新しいキャンバス機能によるデータ一覧のカスタマイズ
キャンバス機能とは、Zoho CRMのデータ一覧や詳細ページのデザインをより見やすく使いやすいようにカスタマイズするための機能です。この記事では、この度リニューアルしたキャンバス機能を利用して、データ一覧をカスタマイズする方法についてご紹介します。新しいキャンバス機能では、データ一覧用のテンプレートに、データの項目、画像、アイコン、図形、テキストなどを柔軟に配置できるだけでなく、各要素のスタイル(色やサイズ)などもより詳細に指定できます。
なお、Zoho CRMのタブのデータ一覧の表示形式としては、この記事でご紹介する[キャンバス表示]の他に、[一覧表示]、[かんばん表示]もあります。以下では、最初にこの3種類の表示形式について簡単に説明し、その後、データ一覧のキャンバス表示について詳しく解説します(データ一覧の表示形式に関する詳細については、 こちら の記事をご参照ください)。
- [一覧表示]: データが表のような形式で整然と並んで表示されます。1行に1件のデータが、1列に1項目が対応します。列の並び順や、列にどの項目を表示するかはカスタマイズ可能です。なお、データ一覧(ビュー)を活用すると、特定の条件に合致するデータのみを抽出して表示できます。詳細については、 こちら をご参照ください。
- [かんばん表示]: カード形式のデータが、ステータスや種類ごとに分類されて表示されます。分類基準としては、選択リスト項目を指定できます。たとえば、見込み客をデータ元別に表示したり、商談をステージ別に表示したりすることが可能です。かんばん表示の詳細については、 こちら の記事をご参照ください。
- [キャンバス表示]: あらかじめ キャンバス機能 で作成しておいたテンプレートに従って、データを表示できます。テンプレートの作成においては、一覧にどの項目や処理を表示するかだけでなく、スタイル(色、大きさ)や配置場所などを細かく指定できます。また、画像、アイコン、図形、テキストなどを挿入することも可能です。キャンバス表示の種類としては、 [一覧表示]、[タイル表示]、[表形式表示] の3種類があります。以下では、データ一覧用のテンプレートの種類、活用例、作成方法などについてご紹介します。
- [クエリー]:Zoho CRMや外部サービスから取得したデータを表示できます。取得したデータを個々に詳細表示のキャンバスに表示したり、まとめて一覧表示のキャンバスに表示したりすることが可能です。この要素では、設定内容に基づいて関連データを動的に表示できます。
