Zoho Creator | Upcoming Updates — Sep 2022
Hi all,
Greetings from the Zoho Creator team! We've got some interesting updates for you today—and rest assured, there’s more to come!
In this post, we'll be going over the upcoming features and improvements for this month. A few of these will be available immediately and the rest are planned for release in the coming weeks:
- Blueprint 2.0 - Blueprint analytics
- Organization branding
- Add column in report import
- Display name for page elements
- Publish report settings
- Expand/collapse subform icon
- Form alerts
Blueprint analytics
Understanding the performance of a blueprint and gaining insights to optimize its efficiency is a key aspect of the business management process. When an organization's processes are being streamlined, it's imperative for management to get insights about the process implementation, in order to further enhance them later.
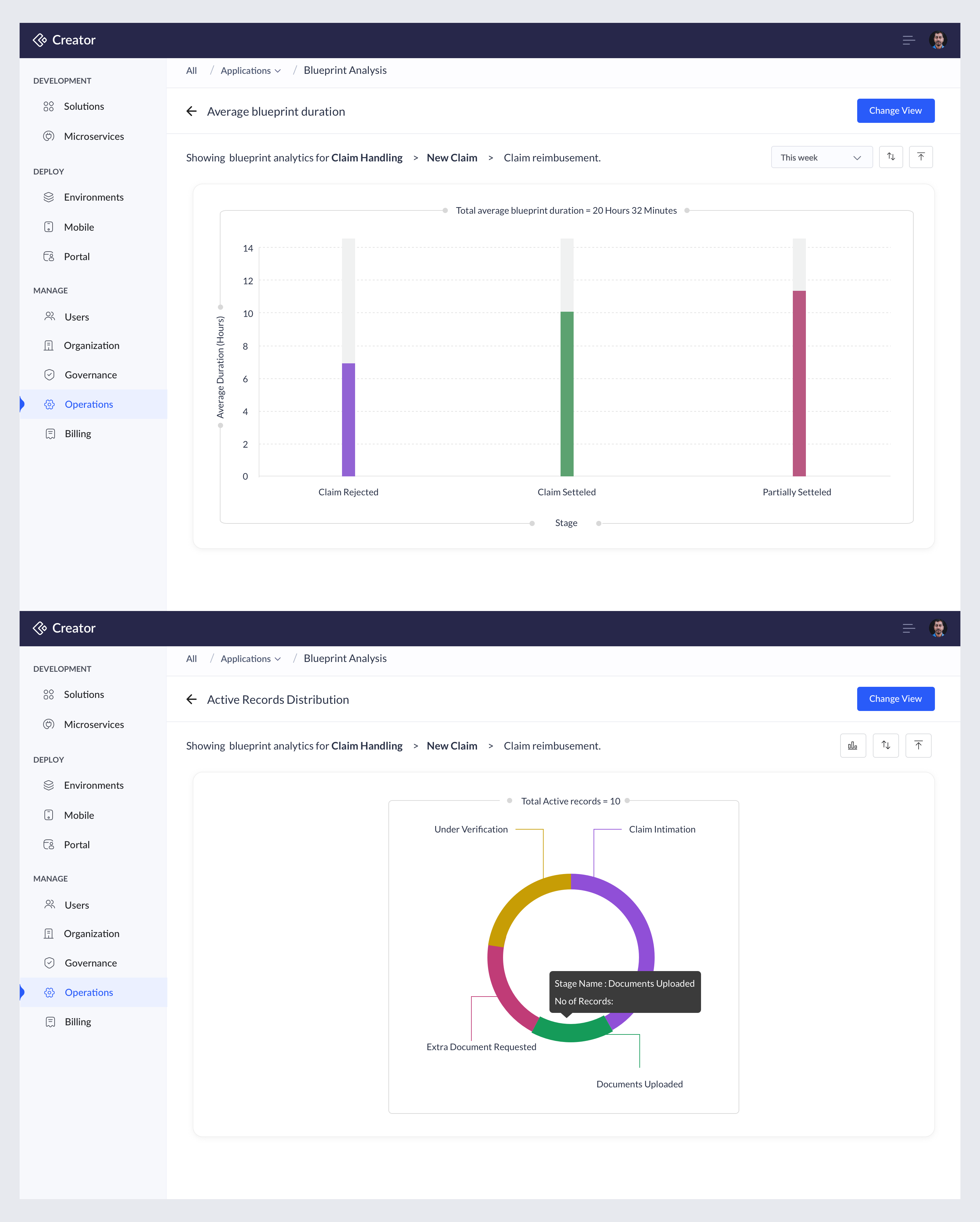
We'll soon be introducing blueprint analytics (charts) to provide vital information like average time taken per blueprint, average time taken per stage/transition, total number of transition occurrences, and more, based on the usage pattern and interaction of users, to give complete insights into your apps' blueprints. These charts are visible only to the app admin and are available under Data Administration in the Settings tab (for C5) and under Operations (for C6).
Blueprint charts have nine types that'll give you valuable insights about the blueprint processes. These include:
- Average blueprint duration
- Average stage duration
- Average transition duration
- Records entered blueprint
- Records exited blueprint
- Stage impressions
- Instances of transition blueprint usage
- Active records distribution
- Aggregate blueprint analysis
These charts enable comprehensive data correlation and statistical reporting for records associated with the blueprints in your apps.

Organization Branding
Creator enables you to choose from a bunch of app theme layouts, along with various colors that you can pick, to go along with your chosen theme for browser, phone, and tablet modes. Enhancing this, we have some exciting updates in the following areas that'll enable you to better reflect your company image with customized branding details.
Company logo in live mode
Many companies like to brand their identity on all of their endeavors, including in the digital space. So we've extended the option to show the company logo and favicon in your application's live mode. Now, you can display your company logo or the application icon in the live mode of your app, with minimal customization on their subsequent placement. This customization can be done in the application's theme customization section. In mobile and tablet devices, the company logo or application icon will be displayed on the splash screen of the application.

App icon customization
From now on, you can customize your application's icon color and its background color to align with your brand palette.

Custom theme colors
Here's the most anticipated update we have for you today!
The color scheme of an application not only makes it more attractive but also keeps it distinct from your portfolio of other apps. Apart from existing preset colors, you'll now be able to customize the colors used in your applications. Every custom color added contains secondary colors that enable you to customize colors for certain major UI elements in your application. Created custom colors will be synced across applications, so that you can maintain your brand consistency.
Note: A maximum of 30 custom colors can be added to your Creator application.

Custom fonts
Font choice plays an important role in the readability and aesthetics of an application and determines the brand perception. Now you can customize your application's font style from a pre-defined list, that's been created to maintain the typography of the application. It will be applied across your app components, and you can also customize them for mobile and tablet devices.

