Customizing Themes (New Theme Builder)
-
After building the form, navigate to the Themes tab.
-
Click Create from Scratch / Customize Theme.
-
If you are an existing user who has been using old version of themes, you will find the option to switch to the new theme builder. Click Switch to the Latest Version.
-
A popup with an overview about the new theme builder appears. Click Switch Now.
-
You will see the Theme Conversion - Preview page. This page shows how the old version of the theme will be transformed to the new theme. Click Switch Now to proceed.
- Click Customize Theme to make any changes to the theme further using the new theme builder.Note:
1. Before switching to the new theme builder, save your existing theme. This will allow you to reapply it if you decide to revert to the old theme builder later.
2. Once you have switched to the new theme builder, reverting to the old theme builder will automatically apply the Classic theme to your form, rather than the previously applied theme. - Under Form Customization, you can customize your form's
General
Style
- Default: This style has a defined container and provides clear visual boundaries for the form.
- Transparent: This style creates a transparent container for your form elements, allowing the form to blend seamlessly with the surrounding background. This design choice ensures that the form integrates smoothly into the overall page layout. The transparency helps to focus attention on the form fields without distracting from the surrounding content.
- Deck: With this style, each field within your form will have its own dedicated container. This means that each field will have its own designated space, making it easier for your audience to navigate and fill out the form.
Wallpaper
- Solid Color Background: To apply a solid color background, you can choose colors from pre-defined color palette or color picker to select colors that precisely match your existing brand color.
- Gradient Color Background: Gradient color allows you to create a background with smooth color transition. Here, you can choose two distinct colors for the starting and ending points of the gradient.
- Angle: It has a slider that allows you to adjust the angle of the color transition within the gradient. This lets you control the direction of the color blend.
- Image Alignment: This allows you to control how your image is positioned within your form. You can choose to place the image as left aligned, center aligned or right aligned.
- Image Fit: This controls how the image fills the background area. There are three different fit options for background image which can affect how the image appears in your form.
- Opacity: This allows you to control the transparency of your background image. Lower opacity creates a more transparent background and higher opacity creates a more solid background.
Font
Header
Style
- Scrollable: This style allows the header to move along with the form as the user scrolls through it. This is ideal for shorter forms where the header may take up too much space and obstruct the user's view.
- Fixed: This style will keep the header in a fixed position at the top of the container, even when the user scrolls down the form. This is useful for longer forms where users may need to refer back to the header for information.
Text & Branding
- Image Size: This allows you to control the size of the logo image. You can resize the logo using the slider based on the need.
- Image Alignment: This controls how the logo, for title and description are aligned within the form header. Choose an image alignment based on the styles provided to create an organized layout.
Border

- Border Color: This allows you to choose a color for the border line surrounding the form header.
- Border Width: This allows you to control the thickness of the form header border.
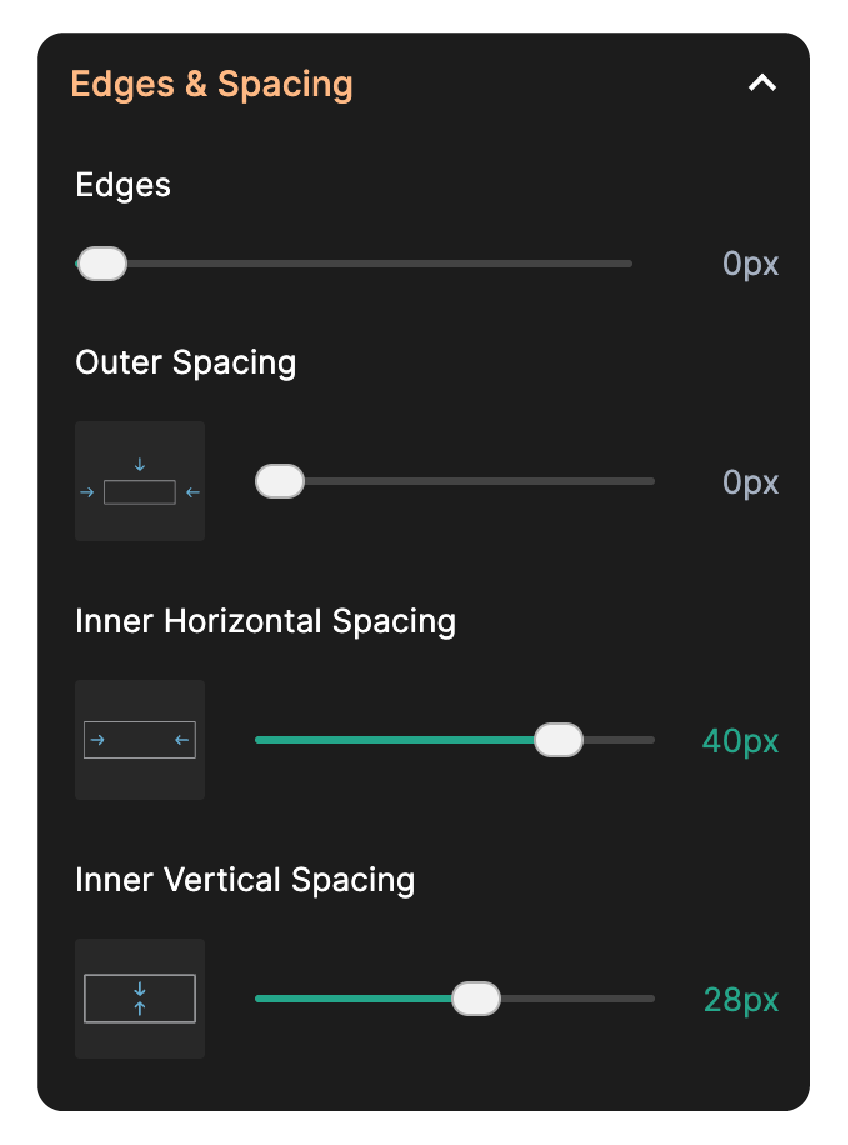
Edges & Spacing

