Create record template


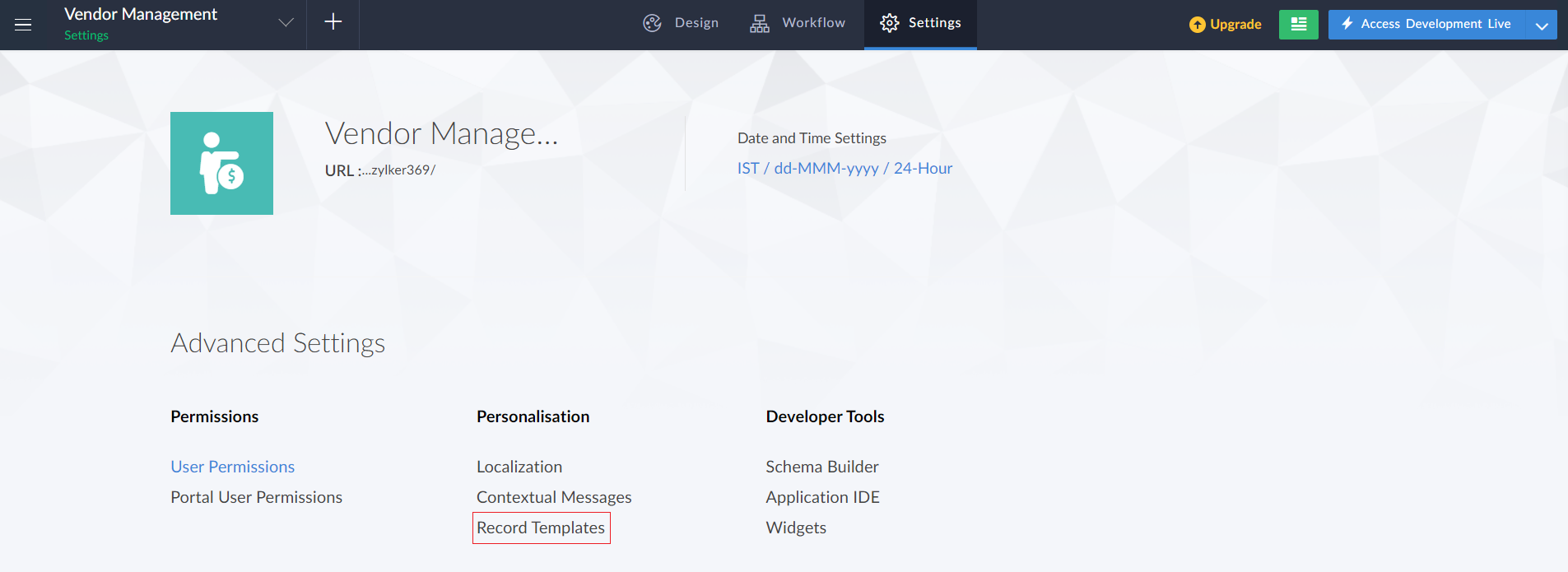
- Navigate to Settings page, then click Record Templates.

- If you're creating a record template for the first time, click the Create Template button, else click the New Template button near the top-right corner of the screen.
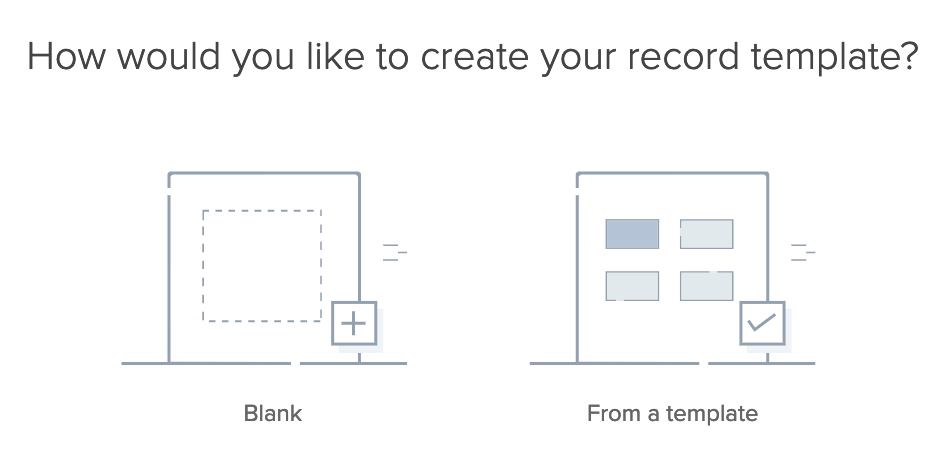
- Select Blank to create the record template yourself from scratch. You may also create it From a template.
- Upon selecting blank, you'll be taken to step 5.
- Upon selecting the template option, you must select one from the template gallery to proceed

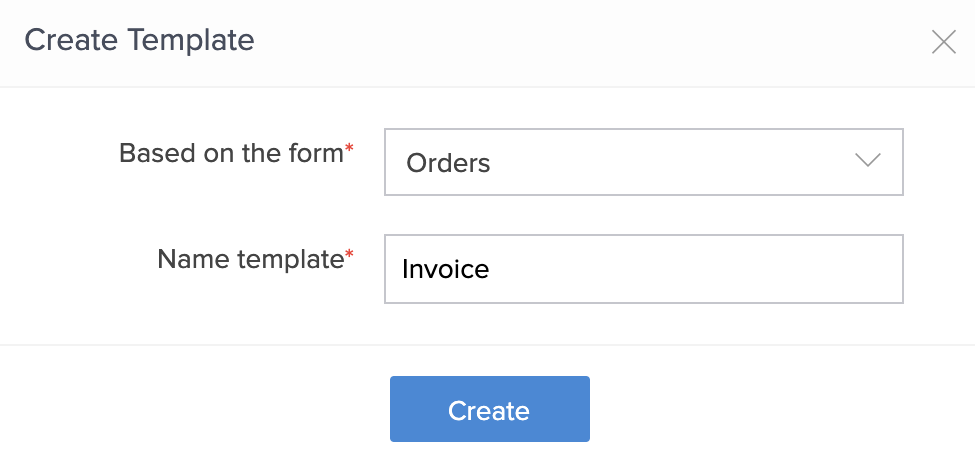
- Select the form based on which you want to build your record template.
- Name your template.
- Click Create.