- 一覧表示のキャンバスでは、一度に複数のデータをまとめて表示できます。また、関連性のあるデータを組み合わせて表示することが可能です。たとえば、連絡先の一覧表示において、表示されている個々の連絡先に関する取引先の詳細を取得し、一覧表示内に同時に表示することが可能です。
キャンバスでのクエリーの設定方法や関連付け方法については、こちらをご参照ください。
|
目次: |
データ一覧用のテンプレートの種類
データ一覧用のテンプレートの種類には、[一覧表示]、[タイル表示]、[表形式表示]の3つがあります。
一覧表示
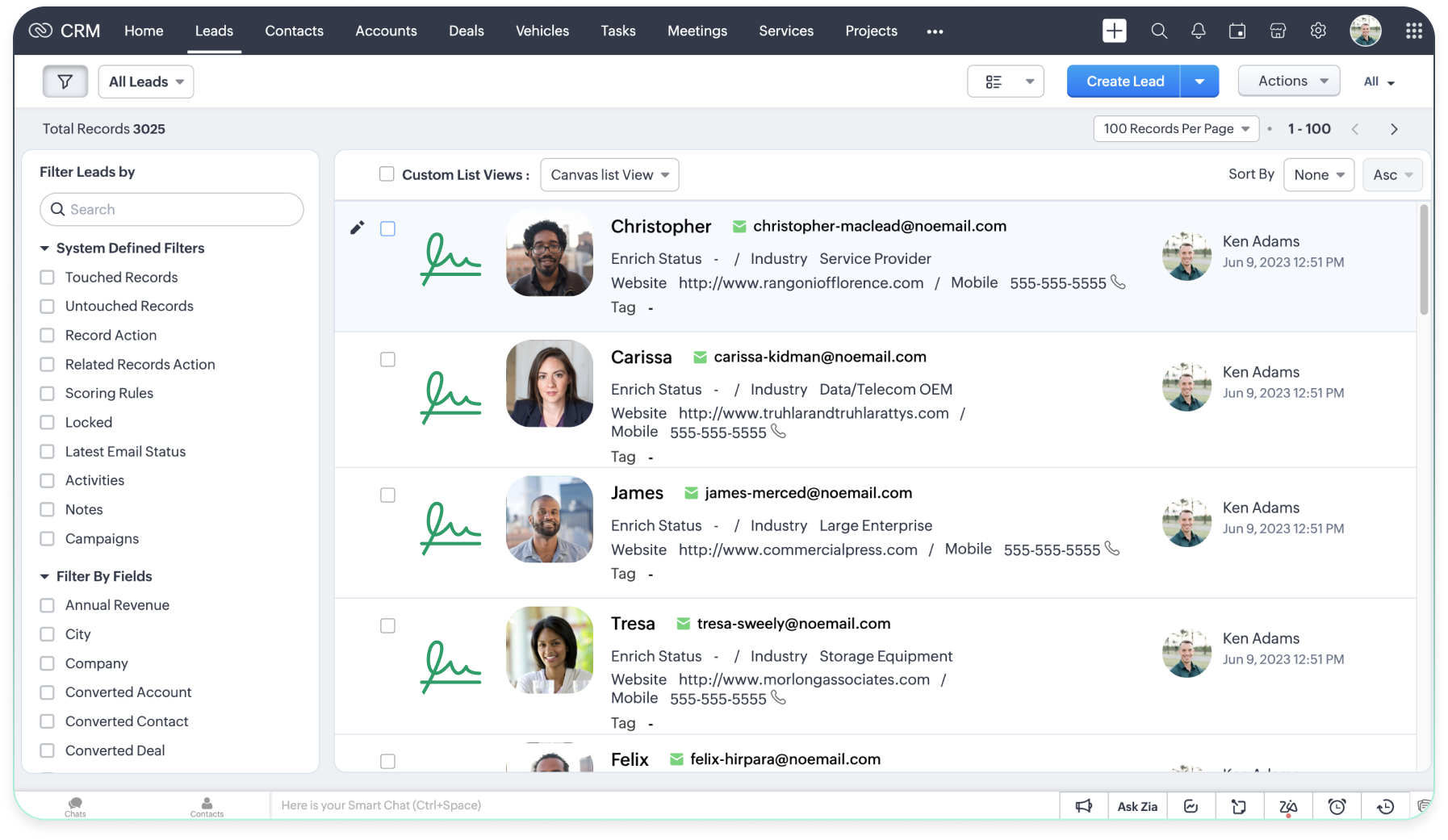
一覧表示では、データが縦一列に並んで表示されます。横幅が十分にあるので、テキスト、画像、ボタンなどを見やすく配置できます。また、縦方向にのみデータが並ぶため、データ同士を比較しやすいというメリットがあります。以下の例では、画像を活用しながら、顧客情報と、その顧客を担当する営業メンバーの情報を左右に並べて表示しています。
タイル表示
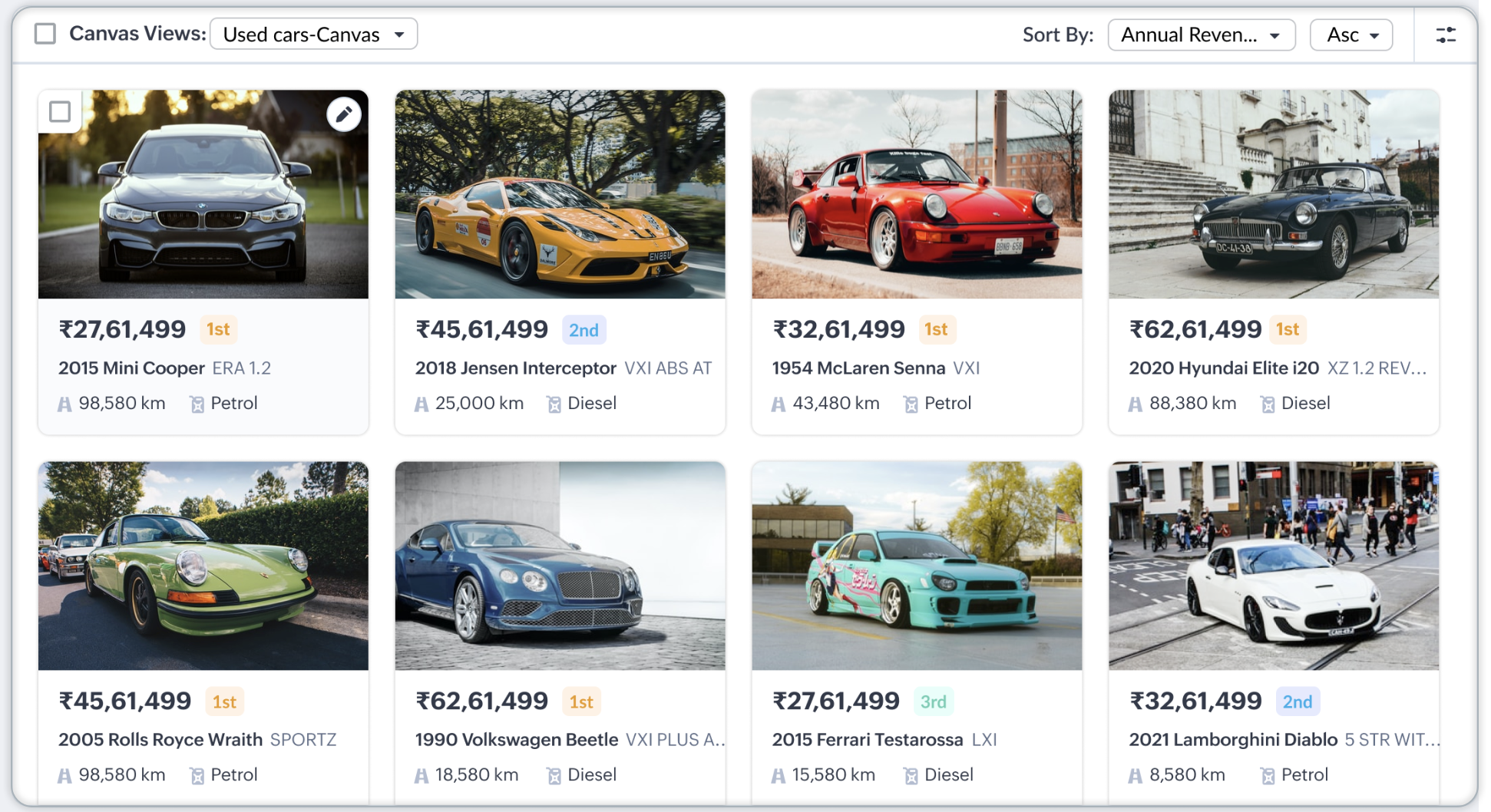
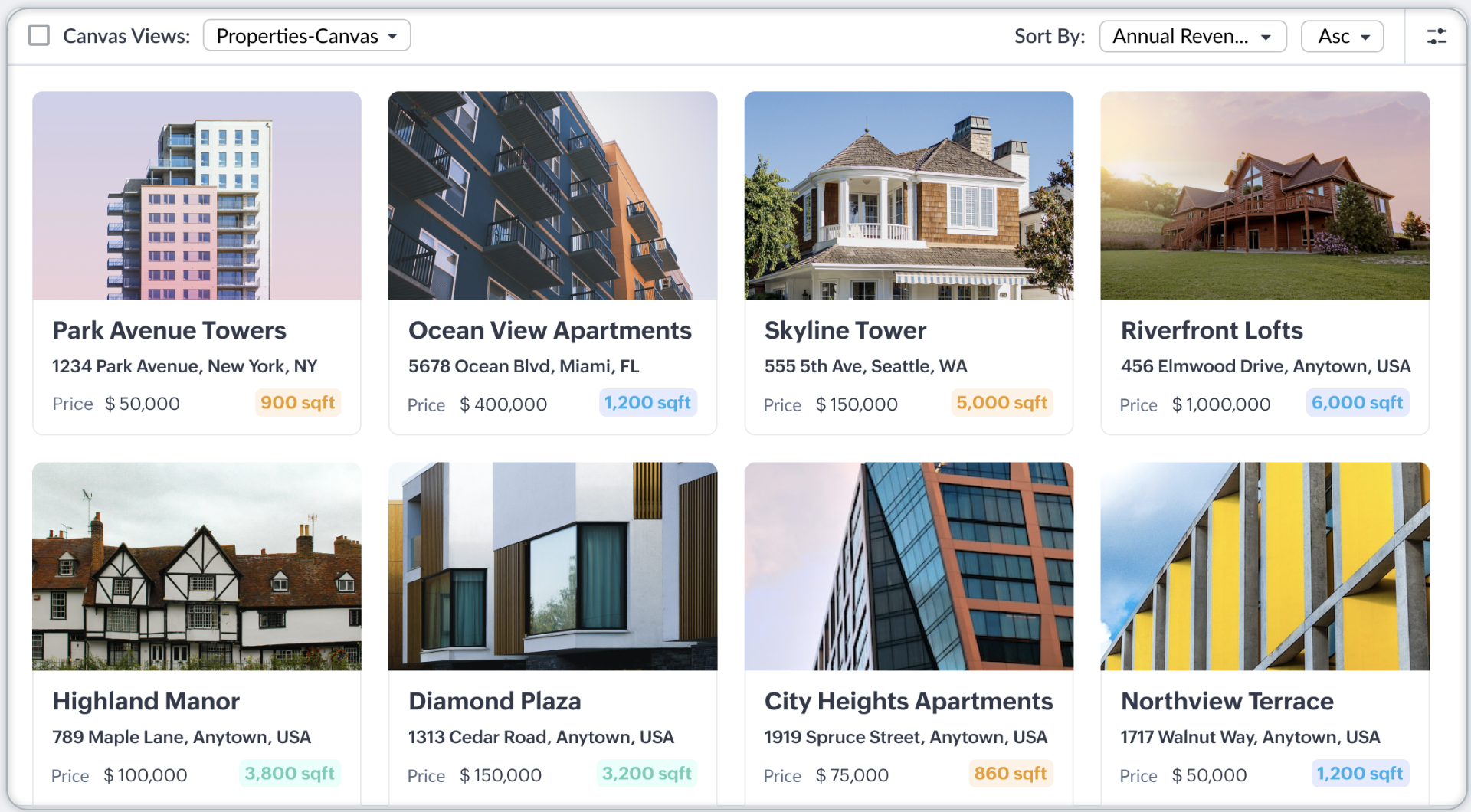
タイル表示では、データがタイルのように上下左右に敷き詰められて並びます。画像をメインにデータを表示したい場合に適しています。また、縦方向にスクロールしなくても一度にたくさんのデータを表示できるというメリットもあります。データの表示欄の大きさは自由に指定できます。

表形式表示
表形式表示では、データの情報を表形式で表示できます。すべての行に同じスタイルを適用することも、奇数行と偶数行で別々のスタイルを適用することも可能です。
キャンバス表示の活用例
タイル表示の活用例(教育機関での生徒一覧、不動産会社での物件一覧): 教育機関で受講者/学生/生徒のデータ一覧にキャンバス表示(タイル表示)を利用した場合の例を見てみましょう。以下の例の場合、生徒の顔写真を中心に、名前、クラスなどの詳細情報を表示することで、ぱっと見てどの生徒のデータであるかをすぐに把握でき、データの取り違えも防止できます。