- Edges: The edges slider allows you to control the corners of your form's header.
- Outer Spacing: This allows you to adjust the spacing of your header from the top, left and right edges of the form.
- Inner Horizontal Spacing: This allows you to adjust the spacing of header content from the left and right edges of the form header.
- Inner Vertical Spacing: This allows you to adjust the top to bottom spacing of the form header.
Fields
Fields
- Label: This lets you choose the color for the field label.
- Instruction: This property allows you to control the color of any instruction text associated with a field.
- Focus: You can choose the color to highlight a field, whenever a user clicks or navigate to the field. This helps users identify the currently active field, improving user experience.
- Mandatory Asterisk: This allows you to choose the color of the symbol (*) that indicates a mandatory field.
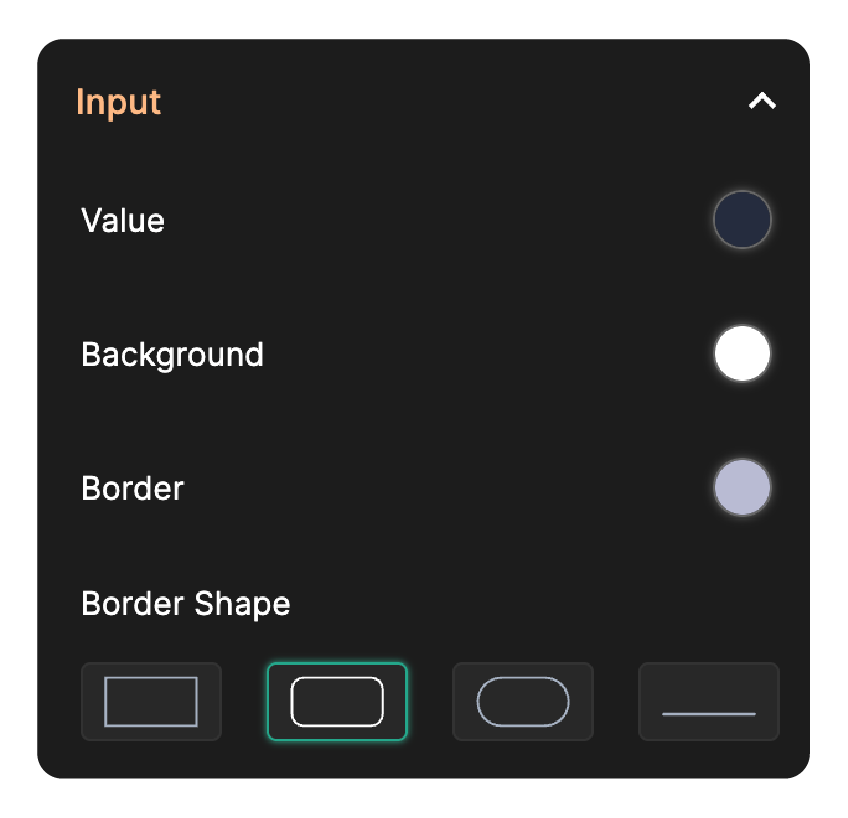
Input

- Value: This defines the color of the text a user enters into the field.
- Background: This controls the color of the background area in the field.
- Border: This allows you to customize the color of the field's border.
- Border Shape: Here, you can choose the style of the field's border that suits your form.
- Background: This allows you to control the background color of the picker fields like Multiple Choice field, Slider field, dropdowns, date pickers, and hover text.
Border & Spacing

- Border Width: This allows you to control the thickness of the input field's border.
- Horizontal Spacing: This allows you to adjust the spacing of fields from the left and right borders of the form container.
- Vertical Spacing - Between Fields: This allows you to adjust the space between fields.
Error Message

