Kaizen #157: Flyouts in Client Script

Hello everyone!
Welcome back to another exciting edition of our Kaizen series, where we explore fresh insights and innovative ideas to help you discover more and expand your knowledge!In this post, we'll walk through how to display Flyouts in Client Script and break down the key differences between Flyouts and pop-ups in Client Script, including when to use each one.
In this Kaizen post,
1. What are Flyouts in Client Script?2. Flyout- ZDKs and functions in Client Script3. Use Case4. Solution4.a. Create a Widget for EMI Calculator.4.b. Create a Client Script to render the Widget as Flyout.5. Difference between flyout and popup in Client Script6. Summary7. Related links
1. What are Flyouts in Client Script?
Flyouts are floating User Interface that can be moved around and controlled using Client Script. Widgets can be used to render a flyout. The flyout can run independently, and any Client Script can communicate with it.
2. Flyout- ZDKs and functions in Client Script :
- createFlyout(name, config) - Creates a flyout. You can specify the heading, dimensions, and animation type using the config parameter.
- getFlyout(name) - To Fetch the details of a flyout.
- open(config, data) - Opens the created flyout.
- notify(data, options) - Notifies and waits for data in a flyout. The options can be wait: true (Client Script execution will wait for a response from the widget) or wait: false - (Client Script execution will not wait for a response from the widget)
- close() - Closes the active flyout.
Click here for more details about the ZDKs and functions related to flyouts.
3. Use Case :
Sales Advisors in a Finance Consulting Company regularly rely on an EMI calculator to help customers with loan queries. To improve their efficiency and eliminate the need to switch between different windows, the admin manager intends to integrate the calculator directly into CRM. The EMI calculator should appear on the Create Page of the Loans module and remain active until the user closes it.
4. Solution:
To achieve this in Zoho CRM, we can use Widgets to create an EMI calculator and render them using flyouts in client script whenever the create Page of Loan page loads.
4.a. Create a Widget for EMI Calculator
Install Zoho CLI, and follow the steps given in this document to create the Widget app folder. Then update the html, javascript, and css code as per your requirement.
index.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" />
- <meta http-equiv="X-UA-Compatible" content="IE=edge" />
- <meta name="viewport" content="width=device-width, initial-scale=1.0" />
- <title>Document</title>
- <link rel="stylesheet" href="style.css" />
- </head>
- <body>
- <div class="loan-calculator">
- <div class="top">
- <h2>EMI Calculator</h2>
- <form action="#">
- <div class="group">
- <div class="title">Amount</div>
- <input type="range" min="1000" value="30000" max="50000" step="500" class="loan-amount" id="loanAmount" />
- <div class="slider-label">$<span id="loanAmountValue"></span></div>
- </div>
- <div class="group">
- <div class="title">Interest Rate</div>
- <input type="range" min="5" value="6" max="100" step="1" class="interest-rate" id="interesRate" />
- <div class="slider-label"><span id="interesRateValue"></span></div>
- </div>
- <div class="group">
- <div class="title">Tenure (in months)</div>
- <input type="range" min="6" max="100" step="1" value="12" class="loan-tenure" id="tenureMonth" />
- <div class="slider-label"><span id="tenureMonthValue"></span></div>
- </div>
- </form>
- </div>
- <div class="result">
- <div class="left">
- <div class="loan-emi">
- <h3>Loan EMI</h3>
- <div class="value">123</div>
- </div>
- <div class="total-interest">
- <h3>Total Interest Payable</h3>
- <div class="value">1234</div>
- </div>
- <div class="total-amount">
- <h3>Total Amount</h3>
- <div class="value">12345</div>
- <div class="right">
- <canvas id="myChart" width="400" height="400"></canvas>
- </div>
- </div>
- </div>
- <script src="https://cdn.jsdelivr.net/npm/chart.js@3.6.2/dist/chart.min.js"></script>
- <script src="https://live.zwidgets.com/js-sdk/1.2/ZohoEmbededAppSDK.min.js"></script>
- <script src="main.js"></script>
- </body>
- </html>
- Click here to view the complete code.
