テーマのカスタマイズ(新テーマビルダー)

お知らせ:当社は、お客様により充実したサポート情報を迅速に提供するため、本ページのコンテンツは機械翻訳を用いて日本語に翻訳しています。正確かつ最新のサポート情報をご覧いただくには、本内容の英語版を参照してください。
テーマビルダーを使用すると、法人ブランドを反映し、回答者とのつながりを高める、視覚的に魅力的なフォームを作成できます。ブランドイメージに合ったレイアウトを設計し、伝えたいトーンに合うフォントを選択し、ヘッダーやバナーからコンテナーやボタンに至るまで、あらゆる要素をカスタマイズしてフォームを際立たせることができます。テーマビルダーを活用することで、見た目が美しいだけでなく効果的なフォームを作成でき、法人としてより良い成果につなげることができます。
フォームのテーマをカスタマイズするには、
-
フォームの作成後、テーマタブに移動します。
-
新規作成 / テーマをカスタマイズをクリックします。
-
旧バージョンのテーマビルダーを利用している既存ユーザーの場合、新しいテーマビルダーに切り替えるオプションが表示されます。 最新バージョンに切り替えをクリックします。
-
新しいテーマビルダーの概要が表示されたポップアップが開きます。 今すぐ切り替えをクリックします。
-
すると、 テーマ変換 - プレビュー ページが表示されます。このページでは、旧バージョンのテーマが新しいテーマにどのように変換されるかを確認できます。今すぐ切り替えをクリックして続行します。
-
新しいテーマビルダーを使ってさらにテーマを変更するには、テーマをカスタマイズをクリックします。
メモ:
1. 新しいテーマビルダーに切り替える前に、現在のテーマを保存してください。これにより、後で旧テーマビルダーに戻す場合に再適用できます。
2. 新しいテーマビルダーに切り替えた後に旧テーマビルダーへ戻すと、以前適用していたテーマではなく、自動的にClassicテーマがフォームに適用されます。 - フォームのカスタマイズでは、次の項目をカスタマイズできます。
一般
一般設定では、フォーム全体のレイアウトとビジュアルをカスタマイズできます。ここでは、フォームのスタイル、フォント、壁紙の外観を調整できます。
Style
Style では、コンテナーのスタイル、コンテナーの背景、ポップアップの背景をカスタマイズできます。
Container: コンテナーは、フォーム内の項目を囲む領域です。コンテナーの種類は、次の 3 つのスタイルから選択できます。
- 初期設定:コンテナーが明確に区切られ、フォームの視覚的な境界線がはっきりと示されます。
- Transparent:フォーム要素のコンテナーを透過させ、周囲の背景と自然になじませるスタイルです。このデザインにより、フォームがページ全体のレイアウトにスムーズに統合されます。透明度を高めることで、周囲のコンテンツに気を取られず、フォーム項目に意識を集中させることができます。
- Deck:このスタイルでは、フォーム内の各項目に専用のコンテナーが割り当てられます。各項目ごとにスペースが分かれるため、回答者がフォームを確認・入力しやすくなります。
Background: Background では、フォームコンテナーの背景色を設定できます。背景は単色またはグラデーションから選択できます。
Popup Background: サブフォームのポップアップ、保存ポップアップ、確認ポップアップなど、フォーム内に表示されるポップアップの背景色を設定できます。これらのポップアップの背景色をカスタマイズすることで、ユーザー体験を向上させることができます。背景色は単色またはグラデーションから選択できます。
Wallpaper
Wallpaper セクションでは、オンラインフォームの背景をパーソナライズでき、さまざまなカスタマイズ設定を使って視覚的に魅力的なフォームを作成できます。
Background: Background では、オンラインフォームの背景色を設定できます。フォーム全体の見た目やユーザー体験に影響する要素です。背景は次のいずれかで設定できます。
- 単色背景: 単色の背景を適用するには、あらかじめ用意されたカラーパレットまたはカラーピッカーから色を選択し、既存のブランドカラーに正確に合わせることができます。
- グラデーション背景: グラデーションを使用すると、色が滑らかに変化する背景を作成できます。開始色と終了色として、2 色を選択できます。
- 角度:スライダーでグラデーションの色の変化する角度を調整できます。これにより、色の変化する方向をコントロールできます。
背景画像: フォームの背景に画像を追加して、回答者の目を引き、ブランドとの関連性を高めることができます。ここでは、端末から画像をアップロードする、あらかじめ用意された背景を使用する、Pixabay から画像を追加する、のいずれかを選択できます。背景画像を追加した後は、位置合わせ、表示方法、透過度を調整できます。
- 画像の配置: 画像をフォーム内のどの位置に表示するかを制御できます。画像を左寄せ、中央寄せ、右寄せから選択できます。
- 画像のフィット: 画像が背景領域をどのように埋めるかを制御します。背景画像の表示方法には 3 種類の設定があり、フォーム上での見え方が変わります。
- 不透明度: 背景画像の透明度を調整できます。不透明度を下げるとより透過した背景になり、不透明度を上げるとよりはっきりとした背景になります。
フォント
フォントセクションでは、オンラインフォームのタイポグラフィを調整し、全体の印象を整えることができます。

ここでは、次の 2 つの重要な要素をカスタマイズできます。
フォントファミリー: フォームで使用するフォントの種類を選択できます。ブランドイメージに合い、読みやすく視認性の高いフォントを選択してください。
フォントサイズ:フォーム内に表示されるテキストの大きさを設定できます。適切なフォントサイズを選ぶことで、さまざまな画面サイズやデバイスでの読みやすさを確保できます。
Header
ヘッダーはフォームの最上部に表示されるセクションで、通常、フォームの件名、説明、ロゴが表示されます。このセクションはフォームの目的を紹介し、ユーザーに対して冒頭で必要な情報とブランド要素を提示する役割を果たします。
Style
Style では、ヘッダーのスタイルと背景をカスタマイズできます。
Header: ヘッダーとコンテナーの関係は、次の 2 つのスタイルから選択して制御できます。
- スクロール:このスタイルでは、ユーザーがフォームをスクロールするとヘッダーも一緒に移動します。ヘッダーが大きく、短いフォームで表示領域を圧迫してしまう場合に適しています。
- 固定:このスタイルでは、ユーザーがフォームをスクロールしても、ヘッダーはコンテナーの上部に固定されたまま表示されます。長いフォームで、ユーザーがヘッダーの情報を随時確認したい場合に便利です。
Background: Background では、フォームコンテナーの背景色を設定できます。背景は単色またはグラデーションから選択できます。
Text & Branding
Text & Branding では、ヘッダーの件名・説明のフォント、配置、ロゴをカスタマイズできます。
フォントファミリー: フォームヘッダーのテキストに使用するフォントの種類を選択できます。ブランドイメージに合い、読みやすく視認性の高いフォントを選択してください。
フォーム件名: フォームの件名に使用する色を選択できます。件名を際立たせる色を設定することで、ヘッダーの中心要素としてユーザーの注意を引き、フォームの目的を明確に伝えられます。
フォーム説明: 補足説明を表示する場合は、件名と調和し、読みやすさを損なわない色を選択します。フォームの目的や入力時の注意事項などを簡潔に記載してください。
テキストの配置: ヘッダーテキストの配置を制御できます。左寄せ、右寄せ、中央寄せから選択できます。
ロゴ: ロゴはブランドや会社を表すシンボルです。端末からロゴ画像をアップロードするか、Pixabay から選択できます。また、視覚障がいのあるユーザーにも配慮できるよう、画像に代替テキストを追加することもできます。詳細はこちら
- 画像サイズ: ロゴ画像のサイズを調整できます。スライダーを使用して、必要に応じてロゴの大きさを変更します。
- 画像の配置: フォームヘッダー内でのロゴ、件名、説明の配置を制御します。用意されたスタイルに基づいて画像の配置を選択し、整理されたレイアウトを作成します。
Border