- Text: Here, you can choose the color of the text of the error messages.
- Icon: This allows you to control the visibility of icon within each field. You can choose to show or hide them.
Container
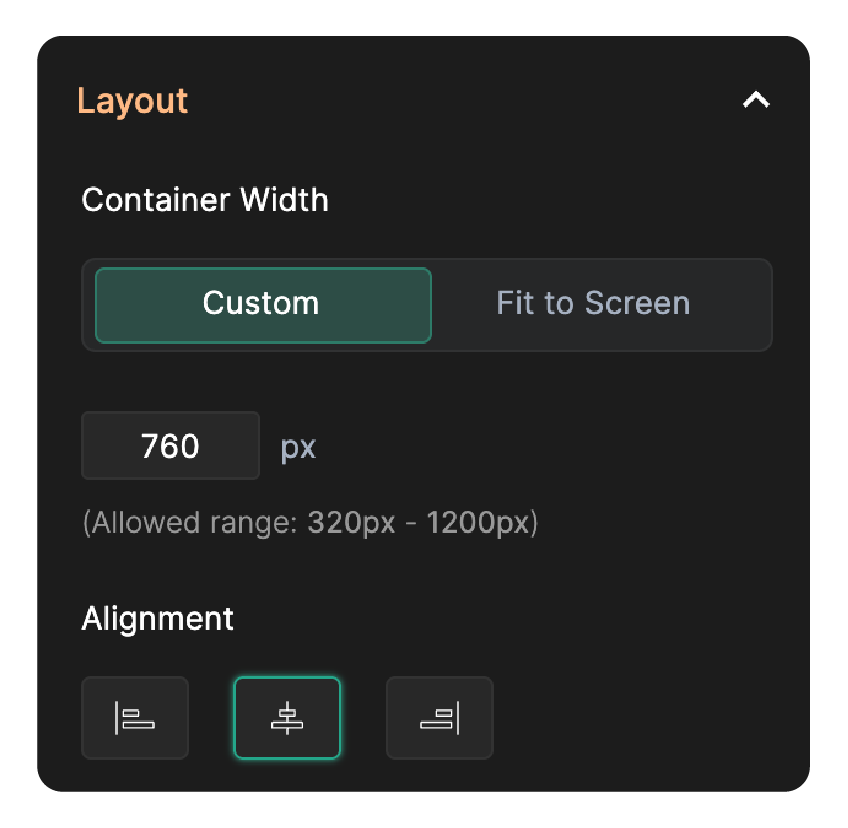
Layout

- Custom: This allows you to set the width for your container in pixel value within the allowed range. It offers a precise control over form size.
