Understand time field
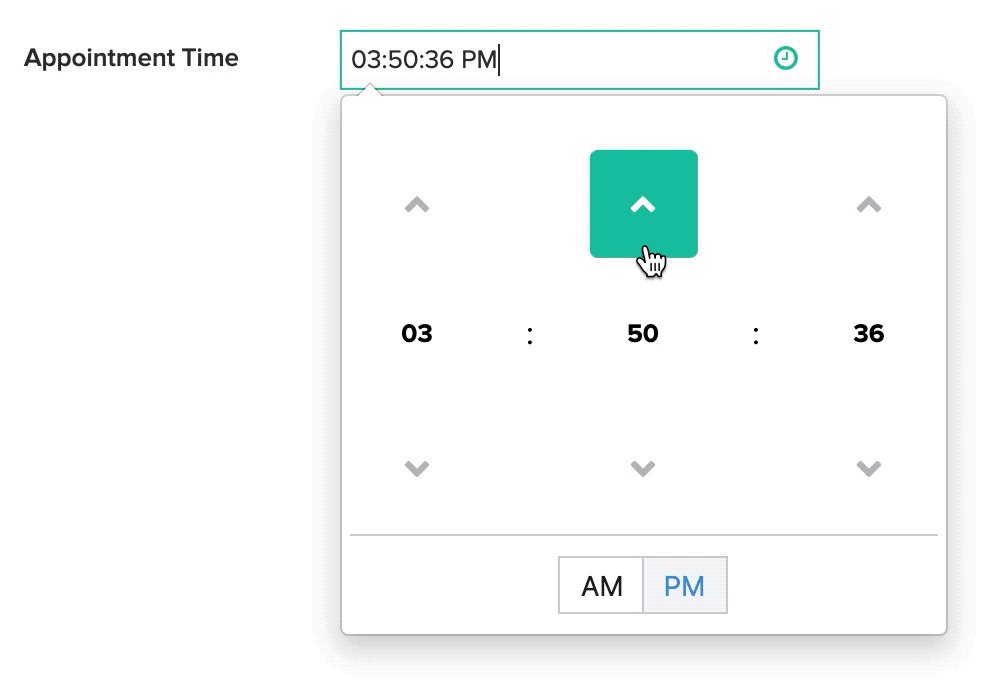
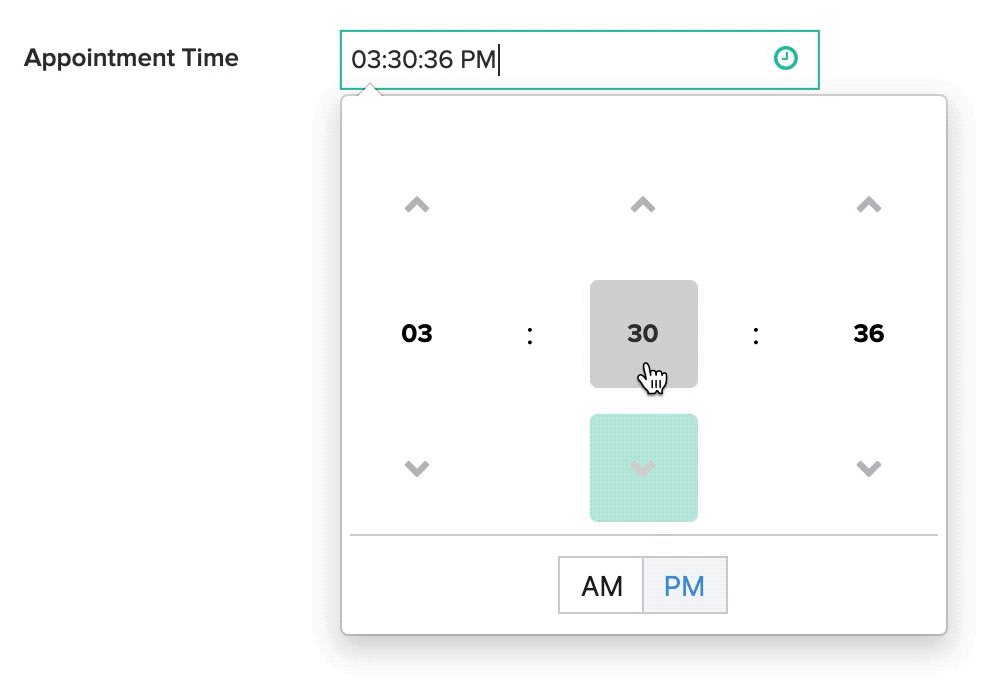
- When a user accesses from a web browser:

- When a user accesses from a phone or tablet:

When to use this field
Use a time field if you want to enable your users to enter is a specific time. When you want to enable your users to enter a date as well as a time value, you add a date-time field to your form.
