Embedding a form in a page
What does this page cover
Learn to embed Zoho Creator forms in a page component to enable a unified user experience by allowing them to perform data submission from a centralized dashboard.
Availability
- Forms can be embedded in pages in all plans of Creator.
- Only the super admin, admins, and developers can embed and manage forms in pages.
1. Setting up embedded forms in Zoho Creator
1.1. Steps to embed a form in a page
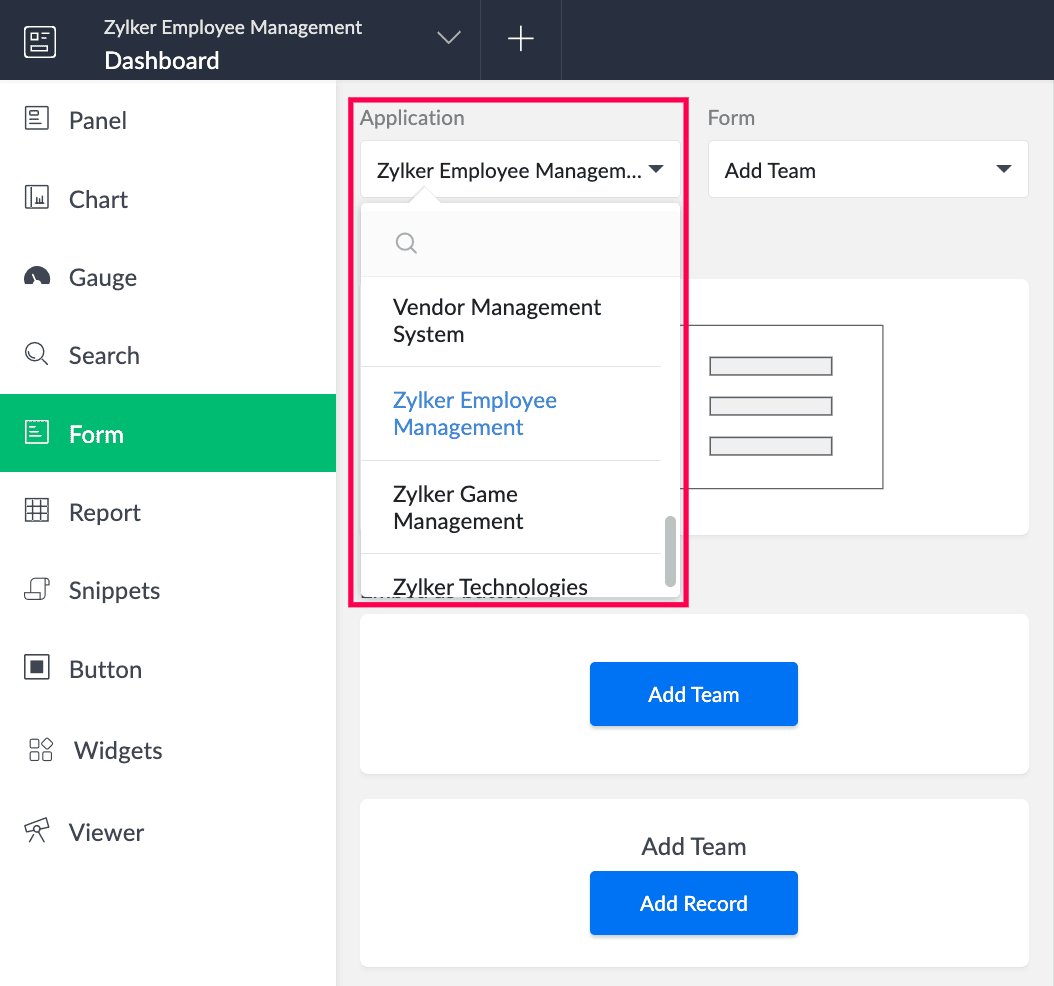
2. Click the Application dropdown and choose the application from which a form needs to be embedded. By default, the current application that contains the page will be selected.