Add column feature in report import
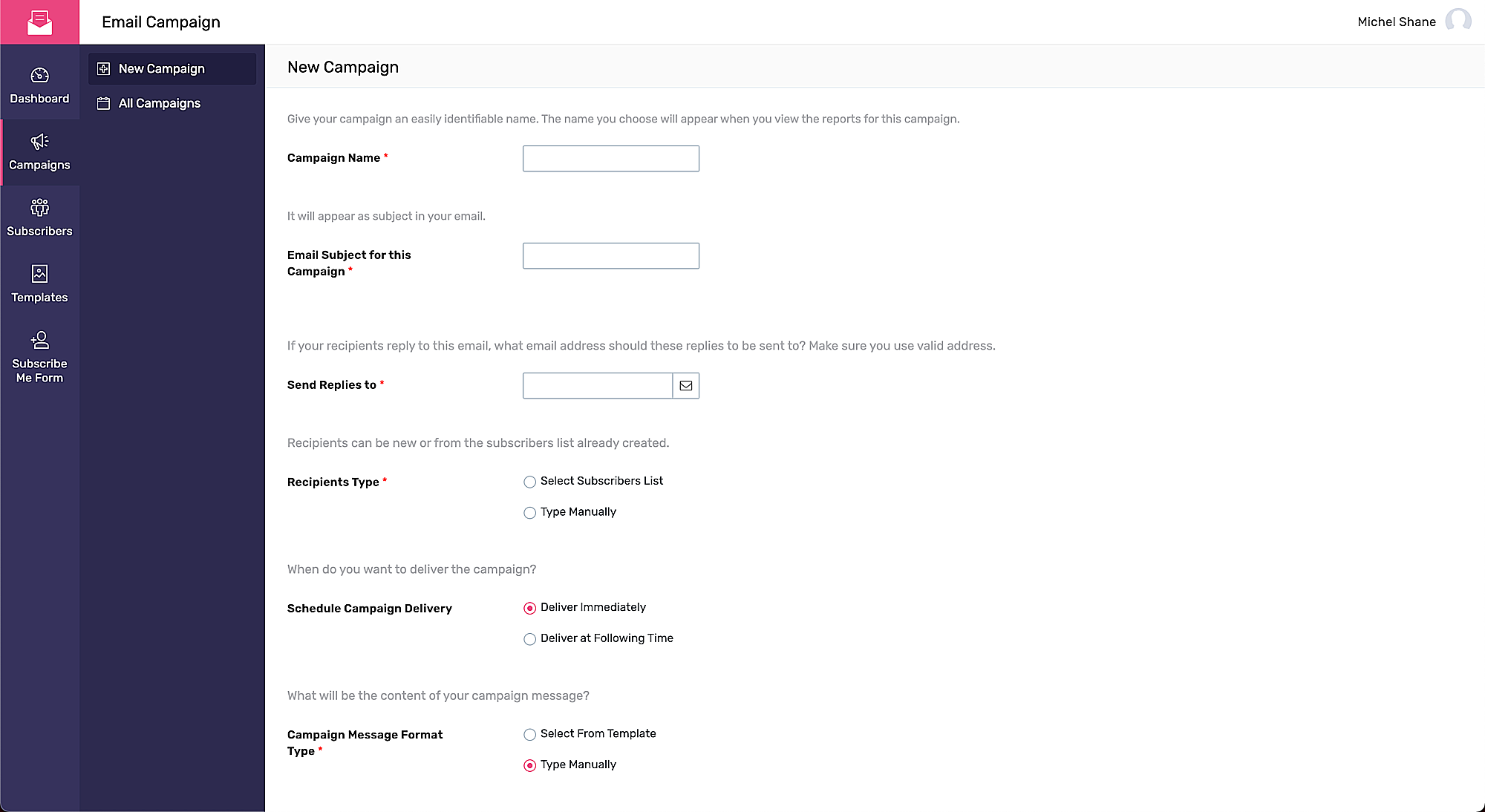
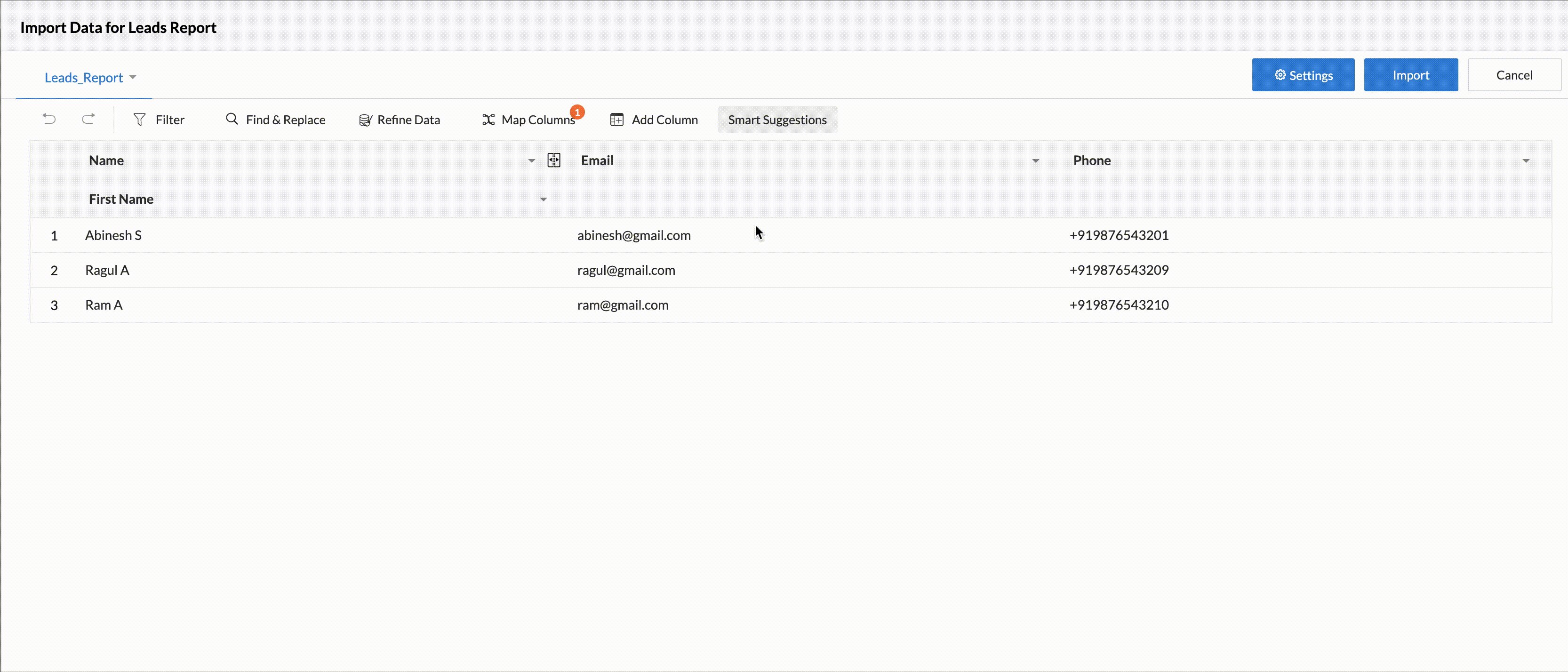
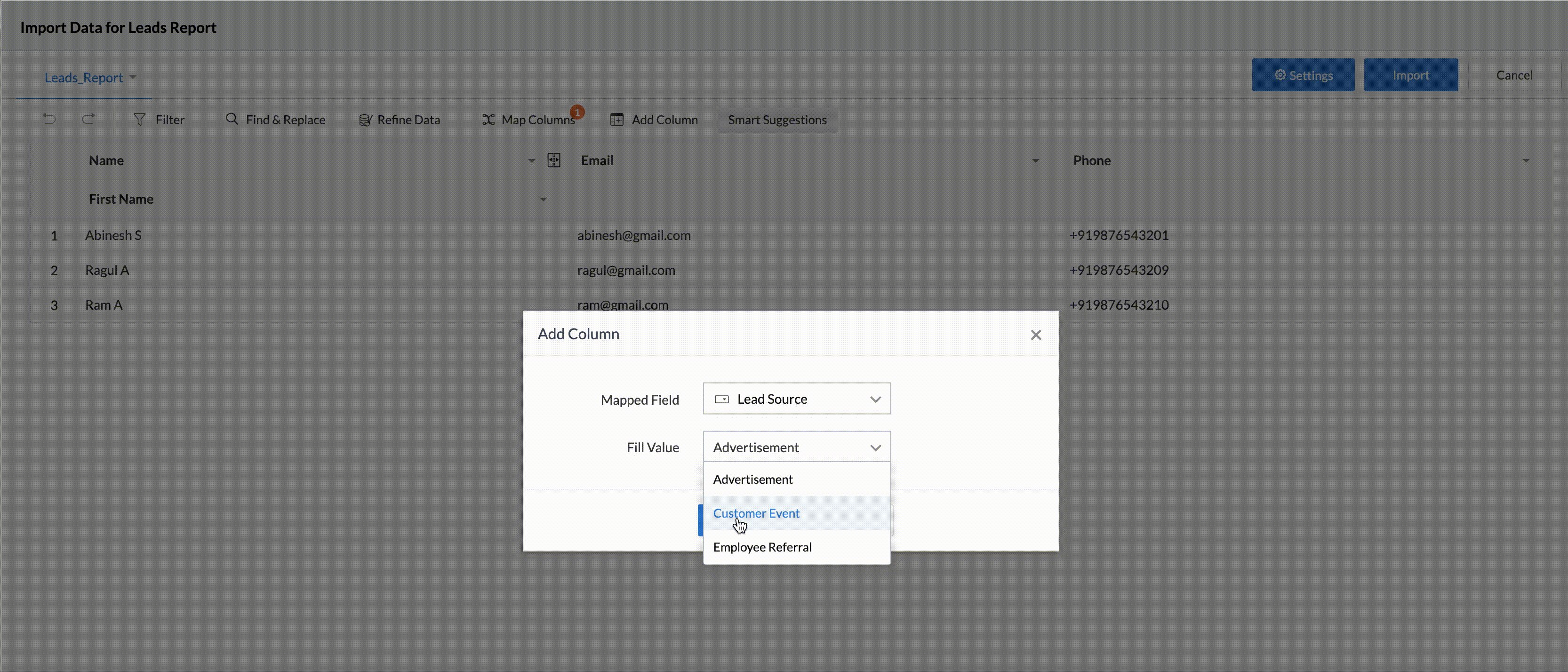
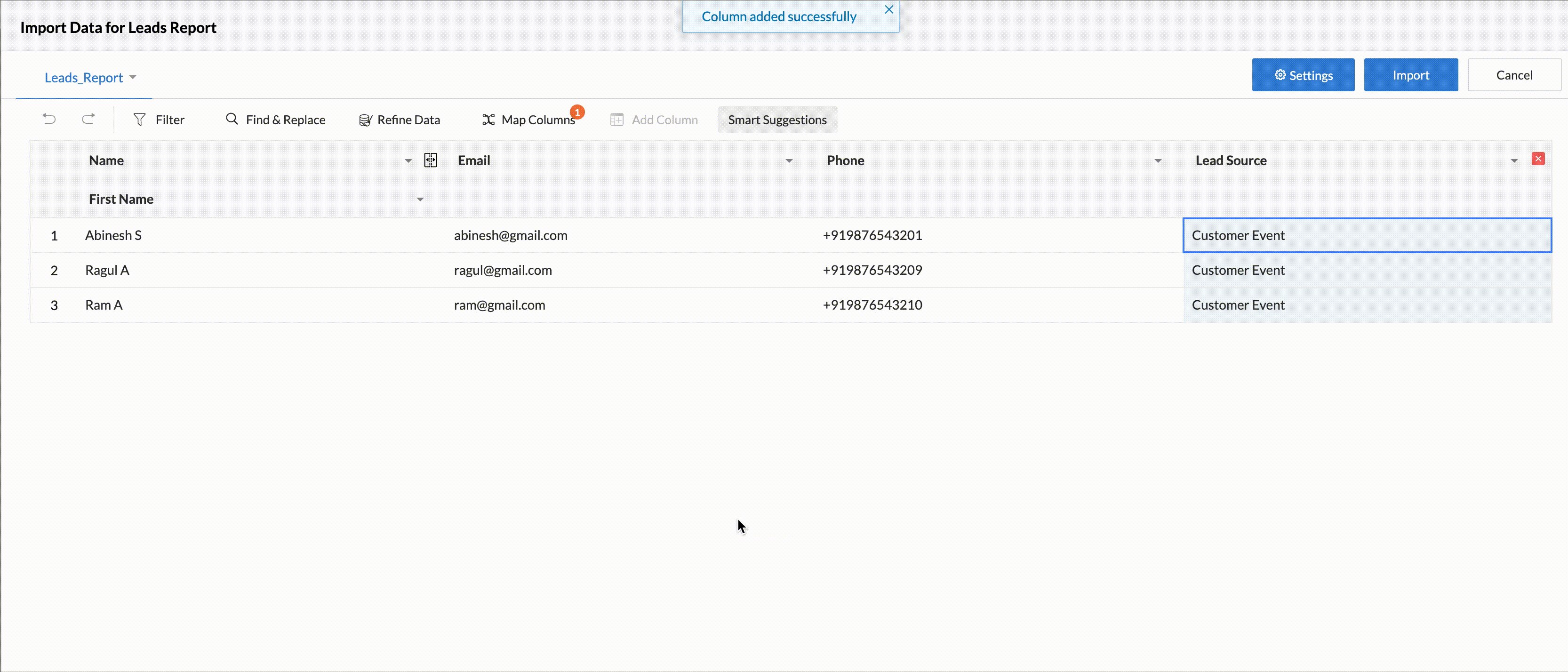
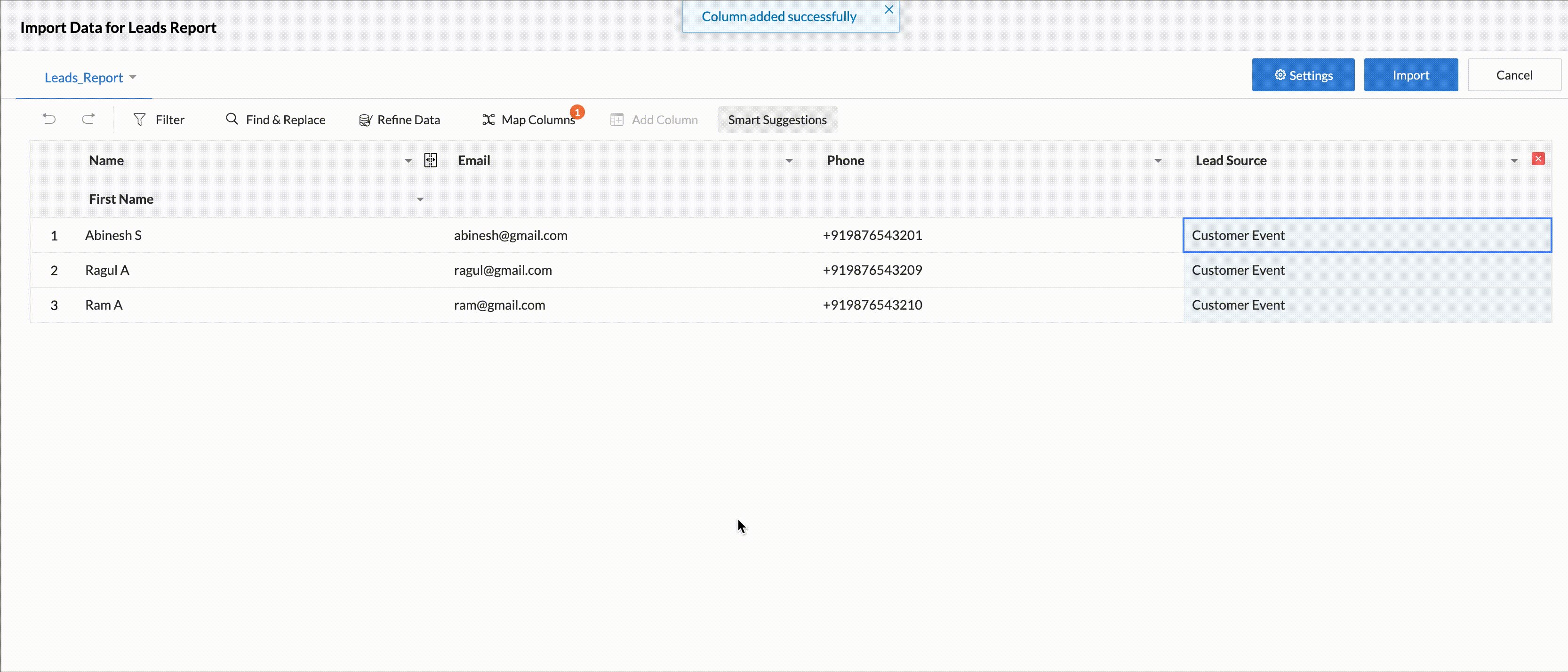
Creator now allows you to add a new column while importing data from your files into the reports in your Creator app. While importing, you might want to add an extra column to the sheet. Instead of aborting the entire import operation to add an extra column to the file, you can just add a column and fill it with appropriate values as you go.
