Getting started with ZML
Being new to ZML, it can be hard for any user to know where and how to start. It's easy to get stuck somewhere wasting a lot of your time and efforts (and of course, Money!). The aim of this guide is to show you ‘how’ to create your first panel without focusing too much on the “why.” By the end of this, you will have the know-how to create a basic panel and we hope that this will inspire you to delve further into the ZML.
Overview
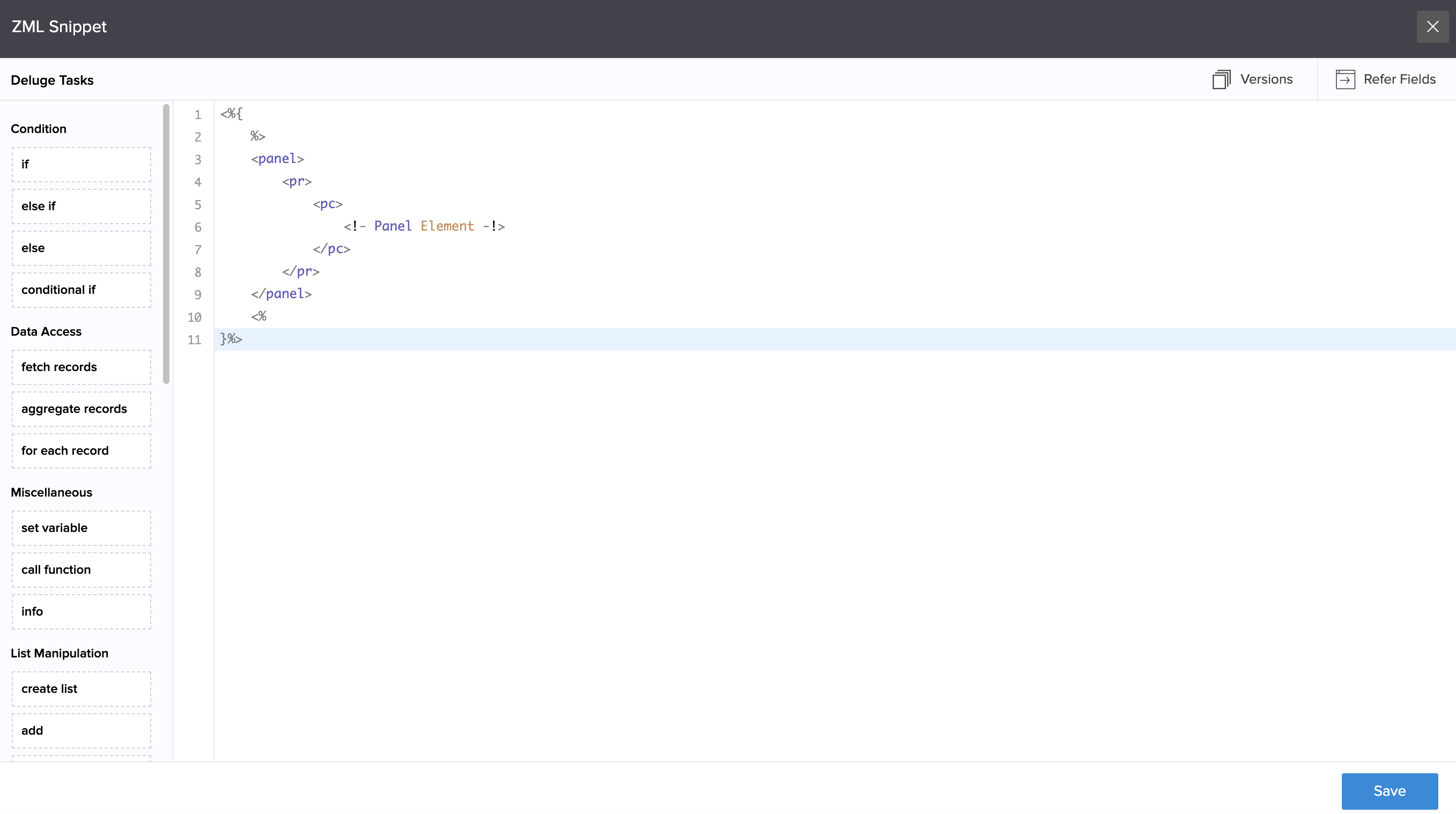
A ZML snippet is generally used to construct a panel component along with some business logic (that can be achieved by combining Deluge). Following is the essential structure of a panel in ZML.

- <panel> Tag: The <panel> tag defines the primary container-like structure that holds some data.
- <pr> Tag: The <pr> tag or panel-row defines a logical row within every panel.
- <pc> Tag: The <pc> tag or the panel-column defines a logical column within every <pr>.
- Panel Element: Panel elements include, text, image or a button. Every panel can hold one or more of these elements in it.
Deconstructing the structure of a panel
Now that the structure of a panel is defined, we need to understand how each element contributes to forming a complete panel with some content and business logic in it.

The image given above gives a 3-D view of the different layers of a ZML panel. There are three logical layers that form a panel. As defined in the structure of a panel, the <panel> tag defines the primary container. Followed by <pr> and <pc> which are the logical rows and columns that are not visible.
Panel rows and panel columns help organise elements in a panel. This means that each element like a text, image or button is enclosed within a cell-like container which facilitates adding style and arrange each element individually.

Building a panel in ZML
Let us consider the panel in the image below and build it in parts using a top-down approach.