- Design your template as required. You can:
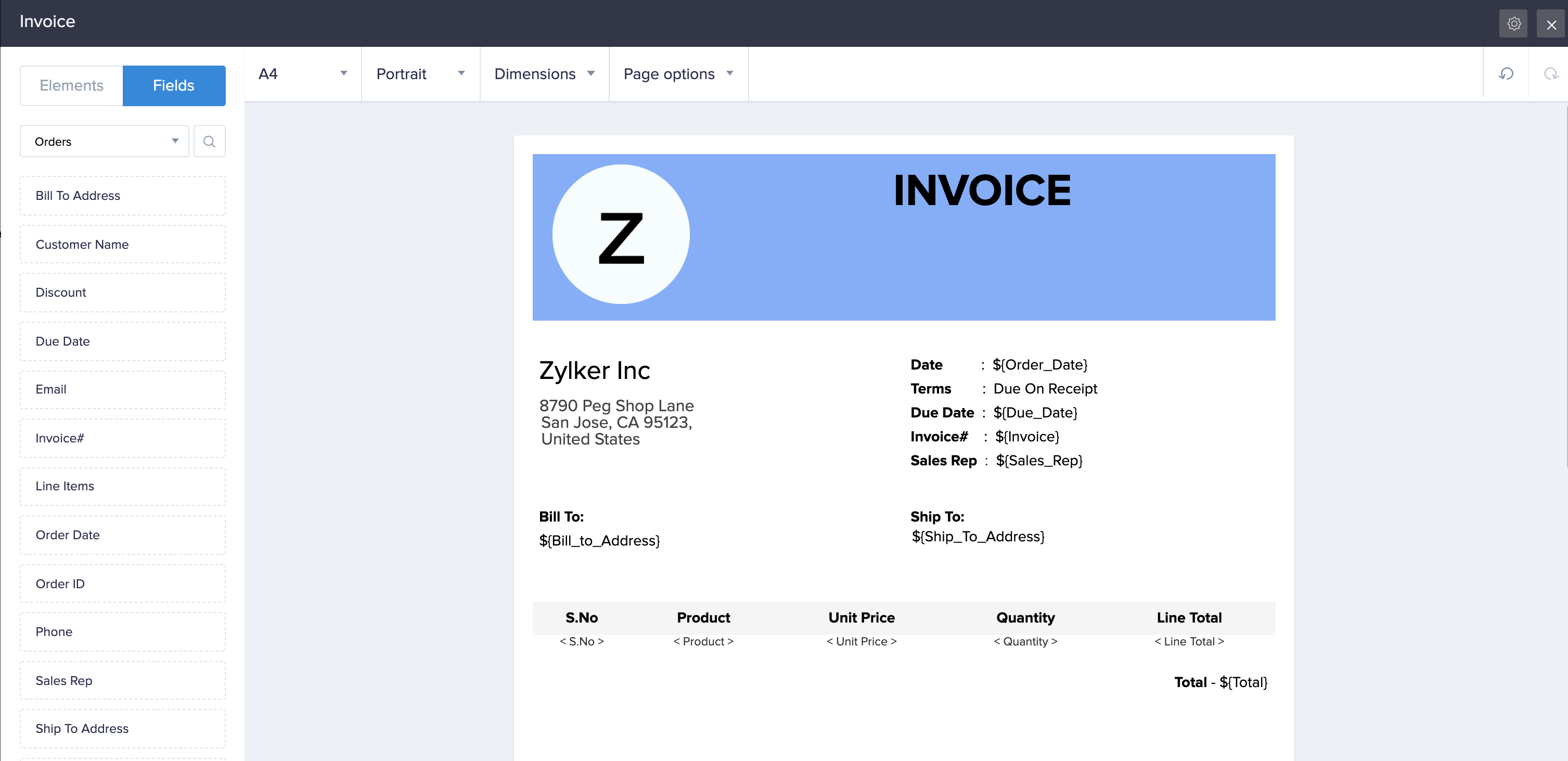
Below is an example of how the record template designer looks like:

Adding an element to a record template
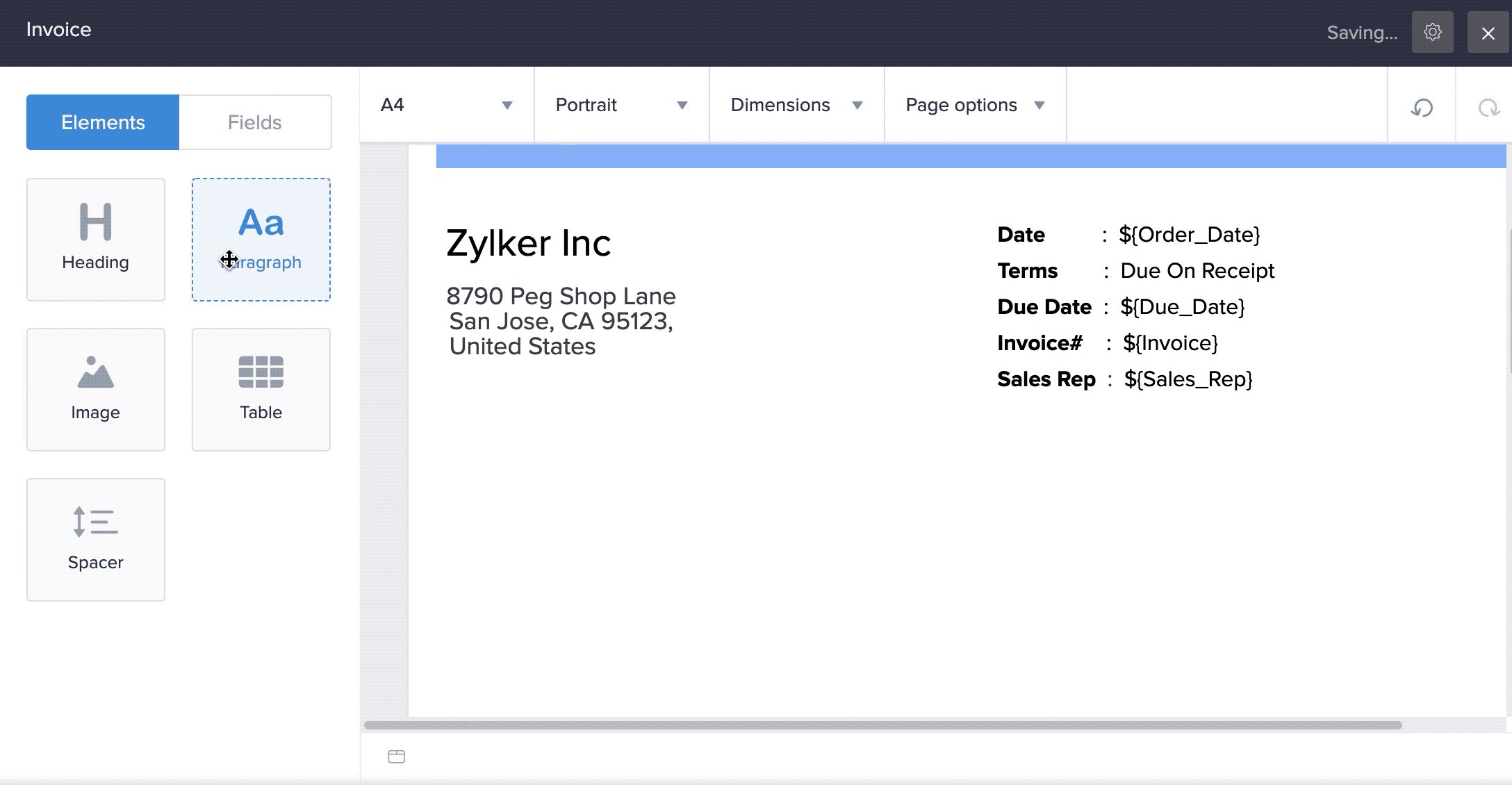
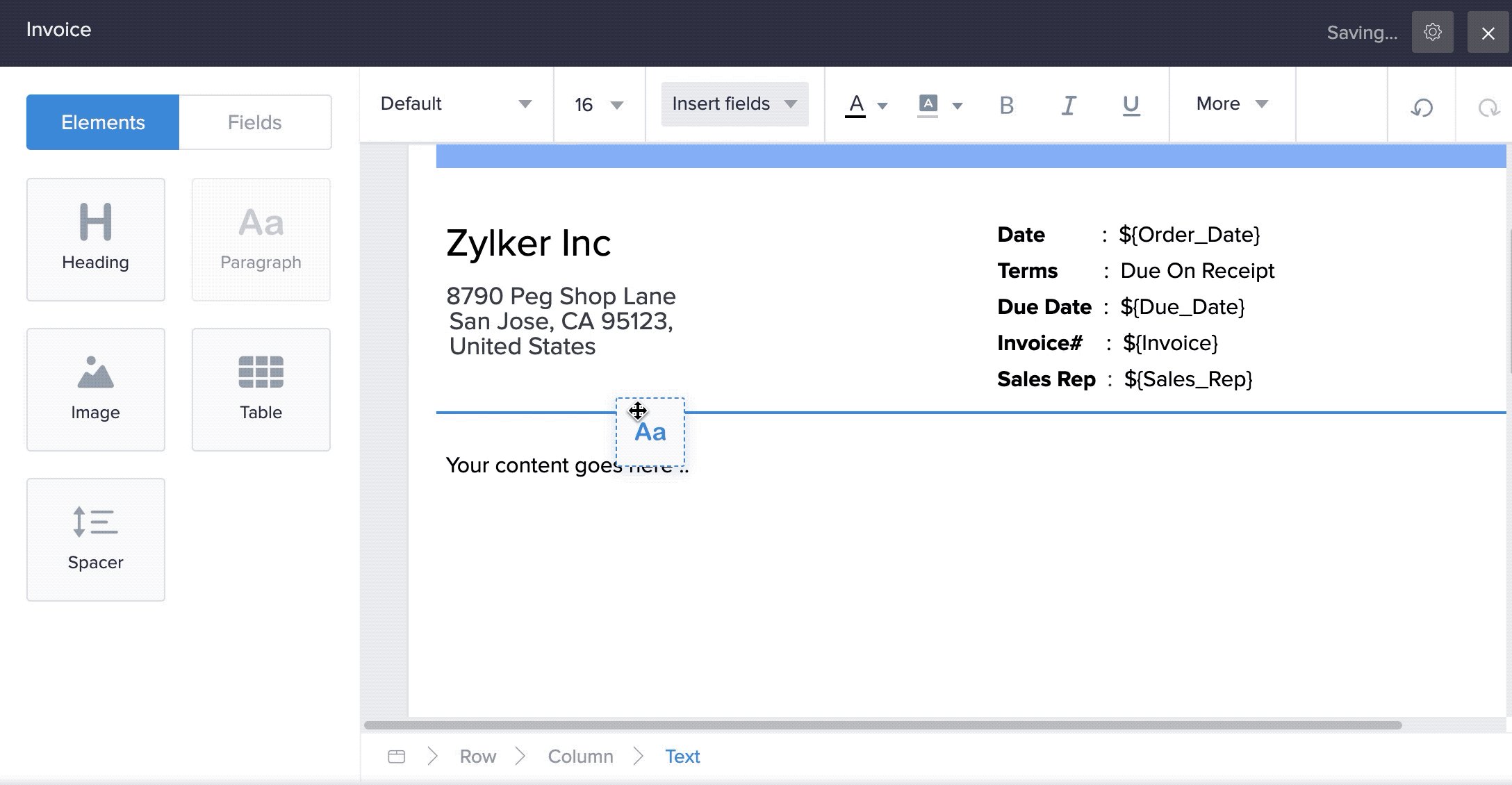
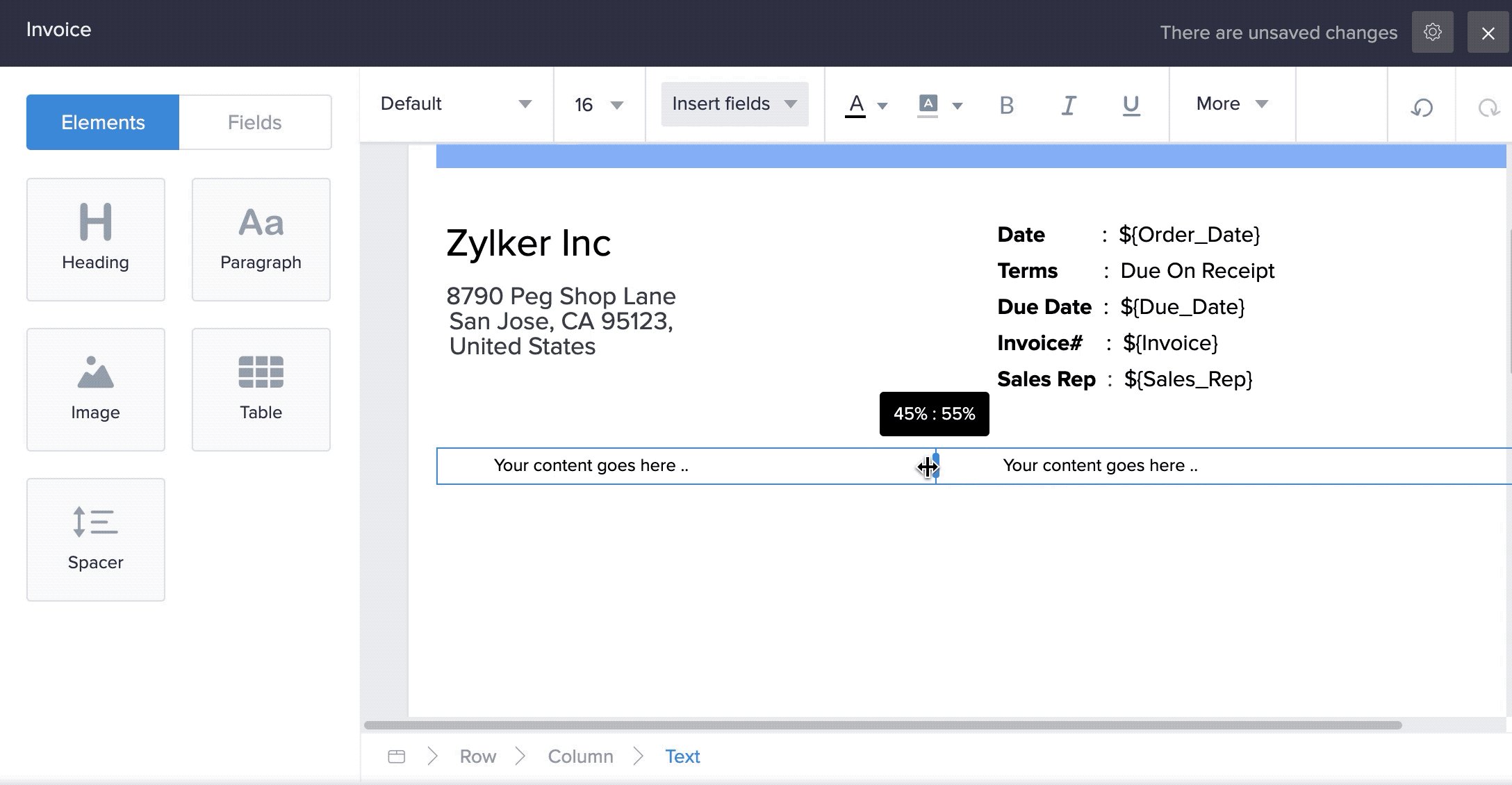
