Updates to Accessibility Controls in Our Help Desk!
Hello everyone!
Accessibility controls in Zoho Desk are essential tools designed to ensure that agents of all abilities can effectively engage with our platform. These controls play a crucial role in removing barriers and providing a seamless experience for users who may have specific needs or requirements.
Recognizing the vital role that accessibility plays in ensuring everyone can effectively use our help desk, we've implemented significant improvements aimed at empowering all users to navigate our platform effortlessly. Our latest updates focus on enhancing the intuitiveness and functionality of our accessibility controls, making them more robust and user-friendly than ever before.
1. Streamlined accessibility controls
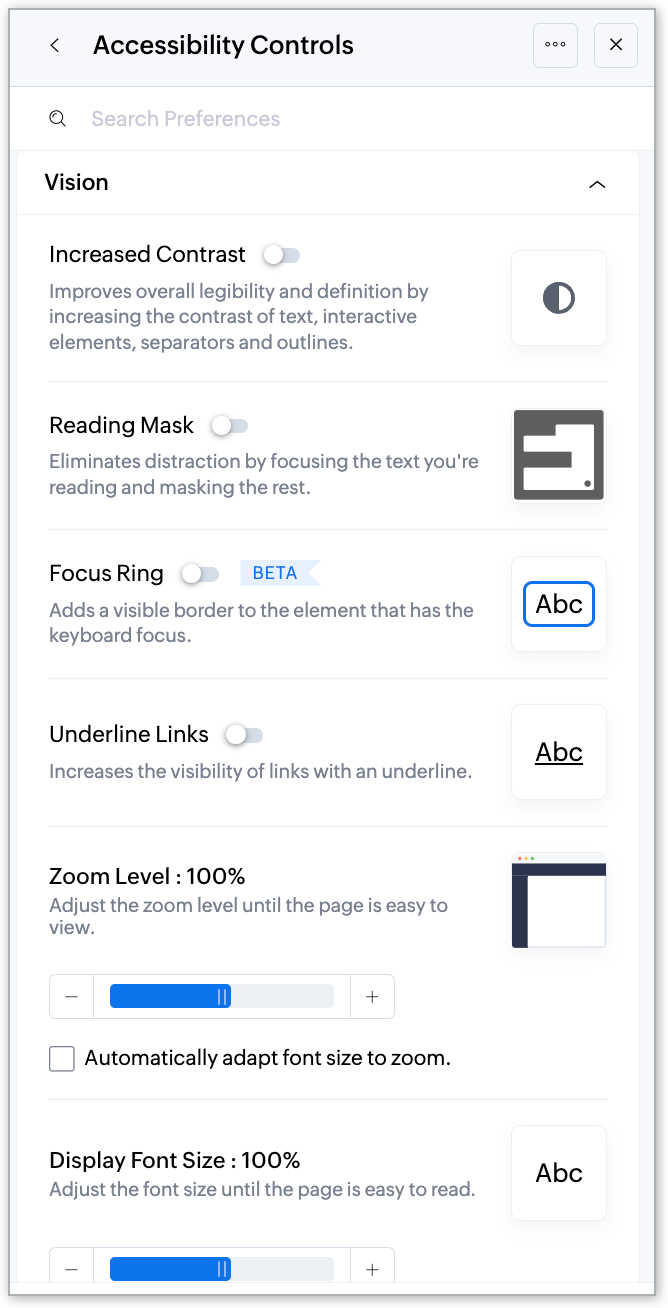
We’ve restructured the options under accessibility controls into four distinct sections:
- Vision

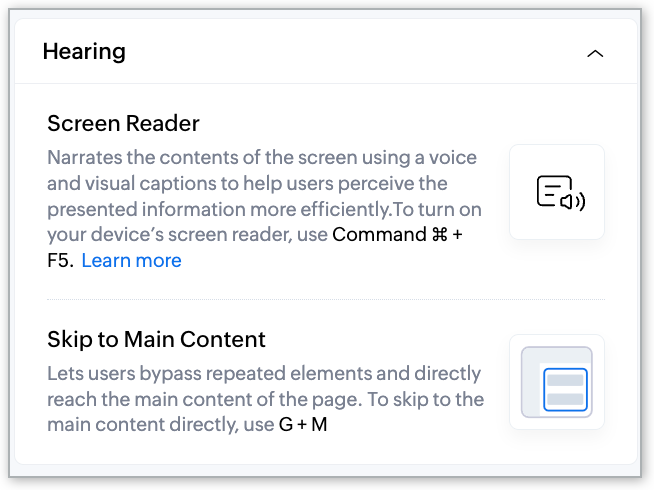
- Hearing

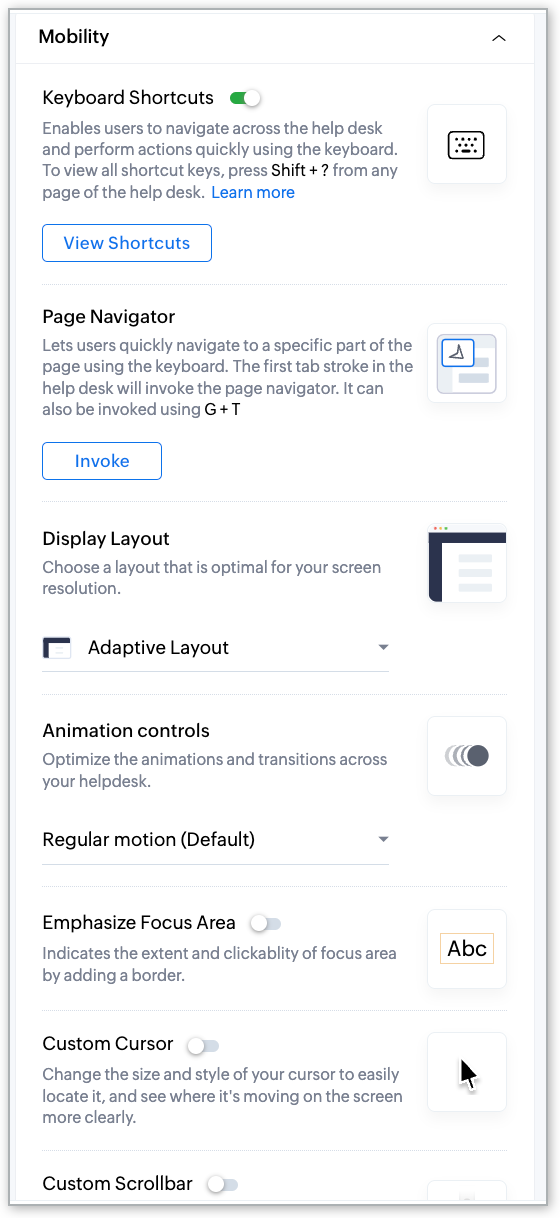
- Mobility

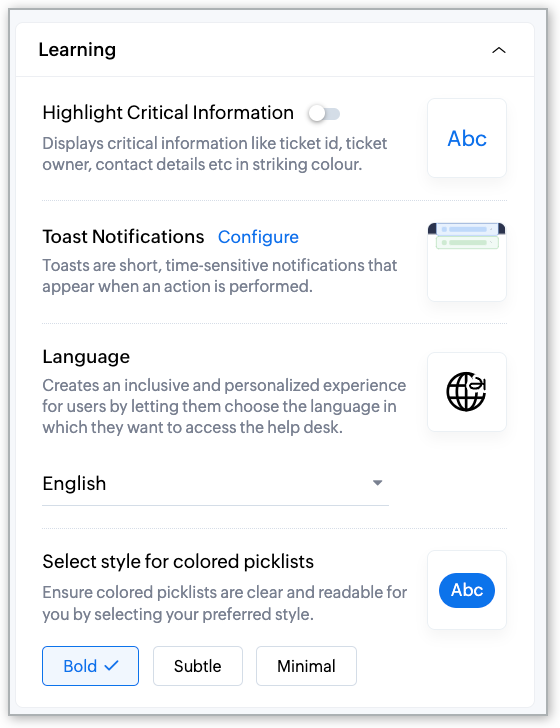
- Learning

The reorganization brings in relevance and aligns the controls so that it’s easier to find the settings and adjust them according to your needs. Whether you need to increase contrast levels, use a screen reader, customize cursor behavior, or select your preferred language, everything is now neatly organized for quick access.
