キャンバスを使用したデータ詳細ページのカスタマイズ
Zoho CRMのデータ一覧ページ(ビュー)のキャンバス表示では、データ一覧のデザインを柔軟にカスタマイズできます(例:画像の追加、項目の自由な配置、背景色の設定、テキストの色/太さ/フォントの種類などの書式設定)。
同様に、データ詳細ページでキャンバス機能を使用すると、詳細ページのデザインを柔軟にカスタマイズできます。この機能は、カスタムタブを含むすべてのタブで利用できます。
Zoho CRMのキャンバス機能の目的とメリット についての動画もぜひご参照ください。
Zoho CRMの認定キャンバスデザイナー
自分自身でキャンバスを作成するのが難しい場合、 Zoho CRM認定のキャンバスデザイナー に、要件に応じたデザイン(テンプレート)の作成を依頼できます。詳細は、リンク先ページをご参照ください。
利用条件
必要な権限
タブのカスタマイズ権限
キャンバスを使用した詳細ページのカスタマイズで設定可能な項目
キャンバスを使用すると、データの一覧ページと同様に、データの詳細ページを柔軟にカスタマイズできます。詳細ページの編集画面では、次の項目を設定できます:
- 要素: レイアウト内に表示する要素。セクション、タブ、表、テキスト、画像、アイコン、線、ボタンなど。
- データ: レイアウト内に表示するデータやメニュー。項目、関連タブの項目、関連リスト、操作メニュー(編集、送信、次へなどのボタンやリンク)、キオスクなど。
- スタイル: レイアウトの表示要素に適用するスタイル。フォントの種類、フォントのサイズ、背景色、枠線、影、角丸め、余白(内側/外側)、背景画像など。スタイルは、キャンバス編集画面で対象の要素を選択して設定できます。設定できる内容は、選択した要素によって異なります。なお、適用したスタイルを設定集に登録して、後で再利用することもできます。
- 再利用する要素 :キャンバスを使用したデータ詳細ページの作成時に設定した要素やデータと、そのスタイル設定は、再利用する要素として保存しておくことができます。これにより、保存した要素を複数のタブで共通的に利用することが可能です。

メモ
キャンバスを使用した詳細ページには、関連タブ(ルックアップ項目によって関連付けられているタブ)の項目を5件まで追加できます。ただし、関連タブのテリトリー項目、画像アップロード項目、ファイルアップロード項目は、追加できません。ただし、キャンバスを使用した詳細ページで、関連タブのすべての項目を表示するための操作を行うと、これらの項目も表示されます。
データの詳細ページのカスタマイズ
要件に応じて、ギャラリーからデザインを選択して適用するか、独自のデザインを始めから作成するかを選択できます。
データの詳細ページをカスタマイズするには
- [設定] → [カスタマイズ] → [キャンバス] の順にクリックします。
- 画面右上にある [新しい詳細ページを作成する] をクリックします。
- 詳細ページの作成 画面で、一覧から対象の タブ と レイアウト を選択します。
- [作成する] をクリックします。
- キャンバスの編集画面 で、左側のメニューから [要素] をクリックします。
詳細は、 要素と設定可能な項目 をご参照ください。 - セクション 、 タブ 、 表 、 テキスト、画像、アイコン、線、ボタン から必要な要素を、ドラッグ&ドロップでキャンバスに追加します。
- 必要に応じて、 スタイル を追加します。
詳細は、 要素へのスタイルの適用 をご参照ください。 - 上部のメニューでは、次の操作を実行できます:
- 変更を元に戻す/やり直す
- 保存前にプレビューする
- 全画面で表示する
- 名前を付ける

