Zoho Creator | Introducing Augmented Reality
We're delighted to announce augmented reality (AR) in Zoho Creator! Now, you can set up your own immersive 3D experiences—combining a glimpse of the real world with computer-generated graphics. AR technology augments what you see, by superimposing digital data (3D models) on real-life objects, captured by your device camera. This real-time digital interaction provides better data visualization and enhances end-user experiences, providing you with exciting new business opportunities.

AR is seamlessly accessible via web browsers, smartphones, and tablets, which facilitates the growing interest in multi-experience development platforms (MXDPs). Using AR, your businesses can provide unique approaches to key business challenges in real-world applications.
AR can enhance user experience in many ways:
Organizations can use AR to promote their products or services and launch innovative marketing campaigns.
A rich feedback loop can be created using AR in product customization and quality, where users can select the defective products and also annotate the 3D models by describing the defects.
Users can try out different products virtually, check if a product fits well in their rooms (in the case of furniture products) by either partial or full replacement of the original view of a product with an augmented view of the same product, and make informed choices, all within the comfort of their homes.
AR types in Creator
Marker-based AR: This AR-type relies on the recognition of images (referred to as markers). Markers are unique, visual patterns that your device cameras can easily recognize and process. For example, you can point your devices at markers such as scan codes or logos to seamlessly activate the AR experience. Marker-based AR works by scanning a marker, which triggers the content to be overlaid on the camera upon visuals matching the marker image For example, students can scan a diagram in their textbook and view its 3D model (projected on the diagram) through their digital devices.

Markerless AR: This AR type does not use a marker. Instead, it allows you to scan the real environment and place digital elements on the recognized (flat) surface. This offers more control to users, as it allows them to choose where they would like to place the virtual object (including real-life placement of virtual augmented objects). For example, furniture companies can enable customers to virtually place their furniture in their homes to check if it would fit well.
In the markerless AR type, users can preview the models in the following two modes:
AR mode: This mode displays the 3D model as superimposed on its environment. Users can rotate/move their devices to view the plotted model.

Object mode: This mode displays only the 3D model. It allows you to view the selected/scanned model in a 360˚ rotation. You can also zoom in and zoom out the model, as per your convenience.

Note: These modes are available in the AR field and AR viewer (only for markerless inputs).
AR in Creator
In Creator, AR has been introduced across three modules:
Microservices - AR Library
Form fields - AR field
Pages - AR Viewer
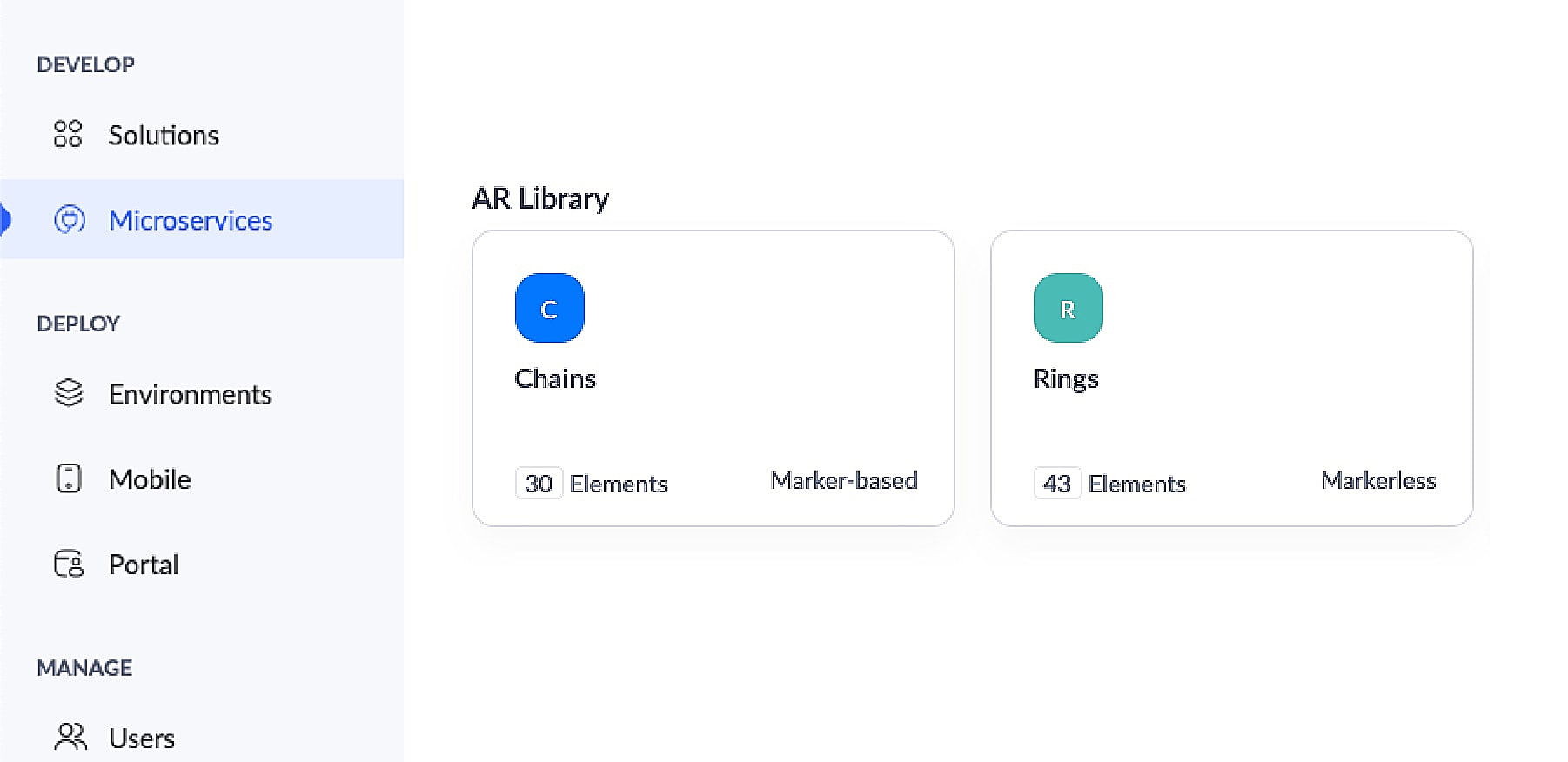
AR Library
AR library stores AR sets of all the apps in your Creator account. You can add and manage AR sets from here. An AR set consists of AR elements such as 3D models and their markers.
AR field
The AR field in a form displays the AR sets (3D models) from the AR library as a dropdown. You can add the AR sets in the AR Inputs field property. When you access your app in live, you can choose a model from either marker-based or markerless AR sets, and you can annotate it.
AR Viewer
The AR Viewer acts as an interface for your device's camera. This interface is used to invoke the camera (only in mobile) to scan a marker for your marker-based AR sets. In your app's page, you can configure the AR Viewer's input in two ways:
Marker-based AR Sets: To scan the marker and plot the respective 3D model.
Passing the 3D model's name through page parameters to load a 3D model directly.