- 枠線の色: フォームヘッダーを囲む枠線の色を選択できます。
- 枠線の太さ: フォームヘッダーの枠線の太さを調整できます。
Edges & Spacing

- 角丸:角丸スライダーを使って、フォームヘッダーの角の丸みを調整できます。
- 外側の余白:フォームの上端・左端・右端とヘッダーとの間隔を調整できます。
- 内側の横方向の余白:フォームヘッダー内で、ヘッダーコンテンツと左右の端との間隔を調整できます。
- 内側の縦方向の余白: フォームヘッダー内で、上端から下端までの余白を調整できます。
項目
「項目」セクションでは、フォーム内の各項目の見た目を個別に調整できます。
項目
- ラベル: 項目ラベルの色を選択できます。
- 説明文:項目に関連付けられている説明テキストの色を設定できます。
- フォーカス: ユーザーが項目をクリックまたは移動したときに、その項目を強調表示する色を選択できます。 これにより、現在アクティブな項目が分かりやすくなり、ユーザー体験が向上します。
- 必須アスタリスク:必須項目を示す記号 (*) の色を選択できます。
入力

- 値:ユーザーが項目に入力するテキストの色を設定します。
- 背景:項目の入力エリアの背景色を設定します。
- 枠線: 項目の枠線の色をカスタマイズできます。
- 枠線の形状:フォームに合う枠線のスタイルを選択できます。
ピッカーでは、ピッカーの背景色をカスタマイズできます。
- 背景:複数選択項目、スライダー項目、ドロップダウン、日付ピッカー、ホバーテキストなどのピッカー項目の背景色を設定できます。
枠線と余白

- 枠線の太さ:入力項目の枠線の太さを調整できます。
- 横方向の余白:フォームコンテナの左右の枠線と項目との間隔を調整できます。
- 縦方向の余白 - 項目間:項目同士の上下の間隔を調整できます。
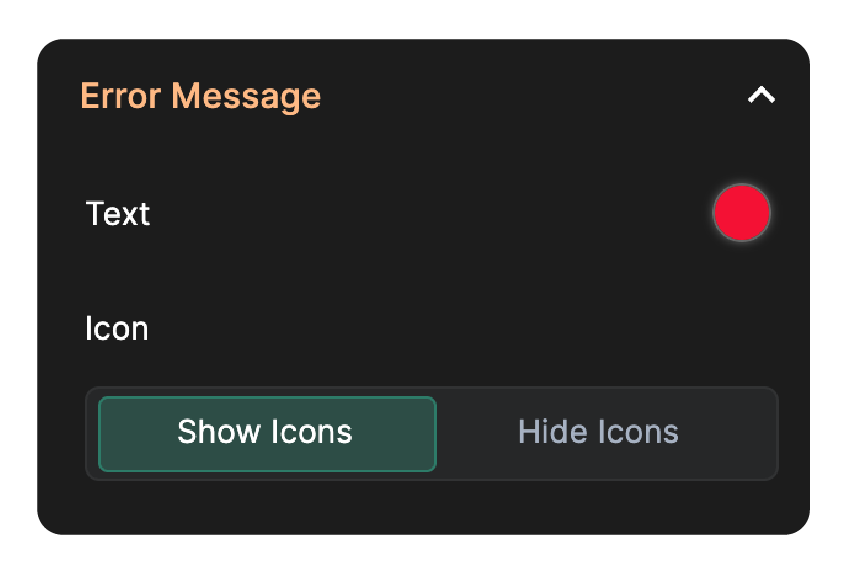
エラーメッセージ

- テキスト:エラーメッセージの文字色を選択できます。
- アイコン:各項目内に表示されるアイコンの表示設定を行えます。表示するか非表示にするかを選択できます。
コンテナ
コンテナは、フォーム内のすべての項目とボタンを囲む領域です。次の設定でフォームコンテナをカスタマイズできます。
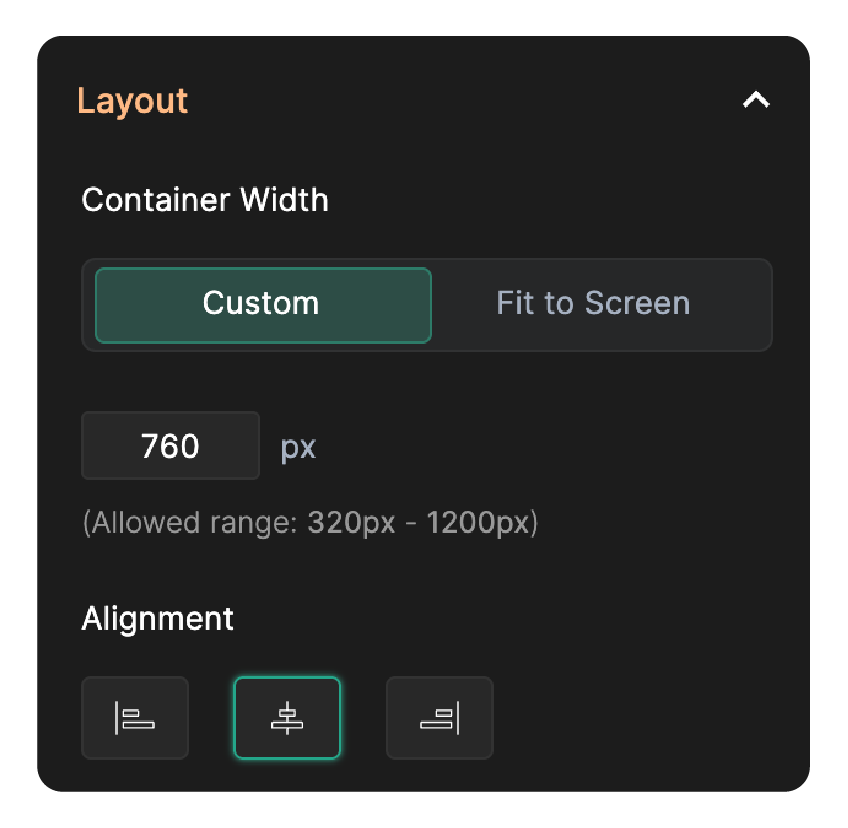
レイアウト

