Configuring column chart
Column charts displays data along two axes — the vertical axis or Y-axis and the X-axis or the horizontal axis. These charts are helpful in finding trends over time periods by using different colors to represent the collected data.
Stacked column charts
allow part-to-whole comparisons over time, or across other categories, whereas the
stacked percentage column chart
enables you to quickly check a specific percentage of the overall data. Configuring the column chart includes setting values for the X and Y axes.Steps to configure a column chart
1. Navigate to the edit mode of the target page and click Open Page Builder.








 Note: The dropdown will only display list reports.
Note: The dropdown will only display list reports.

Zoho CRM Training Programs

Zoho DataPrep Personalized Demo

Steps to configure a column chart
1. Navigate to the edit mode of the target page and click Open Page Builder.
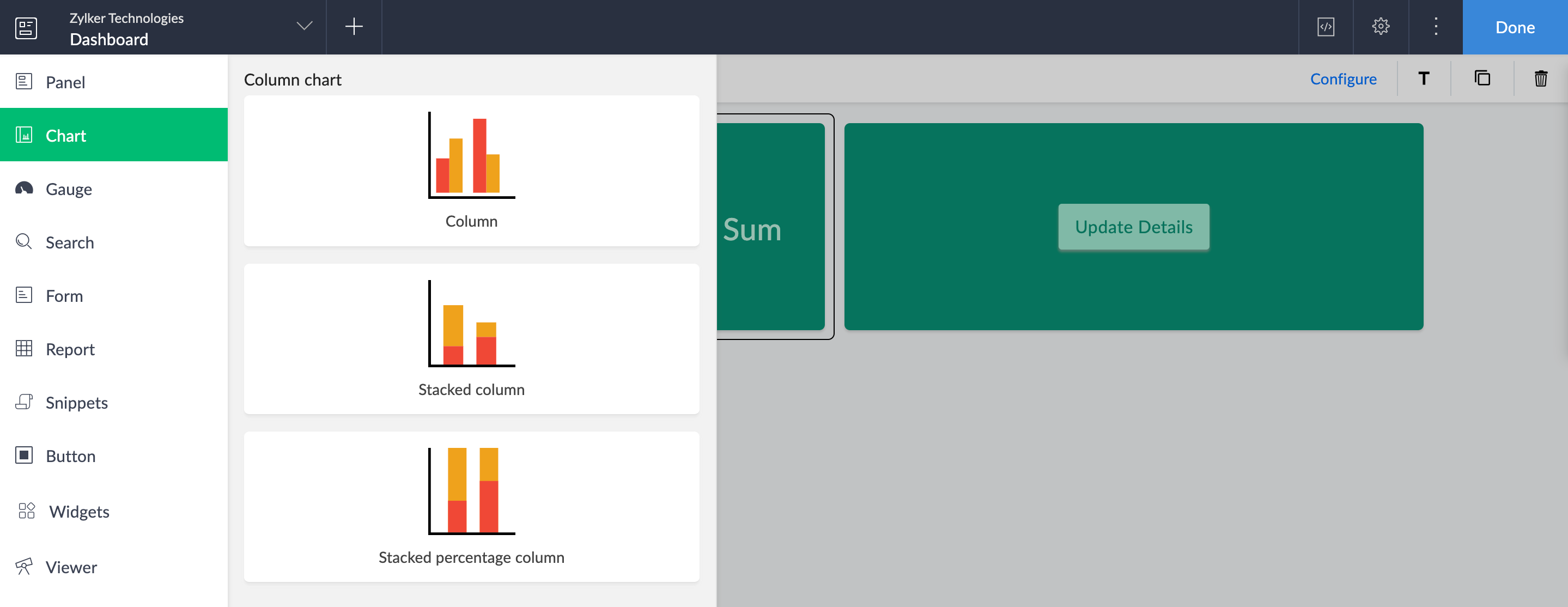
2. Click Chart from the page elements menu on the left. A gallery will slide in.
3. Drag and drop a column chart from the chart gallery. The Chart Configuration pane will slide in from the right.