Illustration
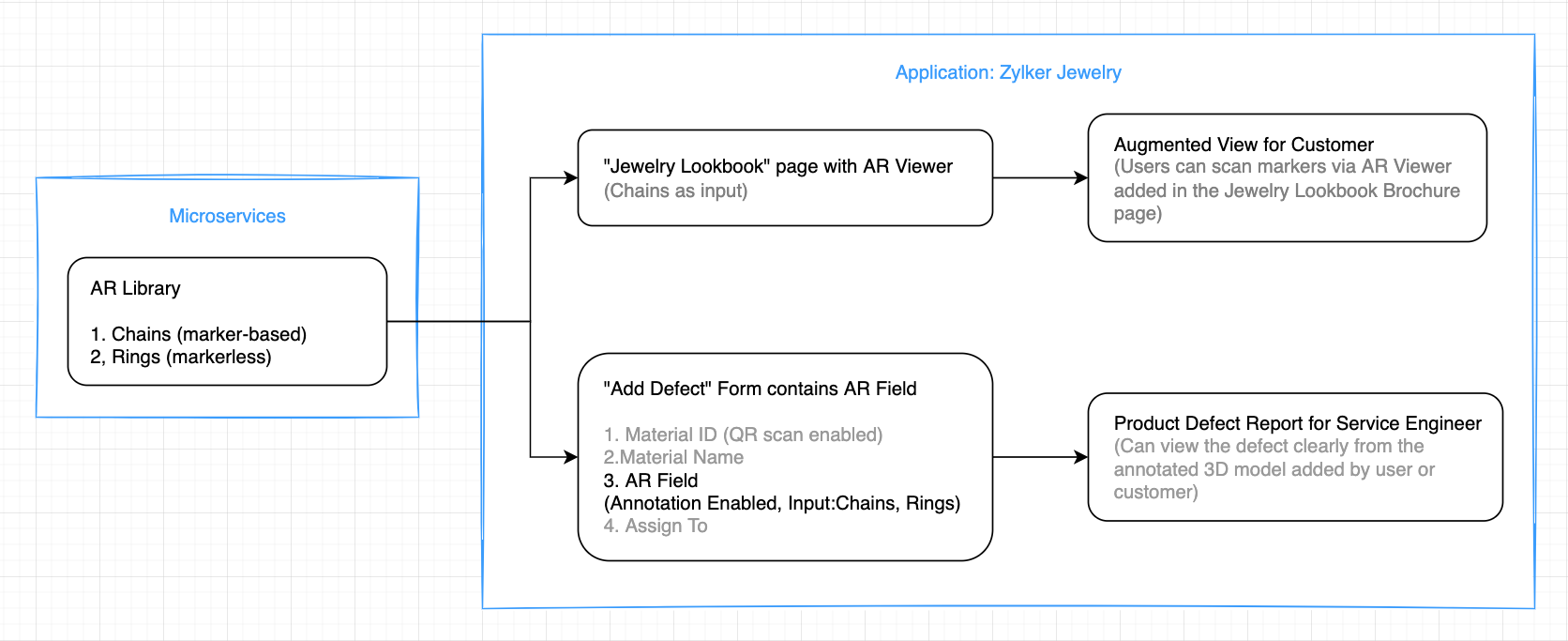
1. Imagine you've created an app named Zylker Jewelry. The following flowchart shows how AR is used across this app.

This app enables you to perform the following actions:
(i) Users can use the scanner (AR viewer) on the app's Jewelry Lookbook page to scan the various designs available on your brochure and view them as popup models. They can rotate, zoom in and zoom out, and view the models in full-screen as well.