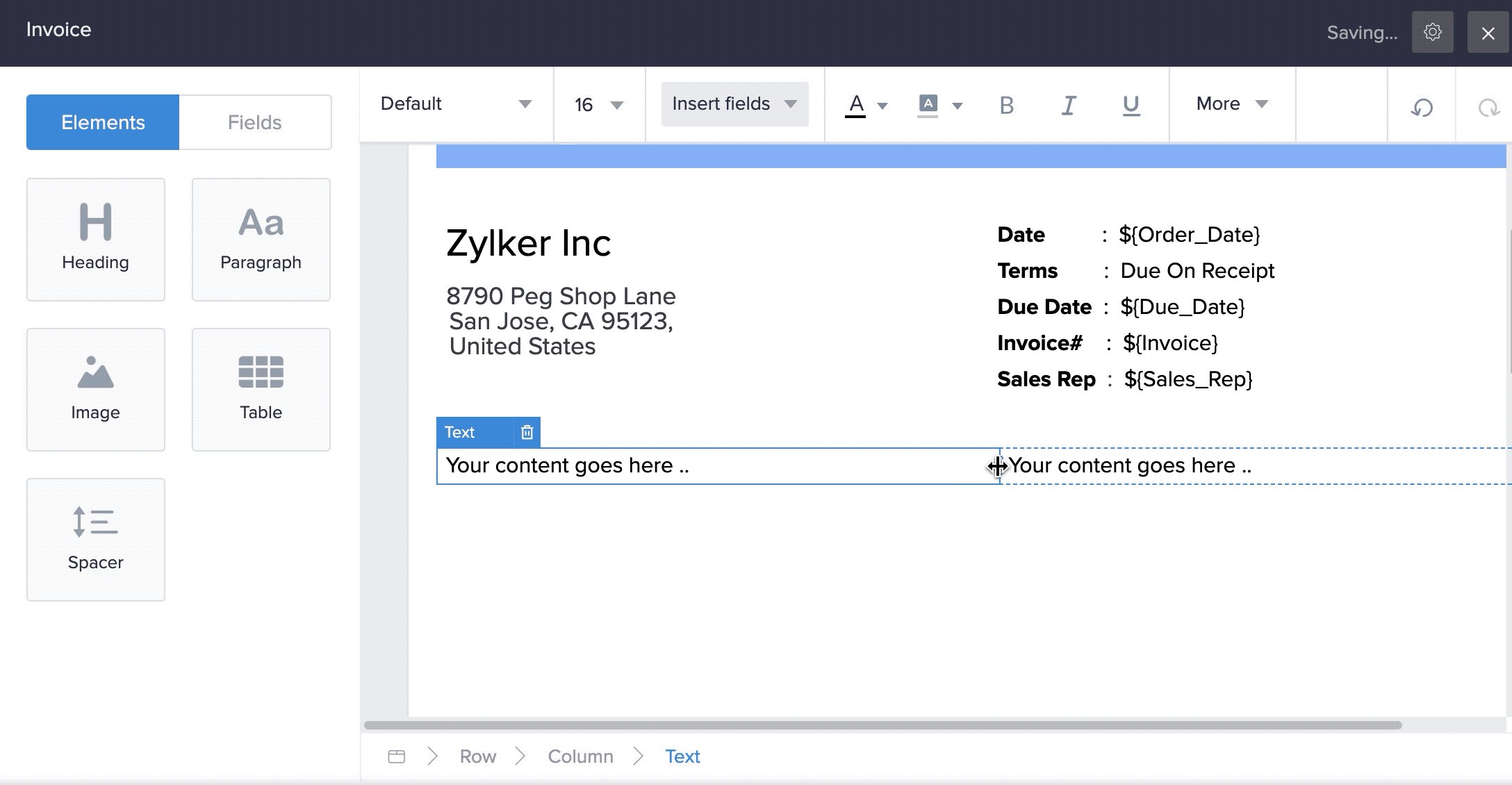
The template designer features predesigned elements that you can drag and drop to the required part of your template. To add one to your template:
- Navigate to the Elements tab on the left.
- Drag and drop the required element onto the template. Alternatively, you can also double click the required element. Its toolbar will appear at the top of the designer.

- Customize the element as required:
- You can add fields, images, URLs. Images can be sourced from your account's gallery, the web, and also from the image and signature fields.
