Building extensions #6: Custom user interfaces with Widgets
Welcome to our post on Widgets for Zoho Projects!
In our last post, we explored the significance of the connections feature, showed how to use it, and provided an example use case. In this article, we'll look at the importance of widgets, another feature available in Zoho Projects.
Importance of widgets
Widgets are graphical user interface components that enable you to customize the user interface to provide users with easy data access and the flexibility to perform data operations. Zoho Projects offers widget support in multiple locations to enable users to further customize the UI in the location that most suits their needs.
When and where can widgets be used?
Widgets can be used for multiple purposes, some of which include:
➤ Collect and organize data from multiple sources before presenting it to the end user in a customized style.➤ Display data to end users to allow them to make an input decision, then use that input data to carry out business processes.
You can also load and utilize widgets in multiple locations in Zoho Projects based on your business needs.
Configuring widgets in plugin-manifest.json
To include a widget in an extension, it must be configured in the plugin-manifest.json file. As we explained in an earlier post, the plugin-manifest.json file includes a sample widget named "Projects Extension" in the task details tab by default.
However, as part of an extension, you can add multiple widgets at various locations. In order to include a widget, you need to provide values for the below three keys:
- name - The name of the widget.
- location - The location in which the widget must be loaded. You may find the value to be used for each specific place in the widget locations document.