(ii) Quality assurance engineers can select 3D models of the defective jewels and also annotate them by describing the defects.
Let's take a look at how the above actions can be configured in the Zylker Jewelry app.

This app has an AR library that contains 3D models of chains (marker-based) and rings (markerless).

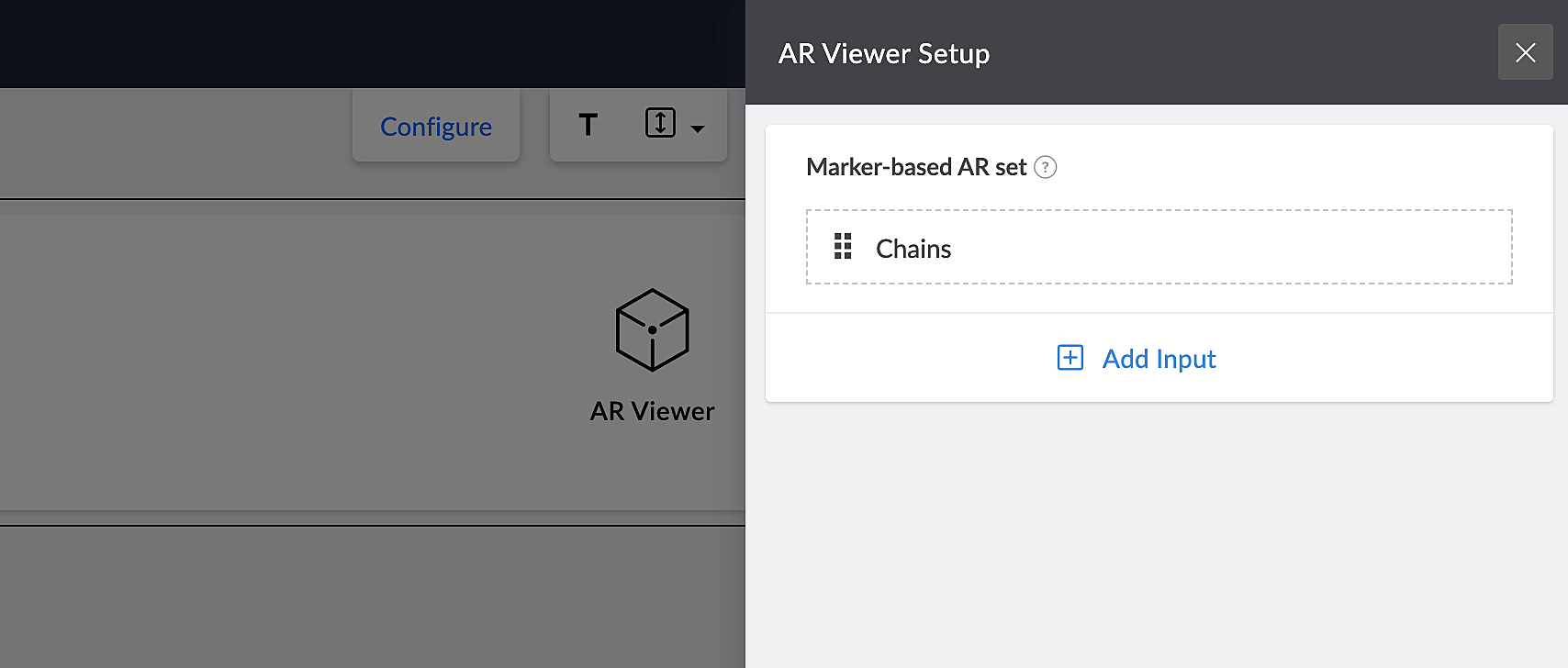
The app's Jewelry Lookbook page has an AR Viewer element with the 3D models of chains as its input. When users access this page, they'll be able to scan the brochure and view the available chain designs on their devices.