- Once you have added the code, upload the zip file by following the below steps.
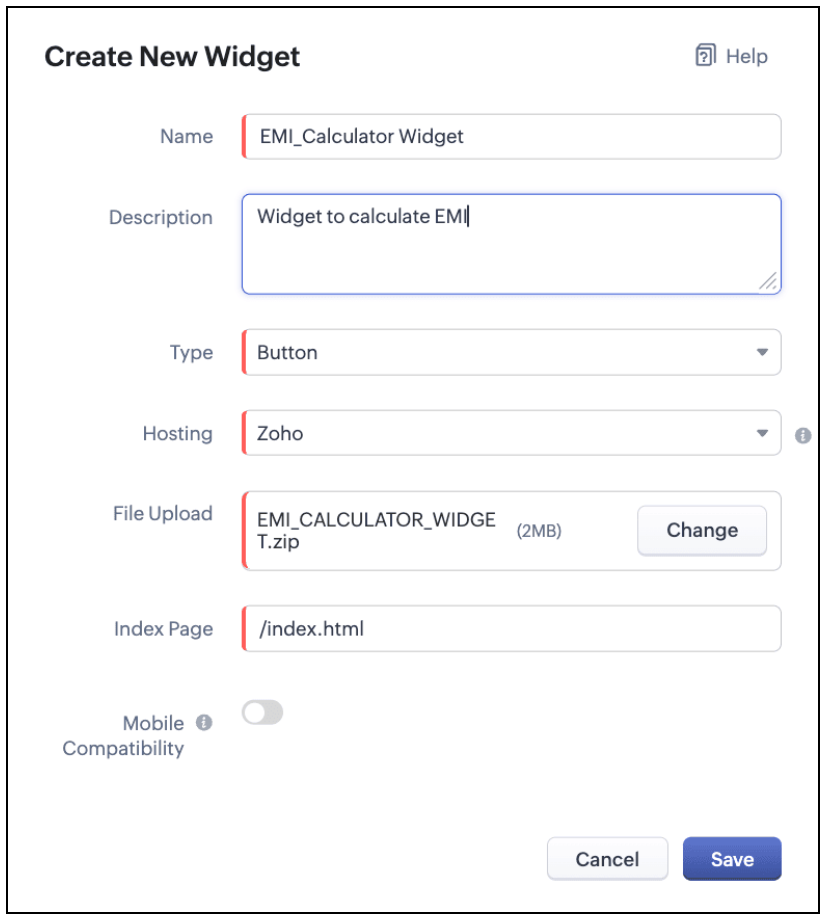
- Go to Setup > Developer Space > Widgets.
- Click Create New Widget and Fill in the details.

The Hosting should be "Zoho" and mention the html page of the app folder that you uploaded.

Note:
The widget should be of "button" type in order to render through a Client Script.
4.b. Create a Client Script to render the Widget as Flyout
Configure a Client Script for Create Page(Standard) Loans module, that triggers during onLoad event as shown below. Click Next. Click here to know how to configure a Client Script.

Enter the following script and click Save.
- ZDK.Client.createFlyout('EMIFlyout', {
- header: 'EMI Calculator',
- animation_type: 1,
- height: '400px',
- width: '450px',
- close_on_exit: false
- });
- ZDK.Client.getFlyout('EMIlyout').open(
- { api_name: 'EMI_CALCULATOR_WIDGET', type: 'widget' },
- { data: loanDetails }
- );
In the above script, createFlyout() will create a new flyout with header.
Below is the syntax and parameter detail.

Now Open the flyout and render the Widget in the flyout using open() method and specify the api_name of the widget.