メモ:
- キャンバス名は、一覧表示、詳細表示、フォーム表示のいずれのキャンバスに使用される場合でも、重複しないようにする必要があります。
設定可能な項目の概要
要素
[要素]メニューから、次の要素をキャンバスに追加できます:
- セクション: セクションとは、詳細ページに表示する項目をまとめるための枠(ブロック)です。
- セクションには、項目や画像、メッセージを表示することが可能です。
- 枠線をドラッグすると、セクションのサイズを変更できます。
アイコンをクリックすると、セクションを複製できます。
- セクションを右クリックすると、項目の追加、要素の固定化/流動化、スタイルのコピー/貼り付け、セクションの削除などができます。
- また、スタイル設定を追加することも可能です(スタイルについての詳細は、関連情報をご参照ください)。
- タブ: タブを使用すると、項目と関連リストを複数の画面に分けて整理できます。表示内容が多い場合に、カテゴリーや手順ごとに内容を分割して各画面に配置し、簡単に切り替えながら表示することが可能です。たとえば、次の画像は、商品データの詳細ページに追加した、[関連情報](Related Info)という名前のタブ要素の例です。タブ内には、さらに3つのタブ(メモ、添付ファイル、問い合わせ)が表示されています。[+]アイコンをクリックすると、項目または関連リストをタブとしてさらに追加できます。
- 左側の設定画面では、タブ名を入力できます。
- タブを削除するには、対象のタブにカーソルを合わせて、[×]アイコンをクリックします。
- タブの外枠にカーソルを合わせ、両側矢印が表示されたら、枠をクリックしてドラッグ&ドロップすることで位置を変更できます。
- タブ内を右クリックすると、関連リストの変更、要素の固定化/流動化、関連リストのスタイルのコピー/貼り付け、タブのロックや削除ができます。
- また、画像や背景色などのスタイルを適用することも可能です。
- テーマごとににタブをグループ化できます。たとえば、[未完了の活動]、[完了した活動]、[招待された予定]、[今後の活動] などの関連する複数のタブを [活動] という1つのタブの中にまとめることができます。
- また、グループ化したタブのメニューに対して、展開(単数)や展開(複数)の処理を設定できます。
- 展開(複数)の処理を設定すると、複数のタブ内のメニューを同時に展開しておくことができます。あるタブのメニューを展開した後に、他のタブのメニューを展開した際にも、先に展開していたタブのメニューを表示したままにしておくことが可能です。
- 展開(単一)の処理を設定すると、1つのタブ内のメニューのみが展開されます。あるタブのメニューを展開した後、別のタブのメニューを展開すると、先に展開していたタブのメニューは非表示になります。
- 表: 表を使用すると、データを表形式で表示できます。たとえば、次の画像は、商品名、説明、保管場所といった情報を表形式で表示した例です。表を使用することで、限られたスペースで必要なデータを簡潔に表示することが可能です。
- 行や列にカーソルを合わせて、[+]または[-]アイコンをクリックすると、行や列を追加または削除できます。
- 行を右クリックすると、項目の変更、要素の固定化/流動化、スタイルのコピーや貼り付け、項目の削除などが可能です。
- 枠線をドラッグすると、表のサイズを変更できます。
- 行と列に色を追加できます。
- テキストに色を追加できます。
- 表に色を追加できます。
- テキスト: 詳細ページに、任意のテキストを追加して表示できます。セクションの見出し、メモや注意事項などを表示できます。
- 枠線をドラッグすると、テキストの表示欄のサイズを変更できます。
- テキストの表示欄を右クリックすると、複製、固定化/流動化、削除などが可能です。
- 画像: 詳細ページに、画像を追加できます。たとえば、連絡先の詳細ページに、画像の要素を追加して、各連絡先のプロフィール写真として設定できます。
- 画像の要素を選択して、キャンバスにドラッグして配置します。
- 画像の要素をクリックすると、アップロード画面が表示されます。
デバイス内の画像ファイルを参照してアップロードするか、事前にアップロードした画像データから選択するか、インターネット上に公開されている画像のURLを入力することで、画像を追加できます。 - 追加後、画像のサイズ変更や、枠線、影、角丸め、内側の余白などのスタイル調整が可能です。
- アイコン: 通常のテキストによるラベルではなく、アイコンを使用して項目を表すことができます。たとえば、次の画像は商品名と価格をテキストではなくアイコンで表示した例です。
- アイコンの種類は、アイコンの要素をキャンバスにドラッグして追加した後、一覧から選択できます。
- アイコンを右クリックすると、種類の変更や、アイコンの複製/削除ができます。
- 枠線をドラッグすると、サイズを拡大/縮小できます。
- 可変式ボックス :データの詳細ページで可変式ボックスの表示要素を使用すると、ユーザーに対して表示する詳細ページのレイアウトやその内容を調整できます。可変式ボックスでは、ユーザーに対して表示する内容を動的に変更することが可能です。設計を開始するには、可変式ボックスの要素をキャンバスの設計画面にドラッグ&ドロップします。可変式ボックスには、以下の3種類が用意されています。
- 縦:要素内において、項目を縦に並べて表示します。
- 横:要素内において、項目を横に並べて表示します。
- 折り返し:要素内に表示する項目数がボックスの幅を超える場合、次の行に折り返して項目を表示します。
- グリッド:グリッドを用いては、データや要素を長方形の格子状の枠内に配置できます。グリッドは視覚的なガイドの役割を果たすとともに、ページを動的かつ端末に合った表示にできます。以下の操作が可能です。。
- グリッドサイズの調整
- グリッドの非表示
- グリッド間隔の調整
- 表示切り替え基準の幅の追加
グリッドサイズの調整:グリッド数やピクセル数をもとに、グリッドの高さや幅を調整できます。グリッド数をもとにサイズを調整する場合、要素の幅や高さが変更され、グリッドの件数は保持されます。指定したセルの件数を保持するために、データのサイズが拡大/縮小されます。ピクセル数をもとにサイズを調整する場合、グリッドの間隔をもとにデータのサイズが保持されます。
グリッドの非表示:グリッドは編集画面上でのみ表示され、キャンバスのデータの詳細ページにはグリッドは表示されません。必要に応じて、編集画面でもグリッドを非表示に設定できます。ただし、グリッドを非表示に設定すると、セクションに変換されなくなります。データを配置すると、グリッドは表示されます。
グリッド間隔の調整:グリッド間隔は、各グリッド間のスペースです。グリッドに配置された要素の間隔を調整できます。幅を均一に調整したり、列や行に応じて個別に変更したりすることが可能です。
表示切り替え基準の幅:キャンバスに配置されている要素は、設定されている配置どおりに表示されます。複数のデバイスでテンプレートを表示する場合、表示切り替え基準の幅を設定できます。これにより、キャンバスに配置されているグリッド要素において、表示切り替え基準の幅を調整することが可能です。表示切り替え基準の幅の設定で行える内容は、以下のとおりです。
- 幅を調整し、要素の切り替え基準となる解像度を決定できます。
- 個別の要素を選択して、切り替えた際の表示をカスタマイズできます。
- 表示順序の設定
- 背景の追加、変更
- 罫線の追加、変更
- 影、角丸め、内側の余白の調整
- 要素の表示設定(特定のサイズでの表示/非表示)
完了後、設定内容のプレビューを確認できます。
要素の固定化/流動化
