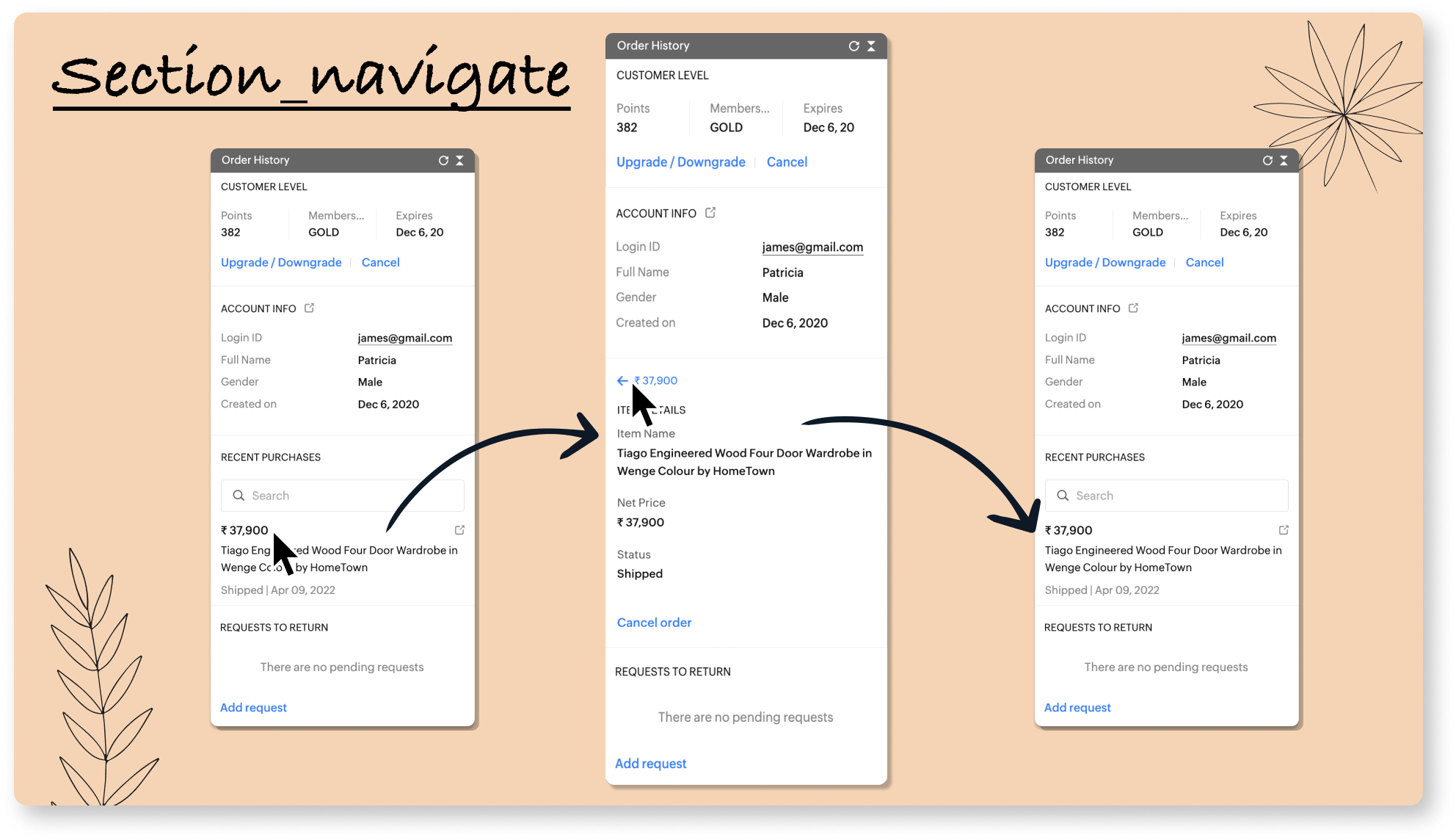
1. Section_navigate - To navigate different sections in the widget to find get details.

Here, the operator can click on the listed order item to get more information about it.