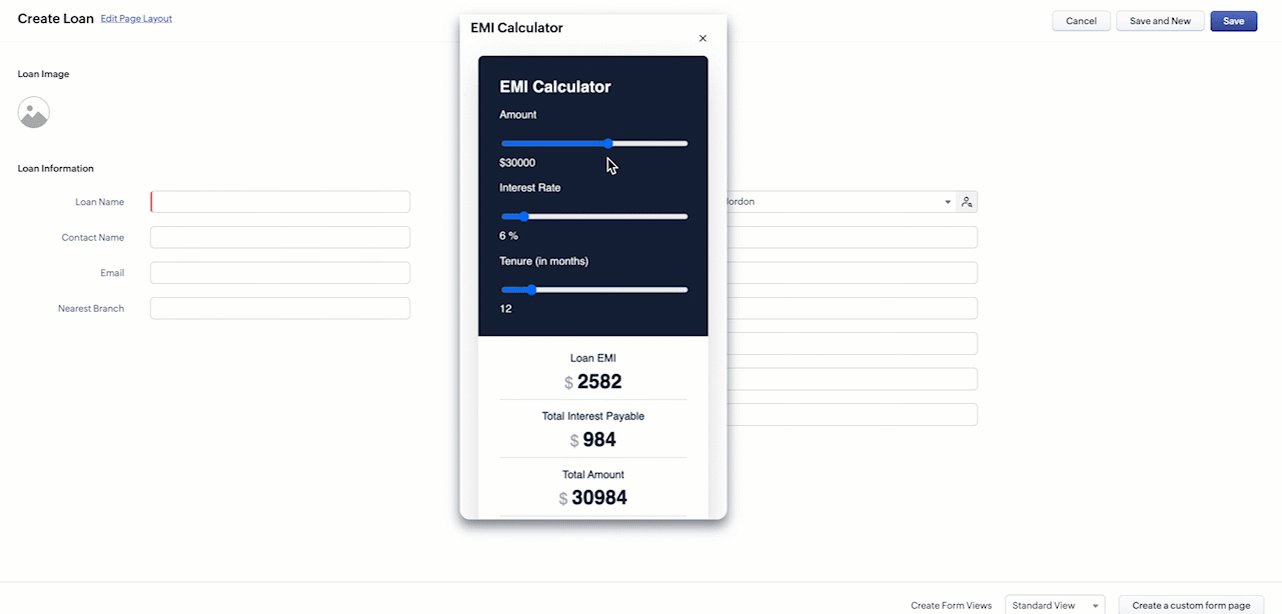
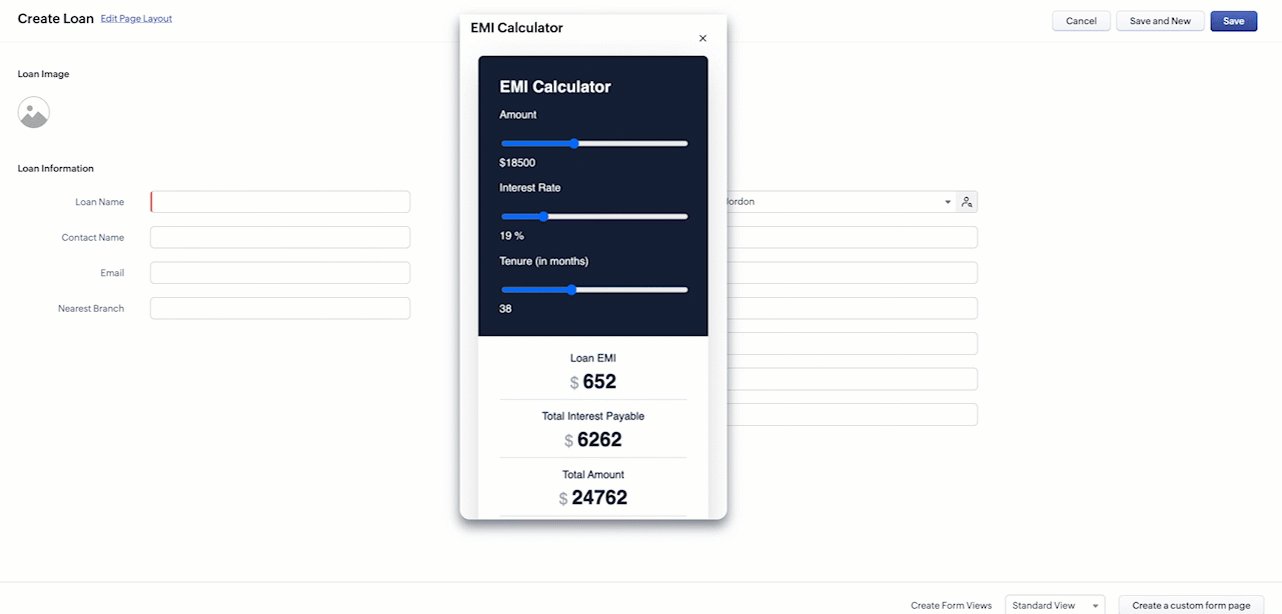
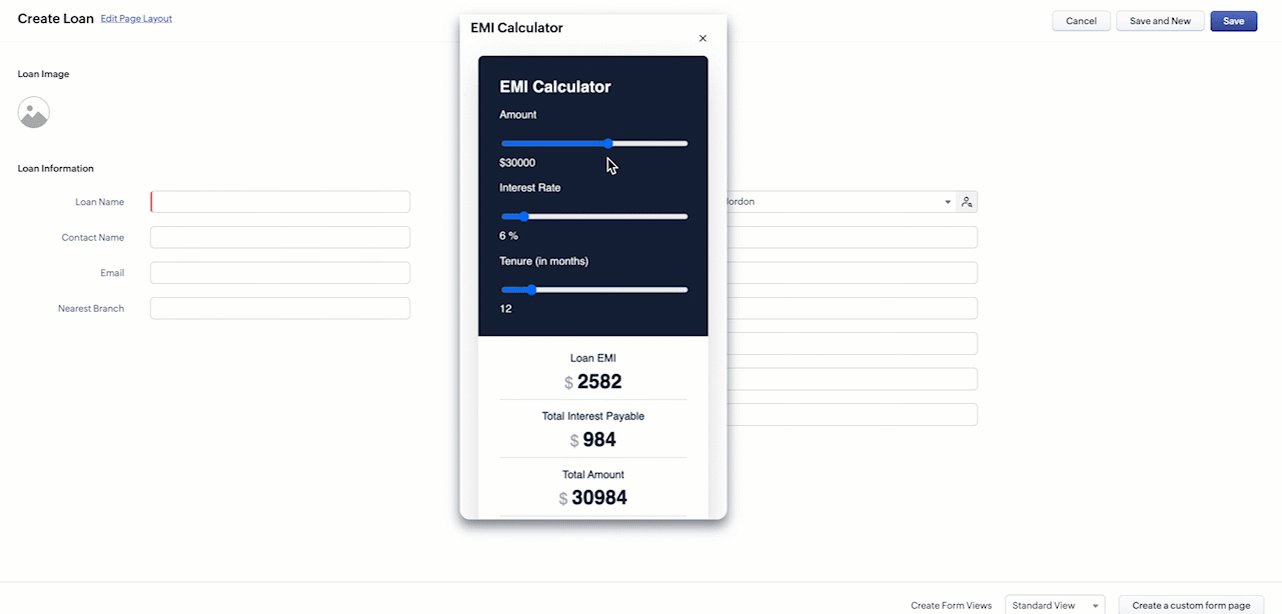
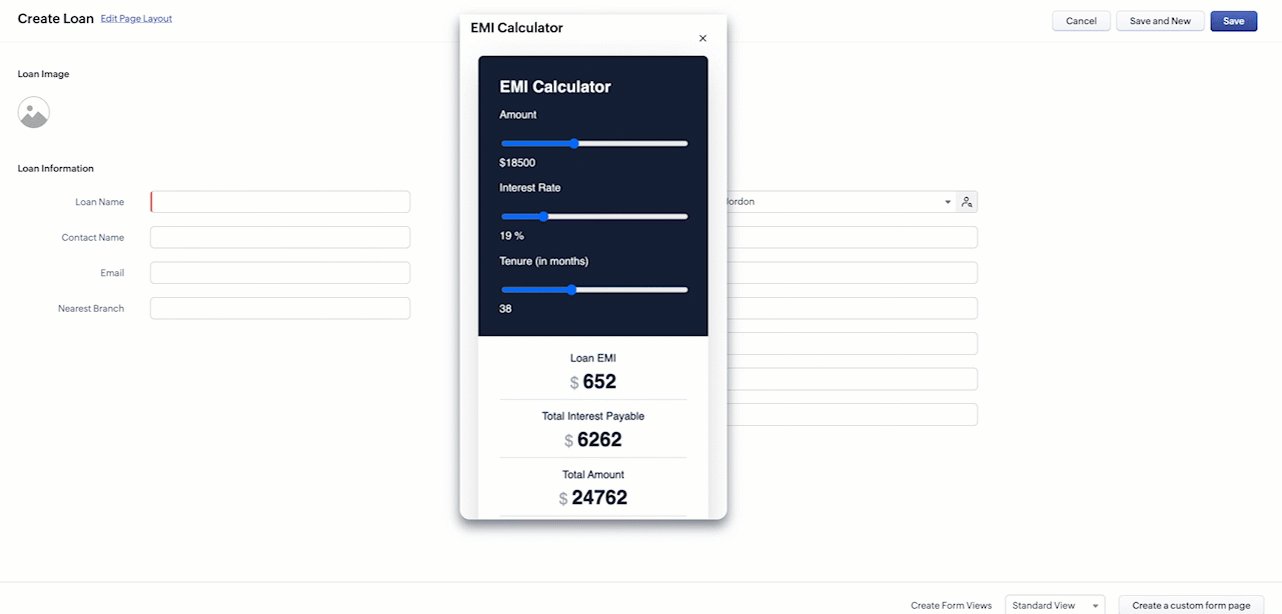
Here is how the Client Script renders the flyout.


5. Difference between flyout and popup in Client Script
Flyout | Pop up |
A flyout can be moved around the page. | A pop-up cannot be moved anywhere on the page. |
It can run independently in a separate thread. The user can interact with the background interface without closing the flyout. | The user cannot interact with the background without closing the pop up. |
Use flyouts, when you need to exchange data to and fro between a Widget and Client Script. You can use ZDK.Client.sendResponse() to pass data from a widget rendered as a flyout to the Client Script. | Use popup, when you need to interrupt the screen to gather input from the user or display a message before proceeding. Use $Client.close() to pass data to the Client Script, which will also close the popup. |
In the scenario discussed in this post, if you want to make it mandatory for the user to read or interact with the EMI Calculator before entering any value in the create Page(Standard), then you can use pop-up instead of Flyout. Both pop up and flyout can be used to display widgets, and their dimensions can be altered.
Refer to this post to know how to render widgets as pop up using Client Script.
6. Summary
- In this post, we have seen,
- Flyouts in Zoho CRM.
- ZDKs and methods to render a Flyout(Widget) using Client Script.
- When to use a Flyout and when to use a pop up.