コンテナ幅
フォーム幅では、フォームコンテナ全体の幅を指定できます。フォーム幅は次のいずれかで設定できます。
- カスタム:許可された範囲内で、コンテナの幅をピクセル値で指定できます。フォームサイズを細かく調整したい場合に便利です。
- 画面幅に合わせる:ユーザーの画面幅に応じて、コンテナが自動的に拡大・調整されます。
配置
コンテナの表示位置を設定できます。左寄せ・右寄せ・中央揃えのいずれかを選択できます。
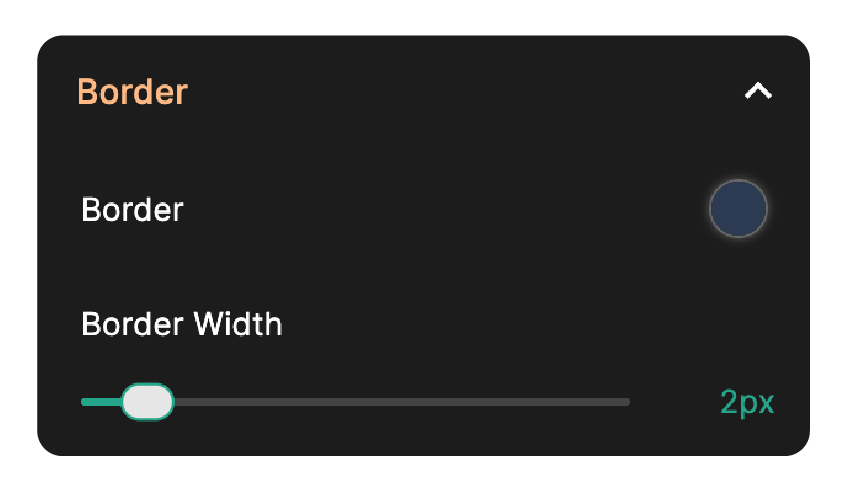
枠線

- 枠線:フォームコンテナを囲む枠線の色を選択できます。
- 枠線の太さ:フォームコンテナを囲む枠線の太さを調整できます。
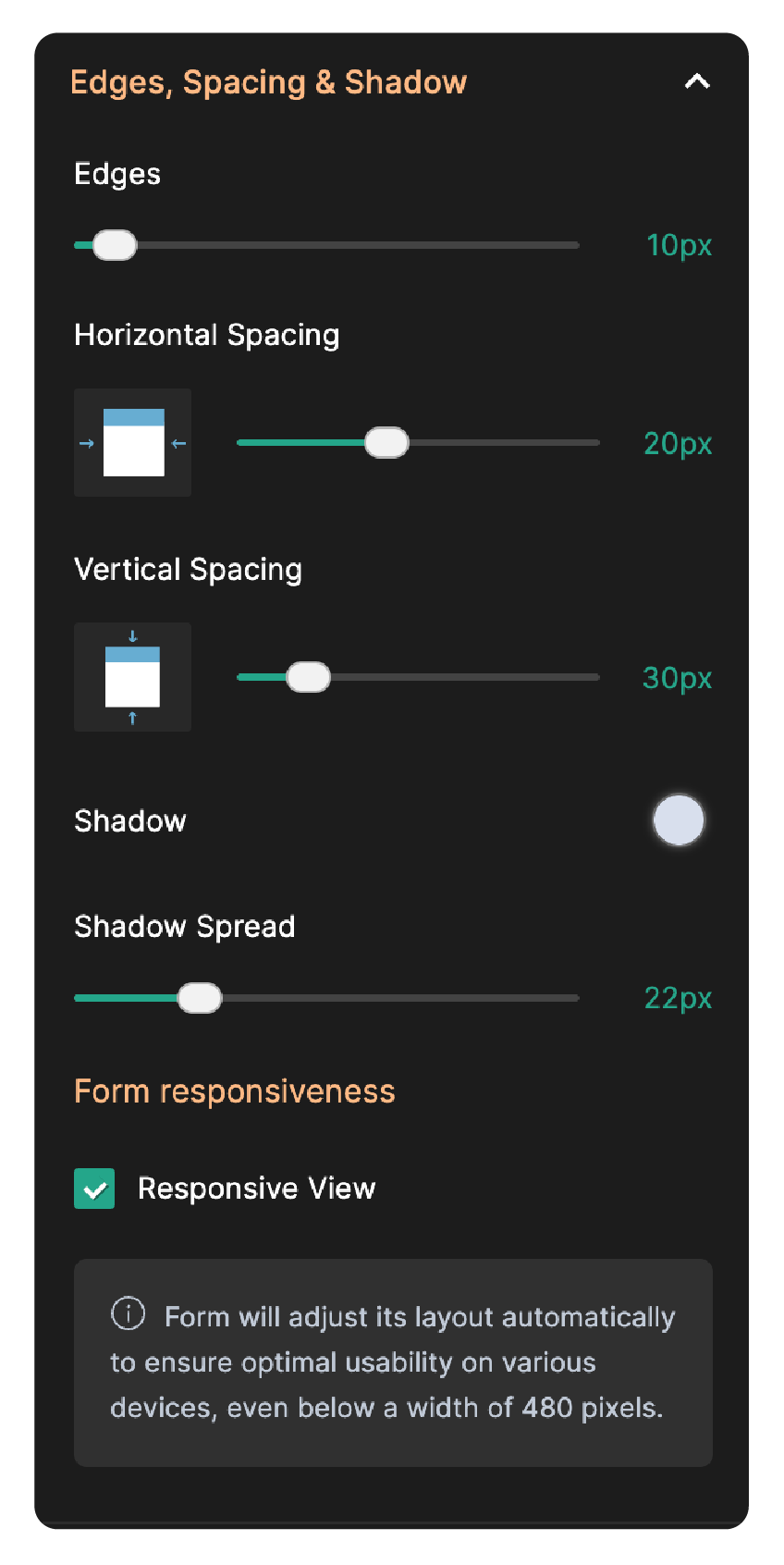
角丸・余白・影