Note:
- The maximum dimensional area allowed for an image element in a record template is 9,000,000 square pixels.
- The maximum file limit for an image element in a record template is 5 MB.
- You can insert HTML code, and edit the HTML code of the entire element.
The following GIF shows the customization of the heading element:

Adding a column or row to a record template
- Select the table you want to edit and click on the More dropdown.
- Select the option in insert column before/ insert column after/ insert row before/ insert row after.
Adding a field to a record template
The fields tab in the template designer lists the fields present in the current form, its inline subforms, and those present in the related forms (related via lookup and subform fields) and other services (related via the integration field). To add a field to your template:
- Navigate to the Fields tab on the left.
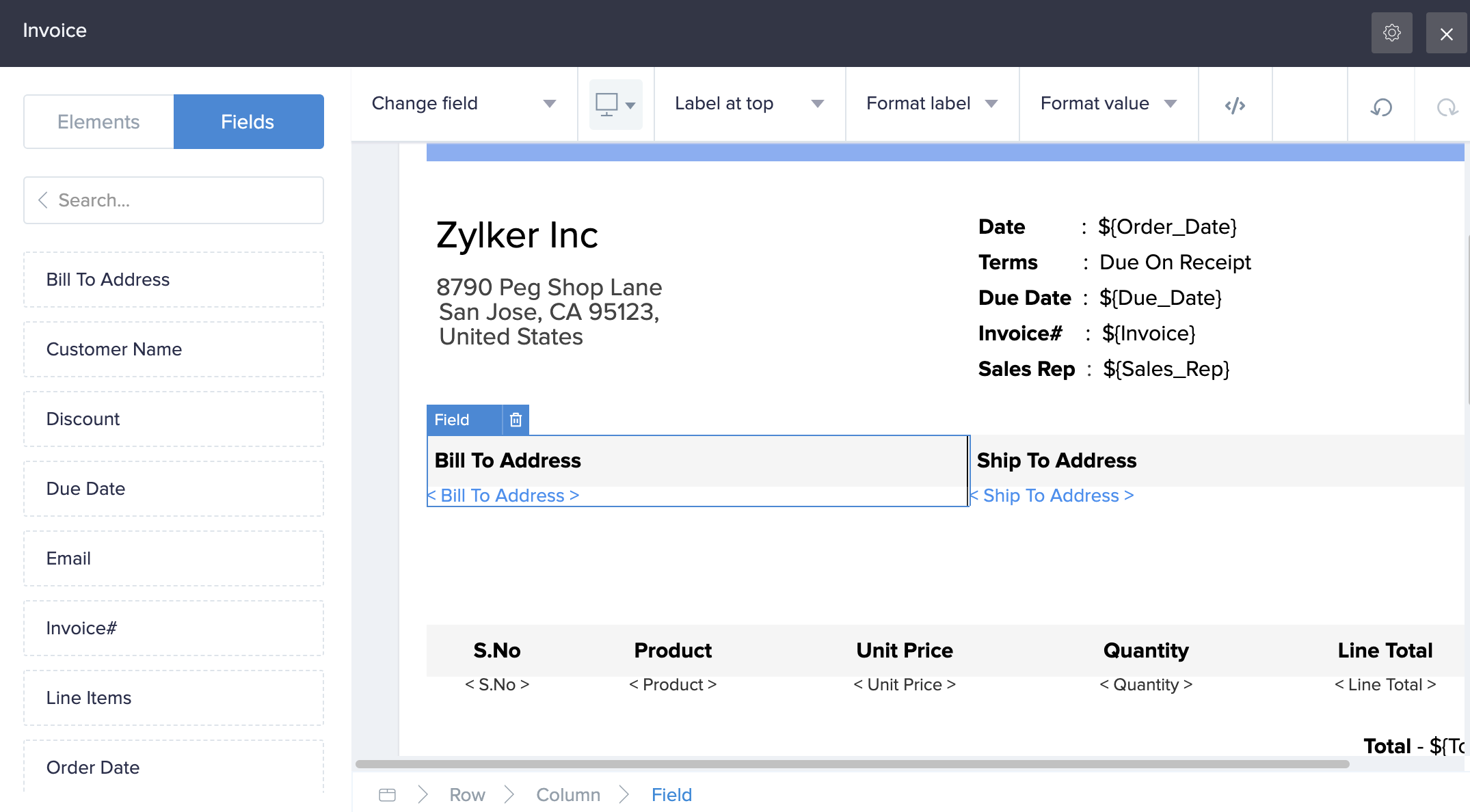
- Drag and drop the required field onto the template. Its toolbar will appear at the top of the designer.
- Customize the field as required:

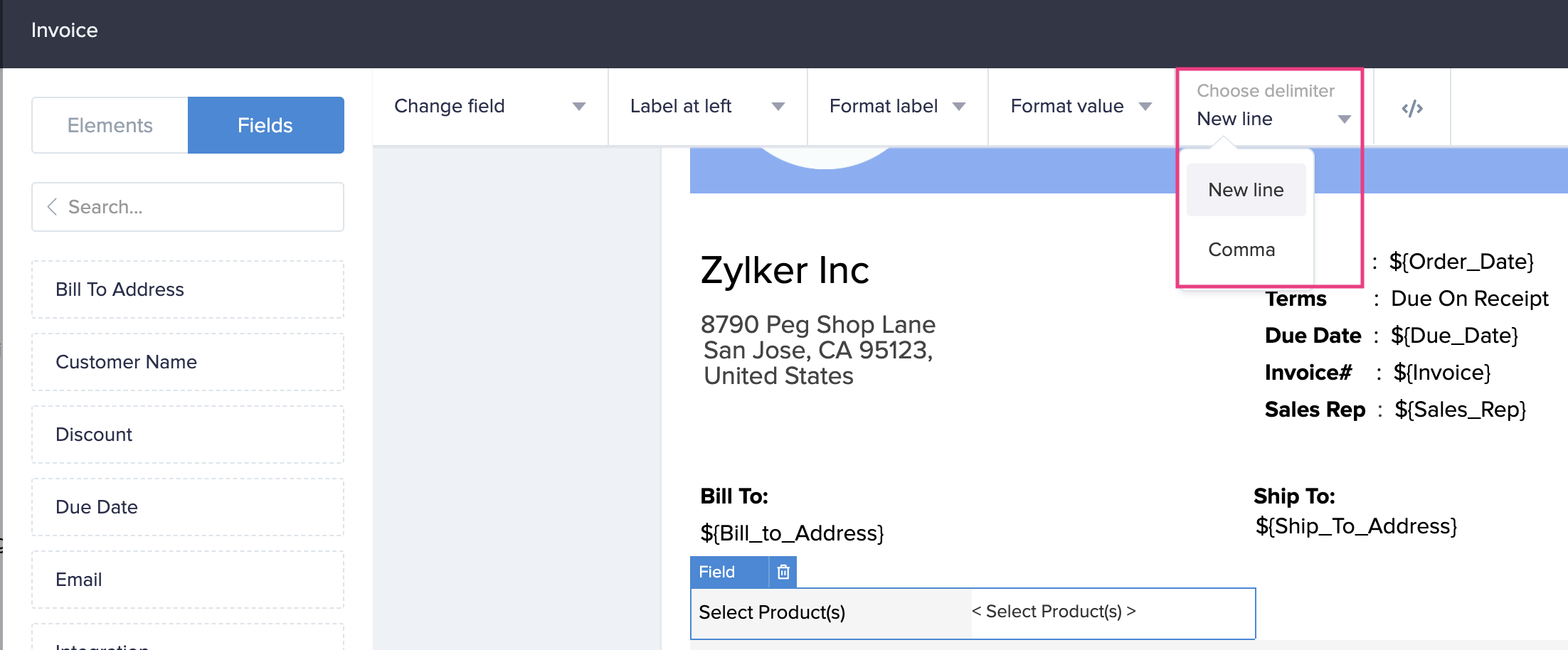
- When you add a multi select, checkbox, or lookup (multi select) field to your template, the toolbar lets you choose the delimiter — New line or Comma, to separate the choices.