- Fit to Screen: This allows the container to expand and adjust itself according to the width of the user's screen.
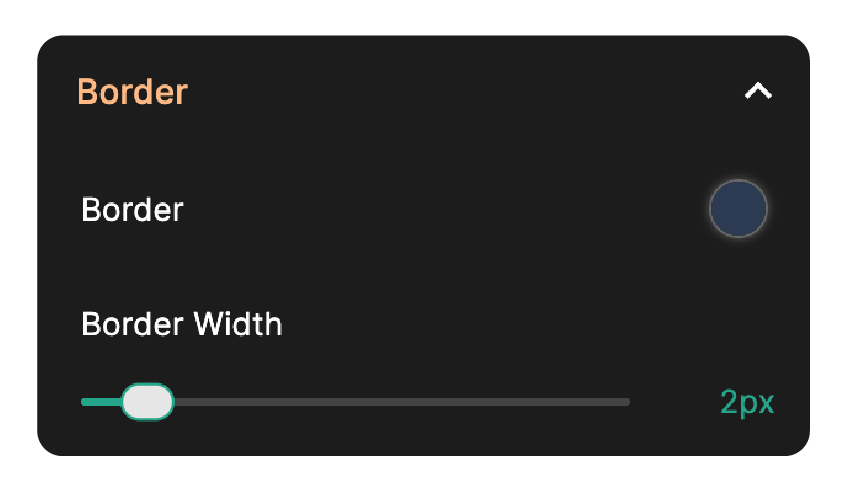
Border

- Border: This allows you to choose a color for the border line surrounding the form container.
- Border Width: This allows you to control the thickness of the border line surrounding the form container.
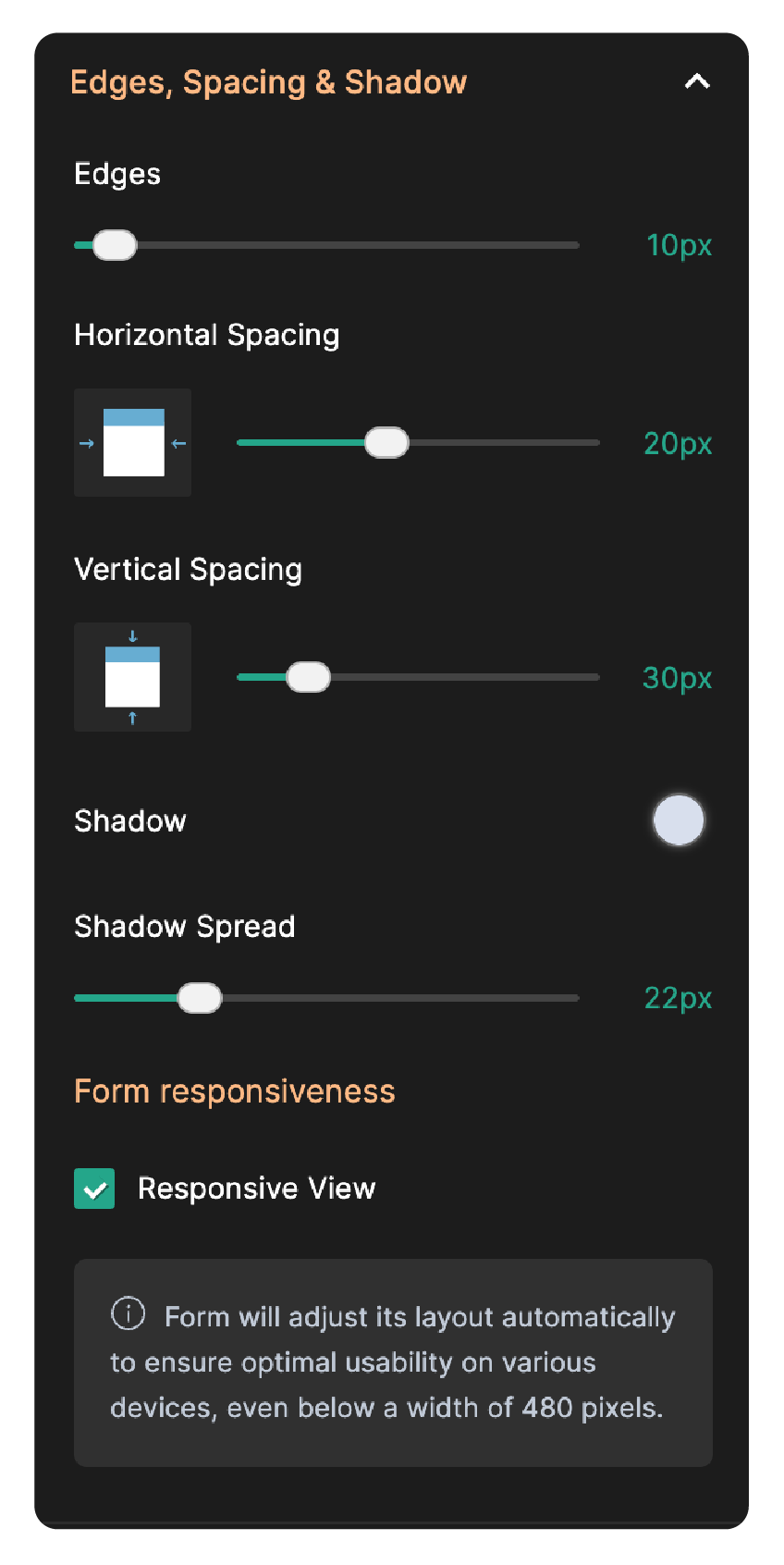
Edges, Spacing & Shadow

