Understanding Calendar Widgets
Calendar type widgets are utilized for setting up calendar-based views on the dashboard. Within these widgets, the metrics of a managed entity can be showcased date-wise for a given month. Such widgets prove highly beneficial when analyzing values on specific days within a month or comparing data across weekends throughout the month, and so forth.
Calendar type widgets, which are used to display date-wise data for a given month, can be created for the current month, last month, or any custom month.
To create a Calendar style widget,
1. Access the End User Application.
2. Select the Dashboard to which you want to add the Calendar widget.
3. In the dashboard view, click Actions > Add Widget.
4. Select Calendar from the Widget Styles list in the left pane, and select Calendar Grid View in the right pane.
5. Click Proceed to display the Add Widget screen.
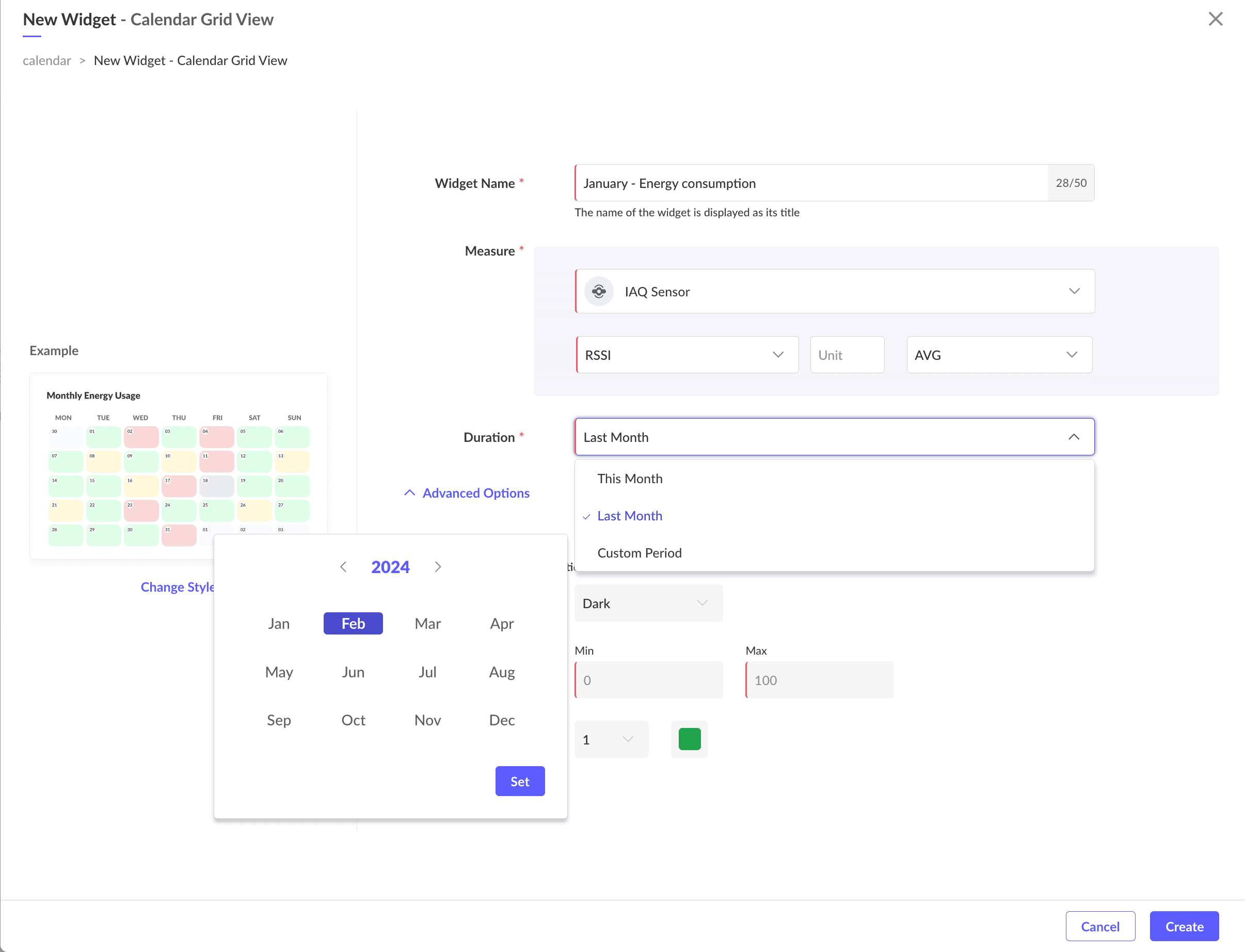
6. Provide the name/title for your widget.

7. Select the module (i.e. Asset, Device, Locations, System Modules, or Custom Modules) from the drop down list.
8. Select the duration.
- This Month: To display the metric values in the current month's calendar.
- Last Month: To display the metric values in the last month's calendar.
- Custom Period: To display the metric values in any desired month's calendar.
9. To display the calendar in color based on the date-wise values of the selected metric, select Apply Color Rule.
10. Select the color Palette Type, whether Light or Dark.
11. Provide the Min and Max range of values to configure different colors.
12. Select the number of ranges you want to configure from 1 to 4. The different colors are displayed for the range.

Click on the color code to configure a different color for the range. The range bar is displayed with the different color coding.

Click on the bar to modify the start and end values for the range.
13. Click Create. The calendar widget is created and displayed as shown below:
Zoho CRM Training Programs
Learn how to use the best tools for sales force automation and better customer engagement from Zoho's implementation specialists.
Zoho DataPrep Personalized Demo
If you'd like a personalized walk-through of our data preparation tool, please request a demo and we'll be happy to show you how to get the best out of Zoho DataPrep.
New to Zoho Writer?
You are currently viewing the help pages of Qntrl’s earlier version. Click here to view our latest version—Qntrl 3.0's help articles.
Zoho Sheet Resources
Zoho Forms Resources
New to Zoho Sign?
Zoho Sign Resources
New to Zoho TeamInbox?
Zoho TeamInbox Resources
New to Zoho ZeptoMail?
New to Zoho Workerly?
New to Zoho Recruit?
New to Zoho CRM?
New to Zoho Projects?
New to Zoho Sprints?
New to Zoho Assist?
New to Bigin?
Related Articles
Understanding Widgets
Widgets are the fundamental components of a dashboard, presenting vital statistics in intuitive formats within the Zoho IOT application. You can create various types of widgets, including cards, charts, custom fill, dials, image, tables, calendars, ...Understanding Dashboards
A dashboard is the primary user interface in the Zoho IoT application, displaying vital monitored metrics of devices and assets within the IoT network. A well-designed dashboard serves as a health monitor for the network, showcasing both real-time ...Understanding Image Layout Widgets
Image Layout type widgets are used to display model information and metric details on a custom image. The widget construction involves setting the position and alignment of the metrics info box over the image. To create a Image Layout widget: 1. ...Understanding Map Widgets
Map type widgets are used to view google maps based asset tracking location map, location history, or geofence maps on dashboards. The maps configured in the Maps or Geofences module are displayed for selection during the map widget creation process. ...Understanding Timeline Widgets
Timeline type widgets are used to view datapoint values from devices in a time-based sequence. They provide a clear and intuitive way to track and understand trends, events, and changes that occur over time. The two different Timeline widget formats. ...
New to Zoho LandingPage?
Zoho LandingPage Resources