- 角丸: 角丸スライダーを使って、フォームコンテナの角の丸みを調整できます。
- 横方向の余白:フォームコンテナの左右の端とコンテナ内コンテンツとの距離を調整できます。
- 縦方向の余白: フォームコンテナの上下の端とコンテナ内コンテンツとの距離を調整できます。
- 影:フォームコンテナに影の効果を付けます。
- 影の広がり:スライダーをドラッグして、影の濃さ・広がりを調整します。
- フォームのレスポンシブ対応
レスポンシブ表示:レスポンシブ表示を有効にすると、画面幅 480 ピクセル未満の端末を含む、さまざまな画面サイズのデバイスで最適な表示と操作性が保たれるよう、フォームレイアウトが自動調整されます。
バナー
バナーは、商品を宣伝したり、ブランドやサービスを回答者に紹介したりするための効果的な手段です。

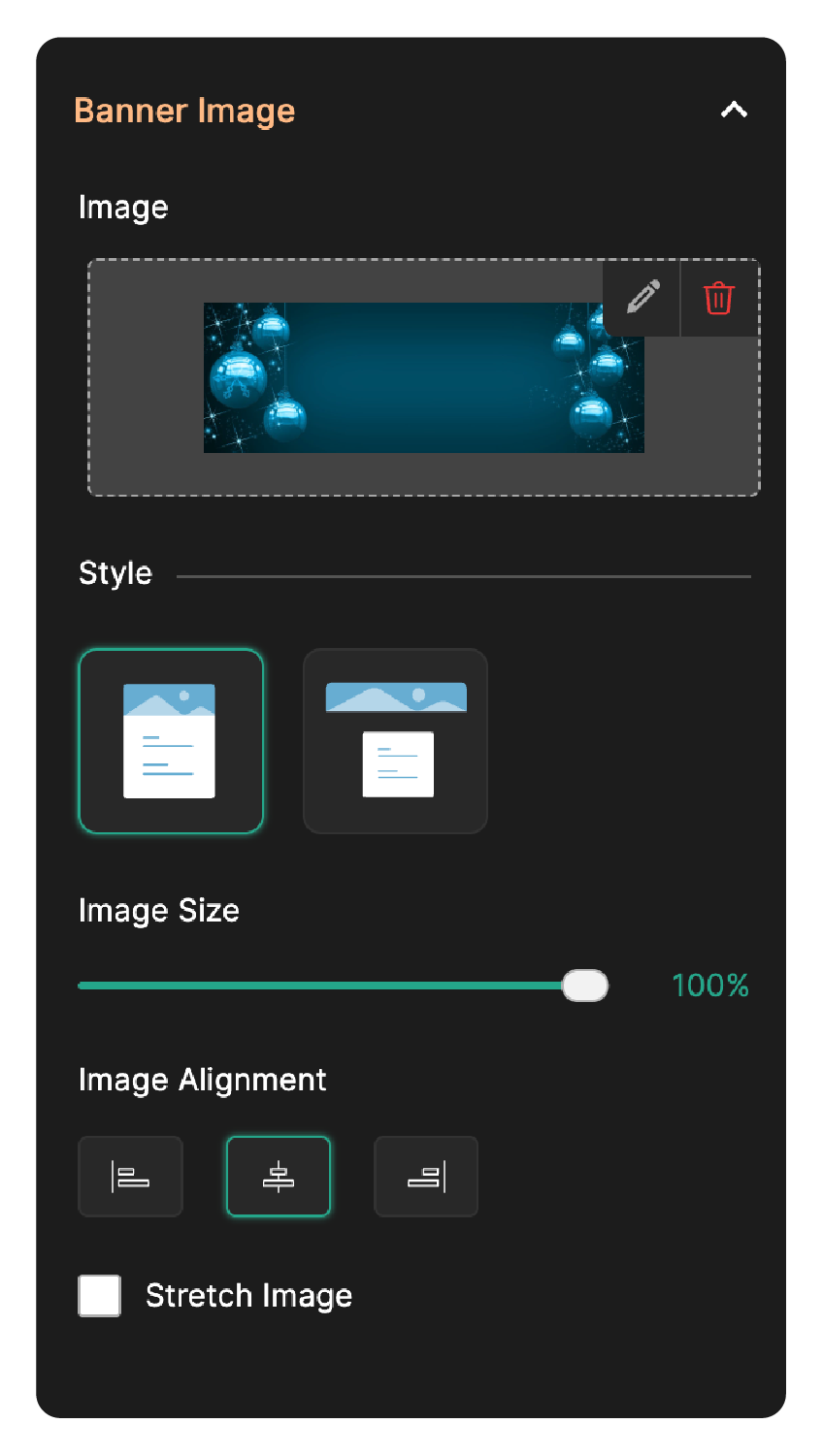
画像
フォームコンテナ上部のスペースに、自社に合ったバナー画像を追加できます。端末から画像をアップロードするか、Pixabay から画像を追加することができます。また、視覚障がいのあるユーザーにも配慮できるよう、画像に代替テキストを追加することも可能です。詳細はこちら
スタイル
- スタイル 1: バナーがフォームコンテナの上部に固定されます。
- スタイル 2: バナーがフォームコンテナとは独立した位置に配置されます。
画像サイズ: バナー画像のサイズを調整できます。
画像の配置: バナー画像の配置位置を設定できます。左寄せ・中央揃え・右寄せから選択できます。
画像を伸縮: バナー画像をコンテナサイズに合わせて拡大・縮小することができます。
ページ
フォームが複数ページで構成されている場合は、分かりやすいナビゲーションバーをデザインすることで、ユーザーがスムーズに入力を完了できるようにできます。
ナビゲーションバー
ナビゲーションバーは、フォーム内での進捗状況をユーザーに分かりやすく示します。
スタイル: フォームのデザインに合ったビジュアルスタイルを選択し、進捗状況を分かりやすく表示できます。
位置: フォーム内でのナビゲーションバーの表示位置を選択できます。
- フォームコンテナ内: ナビゲーションバーがフォームコンテナ上部に表示されます。
- フォームコンテナ外:ナビゲーションバーがフォームコンテナの外側に表示されます。
訪問済み/未訪問 - ナビゲーションバー