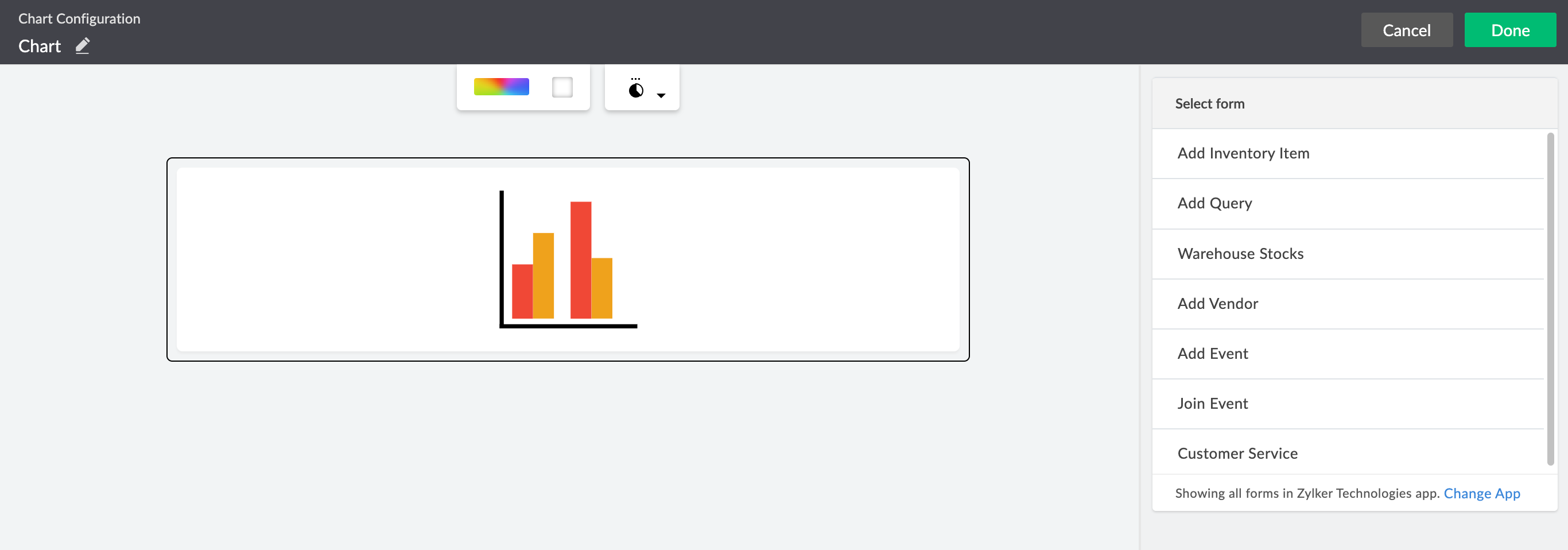
4. Select a form to represent its data visually on the chart.