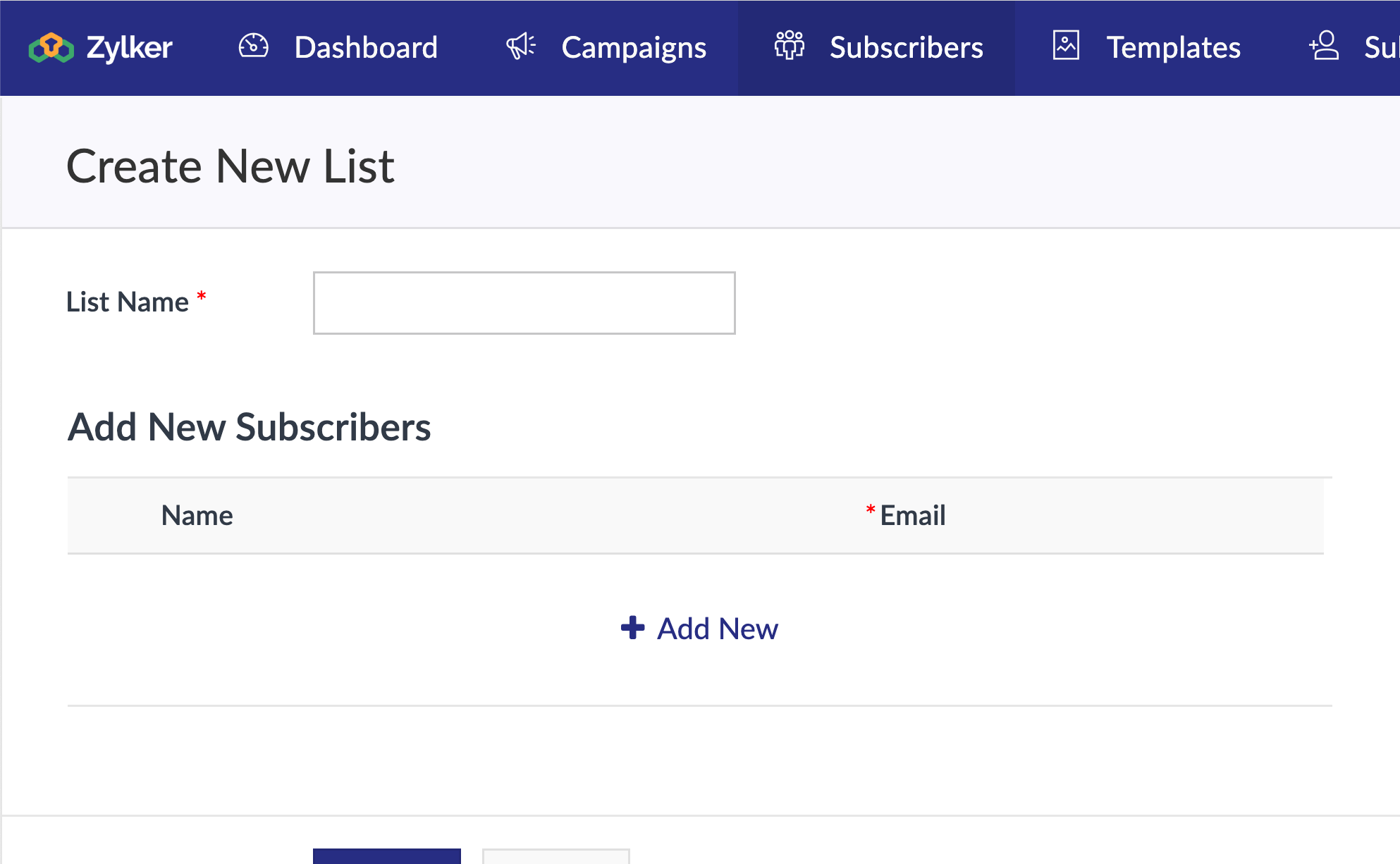
For example, let's consider you're importing a sheet with data about Product Leads with 3 columns (Name, Email, and Phone number) into your Creator report, and you want to add a new column Lead source and auto-populate it with the value "Customer Event".
You can now click Add column, map the column to the corresponding field of the report, and then choose the values from the dropdown (for a dropdown field) or enter your own value (for other fields, like number, single line, etc.)

Display name for page elements
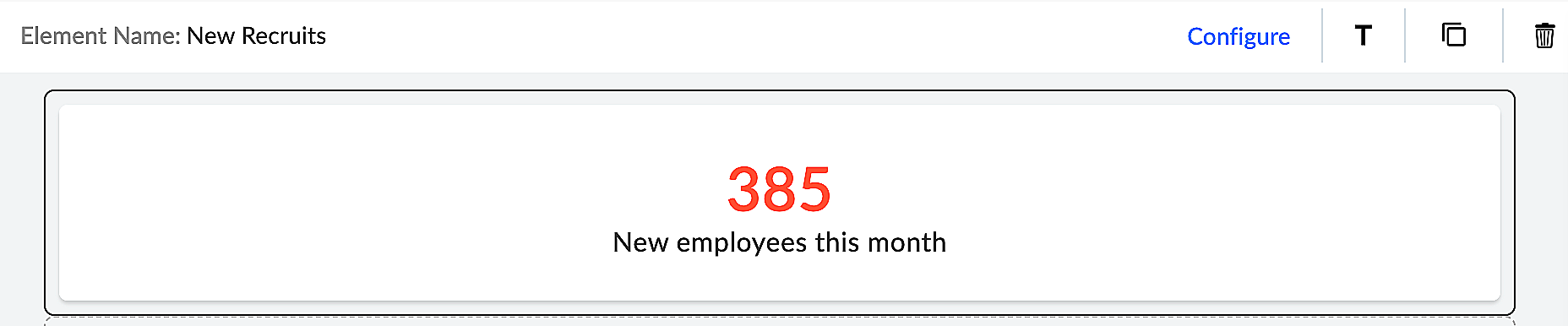
Previously, when you created a page with multiple elements, it was unclear as to which element was created for what purpose, unless you opened and analyzed them individually. To overcome this, we'll be introducing display names for all the elements in the Pages component of your Creator app.
The major purpose of introducing these display names is to identify and differentiate between multiple page elements (especially snippets) of the same type, created for different purposes. These display names will be visible only in the edit mode of your app, in the sub-header of the common builder, along with the other options, like Configure, Title, and Delete.

This naming is beneficial for:
- Application owners who want to create dashboards using numerous page elements, like panel, chart, gauge, and other Creator components, such as embedded forms and reports
- Developers who mainly work with HTML & ZML snippets to create dynamic and integrated dashboards
Following this update, you'll be able to view the rationale behind the different page elements at a glance.
