Working with Custom Fields
In Zoho Desk, custom fields help you capture and organize information that may not be covered by default system fields. Because custom fields are user-defined, they can be tailored to meet the specific needs of your business and industry. For example, you may want your customers to provide their product's serial number when submitting a ticket. Simply add a custom field to the Add Ticket page prompting customers to share this information. This way, your agents and teams gain access to essential data in one place, empowering them to provide high-quality and personalized customer service and support.

Note
- Custom fields are specific to the department in which they are created.
- You can rename custom fields, but you cannot change the field type. For instance, if you create a Single Line field, you cannot change it to an Integer field.
- The maximum number of custom fields you can create in each module varies based on your edition of Zoho Desk. There is a maximum limit for each type of field you create.
 Permission Required
Permission Required Users with the Support Administrator permission profile can access this feature.
Check Feature Availability and Limits
Field limits
The following table shows the maximum number of fields you can create for each individual field types:
Field Type | Tickets, Contacts, Accounts, Products & Activities | Contracts and Time Entry |
String fields (Single Line, Picklist, Email, Phone, and URL) | 100 | 20 |
Other fields (Multi-Select Picklist and Multi-Line) | 30 | 5 |
Integer | 20 | 5 |
Decimal, Percentage, and Currency | 20 | 5 |
Date | 20 | 5 |
Date/Time | 20 | 5 |
Checkbox | 20 | 5 |
Adding custom fields
When creating a field, you must define the field's name and character length. You'll also need to note whether it is mandatory and whether it collects ePHI (electronic protected health information), among other details. As you add and remove fields, Custom Fields Left section automatically tells you how many more fields you are allowed to create based on the limits applicable to your Zoho Desk plan.
To create a custom field
- In your Zoho Desk account, go to Setup (
).
- Under Customization , select Layouts and Fields .
- Click Fields List under the Layouts and Fields sub-menu.
- Select a module from the Module dropdown list at the top of the page.
All the fields that belong to the selected module are listed in alphabetical order. - Click Create or Edit Fields .
Make sure to select the correct department and layout before creating a field. - Drag and drop fields from the list of fields types.
The Add Field form slides out to fill in the field properties
- Enter the following details
- Label : The name of the field.
- Length : The maximum character length for the field value.
- Mark as required : Toggle on to make the field mandatory.
- Show Tooltip : Toggle on to enable a tooltip for the field. When enabled, you can provide instructions or tips for filling in the field (such as the required date format). Choose to display your tooltip in the form of an info icon or as static text .
- Mark as ePHI : Toggle on to mark the field as one that contains customer or patient health information. The ePHI label will be added beside the field on the agent's interface and in the Help Center.
Note : When you mark a field as ePHI, the Encrypt Field option is automatically enabled. We recommend keeping it enabled, but you have the option to turn it off manually. - End user's access to field in the Help Center: Choose from one of the following:
- Editable for End Users : Users can fill in the field value.
- Read-Only for End User s: Users can view the field but cannot edit its value.
- Hide from Help Cente r: The field will be hidden from users in the Help Center. If you used the multi-branding feature to create separate help centers for different departments, your decision to hide or display a field in the Help Center will apply to all departments where the field is in use.
- Click Add to include the field in your layout.
- Click Save to save the layout.