- Edges: The edges slider allows you to control the corners of your form's container.
- Horizontal Spacing: Horizontal spacing allows you to adjust the distance between the left and right edges of the form container.
- Vertical Spacing: Vertical spacing allows you to adjust the distance between the top and bottom edges of the form container.
- Shadow: This creates a shadow effect for the form container.
- Shadow Spread: Drag the slider to adjust the intensity of the shadow effect.
- Form Responsiveness
Responsive View: Responsive view allows the form layout to adjust automatically to ensure optimal viewing and usability on devices of different screen size, including those smaller than 480 pixels.
Banner
- Style 1: Here the banner stays attached to the top of the form container.
- Style 2: Here the banner is positioned independent of the form container.
Pages
Navigation Bar
- Inside Form Container: The navigation bar appears directly within the form container at the top.
- Outside Form Container: The navigation bar is placed outside the form container.
Visited/Unvisited - Navigation Bar

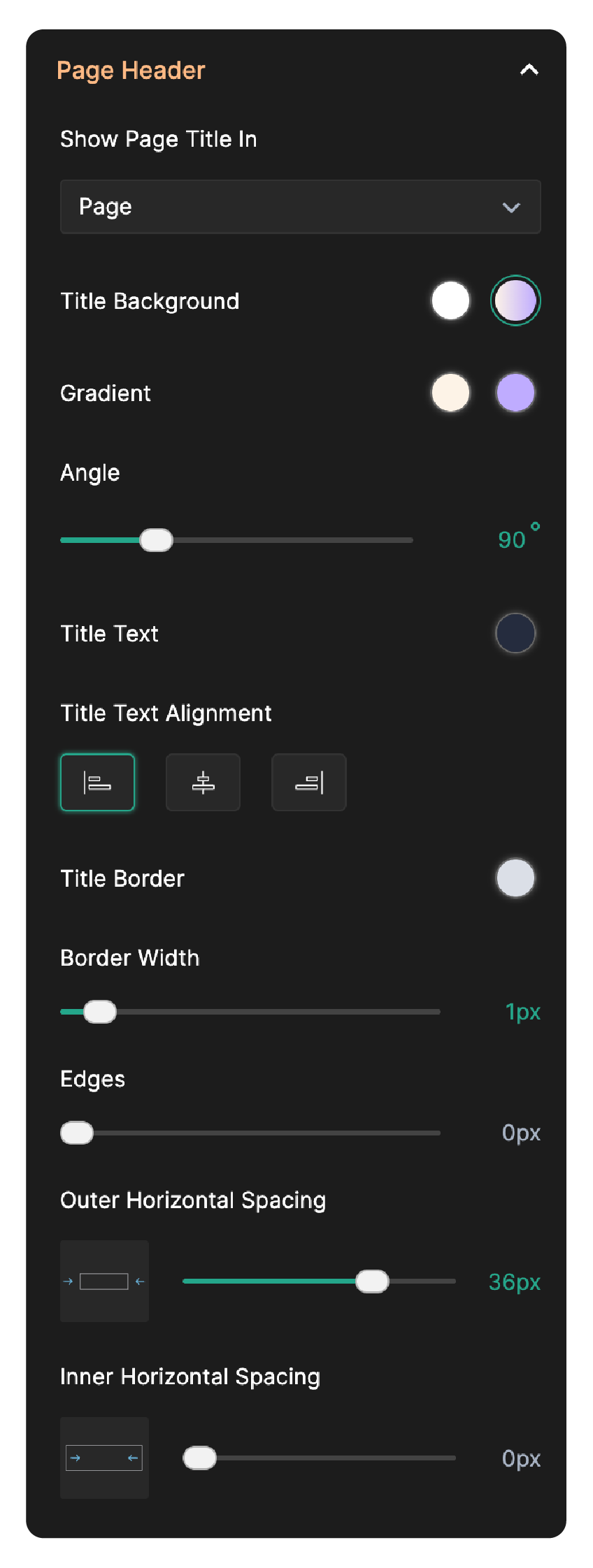
Page Header

- Navigation Bar: Displays the title of the current page within the navigation bar itself.
- Page: Shows the page title directly on the page itself. You can customize the page title background, text color, text alignment, border and spacing when the title is shown in page itself.
- None: Hides the page title completely.
Special Fields
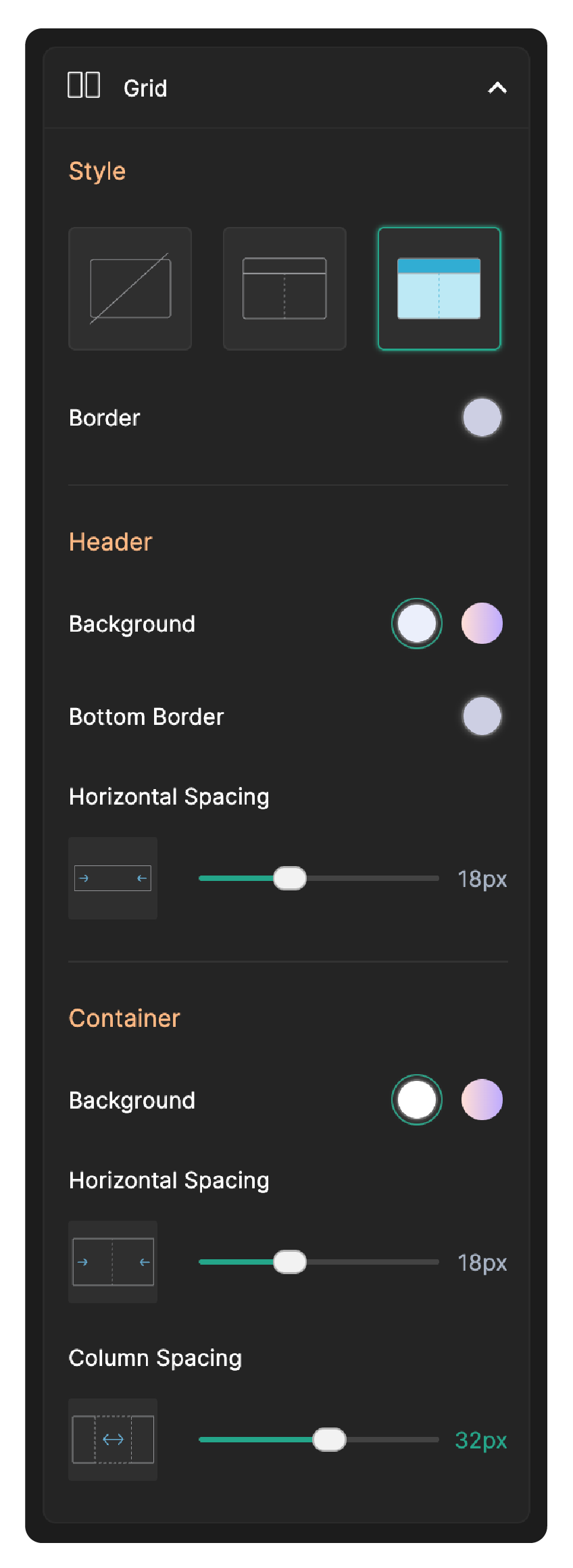
Grid

