Blueprints - Feature in Focus
Sample Use Case
A software company can use the Blueprint feature to track and manage the software development lifecycle.
A blueprint consists of two parts:
stages
and
transitions. Zoho Creator allows you to update the status of a
stage
for important events, such as
when a feature request is received, when development starts, when issues are found, and so on. The relevant team then moves the blueprint to the next stage using
transitions
once they complete their work items. This way,
the entire development cycle is efficiently tracked and fully automated using workflow actions that are triggered at each blueprint transition.
The following is an illustration of
how
the
use case
above
would work in Blueprint.
Setting up a Blueprint
Process Flow
Steps
Step 1
: Navigation to
the Blueprints
section
In your application, navigate to
Workflow
>
Blueprints
>
New Blueprint
Step 2:
Create blueprint by:
-
Associating a form - Blueprints are associated with a form. Stages and transitions in a blueprint are displayed for the records of a selected form. For example, when employees apply for leave, they submit a record using a form. The record will contain blueprint transitions like Approve Leave and Reject Leave, and stages like Leave Approved or Leave Rejected.
Select a form from the drop-down.
-
Naming the blueprint
-
Defining a condition - Blueprints can be triggered based on conditions. For example, let's say a blueprint should be enabled only when the received request is of type "New Feature Request", so that the development process of the feature can be tracked.
Define a condition as displayed below:
Note: Setting a condition is not mandatory, and can be skipped when blueprint should be enabled for all records.
Step 3:
Add Stages - These are the different milestones in the process.
For a software development lifecycle process,
Feature Approved,
Feature Developed, and
Testing Complete might
be some of the stages.
Click
Add Stages
and drag-and-drop the newly created
stage:
Note:
Stages can be renamed or deleted by clicking on them.

Step 4:
Add transitions -
These are the intermediate phase
s
between two stages,
acting as their link.
Transitions are clickable buttons that
are used to move the blueprint to the next stage.
Using the same example,
Approve Feature,
Development Started, and
Bugs Found
might
be some of the transitions. When the
Approve Feature
transition is performed, the blueprint stage is moved to
the Request Approved
stage.
Click on the
+
icon to a
dd a transition between the stages:

-
Transitions contain two parts, Before Actions and After Actions. Before Actions are to configure who can view the transition, under what criteria to display the transition, any relevant tooltips, and confirmation messages. After Actions consist of actions to be executed after the transition is triggered. The actions available are Notification, Data access, Integrations, and Deluge script.
Set the following Before Actions : -
Transition Owners - To configure who can view and perform the transitions.Select the required option underTransition Owners.Note: Users can be selected based on email addresses, Permissions, and User fields.
-
Criteria - To display transition buttons for records that meet a specific criteria.For example, the Assign Developer transition should be enabled only when the Developer field is not null, i.e., after a developer has been assigned.
Note: Setting criteria is not mandatory, and can be skipped when transitions should be enabled for all records.
-
Transition Properties - This is used to configure tooltips and a confirmation message. Tooltips appear when the mouse is hovered over the transition, and confirmation messages are displayed when the transition button is clicked.
Check the Display tooltip box and enter the tooltip text.
Check the Require confirmation before execution box to configure the confirmation action in the popup that appears.
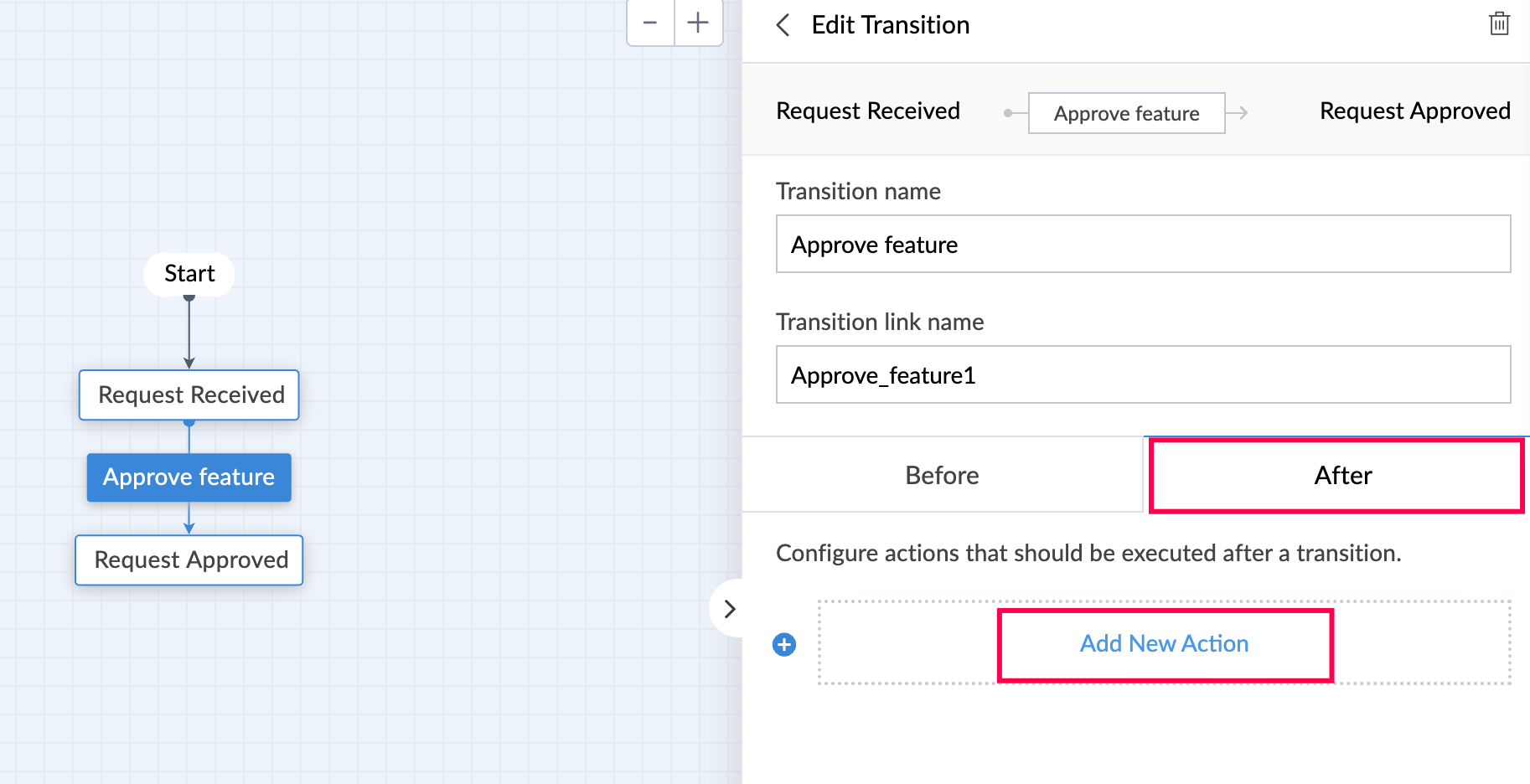
After Transition
actions are used to configure
workflows
that are triggered when the transition button is clicked.
For example, we can use the
send mail task
to send an automated email notification to customers when their requests are approved.
Click on Add New Action under the After header gives options to configure various workflow actions:

The following image shows the various workflow actions that can be configured:
Click on Add New Action under the After header gives options to configure various workflow actions:
The following image shows the various workflow actions that can be configured:
-
Transitions can further be categorized into Common and Parallel.
Configure Common Transition : Common transitions can be accessed from multiple stages in a blueprint. For example, consider online order management where the customer can cancel the order at anytime, so the cancel order transition will be available across all the stages. Or think about the On Hold transition, which should be available at all stages of the development lifecycle.
Click the highlighted icon next to the transition and toggle ON Common Transition.
Once a transition is marked as a common transition it will appear for all the blueprint stages by default. This helps when we want a particular transition to be enabled for all the blueprint stages without having to create the transition manually for each stage.
Configure Parallel Transition : When multiple transitions are required to move from one stage to another, then it's known as a parallel transition. For example, hostel fees, college fees, and book fees must all be paid before the record can be marked as "fee paid".
Click the highlighted icon next to the transition and toggle ON Parallel Transition.
Once a transition is marked as a parallel transition, we can add additional transitions between the same blueprint stage. The + icon is used to configure the additional transitions.
Step 5:
Click
Save Blueprint.

Tutorial
Click here
to check out a complete hands-on tutorial on Blueprint.
Using the tutorial,
you will be able to build a functioning app that manages the software development lifecycle.
Zoho CRM Training Programs
Learn how to use the best tools for sales force automation and better customer engagement from Zoho's implementation specialists.
Zoho DataPrep Personalized Demo
If you'd like a personalized walk-through of our data preparation tool, please request a demo and we'll be happy to show you how to get the best out of Zoho DataPrep.
New to Zoho Writer?
You are currently viewing the help pages of Qntrl’s earlier version. Click here to view our latest version—Qntrl 3.0's help articles.
Zoho Sheet Resources
Zoho Forms Resources
New to Zoho Sign?
Zoho Sign Resources
New to Zoho TeamInbox?
Zoho TeamInbox Resources
New to Zoho ZeptoMail?
New to Zoho Workerly?
New to Zoho Recruit?
New to Zoho CRM?
New to Zoho Projects?
New to Zoho Sprints?
New to Zoho Assist?
New to Bigin?
Related Articles
Understanding blueprint
A Blueprint is an online replica of a business process. The blueprint helps in streamlining the process management in an organization by facilitating automation, validation and collaboration among various stakeholders. The blueprint enables you to ...Blueprints Quickstart Guide
Sample Use Case A software company can use the Blueprints feature to track and manage the software development lifecycle. Various blueprint actions are needed to mark the present status of each stage, for example -- when a feature request is ...Track software development lifecycle
Requirement Use Blueprints feature to track and manage the process of software development. Use Case A software company uses blueprints to track and manage the software development lifecycle. Various blueprint actions are needed to mark the ...Create blueprint
To create a blueprint: Click on Workflows to navigate to your Workflow Dashboard. Click on the Blueprints tab. Click on the New Blueprint button. Choose the form for which the blueprint should be created. Enter a name for the blueprint. Configure the ...Delete blueprint and stages
Remove stage Delete stage Delete a blueprint Delete last blueprint Remove stage To remove a stage in blueprint: Click on Workflows to navigate to your Workflow Dashboard. Click on the Blueprints tab. Click on the required blueprint. The blueprint ...
New to Zoho LandingPage?
Zoho LandingPage Resources