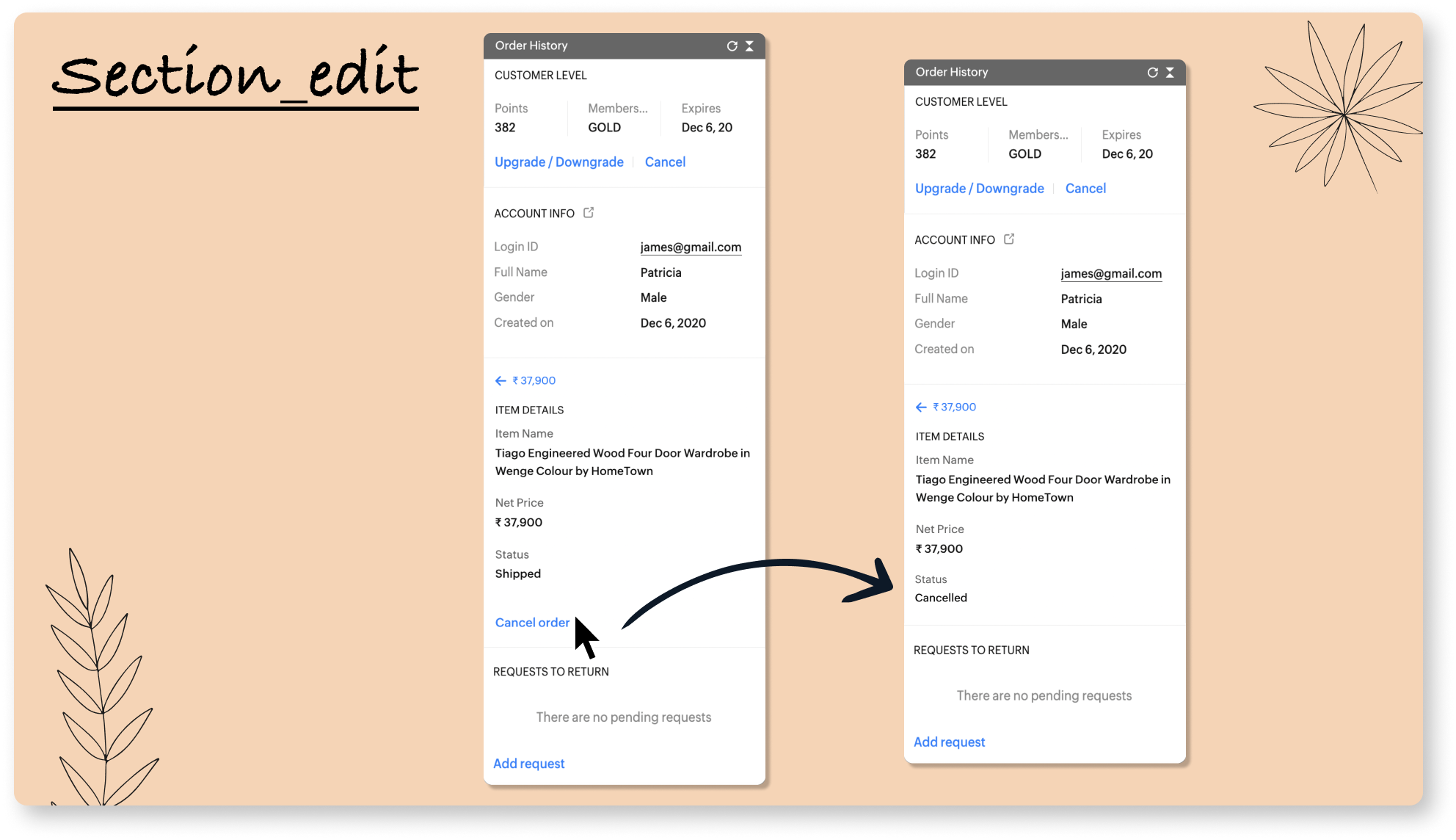
2. Sections_edit - To edit/update an existing section in the widget after performing an action.

To cancel an order, click on the "Cancel order" button, and the status will change from "Shipped" to "Cancelled."
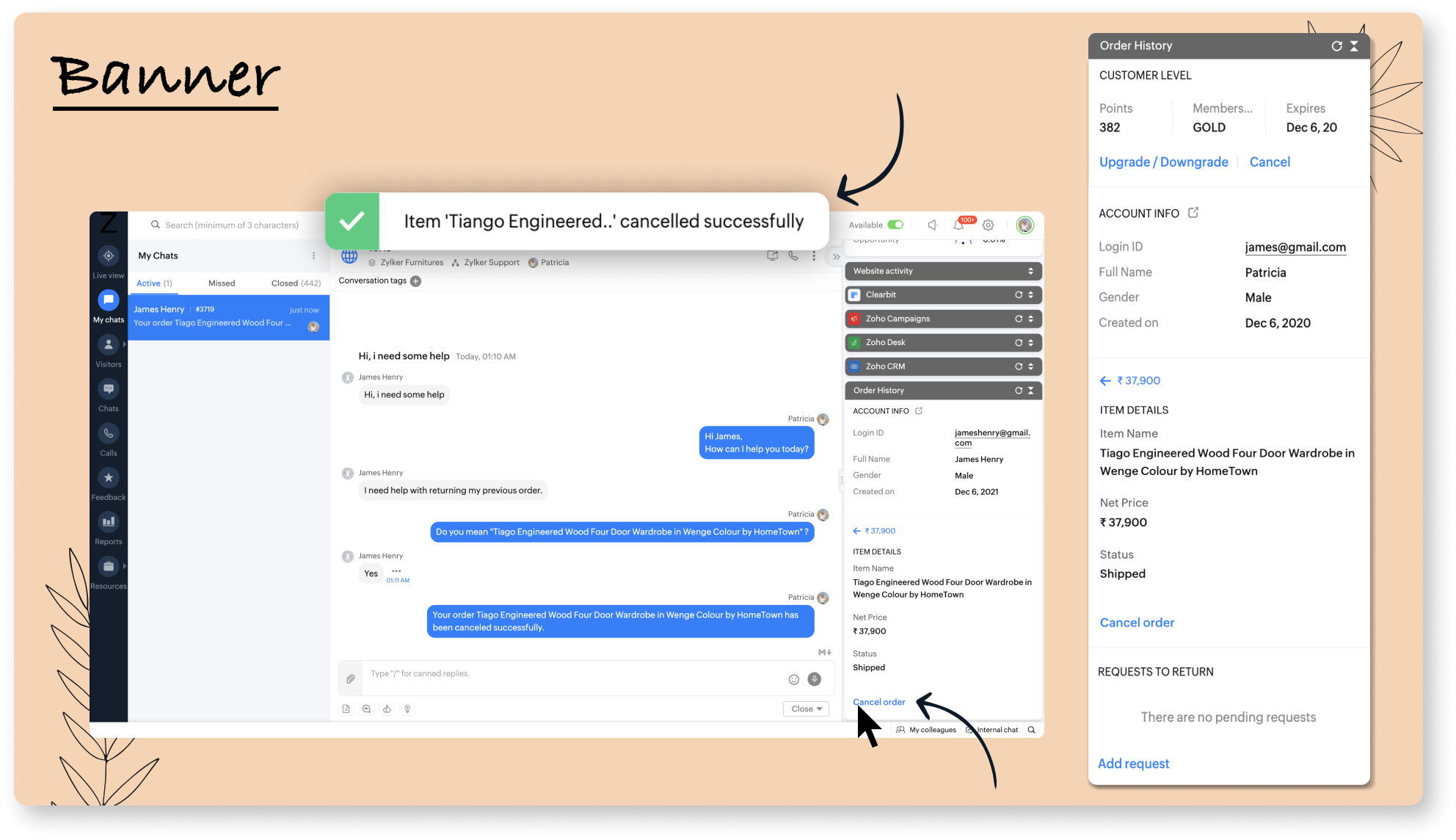
3. Banner - To display success or failure banner after performing an action to indicate the result to the operator.

Here, the operator is performing an action to cancel the order by clicking on the "Cancel order" button. Then the widget displays a success banner to indicate the order has been cancelled.