3. Choose the target form that needs to be embedded on the page.
4. Drag and drop a form embed layout from the list that appears onto the building space. The two layouts available to embed are:
- Form as it is - The whole form is embedded on the page.
Click Done in the Form Embed Configuration pane that slides open to embed the form on the page. If required, you can configure further properties and set default field values before clicking Done.
- CTA button that opens up the form - A button is embedded on the page which directs the user to the form when clicked on.
The Panel Configuration pane opens since this configuration works as a panel with a button element in it. It works as an interactive element that can initiate the action of opening a Creator form component. Its configuration can be viewed by navigating to the Action tab.

Note: To save the configuration and embed the form as a button on the page, you can click the X icon on the top-right corner.
Alternately, you can configure custom display, action, and style properties for the button, and text or image panel elements can be added to give more context. To learn more about the button as a panel element, check out the Understanding panels page.
2. Additional configurations
2.1. Configure properties for the embedded form
Once a form is embedded as it is on a page, you can set placeholder values for fields, customize button labels, and more. This can be done from the Form Embed Configuration pane that appears when you add or edit the element.
1. Enter field values for the following interface elements for the embedded form:
- Success message - The toaster message that appears once a record is submitted through the embedded form.
- Submit button text - The label of the submission CTA for the embedded form.
- Reset button text (applicable only for web device) - The label of the refresh CTA for the embedded form. Clicking this button will remove all the field inputs.
2. Choose an option under Redirect to dropdown to navigate the end-user once a record is submitted:
- None - No redirection happens
- Form - A form from any application within the current Creator account
- Report - A report from any application within the current Creator account
- Page - A page from any application within the current Creator account
- Website URL - Any public or private URL that the end-user may have access to

Note:
a) If Form, Report, or Page is selected, choose the required component as well from the dropdown that appears. Click Change App to choose a component from another application within the same Creator account.
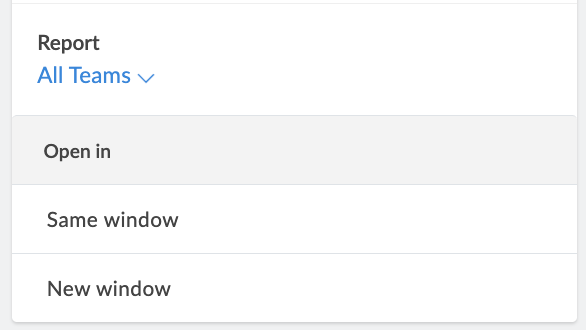
b) Further, select if you want to open the target component in the Same window or in a New window.

3. Choose to enable Allow public access for the embedded form. This ensures that the embedded element is visible when the current page is published, given that the form is published as well.


Note: By default, Allow public access will be disabled, which can be switched if required.
4. Click Done to save the configuration.
Further, you can configure and display auto-filled initial field values specifically for the embedded form, on load of the page. The steps to set default field values are mentioned in the next section.
2.2. Autofill initial field values on the embedded form
Once a form is embedded as it is on a page, follow the below steps in the Form Embed Configuration pane that appears. Alternately, you can also double click on the embedded form to open its configuration.
1. Navigate to the Field values tab in the Form Embed Configuration pane and click Configure field values.
2. Enter a default value for the listed field. This value will auto-fill the input area in the live mode of the embedded form. You can also include preconfigured page variables as the value using the format "${<pagevariable>}".
3. Click + Add New Value to choose more fields from the target form to set default values for them as well.