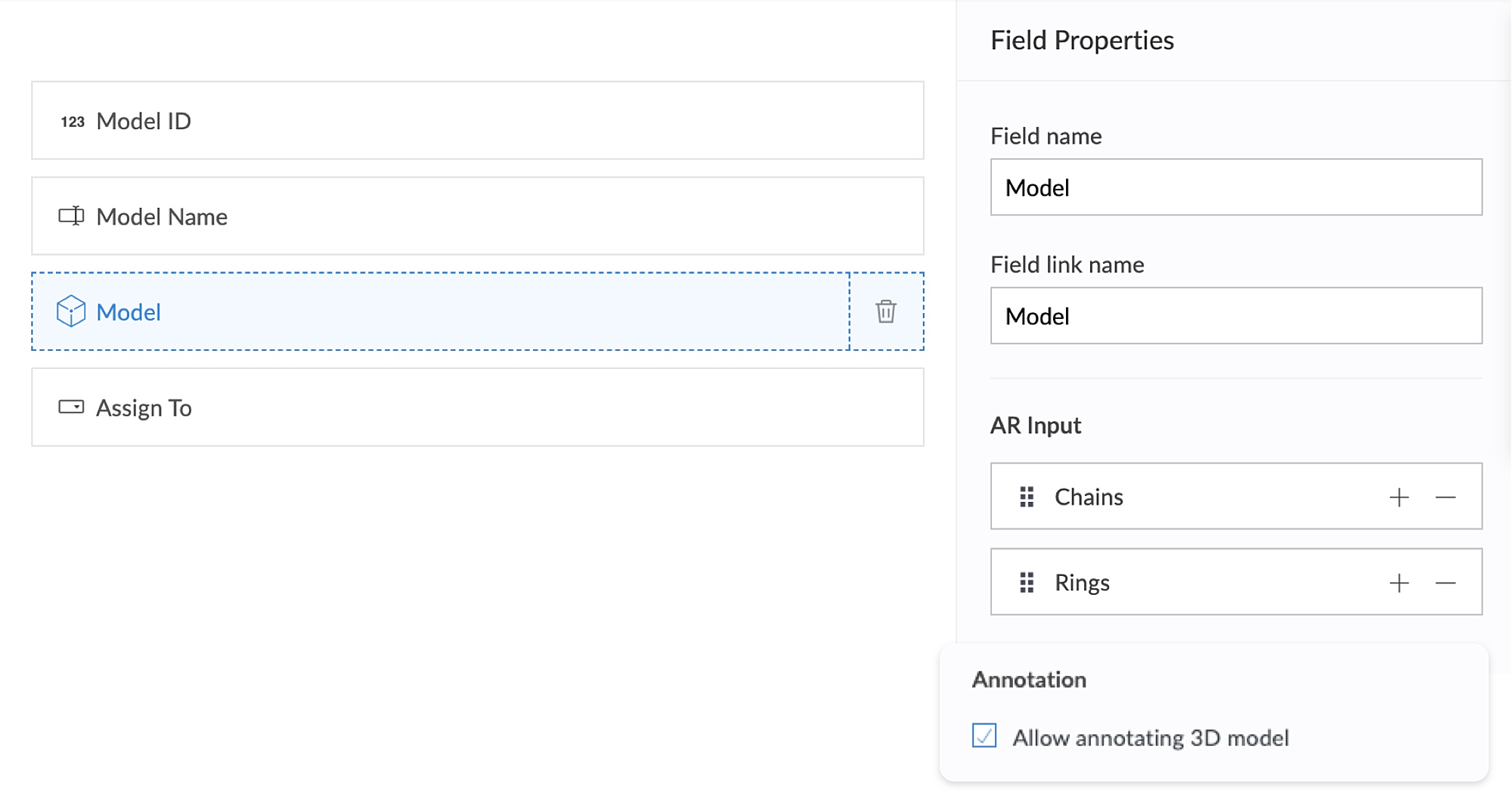
The app's Add Defect form has an AR field containing the 3D models of chains and rings as its AR input. Quality assurance engineers can select the 3D models of defective jewelry from the dropdown and annotate the models by describing the defects. This form also has an Assign To field, that assigns the defect to the designated Service engineer, who can view and take appropriate action.
2. Using AR, classroom education can become all the more intuitive and interactive, as it enables teaching staff to demonstrate virtual examples of textbook concepts. This, in turn, will enable students to engage more actively, learn faster, and memorize information more easily.
Let's take a look at Zylker Schools of Learning, a learning app created for teachers and students. This app facilitates interactive learning through AR technology used across the following components. Apart from these, AR functionality can also be accessed via your mobile applications.