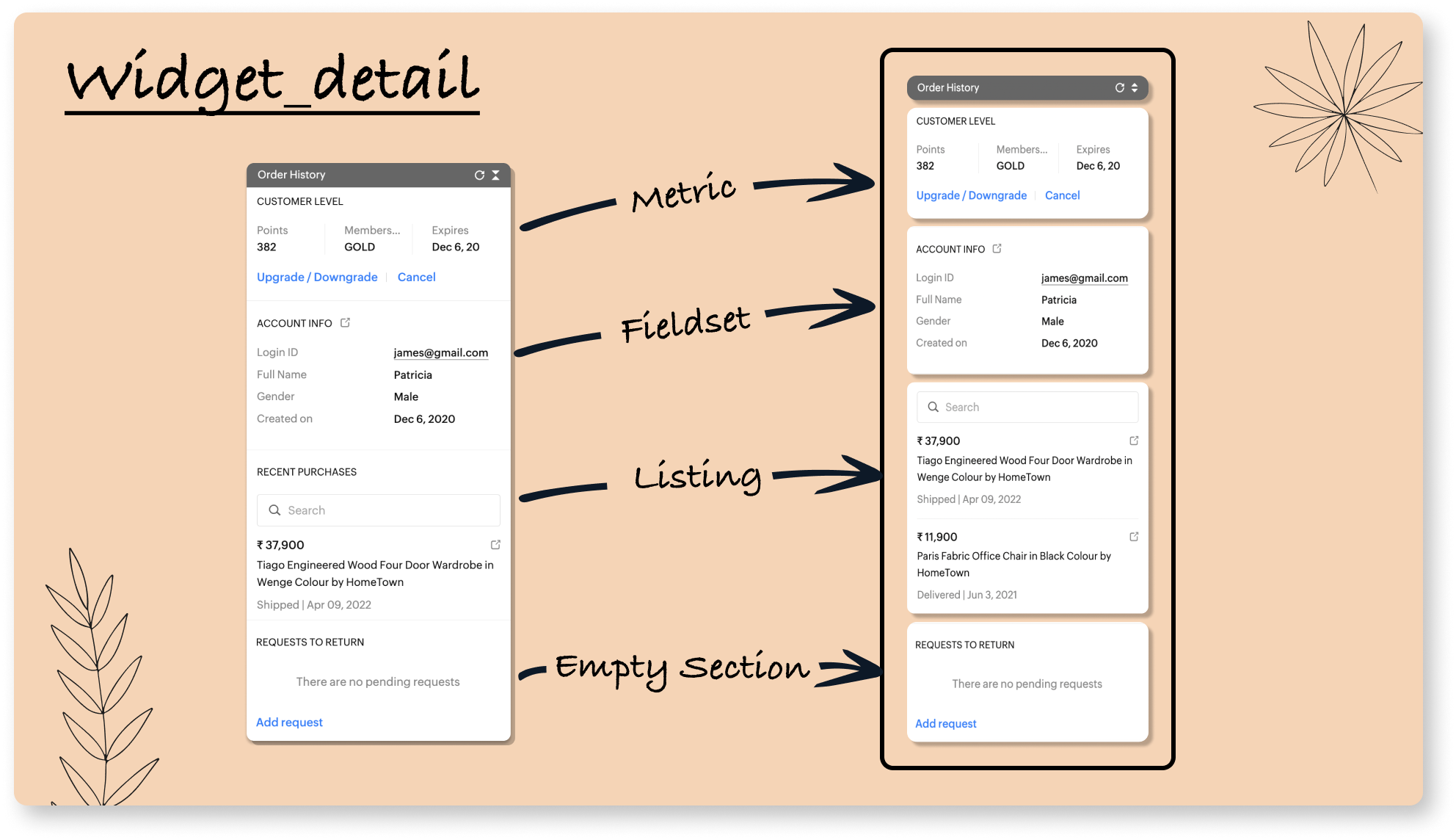
4. Widget_detail - Align and sequence the whole layouts of the widget.

The widget's whole layout will be defined in the widget_detail. Here, the widget is comprised of four sections, metric, fieldset, listing, and empty section.