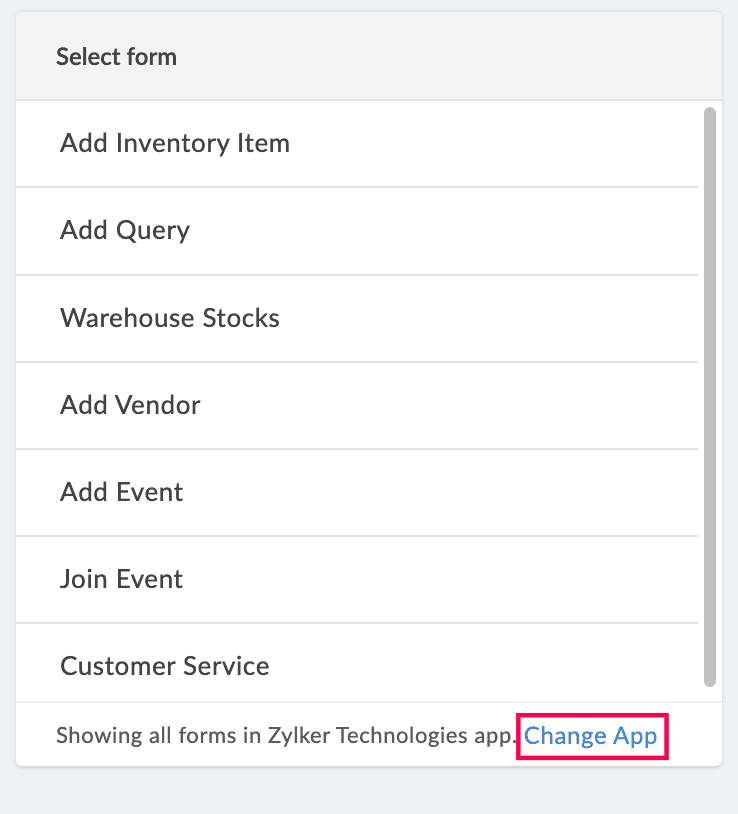
Note: The Select Form dropdown lists all the forms in the application you are currently working on. To select a form from another application, click Change App in the footer of the form dropdown. Select another application and click Done to view all of its forms.

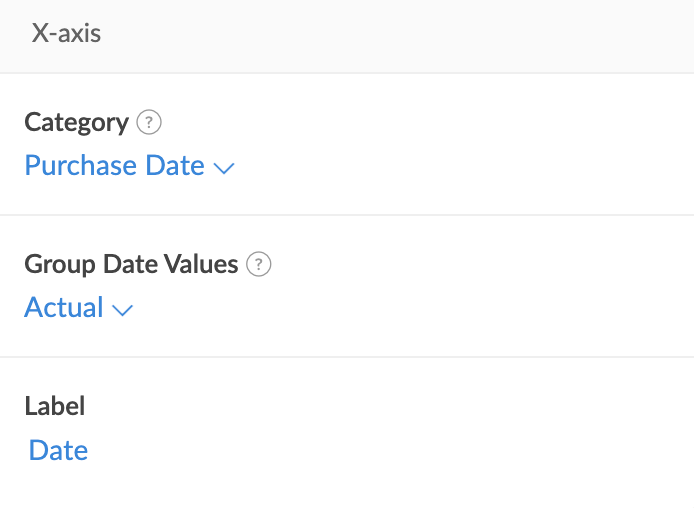
5. Select a field to be mapped with the X-axis of the chart and enter a label that will be displayed on the live mode of the chart.

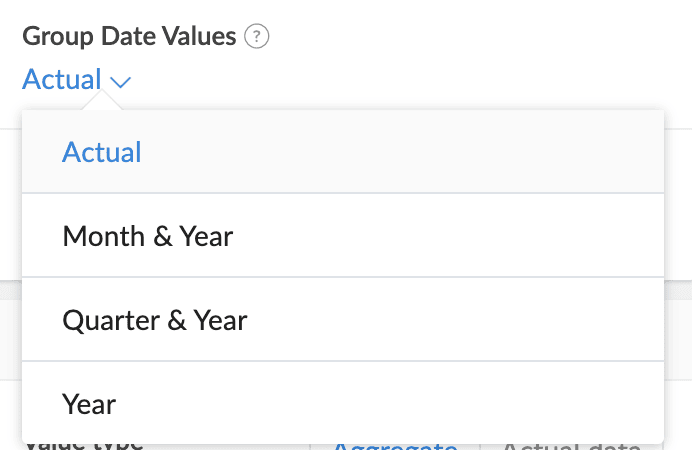
Note: If a date field is chosen, you can group the X-axis values based on the time range selected under Group Date Values dropdown that appears below. The available options are Actual, Year, Month & Year, Quarter & Year.