7. Related Links
 Previous Post: Kaizen #156 -Enhancing Mass Communication in Zoho CRM with a Custom Button Widget | Kaizen Collection: Home
Previous Post: Kaizen #156 -Enhancing Mass Communication in Zoho CRM with a Custom Button Widget | Kaizen Collection: HomeTopic Participants
Maadhari M
Jeremy Nagel - www.smooth.tel
Kava Li
Jeganprabhu S
Ishwarya SG
Sticky Posts
Kaizen #226: Using ZRC in Client Script
Hello everyone! Welcome to another week of Kaizen. In today's post, lets see what is ZRC (Zoho Request Client) and how we can use ZRC methods in Client Script to get inputs from a Salesperson and update the Lead status with a single button click. In thisKaizen #222 - Client Script Support for Notes Related List
Hello everyone! Welcome to another week of Kaizen. The final Kaizen post of the year 2025 is here! With the new Client Script support for the Notes Related List, you can validate, enrich, and manage notes across modules. In this post, we’ll explore howKaizen #217 - Actions APIs : Tasks
Welcome to another week of Kaizen! In last week's post we discussed Email Notifications APIs which act as the link between your Workflow automations and you. We have discussed how Zylker Cloud Services uses Email Notifications API in their custom dashboard.Kaizen #216 - Actions APIs : Email Notifications
Welcome to another week of Kaizen! For the last three weeks, we have been discussing Zylker's workflows. We successfully updated a dormant workflow, built a new one from the ground up and more. But our work is not finished—these automated processes areKaizen #152 - Client Script Support for the new Canvas Record Forms
Hello everyone! Have you ever wanted to trigger actions on click of a canvas button, icon, or text mandatory forms in Create/Edit and Clone Pages? Have you ever wanted to control how elements behave on the new Canvas Record Forms? This can be achieved
Recent Topics
Unify Overlapping Functionalities Across Zoho Products
Hi Zoho One Team, We would like to raise a concern about the current overlap of core functionalities across various Zoho applications. While Zoho offers a rich suite of tools, many applications include similar or identical features—such as shift management,Automation #7 - Auto-update Email Content to a Ticket
This is a monthly series where we pick some common use cases that have been either discussed or most asked about in our community and explain how they can be achieved using one of the automation capabilities in Zoho Desk. Email is one of the most commonlyTicket to article and Ticket to template
Hello! I would like to know if it is possible (and how) to do the following actions: 1. To generate an article from a ticket (reply + original message) 2. Easy convert an answer to an email templateCentralize and Streamline Zobot and Flow Control Settings in Zoho SalesIQ
Dear Zoho SalesIQ Team, We would like to suggest a crucial improvement to the current setup and configuration experience within SalesIQ. Problem Statement Zoho SalesIQ currently offers three primary mechanisms for handling customer chats: Answer Bot –Is there API Doc for Zoho Survey?
Hi everyone, Is there API doc for Zoho Survey? Currently evaluating a solution - use case to automate survey administration especially for internal use. But after a brief search, I couldn't find API doc for this. So I thought I should ask here. ThanWindows Desktop App - request to add minimization/startup options
Support Team, Can you submit the following request to your development team? Here is what would be optimal in my opinion from UX perspective: 1) In the "Application Menu", add a menu item to Exit the app, as well as an alt-key shortcut for these menusKaizen #225 - Making Query-based Custom Related Lists Actionable with Lookups and Links
Hello everyone! Welcome back to another post in the Kaizen series! This week, we will discuss an exciting enhancement in Queries in Zoho CRM. In Kaizen #190, we discussed how Queries bridge gaps where native related lists fall short and power custom relatedWebDAV / FTP / SFTP protocols for syncing
I believe the Zoho for Desktop app is built using a proprietary protocol. For the growing number of people using services such as odrive to sync multiple accounts from various providers (Google, Dropbox, Box, OneDrive, etc.) it would be really helpfulCRM x WorkDrive: We're rolling out the WorkDrive-powered file storage experience for existing users
Release plan: Gradual rollout to customers without file storage add-ons, in this order: 1. Standalone CRM 2. CRM Plus and Zoho One DCs: All | Editions: All Available now for: - Standalone CRM accounts in Free and Standard editions without file storageNon-responsive views in Mobile Browser (iPad)
Has anyone noticed that the creator applications when viewed in a mobile browser (iPad) lost its responsiveness? It now appears very small font size and need to zoom into to read contents. Obviously this make use by field staff quite difficult. This is not at all a good move, as lots of my users are depending on accessing the app in mobile devices (iPads), and very challenging and frustrating.[Free Webinar] Learning Table Series - AI-Enhanced Logistics Management in Zoho Creator
Hello Everyone! We’re excited to invite you to another edition of Learning Table Series, where we showcase how Zoho Creator empowers industries with innovative and automated solutions. About Learning Table Series Learning Table Series is a free, 45-60Learner transcript Challenges.