AR Viewer
AR field
AR Viewer:
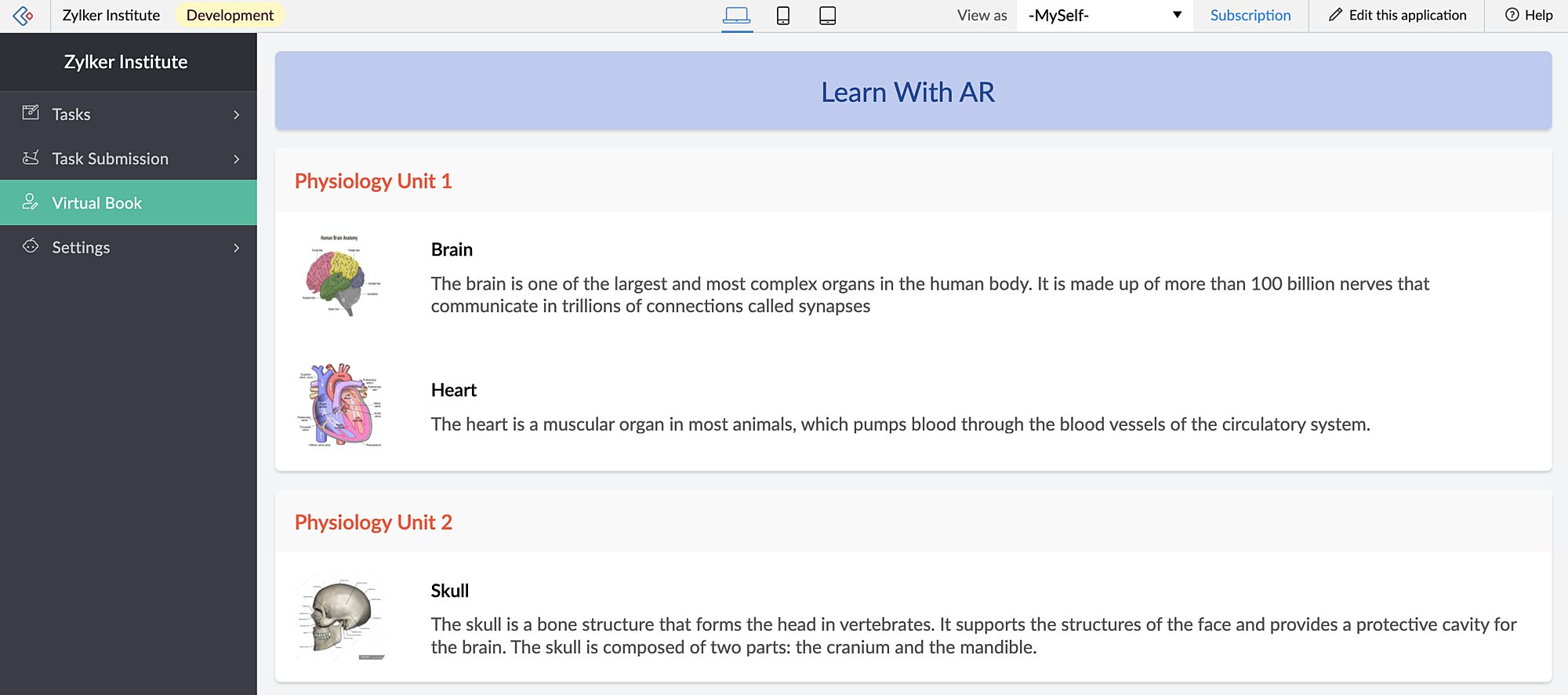
This app has an AR library that contains textbook diagrams as markers, along with their 3D models. The app's Virtual Book page has an AR Viewer element with the 3D models as its input.

When students access this page, they can click the diagrams and view them in both AR mode and Object mode — rotate, zoom in and zoom out and view in full-screen as well.
When you access the app via mobile, apart from viewing the diagrams in AR Viewer (similar to web), students can also open their device scanner, scan their textbook diagrams and view them as plotted (popup) models on top of their textbook.
AR field:
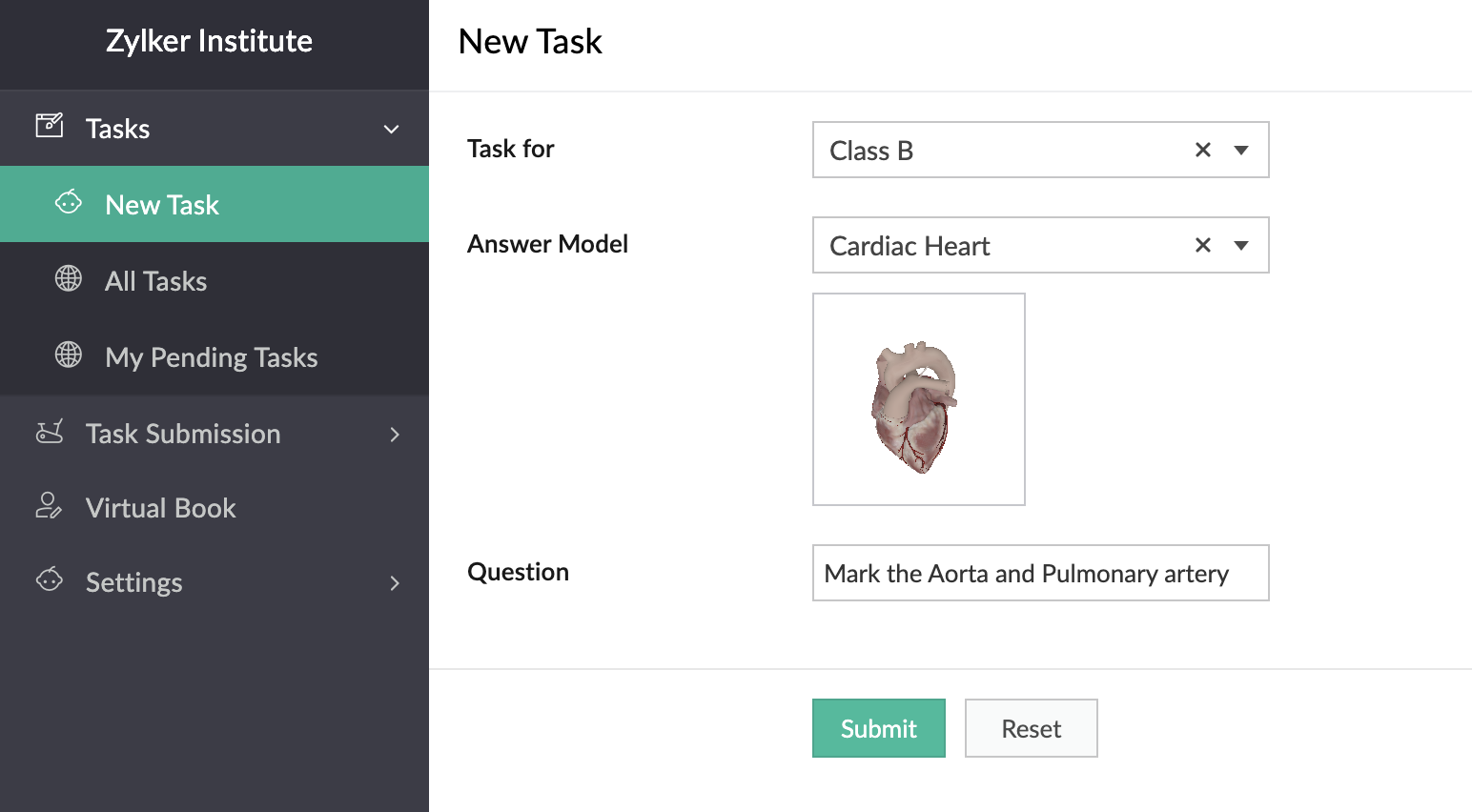
This app has a New Task form that contains an AR field. This field has 3D diagrams as its input. You can assign tasks to your students, asking them to annotate the 3D models and also view the submitted tasks.

In the below GIF, the demo user Demo 3 is the Teacher profile and Demo 1 is the student profile.
You can also place stickers of the textbook diagrams on your classroom walls, which can be scanned by your students through the provided devices. Upon scanning the sticker, they can view, rotate, and annotate the 3D model of the scanned image which is mapped in the AR Library.
Thus, AR helps in explaining otherwise plain textbook concepts in a visually-appealing manner.
Feature release plan
AR in Creator will be available in C6 for Paid plan users only.
If you have any questions related to AR, please feel free to contact us at support@zohocreator.com.
Regards,
The Zoho Creator Team
Zoho Developer Community
Topic Participants
Meghaa Pradyumnan
Catherine
Damien Cregan
PARTHIBAN VALLAVAN
Sriram U
Sticky Posts
Introducing Zoho Creator's 2025 Release Projection 2