Note:
- The fields that are not supported for auto-filling on load of the embedded form are Auto Number, QR/Barcode, Add Notes, and Section.
- Hover over the required field and click the bin icon to remove the default values entered for them.
4. Click Done to save the configuration. The changes will reflect in the live mode of the application.
3. Managing embedded forms
Once an embedded form element has been added to a dashboard, you can perform basic actions to manage them.
From within the Form Embed Configuration pane:
Apart from embedding a form, you can perform the following actions:
- Add Element Name - Click the pencil (
) icon in the top right corner of the Form Embed Configuration pane to edit the element's name. This name can be used to locate the specific element in the page builder among others.
- Click Change form to choose another form from any application in the current Creator account to be embedded instead. The configurations are reset when the form is switched.
Once you're done configuring the embedded form, click the ( ) icon to navigate back to the page builder. You can further manage the embedded form from there, such as relocating its position on the page, giving it a live mode title, and more.
) icon to navigate back to the page builder. You can further manage the embedded form from there, such as relocating its position on the page, giving it a live mode title, and more.
From the edit mode of a page:
Click on an embedded form to perform the actions mentioned below.
- Adding a title - Click the T icon to give a title for your embedded form element. This will appear as a heading above the embedded form in the live mode of the application. Once inserted, click the embedded form's title to format it using the below options:
- Font family - Choose from six different font types in the dropdown.
- Font size - Choose a size from 12 - 40 px in the dropdown. The default value is 20px.
- Bold - Click the B icon to embolden the title.
- Font style - Click the I icon to italicize the title.
- Font color - Click the A icon to choose a matching color for the title.
- Update title - Double click the inserted title to update it.
- Remove title - Select the embedded form element and click the T icon again to remove it.
- Adjusting height of the embedded form - Click the
icon to set the height of the embedded element to Auto or a Custom length.

Note:
- By default, the height of the embedded element is set to Auto.
- If Custom is chosen, the default value mentioned is 150 px which can be altered according to the requirement.
- Deleting embedded element - Click the bin icon to remove the form element from the page.
- Relocating an embedded form - Drag and drop an embedded form elsewhere on the page builder to relocate it.
Edit or configure an existing embedded form element:
If you want to edit a previously inserted embedded form element, select the required one in the page builder and click Configure. Alternately, you can double click on the embedded form to open its configuration.
4. Related topics
What's next
Previous
What's next
Learn about the embedded reports feature that allows you to insert a report within a page for centralized access.
Previous
Learn about the embedded forms feature that allows you to insert a form within a page for centralized access.
Zoho CRM Training Programs
Learn how to use the best tools for sales force automation and better customer engagement from Zoho's implementation specialists.
Zoho DataPrep Personalized Demo
If you'd like a personalized walk-through of our data preparation tool, please request a demo and we'll be happy to show you how to get the best out of Zoho DataPrep.
New to Zoho Writer?
You are currently viewing the help pages of Qntrl’s earlier version. Click here to view our latest version—Qntrl 3.0's help articles.
Zoho Sheet Resources
Zoho Forms Resources
New to Zoho Sign?
Zoho Sign Resources
New to Zoho TeamInbox?
Zoho TeamInbox Resources
New to Zoho ZeptoMail?
New to Zoho Workerly?
New to Zoho Recruit?
New to Zoho CRM?
New to Zoho Projects?
New to Zoho Sprints?
New to Zoho Assist?
New to Bigin?
Related Articles
Understanding forms embedded in pages
In a nutshell Forms can be embedded in a Zoho Creator page to allow users to submit data directly from a centralized and interactive dashboard. It also enables cross-application data submission, which unifies multiple applications within the same ...Understanding page builder
In a nutshell Page builder is the space where you can customize the pages and its elements according to your business needs. You can add and arrange a wide range of page components, such as panels, boards, charts, forms, reports, widgets, and ...Publish a page with job vacancies list and a form to apply for them
Requirement Publish a page with components that can be accessed by the public users who don't have a Zoho Creator account. Use case In a Recruitment tracker application, there are 2 forms - Add Job Vacancy and Registration Form. Admins add job ...Understanding reports in a page
In a nutshell In Zoho Creator, reports can be embedded within pages to serve as part of a centralized dashboard, making form data easily accessible and organized with other relevant page elements. End-users can view, filter, and manage data without ...Style-based URLs for embedded forms and reports
In this topic we list out the parameters used in customizing the look and feel of Zoho Creator forms and reports. These parameters can be applied to the Forms and Reports embedded in your Pages. Form properties Description Parameter/Value Display ...
New to Zoho LandingPage?
Zoho LandingPage Resources