- url - The path to the HTML file containing the widget UI that must be rendered.

Depending on the functionality of your extension, you can configure as many widgets as you want in your plugin-manifest.json in this manner.
Support for Widgets in Zoho Projects - JS SDKs
Zoho Projects offers JS SDKs that allow widget code to interact with the extension. In order for the javascript widget code to communicate with the extension, Zoho Projects provides JS SDKs support for multiple functionality. Some example functionalities include:
- Initializing the extension
- Fetching current user details
- Getting details of portal, task, and much more
- Setting details for tasks, issues, projects, and so on
- Invoking connections inside the extension
Prerequisite for using the JS SDKs
- In order to use the JS SDK methods as part of the extension, the following CDN URL must be included in the javascript widget code: https://js.zohocdn.com/projects/js/client_sdk.min.js
- If you want to use the Zoho Projects style, include the following link in your code: https://css.zohocdn.com/projects/styles/zps-extn/client_sdk.css
Note: It is important to invoke the init method in order to initialize the extension and utilize the other JS SDKs. All other JS SDK methods can be used only once the init method is invoked.
A few use case examples
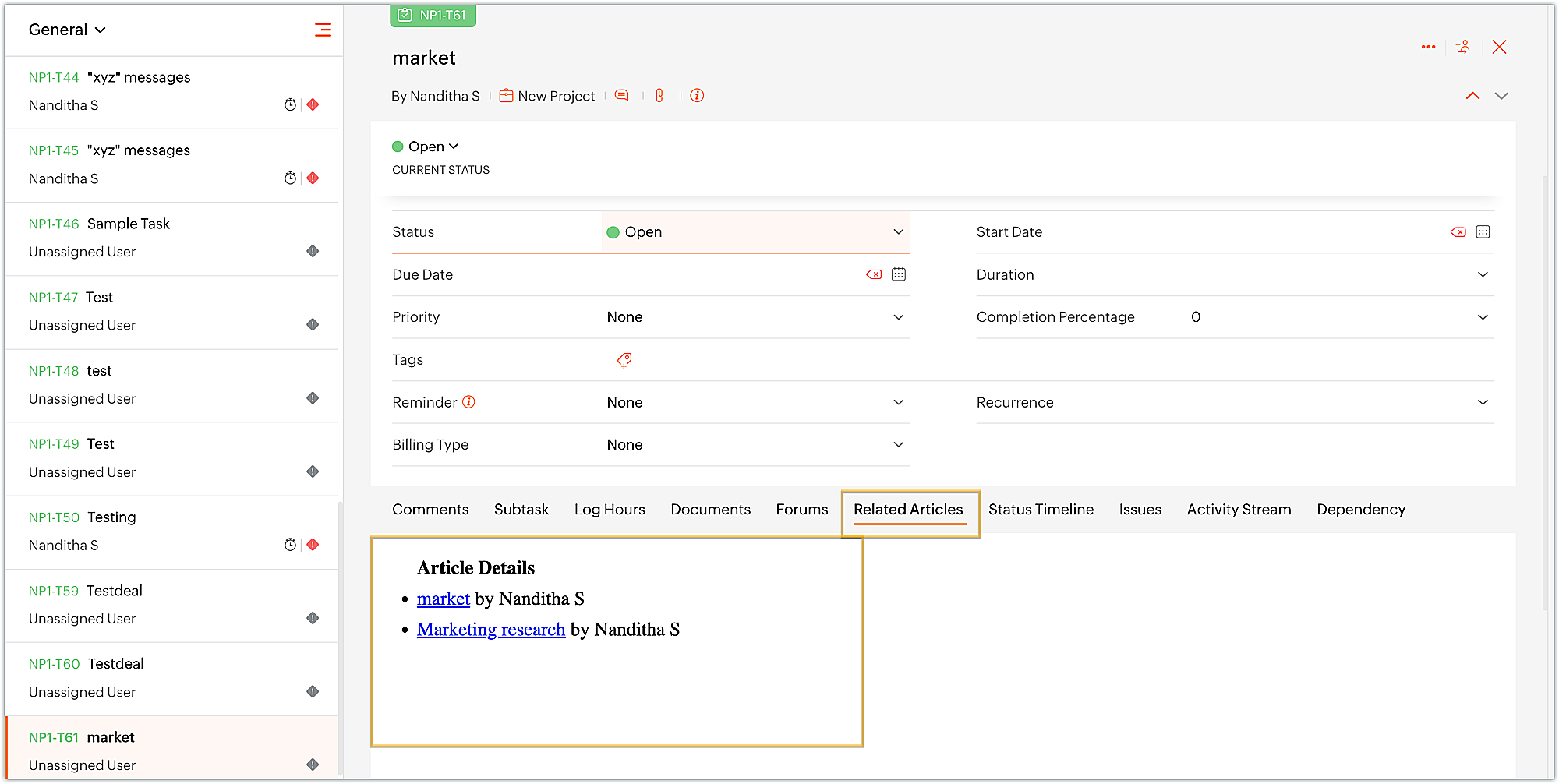
- Streamlining Zoho Projects developers' work by displaying Zoho Desk articles related to the task's subject as a tab on the task details page. This allows them to find any existing references related to the task at hand that they can refer to and get a head start on the work.

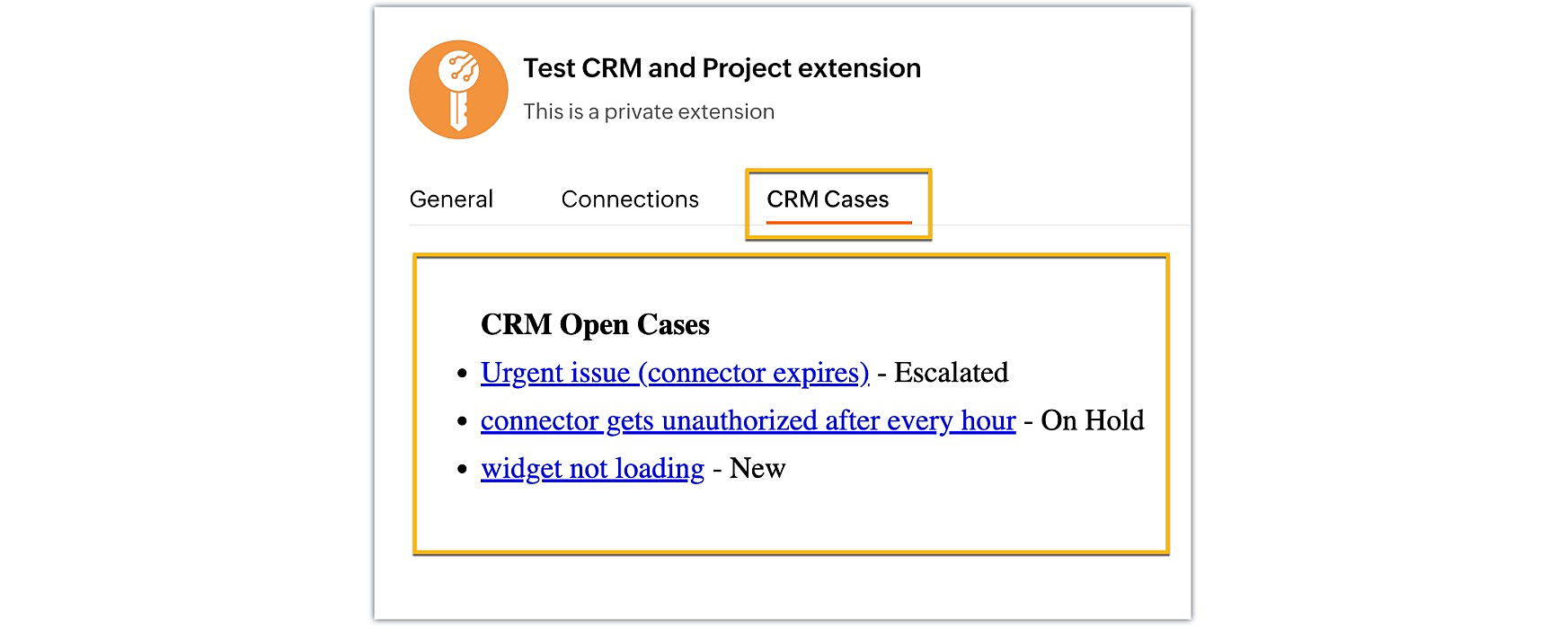
- Managing your Zoho CRM open cases from within Zoho Projects to efficiently track and prioritize the cases based on their status.