Publish report settings
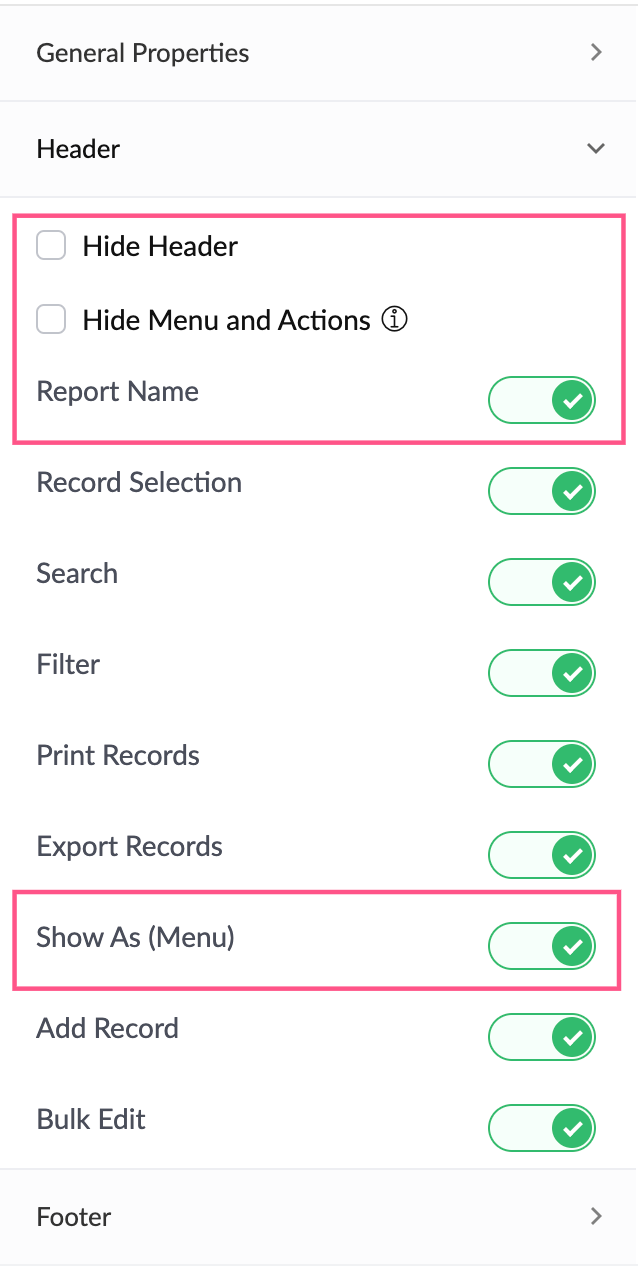
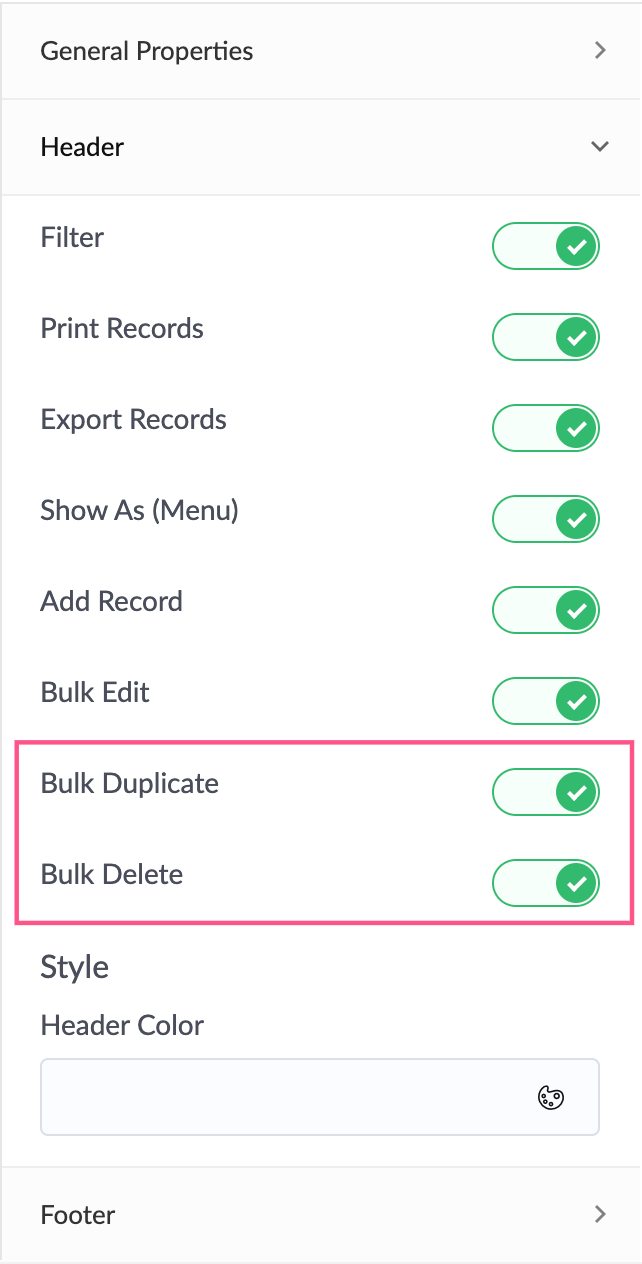
We've now redefined and regrouped certain controls in regards to customizing your published reports' appearance. This regrouping is done based on where these actions appear. You can now make changes to the appearance of the published report from three sections: General properties, Header, and Footer.
- All single record actions appear under the General Properties section and all the bulk record actions under the Header section.
- The Header section now contains an all-inclusive set of controls that cover the entire top section of your report.
- You can now control the report title's visibility using the Report Name option under the Header section.
- Also, you can control the Menu and Actions that are actually a subset of the report header. Here, the controls include individual control for all the functions under the menu, like search, add, filter and bulk actions. Hiding it will disable all options under Header, excluding the Report name.