Experience while entering data
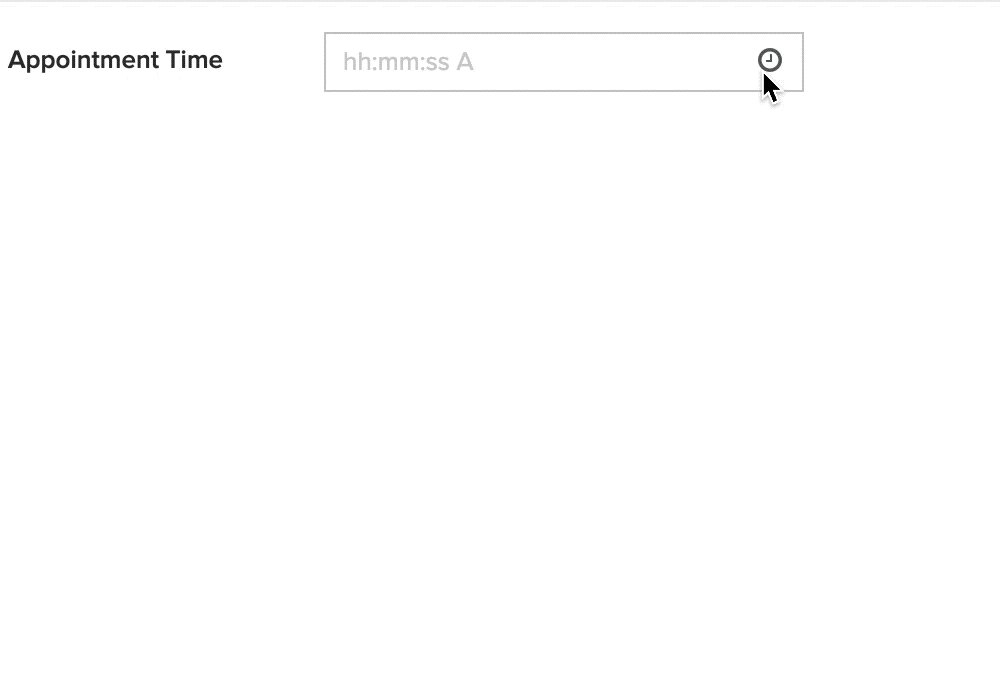
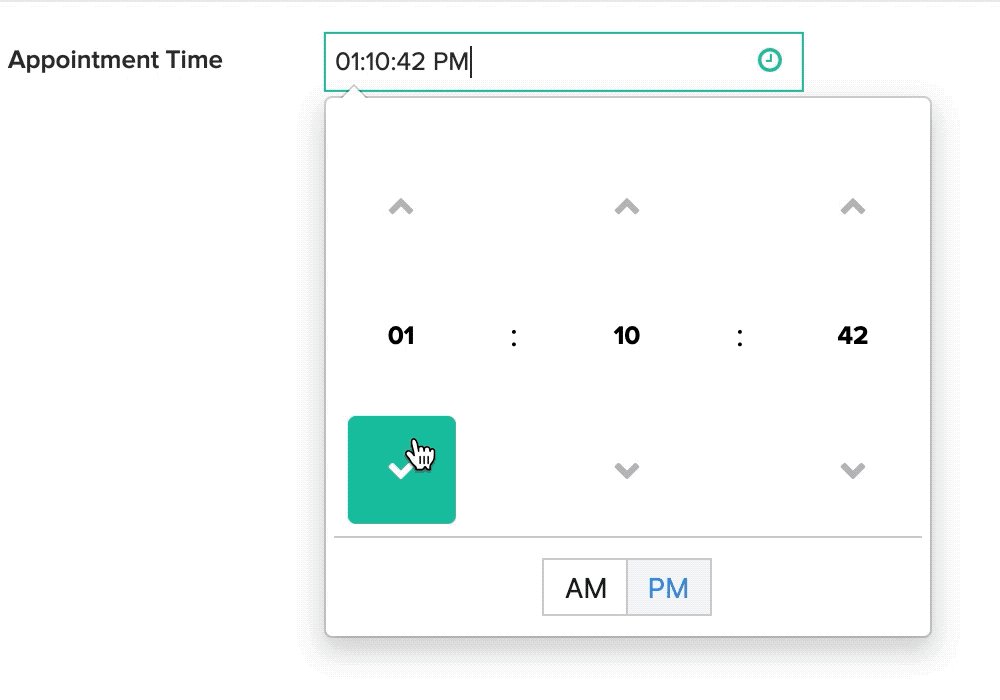
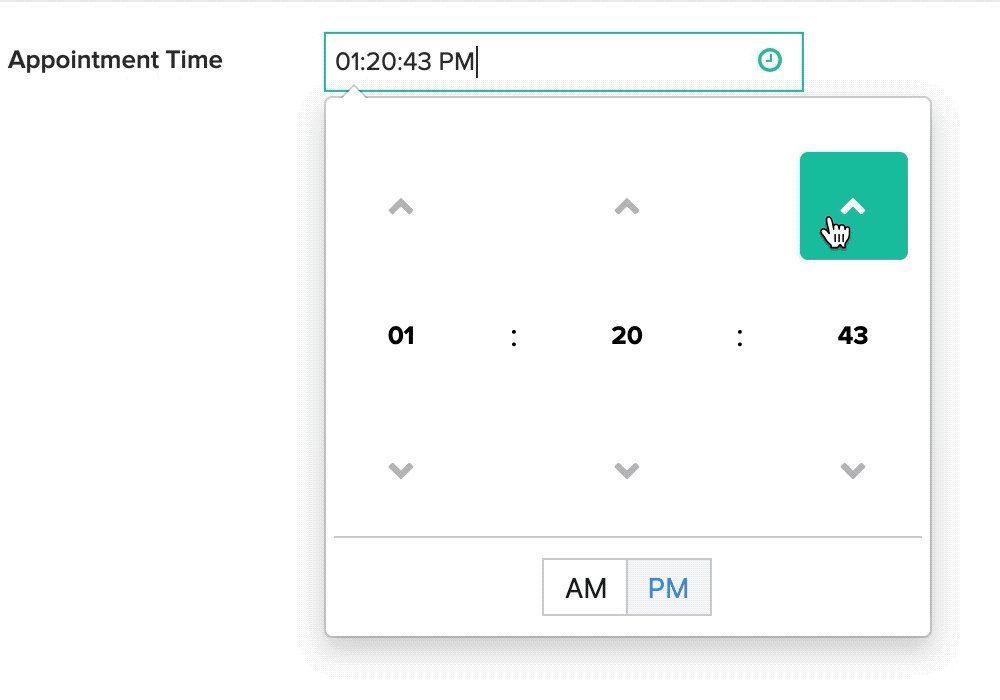
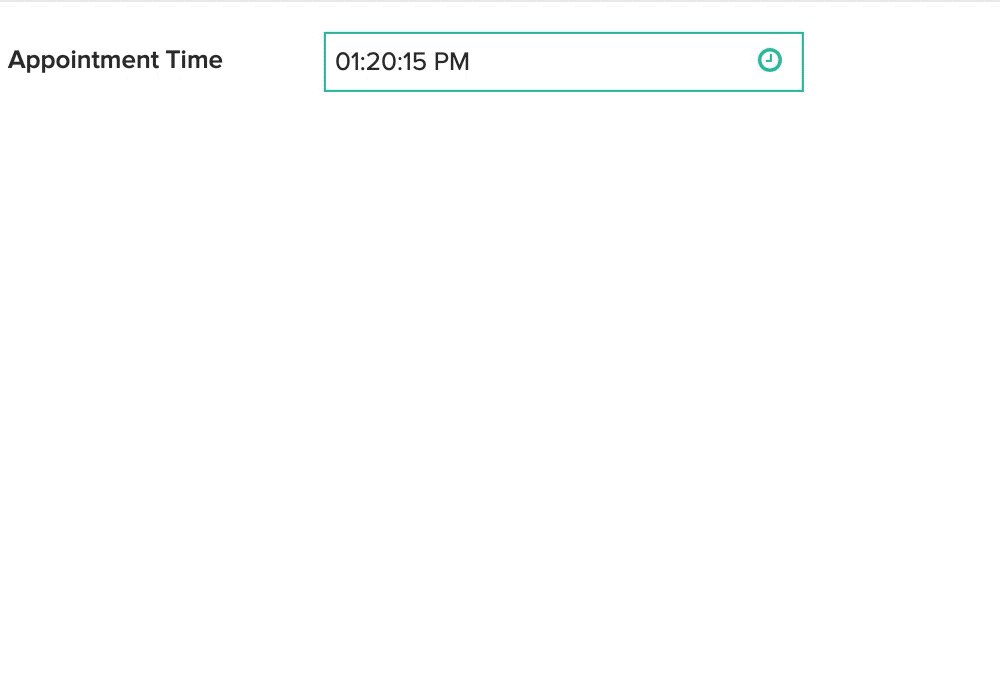
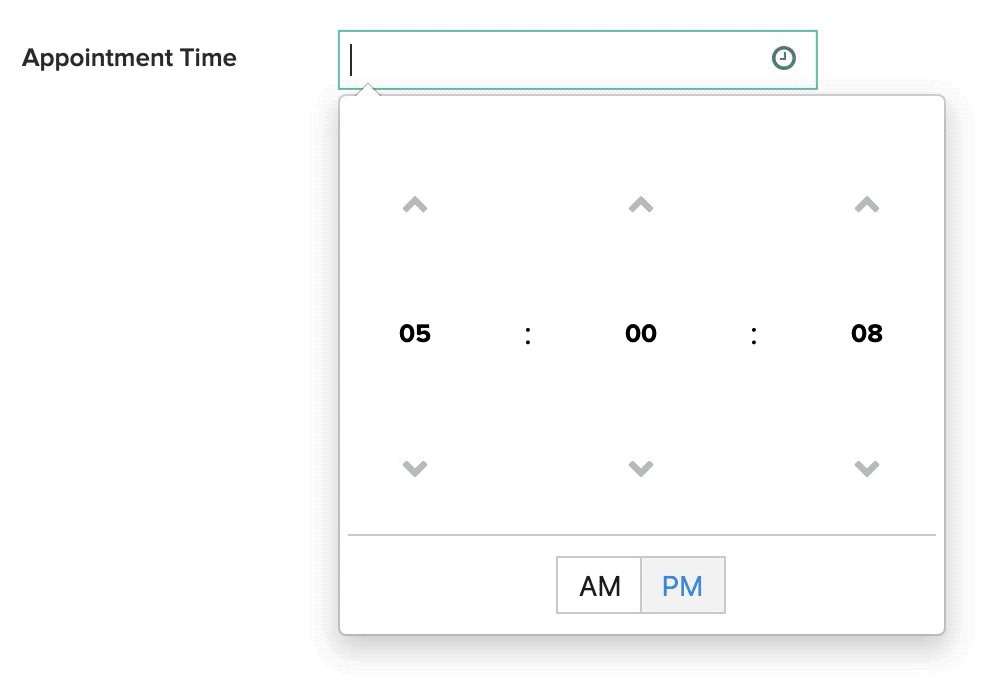
- When a user is using a web browser, clicking in the time field's input area will open the time picker. Your users can then select the required time in a few clicks:

- When a user is using a phone or tablet, tapping in the time field's input area will open the time picker, which auto-selects the current time. Your users can also select the required time by individually selecting the hours, minutes, and seconds (when enabled).

Features
You can perform the following customizations for the user experience of the time field on a form:
- Set allowed hours
- Hide or show seconds
- Set minutes interval
- Set initial value
- Other field properties
Set allowed hours
You can customize the time field such that it accepts a time value that falls during the hours you allow. Learn how.
For example, you may allow your users to select a time that falls between 11:00 to 18:00 (i.e., 11:00 am to 6:00 pm). When a user accesses this time field and selects a time that is not within the allowed hours, they will be prompted with an error message.