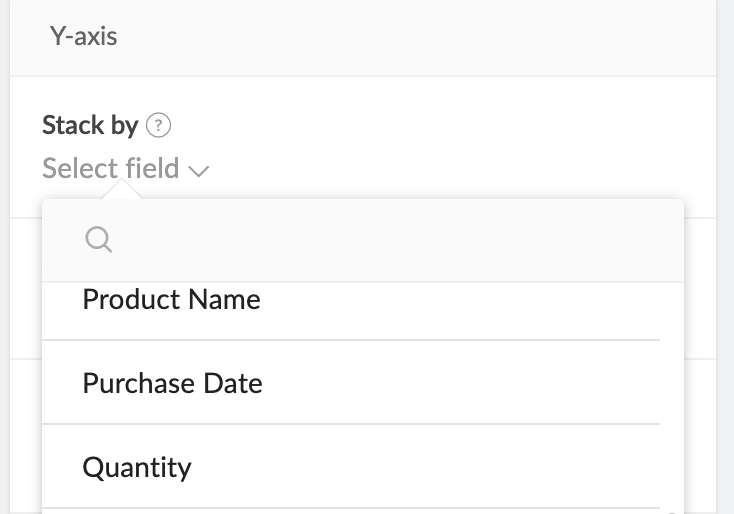
6. If you're configuring a stacked column or stacked percentage column chart, choose a field under Stack by to compare values of different categories along the Y-axis.

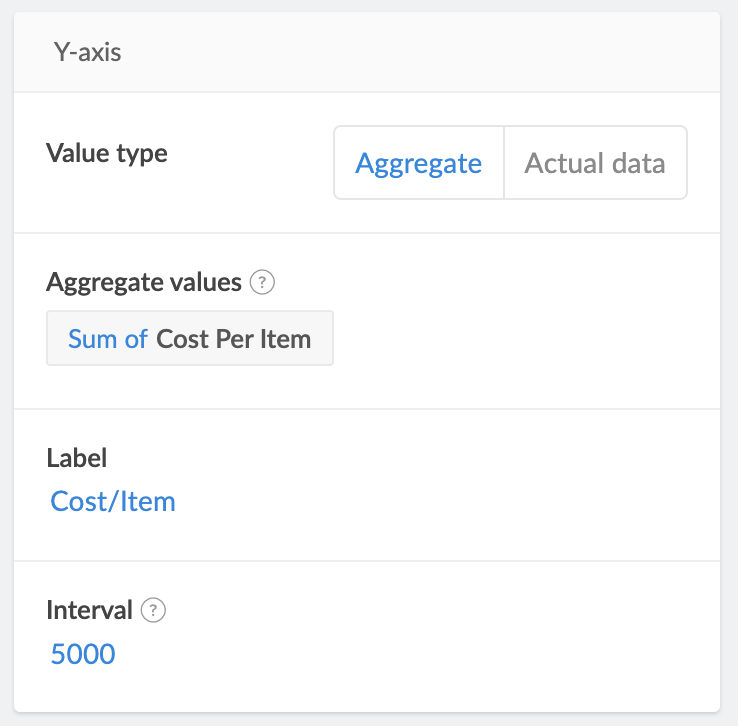
7. Choose a value type to be displayed on the Y-axis.
- Aggregate: Display the aggregate values such as Sum, the sum of the chosen field's values, or Count, the number of records that have a value for the chosen field.
- Actual data: Display the field value as it is.
8. Enter a label for the Y-axis that will be displayed in the live mode of the chart.

9. Specify an Interval value to determine the spacing of the tick marks on the Y-axis. The first tick mark will be the nearest multiple of the interval below the minimum value in the chosen field's data. For example, with an interval set as 100 and values of 332, 445, and 498, the tick marks will be at 300, 400, and 500.
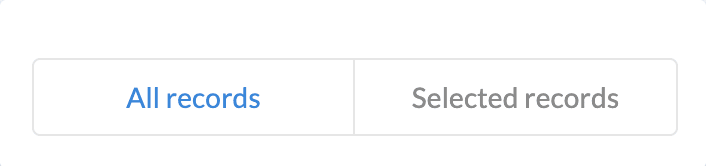
10. Choose All records to evaluate all records from the selected form or Selected records to evaluate a specific set of records that satisfy a criterion, to create the chart.