また、タイル表示は、不動産会社の顧客向けポータルで、物件情報を一覧表示する際にも便利です。顧客は、ずらりと並んだ物件の画像と、そこに添えられた基本情報をもとに、条件に合いそうな物件の当たりを付けることができます。なお、Zoho CRMのポータル機能の詳細については、 こちら をご参照ください。

一覧表示の活用例(見込み客管理): 見込み客の管理においては、見込み客の属性、興味、ニーズなどを的確に把握することが重要です。見込み客のデータ一覧を[一覧表示](キャンバス表示)で確認すると、見込み客の情報をすばやく確実に把握することができます。テンプレートの作成においては、基本情報(名前、メールアドレス、携帯電話番号、データ元、タグ、スコア、ステータス、活動、訪問スコア、データの担当者)の他、関連する画像やアイコンなどを見やすく配置することが可能です。

表形式表示の活用例(在庫管理): 在庫管理業務は、製造業、小売業、卸売業などにおいては欠かすことができません。在庫切れが起きないようにするには、需要を絶えず適切に見極めると同時に、どの商品の在庫がどれほどあるかを常に正確に把握する必要があります。商品データの一覧に[表形式表示]を利用すると、商品画像、商品名、仕入先などの情報はもちろん、価格や個数といった数値の情報も正確に読み取ることができます。
利用条件
必要な権限
[データ一覧の管理] の権限を持つ管理者またはユーザーのみが、キャンバス表示用のテンプレートを作成、編集できます。

データ一覧用のテンプレートの概要
データ一覧を[キャンバス表示]形式で表示するには、あらかじめデータ一覧用のテンプレートを作成しておく必要があります。
データ一覧用のテンプレートの編集ページでは、以下の3種類のメニューを利用できます。
- [データ] :タブの項目(ルックアップ項目によって関連付けられているタブの項目を含む)、関連リスト、ボタン、処理などを追加できます。追加するには、データの部品をドラッグ&ドロップの操作で編集欄(キャンバス)の上に配置します。
- [表示要素] :セクション、テキスト(1行)、表、画像、アイコン、線、ボタンなどを挿入できます。情報をすっきりと見やすく整えるのに便利です。
- [スタイル] :表示欄や表示要素に適用するスタイルをカスタマイズできます。具体的には、背景色、枠の色や太さ、角の丸み具合、影などの効果、内側と外側の余白の広さなどを指定可能です。また、カーソルを重ねていない場合と重ねている場合で別々のスタイルが適用されるように設定できます。

メモ:
キャンバス表示のデータの一覧ページには、ルックアップ項目によって関連付けられているタブの項目を3件まで追加できます。