Note
- Layouts for the Contacts, Accounts, and Products modules are organization-wide and are not specific to a department. This means that you cannot create a unique field for these layouts.
- A field can be marked as required only when Read and Write permissions are provided to all profiles with access to the field. You can set permission under Setup > Layouts and Fields > Field Permissions .
- Once a field is created, you cannot change its data type. For example, an Integer field cannot be changed into a Currency field.
- You can adjust the character length for Currency, Text, Number (Integer), Decimal, Phone, and URL field types.
- A tooltip can only be displayed when a user hovers over the Info icon for the following field types: Picklist, Multi-Select Picklist, Checkbox, Date, and Date/Time.
- See below for field-specific requirements:
- Single line : Max 255 characters.
- Integer : Max 9 characters.
- Decimal : Max 16 characters. Must specify the number of decimal places.
- Currency : Max 16 characters. Must specify the rounding option, number of decimal places, and rounding precision.
- Date : Format is YYYY/MM/DD, and the date format changes according to each user's time zone settings.
- Date/Time : Format is YYYY/MM/DD HH:MM, and the date format changes according to each user's time zone settings.
- Multi-line: Max 5,000 characters.
- You can edit custom fields that were added in Zoho Desk. To edit, hover your mouse pointer over the field you wish to edit, click
(the Gear icon), and select Edit Properties .
Deleting custom fields
Over time, the relevance and accuracy of data may change, and so a periodic review of your fields (especially fields that store customer data) is important. By reviewing the fields used in your Desk layouts, you can identify and remove the ones that collect outdated or redundant information. Deleting unused fields gives agents a streamlined interface so they can work more efficiently and enhance the customer experience.
When you remove a custom field in your Desk account, it is moved to the Unused Fields section and is removed from the department's layout. To delete a field from your Desk account permanently, you must delete it from the Unused Fields section. Please keep in mind that once you delete a custom field permanently, you cannot restore it or its associated data.
To delete custom fields
- In your Zoho Desk account, go to Setup (
).
- Under Customization , select Layouts and Fields .
- Click Fields List under the Layouts and Fields sub-menu.
- Select a module from the Module dropdown list at the top of the page.
All the fields that belong to the selected module are listed in alphabetical order. - Click Create or Edit Fields .
Make sure to select the correct department and layout before creating a field. - Hover your mouse pointer over the field you wish to edit, click
(the Gear icon), and select Remove Field .
Alternatively, you can drag and drop the field into the Unused Fields section on the right side of your screen. - Click Save Layout .
To delete custom fields permanently
- From the Edit Layout page, go to the Unused Fields section.
- Click the Delete icon corresponding to the field you want to delete.
- In the pop-up that appears, confirm the deletion by clicking Yes. Delete Now.
If the same field is used in other layouts, you will by notified in the pop-up. You must remove the field from all layouts before permanently deleting it.

Note
- To restore a field in the Unused Fields section, drag and drop it into the section where you'd like it to appear. Note that restoring a field from the Unused Fields section restores its associated data as well.
- Fields in the Unused Fields section are still part of the database and will count against your custom field limit.
- When Picklist fields are moved to the Unused Fields section, the dependency relationships created for them will also be removed.
- Standard default Desk fields can be moved to the Unused Fields section, but cannot be deleted permanently.
- You cannot delete an unused field from a department if it is being used in other departments.
Rounding options for Currency fields
The Currency field allows you to define the decimal and precision settings based on your currency locale. There are four rounding options available for a Currency field, as displayed in the chart below.
Options | Amount | Decimal Places | Precision | Result |
Normal | 1234.123 | 3 | - | 1234.12 |
1234.567 | 3 | - | 1234.57 | |
Round Off | 1234.123 | 3 | 2 | 1234.12 |
1234.567 | 3 | 2 | 1234.57 | |
Round Down | 1234.123 | 3 | 2 | 1234.12 |
1234.567 | 3 | 2 | 1234.56 | |
Round Up | 1234.123 | 3 | 2 | 1234.13 |
1234.567 | 3 | 2 | 1234.57 |
Adding picklist values
By default, some industry standard picklist values are available in each module. You can also create custom picklist fields and enable users to select values from custom-created lists.
Adding values in bulk
Values can be added to your picklist fields in bulk. There are three ways to add them.
- From predefined choices : Zoho Desk provides predefined values for days of the week, months of the year, continents, and countries. You can select from these values and they will be auto-populated as your picklist options.
- Manual entry : You can manually enter your picklist values. Simply click Add Values and your entries will be auto-populated as picklist options. If you enter duplicate values, they will be automatically removed.
- Import from CSV : You can import picklist values from a .CSV file. You can either drag and drop the file, or upload it from your computer.
Adding nested picklist values
A nested picklist is a type of picklist field that can group up to six levels of values within a single option, so that each level relates to the previous one. For example, you can obtain a customer's location with a nested picklist using Country > State > City as the levels. This is particularity useful when you collect customer data through online forms. It ensures data is well organized and gives your form a neat and streamlined appearance. Nested picklist values are separated by double colons (::).

