Webforms
Use Webforms to create forms that can be embedded in your website. Using these, customers can enter and submit data to Zoho FSM. You can easily design and customize the form to suit your specific needs. Thus, webforms enable you to create a communication channel through which you can interact with your website visitors and customers in a structured and efficient manner. For example, you can add a webform to your website through which your customers can submit a request to Zoho FSM.
Create a Webform
To create a webform:
- Go to Setup > Channels > Webforms and click Create Webform.
- Enter the following details, then click Add Form:
- A Name for the webform
- A Description for the webform
- The Module for which you want to create the webform.
Webforms are currently only supported in the Requests module. - Add the necessary Form Details and click Next.
- Provide the required information in the Webform Details page and click Save.
- Click Get Code.
- Click Close.
The source code of the webform will be displayed. Click Copy the source code and embed the code in your website. Refer to the example for details.
Add Form Details
- Drag and drop the necessary fields from the Fields tray on the left. Any custom field added to the Requests module will also be available in the Fields tray.
- You can set the following properties for the fields:
Mark as hidden field: If you set this property, the field will not be displayed in the form. You can assign a value for the field which will be used to populate the field when the form is submitted. E.g. use a custom field named Source and set its value as Webform to indicate the request origin.
Mark as Mandatory field: Use this property to mark the field as required.
This property cannot be modified for some default fields (like Summary in the Requests module) that are integral for the working of the module. Based on the sync type between Zoho FSM and Zoho Books/Invoice, this property cannot be modified for Contact Last Name, and/or Company Name.
Module | Sync Type | |||
Type I | Type II | Type III | Type IV | |
Requests | Company Name | Contact Last Name | Company Name Contact Last Name | Contact Last Name |
- You can add the following Advanced fields to the webform:
Privacy Policy: Include this if you want your customers to agree to a set of legal agreements or rules before they can submit the form. To edit the privacy policy, click on the Field Properties pane on the right and click on Policy Content to open the text editor. You can also edit the source code of the webform to include your legal agreements or rules.
Standard Captcha: You can include this to ensure that only real human beings and not bots or malicious software submit entries through your form.
Attachments: Include this if you want your customers to be able to upload files/images from the form. A maximum of five files can be uploaded at a time. The maximum allowable size of an attachment is 10 MB. The files uploaded from the form will be added to the Attachments tab of the request created. - You can remove any field by clicking the more options [
] icon for a field and clicking Remove. You can also delete a field using the Delete [
] icon at the bottom of the right pane. The removed field will be moved back to the Fields/Advanced fields tray. You can also drag and drop a field to Drop here to delete located at the bottom of the Fields/Advanced fields tray.
Any field marked as mandatory cannot be deleted. You will have to remove the Mark as Mandatory field property if you want to remove/delete the field.
Form Properties
You can customize the form properties such as Font, Font Size (max up to 15), Font Color, Background Colour, Label Alignment, and Form Width (450-800).
Button Properties
You can customize the properties of the buttons used in the webform according to your preferences.
Webform Details
You need to provide the following details to create a webform:
- Form Location URL: This is the website URL where you intend to embed your webform. After entering the URL, click Add. You can remove any location URL that you have added by hovering over it and clicking the Remove [
] icon. Use * if you do not want to add specific URLs.
- Landing page URL: This is the page URL where you want to redirect the user after the form is submitted.
- Assign Owner: The Super Admin will be automatically assigned as the owner of the record created via the webform.
- Customer Mapping: This is to determine if you want to use an existing customer or new customer in the record created via the webform. Refer to this section for more details.
Customer Mapping
The customer (company/contact) details that you provide in the form can be used in either of the two ways while creating a record in Zoho FSM. They are:
- Map to existing Customer by
- Always create new
Map to existing Customer by
You can use any of the following options to choose an existing customer
- Phone Number: If the phone number provided matches that of an existing customer, then that customer will be used.
- Mail ID: If the email address provided matches that of an existing customer, then that customer will be used.
- Any (Phone No or Mail ID): If the phone number or email address provided matches that of an existing customer, then that customer will be used.
- Both (Phone No and Mail ID): If the phone number and email address provided matches that of an existing customer, then that customer will be used.
Based on the sync type, the Phone Number, and Mail ID considered will be either that of the Company or Contact.