Adding a subform or lookup field to a record template
The toolbars for the subform and lookup fields in the template designer allow you to add the fields from the related forms to your template. To add a subform or lookup field to your template:
- Navigate to the Fields tab on the left.
- Drag and drop the required field onto the template. Its toolbar will appear at the top of the designer.
- Customize the field as required:
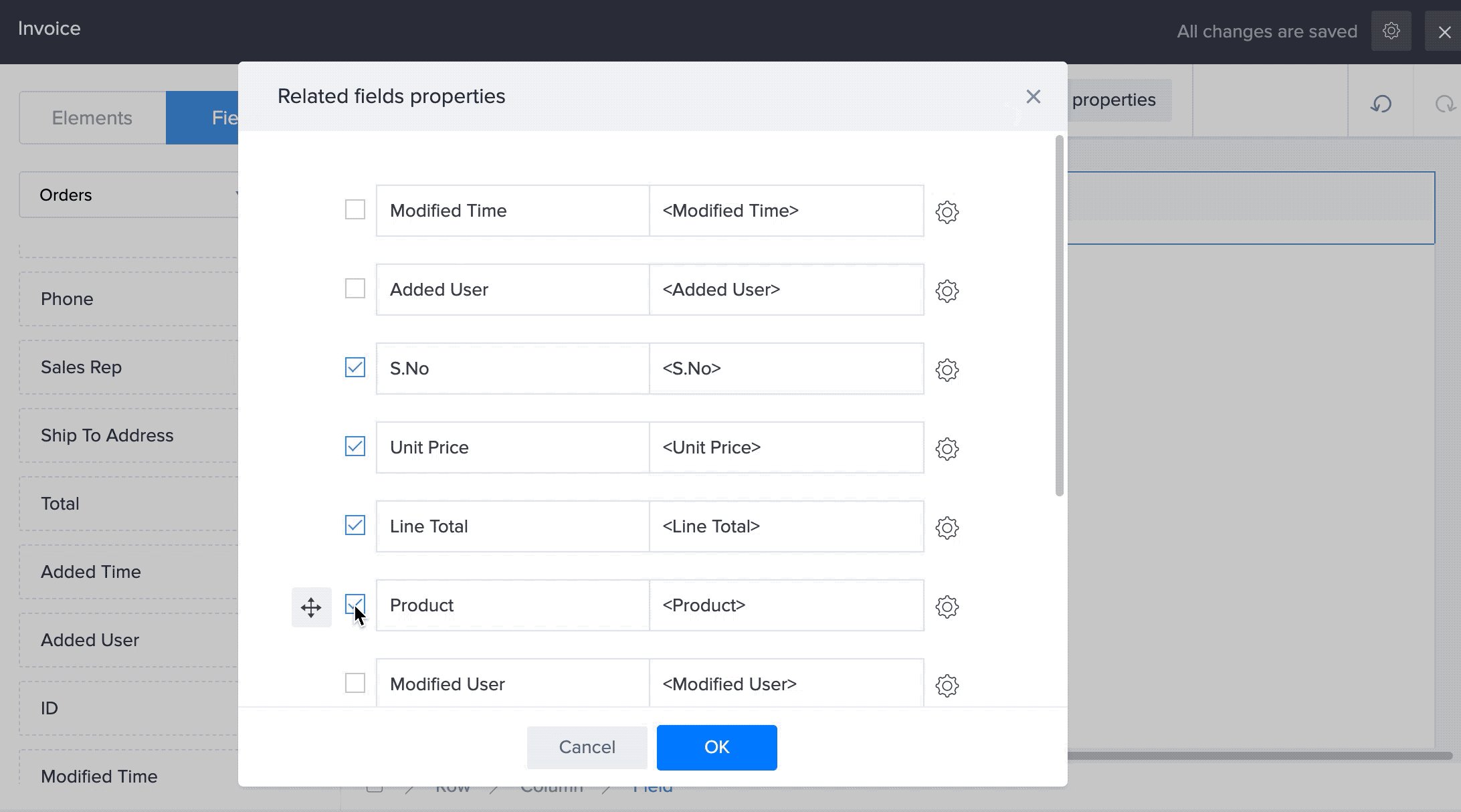
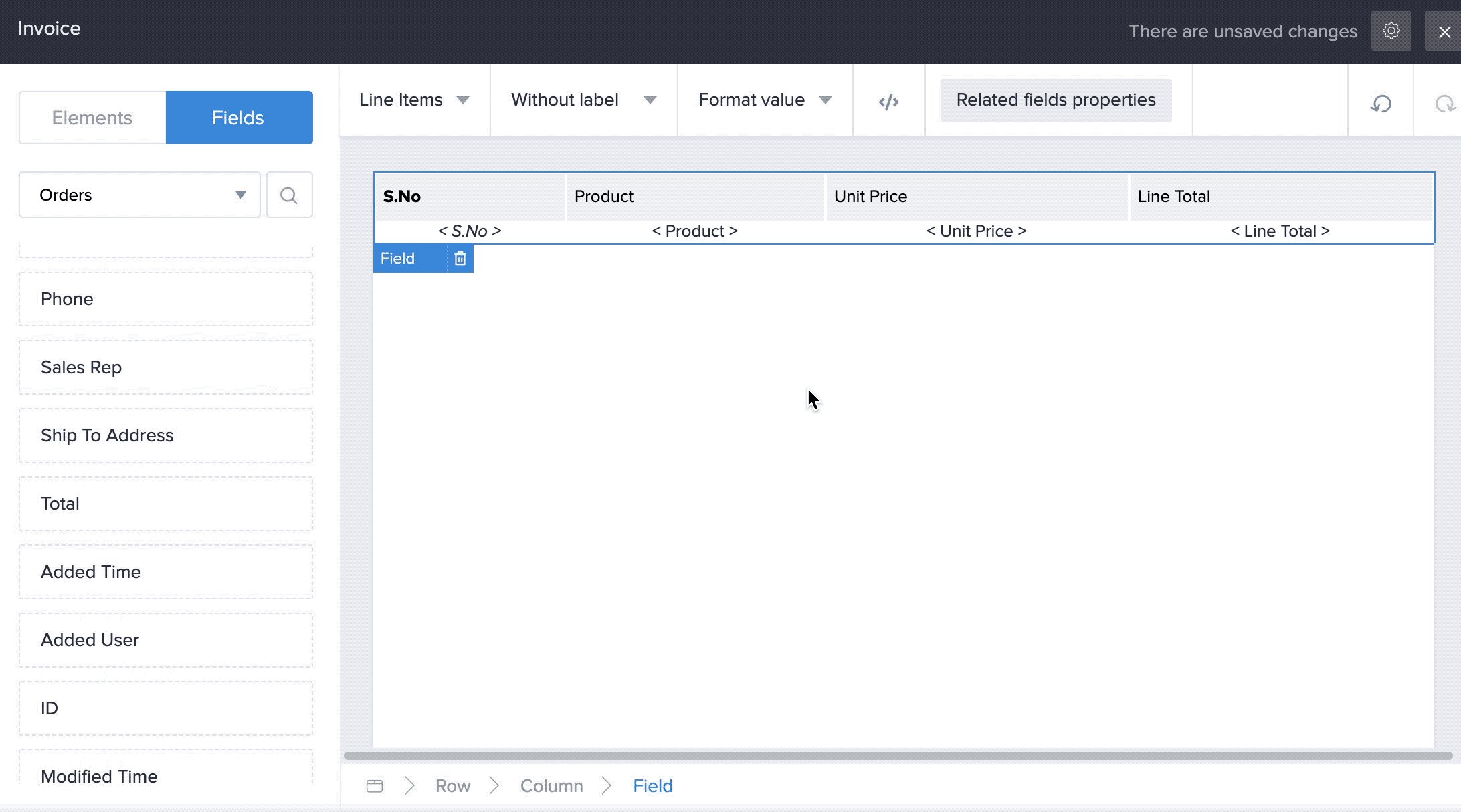
- Click Related fields properties in the toolbar, then check/uncheck the required fields from the related form.
- Reorder the fields by clicking the Move icon next to the required field and drag it vertically to the required position.
- Customize the field name and value by clicking the Settings icon beside each field.
- Display just the field's value (and hide the field's name).
- Edit the HTML code of the entire field.
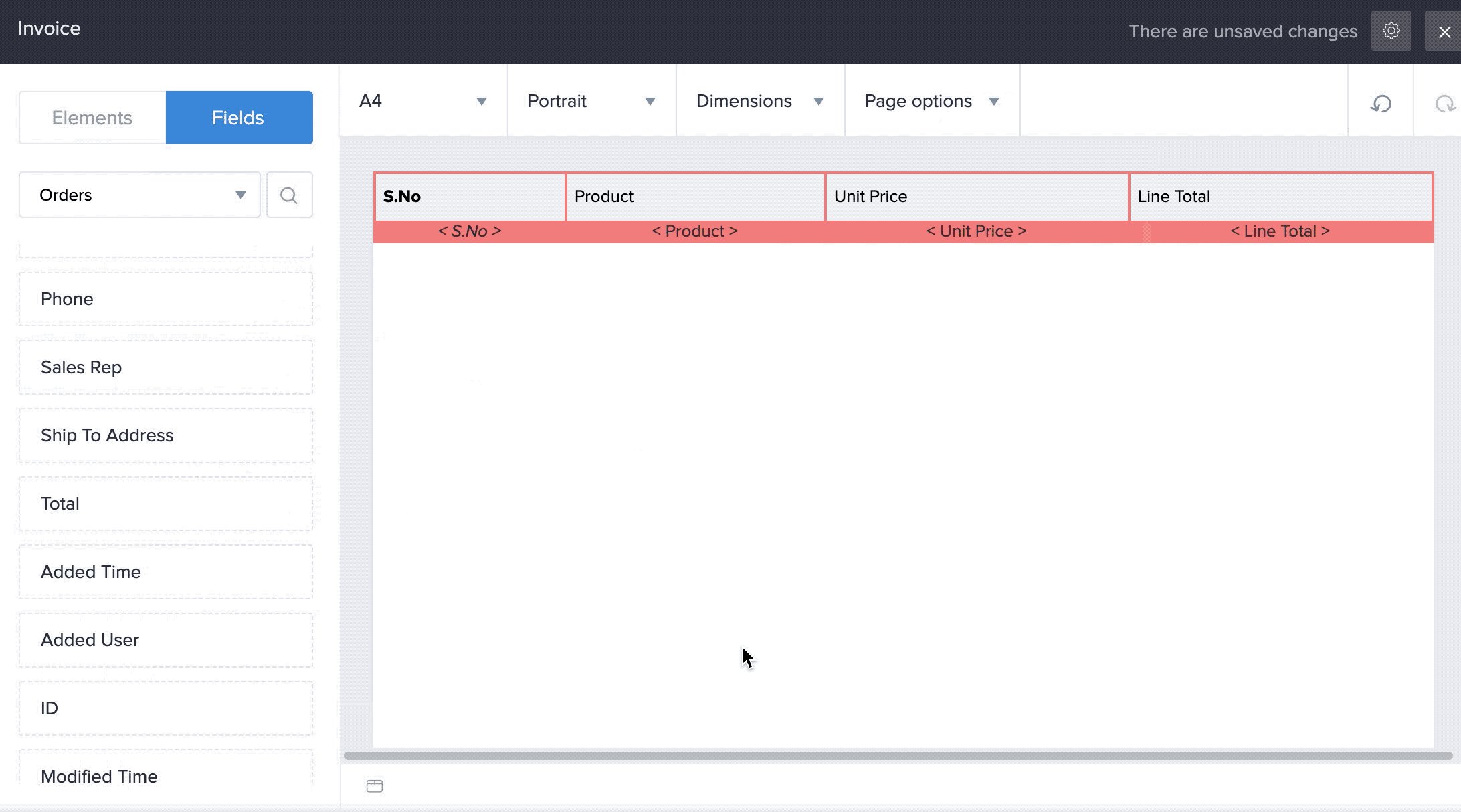
The following GIF shows adding and customizing the Line Items subform in the Invoice template:

Adding an integration field to a record template
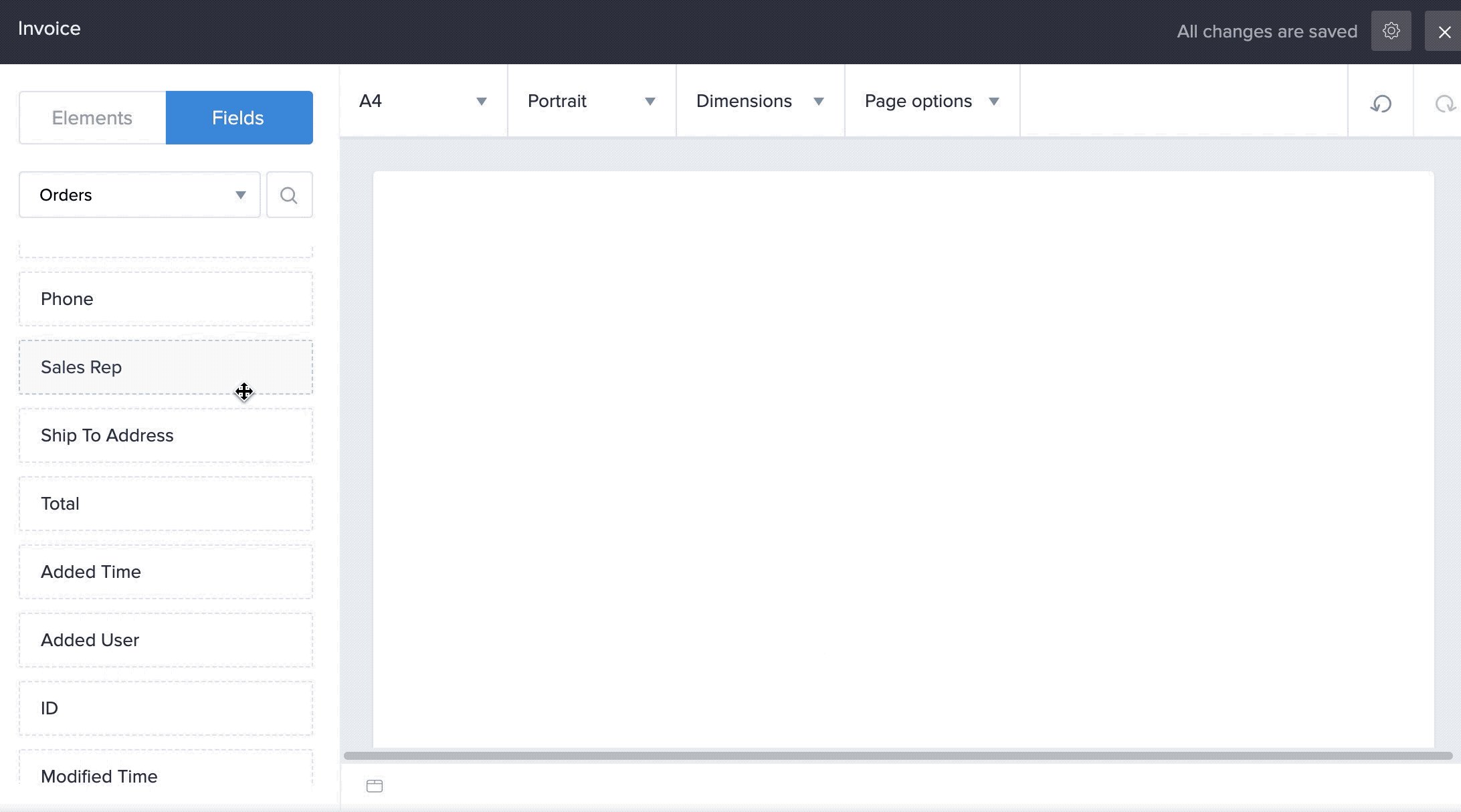