Notes
- You can add up to 500 nested picklist options.
- You can add up to five nested picklist fields per layout.
- Nested picklist fields are only available in the Professional and Enterprise editions of Zoho Desk.
Example 1
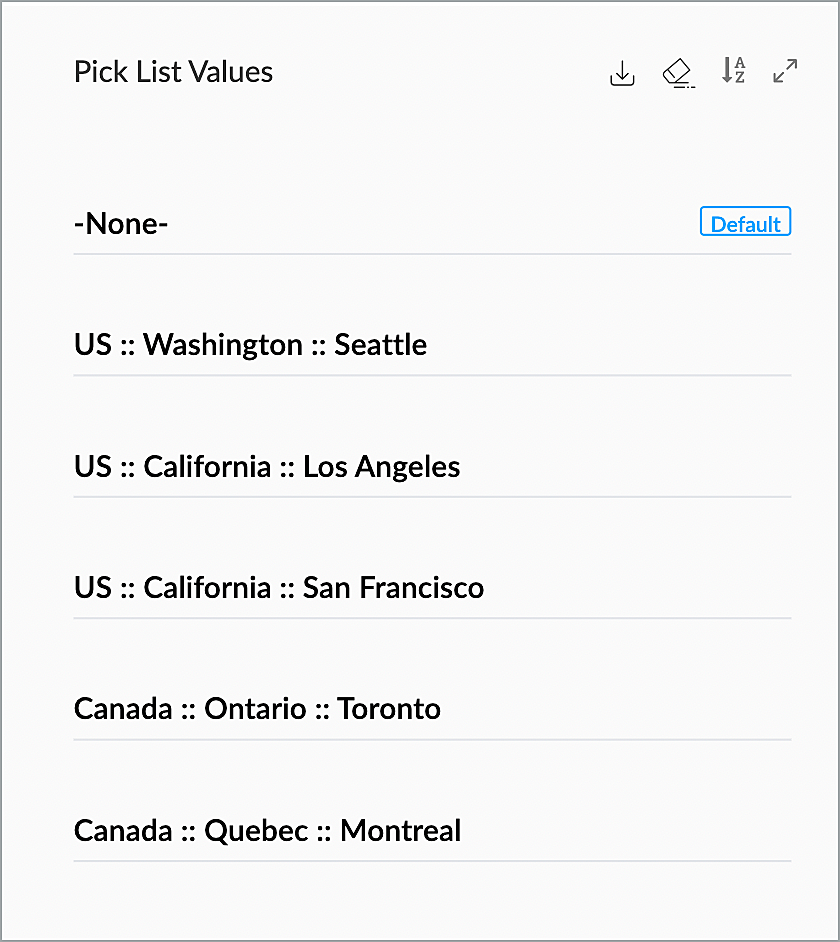
A mobile phone retailer wants its customers to select their preferred location for store pickup. With a nested picklist, it can obtain the customer's country, state or province, and city through a single option.