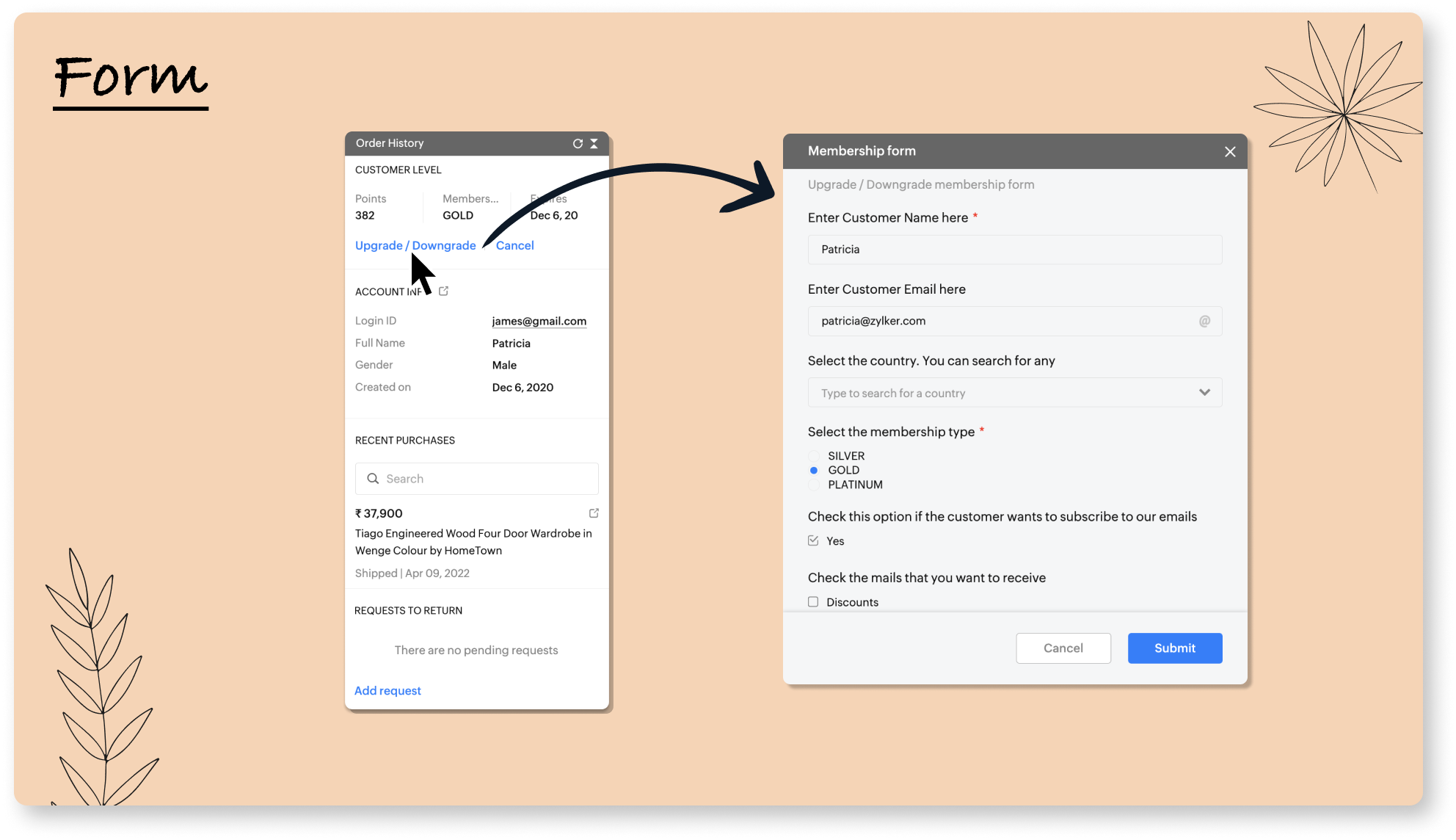
5. Form - To embed the form inside the widget to perform more additional actions based on the visitor's requirements.

To enhance more actions, forms can be embedded in the widget. Here, to upgrade/downgrade visitors' membership, we have a form to update it.