- You can also choose to show/hide the Show As (Menu) option.


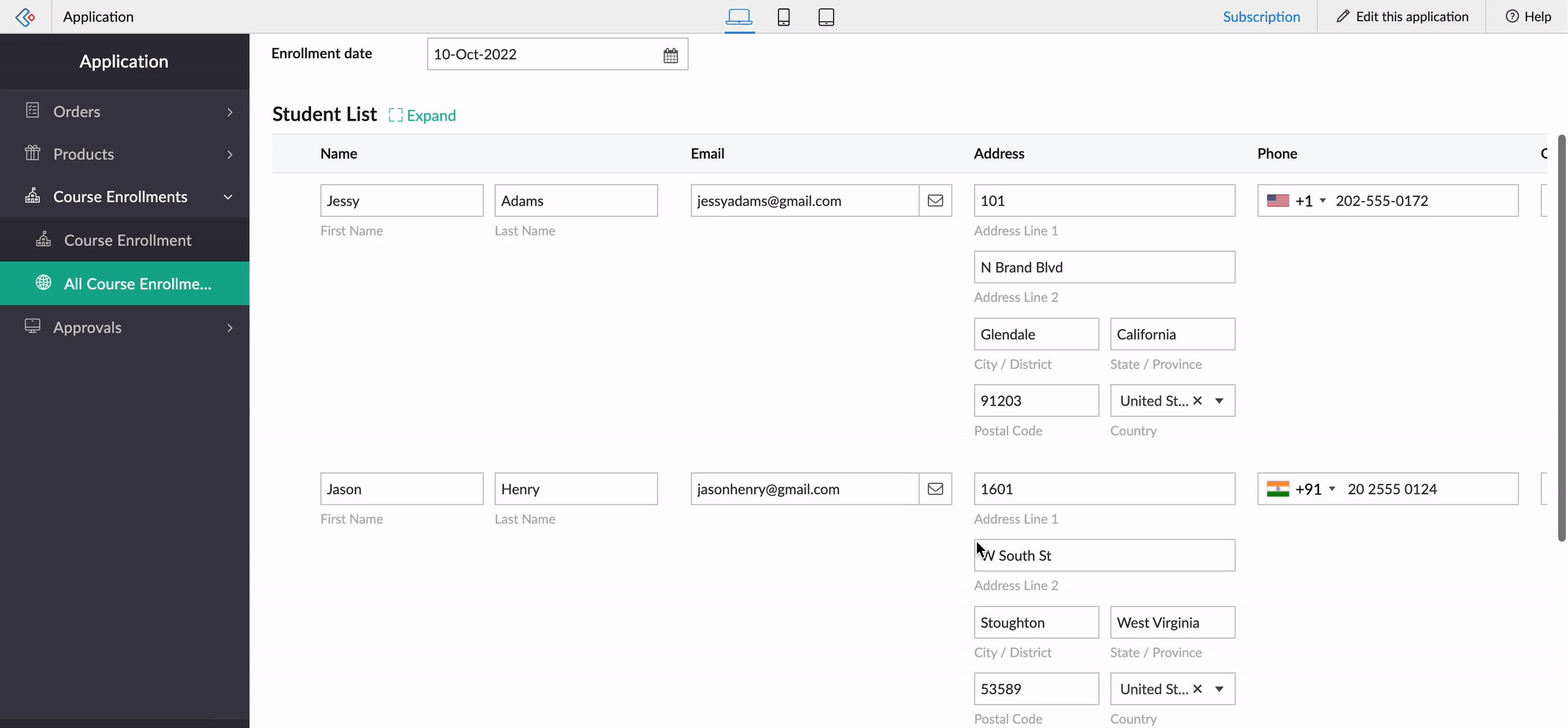
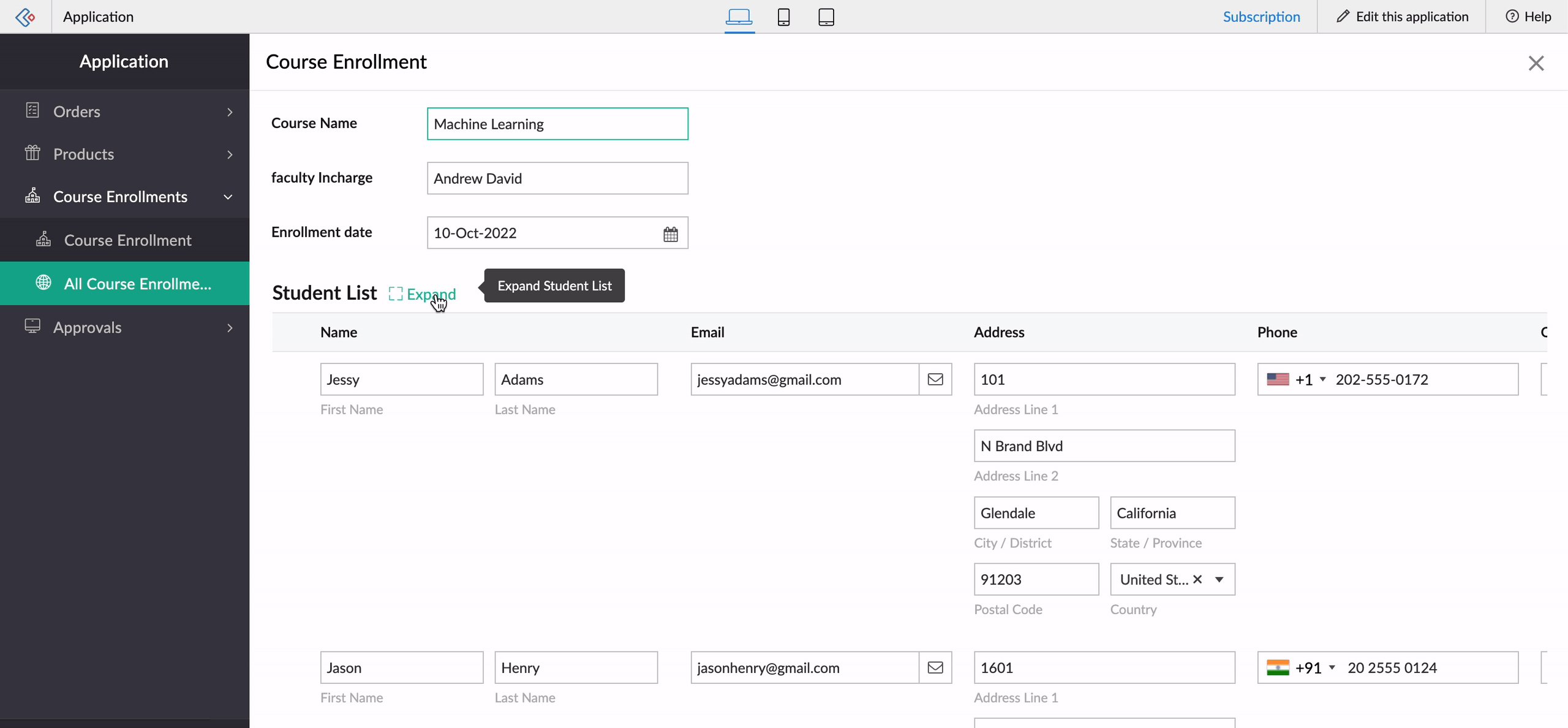
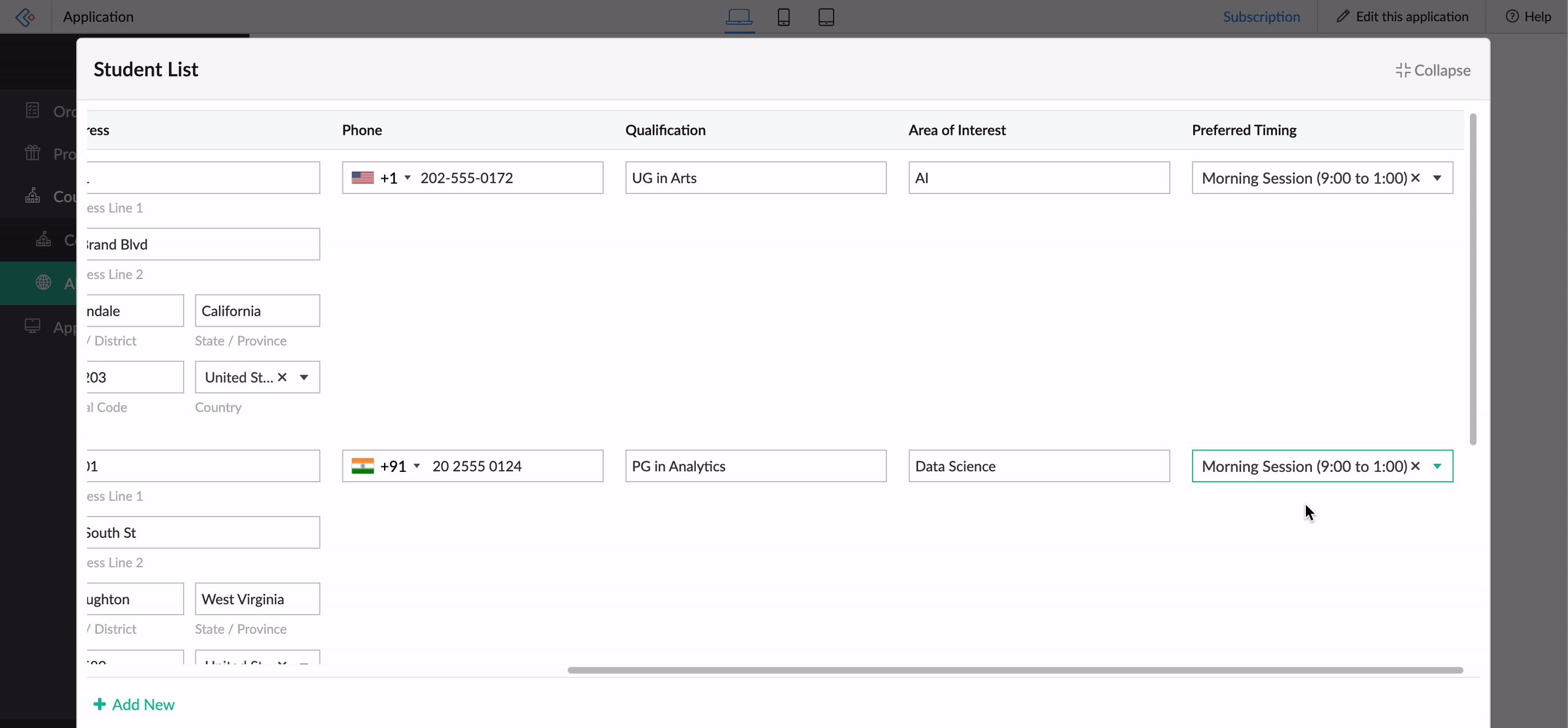
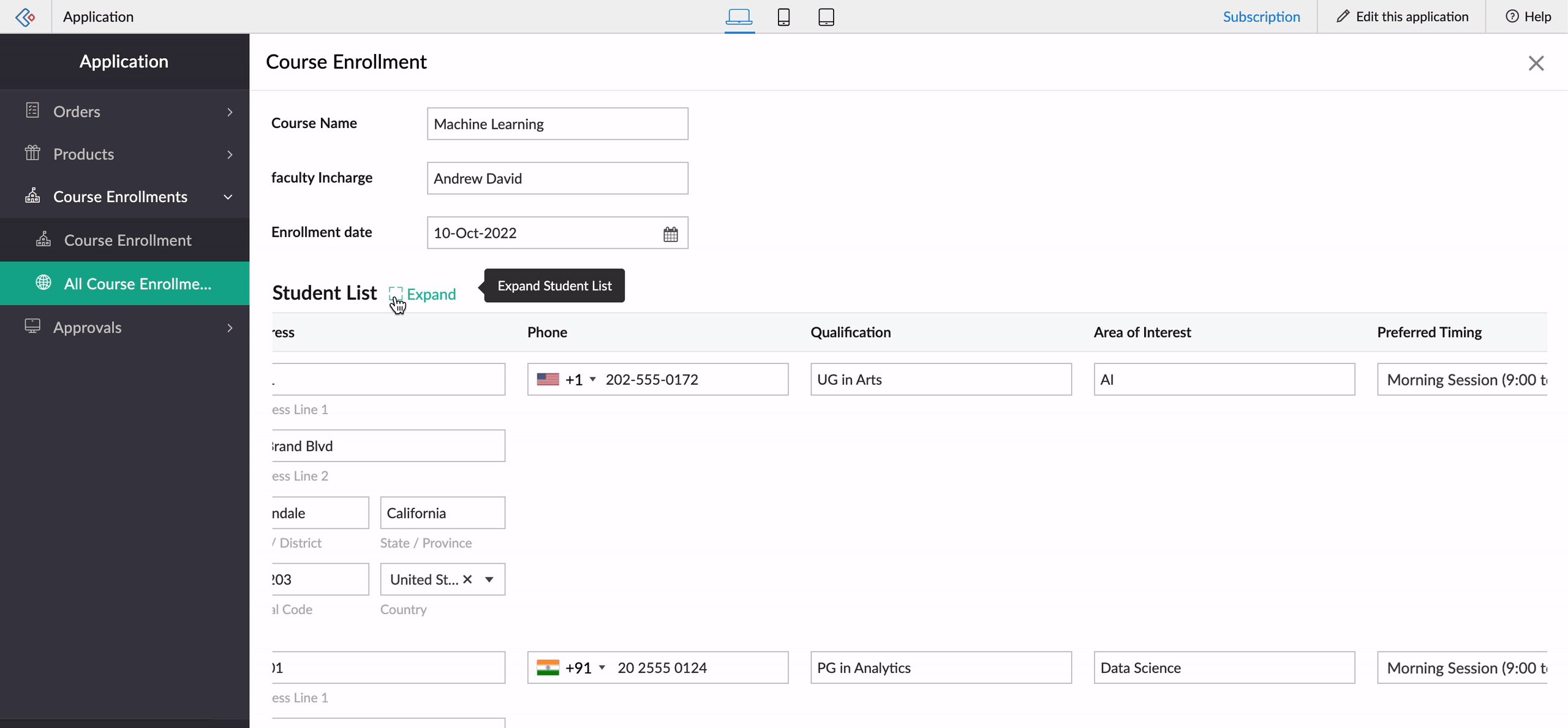
Expand/collapse subform icon
In cases where you have multiple line items in your subform field, scrolling can become tedious. To resolve this, we'll be introducing options to expand and collapse your subform field rows while adding and editing records. The subform width and height must be greater than the screen width and height, respectively, for the expand icon to be visible. The subform will be brought into focus as a popup window, where you can also scroll horizontally and vertically across the field rows. This ensures better user experience and space management.

