Building extensions #7: Create custom widgets for a simplified end-user experience
Discover the benefits of using widgets!
We explored the significance of widgets, prerequisites, and the availability of JS SDK methods as part of our previous post. In this post, let's go over a detailed example of using widgets along with certain Zoho Projects JS SDK methods.
Use case: A developer is working on a Zoho Projects task and wants to know if there are any existing references that could be used to get a head start on their work.
Goal: Our goal here is to simplify the developer's job by presenting them with articles that are relevant to the task at hand.
Solution: Widgets! To achieve this goal, it would be ideal for the developer to have access to relevant Zoho Desk articles from a tab on the Task Details page. This can be accomplished by developing a custom widget.
Required components:
- A connection between Zoho Projects and Zoho Desk.
- An extension configuration process that includes:
A. Creating an extensionB. Configuring the plugin manifestC. Setting up the widget code to display the Zoho Desk articles on the Zoho Projects Task Details tab
We have already explored the steps to establish a connection, create an extension, and configure the plugin-manifest.json file as part of our earlier posts. You can refer to those resources for detailed guidance. In this case, we have already completed most of these steps (screenshots below).
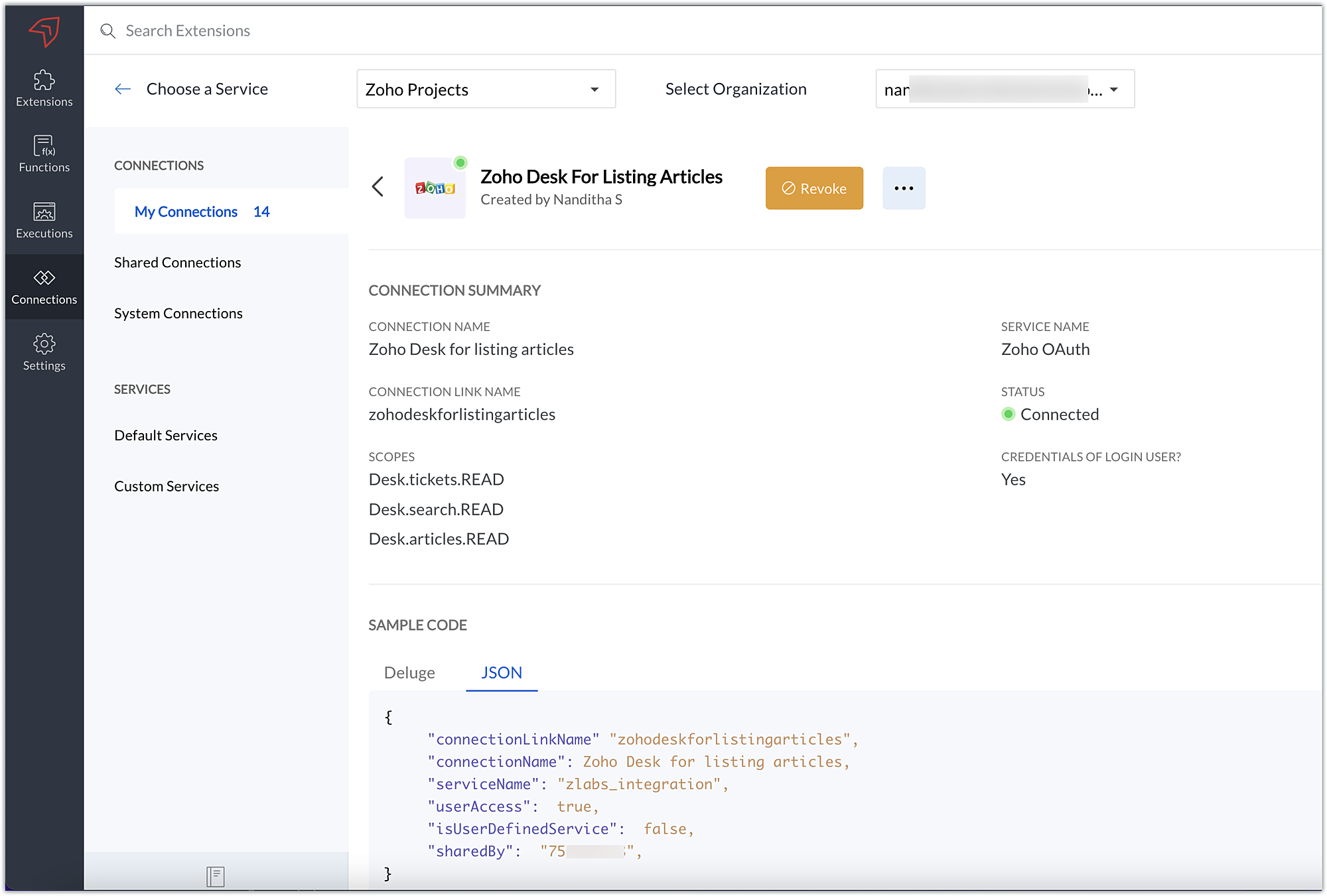
1. Connection
We have created a connection to establish a secure integration between Zoho Projects and Zoho Desk.