- Style 1: This style applies no visible border to the grid field.
- Style 2: This style adds a visible border surrounding the entire grid container and includes a line beneath the Grid's header. Upon selecting this style, customization options are provided for the border color, and header's bottom border.
- Style 3: This style provides a background color to the Grid's header and container, in addition to the borders. Upon selecting this style, customization options are provided for the border color, header background color, header's bottom border color and container background.
- Background: This allows you to set the background color of your header. You can select a solid color or gradient for the header background.
- Bottom Border: Allows you to set color for the Grid header's bottom border.
- Horizontal spacing: This allows you to adjust the distance between the left and right edges of the Grid header.
- Background: This allows you to set the background color of the Grid container. You can select a solid color or gradient for the container background.
- Horizontal spacing: This allows you to adjust the distance between the left and right edges of the Grid container.
- Column Spacing: This allows you to adjust the spacing between the columns.
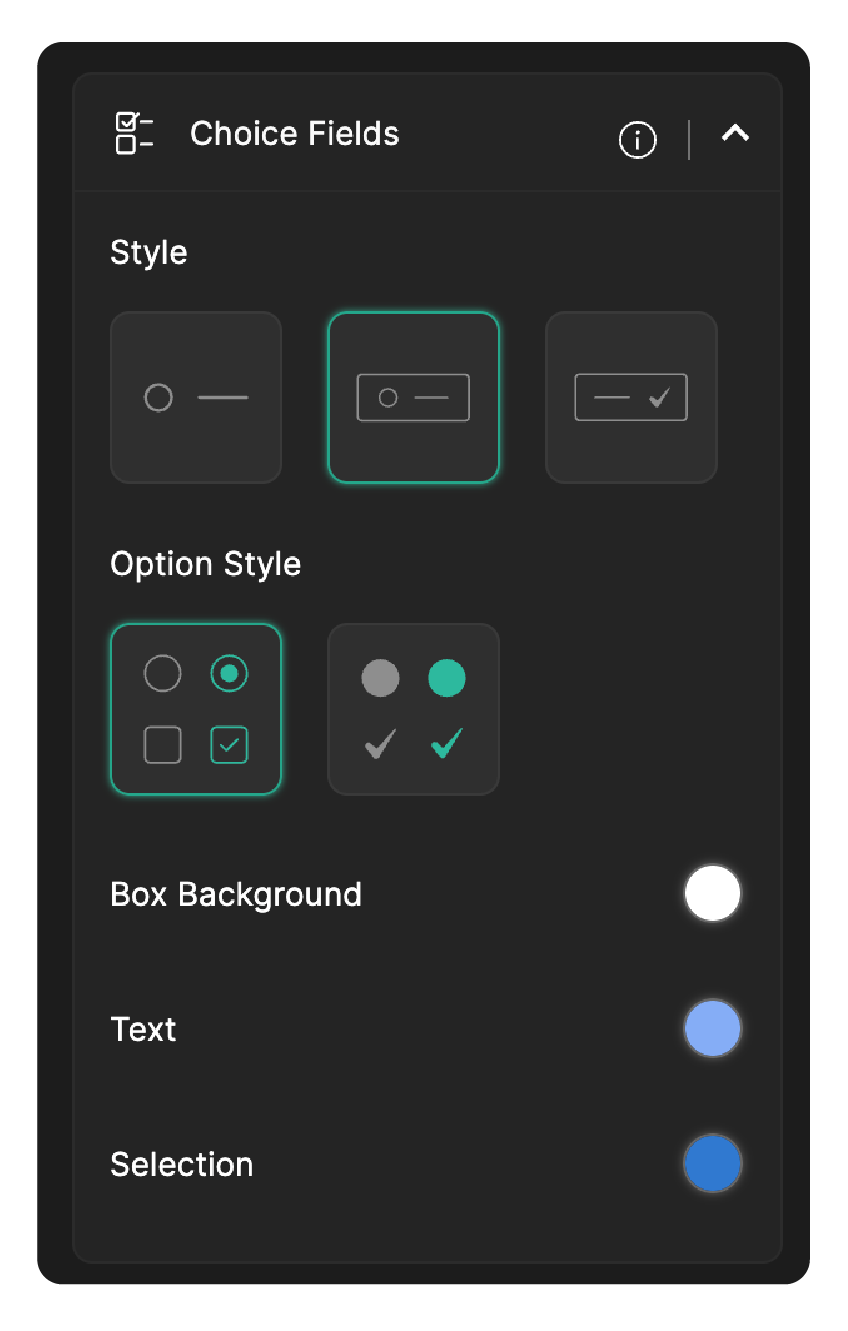
Choice Fields

- Style: This enables you to choose the style of the box that contains each choice.
- Option Style: This lets you choose the style of the option field.
- Box Background: Use this to modify the background colors of Radio and Checkbox fields, enhancing their visual appeal.
- Text: Text allows you to choose the color of the text associated with choice field options, to ensure readability against the background.
- Selection: This defines the color that highlights the chosen option when a user selects them, providing a visual confirmation to the user.
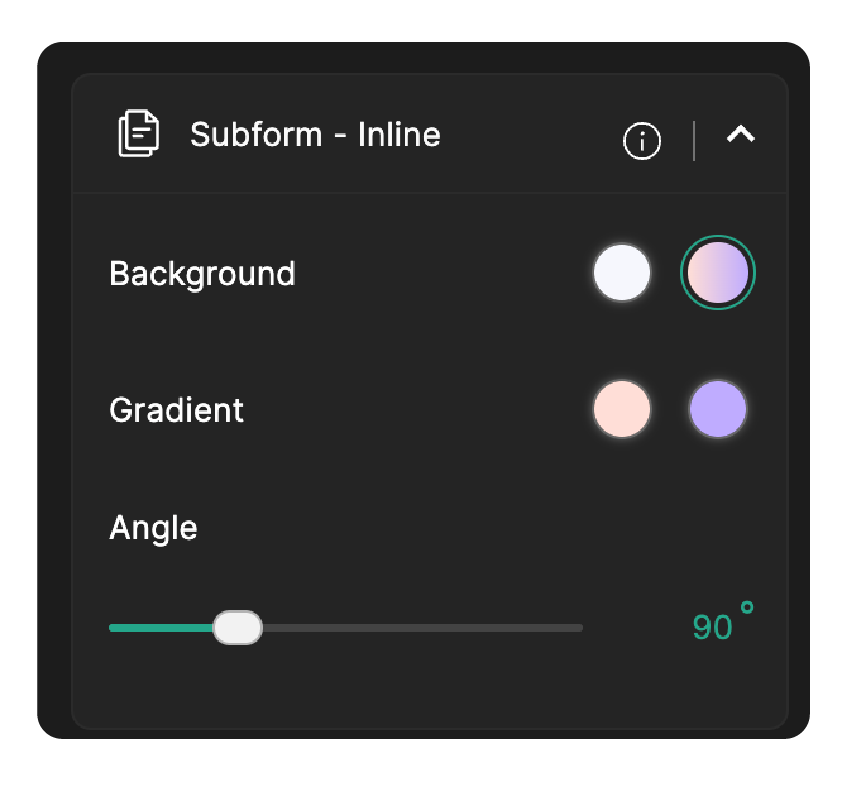
Subform - Inline