セクション、タブ、表、テキストなどの要素は、固定または流動化できます。要素を固定化すると、要素のサイズは固定され、画面サイズに応じて変更されません。一方、要素を流動化すると、画面サイズに応じて要素のサイズが変更されます。
たとえば、セクションに挿入された背景画像が画面サイズを超えてしまう場合、要素を流動化することで、ユーザーの画面に応じて要素のサイズが自動で調整されます。
要素へのスタイルの適用
背景色、枠線、内側の余白、外側の余白、項目ラベルの配置などのスタイルは、すべての要素に適用できます。また、スタイルを適用して、ページの背景をカスタマイズすることも可能です。特定の要素にのみ適用可能なスタイルもあります。なお、スタイルを設定集に登録して、別の要素に再利用することも可能です。
スタイルの適用方法については、次の動画もご参照ください。
ページのスタイル設定
スタイルの設定項目:
- 背景
- 余白
- 高さ
- 幅
- 画面に合わせる
背景
- パレットまたは色の一覧から選択して、背景色を設定できます。16進数によるコードで色を設定することも可能です。
- 背景画像を設定する場合は、画像のチェックボックスを選択し、[画像をアップロードする]をクリックします。表示された画面で、デバイスから画像をアップロードするか、事前にアップロードした画像から選択するか、画像のURLを入力することで、画像を背景として使用できます。
- 画像のサイズ: サイズは3つの方法のいずれかで設定できます。
- 同じ縦横比で調整する: 縦横比を維持したまま、ページに収まるように画像のサイズを調整します。
- 元のサイズ: 画像は元のサイズで保存されます。
- 全体に表示する: 縦横比に関係なく、画像をページの縦と横いっぱいに拡大します。
- 画像の繰り返し: 背景画像のサイズが小さく、ページ全体をカバーできない場合は、画像を繰り返して配置するように設定できます。同じ画像を複数回繰り返して使用することで、背景を完全に塗りつぶすことができます。繰り返しの種類は、次のいずれかから選択できます:
- 横: 画像は横方向に繰り返し表示されます。
- 縦: 画像は縦方向に繰り返し表示されます。
- 両方 画像はページの横方向と縦方向の両方に繰り返し表示されます。
- 繰り返しなし: 画像は繰り返し表示されません。
- [グラデーション] のチェックボックスを選択すると、背景の色にグラデーション(色の諧調)を設定できます。複数の色を選択して組み合わせたり、分岐点や方向や角度を調整したりすることが可能です。
内側の余白
内側の余白とは、枠線の内側の空白部分です。上下左右の余白の幅を設定できます。設定を変更するには、要素を選択して[内側の余白]のチェックボックスをクリックします。
- 余白の調整: スライダーを右にドラッグすると、余白の幅を変更できます。余白の幅をピクセル単位で指定することも可能です。
- すべての面の内側の余白を同じにする: このチェックボックスを選択すると、設定した余白を上下左右のすべての面の内側の余白に適用できます。チェックボックスの選択を解除すると、各面の内側の余白を個別に設定できます。
高さと幅
ページの高さと幅をピクセル単位で入力して調整するか、自動的に調整されるように設定できます。
画面に合わせる
画面の高さと幅に応じて、ページのサイズが自動的に調整されます。
セクションのスタイル設定
セクションについては、次の項目をカスタマイズできます:
- 背景:ページの背景設定と同様です。
- 枠線
- 影
- 角丸め
- 余白:ページの余白設定と同様です。
- 高さと幅:ページの高さと幅の設定と同様です。
- 重なり順
枠線
枠線のチェックボックスをクリックすると、次の操作を実行できます:
- 太さの変更: スライダーをドラッグすると、枠線の太さを変更できます。太さをピクセル値で入力することも可能です。
- スタイル: 一覧から枠線のスタイルを選択できます。
- 色: パレットから枠線の色を選択するか、色を16進コードで入力することも可能です。
- すべての面の枠線を同じにする: チェックボックスを選択すると、設定した枠線をセクションの上下左右のすべての面の枠線に適用できます。チェックボックスの選択を解除すると、各面の枠線を個別に設定できます。
影
影のチェックボックスをクリックすると、次の操作を実行できます:
- 横: 設定した値に基づいて、影が横方向(左右)に移動します。プラスの値にすると、影が要素の右側に表示されます。マイナスの値にすると、左側に表示されます。
- 縦: 設定した値に基づいて、影が縦方向(上下)に移動します。プラスの値にすると、影が要素の上側に表示されます。マイナスの値にすると、下側に表示されます。
- ぼかし: 影の鮮明度を設定できます。ぼかしの値を0にすると、影は鮮明になります。ぼかしの値を大きくすると、影は不鮮明になります。
- ぼかし度: 影のサイズを変更できます。プラスの値にすると、影が大きくなります。マイナスの値にすると、影が小さくなります。
- 色: 枠線の色を選択できます。
角丸め
要素の外枠の角を丸める半径を設定できます。[角丸め]のチェックボックスを選択すると、次の操作を実行できます:
- 半径の調整: スライダーをドラッグすると、半径を変更できます。半径をパーセント値で入力することも可能です。
- すべての角の半径を同じにする: このチェックボックスを選択すると、設定した丸め半径をすべての角に適用できます。チェックボックスの選択を解除すると、4つの角の半径を個別に設定できます。
外側の余白
要素の外側の余白の幅を変更できます。これにより、詳細ページ内における要素の位置を調整できます。余白の幅を追加するには、要素を選択して[外側の余白]のチェックボックスをクリックします。
- 余白の調整: スライダーを左右にドラッグすると、余白の幅を変更できます。余白をピクセル単位で指定することも可能です。
- すべての面の外側の余白を同じにする: このチェックボックスを選択すると、設定した余白を上下左右のすべての面の外側の余白に適用できます。チェックボックスの選択を解除すると、各面の外側の余白を個別に設定できます。
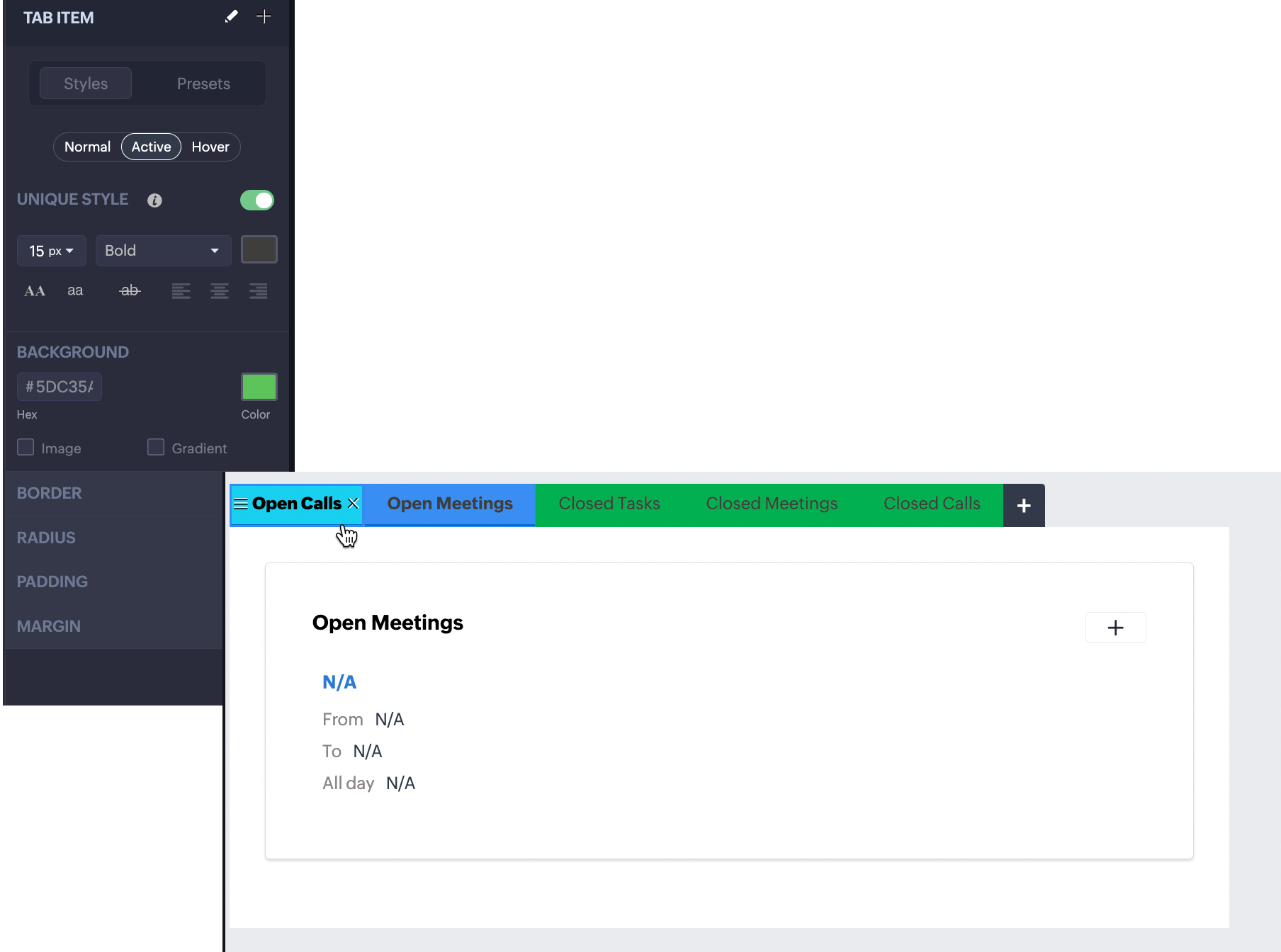
タブのスタイル設定
タブのスタイル設定では、次の項目を設定できます (背景、枠線、角丸め、内側の余白、外側の余白については、上記と同様です):
- 状態
- 背景
- 枠線
- 角丸め
- 内側の余白
- 外側の余白
- アイコン
状態
タブの状態や利用状況を区別できるようにカスタマイズすることが可能です。たとえば、あるタブが有効な状態の場合(該当のタブを選択した場合)に、背景色、余白、背景画像を変更できます。また、カーソルを合わせた場合に、枠線を青色に設定して区別することが可能です。状態には、次の3種類があります:
- 有効: タブを選択したとき
- カーソルを合わせた時: タブ名にカーソルを合わせたとき
- 通常: タブが無効、またはカーソルを合わせていないとき
各状態に対して、スタイル(フォントの種類、フォントのサイズ、色、大文字/小文字、取り消し線の有無、テキストの配置)を設定できます。
また、タブをクリックし、編集画面の[有効]状態の下部にあるテキスト欄にタブ名を入力することで、タブに名前を付けることが可能です。
タブ別のスタイル設定
以上の設定は、タブ別に行うことも可能です。タブごとに個別のスタイルを設定するには、編集欄でタブを選択し、編集メニューで[専用のスタイル]の設定を有効にします。設定を有効にすると、該当のタブに対して、[通常]、[有効](タブにアクセスしているとき)、[カーソルを合わせたとき]のそれぞれの場合に適用するスタイルを指定できます。