Suppose you want to make screen adjustments for visual impairment; you can find all of the settings under the “Vision” category. You can adjust contrast, zoom levels, or enable the reading mask for a better user experience.
2. Introducing additional elements
We've introduced three new control settings to enhance the user experience.
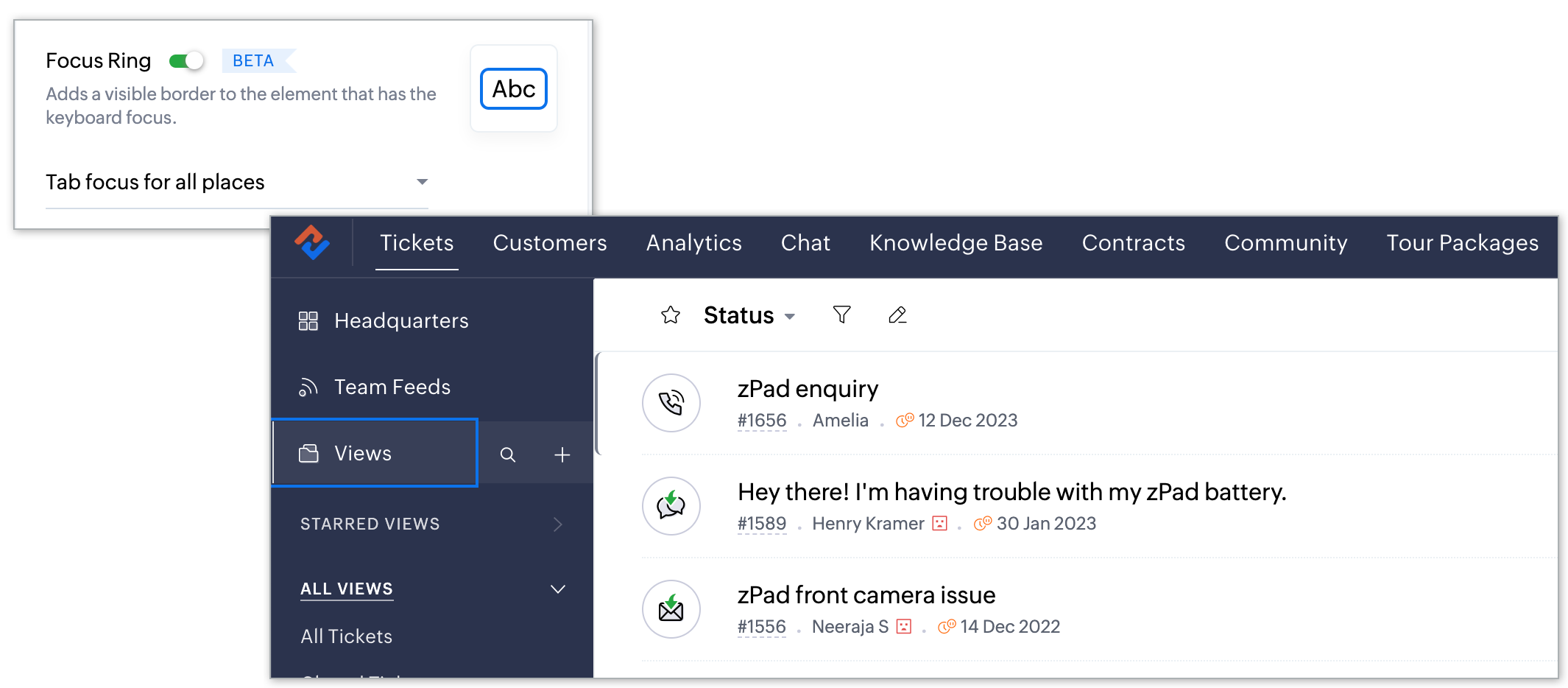
Focus Ring: Provides a visible border around the element with keyboard focus, aiding navigation and interaction.
Imagine you're navigating through the ticket interface using keyboard controls. As you tab through different elements, such as ticket details or response options, the Focus Ring highlights the selected element with a visible border around it. This makes it easier for you to track your position within the interface and enhances your ability to interact with elements efficiently.