2. Extension Configuration
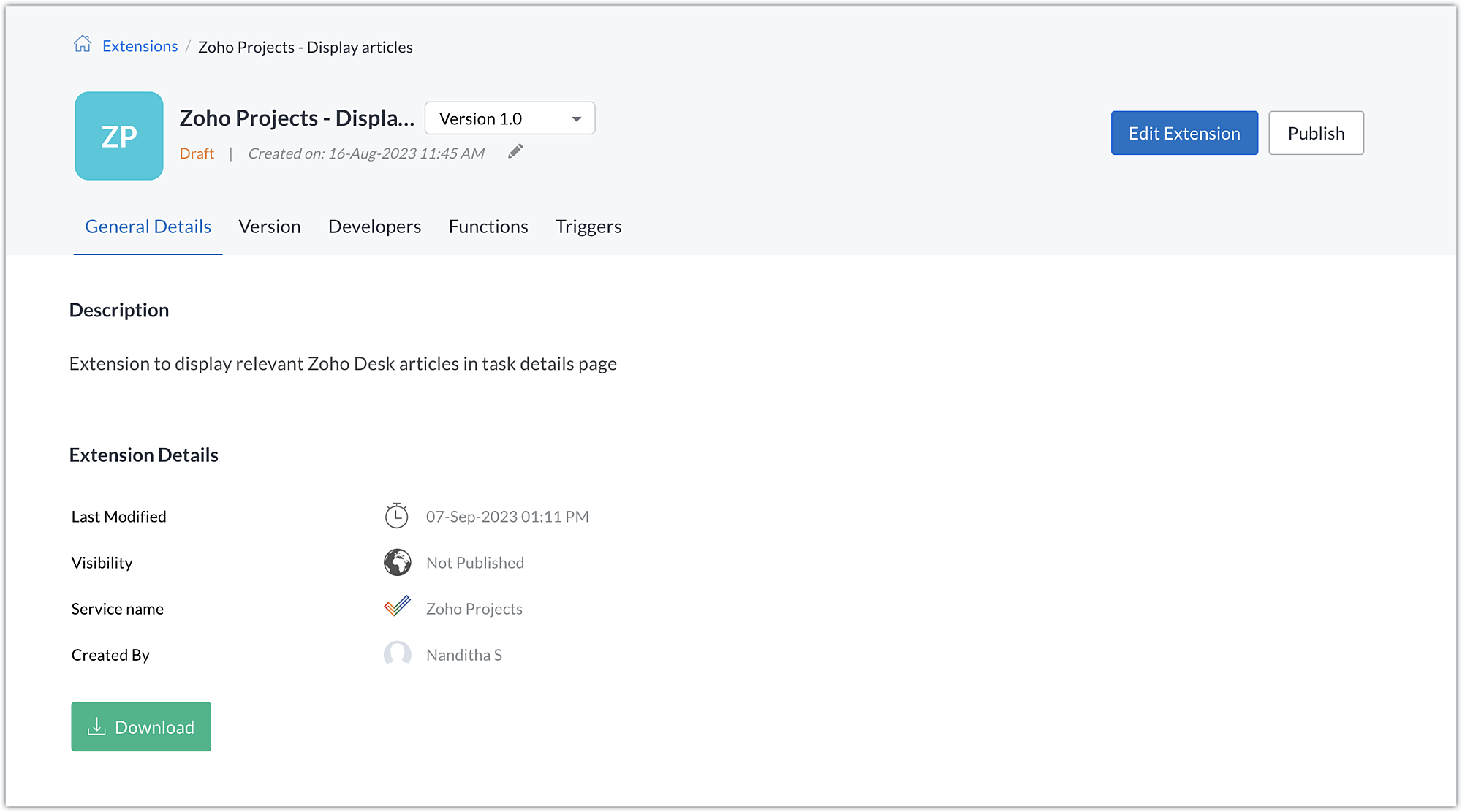
A. Extension creation: We have created a new extension for Zoho Projects.

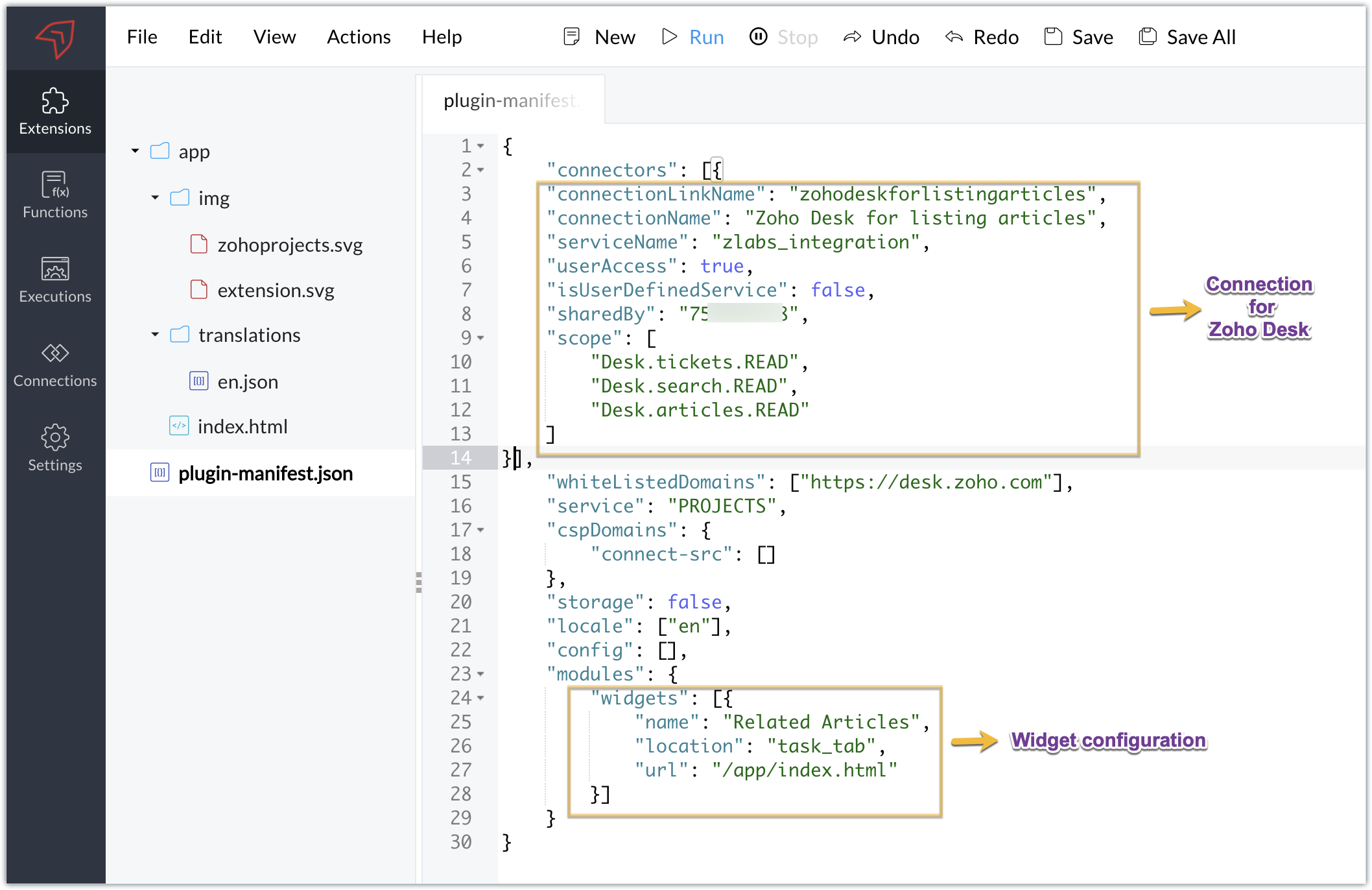
B. Plugin-manifest.json configuration: Once the extension is created, we next configure the plugin-manifest.json file to include the created connection and a widget.
For our extension use case, the plugin-manifest.json file is configured as shown in the below screenshot.

C. Setting up the widget code:
Now that we have the connection established, the extension created, and the plugin-manifest.json configured, let's go ahead and set up the custom widget code to achieve our goal.
Index.html - Widget code
<!DOCTYPE html> <html> <head> <title>App Default Screen</title> <script src="" target="_blank">https://js.zohocdn.com/projects/js/client_sdk.min.js"></script> <script src="" target="_blank">https://code.jquery.com/jquery-1.12.4.min.js"></script> <style> div.a { line-height: 200%; } </style> </head> <body> <div class="a"> <ul id="demo" style="font-size:20px"> <b>Article Details</b></ul> </div> </body> <script> var subject = ""; Util = {}; zohoprojects.init().then(function() { //Fetching the task subject using the Zoho Projects JS SDK method zohoprojects.get("task.name").then(function(response) { subject = response.data; var articledetails = { type: "GET", headers: { "orgId": "xxxxxxx", "Content-Type": "application/json" } }; var url = "https://desk.zoho.com/api/v1/articles/search?title=" + subject + "*"; //Using the request JS SDK method to invoke and get the Desk articles matching the task subject using the connection zohoprojects.request(url, articledetails, "zohodeskforlistingarticles").then(function(response) { var list = document.getElementById('demo'); var a = document.createElement("a"); var result = response.result; var data = result.data; //Looping through the articles for (i = 0; i < data.length; i++) { var title = data[i].title; var author = data[i].author; var authorname = author.name; var weburl = data[i].webUrl; var entry = document.createElement('li'); entry.innerHTML = title.link(weburl) + " by " + authorname; list.appendChild(entry); } }); }); }); </script> </html> |
- Here, we utilized the Zoho Projects JS SDK method to extract the task name, which is the task subject.
- We then used the Zoho Projects Request method to invoke the Zoho Desk API to search for articles.
- The Request method is used to make requests to third-party applications. It must be invoked with the belowparameters:
- Third-party API URL: This is the URL of the third-party application's API that needs to be invoked. In our case, we need to fetch articles from Zoho Desk based on a search value, so we used the Zoho Desk Articles Search API. We've included a search query parameter in the API as the title of the help article (wildcard search), and we've set the value of the search query parameter (title) as the task's subject. As a result, the API will look for any Zoho Desk help articles that satisfy a wildcard match with the task subject.
- Data object: Depending on the type of action being performed, each API requires a method type, body, header, and/or parameters to be invoked. To invoke the third-party application API, a data object with the necessary API details must be created. In our scenario, a header providing the Zoho Desk org ID is required to call the Zoho Desk article search API, which we have hardcoded.
- Connection: To work on the data of a third-party application safely, we would need to connect to that application. The link name of the connection created for the third-party application is the value of the connection parameter. This value will be available in the JSON code generated when the third-party application connection is established. This connection allows you to invoke the Zoho Desk API securely.