This panel is a collection of:
- Text Data - Static and Fetched Data
- Background Color and Text Positioning
- Two Columns
- Image - Icons
- An action associated text

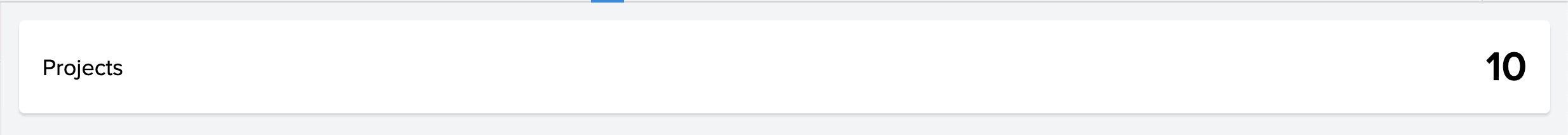
To create a simple panel:
Output after aligning text:

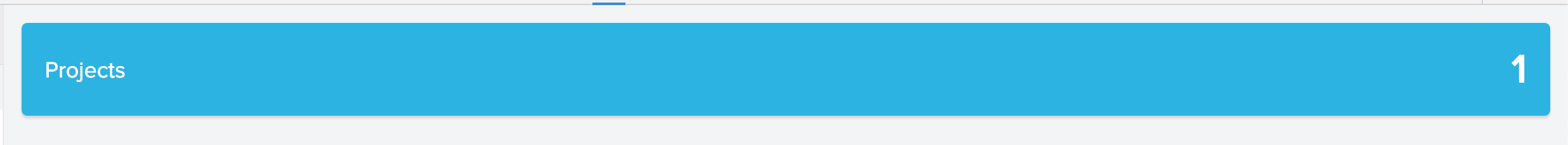
To align text in a panel:
Output:

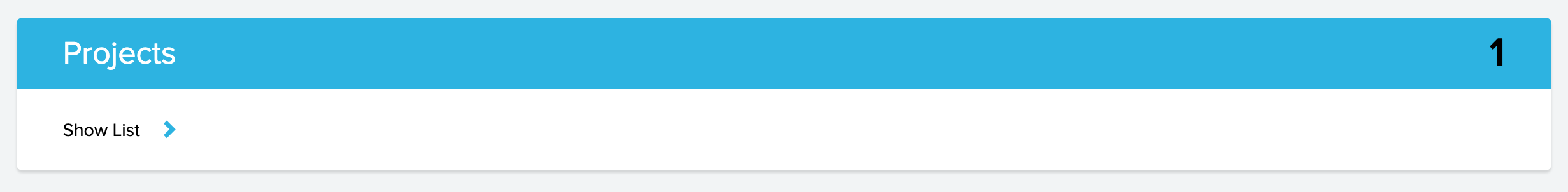
To display application data (text) in a panel:
Output:

Output: The icon here is '>' symbol

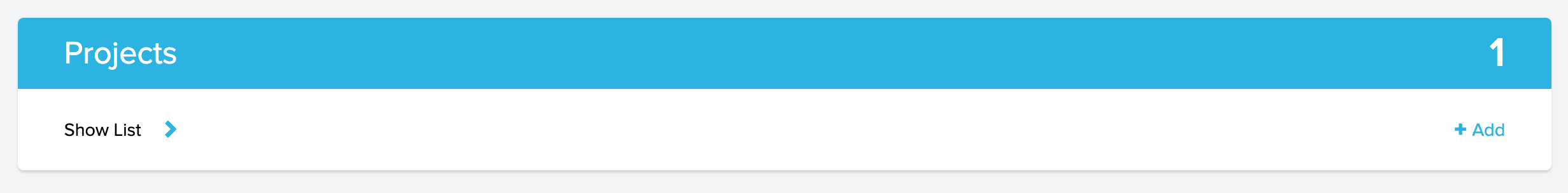
Output:

Additional functionalities
In addition to the above, you can add a custom function from any of your applications to an action.
To associate a custom function to an action:
Zoho CRM Training Programs
Learn how to use the best tools for sales force automation and better customer engagement from Zoho's implementation specialists.
Zoho DataPrep Personalized Demo
If you'd like a personalized walk-through of our data preparation tool, please request a demo and we'll be happy to show you how to get the best out of Zoho DataPrep.
You are currently viewing the help pages of Qntrl’s earlier version. Click here to view our latest version—Qntrl 3.0's help articles.
Zoho Sheet Resources
Zoho Forms Resources
Zoho Sign Resources
Zoho TeamInbox Resources
Related Articles
FAQs: Zoho Creator - Starter Guide
This page covers essential insights into Zoho Creator, a low-code platform offering support for multiple languages, shared responsibility models, and the unique Deluge coding language, providing comprehensive assistance for your business needs. What ...ZML - An Overview
ZML or Zoho Markup Language is a simple markup language used to create pages in your Zoho Creator Application. Using ZML, you can build various elements of your page, create a display structure to arrange these elements on the page, add descriptive ...FAQs: Pricing Plans
This page covers essential details about Zoho Creator, including its free trial, pricing plans, customer support options, add-ons, and storage limits, providing a comprehensive understanding of how it can elevate your business processes. Does Creator ...FAQs: Basic Privacy and Security
This page covers essential aspects of Zoho Creator, delving into its security features, official certifications, audit reports, and authentication mechanisms, providing comprehensive insights into data safety for your business workflows. Note: A ...FAQs: Setup Process
This page covers essential steps for Zoho Creator users, including registration, sign-in processes, confirming your Zoho account, email address verification, and options to request a demo or contact our dedicated support team. How do I register for ...