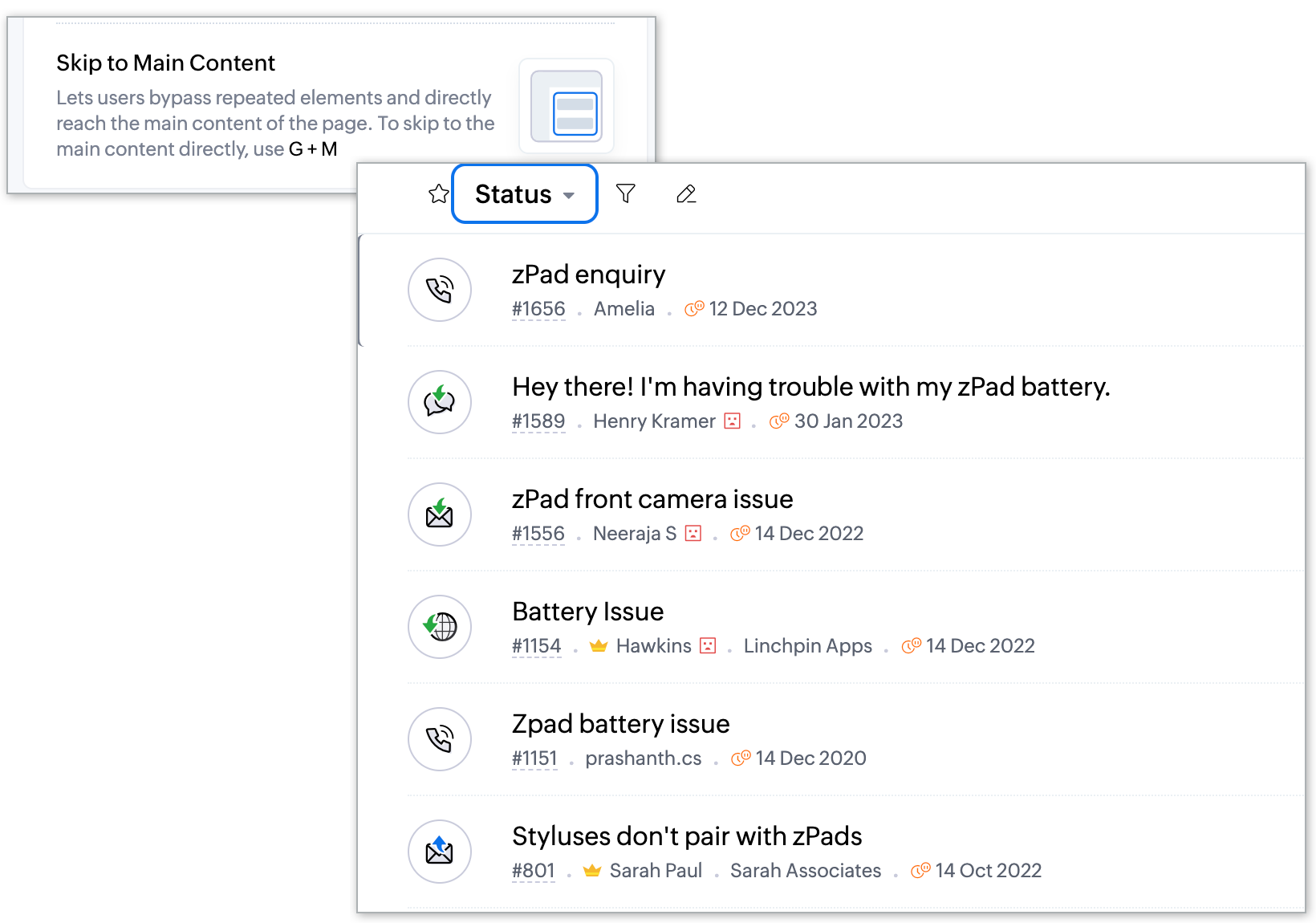
Skip to Main Content: Allows you to bypass repetitive navigation elements and skip directly to the main content of a page, saving time and removing distraction.
For example, when you enter the “Tickets” module, you're typically greeted with a navigation menu, filters, and other peripheral elements. With Skip to Main Content, instead of scrolling past these elements each time you access the tickets page, you can instantly skip over them and land directly at the primary content of your page—the list of tickets. This saves you valuable time and effort, allowing you to look straight into managing customer inquiries without unnecessary navigation hurdles.