メモ
- タブに追加した関連リスト名は、変更できません。
- [+] アイコンをクリックすると、タブをさらに追加できます。
- タブを右クリックすると、項目の挿入、タブの固定化/流動化、タブの削除ができます。
- 各タブ名にカーソルを合わせると左側に表示される三本の横線(
)にカーソルを合わせ、両側矢印が表示されたら、タブを左右にドラッグすることで、表示位置を移動できます。
アイコン
タブにアイコンを表示できます。タブ名を右クリックし、メニューから[アイコンを表示する]をクリックすると、アイコンの選択画面が表示されます。
アイコンの追加後に右クリックして、メニューから[アイコンを隠す]、[アイコンを変更する]、[テキストを隠す](タブ名を隠す)などを実行することも可能です。
表、テキスト、アイコン、線のスタイル設定
表、テキスト、アイコン、線のスタイル設定では、次の項目を設定できます:
- 枠線
- 影
- 角丸め
- 内側の余白
- 重なり順
また、テキスト、アイコン、線については、それぞれ次の項目も設定できます:
テキスト: フォントの種類、フォントのサイズ、色、大文字/小文字、取り消し線の有無を変更したり、テキストの配置を左揃え/中央揃え/右揃えに設定したりすることが可能です。
アイコン: アイコンの色、背景色、背景画像、枠線、影、角丸め、余白、重なり順をカスタマイズできます。
線: 線の方向を水平または垂直に設定したり、太さ、スタイル、色を調整したりできます。
項目のラベルのスタイル設定
項目のラベルは、スタイル設定のメニューからカスタマイズできます。また、タブ内のメニューからもカスタマイズ可能です。
- フォントの種類、フォントのサイズ、色、大文字/小文字、取り消し線の有無を変更したり、テキストの配置を左揃え/中央揃え/右揃えに設定したりすることが可能です。
- 項目のラベルの配置は、上/下/左/右に設定できます。
- また、背景色、角丸め、内側の余白、外側の余白の設定を変更できます。
- 項目のラベルを右クリックすると、項目を変更する、ラベルを隠す、ラベルを左/上に移動する、要素を固定化/流動化する、スタイルをコピーする、項目を削除するなどの操作を実行できます。
CSSのカスタム属性
カスタム属性の設定では、キャンバスの要素に独自のCSSのスタイルを適用できます。対応しているCSSのカスタム属性の一覧から選択し、値に割り当てることが可能です。プログラミングコードを記述する必要はありません。