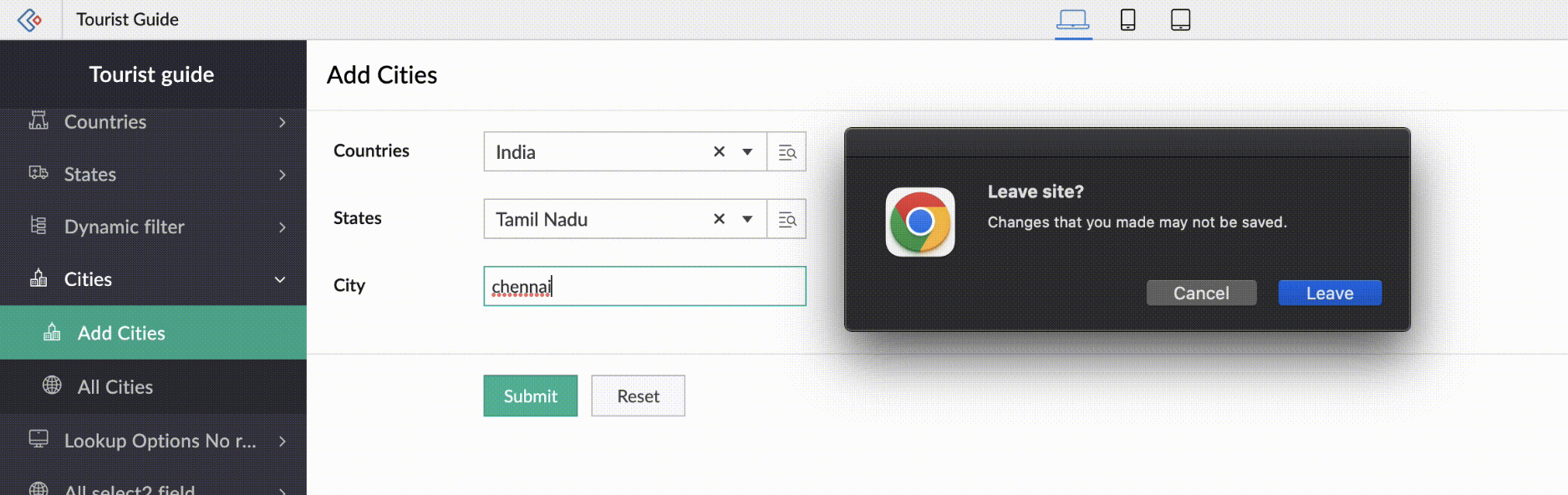
Introducing form alerts
When you're filling in a Creator form and close it accidentally without saving, just take a deep breath! We'll now be alerting users for the following actions before form submission:
- Clicking back
- Closing tab
- Closing window

We know you're eager to try out these exciting updates, and we hope that this announcement is helpful in planning your upcoming projects and apps.
We'd also like to thank you once again for your loyalty and continued support! Please don't hesitate to reach out to us at support@zohocreator.com if you have any questions or concerns, or need assistance.
Regards,
The Zoho Creator Team.
New to Zoho Recruit?
Zoho Developer Community
New to Zoho LandingPage?
Zoho LandingPage Resources
New to Bigin?
Topic Participants
Meghaa Pradyumnan
Damien Cregan
WORK WORKAPP
Jorge Ortiz Maldonado
Cody
Sticky Posts
Introducing Zoho Creator's 2025 Release Projection 2
Hello Creators! I'm Prakash, from the Creator product management team, and today I'm delighted to unveil our next set of features as part of Release Projection 2 for 2025. With thoughtful analysis and planning, we've curated powerful new capabilitiesZoho Creator - 2023 Release Projection 1
Hello everyone! A very Happy New Year to you and your family. Hope you're all good and having a great time using Zoho Creator to make your lives easier and your businesses prosper. 2022 was an action-packed year for us at Creator, and we hope to continueZoho Creator User Group meetups in a city near you! - Oct - Nov, 2023
Greetings from the Zoho Creator team! We're hosting a series of Zoho Creator meetups in various cities across the globe, and we'd love to meet you there! Our meetups are a great opportunity to network with industry peers, exchange ideas and best practices,Zoho Creator - 2023 Release Projection 2
Hello everyone! Time truly flies when you're having an incredible journey, and today we mark the completion of an eventful and action-packed six months. It feels like just yesterday when we embarked on this adventure together with the launch of our newUpcoming Updates - August 2022
Hi all, Greetings from the Zoho Creator team! Today we've got news for you on some exciting updates. And rest assured— there’s more to come! In this post, we'll be going over the upcoming features and improvements for this month as mentioned below. A
New to Zoho TeamInbox?
Zoho TeamInbox Resources
Zoho CRM Plus Resources
Zoho Books Resources
Zoho Subscriptions Resources
Zoho Projects Resources
Zoho Sprints Resources
Qntrl Resources
Zoho Creator Resources
Zoho CRM Resources
Zoho Show Resources
Get Started. Write Away!
Writer is a powerful online word processor, designed for collaborative work.
Zoho CRM コンテンツ
-
オンラインヘルプ
-
Webセミナー
-
機能活用動画
-
よくある質問
-
Ebook
-
-
Zoho Campaigns
- Zoho サービスのWebセミナー
その他のサービス コンテンツ
Nederlandse Hulpbronnen
ご検討中の方
Recent Topics
How to manage task lists in Zoho Desk?
Hello, I use Zoho Desk for IT customer support. I have a list of standard operating procedures (SOPs), including SOPs for onboarding new users, offboarding users, losing a device, etc. These are lists of tasks to be performed depending on the situation.How to compare a subform lookup field that allows multiple entries when edited
I have a form with a subform with multiple fields. One of the fields is a lookup field that allows a multi select. On edit validation, I want a workflow to execute only when the entries in that subform field has changed. The old. function is not workingIs Zoho Shifts included in the Zoho One plan?
In case the answer is no: there's any plan to make it available via One? Thank youCreating a Chart from a Report
In Zoho Analytics, is it possible to create a chart from a Pivot View report? We are looking to use Zoho Analytics to replace Excel for Sales reports and would like to be able to show both the table and the chart together.No funcionan correctamente el calculo de las horas laborales para informe de tickets
Hola, estoy intentando sacar estadísticas de tiempo de primera respuesta y resolución en horario laboral de mis tickets, pero el calculo de horas en horario laboral no funciona correctamente cree los horarios con los feriados : Ajusté los acuerdos deZoho Tracking Image location
So we've been having an issue with tracking email opens. Specifically in Gmail. Our emails are not that long either, maybe 4 sections of image/250 characters of text/button per section. But all my test accounts I used via Gmail we're showing opens. But then come to find out the tracking image is at the very bottom of the email. So If the message is clipped (It always just clips our social icons on the bottom) and the user doesn't click the show more button it never tracks the open. Looking at otherZoho → ShipStation Integration – Sales Order–Driven Fulfilment Workflow
Hello All, I’m reaching out to explore the best way to integrate a shipping tool into our inventory which will speed our process up. We are looking to integrate ShipStation into our existing order-to-fulfilment workflow, as we’re keen to standardise onIs there a plan to integrate zoho voice with zoho books?