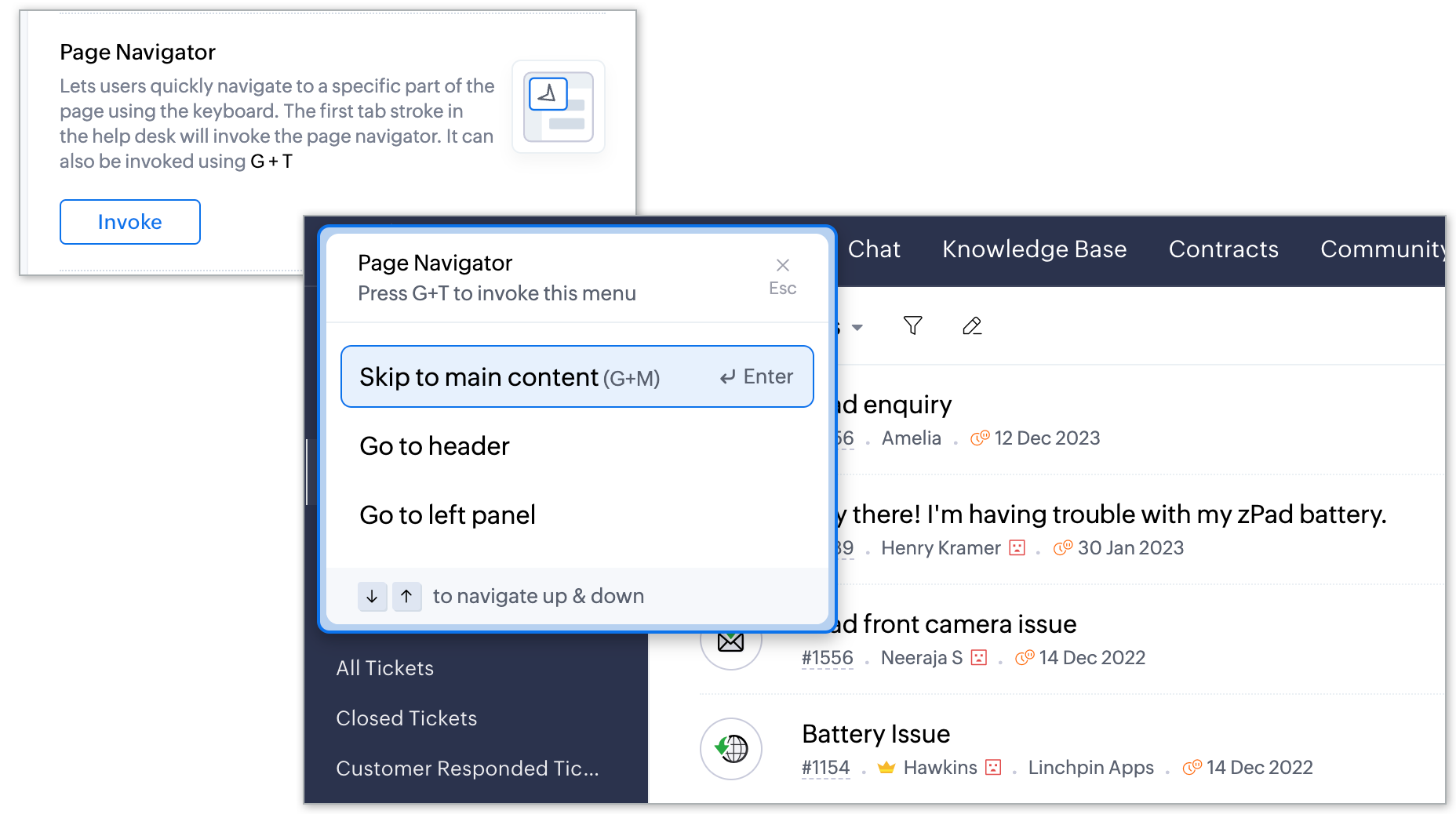
Page Navigator: Enables swift navigation to specific sections of a page using just the keyboard, enhancing efficiency for keyboard-centric users.
Let's say you're reviewing a lengthy ticket thread that spans multiple sections, such as the ticket properties, customer response, and header and footer. With Page Navigator, you can swap these sections using keyboard shortcuts, eliminating the need to scroll endlessly or use the mouse to navigate. This streamlines your workflow, especially for keyboard-centric users who prefer quick, keyboard-based navigation over manual scrolling.