キャンバス表示のデータの一覧ページには、ルックアップ項目によって関連付けられているタブの項目を3件まで追加できます。
テンプレートの作成と管理
編集画面では、上記でご紹介した [データ]、[表示要素]、[スタイル] の各メニューを利用して、データ一覧のテンプレートを簡単にデザインできます。キャンバス表示のテンプレートは、最初から独自に作成することも、標準テンプレート(あらかじめ用意されているテンプレート)をもとに作成することも可能です。編集画面では、ドラッグ&ドロップの簡単な操作でデータ項目、図形、画像などの要素をキャンバス上に配置できます。また、[スタイル]のメニューを利用して、表示欄全体や各要素の色や形などのスタイルをカスタマイズできます。
データ一覧用のテンプレートの作成方法は以下のとおりです。
データ一覧用のテンプレートを作成するには:
- Zoho CRMの組織の管理者アカウントでサインインします。
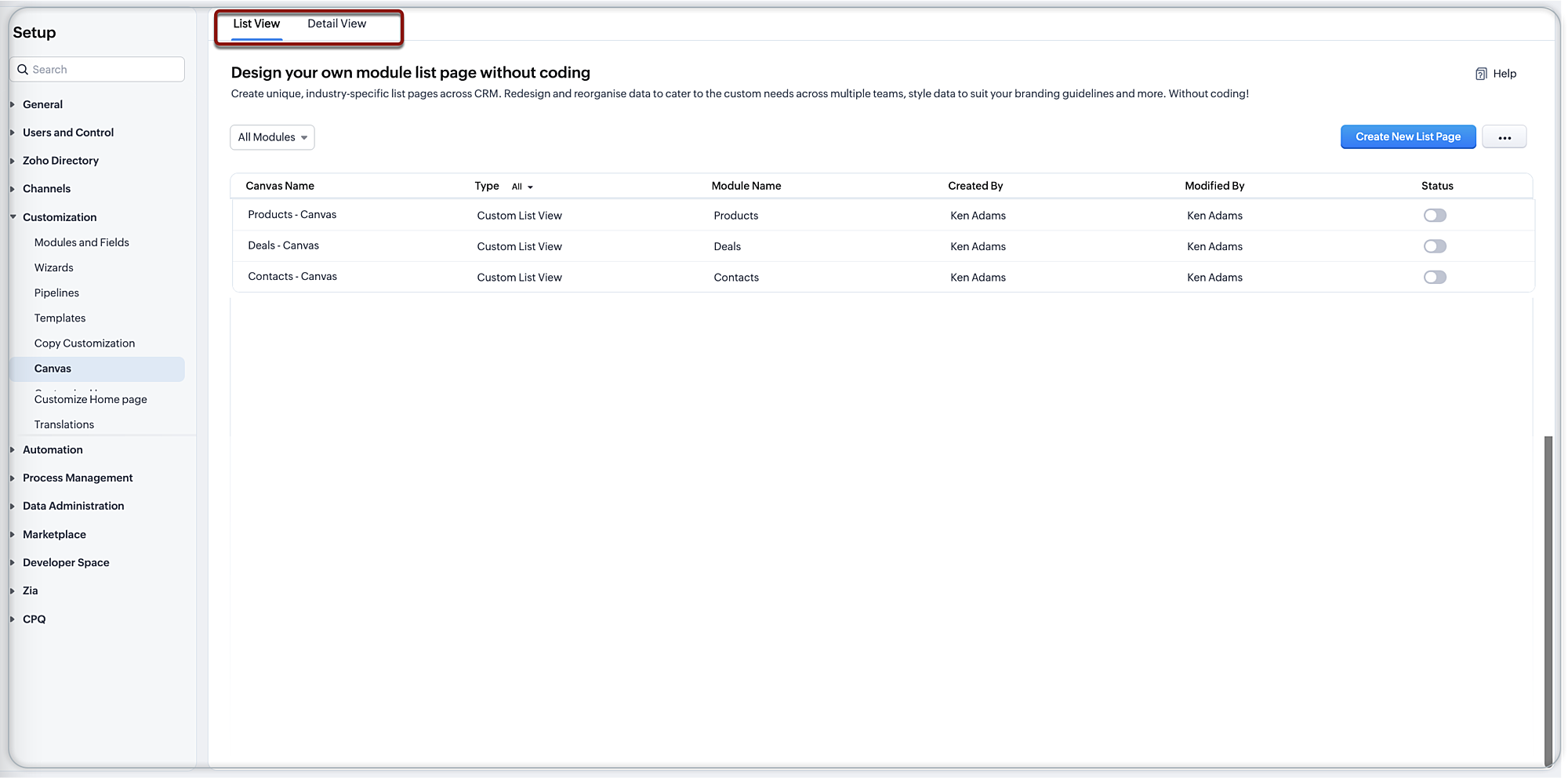
- 画面右上の 設定 アイコンをクリックし、 [カスタマイズ] の欄にある [キャンバス] を選択します。 データ一覧用のテンプレートの一覧ページが表示されます。
- 画面右上の [一覧表示を新しく作成する] を選択します。
- テンプレートの作成画面 で、タブと種類を選択します。
種類の選択欄で [プレビュー] をクリックすると、テンプレートのサンプルを確認できます。
- [作成する] をクリックします。
- テンプレートの選択ページ が表示されます。
- 標準テンプレートを利用する場合:利用するテンプレートを選択すると、プレビューが表示されます。プレビュー画面で [選択する] をクリックすると、対象のテンプレートが編集画面に適用されます。
- テンプレートを一から作成したい場合: [空のテンプレートを作成する] をクリックします。
- 組織内で過去に作成されたテンプレートを利用する場合: [自分の組織のキャンバス] を選択し、テンプレートを選択します。
- 編集画面で以下の手順を実施します。
- 右上の欄にテンプレートの名前を入力します。例: 商品一覧(画像付き)
- 表示欄の背景には、単色、グラデーション、画像などを設定できます。表示欄の背景をカスタマイズするには、以下の手順を実施します。
- 編集画面の左側のメニューで [スタイル] をクリックします。