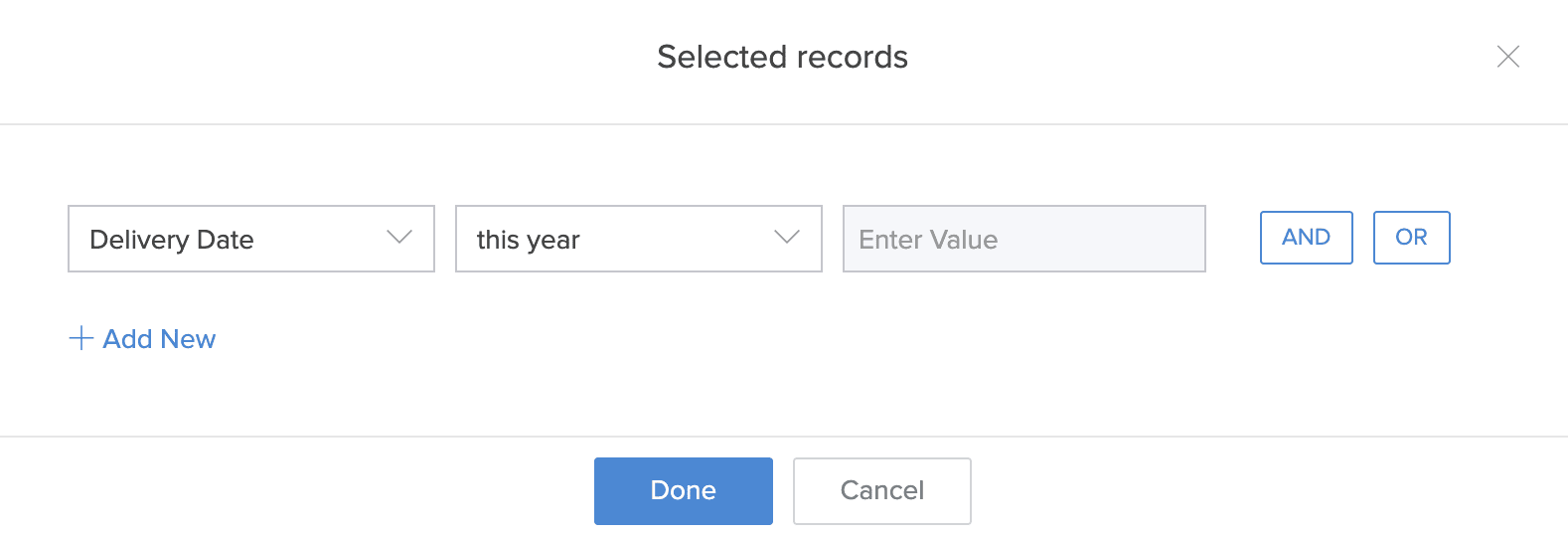
Note: If Selected records is chosen, set a criteria based on which the records will be filtered: Select Field > Select Operator > Enter Value. Choose AND or OR to add further conditions.

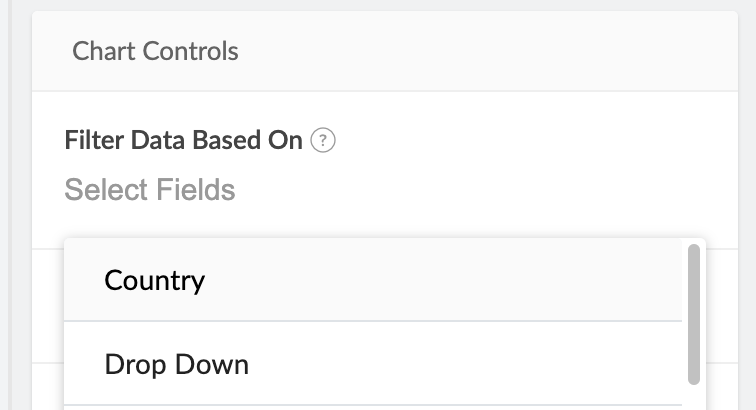
11. Select fields under Filter Data Based On to create a filter dropdown in the live mode of the chart. The dropdown will list the values of the chosen fields, which can be selected by the user to display the chart accordingly.