This is applicable to inline Subform and Add Entry card.
Slider

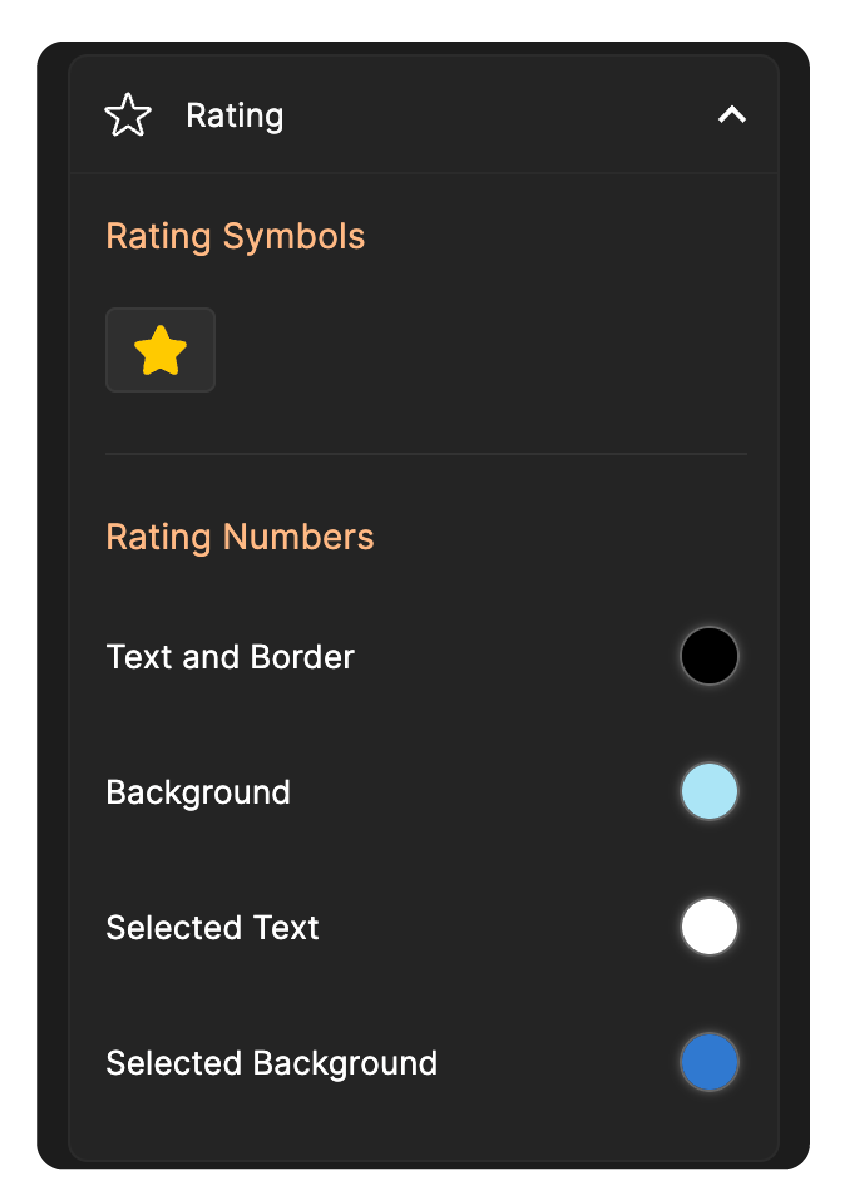
Rating

- If Symbols are chosen as rating type, depending on the selected rating shape (stars, hearts, etc.)., you can customize the symbol border color and the fill color that appears as the user selects a rating level, providing clear visual representation.
- If Numbers are chosen as rating type, you can customize the text, border and background color of numbers when they are not selected, and text and background color when they are selected.
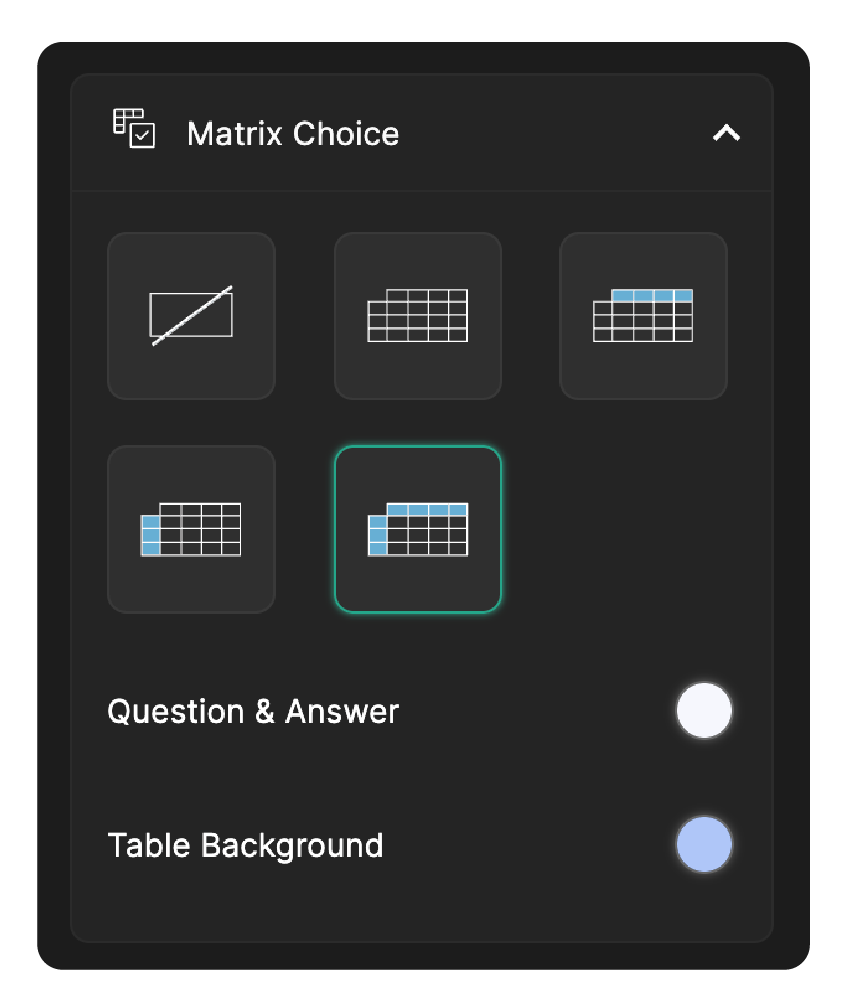
Matrix Choice