ナビゲーションバー内の「Visited(訪問済み)」ページと「Unvisited(未訪問)」ページの背景色と文字色をそれぞれカスタマイズできます。
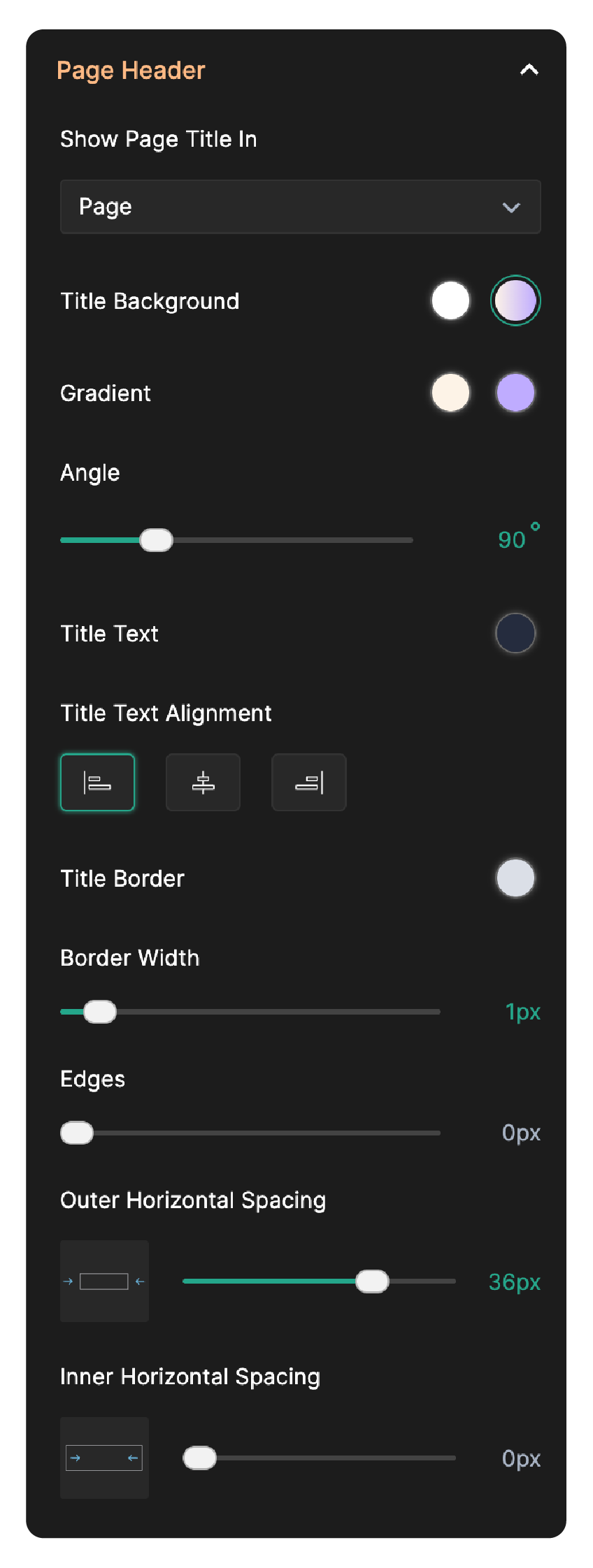
ページヘッダー

ページタイトルの表示先
- ナビゲーションバー:現在のページの件名を、ナビゲーションバー内に表示します。
- ページ:ページタイトルをページ上に直接表示します。件名をページ上に表示する場合は、ページタイトルの背景色、文字色、文字揃え、枠線、余白をカスタマイズできます。
- なし: ページタイトルを表示しません。
外側の横方向の余白
ページヘッダーのコンテンツとフォームコンテナ左右の端との間隔を調整できます。
特別項目
特殊フィールドは、オンラインフォームの基本的なテキストボックスやドロップダウンを超えた入力方法を提供します。ユーザー入力を取得し、ユーザーエクスペリエンスを向上させるためのユニークな手段です。ここでは、代表的な特殊フィールドの種類と、そのカスタマイズ方法について説明します。
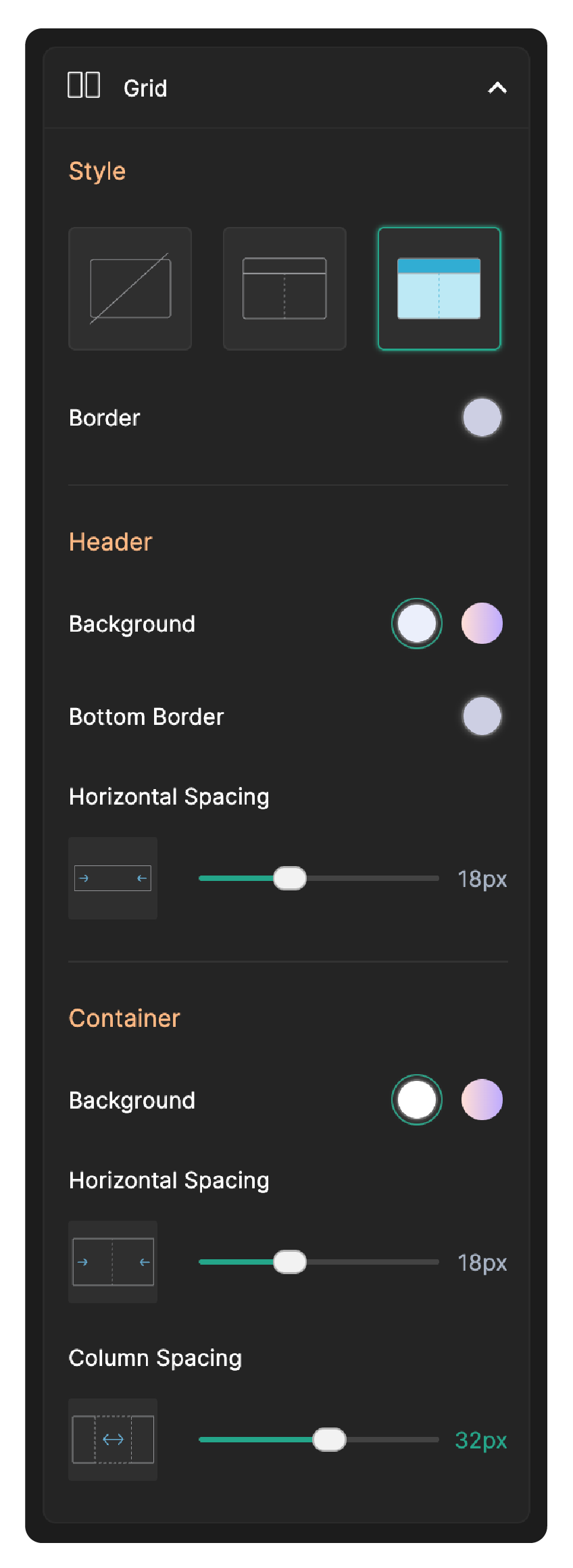
グリッド