- メニュー上部で [通常] が選択された状態で、色コードを指定します。また、色見本をクリックすると、パレットから色を選択できます。
色を選択すると、編集欄にも反映されます。特に、種類が[一覧]または[タイル]の場合、選択した背景色は、データ一覧内のすべてのデータに対して適用されます。 - 表示欄の背景に画像を設定するには:
- [背景]の欄で [画像] のチェックボックスを選択し、[画像をアップロードする]をクリックします。表示された画面で、画像をアップロード/選択するか、画像のURLを指定します。
- [画像のサイズ]としては、初期設定では、縦横比を維持する設定が選択されます。 [元のサイズ]で表示する設定や、[全体に表示する]設定を選択することも可能です。
- [画像の繰り返し]の欄では、画像を横、縦、両方のどの方向に繰り返し表示するかを選択できます。
- グラデーション のチェックボックスを選択すると、背景色にグラデーションを適用できます。
- 円 内に表示されている針を回転させると、グラデーションの方向を変更できます。
- スライダー(横軸)上で丸印を クリックすると、グラデーションの開始色と終了色を指定できます。
- 丸印を左右に動かすと、グラデーションの分岐点を変更できます。
- [内側の余白] のチェックボックスを選択し、余白のサイズを指定します。[すべての面の内側の余白を同じにする]設定を選択することも可能です。
- 表示欄の[高さ]と[幅]を指定できます。
- 編集メニューの上部で[カーソルを合わせたとき]を選択すると、表示欄にカーソルを合わせた場合のスタイルを設定できます。
- [表示要素]を追加して表示欄を見やすく整えるには:
- 編集画面の左側のメニューで [表示要素] をクリックします。
- セクション、テキスト(1行)、画像、アイコン、線などを ドラッグ&ドロップ の操作で編集欄に追加します。
- 左側の編集メニューを利用して、追加した要素のスタイルをカスタマイズできます。
- 表示欄にデータの要素を追加するには:
- 編集画面の左側のメニューで [データ] をクリックします。
- 表示欄に配置したい項目や処理を、編集メニューから右側の編集欄にドラッグ&ドロップの操作で移動します。
- 編集メニューで、フォントの種類、サイズ、色、大文字/小文字、配置、背景色などを指定できます。
- キャンバスでのクエリーの追加方法や関連付け方法については、こちらをご参照ください。