Hide or show seconds
By default, the seconds part is displayed by the time field. You can hide it in both — the forms and its reports — by disabling the Show seconds field property. Learn how to manage seconds for the time field.
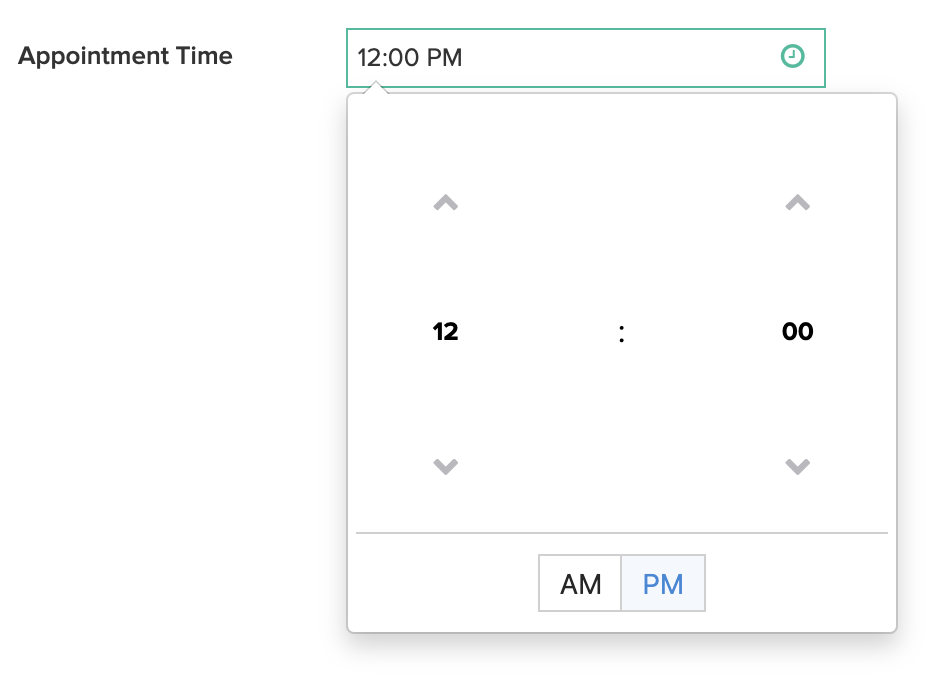
When Show seconds is disabled and users access from a web browser, the seconds picker won’t appear in the time field. However, users are free to type the seconds part.

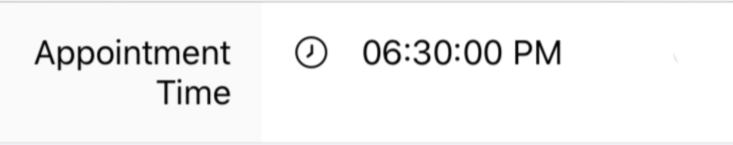
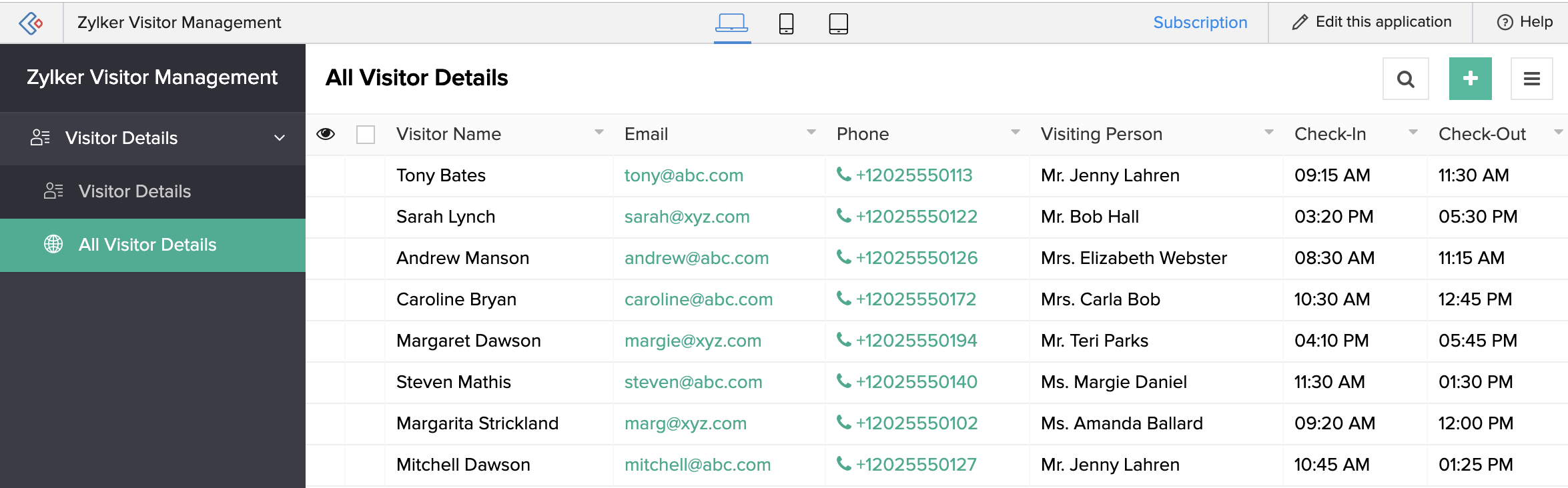
Below is an example of a time field in a list report that doesn't show seconds:

Set minutes interval
You can customize the time picker such that your users get to set the minutes part as per the interval you set. Learn how to set minutes interval for time fields.

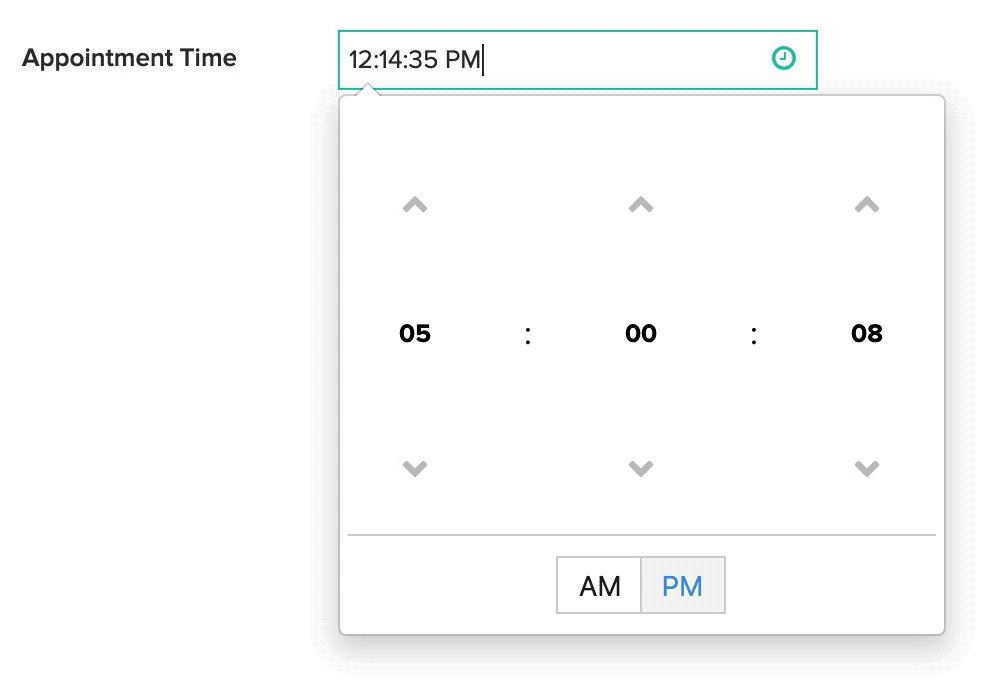
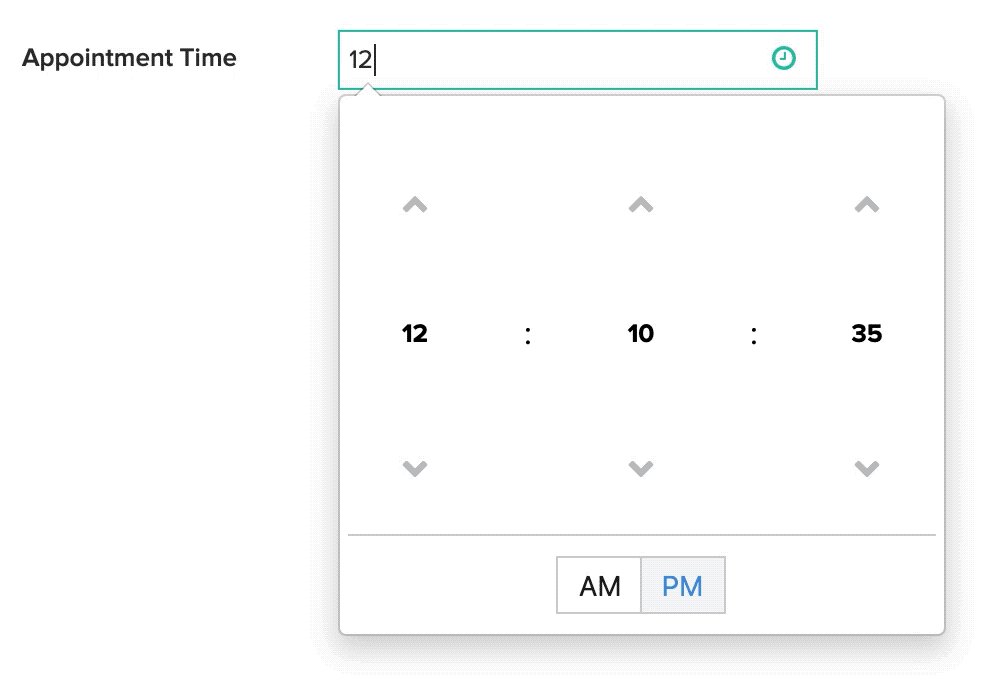
Setting the minutes interval will not prevent your users from entering a time that does not conform to the selected interval. However, when the typed minutes part does not adhere to the Minutes interval of that field, the input will automatically be rounded to the nearest acceptable value. For example, if your users enter 12:14 PM as the input, the time field will automatically set it as 12:10 PM; when they enter 12:16 PM, the time field will automatically set it as 12:20 PM.

Set initial value