Divider

Buttons
Button Style
- Standard: Here, the button has pre-defined dimensions. If you choose standard button size, it allows you to choose the position of your button placement within the container. You can choose to keep default alignment of the buttons or make it left aligned, centered or right aligned under the Button Alignment option.
- Fit to Screen: This allows the button to expand and adjust itself according to the width of the user's screen.
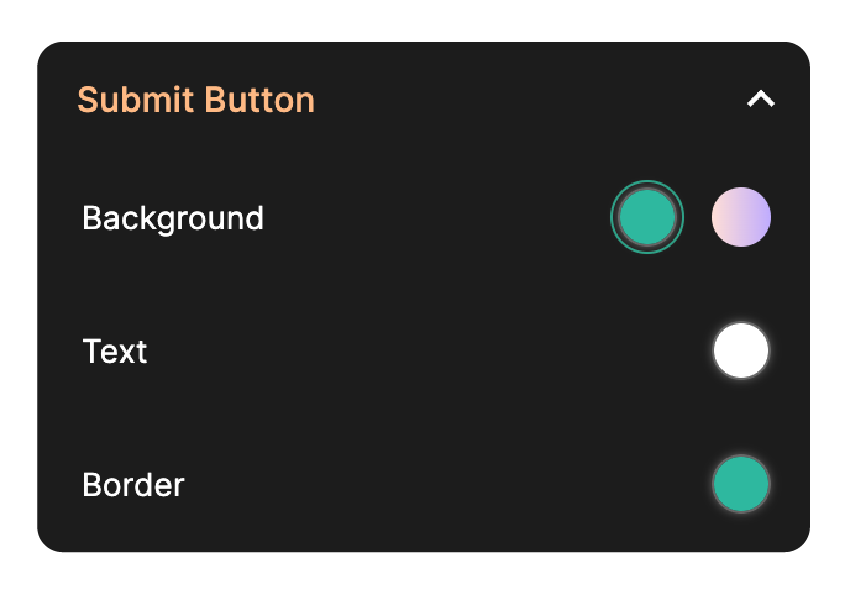
Submit Button

Navigation- Next/Previous Button

Save & Review Button

Zoho CRM Training Programs
Learn how to use the best tools for sales force automation and better customer engagement from Zoho's implementation specialists.
Zoho DataPrep Personalized Demo
If you'd like a personalized walk-through of our data preparation tool, please request a demo and we'll be happy to show you how to get the best out of Zoho DataPrep.
You are currently viewing the help pages of Qntrl’s earlier version. Click here to view our latest version—Qntrl 3.0's help articles.
Zoho Sheet Resources
Zoho Forms Resources
Zoho Sign Resources
Zoho TeamInbox Resources
Related Articles
Customizing Themes (Old Theme Builder)
Table of Contents Form Customizing Form Background Adding a Wallpaper Adding a Banner Customizing Form Elements Container Header Body Fields Dropdown List Footer Customizing Form Buttons Subform Subform Container Subform Fields Pop-up Subform Page ...Theme Gallery
Table of contents Applying a Theme From Theme Gallery Creating New Theme Publishing Themes to your Org Users Using the Org Themes Applying a theme from the theme gallery The Theme Gallery consists of certain pre-designed themes that you can instantly ...Overview
Beautiful forms can make a great difference in the number of entries you receive. The Theme Editor in Zoho Forms allows you to polish your forms with minimal effort. You can customize your form and play around with custom backgrounds, fonts, effects, ...Tips for creating visually appealing forms
Table of Contents Overview What details matter the most in a form? Form Title and Description Fields Choice fields Image Choices to market your products Talk to your respondent with dynamic fields Submit button Structuring a long form Section and ...Themes Gallery
The Themes Gallery consists of certain pre-designed themes that you can instantly apply to your form. Zoho Forms Themes Gallery lists the themes pre-designed specifically for Card forms for your convenience. To use a Pre-built theme, After building ...















