Understanding Dashboards
Sample Dashboards
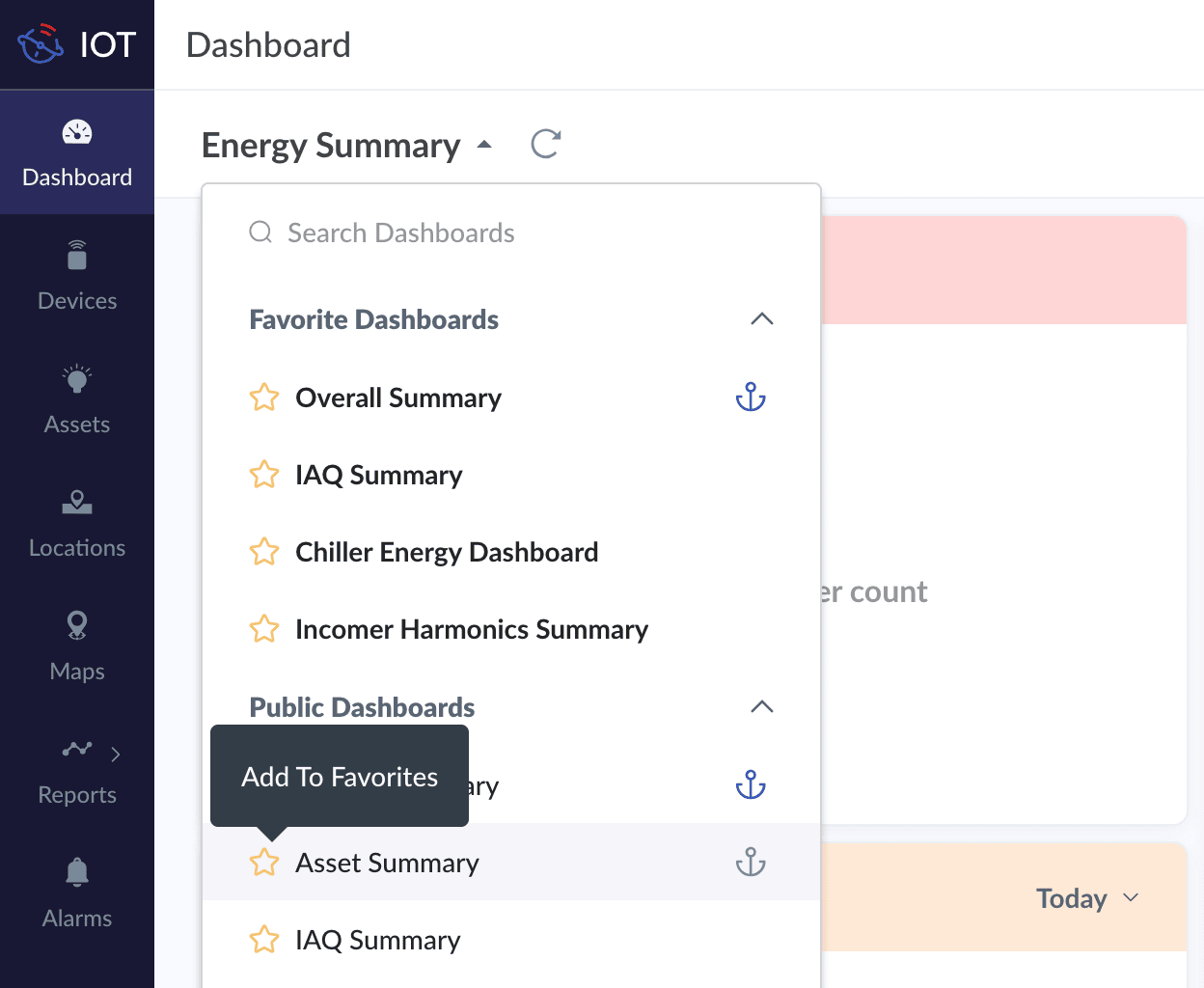
Sample 2: Energy Monitoring solution dashboard
Image: Energy Dashboard using the graph, card, and calendar widgets
Dashboard Types
General Dashboard
Model Specific Dashboard
Dashboard Terms
Default Landing Dashboard
Favorite Dashboards

Dashboard Groups
The dashboard can be included in particular groups during creation in the New Dashboard form.
Time Selection

Dashboard Operations
Add Widgets: This option is used to add a widget to the dashboard.
Manage Widgets: This option is used to show or hide a widget in a dashboard.
Edit Layout: This option is used to modify the widget arrangement, resize the widgets, and add new widgets to a dashboard.
Edit Details: This option is used to modify the details such as the name, group, and permissions of a dashboard.
Export Dashboard: This option is used to export the widgets in the dashboard.
Clone: This option is used to create a cloned version of a dashboard.
Delete: This option is used to remove a dashboard from the application.
Understanding the Dashboard Builder

- Select Dashboard from the application's main menu on the left pane in the developer application.
- Select the dashboard you want to edit from the drop down list.
- Click Actions, then select Edit Layout to edit a dashboard which you have already created in the dashboard builder.


Check Feature Availability and Limits
Zoho CRM Training Programs
Learn how to use the best tools for sales force automation and better customer engagement from Zoho's implementation specialists.
Zoho DataPrep Personalized Demo
If you'd like a personalized walk-through of our data preparation tool, please request a demo and we'll be happy to show you how to get the best out of Zoho DataPrep.
You are currently viewing the help pages of Qntrl’s earlier version. Click here to view our latest version—Qntrl 3.0's help articles.
Zoho Sheet Resources
Zoho Forms Resources
Zoho Sign Resources
Zoho TeamInbox Resources
Related Articles
Understanding Overview Dashboards
Overview Dashboard in Zoho IOT application is a specialized dashboard for individual Devices, Assets, and Locations. It provides a consolidated display of relevant information and metrics related to the respective entity, offering a focused and ...Understanding Assets
In Zoho IoT applications, any physical object that is being managed by a sensor or device can be added virtually as an asset. Adding them as assets simplifies monitoring and ensures efficient management of the connected resources. Resources like ...Working with Dashboards
Creating Dashboards To create a dashboard: 1. Select Dashboard from the application's navigation menu on the left pane in the End Application. 2. Click the Add Dashboard button in the top right corner. . 3. Select the type of the dashboard whether ...Understanding Devices
In Zoho IoT applications, a device represents a real world entity that can be a gateway, a smart device, a sensor, or even a virtual service/system application that needs to be managed and monitored. Devices in the application are the essential ...Understanding Applications
Zoho IoT enables you to create various types of cloud-based applications tailored to your specific monitoring requirements. Your custom applications can vary from complex monitoring systems to simple dashboards that display monitoring statistics. The ...