- Uploading and associating files with ease to a third-party file management service, such as Sharepoint or Dropbox, right from Zoho Projects. Similarly, having access to and managing third-party files within the Zoho Projects module of your choice. These synchronized data exchanges between applications help you stay organized and save time.
- Managing your company's expenses and project budgets by collaborating with Zoho Books to allocate funds and generate invoices for each project. As a result, you can easily create estimates, invoices, and deliver the generated bills to the project client while maintaining all of your finances in one place.
These are just some of the examples of what widgets can be used for. Widgets provide you more control and flexibility over the UI design and help in simplifying the user experience.
We hope you found this information useful. Keep following this space as we will explore more such sample business solutions along with their implementation in our upcoming posts!

SEE ALSO:
Topic Participants
Nanditha Somasundaram Somasundaram
Sticky Posts
Building extensions #10: Fetch customized user inputs, store them globally at the app level, and access them across entities
This data storage concept enables you to store data related to your extension for both entity properties and extension properties. In our previous piece, we looked at how to store data for entities using entity properties. In this post, we'll look atBuilding extensions #9: Store, retrieve, and access entity-specific data in widgets using data storage
Data storage - Overview Storing data related to the extension you are working on is essential. It can be saved as key-value pairs for an entity or extension, known as entity and extension properties, respectively. Data can be saved for the following entitiesBuilding extensions #7: Create custom widgets for a simplified end-user experience
Discover the benefits of using widgets! We explored the significance of widgets, prerequisites, and the availability of JS SDK methods as part of our previous post. In this post, let's go over a detailed example of using widgets along with certain ZohoBuilding extensions #6: Custom user interfaces with Widgets
Welcome to our post on Widgets for Zoho Projects! In our last post, we explored the significance of the connections feature, showed how to use it, and provided an example use case. In this article, we'll look at the importance of widgets, another featureBuilding extensions #5: Integrating applications with Zoho Projects through Connections
In our last post, we discussed the essential features that a Zoho Projects extension can provide. Starting with this post andin every subsequent post going forward, we'll go through each of those features in depth, one by one, with an example use case.
Recent Topics
How to Customize Task Creation to Send a Custom Alert Using JavaScript in Zoho CRM?
Hello Zoho CRM Community, I’m looking to customize Zoho CRM to send a custom alert whenever a task is created. I understand that Zoho CRM supports client scripts using JavaScript, and I would like to leverage this feature to implement the alert functionality.Sending automated messages that appear in the ticket's conversation thread
Good morning, esteemed Zoho Desk community, warm greetings Today I am here to raise the following problem, seeking a solution that I can implement: I need to implement an automation that allows me to send reminder messages to customers when I am waitingIntroducing parent-child ticketing in Zoho Desk [Early access]
Hello Zoho Desk users! We have introduced the parent-child ticketing system to help customer service teams ensure efficient resolution of issues involving multiple, related tickets. You can now combine repetitive and interconnected tickets into parent-childWhatsapp Connection Status still "Pending" after migration
Hello, I migrated my WhatsApp API to Zoho from another provider a day ago. So far the connection status is still “Pending”. There is a problem? How long does it usually take?Payment Card or Identity form-fill from Vault?