Currently i am working on a Learner Transcript app for my employer using Zoho Creator. The app is expected to accept assessment inputs from tutors, go through an approval process and upon call up, displays all assessments associated with a learner inCustomizable UI components in pages | Theme builder
Anyone know when these roadmap items are scheduled for release? They were originally scheduled for Q4 2025. https://www.zoho.com/creator/product-roadmap.htmlFeature Request - Set Default Values for Meetings
Hi Zoho CRM Team, I would be very useful if we could set default values for meeting parameters. For example, if you always wanted Reminder 1 Day before. Currently you need to remember to choose it for every meeting. Also being able to use merge tags toWe Asked, Zoho Delivered: The New Early Access Program is Here
For years, the Zoho Creator community has requested a more transparent and participatory approach to beta testing and feature previews. Today, I'm thrilled to highlight that Zoho has delivered exactly what we asked for with the launch of the Early AccessAnalytics <-> Invoice Connection DELETED by Zoho
Hi All, I am reaching out today because of a big issue we have at the moment with Zoho Analytics and Zoho Invoice. Our organization relies on Zoho Analytics for most of our reporting (operationnal teams). A few days ago we observed a sync issue with theHow to use Rollup Summary in a Formula Field?
I created a Rollup Summary (Decimal) field in my module, and it shows values correctly. When I try to reference it in a Formula Field (e.g. ${Deals.Partners_Requested} - ${Deals.Partners_Paid}), I get the error that the field can’t be found. Is it possibleZoho Creator to Zoho CRM Images
Right now, I am trying to setup a Notes form within Zoho Creator. This Notes will note the Note section under Accounts > Selected Account. Right now, I use Zoho Flow to push the notes and it works just fine, with text only. Images do not get sent (thereCRM gets location smart with the all new Map View: visualize records, locate records within any radius, and more
Hello all, We've introduced a new way to work with location data in Zoho CRM: the Map View. Instead of scrolling through endless lists, your records now appear as pins on a map. Built on top of the all-new address field and powered by Mappls (MapMyIndia),Error Logs / Failure logs for Client Scripts Functions
Hi Team, While we are implementing client scripts for the automation, it is working fine in few accounts but not working for others. So, it would be great if we can have error Logs for client scripts also just like custom functions. Is there any way thatAutomate pushing Zoho CRM backups into Zoho WorkDrive
Through our Zoho One subscription we have both Zoho CRM and Zoho WorkDrive. We have regular backups setup in Zoho CRM. Once the backup is created, we are notified. Since we want to keep these backups for more than 7 days, we manually download them. TheyZoho Books blocks invoicing without VeriFactu even though it is not mandatory until 2027
I would like to highlight a very serious issue in Zoho Books for Spain. 1. The Spanish government has postponed the mandatory start of VeriFactu to January 1st, 2027. This means that during all of 2026 businesses are NOT required to transmit invoicesProblem : Auto redirect from zoho flow to zoho creator
Hi there, I've been waiting for zoho team to get back on this for last couple of days. Anyone else have the problem to access zoho flow? everytime I click on zoho flow it redirects me to zoho creator. I tried incognito mode but it still direct me to zohoHow to link tickets to a Vendor/Vendor Contact (not Customer) for Accounting Department?