- 編集が完了したら、[保存する]をクリックしてテンプレートを保存します。
同様の手順によって、他のタブや種類のテンプレートを作成することも可能です。

メモ :作成したテンプレートの一覧では、タブや種類ごとに抽出して確認することが可能です。
Ziaによるテンプレートの生成

現在、この機能を利用できるのは、Zoho CRMのいずれかの有料プランを利用中であり、かつ米国のデータセンターを利用中のユーザーのみです。
ZohoのAIアシスタントZiaを通じて、画像からキャンバスのデータ一覧のテンプレートを生成することもできます。見た目の整った詳細なレイアウトをすばやく簡単に生成することが可能です。他のシステムのスクリーンショットやレイアウトの写真などをアップロードすると、Ziaによって画像のデータが解析され、解析データをもとにテンプレートが生成されます。
Ziaを通じてテンプレートを生成するには、基となるデータ一覧のレイアウトの画像をアップロードします。必要に応じて、アップロードした後に画像のサイズを調整できます。
アップロード後、新しいキャンバスのデータ一覧が追加され、処理中と表示されます。処理が完了すると、通知が送信されます。
Ziaによって画像の解析が行われ、入力欄、テキストブロック、グループ化などの要素が識別されます。解析データをもとに、レイアウトが自動で生成されます。他のキャンバスのデータ一覧と同様に、内容を編集することが可能です。
Ziaでは、画像からテキストを抽出し、項目の関連付けの候補を表示することもできます。関連付けを行うにあたって、各要素を手動で選択したり、チェックボックスにチェックを入れてZiaによって検出された項目を自動で関連付けたりすることが可能です。また、すべての項目のラベルを表示したり、フィルターを適用して表示する項目を抽出したりすることもできます。
画像内に複数のテキストの項目が含まれている場合、これらの項目を統合できます。たとえば、1行目の項目が項目名で2行目以降の項目が値の場合、必要に応じてこれらのデータを統合することが可能です。
キャンバス表示のテンプレートを管理するには:
キャンバスの設定ページでは、組織内で作成されたすべてのテンプレートを一覧表示できます。表示するには、Zoho CRMの画面右上の設定アイコン→[カスタマイズ]→[キャンバス]→[一覧表示]の順に移動します(なお、上部のメニューで[詳細表示]を選択すると、データの詳細ページ用のテンプレートを一覧表示できます)。

