Embed a form using JavaScript
Using the Default JS Code
-
In your form builder, navigate to Share tab and click Embed in the left menu.
-
Click Javascript.
-
Under Default JS Code, click Copy Code.
-
Paste the copied code into the HTML of your website at the place where you want the form to appear on your page.
Customizing the JS Code
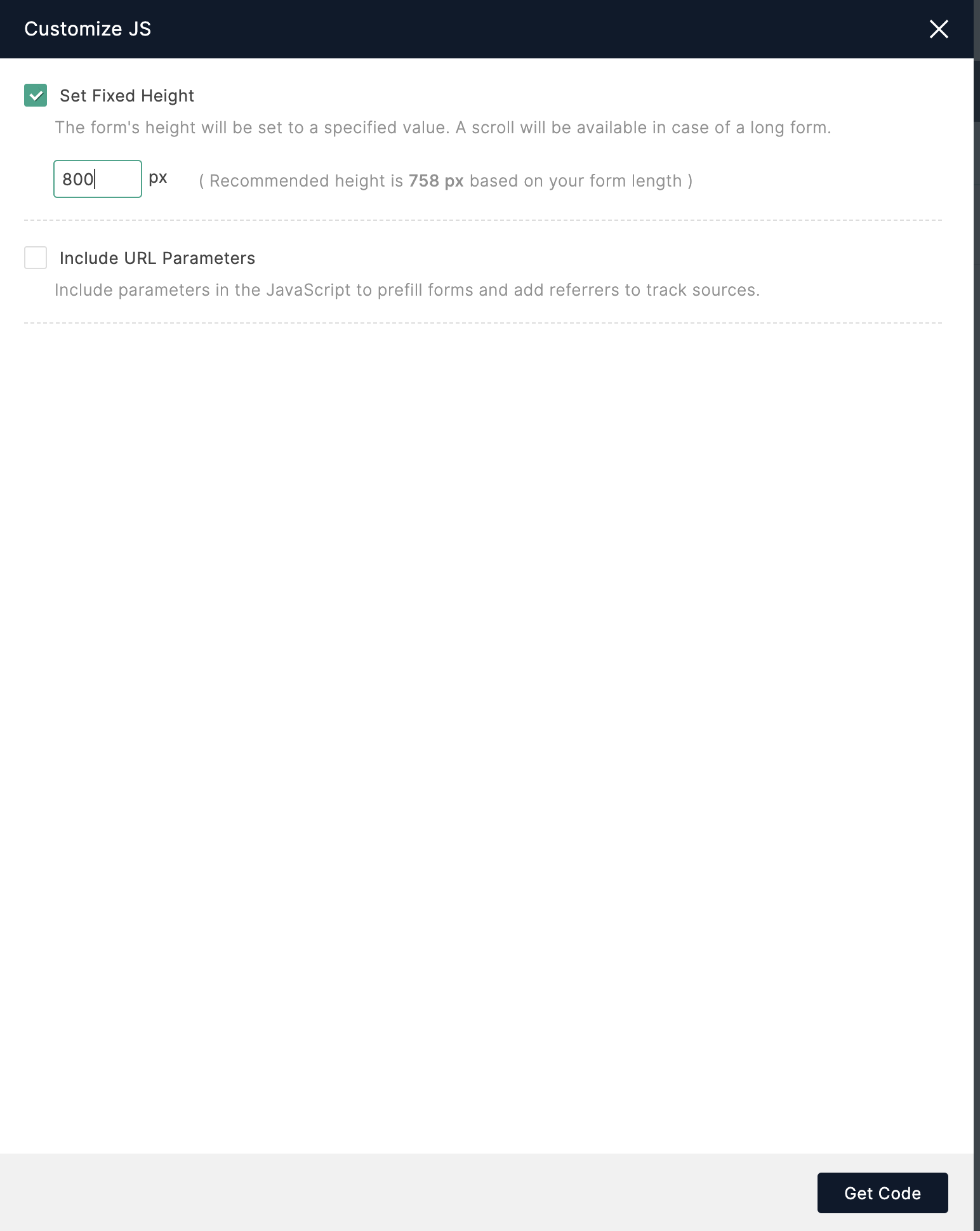
Set Fixed Height
-
In your form builder, navigate to the
Share
tab and click Embed
in the left menu.
-
Click Javascript and click
Customize Now.
-
Select Set Fixed Height
and enter the desired form height.