Hello Creators! I'm Prakash, from the Creator product management team, and today I'm delighted to unveil our next set of features as part of Release Projection 2 for 2025. With thoughtful analysis and planning, we've curated powerful new capabilitiesZoho Creator - 2023 Release Projection 1
Hello everyone! A very Happy New Year to you and your family. Hope you're all good and having a great time using Zoho Creator to make your lives easier and your businesses prosper. 2022 was an action-packed year for us at Creator, and we hope to continueZoho Creator User Group meetups in a city near you! - Oct - Nov, 2023
Greetings from the Zoho Creator team! We're hosting a series of Zoho Creator meetups in various cities across the globe, and we'd love to meet you there! Our meetups are a great opportunity to network with industry peers, exchange ideas and best practices,Zoho Creator - 2023 Release Projection 2
Hello everyone! Time truly flies when you're having an incredible journey, and today we mark the completion of an eventful and action-packed six months. It feels like just yesterday when we embarked on this adventure together with the launch of our newUpcoming Updates - August 2022
Hi all, Greetings from the Zoho Creator team! Today we've got news for you on some exciting updates. And rest assured— there’s more to come! In this post, we'll be going over the upcoming features and improvements for this month as mentioned below. A
Zoho TeamInbox Resources
Zoho CRM Plus Resources
Zoho Books Resources
Zoho Subscriptions Resources
Zoho Projects Resources
Zoho Sprints Resources
Qntrl Resources
Zoho Creator Resources
Zoho CRM Resources
Zoho Show Resources
Get Started. Write Away!
Writer is a powerful online word processor, designed for collaborative work.