Hello, Is there a plan to integrate zoho voice with zoho books? Right now we are using the Twilio SMS integration into zoho books, but have recently decided to switch to zoho voice for calls and sms. Is there a plan to integrate zoho voice natively intoZoho Tables is now live in Australia & New Zealand!
Hey everyone! We’ve got some great news to share — Zoho Tables is now officially available in the Australian Data Center serving users across Australia and New Zealand regions! Yes, it took us a bit longer to get here, but this version of Zoho TablesIntroducing Dedicated Modules for Plans, Addons, and Coupons in Zoho Billing
We’ve enhanced the way you manage Plans, Addons, and Coupons in Zoho Billing. Previously, all three grouped together under Subscription Items. Now, each one has its own dedicated module, giving you a cleaner and more intuitive experience. This updateSortie de Zoho TABLE ??
Bonjour, Depuis bientôt 2 ans l'application zoho table est sortie en dehors de l'UE ? Depuis un an elle est annoncée en Europe Mais en vrai, c'est pour quand exactement ??Zoho Forms API
Is there any way to get all form entry list using API? Looking forward to hear from youAdding a new section to the related details sidebar when creating a new ticket.
Hello, I was wondering if you can add a new section to the related details sidebar when creating a new ticket. I was wanting to have it to where it also shows the account information related to the contact chosen as well. This is the section I am referringIssue with WhatsApp Template Approval and Marketing Message Limit in Zoho Bigin
We are facing issues while creating and using WhatsApp message templates through Zoho Bigin, and we request your clarification and support regarding the same. 1. Utility Template Approval Issue Until December, we were able to create WhatsApp templatesHow to install Widget in inventory module
Hi, I am trying to install a app into Sales Order Module related list, however there is no button allow me to do that. May I ask how to install widget to inventory module related list?Zoho Social - Feature Request - Reviewer Role
Hi Social Team, I've come across this with a couple of clients, where they need a role which can review and comment on posts but who has no access to create content. This is a kind of reviewer role. They just need to be able to see what content is scheduledZoho Social - Feature Request - Non-US Date Format
Hi Social Team, I have noticed that there is no option to change the date format from US mm/dd/yyyy to others like dd/mm/yyyy. It would be great to see this added as the platform matures. Thanks for considering this feedback.Drop Down Value
Hi, May I know why Zoho Flow treat this drop down as number and not as string. If so, how can I fetch the right value for filtering. This field is from Creator, in Creator upon checking by default it is a string since it's not a lookup field.Zoho CRM's mobile apps: A 2025 Recap
2025 marked a year of steady progress for Zoho CRM's mobile apps. We rolled out several updates and features to improve usability and make everyday CRM work a lot easier to manage. Here’s a look back at some of the key releases from 2025. Android releasesDependent / Dynamic DropDown in ZohoSheets
Has anyone figured out a way to create a Dropdown, the values of which is dependent on Values entered in the other cell ?Facebook follower count doesn't match FB Analytics
Hi all, I am wondering if anyone else has issues with follower counts for Facebook not matching FB's native analytics tool. On the Zoho dashboard, it's showing 1,007, but FB shows 1,060. All the other channels match up. Any insights are much appreciated!Unable to mass update a picklist field
Hello, I have the records within our Accounts module divided between two account types: Parent Accounts & Member Accounts. I am attempting to mass update accounts from one picklist value to the other (within other specific criteria in our custom fields)Meta and Facebook data report discrepancy
I have been currently gathering manually facebook follower data thru meta. In zoho marketing plus the social media reporting only allows for page likes, and so there is a discrepancy with the data. please the difference in files attached. Is there wayBusiness Day Logic Update: More Accurate Scheduling for Your Workflows
Hello everyone, We’re improving how business-day calculations work in workflows, especially when triggers happen on weekends. This update ensures that offsets like +0, +1, and +2 business days behave exactly as intended, giving you clearer and more predictableDevelop and publish a Zoho Recruit extension on the marketplace
Hi, I'd like to develop a new extension for Zoho Recruit. I've started to use Zoho Developers creating a Zoho CRM extension. But when I try to create a new extension here https://sigma.zoho.com/workspace/testtesttestest/apps/new I d'ont see the option of Zoho Recruit (only CRM, Desk, Projects...). I do see extensions for Zoho Recruit in the marketplace. How would I go about to create one if the option is not available in sigma ? Cheers, Rémi.Unlocking New Levels: Zoho Payroll's Journey in 2025
Every year brings its own set of challenges and opportunities to rethink how payroll works across regulations and teams. In 2025, Zoho Payroll continued to evolve with one clear focus: giving businesses more flexibility, clarity, and control as they grow.Can I export all attachments from Zoho CRM?
Can I export all attachments from Zoho CRM?Please can the open tasks be shown in each customer account at the top.
Hi there This has happened before, where the open tasks are no longer visible at the top of the page for each customer in the CRM. They have gone missing previously and were reinstated when I asked so I think it's just after an update that this featureWhat's new in Zoho Sheet: Simplify data entry and collaboration
Hello, Zoho Sheet community! Last year, our team was focused on research and development so we could deliver updates that enhance your spreadsheet experience. This year, we’re excited to deliver those enhancements—but we'll be rolling them out incrementallyDisplaying only unread tickets in ticket view
Hello, I was wondering if someone might be able to help me with this one. We use filters to display our ticket list, typically using a saved filter which displays the tickets which are overdue or due today. What I'd really like is another filter thatCommunity Digest — Noviembre y Diciembre 2025
¡Hola, Comunidad de Zoho en Español! Cerramos el año de la mejor forma con nuestro último Community Digest de 2025, donde podrás encontrar las últimas novedades de nuestros productos. ¿Todo listo para empezar 2026 con el mejor pie? ¡Vamos a ello! ZohoPassing the CRM
Hi, I am hoping someone can help. I have a zoho form that has a CRM lookup field. I was hoping to send this to my publicly to clients via a text message and the form then attaches the signed form back to the custom module. This work absolutely fine whenZoho Projects Plus’ 2025- the year we launched
We’ve been building project management tools for the past 19 years, and a question we often hear is: Different teams in our organization prefer different project management methods; while the development team prefers agile, the marketing and sales teamsWhy can't we change the Account type from an Expense to an Asset?
Like the question. Why in QuickBooks for example if I mistakenly created an account as an expenses and I already captured information in those accounts, I can just change the account type from expense to assetMove email between inboxes?
Is it possible to move emails from one team inbox to another? We would like to be able to have a single "catch-all" inbox for incoming requests, and then move the email to the appropriate department inbox. I was hoping we would be able to accomplish thisZoho Books emails suddenly going to Spam since 11 Nov 2025 (Gmail + now Outlook) — anyone else?
Hi everyone, We migrated to Zoho Books in July 2025 and everything worked fine until 11 Nov 2025. Since then, Zoho Books system emails are landing in customers’ Spam (first Gmail, and now we’re seeing Outlook/Office 365 also starting to spam them). ImpactedDefault Tagging on API-generated Transactions
If one assigns tags to an Item or Customer, those tags get auto-populated in each line item of an Invoice or Sales Order when one creates those documents. However, if one creates the Sales Order or Invoice via the API (either directly coding or usingHow do you print a refund check to customer?
Maybe this is a dumb question, but how does anyone print a refund check to a customer? We cant find anywhere to either just print a check and pick a customer, or where to do so from a credit note.Data Import | Zoho Analytics Custom Query Window Size
Please increase the window size for the Custom Query Data Import. It's impossible to work with such a small query window.Company Multiple Branch/ Location Accounting
Hi All, anyone know whether company can maintain their multiple Branch Accounting in Zoho Books. It will be chart of Accounts & Master Data will be same but different report available as per per Branch. Thanks & regards, Vivek +91 9766906737Next Page