- Once the API is invoked by providing the necessary parameters for the Request method, the response for the invoked Zoho Desk search articles API is returned. We extract the information we require from the response, like the title, author name, and web URL. We then list and display this data in the Zoho Projects task details widget, Related Articles.
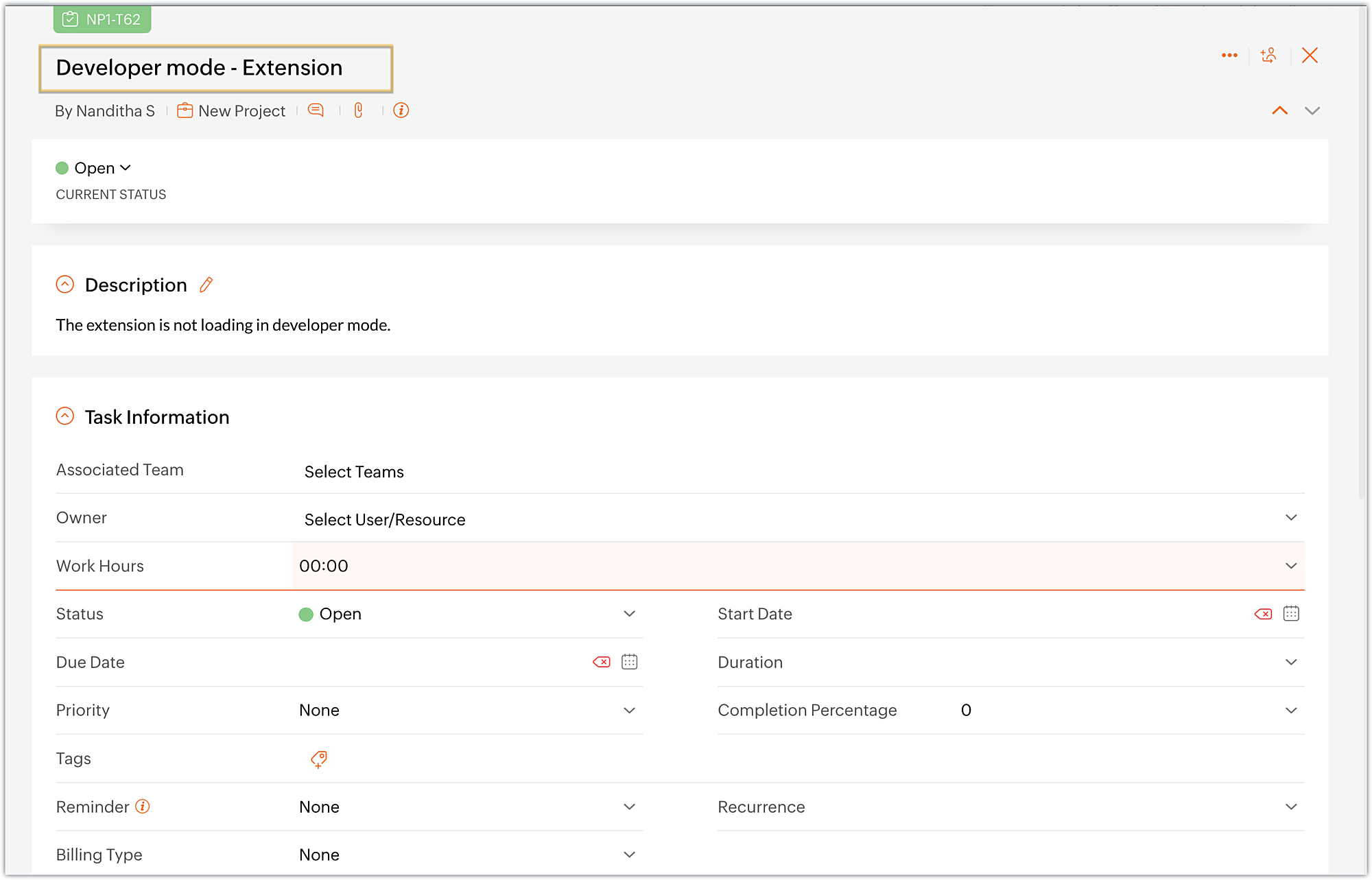
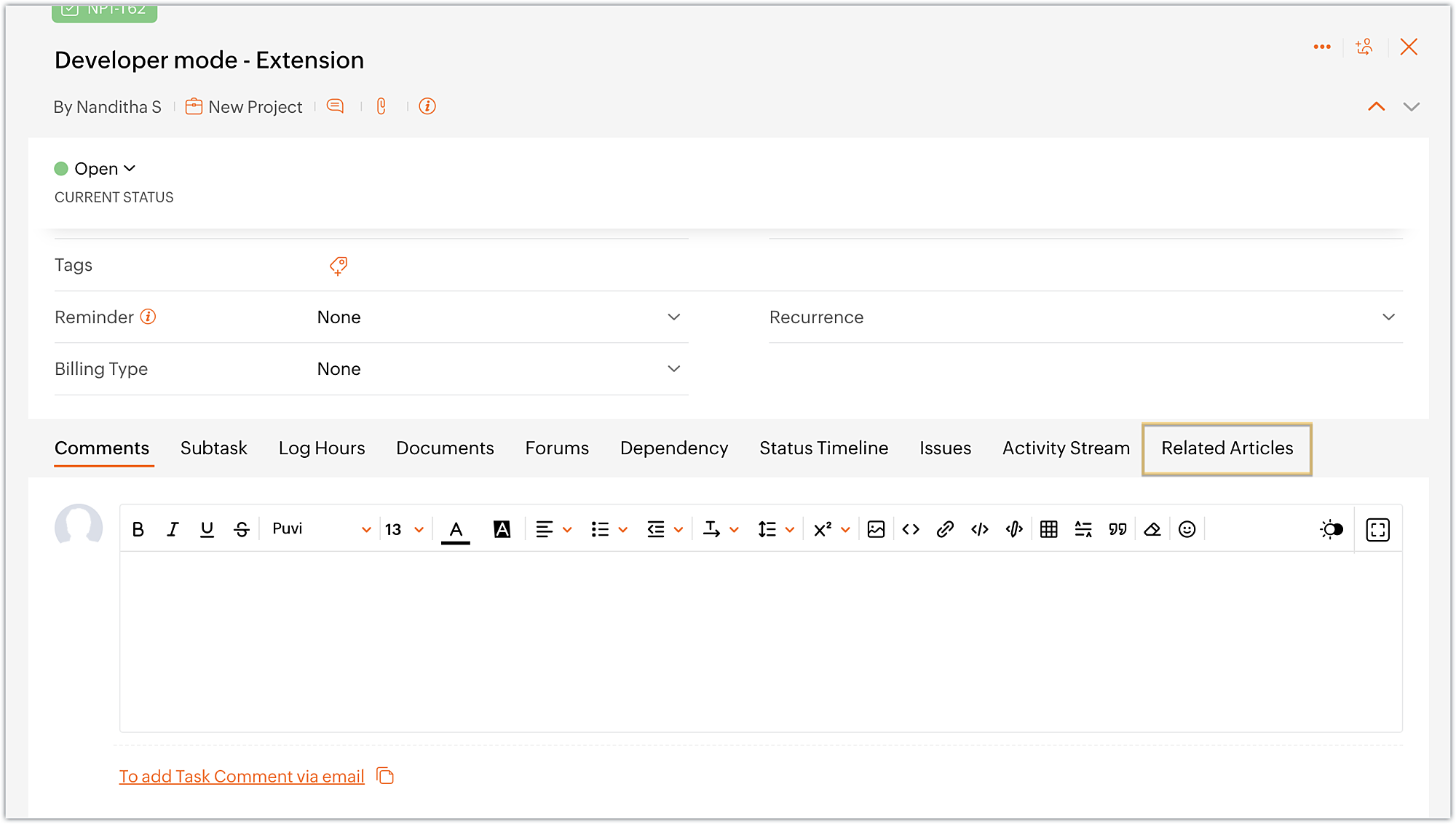
Sample output
- Access your Zoho Projects portal and enter into a task.

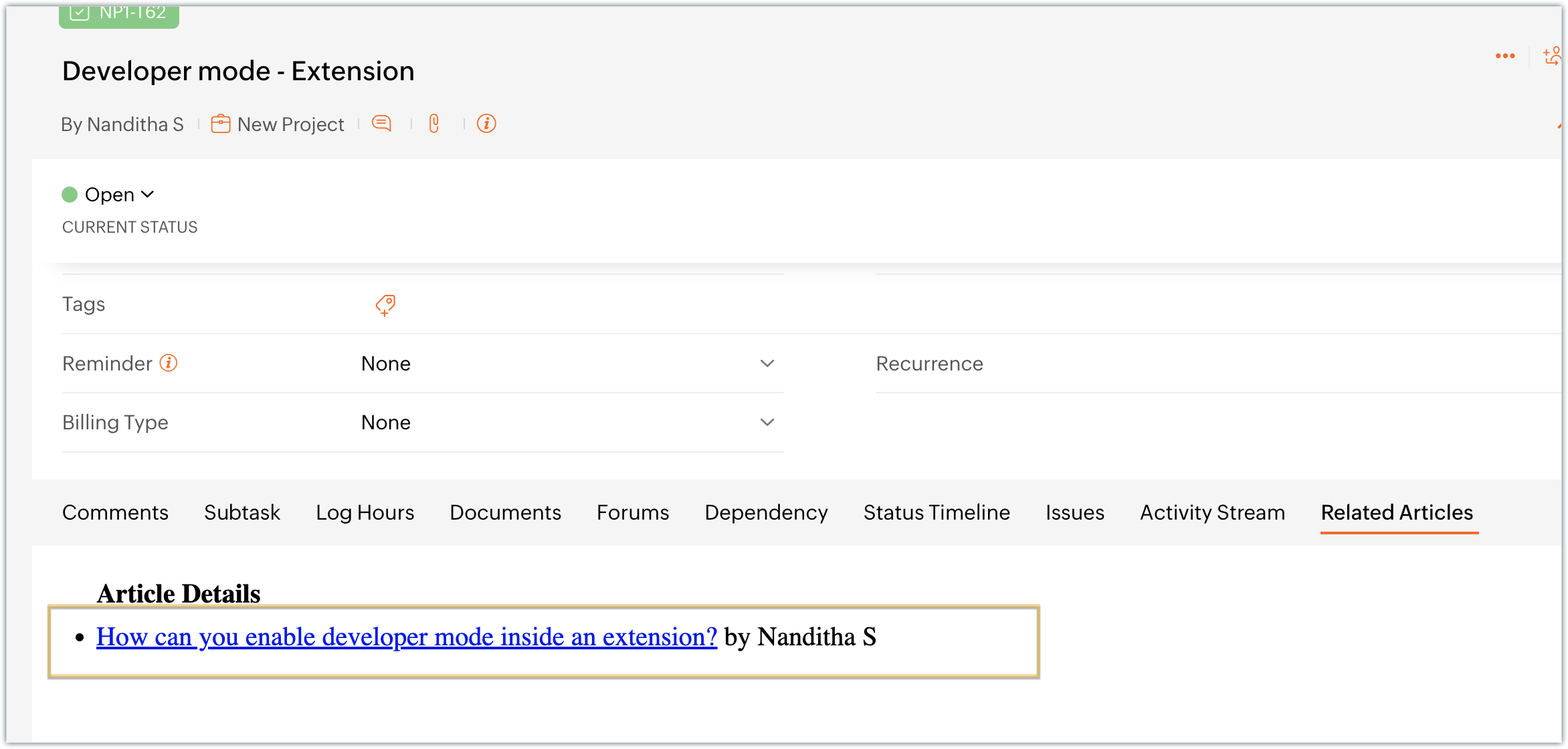
- Choose the Related Articles task tab, which is the widget we created.