-
Click
Get Code,
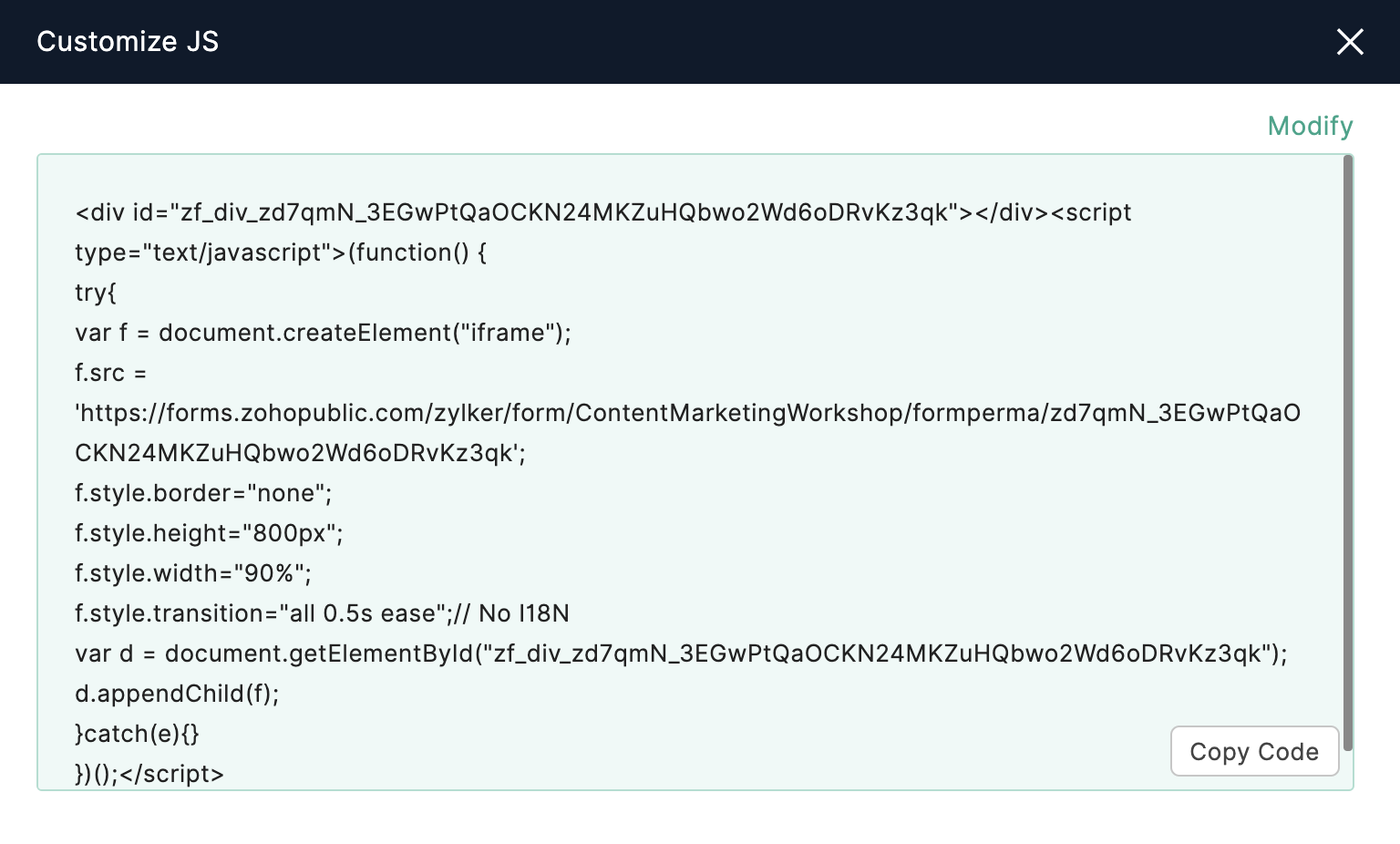
then click Copy Code.

-
Paste the copied code to the HTML of your web page.
Include URL Parameters
You can include the following URL parameters using this option:
-
Referrer name : This helps you track the source from which the form was filled.
-
Field alias
: This helps you to prefill the form fields with predefined values.

On including the height and the width attributes:
How to embed a form with webcam option in Image Upload field?
-
allow="camera"
-
?zf_enablecamera=true
When to prefer JavaScript code over iframe?
While choosing the provided iframe code to embed in your webpage, the height and width of the form is auto-calculated. This is an approximate value, hence there are chances of your forms not showing up correctly on your web page.
In such cases, we recommend you to use the JavaScript code, which will help you overcome the following issues:
-
Too much white space around your form
-
A part of the form gets cut-off on embedding
-
The form gets embedded with scroll bars
- The scrolls vary depending on each page length making your form appear uneven
Zoho CRM Training Programs
Learn how to use the best tools for sales force automation and better customer engagement from Zoho's implementation specialists.
Zoho DataPrep Personalized Demo
If you'd like a personalized walk-through of our data preparation tool, please request a demo and we'll be happy to show you how to get the best out of Zoho DataPrep.
You are currently viewing the help pages of Qntrl’s earlier version. Click here to view our latest version—Qntrl 3.0's help articles.
Zoho Sheet Resources
Zoho Forms Resources
Zoho Sign Resources
Zoho TeamInbox Resources
Related Articles
Embed options in Zoho Forms - Which one to choose?
A website is your platform where you showcase your products or services and connect with your potential customers. So what after they land on your website? They may start browsing your products or services. Browsing is great, but to move them from ...Embed a form as a Lightbox pop-up
Lightbox form is a pop-up that overlays the webpage, when the user engages with your webpage . This helps in drawing the attention of your website visitors to the form. For example, if you require your customers to subscribe to your newsletter to ...Embed a form using HTML/CSS codes
To further modify and customize the forms which you wish to embed in your website, you can download your form as a plain HTML file or a HTML with CSS file. To do so, In your form builder, go to Share > Embed > HTML & CSS. Click Generate Code to ...Embed a form using iframe
Your website layout and the theme used will affect how your form appears in your web page. You can embed your form as a iframe on your webpage using the code we provide. We calculate the height and the width of your form based on the container in ...Embedding forms on a WordPress website
If you are using WordPress to build your website, you can embed your Zoho Forms form as follows: Installing Zoho Forms Plugin In your WordPress site, Navigate to the Plugins tab and then click on Add New Plugin located just below. Search for Zoho ...