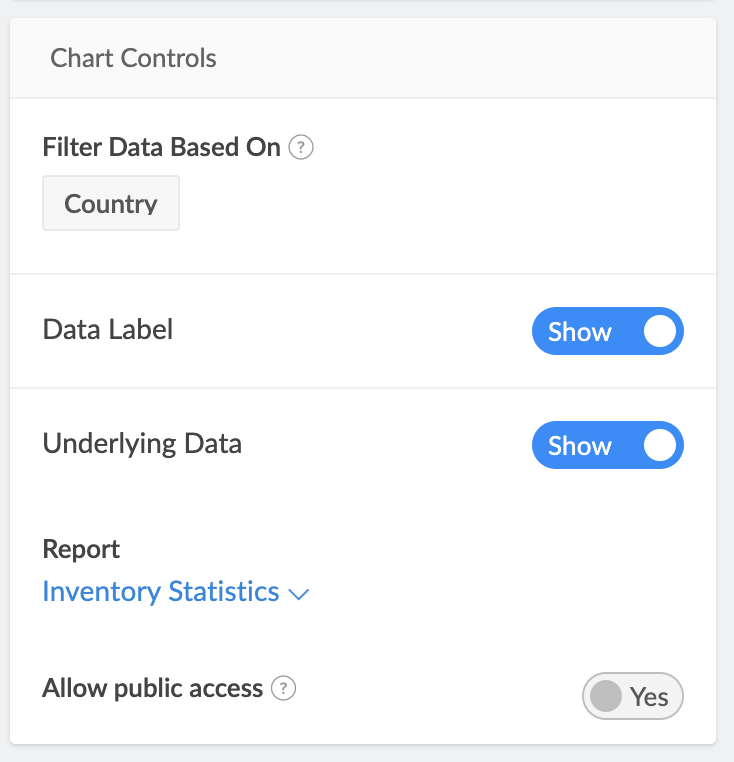
12. Enable Data Label under the Chart Controls section to show the Y-axis metrics permanently for each section displayed by a chart. This can either be a
- Count of the records based on the selected field for the Y-axis.
- Sum of the values of a Number, Percent, Currency, Decimal, Formula, Prediction, or OCR field chosen for the Y-axis.