For further insights on the various options available in accessibility controls, kindly refer to this help article: Using Accessibility Controls in Zoho Desk.
This feature is now available for all users across all data centers. We hope you find these improvements valuable and look forward to your feedback as we continue to refine and enhance accessibility within our platform.
Thank you, and have a great day!
Regards,
Varsha P | Zoho Desk—User Education
Zoho Developer Community
Topic Participants
Varsha P
Sticky Posts
2024 Email Authentication Standards: Elevating Security with Google and Yahoo
In contemporary email communication, email authentication plays a pivotal role in mitigating email fraud, spam, and phishing attacks. Brace yourself for a new level of security. Starting February 2024, Gmail and Yahoo will be implementing robust emailUsing Agent Email Address as From Address
Currently, while replying to a ticket, it is possible for agents to choose their own email addresses as 'from' addresses. Although we built this just for that little extra flexibility, in hindsight, it hasn't figured much in conventional usage. Almost all businesses prefer that responses to their customers' tickets be sent from the common support/service email address and NOT from those of individual agents. During personal interactions at events, some of you have even made passing mentions aboutEdit and Delete options in Comments
A lot of teams have been using ticket comments extensively to collaborate everyday. Notification Center further improved this experience by bringing real-time updates. As we continue to build more improvements to this experience, we've shipped a small-yet-importantWebinar 2: Supercharged customer support for growing business
Join us for this webinar and learn how to step up your support game using a real-time communication platform to generate happier, more successful customers. In this live webinar, we will will discuss the importance of SalesIQ for your support team and how it can help you: Understand your customers better and their journeys to proactively support and engage them even before they ask for help. Integrating real time conversations into Zoho Desk’s Support, providing a conversational customer serviceCustomize Colors of your Customer Self Service Portal
You asked for it. We heard you. We're happy to roll out the most sought after feature request, Customizing the Colors of your Customer Self-service Portal. Now you can set the color of your customer portal to mimic your company's web site, so that your customers visiting the portal will not feel alienated by the default theme. Go ahead and configure the color of the header, tabs, fonts and background according to your needs. You can either choose between default color themes like Blue, Grey, Green
Zoho TeamInbox Resources
Zoho CRM Plus Resources
Zoho Books Resources
Zoho Subscriptions Resources
Zoho Projects Resources
Zoho Sprints Resources
Qntrl Resources
Zoho Creator Resources
Zoho CRM Resources
Zoho Show Resources
Get Started. Write Away!
Writer is a powerful online word processor, designed for collaborative work.
-
オンラインヘルプ
-
Webセミナー
-
機能活用動画
-
よくある質問
-
Ebook
-
-
Zoho Campaigns
- Zoho サービスのWebセミナー
その他のサービス コンテンツ
Nederlandse Hulpbronnen
ご検討中の方
Recent Topics
Long table name (sync from Zoho Creator)
Dears, How can I remove the suffix in parentheses? These tables are synced from Zoho Creator and are treated as system tables, so their names cannot be changed. This issue makes the aggregation formulas look awful.CRM limit reached: only 2 subforms can be created
we recently stumbled upon a limit of 2 subforms per module. while we found a workaround on this occasion, only 2 subforms can be quite limiting in an enterprise setting. @Ishwarya SG I've read about imminent increase of other components (e.Zoho OAuth Connector Deprecation and Its Impact on Zoho Desk
Hello everyone, Zoho believes in continuously refining its integrations to uphold the highest standards of security, reliability, and compliance. As part of this ongoing improvement, the Zoho OAuth default connector will be deprecated for all Zoho servicesIntroducing Workqueue: your all-in-one view to manage daily work
Hello all, We’re excited to introduce a major productivity boost to your CRM experience: Workqueue, a dynamic, all-in-one workspace that brings every important sales activity, approval, and follow-up right to your fingertips. What is Workqueue? SalesContact data removes Account data when creating a quote
Hi, Our customer has address fields in their quote layout which should be the address of the Account. They prefill the information, adding the account name - the address data is populated as per what is in the account - great. However when they then add[Free Webinar] Learning Table Series - Streamlining incident management process with Zoho Creator
Hello everyone, We’re excited to invite you to another edition of the Learning Table Series webinar. As you may already know, we've moved to a purpose-based approach in the Learning Table Series this year. Each session now focuses on how a Zoho CreatorUnattended - Silent
How can I hide the tray icon / pop up window during unattended remote access for silent unattended remote access?How to apply customized Zoho Crm Home Page to all users?