メモ
- 1件の要素に対して追加できるカスタム属性の上限は、25件です。
- 一覧表示、詳細表示、フォーム表示で使用できます。
- 項目、関連リスト、リンク、セクション、タブ、グリッド、表、ボタン、テキスト、折れ線などの要素に対応しています。
カスタム属性を使用するには、対象の要素を選択して[カスタム属性]のセクションで追加ボタンをクリックし、ドロップダウンからカスタム属性を選択します。値を入力し、フォントの太さ、背景色、幅などのスタイルを適用します。
変更内容は、編集画面とデータ一覧画面の両方に反映されます。
可変式ボックスのスタイル設定
可変式ボックスの項目の配置
可変式ボックス内の項目の配置箇所を指定できます。左上、中央上、右上、左、中央、右、左下、中央下、右下のいずれかを選択することが可能です。

可変式ボックスの項目の間隔
可変式ボックス内の項目の間隔を指定できます。縦の可変式ボックスの場合、行間の縦の間隔を指定可能です。横の可変式ボックスの場合、列間の横の間隔を指定できます。また、間隔を指定するにあたって、以下のいずれかを選択することが可能です。
- 指定値:指定した余白の値に基づいて、要素内の各項目を表示します。
- 均等(両端揃え):最初と最後の項目を要素内の両端に配置し、各項目の間の余白が均等になるように表示します。
- 均等(すべて均等):要素内の各項目の間の余白がすべて均等になるように表示します。要素と項目の両端の間の余白も、項目間の余白と同じ幅になります。
- 均等(両端が半分):要素内の各項目に均等な余白をつけて表示します。要素と項目の両端の間の余白に対して、項目間の余白が広くなります。
可変式ボックスの要素に合わせた幅/高さ
項目を拡大して可変式ボックスの要素に合わせる代わりに、項目に合わせて可変式ボックスのサイズを調整することができます。以下のいずれかを選択することが可能です。
- 可変の幅:可変式ボックス内の項目の幅に合わせてサイズを変更します
- 可変の高さ:可変式ボックス内の項目の高さに合わせてサイズを変更します
- 上記の両方をもとに可変式ボックスのサイズを調整することもできます。
子の可変式ボックスの項目
可変式ボックス内に可変式ボックスを追加することもできます。追加した可変式ボックスは、子の可変式ボックスとして扱われます。追加するには、可変式ボックスの要素を対象の可変式ボックス内にドラッグ&ドロップします。必要に応じて、スタイルや各値を設定します。
・子の可変式ボックスを追加するにあたって、左、中央、右のいずれかに配置を指定できます。また、縦、横、その両方のいずれかに子の可変式ボックスを拡大することも可能です。

・子の可変式ボックスの最大幅/最小幅
子の可変式ボックスの最大幅/最小幅を自動で設定できます。また、表示内容を画面サイズに応じて切り替える際の基準となる幅(ブレイクポイント)を設定し、調整可能なサイズの上限/下限の値を指定することも可能です。