Module | Sync Type | |||
Type I | Type II | Type III | Type IV | |
Requests | Company | Contact | Contact | Contact |
Points to remember
- Note that only if a single exact match is found in Zoho FSM, will that existing record be used, else a new record will be created.
- If you do not provide values for Phone Number/Mail ID or provide values that doesn't find a match, then a new record will be created.
- If more than one matching record is found for the Phone Number/Mail ID values provided, then a new record will be created. E.g. if the condition chosen is Any (Phone No or Mail ID) and the Phone No matches one customer record and the Mail ID matches another customer, then a new customer record will be created.
- If the Phone/Mail ID provided has a match but the Customer Name does not match, then the existing Customer Name will be used.
- In Type II, III, and IV, if the values provided by you match an existing contact but not its associated company, then a new contact will be created. The company name provided will be added as the associated company. Similarly, in Type I, if the values provided by you match an existing company but not its associated contact, then a new company will be created. The contact name provided will be added as the associated contact.
Always create new
If you choose this option, then the values provided in the form will be used to create a new Company or Contact record based on the sync type.
Module | Sync Type | |||
Type I | Type II | Type III | Type IV | |
Requests | Company | Contact | Contact | Contact |
Points to remember
- If you have enabled multi-currency in your organization, then the currency used in the record created via webform will be based on the following conditions:
- The base currency will be used if a new contact is created.
- For existing contacts, their currency will be used.
- If a record is created via a timeline, it will be indicated so in its timeline.
Example
This example describes how you can add a webform to your website through which your customers can submit a request to Zoho FSM. The website is created using Zoho Sites.
- Log in to Zoho Sites.
- Click Create New Website.
- Enter a website name, pick your website's category, and click Choose Theme.
- Choose a template you want to use and click Customize.
- Choose the Color, Font, Header, and Banner of your liking and click Finish.
- Click the area in the website where you want to place the request form and click Add Element.
- Select Code Snippet from Elements > Others.
- In the Code Snippet dialog, paste the source code of the webform and click Ok.
The webform will be embedded in your website. - Save the changes and click Publish.
- Provide your domain details and click Publish.
You can either choose a free subdomain of zohosites.com, or use a domain you already own. - Access your website.