グリッドフィールドでは、次のカスタマイズ可能な設定を利用できます。
スタイル
- スタイル 1: このスタイルでは、グリッドフィールドに枠線は表示されません。
- スタイル 2:このスタイルでは、グリッド全体を囲む枠線が表示され、さらにグリッドヘッダーの下に区切り線が追加されます。このスタイルを選択すると、枠線の色とヘッダー下部のボーダー色をカスタマイズできます。
- スタイル 3:このスタイルでは、枠線に加えて、グリッドのヘッダーとコンテナに背景色を設定できます。このスタイルを選択すると、枠線の色、ヘッダーの背景色、ヘッダー下部のボーダー色、コンテナの背景色をカスタマイズできます。
ボーダー:グリッドの枠線の色をカスタマイズできます。
ヘッダーでは、次の項目をカスタマイズできます。
- 背景:ヘッダーの背景色を設定できます。ヘッダーの背景として、単色またはグラデーションを選択できます。
- 下ボーダー:グリッドヘッダーの下部ボーダーの色を設定できます。
- 左右余白:グリッドヘッダーの左右端との間隔を調整できます。
コンテナでは、次の項目をカスタマイズできます。
- 背景:グリッドコンテナの背景色を設定できます。コンテナの背景として、単色またはグラデーションを選択できます。
- 左右余白:グリッドコンテナの左右端との間隔を調整できます。
- 列間隔:列同士の間隔を調整できます。
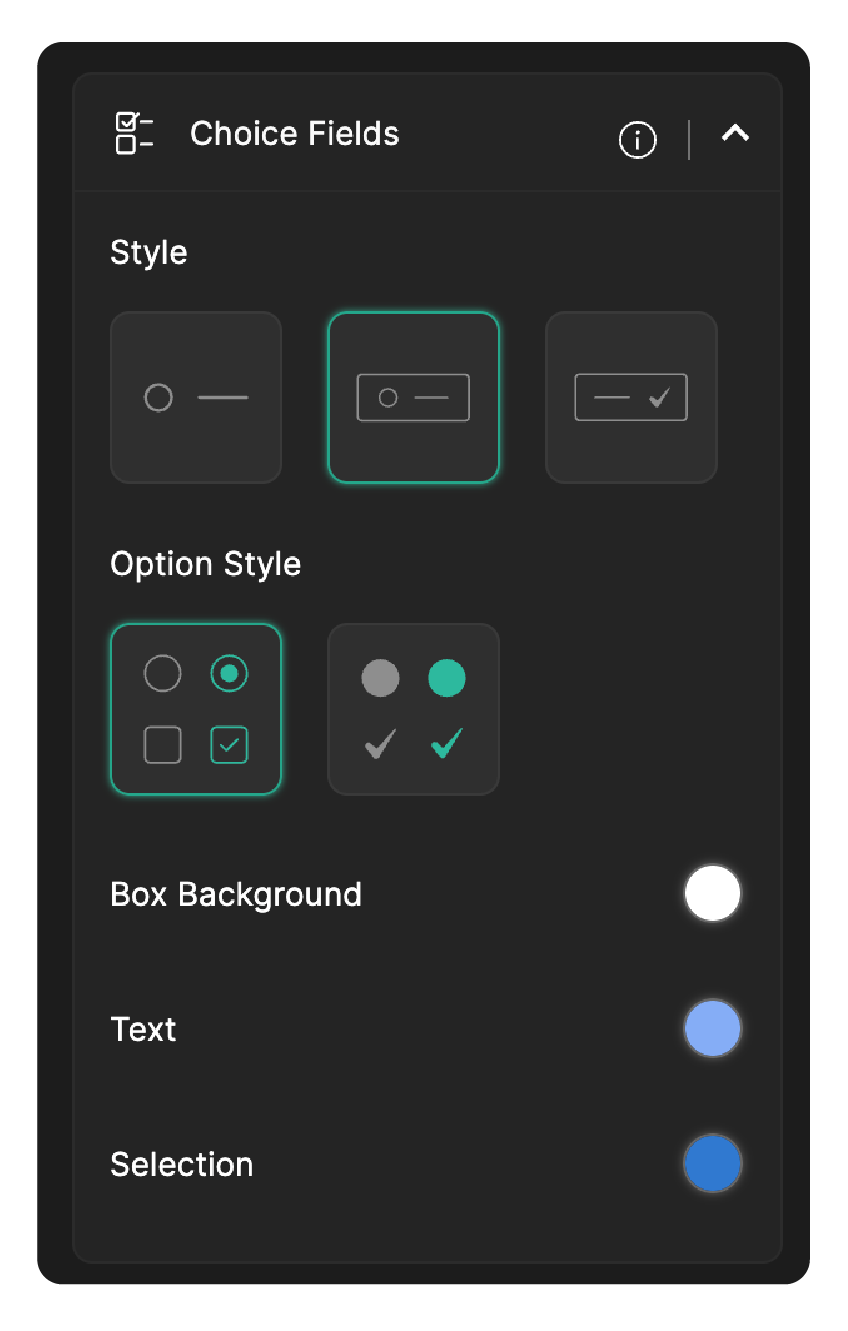
選択フィールド