- The widget displays the available Zoho Desk articles that are related to the task at hand.

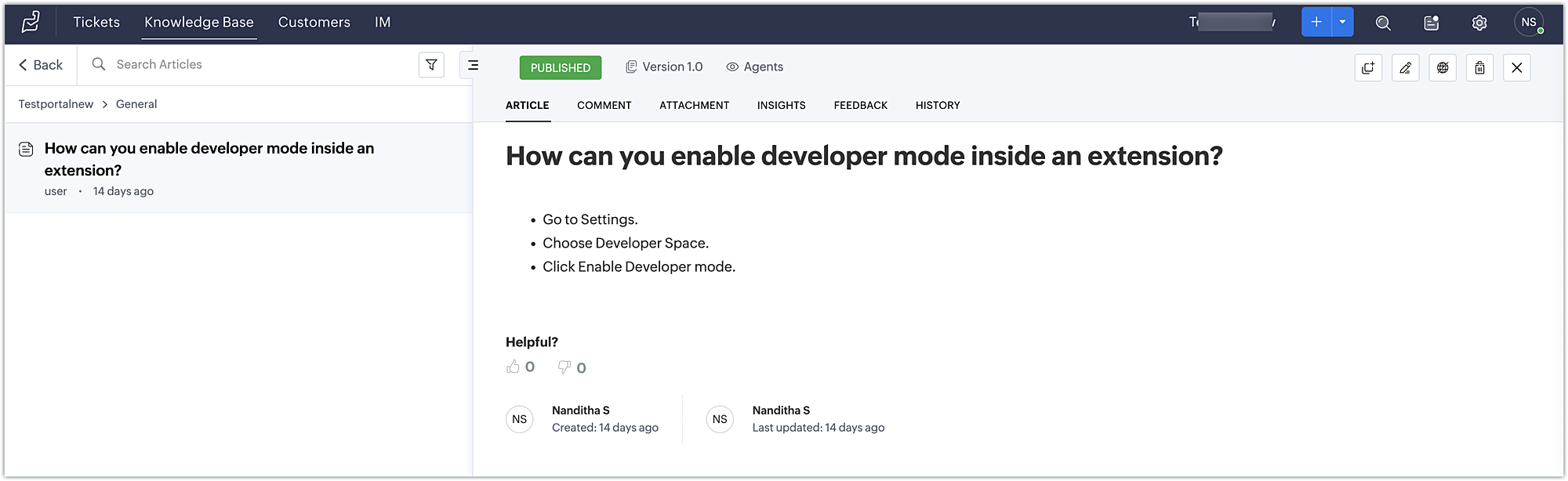
- Finally, click on an article to view its detailed information in Zoho Desk.

Using this method, developers working on Zoho Projects tasks can discover relevant articles and get helpful information to troubleshoot problems.
You can further enhance this use case by including a text box in the widget that allows the developer to enter a keyword and search for related articles using the Zoho Desk search articles API.
You can also accomplish use cases such as creating a task tab widget to associate data with a task. Every time the task loads, task-specific data can be displayed on the Task tab. To accomplish these kind of use cases, the data storage feature is available in Zoho Projects. We look forward to exploring the data storage feature,, and other use cases for custom widgets, in future posts.
We hope you found this information useful. Follow this space for further updates!
 Sign up for a Zoho Developer account and start developing extensions for Zoho products using Sigma.
