Rearrange fields in a form
You can arrange the fields in your form in a mixture of one-column, two-column, and three-column layouts.
How to rearrange fields in your form
- Edit your app.
- Open the component pane in the top-left corner, then select the required form. Its Design page will appear.

- Hover the mouse on the form's preview, then click Open Form Builder .
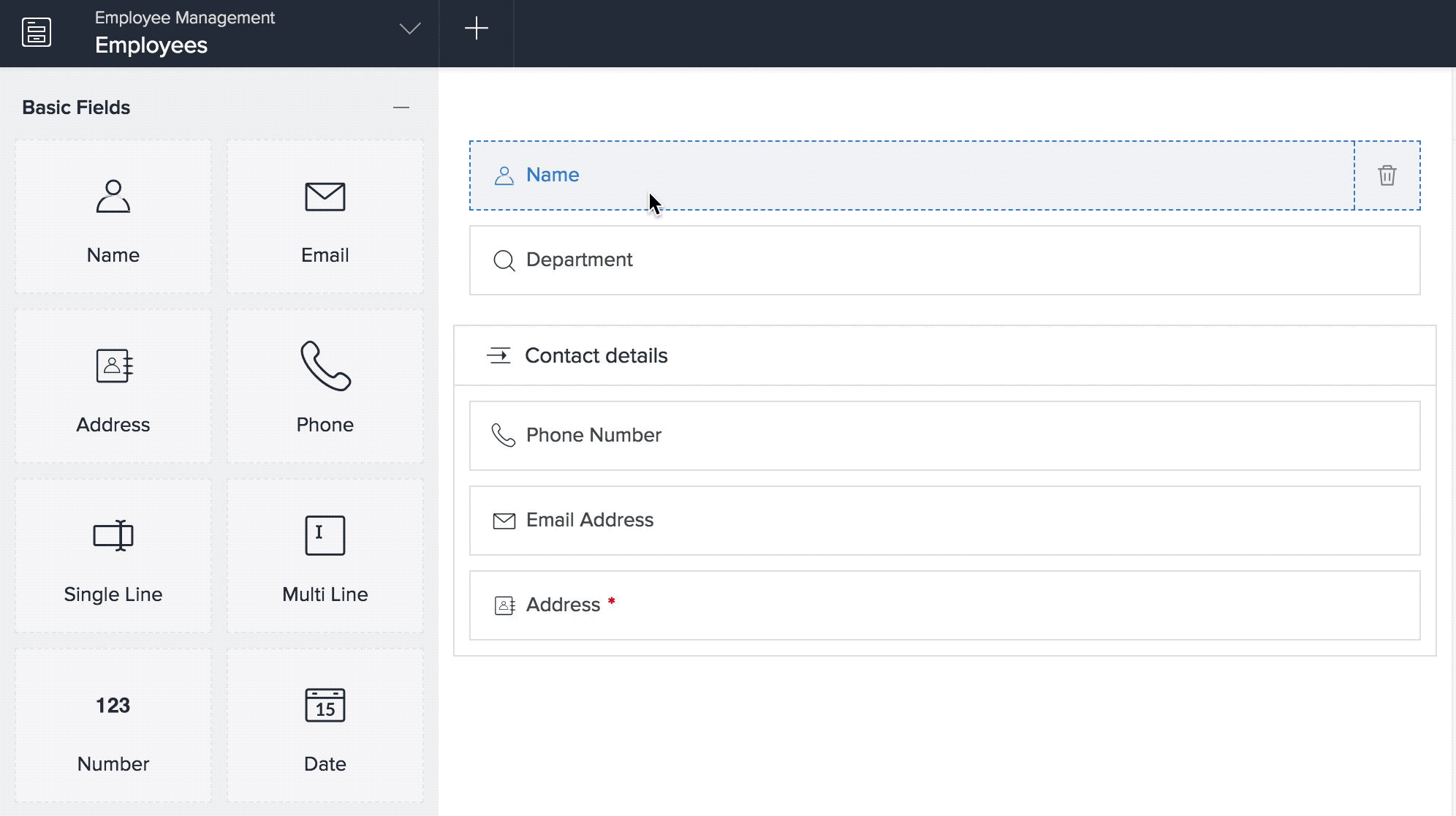
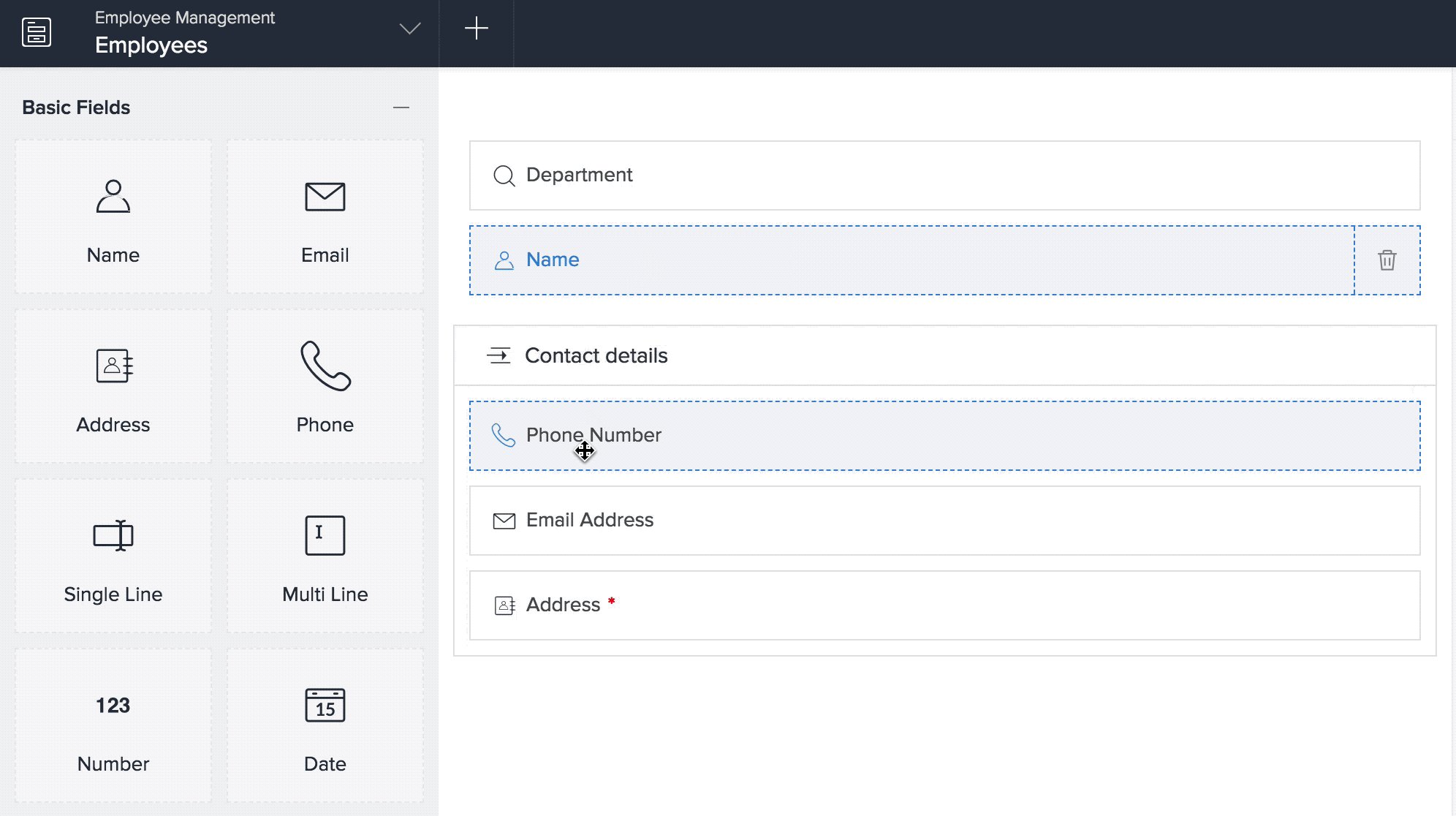
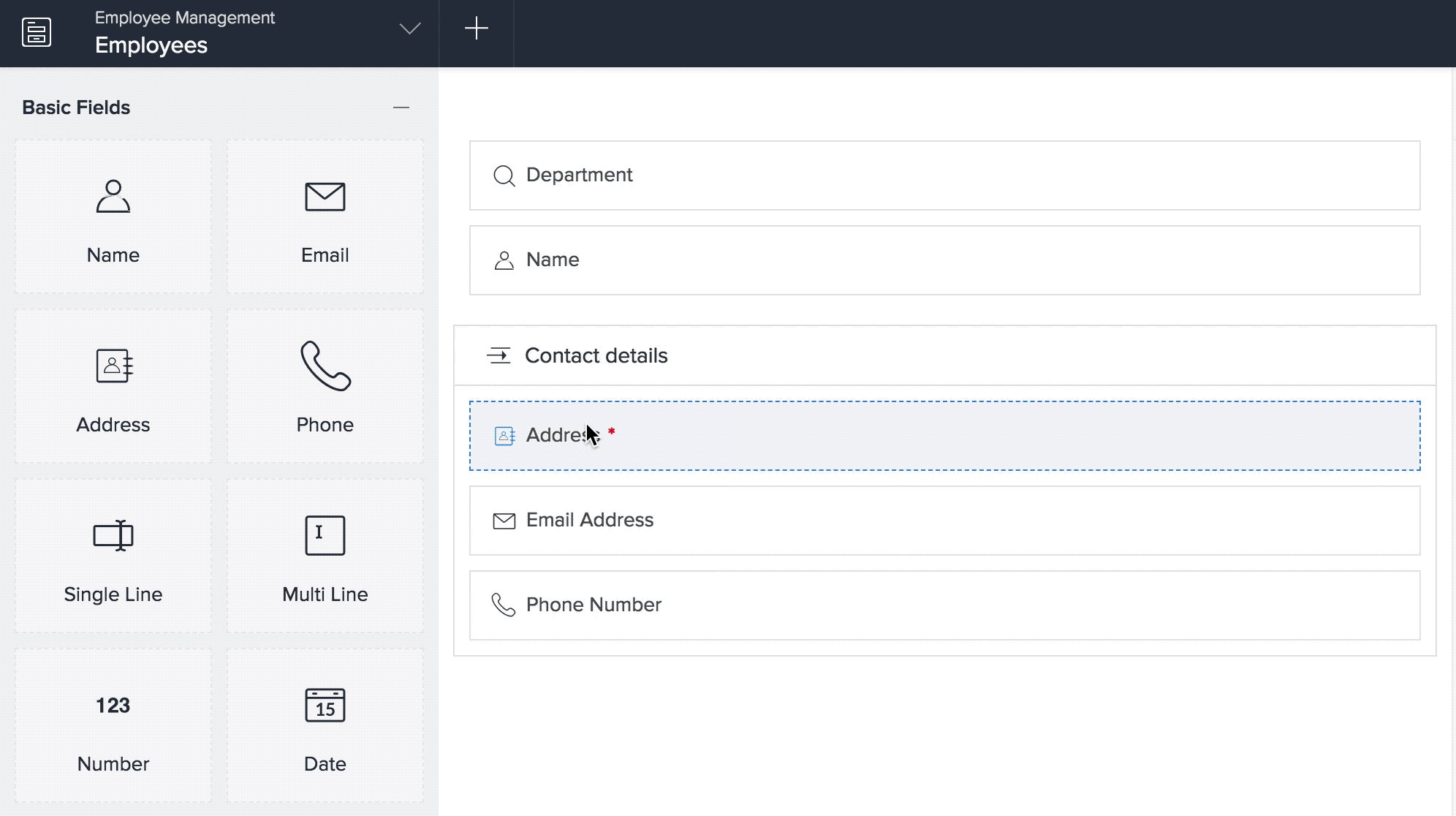