ラジオボタンやチェックボックスなどの選択フィールドでは、次の項目をカスタマイズできます。
- スタイル:各選択肢を囲むボックスのスタイルを選択できます。
- オプションスタイル:選択肢フィールド自体のスタイルを選択できます。
- ボックスの背景:ラジオボタンやチェックボックスフィールドの背景色を変更し、視認性を高めることができます。
- テキスト:選択フィールドに関連付けられたテキストの色を選択し、背景とのコントラストを確保できます。
- 選択色:ユーザーが選択したオプションを強調表示する色を定義し、視覚的な確認を提供します。
これらの設定は、ラジオボタン、チェックボックス、マトリックス選択フィールド、画像選択フィールドなどに適用されます。
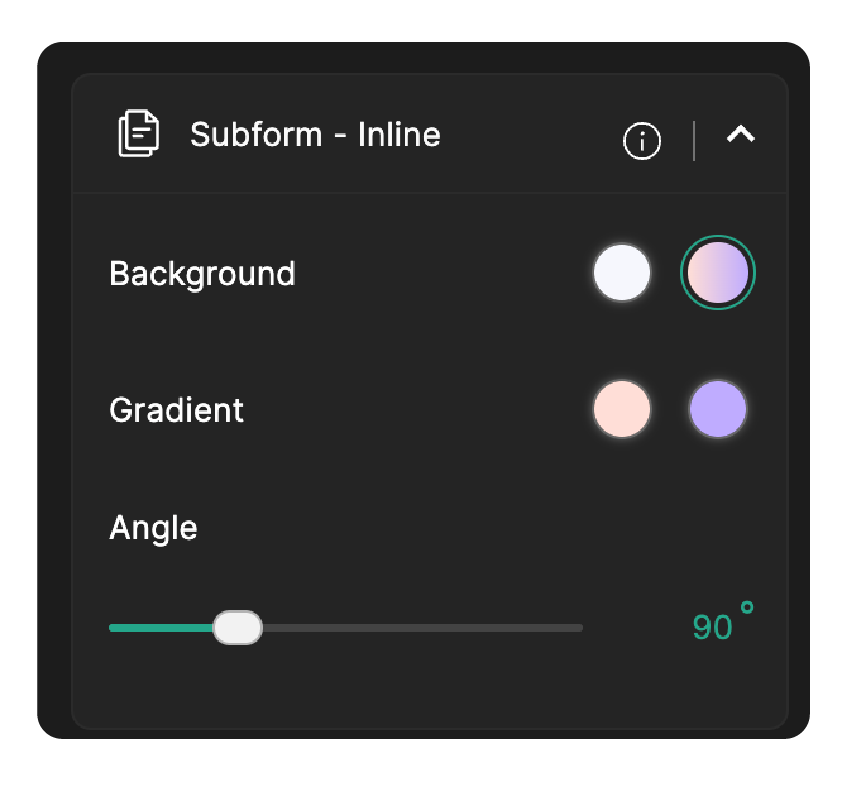
サブフォーム - インライン

インラインサブフォームは、メインフォーム内に直接表示されます。[背景]オプションを使用して、インラインサブフォーム専用の背景色を設定し、フォーム本体と視覚的に区別できます。サブフォームがポップアップ形式の場合は、[一般] > [ポップアップの背景]から背景色をカスタマイズできます。
これらの設定は、インラインサブフォームおよび「エントリーを追加」カードに適用されます。
これらの設定は、インラインサブフォームおよび「エントリーを追加」カードに適用されます。
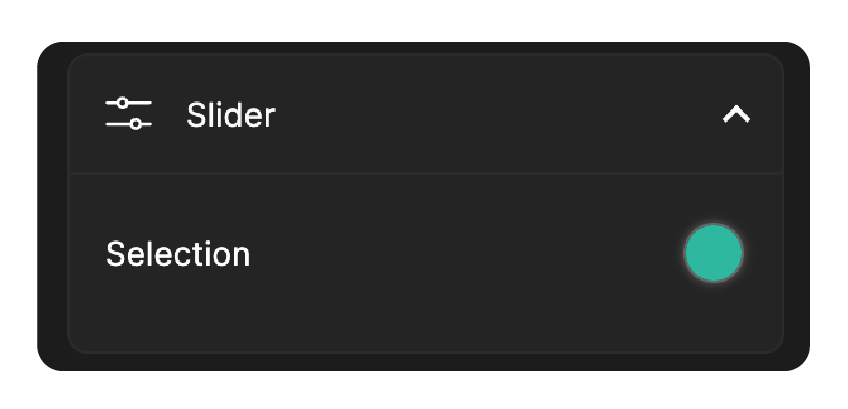
スライダー

選択色:ユーザーがスライダーを動かした際に、選択範囲としてバーに表示される色を選択できます。
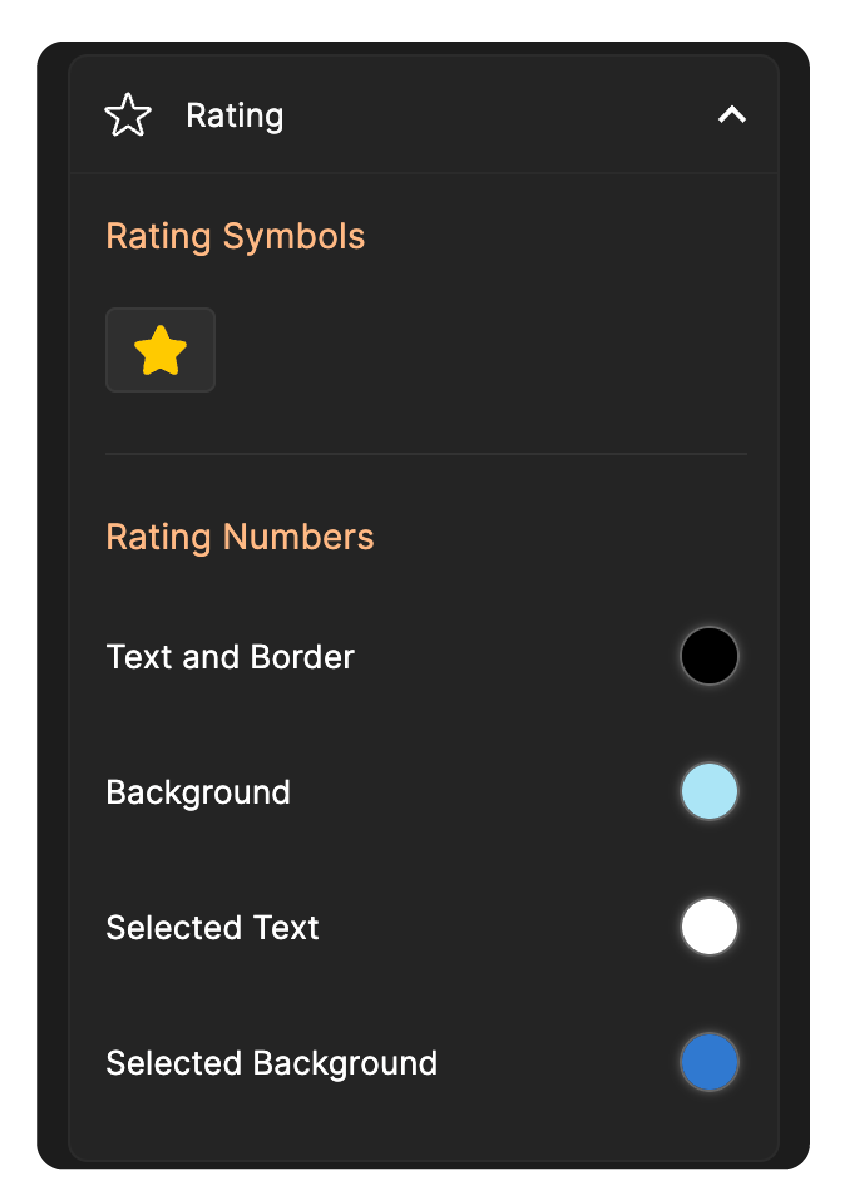
評価