Sign up for a Zoho Developer account and start developing extensions for Zoho products using Sigma.SEE ALSO
Topic Participants
Nanditha Somasundaram Somasundaram
Sticky Posts
Building extensions #10: Fetch customized user inputs, store them globally at the app level, and access them across entities
This data storage concept enables you to store data related to your extension for both entity properties and extension properties. In our previous piece, we looked at how to store data for entities using entity properties. In this post, we'll look atBuilding extensions #9: Store, retrieve, and access entity-specific data in widgets using data storage
Data storage - Overview Storing data related to the extension you are working on is essential. It can be saved as key-value pairs for an entity or extension, known as entity and extension properties, respectively. Data can be saved for the following entitiesBuilding extensions #7: Create custom widgets for a simplified end-user experience
Discover the benefits of using widgets! We explored the significance of widgets, prerequisites, and the availability of JS SDK methods as part of our previous post. In this post, let's go over a detailed example of using widgets along with certain ZohoBuilding extensions #6: Custom user interfaces with Widgets
Welcome to our post on Widgets for Zoho Projects! In our last post, we explored the significance of the connections feature, showed how to use it, and provided an example use case. In this article, we'll look at the importance of widgets, another featureBuilding extensions #5: Integrating applications with Zoho Projects through Connections
In our last post, we discussed the essential features that a Zoho Projects extension can provide. Starting with this post andin every subsequent post going forward, we'll go through each of those features in depth, one by one, with an example use case.
Recent Topics
Notes badge as a quick action in the list view
Hello all, We are introducing the Notes badge in the list view of all modules as a quick action you can perform for each record, in addition to the existing Activity badge. With this enhancement, users will have quick visibility into the notes associatedAutomate pushing Zoho CRM backups into Zoho WorkDrive
Through our Zoho One subscription we have both Zoho CRM and Zoho WorkDrive. We have regular backups setup in Zoho CRM. Once the backup is created, we are notified. Since we want to keep these backups for more than 7 days, we manually download them. TheySyncing with Google calendar, Tasks and Events
Is it possible to sync Zoho CRM calendar, task and events with Google Calendar's tasks and events. With the increasing adoption by many major tool suppliers to sync seamlessly with Google's offerings (for instance I use the excellent Any.do task planningIMAP mail after specify date
Hi My customer's mail server is on premise and mail storage is very huge. So It never finish sync. and finally stop sync. Cloud CRM have a option like zoho mail sync mail after some date.How can i view "Child" Accounts?
It can be very useful in our field of business to know the parent-child account relationship. However, there seems to be a shortcoming in the parent account view: no child account list. How can we view the child accounts per each account?Ability to assign Invoice Ownership through Deluge in FSM
Hi, As part of our process, when a service appointment is completed, we automated the creation of the invoice based on a specific business logic using Deluge. When we do that, the "Owner" of the invoice in Zoho FSM is defaulted to the SuperAdmin. ThisEasily perform calculations using dates with the new DATEDIF function
Hey Zoho Writer users! We've enhanced Zoho Writer's formula capabilities with the new DATEDIF function. This allows you to calculate the difference between dates in days, months, and years. Function syntax: =DATEDIF(start_date, end_date, unit) Inputs:Adding Comments Using Workflows - How to Change User Attributed
We have worklflows in Desk where a comment is added to a ticket based on certain criteria. It seems that the comment added is always attributed to the user who last edited the workflow. This does not make sense for us because: - It's misleading to otherInquiry regarding migration to the newly launched Zoho ERP from existing Zoho Books organizations
Exciting news about the launch of Zoho ERP in India today. I’ve been reviewing the announcements and it looks like a solid move for mid-to-large enterprises. I have a specific query regarding the migration path for existing Zoho users. We currently operateAdd Attachment Support to Zoho Flow Mailhook / Email Trigger Module
Dear Zoho Support Team, We hope you are well. We would like to kindly request a feature enhancement for the Mailhook module in Zoho Flow. Currently, the email trigger in Zoho Flow provides access to the message body, subject, from address, and to address,Zoho ERP
Hello all, I saw that Zoho launched a Zoho ERP. Is this going to be available for EU also?Conect chat of salesiq with zoho cliq
Is there any way to answer from zoho cliq the chat of salesiq initiated by customers?Les dernières avancées en saisie de données et collaboration
Après une année dédiée à la recherche et au développement, notre équipe est prête à dévoiler des améliorations majeures pour Zoho Sheet. Ces nouveautés seront lancées par étapes afin d’en assurer une prise en main optimale. Nous commençons avec des fonctionnalitésDeluge Learning Series – Client functions in Deluge | January 2026
We’re excited to kick-start the first session of the 2026 Deluge Learning Series (DLS) with Client functions in Deluge. For those who are new to DLS, here’s a quick overview of what the series is all about: The Deluge Learning Series takes place on theRich Text For Notes in Zoho CRM
Hello everyone, As you know, notes are essential for recording information and ensuring smooth communication across your records. With our latest update, you can now use Rich Text formatting to organize and structure your notes more efficiently. By usingdisplay call description in the notes section of a contact or add notes field to completed call screen
When completing a call, we type in the result of the call in the description. However, that does not show up under the notes history on the contact. We want to be able to see all the calls that have taken place for a contact wihtout having to go into each completed call. The other option is to add the notes field to the completed call screen.Implement Meeting Polls in Zoho Bookings
Dear Zoho Bookings Support Team, We'd like to propose a feature enhancement related to appointment scheduling within Zoho Bookings. Current Functionality: Zoho Bookings excels at streamlining individual appointment scheduling. Users can set availabilityZoho Bookings and Survey Integration through Flow
I am trying to set up flows where once an appointment is marked as completed in Zoho Bookings, the applicable survey form would be sent to the customer. Problem is, I cannot customise flows wherein if Consultation A is completed, Survey Form A would beService Account Admin for API Calls and System Actions
Hello, I would like to request the addition of a Service Account Admin option in Zoho product. This feature would allow API calls and system actions to be performed on behalf of the system, rather than an active user. Current Issue: At present, API callsHow to apply customized Zoho Crm Home Page to all users?