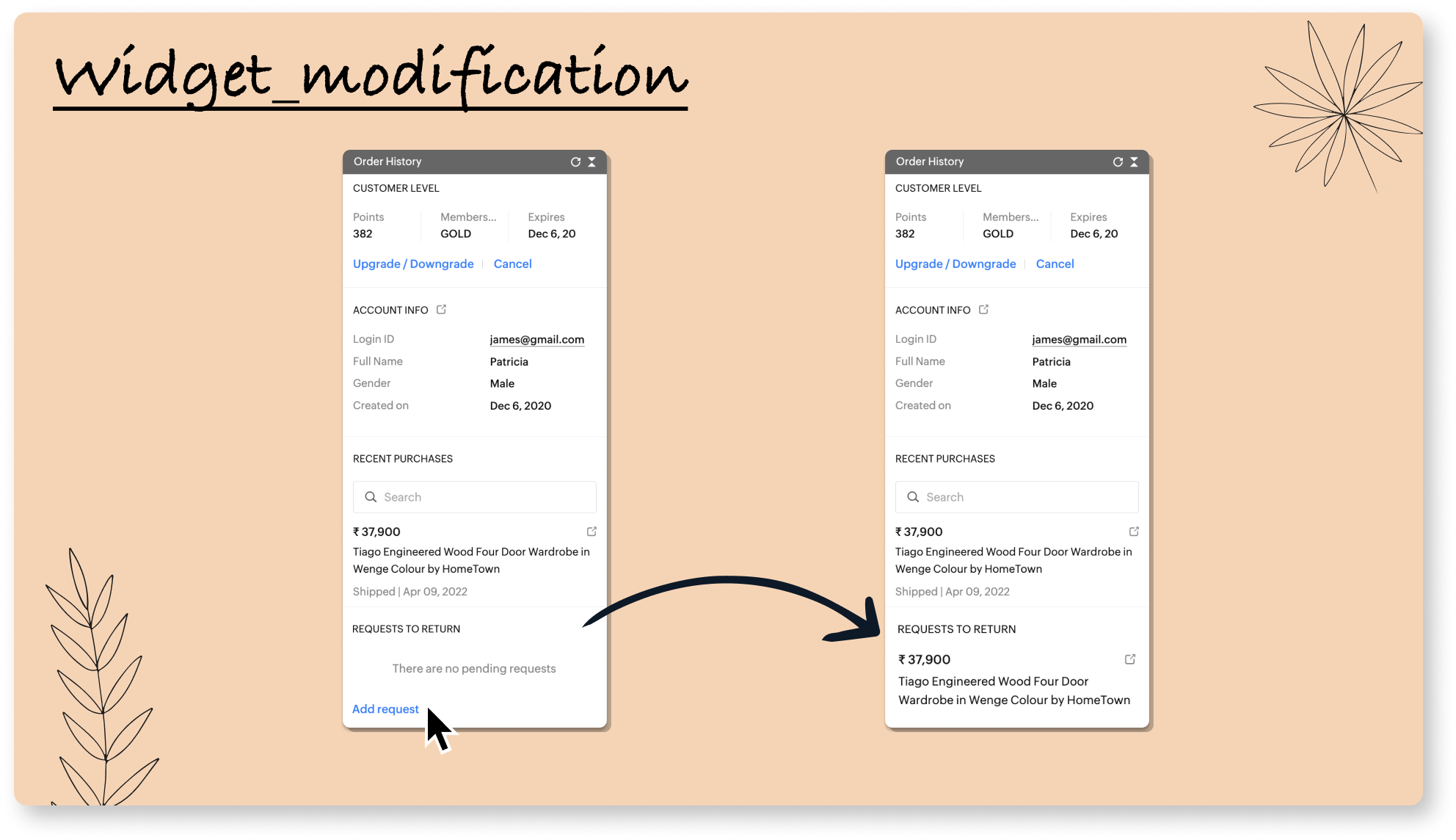
6. Widget_modification - To edit/update the contents in multiple sections after performing.

Here, when a return request is added by clicking on the "Add request" button (Empty Section), the widget will be modified and displays the returned order item (Listing Section).