[一覧表示]のページで、管理者は以下の操作を実行できます。
- データ一覧用のテンプレートの新規作成
- タブ別、種類別でのテンプレートの表示
- キャンバスルールの管理
- テンプレートの複製、プレビュー、編集、削除
- テンプレートの有効化、無効化
データ一覧の表示方法の切り替え
タブのデータ一覧では、表示方法を切り替えることができます。表示方法としては、一覧表示、かんばん表示、キャンバス表示(一覧表示/タイル表示/表形式表示)のいずれかを選択できます。
データの表示方法をキャンバス表示に切り替えるには:
- 画面上部のメニューで対象のタブを選択します。データ一覧のページで右上の
(表示)アイコンをクリックします。
- 選択リストで[キャンバス表示]の欄にある[一覧表示]、[タイル表示]、[表形式表示]のいずれかを選択します。
テンプレート作成のヒント
キャンバス機能では、もともと手軽にデータの一覧ページをデザインできますが、以下ではテンプレートの作成をさらにスムーズにするためのヒントをご紹介します。
データ一覧のページからのテンプレート作成 :特定のタブや種類のテンプレートをまだ作成したことがない場合、該当のタブのデータ一覧のページからテンプレートを作成することもできます。手順は以下のとおりです。
- 画面上部のメニューでタブを選択します。 ページの右上にある表示方法の選択リストをクリックします。
- [キャンバス表示]の下にある[一覧表示]、[タイル表示]、[表形式表示]の中から、まだテンプレートを作成したことがない表示方法を選択します。
- 表示されたページで 作成 ボタンをクリックすると、テンプレートの作成画面が表示されます。
- データ(項目や処理)の要素のかんたん追加 :データの要素は、編集メニューから編集欄にドラッグ&ドロップして追加できるだけでなく、テンプレート上で右クリックして [挿入する] を選択し、 項目 または 処理 を選択することによっても追加できます。
- 条件付きスタイルの適用 :条件付きスタイルを適用すると、データの項目値が条件を満たした場合にのみ、テキストに特定のスタイルを適用できます(どのようなスタイルを適用するかは、左側の編集メニューから設定可能です)。条件付きスタイルは、テンプレート上で右クリックし、[条件付きスタイル]を選択することによってすばやく挿入できます。