Hello! I'm working on replacing Bitwarden with Vault and one issue I've run into is that I can't find any option to fill address and payment forms from Payment Card or Identity info that has been saved in Vault. Is there a way to do this? Is it a plannedAbility to add VAT to Retainer Invoices
Hello, I've had a telephone conversation a month ago with Dinesh on this topic and my request to allow for the addition of VAT on Retainer Invoices. It's currently not possible to add VAT to Retainer Invoices and it was mutually agreed that there is absolutely no reason why there shouldn't be, especially as TAX LAW makes VAT mandatory on each invoice in Europe! So basically, what i'm saying is that if you don't allow us to add VAT to Retainer Invoices, than the whole Retainer Invoices becomesAbility to assign Invoice Ownership through Deluge in FSM
Hi, As part of our process, when a service appointment is completed, we automated the creation of the invoice based on a specific business logic using Deluge. When we do that, the "Owner" of the invoice in Zoho FSM is defaulted to the SuperAdmin. Thisfiltering lookup field options based on information in another module.
In our CRM system. We have the standard Accounts and Deals modules. We would like to introduce the ability to classify Accounts by Sector. Our desired functionality is to have a global list of all sectors that an Account can select, with the ability toHow can i view "Child" Accounts?
It can be very useful in our field of business to know the parent-child account relationship. However, there seems to be a shortcoming in the parent account view: no child account list. How can we view the child accounts per each account?Time Log Reminder
Tracking the time spent on tasks and issues is one of the most important functions of a timesheet. However, users may forget to update the time logs because they have their own goals to achieve. But, time logs must be updated at regular intervals to keepShift-Centric View for Assigning and Managing Shifts in Zoho People
Hello Zoho People Product Team, Greetings and hope you are doing well. This feature request is related to Zoho People - please don't move it to zoho one! We would like to submit a feature request regarding the shift assignment and management view in ZohoFSM - Timesheet entires for Internal Work
Hi FSM Team, Several of my clients have asked how they can manage internal timesheets within Zoho FSM. Since their technicians already spend most of their day working in FSM, it would be ideal if they could log all working hours directly in the FSM app.[Early-access] Introducing Zoho's CommandCenter - Cross-Zoho business process automation
Resources to help Webinar recording | Documentation Feature Restrictions Currently available on early-access only for US data center accounts Features Role CommandCenter as a Service uses signals across Zoho services to propel the movement of recordsSomeone made ActiveSync and Autodiscover work, with iOS and macOS
Hi, I'm trying to set this up for the fifth day now and I"m not getting anywhere. Weird thing is that somewhen in the beginning, I had it working, when I still had VirtualServers and certificates mixed up. But now it's all fine, I have the XML file fromProfile Page View Customization
I need to change the fields, sections from the profile view of an emplyoyee.Tip #58- Accessibility Controls in Zoho Assist: Learning- 'Insider Insights'
Learning should be clear and interruption-free for everyone. Timely feedback plays an important role in helping users understand actions as they happen, without breaking their focus. In this post, we’ll explore the final section of Accessibility: Learning.ZIA "Generate Content" action doesn't have contexual data from the ticket
"Generate Content" action doesn't have contexual data from the ticket. I try to get AI to help me with this ticket but it doesn't seem to have any ticket information as context. Although the ticket has a lot of information in it.Zoho Desk - Zoho FSM Integration issue on Mobile and iPad
Hello Team, I am trying to create a Work Order (WO) using the Zoho FSM integration (Add-on Service) that is integrated with Zoho Desk. The issue is that the integration is not working on mobile devices and iPads. While I am able to create the WO, Request,E-File Form 1099 Directly With the IRS From Zoho Books
The Form 1099 filing season has begun, and businesses are required to e-file certain forms with the IRS to report payments made to vendors and contractors. If your business made qualifying payments during the year, you must e-file the appropriate FormCan I hide empty Contact fields from view?