The nested picklist field will look like this on the Ticket Add form.
Example 2
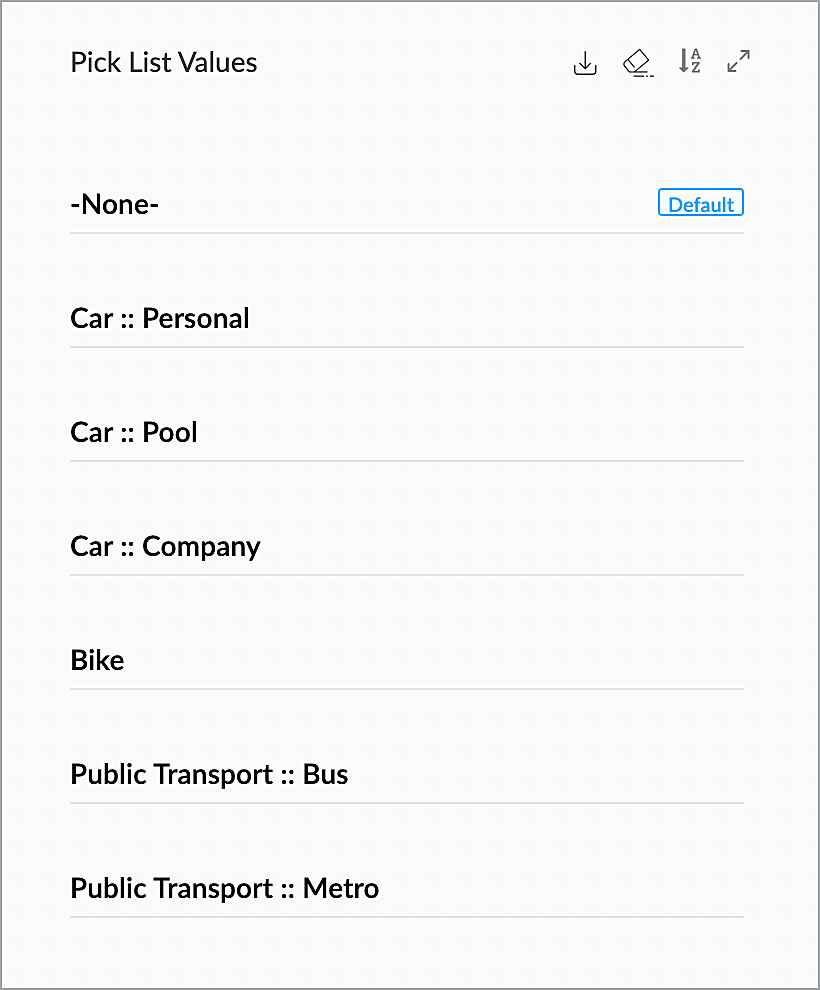
A company wants to know how its employees commute to the office, so it can optimize its parking system.

This is what the field will look like on the Record Creation form.

Notes
- The levels of a nested picklist are separated by double colons (::). For example: Category :: subcategory :: next subcategory. Let's call this the "actual format."
- The picklist field will be auto-filled with a default value, which is generally the first option on the form. However, you can click on the Set as Default link next to any value to make it the default.
- Picklist fields are not department-specific. This means that a picklist field you create in Department A will also be added in the Unused Fields list of Department B. However, the values in a picklist field are department-specific.
- When you add/rename/delete the value(s), they will not be automatically updated in records where they have already been used. You'll need to select each record and update the picklist field manually.
- Whenever you need to use a picklist value in a criteria (For example, in a search criteria), be sure to enter the value in the "actual format." For example, to create a custom view of tickets from customers located in Los Angeles, you would enter the value as follows:
Adding nested picklist values in bulk
You have the option to add nested picklist values in bulk. You can choose from a list of predefined choices or enter choices manually. You can also choose to import them. When the Nested Picklist toggle option is enabled, click the Add Values in Bulk link to access the following options:
I. From predefined choices
- Click From Predefined Choices.
- Select a predefined choice set from under Import Predefined Choices.
- Select all, or the specific options you'd like to add, and click Add Values.
Your selections will be listed as options. - Proceed to nest values as usual, using double colons. Finish by clicking Add.
II. Add values manually
- Click Manual Entry.
- From the Editor, enter your nested picklist values with double colon separation, one below the other, and click Add Values.
- Finish by clicking Add.
III. Import values from a CSV file
- Click Import from CSV.
- Ensure the values in the file have double colons separating the nested levels and are listed one below the other. Drag and drop the file into the Import from CSV section.
- Finish by clicking Add.
Replacing picklist values
When you wish to edit the values of a picklist field, and reflect the change in records where the value has already been associated, you can replace an existing record's picklist values.