Hi all, We’re configuring our Accounting department to handle tickets from both customers and vendors (our independent contractors). Right now, ticket association seems to be built around linking a ticket to a Customer / Customer Contact, but for vendor-originatedClient and Vendor Portal
Some clients like keeping tabs on the developments and hence would like to be notified of the progress. Continuous updates can be tedious and time-consuming. Zoho Sprints has now introduced a Client and Vendor Portal where you can add client users and#7 Tip of the week: Delegating approvals in Zoho People
With Zoho People, absences need not keep employees waiting with their approval requests. When you are not available at work, you can delegate approvals that come your way to your fellow workmate and let them take care of your approvals temporarily. Learn more!Trouble with using Apostrophe in Name of Customers and Vendors
We have had an ongoing issue with how the system recognizes an apostrophe in the name of customers and vendors. The search will not return any results for a name that includes the mark; ie one of our vendors names is "L'Heritage" and when entering theWhy am I seeing deleted records in Zoho Analytics syncing with Zoho CRM?
I have done a data sync between Zoho CRM and Zoho Analytics, and the recycle bin is empty. Why do I see deleted leads/deals/contacts in Zoho Analytics if it doesn't exist in Zoho CRM? How can I solve this problem? ThanksNueva edición de "Ask The Expert" en Español Zoho Community
¡Hola Comunidad! ¿Te gustaría obtener respuestas en directo sobre Zoho CRM, Zoho Desk u otra solución dentro de nuestro paquete de CX (Experiencia del Cliente? Uno de nuestros expertos estará disponible para responder a todas tus preguntas durante nuestraHow to use MAIL without Dashboard?
Whenever I open Mail, it opens Dashboard. This makes Mail area very small and also I cannot manage Folders (like delete/rename) etc. I want to know if there is any way to open only Mail apps and not the Dashboard.Peppol: Accept Bill (Belgium)
Hi, This topic might help you if you're facing the same in Belgium. We are facing an issue while accepting a supplier bill received by Peppol in Zoho Books. There is a popup with an error message: This bill acceptance could not be completed, so it wasZoho Books is now integrated with Zoho Checkout
Hello everyone, We're glad to be announcing that Zoho Books is now integrated with Zoho Checkout. With this integration, you can now handle taxes and accounting on your payment pages with ease. An organization you create in Zoho Checkout can be added to Zoho Books and vice-versa. Some of the key features and benefits you will receive are: Seamless sync of customer and invoice data With the end-to-end integration, the customer and invoice details recorded via the payment pages from Zoho CheckoutSync Issue
My Current plan only allows me with 10,000 rows and it is getting sync failure how to control it without upgrading my planAdd Zoho PDF to Zoho One Tool Applications
It should be easy to add from here without the hassle of creating a web tab:JOB WISE INVOICE PROCESS
I WANT TO ENABLE JOB WISE TRACKING OF ALL SALES AND PURCHASEPDF Template have QTY as first column
I want to have the QTY of an item on the sales orders and invoices to be the first column, then description, then pricing. Is there a way to change the order? I went to the Items tab in settings but don't see how to change the order of the columns onRAG (Retrieval Augmented Generation) Type Q+A Environment with Zoho Learn
Hi All, Given the ability of Zoho Learn to function as a knowledge base / document repository type solution and given the rapid advancements that Zoho is making with Zia LLM, agentic capabilities etc. (not to mention the rapid progress in the broaderWelcome to the Zoho ERP Community Forum
Hello everyone, We are thrilled to launch Zoho ERP (India edition), a software to manage your business operations from end to end. We’ve created this community forum as a space for you to ask questions, comment answers, provide feedback, and share yourIn App Auto Refresh/Update Features
Hi, I am trying to use Zoho Creator for Restaurant management. While using the android apps, I reliased the apps would not auto refresh if there is new entries i.e new kitchen order ticket (KOT) from other users. The apps does received notification but would not auto refresh, users required to refresh the apps manually in order to see the new KOT in the apps. I am wondering why this features is not implemented? Or is this feature being considered to be implemented in the future? With theConsolidated report for multi-organisation
I'm hoping to see this feature to be available but couldn't locate in anywhere in the trial version. Is this supported? The main aim to go to ERP is to have visibility of the multi-organisation in once place. I'm hopeful for this.Next Page