子の可変式ボックスの最大幅/最小幅を自動で設定できます。また、表示内容を画面サイズに応じて切り替える際の基準となる幅(ブレイクポイント)を設定し、調整可能なサイズの上限/下限の値を指定することも可能です。
可変式ボックスの要素の各種操作
自動調整:可変式ボックスのサイズに合わせて、可変式ボックスの要素の大きさを縦方法または横方向に自動で調整できます。要素内の各項目の位置やサイズも調整されます。この際、要素内のすべての項目における標準の最小幅は保持されます。可変式ボックスのサイズの調整に合わせて、ボックス内において要素内の各項目が次の行に移動されます。
自動段組み:可変式ボックスの要素において、列の件数に応じて行の項目の配置を変更できます。列の件数は、項目の最小幅によって異なります。項目が重複して配置されるのを防ぎ、手動で調整する手間を省くことが可能です。行の項目の件数を選択したり、項目の最小幅を設定したりできます。
メモ:選択した要素において、自動調整と自動段組みの両方を同時に選択することはできません。両方を選択しようとすると、いずれかの選択が解除されます。
幅に合わせた配置:可変式ボックスの要素を、枠内の幅全体に合わせて配置します。 この操作は、縦の可変式ボックスの要素でのみ可能です。
可変式ボックスへの変換:要素を可変式ボックスに変換できます。変換する要素を選択する際には、[Shift]+[A]を押して複数の要素を選択することも可能です。変換するには、選択した要素を右クリックして、メニューから可変式への変換操作を選択します。
セクション/可変式ボックスの置き換え: セクションの要素を可変式ボックスの要素に置き換えたり、可変式ボックスの要素をセクションの要素に置き換えたりできます。置き換えるには、以下の画面のように対象の要素を右クリックして、メニューから置き換え操作を選択します。セクションの要素を可変式ボックスの要素に置き換えると、縦の可変式ボックスが自動で適用されます。必要に応じて、横の可変式ボックスに変更できます。
可変式ボックスの要素の移動:キーボードの矢印ボタンを操作して、可変式ボックスの要素をキャンバス内の任意の位置に移動できます。
キャンバスルールによる条件付きスタイルの適用
条件付きスタイルの適用の設定では、指定した条件に基づいてキャンバス内の要素にスタイルを適用することができます。たとえば、「出張費」の通貨の項目に「10,000円」を超える金額が入力された際に、項目を赤く表示するように設定することが可能です。これにより、担当者の注意を促すことができます。同様に、「10,000円」を下回る金額が入力された際に、項目を緑で表示するように設定することも可能です。 条件付きスタイルの適用の設定はいくつでも指定可能です。設定の内容は、キャンバスルール内に表示されます。
キャンバスルールを作成するには
- キャンバスの設計画面で、要素を選択します。
- [+]アイコンをクリックします。
- [キャンバスルールを作成する]をクリックします。
- キャンバスルールの作成画面で、条件を指定します。
- [保存する]をクリックします。
- キャンバスルールが作成されます。一覧から適用するルールにチェックを入れます。[適用する]をクリックします。
- 対象の要素の[スタイル]タブに、キャンバスルール名のサブタブが新しく追加されます。キャンバスルールの条件が満たされると、こちらで設定した内容が要素に適用されます。
メモ
- キャンバスルールは、対象のタブの複数のキャンバスページで再利用できます。キャンバスルールを管理するには、[設定]→[カスタマイズ]→[キャンバス]の順に移動します。[…]アイコンをクリックし、[キャンバスルールの管理]を選択します。こちらの画面から、キャンバスルールを編集/削除できます。
- また、[+ キャンバスルールを作成する]をクリックして、新しいキャンバスルールを作成することも可能です。
既存のキャンバスルールを適用するには
- キャンバスの設計画面で、要素を選択します。
- [+]アイコンをクリックします。
- キャンバスルールの画面で、一覧から対象のキャンバスルールにチェックを入れ、[適用する]をクリックします。
- 選択したキャンバスルールが要素に適用されます。サブタブとキャンバスルール名を選択すると、スタイルを変更できます。
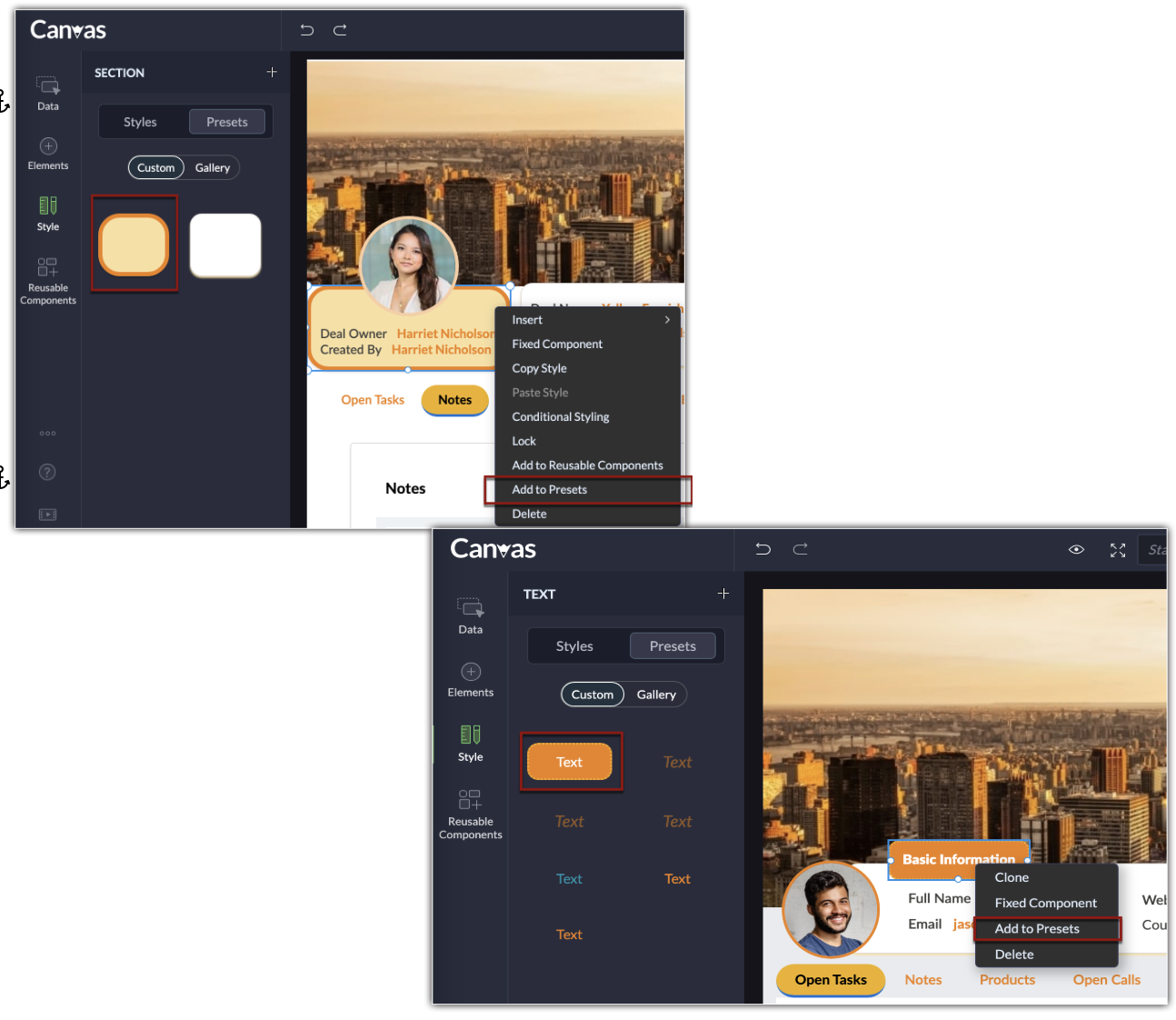
スタイルの設定集への登録
キャンバス内の要素を右クリックすると、スタイルを設定集に登録できます。

登録したスタイルを再利用することで、キャンバス内の各要素のスタイルを簡単に統一できます。
設定集に登録できるスタイルは、次のとおりです:
- テキスト、ラベル、値
- 項目
- セクションとページ
- タブ
- 関連リスト
- 表
- ボタン