I have tried to study manuals and play with Zoho CRM but haven't found a way how to apply customized Zoho CRM Home Page as a (default) home page for other CRM users.. How that can be done, if possible? - kipi Moderation Update: Currently, each user hasPlease can the open tasks be shown in each customer account at the top.
Hi there This has happened before, where the open tasks are no longer visible at the top of the page for each customer in the CRM. They have gone missing previously and were reinstated when I asked so I think it's just after an update that this featureHow to Customize Task Creation to Send a Custom Alert Using JavaScript in Zoho CRM?
Hello Zoho CRM Community, I’m looking to customize Zoho CRM to send a custom alert whenever a task is created. I understand that Zoho CRM supports client scripts using JavaScript, and I would like to leverage this feature to implement the alert functionality.Send Whatsapp with API including custom placeholders
Is is possible to initiate a session on whatsapp IM channel with a template that includes params (placeholders) that are passed on the API call? This is very usefull to send a Utility message for a transactional notification including an order numberConfigurable Zoho Cliq Notifications for Zoho People Alerts
Hello Zoho People Product Team, Greetings and hope you are doing well. We would like to request an enhancement to Zoho People notifications, enabling a native delivery via Zoho Cliq with admin-level control, similar to the notification settings availableShift-Centric View for Assigning and Managing Shifts in Zoho People
Hello Zoho People Product Team, Greetings and hope you are doing well. This feature request is related to Zoho People - please don't move it to zoho one! We would like to submit a feature request regarding the shift assignment and management view in ZohoAdd Israel & Jewish Holidays to Zoho People Holidays Gallery
Greetings, We hope you are doing well. We are writing to request an enhancement to the Holidays Gallery in Zoho People. Currently, there are several holidays available, but none for Israel and none for Jewish holidays (which are not necessarily the sameKeep Zoho People Feature Requests in the Zoho People Forum
Hello Zoho People Product Team, Greetings. We would like to submit a feature request regarding the handling of feature requests themselves, specifically for Zoho People. Issue: Feature Requests Being Moved to Zoho One Zoho People feature requests areZO25: The refreshed, more unified, and intelligent OS for business
Hello all, Greetings from Zoho One! 2025 has been a remarkable year, packed with new features that will take your Zoho One experience to the next level! From sleek, customizable dashboards to an all-new action panel for instant task management, we’veCRM gets location smart with the all new Map View: visualize records, locate records within any radius, and more
Hello all, We've introduced a new way to work with location data in Zoho CRM: the Map View. Instead of scrolling through endless lists, your records now appear as pins on a map. Built on top of the all-new address field and powered by Mappls (MapMyIndia),Report showing Bill Details with Project and Sales Invoice Number
Hi There, I am hoping that someone can help, I am looking for report that can show the bill and expense details along with project its as assigned to and the invoice number that the sales has been raised in. The goal is I can filter a customer/projectIntroducing Multi-Asset Support in Work Orders, Estimates, and Service Appointments
We’re excited to announce a highly requested enhancement in Zoho FSM — you can now associate multiple assets with Work Orders, Estimates, and Service Appointments. This update brings more clarity, flexibility, and control to your field service operations,[Product Update] Locations module migration in Zoho Books integration with Zoho Analytics
Dear Customers, As Zoho Books are starting to support an advance version of the Branches/Warehouses module called the Locations module, users who choose to migrate to the Locations module in Zoho Books will also be migrated in Zoho Analytics-Zoho BooksIntroducing Schedules for smarter availability management
Greetings from the Zoho Bookings team! We’re excited to introduce Schedules, a powerful enhancement to manage availability across your workspace. Schedules are reusable working-hour templates that help you define and maintain consistent availability acrossWhy Zoho Contracts Prefers Structured Approvals Over Ad-hoc Approvals
Approvals are one of the most important stages in a contract’s lifecycle. They determine whether a contract moves forward, gets revised, or needs further discussion. The approval process also defines accountability within the organization. Zoho ContractsWhatsapp Connection Status still "Pending" after migration
Hello, I migrated my WhatsApp API to Zoho from another provider a day ago. So far the connection status is still “Pending”. There is a problem? How long does it usually take?Kaizen #226: Using ZRC in Client Script
Hello everyone! Welcome to another week of Kaizen. In today's post, lets see what is ZRC (Zoho Request Client) and how we can use ZRC methods in Client Script to get inputs from a Salesperson and update the Lead status with a single button click. In thisSearch Bar positioning
Why is the Search bar on the far right when everything is oriented towards the left?How to use Rollup Summary in a Formula Field?
I created a Rollup Summary (Decimal) field in my module, and it shows values correctly. When I try to reference it in a Formula Field (e.g. ${Deals.Partners_Requested} - ${Deals.Partners_Paid}), I get the error that the field can’t be found. Is it possibleHow to Filter timewise question to check uploaded one month or two months before in these community question ?
i want to find the question that is asked some month or before any particular year, so how can i filter it ?Welcome to the Zoho ERP Community Forum
Hello everyone, We are thrilled to launch Zoho ERP (India edition), a software to manage your business operations from end to end. We’ve created this community forum as a space for you to ask questions, comment answers, provide feedback, and share yourNext Page