- 要素の固定化/流動化: テンプレートの要素上で右クリックし[要素を流動化する]をクリックすると、テキストの分量に応じて表示要素のサイズが変化します。また、スタイルは、テキストの部分にのみ適用されます。[要素を固定化する]をクリックすると、テキストの分量に関わらず、表示要素のサイズが固定されます。また、スタイルは固定の枠内全体に適用されます。この場合、固定の枠内に収まりきらないテキストが見切れる可能性があります。
- スタイルのコピー/貼り付け: ある要素に適用されているスタイルをコピーして貼り付けることができます。これにより、同じスタイルを繰り返し設定する手間を省くことができます。コピーするには、スタイルをコピーしたい要素の上で右クリックし、 [スタイルをコピーする]をクリックします。 次に、貼り付け先の要素の上で右クリックし、[スタイルを貼り付ける]をクリックします。
- 表示要素のロック: 表示要素をロックすると、テンプレート上で他の要素の位置を編集している場合などにも、対象の要素を特定の位置に固定できるため、編集しやすくなります。
- ラベルの非表示/表示: ラベルとは、項目名のことです。ラベルを非表示にすると、データ(項目や処理)の要素上で項目名を隠して、値だけを表示できます。表示欄をすっきりと見やすくしたり、スペースを節約したりするのに役立ちます。
- ラベルの表示位置の設定: データ項目の要素において、ラベル(項目名)を値の上に表示するか、左に表示するかを指定できます。
関連情報:
ヘルプ記事: キャンバスを使用したデータ詳細ページのカスタマイズ
動画: キャンバス機能の概要(英語)
テンプレートのデザインを代行する認定パートナーの一覧は、 こちら をご参照ください(英語)。
Zoho CRM 管理者向けトレーニング
「導入したばかりで基本操作や設定に不安がある」、「短期間で集中的に運用開始できる状態にしたい」、「運用を開始しているが再度学び直したい」 といった課題を抱えられているユーザーさまに向けた少人数制のオンライントレーニングです。
日々の営業活動を効率的に管理し、導入効果を高めるための方法を学びましょう。
Zoho Campaigns Resources
Zoho WorkDrive Resources
New to Zoho Workerly?
New to Zoho Recruit?
New to Zoho CRM?
New to Zoho Projects?
New to Zoho Sprints?



