I have tried to study manuals and play with Zoho CRM but haven't found a way how to apply customized Zoho CRM Home Page as a (default) home page for other CRM users.. How that can be done, if possible? - kipi Moderation Update: Currently, each user hasImporting into Multiselect Picklist
Hi, We just completed a trade show and one of the bits of information we collect is tool style. The application supplied by the show set this up as individual questions. For example, if the customer used Thick Turret and Trumpf style but not Thin Turret,Cliq iOS can't see shared screen
Hello, I had this morning a video call with a colleague. She is using Cliq Desktop MacOS and wanted to share her screen with me. I'm on iPad. I noticed, while she shared her screen, I could only see her video, but not the shared screen... Does Cliq iOS is able to display shared screen, or is it somewhere else to be found ? RegardsText snippet
There is a nice feature in Zoho Desk called Text Snippet. It allows you to insert a bit of text anywhere in a reply that you are typing. That would be nice to have that option in Zoho CRM as well when we compose an email. Moderation Update: We agree thatMarketing Tip #18: Make your online store mobile-friendly to improve traffic
Most online shoppers browse on their phones first. If your store is hard to read, slow to load, or tricky to navigate on mobile, they’ll bounce fast. A mobile-friendly store doesn’t just look nice; it improves engagement, reduces drop-offs, and helps[Need help] Form closed. Please contact your form administrator for further assistance.
https://forms.zohopublic.com/cceinfoifly1/form/CCE2025CCEFocusGroupRegistrationForm2025Fall/formperma/s_8XcLETTbFxZ_TAS4r_W6W5UBl8o5oxEnIX35IBKg4 I checked we didn't exceed the usage limit and form availability is enabled, Please help us enable this formZoho People. Updating TabularData
I am trying to update tabular data in the record. I always have the same response. I have checked many times. Section ID is correct. May be something wrong with request structure itself. Can someone help me. Body content type: form urlencoded query paramsEmail was sent out without our permission
Hi there, One customer just reached out to us about this email that we were not aware was being sent to our customers. Can you please check on your end?Automatically CC an address using Zoho CRM Email Templates
Hi all - have searched but can't see a definitive answer. We have built multiple email templates in CRM. Every time we send this we want it to CC a particular address (the same address for every email sent) so that it populates the reply back into ourUplifted homepage experience
Hello everyone, Creating your homepage is now much easier, more visual, and more impactful. Until now, your homepage allowed you to display custom views, widgets, analytic components, and Kiosk. With the following improvements, the homepage is now a smarter,What are the create bill API line item requiered fields
While the following documentation says that the line items array is requiered it doesn't say what if any files are requiered in the array. Does anyone know? API documentation: https://www.zoho.com/inventory/api/v1/bills/#create-a-bill I'm trying to addTransfer ownership of files and folders in My Folders
People work together as a team to achieve organizational goals and objectives. In an organization, there may be situations when someone leaves unexpectedly or is no longer available. This can put their team in a difficult position, especially if thereProblem Adding Facebook Account
Hi, I'm new here, I'm having trouble setting up my Facebook account as a social channel. I think the issue is down to how my Facebook is set up, which is pretty confusing. I have a personal Facebook account (let’s called it A) which is my main FacebookFree Webinar: Zoho Sign for Zoho Projects: Automate tasks and approvals with e-signatures
Hi there! Handling multiple projects at once? Zoho Projects is your solution for automated and streamlined project management, and with the Zoho Sign extension, you can sign, send, and manage digital paperwork directly from your project workspace. JoinCustomer ticket creation via Microsoft Teams
Hi all, I'm looking to see if someone could point me in the right direction. I'd love to make it so my customers/ end users can make tickets, see responses and respond within microsoft teams. As Admin and an Agent i've installed the zoho assist app withinIs there a way to update all the start and end dates of tasks of a project after a calendar change?