- [記号]を評価タイプとして選択した場合、選択した評価の形状(星、ハートなど)に応じて、記号の枠線色と、ユーザーが評価レベルを選択したときに塗りつぶされる色をカスタマイズでき、視覚的にわかりやすく表示できます。
- [数値]を評価タイプとして選択した場合、未選択時の数値のテキスト・枠線・背景色、および選択時のテキスト・背景色をそれぞれカスタマイズできます。
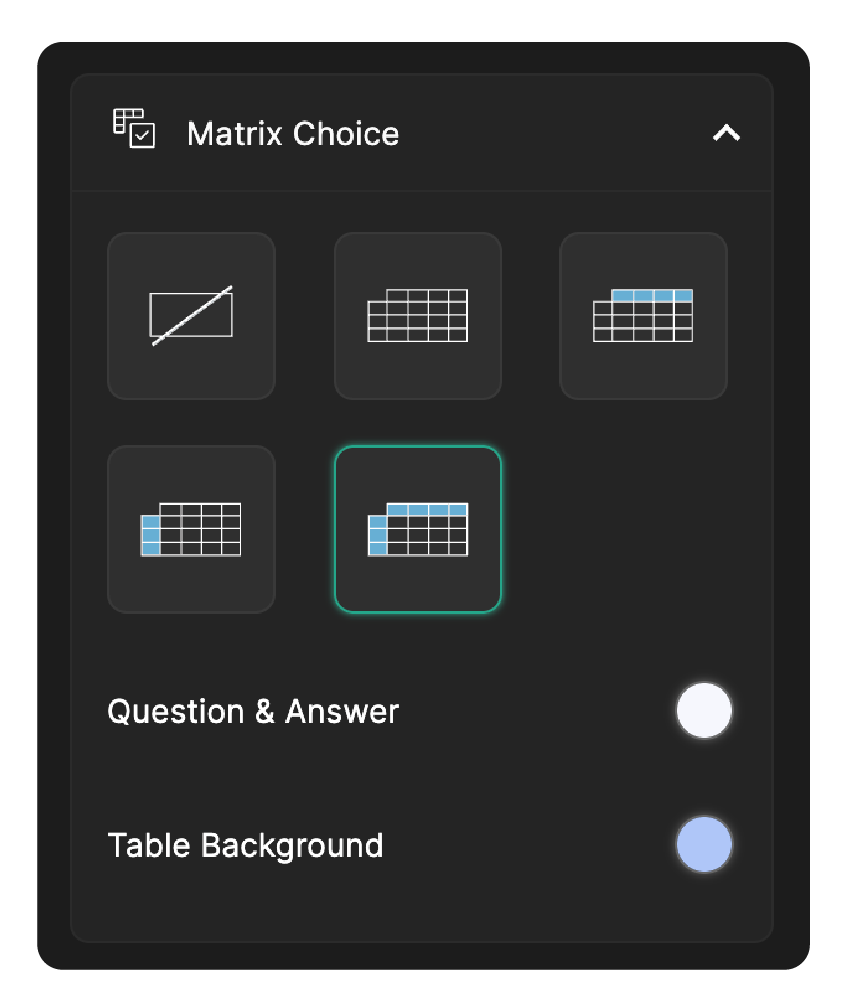
マトリックス選択

テーブルスタイルを選択することで、マトリックス選択全体の見た目をカスタマイズできます。[質問 & 回答]セクションと[テーブル背景]の背景色は、それぞれ個別に設定できます。
区切り線

ライン色: ここでは、区切り線フィールドのライン色を変更して、フォーム全体のテーマに合わせた見た目にすることができます。
ボタン
ボタンセクションでは、オンラインフォーム用の視覚的に魅力的なボタンをデザインできます。利用可能なカスタマイズ設定は次のとおりです。
ボタンのスタイル
ボタンの形状と幅をカスタマイズできます。
形状
ボタンの形状を選択できます。
幅
ここでは、フォーム上に表示されるボタンのサイズを調整できます。
- スタンダード:あらかじめ定義されたサイズのボタンです。スタンダードサイズを選択した場合、コンテナ内でのボタンの配置位置を選択できます。[ボタンの配置]オプションで、ボタンの配置を初期設定のままにするか、左寄せ・中央寄せ・右寄せのいずれかに変更できます。
- 画面幅に合わせる: ユーザーの画面幅に合わせて、ボタンが自動的に横幅を拡大・調整します。
送信ボタン

送信ボタンの背景色、テキスト色、枠線色をカスタマイズして、他の要素と視覚的に区別できます。
ナビゲーション - 次へ/前へボタン

「次へ」「前へ」などのナビゲーションボタンは、複数ページにわたるフォームの移動をサポートします。これらのボタンの背景色、テキスト色、枠線色をカスタマイズして、フォームデザインとの一貫性を保つことができます。
保存 & 確認ボタン

保存 & 確認ボタンの背景色、テキスト色、枠線色をカスタマイズして、他のボタンと視覚的に区別できます。
Zoho CRM 管理者向けトレーニング
「導入したばかりで基本操作や設定に不安がある」、「短期間で集中的に運用開始できる状態にしたい」、「運用を開始しているが再度学び直したい」 といった課題を抱えられているユーザーさまに向けた少人数制のオンライントレーニングです。
日々の営業活動を効率的に管理し、導入効果を高めるための方法を学びましょう。
Zoho Campaigns Resources
Zoho WorkDrive Resources
New to Zoho Workerly?
New to Zoho Recruit?
New to Zoho CRM?
New to Zoho Projects?
New to Zoho Sprints?
New to Zoho Assist?
Related Articles
テーマのカスタマイズ(旧テーマビルダー)
お知らせ:当社は、お客様により充実したサポート情報を迅速に提供するため、本ページのコンテンツは機械翻訳を用いて日本語に翻訳しています。正確かつ最新のサポート情報をご覧いただくには、本内容の英語版を参照してください。 目次 フォーム フォーム背景のカスタマイズ 壁紙の追加 バナーの追加 フォーム要素のカスタマイズ コンテナ ヘッダー 本文 項目 ドロップダウンリスト フッター フォームボタンのカスタマイズ サブフォーム サブフォームコンテナ サブフォーム項目 ポップアップサブフォーム ページ ...Zoho Formsへようこそ!
ペーパーレスのデータ収集ツールであるZoho Formsを使用すると、従来の紙ベースでの煩わしいやりとりに比べてデータ収集の手間を削減し、業務を効率化できます。 Zoho Formsの魅力 Zoho ...



