Note: If Data Label is disabled, the metrics can still be accessed when the sections are hovered upon.
13. Enable Underlying Data to show the associated records upon clicking a chart section. Use the Report dropdown to choose the specific report for displaying these records.
 Note: The dropdown will only display list reports.
Note: The dropdown will only display list reports.14. Enable Allow public access to display the chart in a published page.
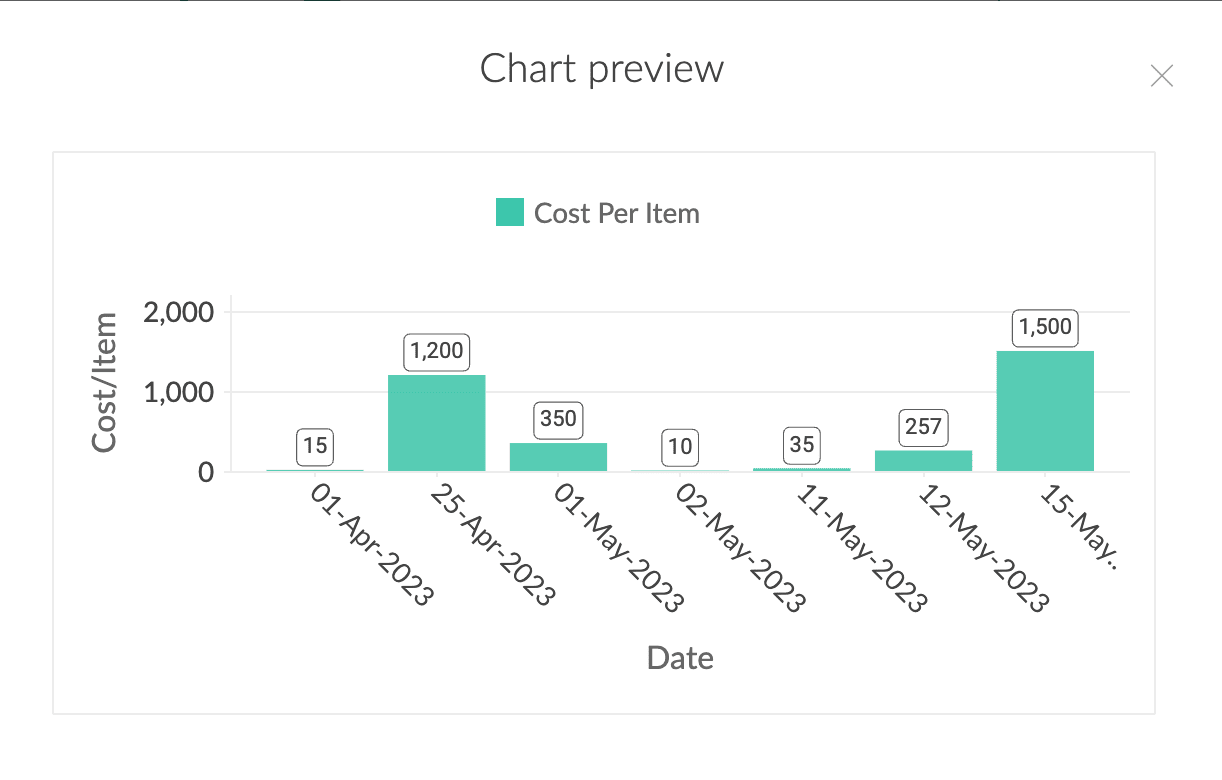
You can preview the configured chart by clicking Preview at the top right of the Chart Configuration pane, or click Done to save the configuration.
Zoho CRM Training Programs
Learn how to use the best tools for sales force automation and better customer engagement from Zoho's implementation specialists.
Zoho DataPrep Personalized Demo
If you'd like a personalized walk-through of our data preparation tool, please request a demo and we'll be happy to show you how to get the best out of Zoho DataPrep.
New to Zoho Writer?
You are currently viewing the help pages of Qntrl’s earlier version. Click here to view our latest version—Qntrl 3.0's help articles.
Zoho Sheet Resources
Zoho Forms Resources
New to Zoho Sign?
Zoho Sign Resources
New to Zoho TeamInbox?
Zoho TeamInbox Resources
New to Zoho ZeptoMail?
New to Zoho Workerly?
New to Zoho Recruit?
New to Zoho CRM?
New to Zoho Projects?
New to Zoho Sprints?
New to Zoho Assist?
New to Bigin?
Related Articles
Configuring bar chart
A horizontal bar chart displays your categorical data in rectangular bars with lengths proportional to the values they represent. They are similar to column charts and are preferred when dealing with larger data and numbers. Stacked bar charts have ...Configuring web chart
Web charts resemble a spider web, where its axes radiate out from the center and data points are plotted on each axis using a common scale. These charts are preferred for large sets of different data groups. Web chart configuration includes setting ...Configuring area chart
Area charts are similar to line charts, the difference being that the area between the x-axis and line is filled with color or pattern. Using area charts, users can analyze individual as well as an overall change in your data and are ideal for ...Configuring line chart
Line charts are used to depict trends over periods of time such as analyzing long-term trends in sales, financial data, or marketing statistics. The vertical axis usually displays numeric values, while the X-axis indicates certain specific time ...Configuring funnel chart
Funnel charts are used to visualize the progressive reduction of data in stages. Each stage of the funnel represents a part of the total. Funnel chart configuration includes setting values for the X and Y axes. Steps to configure a funnel chart 1. ...
New to Zoho LandingPage?
Zoho LandingPage Resources