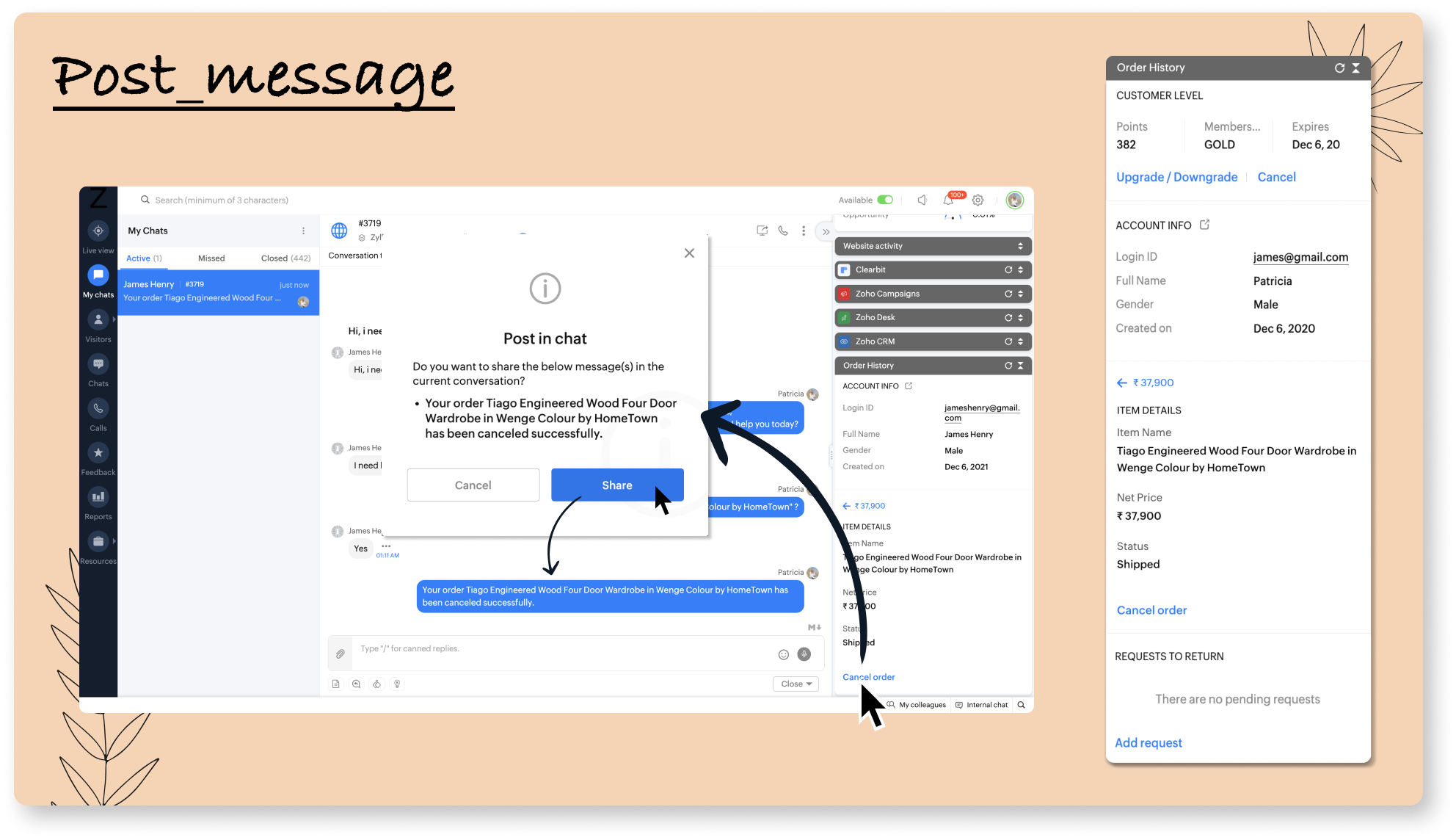
7. Post_message - Post a custom message to the visitor while performing an action.

A custom message can be set up on a widget that can be used when required. Here, while cancelling an order as per the visitor's request, a custom message with the order item name is shared with the visitor instead of the operator manually typing it.
We hope these tips will help you build an effective widget and boost your operator's productivity. For additional information, visit our help guide. And let us know your favourite section and response type of widget in the comment section.
Related Links:
- Widgets help guide
- Widgets section help guide
- Widget response types help guide
- Sample widget using Zoho Commerce
- SalesIQ's built-in widgets
Regards,
Sasidar Thandapani
New to Zoho Recruit?
Zoho Developer Community
New to Zoho LandingPage?
Zoho LandingPage Resources
New to Bigin?
Topic Participants
Sasidar Thandapani
Sticky Posts
Plug Sample #4: Improve your customer interacting experience by letting Zobot remember your website visitor name!
Hi Everyone! In our Plug sample series, we have another simple yet efficient plug for your Codeless bot builder. Before that, I have a question. Let's say you go to the same coffee shop everyday for your morning coffee. Wouldn't you be happy if the waiter
New to Zoho TeamInbox?
Zoho TeamInbox Resources
Zoho CRM Plus Resources
Zoho Books Resources
Zoho Subscriptions Resources
Zoho Projects Resources
Zoho Sprints Resources
Qntrl Resources
Zoho Creator Resources
Zoho CRM Resources
Zoho Show Resources
Get Started. Write Away!
Writer is a powerful online word processor, designed for collaborative work.