Initial value for a time field refers to the time value that comes pre-filled when your users access your forms to submit an entry. You can set the initial value either to the current time when your users access your form or to a particular time value. Learn how to set initial value for time field
Imagine that you are building an app to manage orders. You want to set the input for time field as the current time when your users access your form to submit an entry instead of letting users type the input every time they purchase a product. You can do this by selecting zoho.currenttime as the initial value for that time field in your form.
Setting an initial value will not prevent your users from entering a different time value.
Other field properties
- Customize the field name and field link name of this field
- Make it mandatory for your users to enter an input in this field
- Prevent your users from entering duplicate values in this field
- Show this field only to the app’s admin (and hide it from other users)
- Set the field size
-
Describe this field using a tooltip or a help text
Zoho CRM Training Programs
Learn how to use the best tools for sales force automation and better customer engagement from Zoho's implementation specialists.
Zoho DataPrep Personalized Demo
If you'd like a personalized walk-through of our data preparation tool, please request a demo and we'll be happy to show you how to get the best out of Zoho DataPrep.
You are currently viewing the help pages of Qntrl’s earlier version. Click here to view our latest version—Qntrl 3.0's help articles.
Zoho Sheet Resources
Zoho Forms Resources
Zoho Sign Resources
Zoho TeamInbox Resources
Related Articles
Understand date-time field
The date-time field enables your users to enter a date and time. They can either use a date-time picker or type the required date and time. The date-time field displays the date and time values as per the date and time format set in your app's ...Understand Date/Time Field Properties
This page is applicable to all report types except pivot chart and pivot table. The date, time, and, date-time field values are displayed as per the date and time format set in your app's settings. These values can be customized at the report-level ...Configuring next field suggestions
1. What does this page cover? Learn how Zia powered with AI provides real-time suggestions for the next relevant form fields by understanding your form's context and thereby enhancing form building experience. Before proceeding, click here to know ...Understand date field
The date field enables your users to enter a date value. They can either use a date picker or type the required date value. The date field displays the date as per the date format and time zone set in your app's settings. Below is how a date field ...Understand users field
Understand users field The users field features a single-select dropdown menu that displays the users you've shared your app with. The users are listed by their usernames that Zoho Creator assigns to them when they sign up. Below is an example of how ...