-
オンラインヘルプ
-
Webセミナー
-
機能活用動画
-
よくある質問
-
Ebook
-
-
Zoho Campaigns
- Zoho サービスのWebセミナー
その他のサービス コンテンツ
Nederlandse Hulpbronnen
ご検討中の方
Recent Topics
Is there a way to invoke deluge function from within a widget?
Hi! I have custom functions in deluge and I was wondering whether there is any way to call this function through a widget? Something like on click of a button inside a widget, run the deluge custom function. Would this be possible?Missing Import Options
Hello, do I miss something or is there no space import option inside of this application? In ClickUp, you can import from every common application. We don't want to go through every page and export them one by one. That wastes time. We want to centralizeZoho CRM Portal Field Level Permission Issue
Hi Support Team, I am using the Zoho CRM Portal and configuring field-level editing permissions. However, we are unable to restrict portal users from editing certain fields. We have created a portal and provided View and Edit (Shared Only) access forWhy am I seeing deleted records in Zoho Analytics syncing with Zoho CRM?
I have done a data sync between Zoho CRM and Zoho Analytics, and the recycle bin is empty. Why do I see deleted leads/deals/contacts in Zoho Analytics if it doesn't exist in Zoho CRM? How can I solve this problem? ThanksZoho Tables is now live in Australia & New Zealand!
Hey everyone! We’ve got some great news to share — Zoho Tables is now officially available in the Australian Data Center serving users across Australia and New Zealand regions! Yes, it took us a bit longer to get here, but this version of Zoho TablesCRM project association via deluge
I have created a workflow in my Zoho CRM for closing a deal. Part of this workflow leverages a deluge script to create a project for our delivery team. Creating the project works great however, after or during the project creation, I would like to associateCustom Fonts in Zoho CRM Template Builder
Hi, I am currently creating a new template for our quotes using the Zoho CRM template builder. However, I noticed that there is no option to add custom fonts to the template builder. It would greatly enhance the flexibility and branding capabilities ifIntroducing the Zoho Projects Learning Space
Every product has its learning curve, and sometimes having a guided path makes the learning experience smoother. With that goal, we introduce a dedicated learning space for Zoho Projects, a platform where you can explore lessons, learn at your own pace,Unknown table or alias 'A1'
I would like to create a subquery but i am getting the following error: Unknown table or alias 'A1' used in select query. This is the sql statement: SELECT A1.active_paying_customers, A1.active_trial_customers, A1.new_paying_signup, date(A1.date_active_customers),All new Address Field in Zoho CRM: maintain structured and accurate address inputs
The address field will be available exclusively for IN DC users. We'll keep you updated on the DC-specific rollout soon. It's currently available for all new sign-ups and for existing Zoho CRM orgs which are in the Professional edition. Latest updateCreate PO from an invoice
We are a hardware and software sales company which receives orders over the internet. We drop ship most of our products from a warehouse outside of our company. Our orders get sync'd into Zoho from our store via onesaas as invoices. It would be greatImport Function: ONLY update empty fields
When setting up an import from a spreadsheet to CRM, there is a checkbox "Don't update empty values for existing contacts" (see screenshot below). While I see some limited benefit from this functionality, I think there should also be an "ONLY update emptyCollaboration with customers made easy with Zoom Meeting and Zoho Desk integration
Hello everyone! We are happy to announce that you can now integrate your Zoho Desk account with Zoom Meeting. The integration bridges the gap between digital communication and human connection, empowering teams to deliver timely support when it mattersCRM Canvas - Upload Attachments
I am in the process of changing my screens to Canvas. On one screen, I have tabs with related lists, one of which is attachments. There doesn't appear to be a way to upload documents though. Am I missing something really obvious? Does anyone haveTrueSync regularly filling up my local disk
Seems that WorkDrive's TrueSync randomly starts filling up my local hard drive space. None of the folders have been set as "Make Offline" but still it seems to randomly start making file offline. The settings of the app is so minimal and is of no realKaizen #194 : Trigger Client Script via Custom buttons
Hello everyone! Welcome back to another interesting and useful Kaizen post. We know that Client Scripts can be triggered with Canvas buttons and we discussed this with a use case in Kaizen#180. Today, let us discuss how to trigger Client Script when a[Webinar] A recap of Zoho Writer in 2025
Hi Zoho Writer users, We're excited to announce Zoho Writer's webinar for January 2026: A recap of Zoho Writer in 2025. This webinar will provide a recap of the features and enhancements we added in 2025 to enhance your productivity. Choose your preferredPicklist field shows "none" as default
Hello, Is there an option to avoid showing "none" as the default value in a picklist field? I also don't want to see any option displayed. My expectation is to have a blank bar, and then when I display the drop-down list, I can choose whichever I waStage-probability mapping feature in custom module
Hi, I'm building a custom module for manage projects. I would like to implement the stage-probability feature that Potentials has. Is this possible?Create static subforms in Zoho CRM: streamline data entry with pre-defined values
Last modified on (9 July, 2025): This feature was available in early access and is currently being rolled out to customers in phases. Currently available for users in the the AU, CA, and SA DCs. It will be enabled for the remaining DCs in the next coupleField Description is very small
Hello, The field Description in the activity is very small. Why don't try open a new window, or a bigger popup, or increase the width of the "popup". Example:Introducing workflow automation for the Products module
Greetings, I hope all of you are doing well. We're happy to announce a few recent enhancements we've made to Bigin's Products module. The Products module in Bigin now supports Workflows, enabling you to automate routine actions. Along with this update,StatusIQ
Please add StatusIQ to data sources. We using site24x7 and StatusIQ together and site24x7 integration is already there. Thanks and regards, TorstenIn Zoho People, the Operations buttons are frequently not visible or do not appear consistently.