You can add an integration field in your form to the template. Imagine that you've built a custom app for order management and that the Orders form sources customer information from your Zoho CRM via an integration field. To add an integration field to your record template:
- Navigate to the Fields tab on the left.
- Drag and drop the required integration field onto the template. Its toolbar will appear at the top of the designer.
- Customize the field as required:
- Display just the field's value (and hide the field's name).
- Customize the field and value by clicking the Format label and Format value dropdown, respectively.
- Edit the HTML code of the entire field.
Related topics
Zoho CRM Training Programs
Learn how to use the best tools for sales force automation and better customer engagement from Zoho's implementation specialists.
Zoho DataPrep Personalized Demo
If you'd like a personalized walk-through of our data preparation tool, please request a demo and we'll be happy to show you how to get the best out of Zoho DataPrep.
You are currently viewing the help pages of Qntrl’s earlier version. Click here to view our latest version—Qntrl 3.0's help articles.
Zoho Sheet Resources
Zoho Forms Resources
Zoho Sign Resources
Zoho TeamInbox Resources
Related Articles
Create Print Template
This page is applicable only to list, timeline, kanban, and map report types. To create print template: Edit your app. Navigate to the Design page. Hover on the preview of the report, then click Open Report Properties. Click Print & PDF on the left. ...Manage record template
This help page is for users in Creator 6. If you are in the older version (Creator 5), click here. Know your Creator version. To edit a template: Navigate to Application Settings > Record Templates and click the required template to edit it. ...Customize record template properties
This help page is for users in Creator 6. If you are in the older version (Creator 5), click here. Know your Creator version. The record template designer provides template-level properties that enable you to enhance the visual aspects of the ...Insert a record during an approval process
Requirement Insert a record into a form when an approval is approved or rejected. Use Case A charity uses an application to approve the students who need their services. Any student can apply for their program, but the charity reserves their ...Set default template
This help page is for users in Creator 6. If you are in the older version (Creator 5), click here. Know your Creator version. Multiple templates can be created based on a single form. However, only one can be set active by default. To select the ...