Zoho CRM コンテンツ
-
オンラインヘルプ
-
Webセミナー
-
機能活用動画
-
よくある質問
-
Ebook
-
-
Zoho Campaigns
- Zoho サービスのWebセミナー
その他のサービス コンテンツ
Nederlandse Hulpbronnen
ご検討中の方
Recent Topics
ZIA "Generate Content" action doesn't have contexual data from the ticket
"Generate Content" action doesn't have contexual data from the ticket. I try to get AI to help me with this ticket but it doesn't seem to have any ticket information as context. Although the ticket has a lot of information in it.Allow Attaching Quartz Recordings to Existing Zoho Support Tickets
Hi Zoho Team, We would like to request an enhancement to how Zoho Quartz recordings integrate with Zoho Support tickets. Current Behavior: At the moment, each Quartz recording automatically creates a new support ticket. However, in many real-world scenarios:Re-hide fields when option is unselected
Hi all Can anyone help me with this - when I create a 'show' field rule for when a dropdown option is selected, how to I make it so the 'show' option re-hides if that option is no longer selected?I'm getting this error when I try to link an email to a deal inside the Zohomail Zoho CRM extension.
When I click "Yes, associate," the system displays an "Oops!! Something went wrong" error message. I have attached a screenshot of the issue for reference.Custom Fields
There is no way to add a custom field in the "Timesheet" module. Honestly, the ability to add a custom field should be available in every module.Replies sometimes creating separate ticket
Sometimes when a customer responds to an email coming from Zoho Desk, instead of adding a reply to the original ticket, a separate ticket is created. This happens even though the response subject line contained the ticket number, and the person respondingWorkflow Down/Bug
We have a workflow that sends an email to one of our internal departments 10 minutes after a record is created in a custom module. The workflow actually works correctly. However, we have now noticed that on January 8, between 3:55 p.m. and 4:33 p.m.,Remove the “One Migration Per User” Limitation in Zoho WorkDrive
Hi Zoho WorkDrive Team, Hope you are doing well. We would like to raise a critical feature request regarding the Google Drive → Zoho WorkDrive migration process. Current Limitation: Zoho WorkDrive currently enforces a hard limitation: A Zoho WorkDriveTranslation from Chinese (Simplified) to Chinese (Traditional) is not working. It randomly translated. Google Translate accurately but zoho translate is not working at all
Hi friends, The newly added language for translation. https://www.zoho.com/deluge/help/ai-tasks/translate.html "zh" - Chinese "zh-CN" - Chinese (Simplified) "zh-TW" - Chinese (Traditional) my original text: 郑这钻 (and it is zh-CN) translated traditionalConsultant-Only Booking Page
Zoho Bookings does not allow for Meeting Type OR Workspace-Wide booking pages to be turned off. This is detrimental to organizations that have territory-based or assigned accounts, because if prospects can go to these booking pages and either select theAll new Address Field in Zoho CRM: maintain structured and accurate address inputs
The address field will be available exclusively for IN DC users. We'll keep you updated on the DC-specific rollout soon. It's currently available for all new sign-ups and for existing Zoho CRM orgs which are in the Professional edition. Latest updateCall result pop up on call when call ends
I’d like to be able to create a pop up that appears after a call has finished that allows me to select the Call Result. I'm using RingCentral. I have seen from a previous, now locked, thread on Zoho Cares that this capability has been implemented, butCustom Sorting based on other columns in table
I need the ability to apply custom sorting to a text-based dimension in the X axis where the sorting is based on another column in the table. For example, I have a chart report where the X axis is a text label. I would like to be able to sort those textFeature Request: Enable Custom PDF Layout Editor for All Modules (Including Package Slips)
Hello Zoho Community and Product Team, I am writing to share a suggestion that would significantly enhance the customization capabilities within Zoho Books. We all appreciate the power of the Custom PDF Layouts (the "New" template engine) that allowsIs there a way to invoke deluge function from within a widget?
Hi! I have custom functions in deluge and I was wondering whether there is any way to call this function through a widget? Something like on click of a button inside a widget, run the deluge custom function. Would this be possible?Can a default task Priority be set?
The "Priority" field in the Task layout does not allow a default to be set. Is there another way of doing it? Because the current default is "None" and the Zoho Kanban board design has selected this field as critical information to surface by includingAdding a threshold to a line chart based on date range
I have a line chart that is tracking a percentage over time. It also has a filter for 50 different clients. I would like to create a threshold that is based on a portion of the date range. As I understand it, this would be done by adding a column to theResize Signature field dynamically
On the tablet, it is perfect. But on smaller mobile devices and PCs, both web and application, it is too small for people to sign. Is there any plan to make the signature field size dynamically in the future update?Highlight a candidate who is "off limits"
Hello: Is there a way to highlight a candidate who is "off limits"? I would like to have the ability to make certain candidate and / or Client records highlighted in RED or something like that. This would be used for example when we may have placed a candidate somewhere and we want everyone in our company to quickly and easily see that they are off limits. The same would apply when we want to put a client or former client off limits so no one recruits out of there. How can this be done? Cheers,Super Admin Logging in as another User
How can a Super Admin login as another user. For example, I have a sales rep that is having issues with their Accounts and I want to view their Zoho Account with out having to do a GTM and sharing screens. Moderation Update (8th Aug 2025): We are workingZoho Creator Application - New User Not able to access the application
In Zoho Creator, The newly added user not able to access the " Added Application" - User has received the Invitation Email, but while clicking "confirm Account" in the invitation Email, the following error message has appeared. "Sorry! you cannot acceptDeleting Salutation Field
We have updated our lead input screen and 'Salutation' has appeared. This is not visible in the 'Edit Pgae Layout' screen so cannot be moved to 'List of Removed Fields' Salutation is visible in the list in 'Customization - Fields' however I can only 'Edit' or 'Replace' I cannot delete and I do not need this field on my lead input screen. Please can you advise how to get rid of this. Screen shots can be provided if needed. Thank you TashaAuto-Generate & Update Asset Serial Numbers using a custom function (Assets Module)
Hello Team, I’ve been working on a script to automate one of our processes in Zoho FSM, and the core functionality has been successfully implemented. However, I’m encountering an issue related to serial number allocation, which is not working as expected.Partner with HDFC And Sbi Bank.