In Zoho People, the Operations buttons are frequently not visible or do not appear consistently. We request you to please investigate and address this issue, as it is affecting daily HR operations and user access.Marketing Tip #14: Increase cart value with product bundles
Bundling products is a great way to increase average order value while giving customers more convenience. Think “camera + tripod + memory card” or “soap + lotion + bath salts.” Bundles make shopping easier and feel like a better deal. It’s a win-win forProblem with Workdrive folders
I'm having a problem a problem accessing files in a Zoho work drive folder when using the Zoho writer app. The problem folder appears grayed out in the Zoho work drive window in both the online and writer application. However I can open the folder inSortie de Zoho TABLE ??
Bonjour, Depuis bientôt 2 ans l'application zoho table est sortie en dehors de l'UE ? Depuis un an elle est annoncée en Europe Mais en vrai, c'est pour quand exactement ??Add RTL and Hebrew Support for Candidate Portal (and Other Zoho Recruit Portals)
Dear Zoho Recruit Team, I hope you're doing well. We would like to request the ability to set the Candidate Portal to be Right-to-Left (RTL) and in Hebrew, similar to the existing functionality for the Career Site. Currently, when we set the Career SitePrinting to a brother label maker
I see allot of really old unanswered posts asking how to print to a label maker from a zoho creator app. Has their been any progress on providing the capability to create a customized height & width page or print template or whatever to print labels?Auto tracking URL generation based on Carrier
Hi, While creating a shipment order for a package in Zoho Books, I have a requirement that for example, if the carrier is Delhivery and tracking number is 1234, then can automatically the tracking link/URL be generated as www.delhivery.com/1234. Similary,Helper Functions and DRY principle
Hello everyone, I believe Deluge should be able to use 'Helper functions' inside the main function. I know I can create different standalones, but this is not helpful and confusing. I don't want 10000 different standalones, and I dont want to have toHolidays - Cannot Enter Two Holidays on Same Day
I have a fairly common setup, where part-time employees receive 1/2 day's pay on a holiday and full-time employees receive a full day's pay. Historically, I've been able to accommodate this by entering two separate holidays, one that covers full-timePre-orders at Zoho Commerce
We plan to have regular producs that are avaliable for purchase now and we plan to have products that will be avaliable in 2-4 weeks. How we can take the pre-orders for these products? We need to take the money for the product now, but the delivery willCustomer ticket creation via Microsoft Teams
Hi all, I'm looking to see if someone could point me in the right direction. I'd love to make it so my customers/ end users can make tickets, see responses and respond within microsoft teams. As Admin and an Agent i've installed the zoho assist app withinZoho Books' 2025 Wrapped
Before we turn the page to a new year, it’s time to revisit the updates that made financial management simpler and more intuitive. This annual roundup brings together the most impactful features and enhancements we delivered in 2025, offering a clearAdd specific field value to URL
Hi Everyone. I have the following code which is set to run from a subform when the user selects a value from a lookup field "Plant_Key" the URL opens a report but i want the report to be filtered on the matching field/value. so in the report there isCan multiple agents be assigned to one ticket on purpose?
Is it possible to assign one ticket to two or more agents at a time? I would like the option to have multiple people working on one ticket so that the same ticket is viewable for those agents on their list of pending tickets. Is something like this currentlyRestrict Users access to login into CRM?
I’m wanting my employees to be able to utilize the Zoho CRM Lookup field within Zoho Forms. For them to use lookup field in Zoho Forms it is my understanding that they need to be licensed for Forms and the CRM. However, I don’t want them to be able toZoho removed ability to see all Scheduled Reports!
If you are not the owner of a scheduled report, Zoho recently removed the capability to see each scheduled report. As an admin who relies on seeing all scheduled reports being sent, this is a terrible update. Now I cannot see ANY scheduled reports...even the ones I am being sent!! This should be a setting for admins to control. This is a bad update.Admins cannot see each others' Scheduled Reports?!
Very frustrating that as an admin I cannot see what my reports my fellow admins have created and scheduled. After asking about this on the help chat, I was told the issue is trust and security. By giving someone Admin status, it means we trust them with those responsibilities. Please change this, it is not a good process to have to bother other users to change a report or change users within a report.Next Page