Hi! Here's my situation. I've built a complete project planning. All its tasks have start dates and due dates. After completing the planning, I've realized that the project calendar was not the right one. So I changed the project calendar. I now haveHow to update task start date when project start date changes?
Hi there, When the start date of a project changes, it's important to update the start dates of the tasks associated with that project to reflect the new timeline. Is there a way to shift the start date of all project tasks when the start date of a projectIssue with Picklist Dropdown Not Opening on Mobile
Hello I am experiencing an issue with picklist values on mobile. While the arrow is visible, the dropdown to scroll through the available values often does not open. This issue occurs sporadically, it has worked occasionally, but it is very rare and quiteusing the client script based on the look up filed i wnat to fetch the record details like service number , service rate
based on selected service look up field iwant to fetch the service serial number in the serice form how i achive using client script also how i get the current date in the date field in the on load of the formZoho Books/Square integration, using 2 Square 'locations' with new Books 'locations'?
Hello! I saw some old threads about this but wasn't sure if there were any updates. Is there a way to integrate the Square locations feature with the Books locations feature? As in, transactions from separate Books locations go to separate Square locationsAdd zoho calendar to google calendar
Hi I keep seeing instructions on how to sync Zoho CRM calendar with google calendar but no instructions on how to view Zoho calendar in my google calendar.Zoho Commerce - How To Change Blog Published Date and Author
Hi Commerce Team, I'm discussing a project with a client who wants to move from Woo Commerce / Wordpress to Zoho Commerce. They have around 620 blog posts which will need to be migrated. I am now aware of the blog import feature and I have run some tests.Add RTL and Hebrew Support for Candidate Portal (and Other Zoho Recruit Portals)
Dear Zoho Recruit Team, I hope you're doing well. We would like to request the ability to set the Candidate Portal to be Right-to-Left (RTL) and in Hebrew, similar to the existing functionality for the Career Site. Currently, when we set the Career SiteDoes zoho inventory need Enterprise or Premium subsrciption to make Widgets.
We have Zoho One Enterprise and yet we can't create widgets on inventory.Writing by Hand in "Write" Notes
Hi there! I just downloaded this app a few moments ago, and I was wondering if there was a way to write things by hand in "Write" mode instead of just typing in the keyboard. It would make things a bit more efficient for me in this moment. Thanks!Remove the “One Migration Per User” Limitation in Zoho WorkDrive
Hi Zoho WorkDrive Team, Hope you are doing well. We would like to raise a critical feature request regarding the Google Drive → Zoho WorkDrive migration process. Current Limitation: Zoho WorkDrive currently enforces a hard limitation: A Zoho WorkDriveHow do I add todays date to merge field
I don't see any selection of todays date when creating a letter. Surely the date option of printing is standard? JohnHandling Agent Transfer from Marketing Automation Journey to SalesIQ WhatsApp
We are currently using Marketing Automation for WhatsApp marketing, and the features are great so far We have a scenario where, during a campaign or journey, we give customers an option to chat with our sales team. For this, we are using SalesIQ WhatsAppComment to DM Automation
Comment to DM automation feature in Zoho Marketing Automation, similar to what tools like ManyChat offer. Use case: When a user comments on a social media post (Instagram / Facebook), the system should automatically: Send a private DM to the user CaptureZMA shows as already connected to Zoho CRM, but integration not working
When I try to connect ZMA with Zoho CRM, it shows as already connected, but the integration doesn’t seem to be working. I’ve attached the screen recording for reference.Crossbeam
Does anyone use Crossbeam with their Zoho CRM? I'm looking for a way to import Crossbeam partner leads into Zoho CRM. If so: - What's your experience been like? - Are you able to automatically import Crossbeam leads > Zoho CRM? How? - What doesn't workAutomatic Email Alerts for Errors in Zoho Creator Logs
Hello, We would like to request a feature enhancement in Zoho Creator regarding error notifications. Currently, Zoho Creator allows users to view logs and errors for each application by navigating to Zoho Creator > Operations > Logs. However, there isCan you default reports/charts to report the current week?
Our data table maintains two years of data. Management wants certain report to automatically filter the report to the latest calendar week. I know I can do this manually with filters but I want the report to automatically default to the latest calendarNext Page