- Enter the details in the form and click Submit.
A new request is created in Zoho FSM.
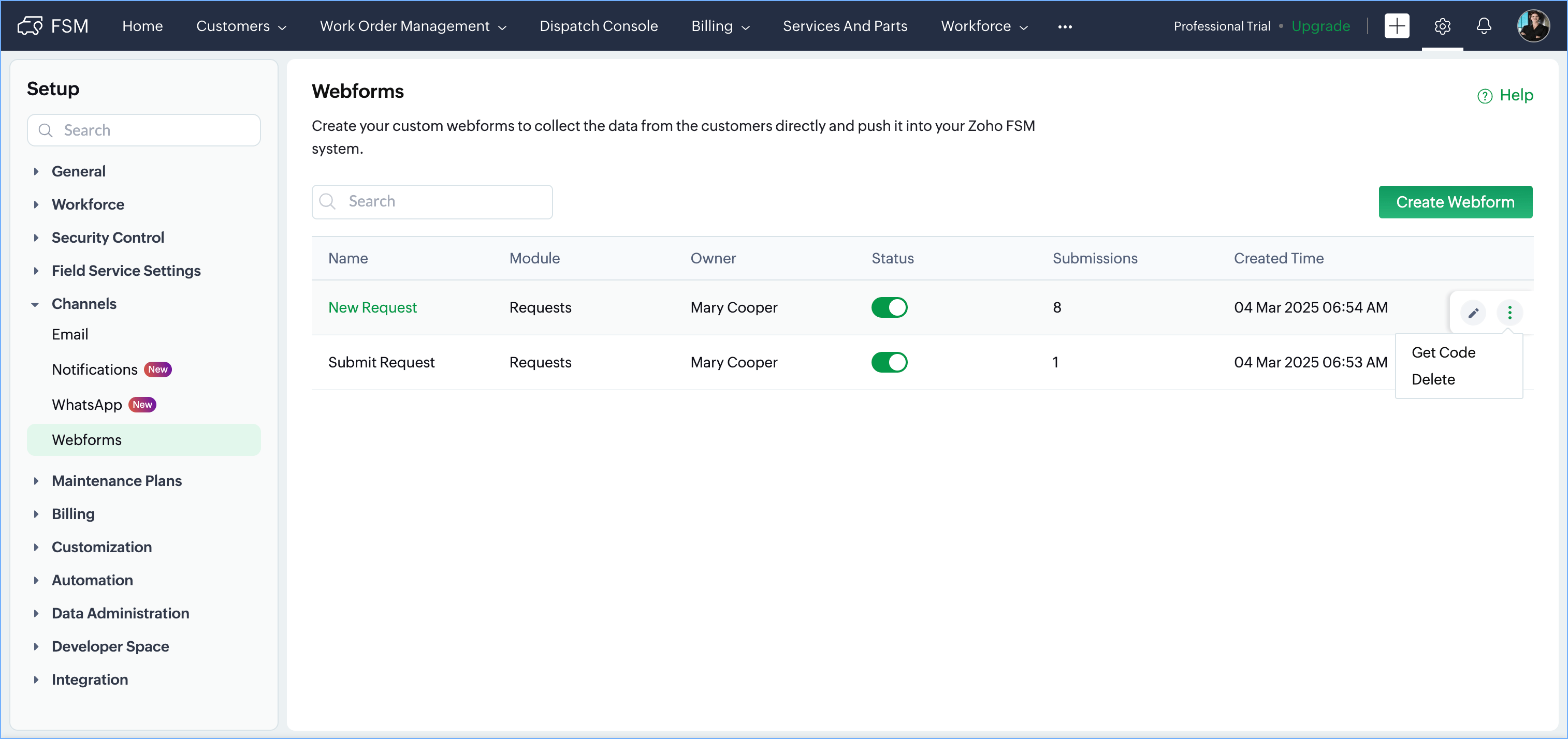
Manage Webforms
From the Webforms Details page, hover over a webform entry to find the Edit, Get Code, and Delete options. If you make any formatting changes in the webform, you need to update the existing forms which uses this webform with the newly created source code. Toggle the Status switch to the left to deactivate a webform. Once a webform is deactivated, then any subsequent submissions made through this webform will not create any records in Zoho FSM.

Zoho CRM Training Programs
Learn how to use the best tools for sales force automation and better customer engagement from Zoho's implementation specialists.
Zoho DataPrep Personalized Demo
If you'd like a personalized walk-through of our data preparation tool, please request a demo and we'll be happy to show you how to get the best out of Zoho DataPrep.
New to Zoho Writer?
You are currently viewing the help pages of Qntrl’s earlier version. Click here to view our latest version—Qntrl 3.0's help articles.
Zoho Sheet Resources
Zoho Forms Resources
New to Zoho Sign?
Zoho Sign Resources
New to Zoho TeamInbox?
Zoho TeamInbox Resources
New to Zoho ZeptoMail?
New to Zoho Workerly?
New to Zoho Recruit?
New to Zoho CRM?
New to Zoho Projects?
New to Zoho Sprints?
New to Zoho Assist?
New to Bigin?
Related Articles
Can customers submit Requests directly in Zoho FSM?
Yes, you can enable customers to submit requests to Zoho FSM via webforms.Why can’t I disable certain permissions while creating a custom profile in Zoho FSM?
In Zoho FSM, certain permissions are mandatory and cannot be disabled—even in custom profiles. The non-editable permissions include: Basic Permissions: Contacts, Companies, Work Orders, Service Appointments, Trips, Timesheets, Job Sheets, Services ...Data Retention in Zoho FSM
Zoho FSM's data retention policy defines the storage duration for various types of data, detailing how long they are retained after deletion. Particulars of Data Deletion Scenario Retention Period In BackUp server Zoho FSM Account On customer request ...Requests
Requests are initiated to render services to customers. Services are the offerings you provide as part of your field services. Customers can contact a call center agent to raise the request on their behalf. You can create requests from the Zoho FSM ...Editions and Pricing
The details of the various Zoho FSM editions and their pricing details are mentioned below. Features Edition Free Standard Professional Fixed Base Price Free 30.00 USD (billed monthly) 45.00 USD (billed monthly) 300.00 USD (billed annually) 420.00 ...
New to Zoho LandingPage?
Zoho LandingPage Resources
