Hdfc and sbi both are very popular bank if zoho books become partner with this banks then many of the zoho books users will benefit premium features of partnered banks.Zoho Mail iOS app update: Access Delegated Mailbox.
Hello everyone! You can now access the delegated mailbox from within the iOS version of the Zoho Mail app. To access the delegated mailbox: Open the Zoho Mail app. Go on to the 'Email' module. Tap the profile picture. Choose the delegated mailbox PleaseHow to convert Lead's country field from Text to Pick List
Hi, I would like to change the default country field in ZCRM from text to pick list. It looks like not I can't delete default country field and recreate it as pick list nor can i create an new custom field country because such a label belong to default field. So what do I have to do? Any ideas? LIntroducing parent-child ticketing in Zoho Desk [Early access]
Hello Zoho Desk users! We have introduced the parent-child ticketing system to help customer service teams ensure efficient resolution of issues involving multiple, related tickets. You can now combine repetitive and interconnected tickets into parent-childHow create a draft via workflow?
I wish to create a workflow rule for specific emails that creates a draft response - not an automatic email reply, but just a draft with a set response ready to be verified by an agent who can then manually select recipients. Alternatively, the workflowNew feature: Invite additional guests for your bookings
Hello everyone, Greetings from Zoho Bookings! We are happy to announce the much-awaited feature Guest Invite, which enhances your booking experience like never before. This feature allows additional participants to be invited for the bookings to makeLink Contacts to Billed Accounts
Hello, I want to do a survey on all my customers of 2025. For that I want to select all contacts linked to accounts who where billed in 2025. How to I create this link to I can then use Zoho Survey with this database of contacts?Improved Contact Sync flow in Google Integration with Zoho CRM
Hello Everyone, Your contact sync in Google integration just got revamped! We have redesigned the sync process to give users more control over what data flows into Google and ensure that this data flows effortlessly between Zoho CRM and Google. With thisImage field in custom module
Hi guy, Is there any hope of adding a custom image field in the custom module? We created a custom module to keep track of assets, and it would be helpful if we could attach an image to the record. Thanks RudyPlease can the open tasks be shown in each customer account at the top.
Hi there This has happened before, where the open tasks are no longer visible at the top of the page for each customer in the CRM. They have gone missing previously and were reinstated when I asked so I think it's just after an update that this featureUsing gift vouchers
We would like to be able to offer a limited number of gift vouchers, of varying values, to our customers, and are looking for the best way to do this. We have looked at Coupons and Gift Certificates, but neither seem to fit the bill perfectly. Coupons:Email Address for Contact not Populating
When I click "Send Mail" from a Contact's page, their email address does not auto populate the "To" field. How do I make this happen?الخصم على مستوى فاتورة المبيعات
السلام عليكم ورحمة الله وبركاته مطلوب في إنشاء خصم على مستوى فاتورة المبيعات وليس على مستوى البند أريد معرفة الطريقة؟Assign Income to Project Without Invoice
Hello, Fairly new user here so apologies if there is a really obvious solution here that I am just missing... I have hundreds of small deposits into a bank account that I want to assign to a project but do not want to have to create an invoice every timeSupport for Custom Fonts in Zoho Recruit Career Site and Candidate Portal
Dear Zoho Recruit Team, I hope you're doing well. We would like to request the ability to use custom fonts in the Zoho Recruit Career Site and Candidate Portal. Currently only the default fonts (Roboto, Lato, and Montserrat) are available. While theseSeeking help to be able to search on all custom functions that are defined
Hello I have a lot of custom functions defined (around 200) and i would like to search some specific strings in the content of those. Is there a way to accomplish that? If not, is there a way to download all existing custom functions in some files locallyVAT and Taxes option not available
Dear ZOHO Team , The VAT and Taxes options in my ZOHO books account not available,I tried to find how to enable or check the way to use this option but unfortunately couldn't find it anywhere ,I'm in UAE ,kindly let me know what to do to solve this issueNext Page