Note
- Replacing picklist values is different from renaming picklist values. When you replace the value(s), the change will be automatically reflected in the records where they have been used. You don't need to individually select the records and update the picklist field.
- Replacing an existing picklist value will update the modified date and time of the affected records.
To replace picklist values
- In your Zoho Desk account, go to Setup (
).
- Under Customization , select Layouts and Fields .
- Click Fields List under the Layouts and Fields sub-menu.
- Select a module from the Module dropdown list at the top of the page.
All the fields that belong to the selected module are listed in alphabetical order. - Click Create or Edit Fields.
Make sure to select the correct department and layout before creating a field. - Hover your mouse pointer over the field you wish to edit, click
(the Gear icon), and select Replace Values.
- In the Replace Values window, do the following:
- In the Change Value From field, select an existing value to be replaced.
- In the Change Value To field, select the new value (to replace the existing value).
- Click Replace.
- Click Save Layout.
You will receive an email when Zoho Desk finishes replacing the values in your existing records.
Adding fields to other departments
Certain fields are relevant across departments. For example, in a telecommunications company, a field called "Device Name" may be common to multiple departments. In this case, there's no need to create this field in each department separately. You can add an existing field to multiple departments instead. This helps ensure consistency in data collection and reporting, resulting in administrative efficiency.

Note that the field will be added to the corresponding section of the selected departments. If the section is unavailable, the field will be added to the very first section of the form layout.
To add a field
- Click the Gear icon ( ) corresponding to a field on the Edit Layout page.
- Click the Add to other Departments option from the Settings menu.
A panel will open on the right side of the interface. From the panel, you can choose departments. - Choose the departments for which the field should be added.
- Click Save.
SEE ALSO
Zoho CRM Training Programs
Learn how to use the best tools for sales force automation and better customer engagement from Zoho's implementation specialists.
Zoho DataPrep Personalized Demo
If you'd like a personalized walk-through of our data preparation tool, please request a demo and we'll be happy to show you how to get the best out of Zoho DataPrep.
New to Zoho Writer?
You are currently viewing the help pages of Qntrl’s earlier version. Click here to view our latest version—Qntrl 3.0's help articles.
Zoho Sheet Resources
Zoho Forms Resources
New to Zoho Sign?
Zoho Sign Resources
New to Zoho TeamInbox?
Zoho TeamInbox Resources
New to Zoho ZeptoMail?
New to Zoho Workerly?
New to Zoho Recruit?
New to Zoho CRM?
New to Zoho Projects?
New to Zoho Sprints?
New to Zoho Assist?
New to Bigin?
Related Articles
Understanding Layouts and Layout Rules
Creating Layouts Layouts control the organization of fields and related sections on the module page of a department. Each department can have its own layout that consists of both default and custom fields. They also determine which fields are ...Color Coding of Picklist Values
Picklist fields provide users with a predefined set of values to select. This helps to ensure that the data entered in the system is consistent and standard. It also allows users to group and view similar records. For instance, in the Tickets module, ...Creating nested picklist fields
Record Creation forms are used to collect and display data. The more organized, clean, and streamlined these forms are,the more efficient the data collection process will be. A nested picklist is a type of picklist field that can help you build ...Creating Custom Lookup Fields in Zoho Desk
The ability to establish connections between different sets of data is crucial in any business. For example, in the hospitality industry, departments like sales, marketing, and bookings can derive essential insights from customer data if it is linked ...Encrypting Custom Help Desk Fields
Just as we lock our money and restrict access to our property in the physical world, we must secure our personal information that is held by businesses and government agencies. We need a virtual lock that prevents identity thieves from stealing our ...
New to Zoho LandingPage?
Zoho LandingPage Resources