メモ:
- 設定集には、スタイルを 25件 まで追加できます。
設定集からのスタイルの適用
スタイルを設定集に登録しておくことで、適用したいスタイルを最初から設定しなくてもすぐに適用できます。適用するスタイルは、[設定集]→[個別指定]タブから選択できます。
なお、[ギャラリー]タブから、あらかじめ用意されている標準(初期設定)のスタイルを選択することも可能です。
再利用する要素の管理
キャンバス機能を通じて作成したページのデザイン(テンプレート)は、フォントの種類、サイズ、色などの[スタイル]、セクション、タブ、テキストなどの[要素]、項目の値を表す[データ]などで構成されています。キャンバスで作成したこれらの要素は、再利用する要素として保存できます。保存した要素は、キャンバスで新しいデザインを作成するときに、ドラッグ&ドロップするだけで簡単に再利用できます。そのため、最初から作成する手間を節約できます。
要素を追加する前に、プレビューすることも可能です。
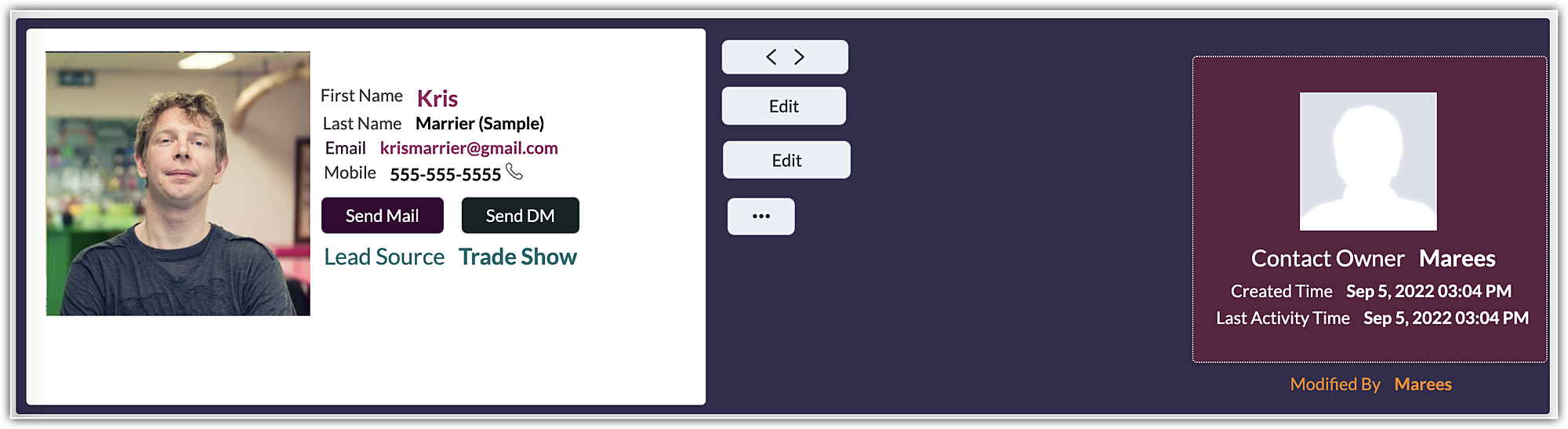
たとえば次の画像は、再利用する要素としてセクションを保存した例です。次の画像のように、作成したメッセージを複数の場所で使用するような場合、メッセージが記載されたセクションを再利用する要素として保存すると便利です。これにより、最初から作成する手間を省き、メッセージの内容だけでなく、背景やフォントなどのスタイルも他の場所で再利用できます。
また、ギャラリーからあらかじめ用意されている要素を選択して、すぐに利用することも可能です。

メモ:
- 再利用する要素は、 25件 まで保存できます。
- あるキャンバスで使用した要素は、別のタブのキャンバスでも再利用できます。たとえば、見込み客タブのキャンバスに[姓]の項目を追加し、そのキャンバスを連絡先タブでも再利用する場合、[姓]の項目はそのまま再利用できます。完全に同じ項目名ではなくても、類似の項目がある場合はその項目を再利用できます。たとえば、見込み客タブのキャンバスで[見込み客の担当者]の項目を追加していた場合、商談タブでそのキャンバスを再利用すると、[商談の担当者]の項目が表示されます。
- 再利用するタブで一致する項目や類似の項目が見つからない場合は、[N/A](値なし)と表示されます。その場合、該当の項目を右クリックすると、項目を変更できます。
キャンバスのデザイン(テンプレート)のエクスポート/インポート
キャンバスのデザイン(テンプレート)のエクスポート
キャンバスのデザイン(テンプレート)の作成後、作成したデザイン(テンプレート)をZoho CRMの他のユーザーに対してエクスポートし、共有することができます。エクスポートするにあたって、デザイン(テンプレート)専用のキーが生成されます。

メモ:
- デザイン(テンプレート)をエクスポートするにあたって、エクスポート先の組織がキャンバス機能に対応しているZoho CRMのプランを利用している必要があります。
- 要素やスタイルなどの操作画面に関する内容のみがエクスポートされます。デザイン(テンプレート)内の値や画像はエクスポートされません。
- エクスポートしたデザイン(テンプレート)のキーは、さまざまなタブに対して使用できます。たとえば、[見込み客]タブに対して作成したキャンバスのデザイン(テンプレート)をエクスポートした場合、共有先のユーザーはデザイン(テンプレート)のキーを[連絡先]タブに対して適用することが可能です。システムによって、デザイン(テンプレート)の内容が各タブに合わせて自動で適用されます。
- 対象のタブに関わらず、生成可能なキーの上限は10件までです。上限に達した場合にさらにキーを生成するには、既存のキーを削除する必要があります。既存のキーの一覧は、エクスポートの履歴画面から確認できます。
- キーの有効期限は、生成後7日間です。
- エクスポートの履歴画面では、生成したキーを確認できます。こちらには、過去 7日間 に生成されたキーの一覧が表示されます。
- キーを プレビュー表示 し、デザイン(テンプレート)の内容を確認できます。
- キーを コピー できます。
- キーを 削除 することもできます。履歴画面からキーを削除した場合、以前のキーは使用できなくなりますのでご注意ください。
キャンバスのデザイン(テンプレート)をエクスポートするには
- [設定]→[カスタマイズ]→[キャンバス]の順に移動し、対象のキャンバスにカーソルを合わせて […] アイコンをクリックします。
- [キャンバスをエクスポートする]を選択します。
- キャンバスのテンプレートのエクスポート 画面で、 [エクスポートする] をクリックします。
- 対象のキャンバス専用のキーが生成されます。[コピーする]をクリックしてキーをコピーし、[完了する]をクリックします。コピーしたキーを共有相手に伝えます。
プレビュー表示、コピー、削除などの生成したキーに関する操作を行うには、キャンバスの画面右上の[…]アイコンをクリックして [キャンバスのキーの管理] を選択します。
キャンバスのデザイン(テンプレート)のインポート
Zoho CRMの他のユーザーから共有されたキャンバスのデザイン(テンプレート)をインポートできます。キーをもとにデザイン(テンプレート)をインポートした後、デザインを編集したり、キャンバスを組織内のユーザーに割り当てたりすることが可能です。