Some contacts have a lot of empty fields, others are mostly filled. Is there a way I can hide/show empty fields without changing the actual Layout? I would like to de-clutter my view, and also be able to add information later as I am able. I would be willing to learn to code a button, but I am highly confused about it and thus worried it would be beyond me. I've looked at a lot of the developer documents and I'm not able to make a lot of sense of them. Thank you in advance to anyone who knows theTotals for Sales Tax Report
On the sales tax report, the column totals aren't shown for any column other than Total Tax. I can't think of a good reason that they shouldn't be included for the other columns, as well. It would help me with my returns, for sure. It seems ludicrousSuggestions for showing subscribed Topics in CRM (contact record)
We have several Topics set up in ZMA. We also have a sync set up between ZMA and CRM. I'd like to display the subscribed topics on the CRM Contact record. This will allow the Sales team (who uses CRM) to see at a glance what topics a Contact is subscribedReplies sometimes creating separate ticket
Sometimes when a customer responds to an email coming from Zoho Desk, instead of adding a reply to the original ticket, a separate ticket is created. This happens even though the response subject line contained the ticket number, and the person respondingHighlight a candidate who is "off limits"
Hello: Is there a way to highlight a candidate who is "off limits"? I would like to have the ability to make certain candidate and / or Client records highlighted in RED or something like that. This would be used for example when we may have placed a candidate somewhere and we want everyone in our company to quickly and easily see that they are off limits. The same would apply when we want to put a client or former client off limits so no one recruits out of there. How can this be done? Cheers,Zoho Trident Windows - Streams Not Visible
Namaste We’re having an issue with Streams not being visible in Trident (Windows), which is important for us as we share many emails internally. It appears that the feature to show Streams above the Inbox folder, as seen in the default mailbox view, isKill zoho meeting
Saying the quiet part out loud. Can zoho please just give up on the idea that they can make a meeting platform and just make our workplace licenses cheaper when you remove it so people can switch to zoom or teams. Tired of the excuses, you guys cant makeRe-hide fields when option is unselected
Hi all Can anyone help me with this - when I create a 'show' field rule for when a dropdown option is selected, how to I make it so the 'show' option re-hides if that option is no longer selected?Allow Attaching Quartz Recordings to Existing Zoho Support Tickets
Hi Zoho Team, We would like to request an enhancement to how Zoho Quartz recordings integrate with Zoho Support tickets. Current Behavior: At the moment, each Quartz recording automatically creates a new support ticket. However, in many real-world scenarios:I'm getting this error when I try to link an email to a deal inside the Zohomail Zoho CRM extension.
When I click "Yes, associate," the system displays an "Oops!! Something went wrong" error message. I have attached a screenshot of the issue for reference.Custom Fields
There is no way to add a custom field in the "Timesheet" module. Honestly, the ability to add a custom field should be available in every module.Workflow Down/Bug
We have a workflow that sends an email to one of our internal departments 10 minutes after a record is created in a custom module. The workflow actually works correctly. However, we have now noticed that on January 8, between 3:55 p.m. and 4:33 p.m.,Remove the “One Migration Per User” Limitation in Zoho WorkDrive
Hi Zoho WorkDrive Team, Hope you are doing well. We would like to raise a critical feature request regarding the Google Drive → Zoho WorkDrive migration process. Current Limitation: Zoho WorkDrive currently enforces a hard limitation: A Zoho WorkDriveTranslation from Chinese (Simplified) to Chinese (Traditional) is not working. It randomly translated. Google Translate accurately but zoho translate is not working at all
Hi friends, The newly added language for translation. https://www.zoho.com/deluge/help/ai-tasks/translate.html "zh" - Chinese "zh-CN" - Chinese (Simplified) "zh-TW" - Chinese (Traditional) my original text: 郑这钻 (and it is zh-CN) translated traditionalConsultant-Only Booking Page
Zoho Bookings does not allow for Meeting Type OR Workspace-Wide booking pages to be turned off. This is detrimental to organizations that have territory-based or assigned accounts, because if prospects can go to these booking pages and either select theAll new Address Field in Zoho CRM: maintain structured and accurate address inputs
The address field will be available exclusively for IN DC users. We'll keep you updated on the DC-specific rollout soon. It's currently available for all new sign-ups and for existing Zoho CRM orgs which are in the Professional edition. Latest updateCall result pop up on call when call ends
I’d like to be able to create a pop up that appears after a call has finished that allows me to select the Call Result. I'm using RingCentral. I have seen from a previous, now locked, thread on Zoho Cares that this capability has been implemented, butCustom Sorting based on other columns in table
I need the ability to apply custom sorting to a text-based dimension in the X axis where the sorting is based on another column in the table. For example, I have a chart report where the X axis is a text label. I would like to be able to sort those textFeature Request: Enable Custom PDF Layout Editor for All Modules (Including Package Slips)
Hello Zoho Community and Product Team, I am writing to share a suggestion that would significantly enhance the customization capabilities within Zoho Books. We all appreciate the power of the Custom PDF Layouts (the "New" template engine) that allowsIs there a way to invoke deluge function from within a widget?
Hi! I have custom functions in deluge and I was wondering whether there is any way to call this function through a widget? Something like on click of a button inside a widget, run the deluge custom function. Would this be possible?Can a default task Priority be set?
The "Priority" field in the Task layout does not allow a default to be set. Is there another way of doing it? Because the current default is "None" and the Zoho Kanban board design has selected this field as critical information to surface by includingNext Page