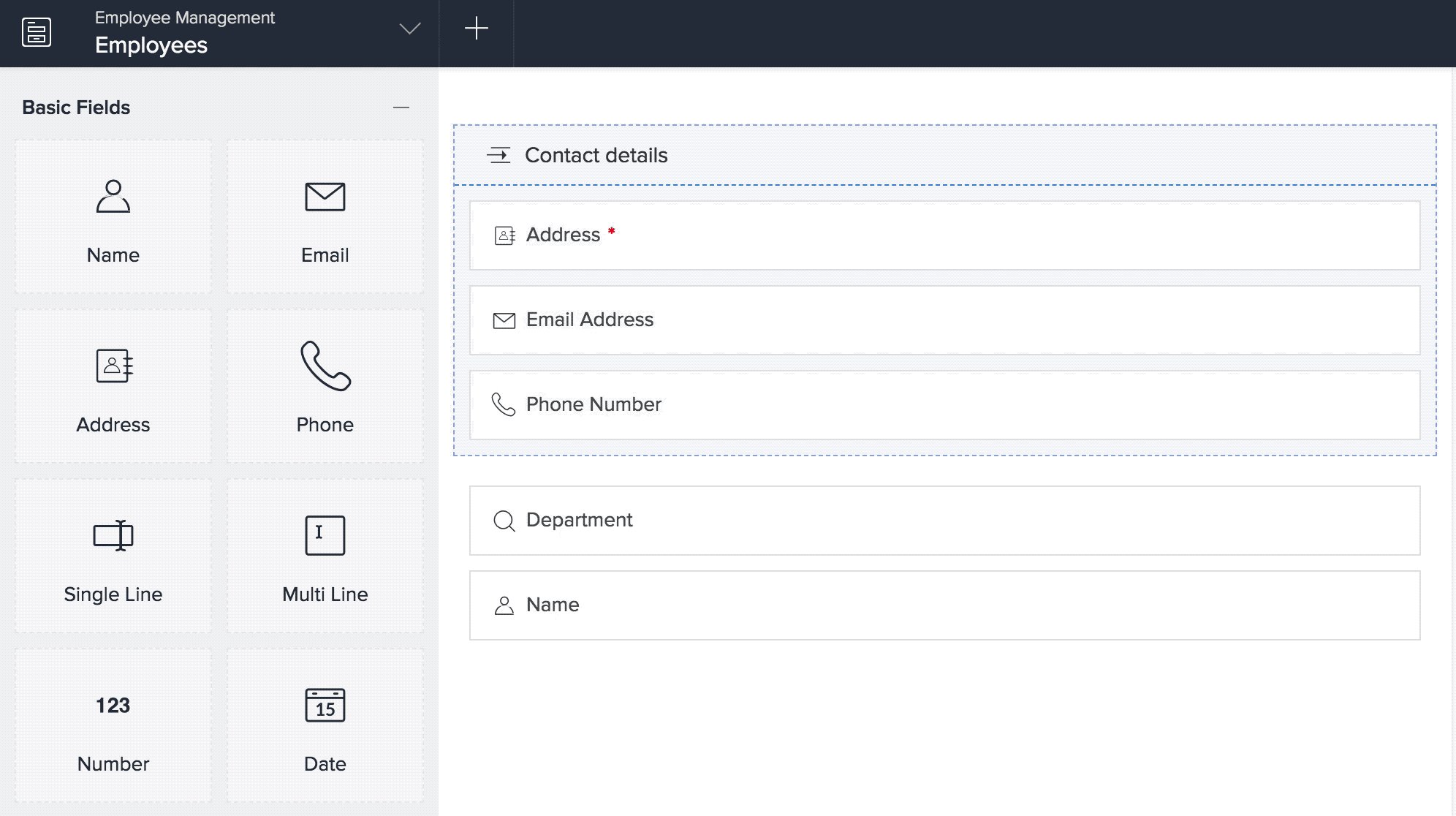
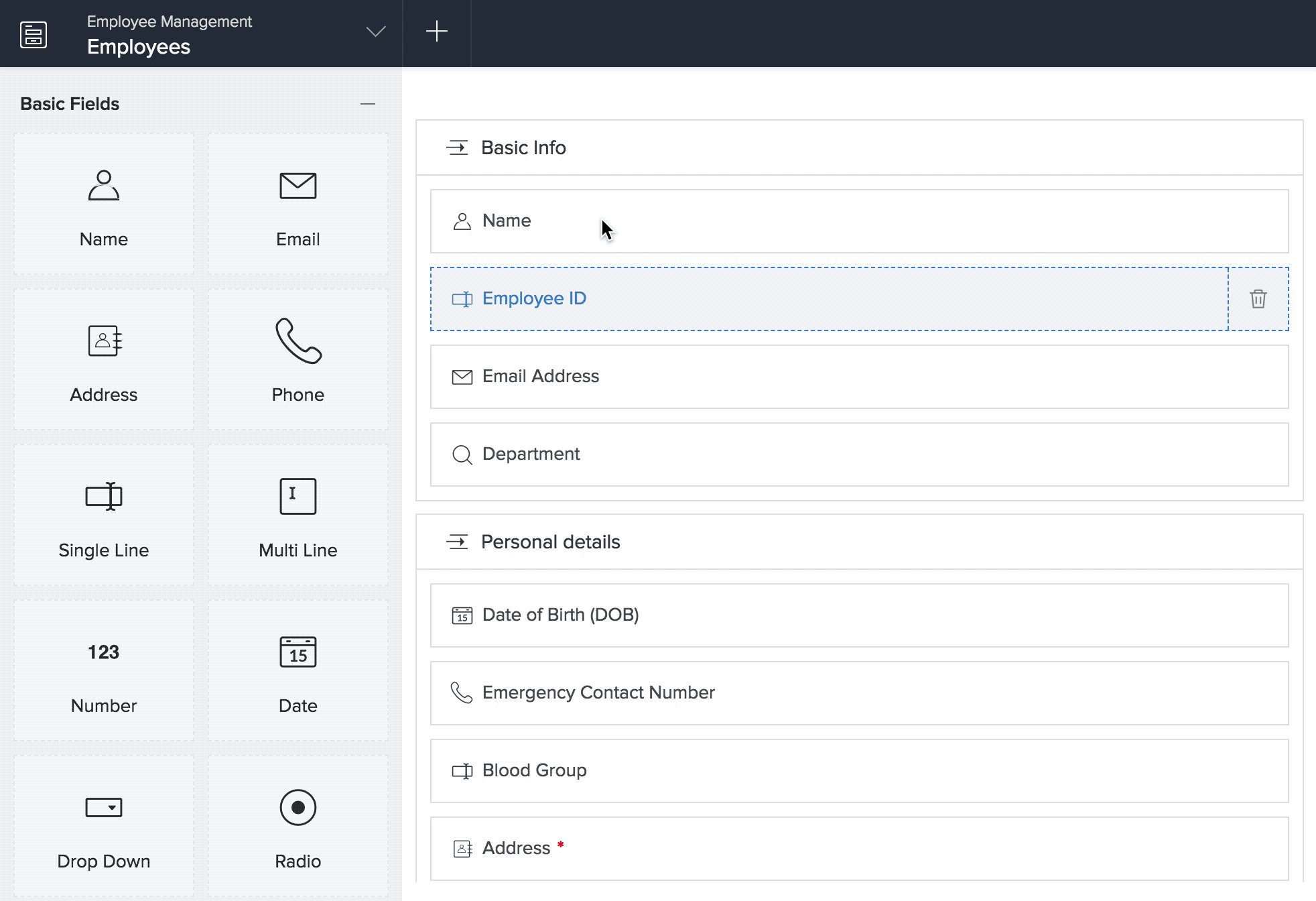
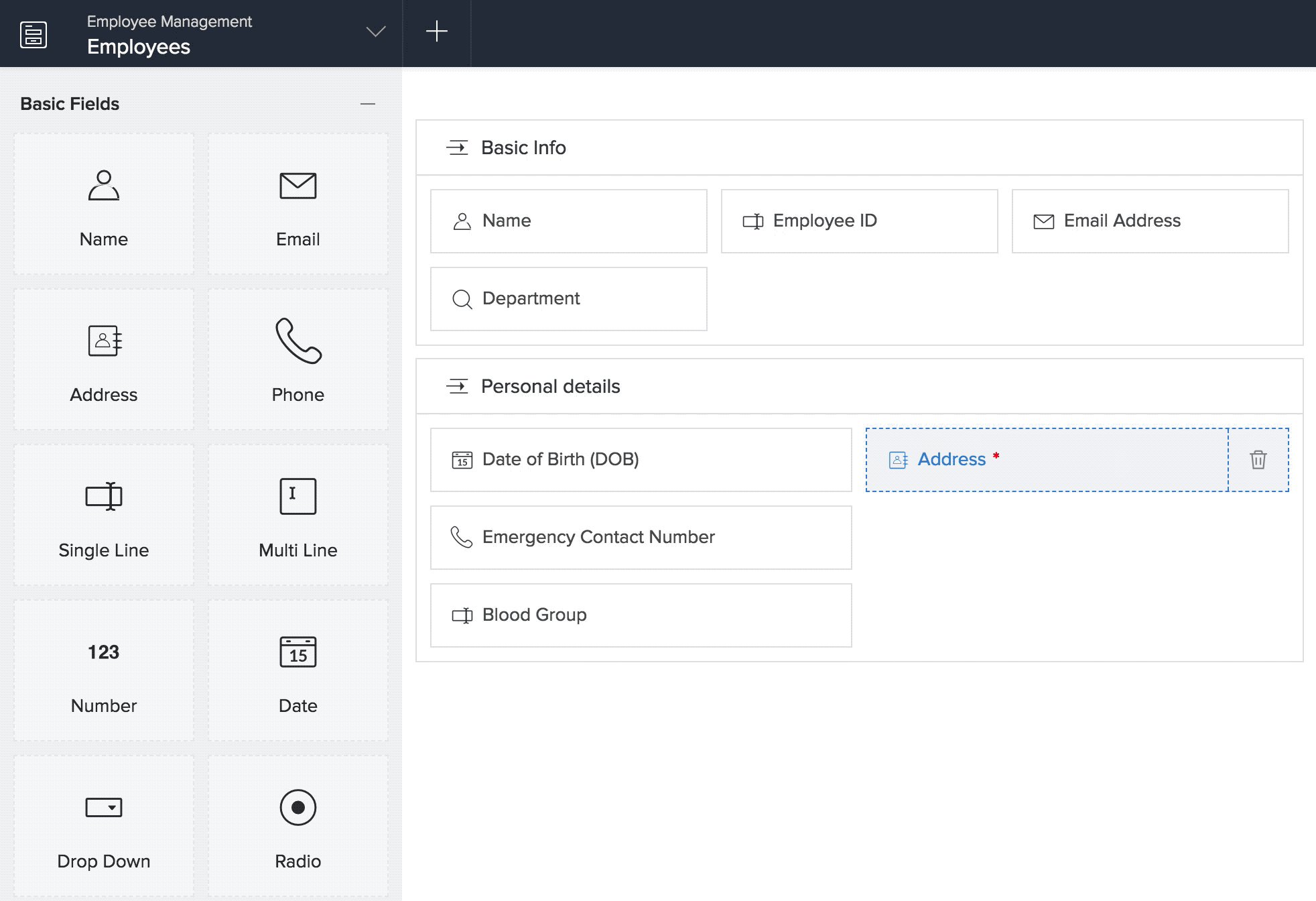
- Rearrange fields in the required order:

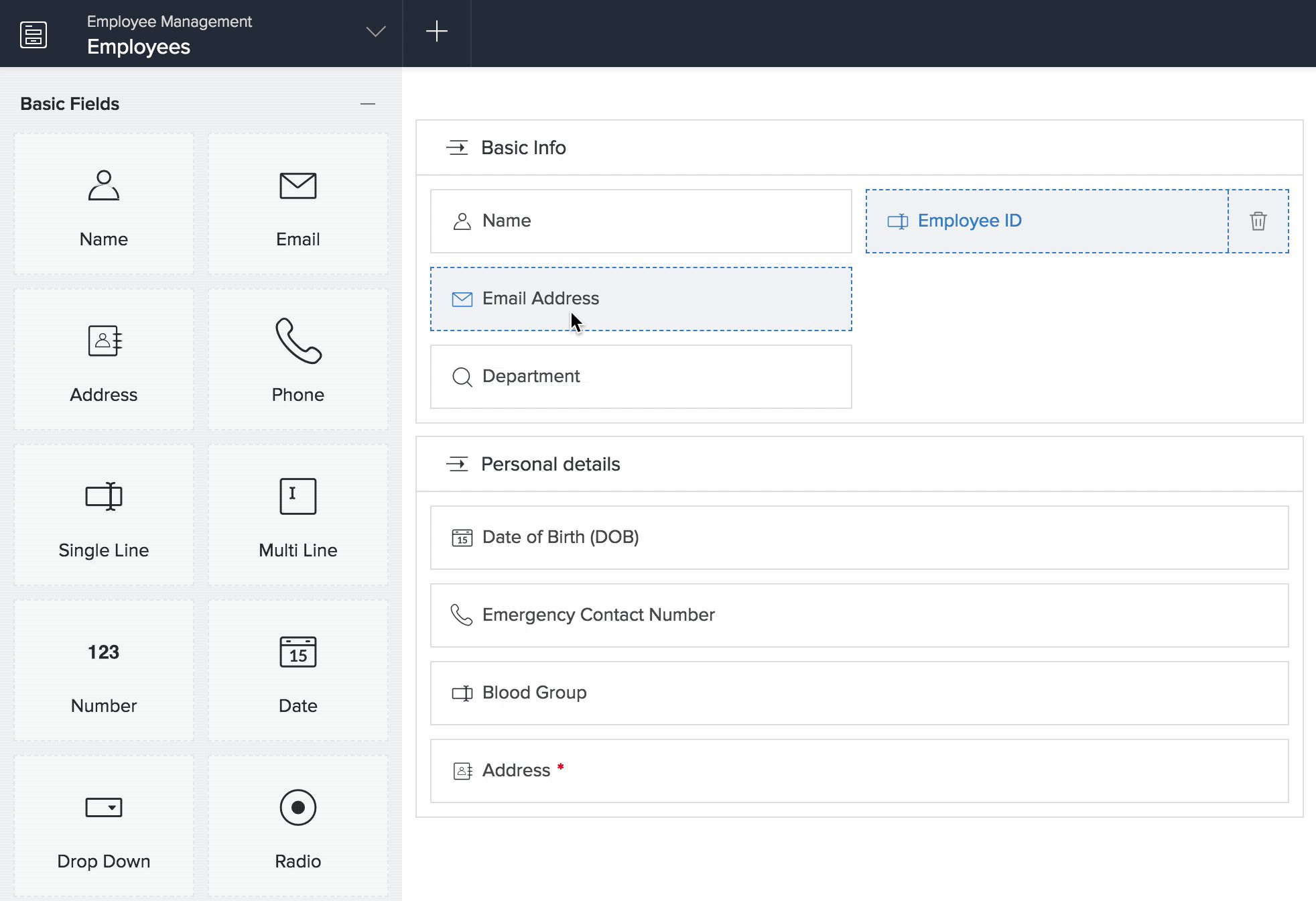
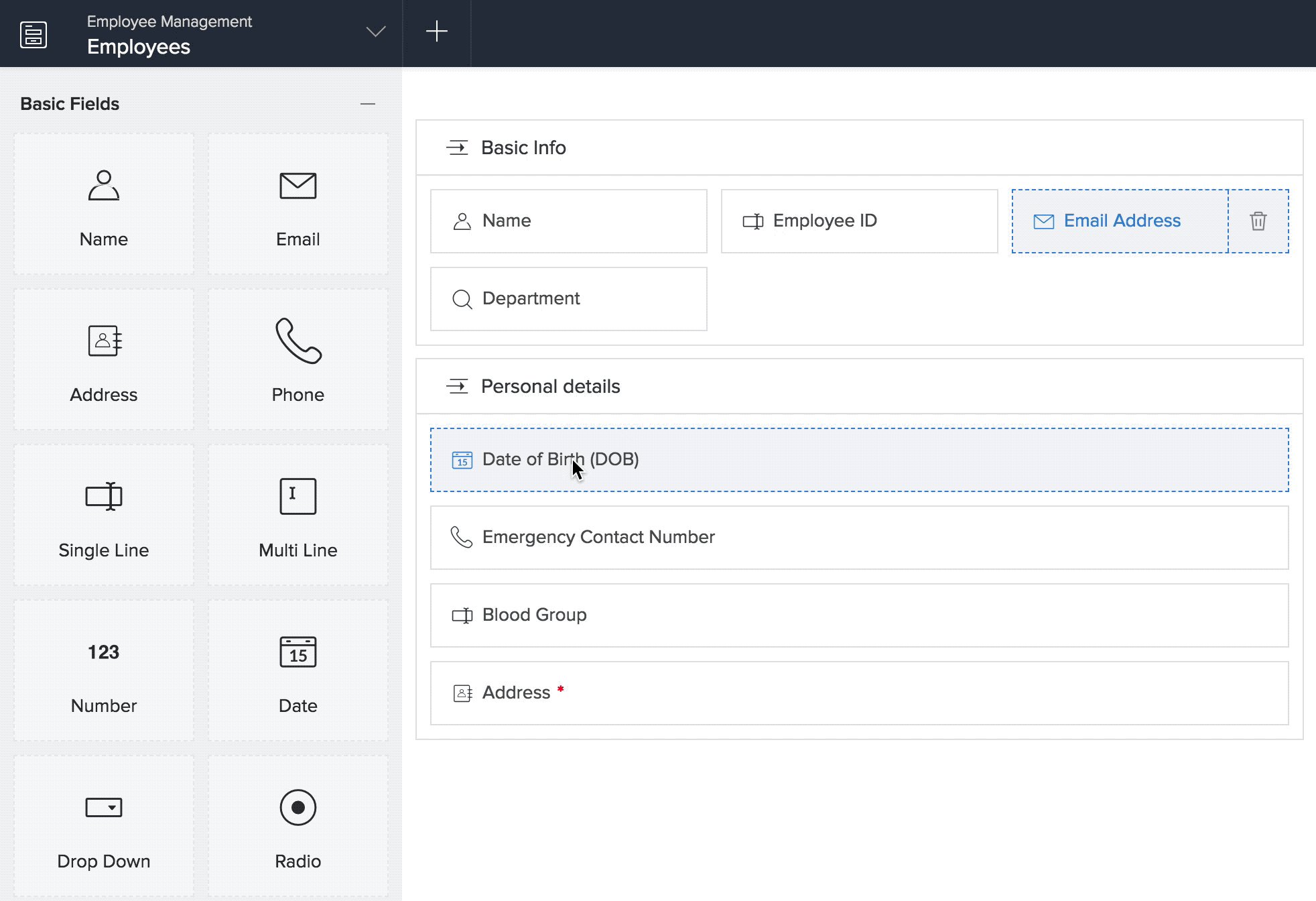
- Drag the fields (in a section ) horizontally, and arrange them in one, two or three equi-spaced columns

Things to know
- A form's section can sport up to three columns.
- A form can contain multiple sections, and therefore can sport a mixture of one-, two-, and three-column layouts
- The width of a column in the form is determined by the form's label width and size of fields in that column.
-
When a form’s
section
displays only a
notes
field, that notes field will not be subject to the first column’s width. Such a notes field will instead have access to the form’s entire width.