メモ:
- インポートしたデザイン(テンプレート)のキーは、さまざまなタブに対して使用できます。
- インポートしたテンプレートは新しいテンプレートとして考慮されます。組織で利用可能なテンプレートの上限は、Zoho CRMのプランによって異なります。Zoho CRMの各プランで利用可能なテンプレートの件数については、 こちら をご参照ください。
- インポートする前にキーが削除された場合やキーの有効期限が切れた場合は、キーを使用できません。デザイン(テンプレート)をインポートするには、新しくキーを生成する必要があります。
キャンバスのデザイン(テンプレート)をインポートするには
- [設定]→[カスタマイズ]→[キャンバス] の順に移動し、 [新しい詳細ページを作成する] をクリックします。
- 詳細ページの作成画面 でタブとレイアウトを選択し、 [作成する] をクリックします。 テンプレートの選択画面 で、画面左側のメニューから[空のテンプレートを作成する]の隣の[▽]アイコンをクリックし、 [キャンバスのテンプレートをインポートする] を選択します。キーの入力欄に共有されたキーを貼り付けて、 [インポートする] をクリックします。
その他のエクスポート/インポート方法
キャンバスのデザイン(テンプレート)をエクスポート/インポートするにあたって、以下の方法でもエクスポート/インポートすることができます。
- キャンバスの画面で、[新しい詳細ページを作成する]をクリックします。
- タブとレイアウトを選択し、[作成する]をクリックします。テンプレートの選択画面で、画面左側のメニューから[空のテンプレートを作成する]をクリックするか、任意のテンプレートを選択します。キャンバスの設計画面で、画面左側のメニューから […] アイコンをクリックします。
- インポートする場合は、 [キャンバスのテンプレートをインポートする] を選択します。
- エクスポートする場合は、 [テンプレートをエクスポートする] を選択します。

メモ:
- 既存のデザイン(テンプレート)と同じ名前のデザイン(テンプレート)を新しくインポートする場合、既存のデザイン(テンプレート)の内容は上書きされます。
- デザイン(テンプレート)内の再利用する要素もエクスポートできます。
- キャンバスのデザイン(テンプレート)をエクスポート/インポートするにあたって、特定の要素やスタイルのみをエクスポート/インポートすることはできません。
キャンバスによる詳細ページを標準にする設定
作成したキャンバスを、どのユーザーに対して標準で表示するかは、権限を通じて設定できます。キャンバスが有効な権限が割り当てられているユーザーには、キャンバスの詳細ページだけが表示されます。
キャンバスによる詳細ページを標準にする方法
- [設定] → [カスタマイズ] → [キャンバス] をクリックします。
- [キャンバス] → [キャンバスを割り当てる] をクリックします。
- 一覧からタブとレイアウトを選択し、キャンバスを割り当てます。
- それぞれの権限に対する キャンバス を選択します。
- [保存する] をクリックします。

メモ
データの一覧画面(ビュー)で、対象のキャンバスにカーソルを合わせ、 […](その他) アイコンをクリックすると、キャンバスの編集、複製、名前の変更、プレビュー、削除が可能です。
キャンバスの詳細ページでのかんたん編集モード
キャンバスの詳細ページで項目の値をクリックするだけで、項目を簡単に編集できます。
- [設定]→[カスタマイズ]→[キャンバス]の順に移動します。
- [詳細表示]タブを開きます。
- 設定されているキャンバス表示の一覧から、対象のキャンバスにカーソルを合わせます。
- […]アイコンをクリックし、[編集する]を選択します。
- キャンバスの編集画面で、ユーザーに対して編集を許可する項目を選択します。
- 画面右上のカスタム属性の欄で、[かんたん編集モード]を有効にします。値をクリックするだけで、項目を編集できるようになります。
- [保存する]をクリックします。
- データの詳細ページで電話番号の項目をクリックした際に、電話番号の項目の値を変更できるようになります。

メモ
- 編集設定は、キャンバスのページと項目にのみ適用できます。すべてのキャンバスの要素には適用できません。
- 標準では、編集設定は無効になっています。必要に応じて有効にしてください。
- データの詳細ページでかんたん編集モードが有効になっている場合、ページのすべての項目に適用されます。ユーザーは、かんたん編集モードを通じてすべての項目を編集できるようになります。
キャンバスのデザイン(テンプレート)の作成を依頼したい場合は、 Zoho CRM認定キャンバスデザイナー のページをご参照ください。
Zoho CRM 管理者向けトレーニング
「導入したばかりで基本操作や設定に不安がある」、「短期間で集中的に運用開始できる状態にしたい」、「運用を開始しているが再度学び直したい」 といった課題を抱えられているユーザーさまに向けた少人数制のオンライントレーニングです。
日々の営業活動を効率的に管理し、導入効果を高めるための方法を学びましょう。
Zoho Campaigns Resources
Zoho WorkDrive Resources
New to Zoho Workerly?
New to Zoho Recruit?
New to Zoho CRM?
New to Zoho Projects?
New to Zoho Sprints?
New to Zoho Assist?
Related Articles
テスト環境(サンドボックス)でのキャンバス機能の利用
キャンバス機能を利用すると、データの一覧ページや詳細ページのデザインを、見やすく、使いやすいようにカスタマイズできます。カスタマイズにあたっては、各ページにどの項目の情報を、どのようなスタイル(色、サイズ、形状、配置)で表示するかを詳細に指定することが可能です。組織内の業務の現状に合わせて、最適なデザインを設定することにより、ユーザーの業務効率をアップできます。 ...新しいキャンバス機能によるデータ一覧のカスタマイズ
キャンバス機能とは、Zoho CRMのデータ一覧や詳細ページのデザインをより見やすく使いやすいようにカスタマイズするための機能です。この記事では、この度リニューアルしたキャンバス機能を利用して、データ一覧をカスタマイズする方法についてご紹介します。新しいキャンバス機能では、データ一覧用のテンプレートに、データの項目、画像、アイコン、図形、テキストなどを柔軟に配置できるだけでなく、各要素のスタイル(色やサイズ)などもより詳細に指定できます。 なお、Zoho ...



















