A/B Testing Idea #1: Place irresistible and clear CTA buttons
Are you wasting much of your time and effort A/B testing every single idea that pops into your head, yet you're not generating sufficient traffic to your website? Don't worry—we've got you.
We'd like to introduce you to the A/B Testing Ideas learning series, a collection of easy-to-use design tips to A/B test your website pages. This series will include techniques to effectively optimize various elements on your website and boost conversion rates in a short time. These ideas can also give you a strong framework to start your conversion rate optimization and discover what design changes work best for your website. Do Follow the page and post your comments about the content shared in the comment box below.
So, here is our first post in the series: Place irresistible and clear CTA buttons

As we know, the basic intention of any website is to make somebody do something—for example, getting visitors to fill in a form, download a PDF, or purchase an item. And, of course, the best way to make visitors perform these actions is through the simple CTA (call-to-action) buttons placed on your web page, such as "Buy now", "Learn more", or "Sign up" links.
However, at times you might notice that your website is getting a good traffic but the conversions obtained on your CTA are poor. This is exactly when you need to A/B test your CTA buttons. In today’s post, we'll learn a few simple, yet powerful, CTA testing ideas to maximize conversions and recover those lost leads on your site.
So how do you create and test a persuasive CTA?
There are three parts to look at: the text, the position, and the graphical presentation of the CTA on your web page.

As we know, the basic intention of any website is to make somebody do something—for example, getting visitors to fill in a form, download a PDF, or purchase an item. And, of course, the best way to make visitors perform these actions is through the simple CTA (call-to-action) buttons placed on your web page, such as "Buy now", "Learn more", or "Sign up" links.
However, at times you might notice that your website is getting a good traffic but the conversions obtained on your CTA are poor. This is exactly when you need to A/B test your CTA buttons. In today’s post, we'll learn a few simple, yet powerful, CTA testing ideas to maximize conversions and recover those lost leads on your site.
So how do you create and test a persuasive CTA?
There are three parts to look at: the text, the position, and the graphical presentation of the CTA on your web page.
Testing the CTA words
Good CTA copy is more than just text. In general, CTA copy that speaks directly to your visitor outperforms generalized CTA copy. Here are a few points to consider while crafting your CTA copy:
Good CTA copy is more than just text. In general, CTA copy that speaks directly to your visitor outperforms generalized CTA copy. Here are a few points to consider while crafting your CTA copy:
- Decide what action you want your audience to take and describe what will happen next—for example, use text like “Subscribe to our blog " or "Request a product demo" and not "Subscribe" or "Register here." This will tell visitors what to expect by clicking on the CTA.
- Start with action-oriented words in your CTA like "read," "download," "call," and more. This can make your button stand out from the rest of the page content and convince visitors to click it instantly.
- Create a sense of urgency with words like “today,” “now,” or “in the next 24 hours” in your CTAs to garner those extra clicks with less effort.
Focusing on the above tips can help you kindle your audience’s emotion towards your products/services, build a sense of trust in your business, and eventually achieve your website goal.
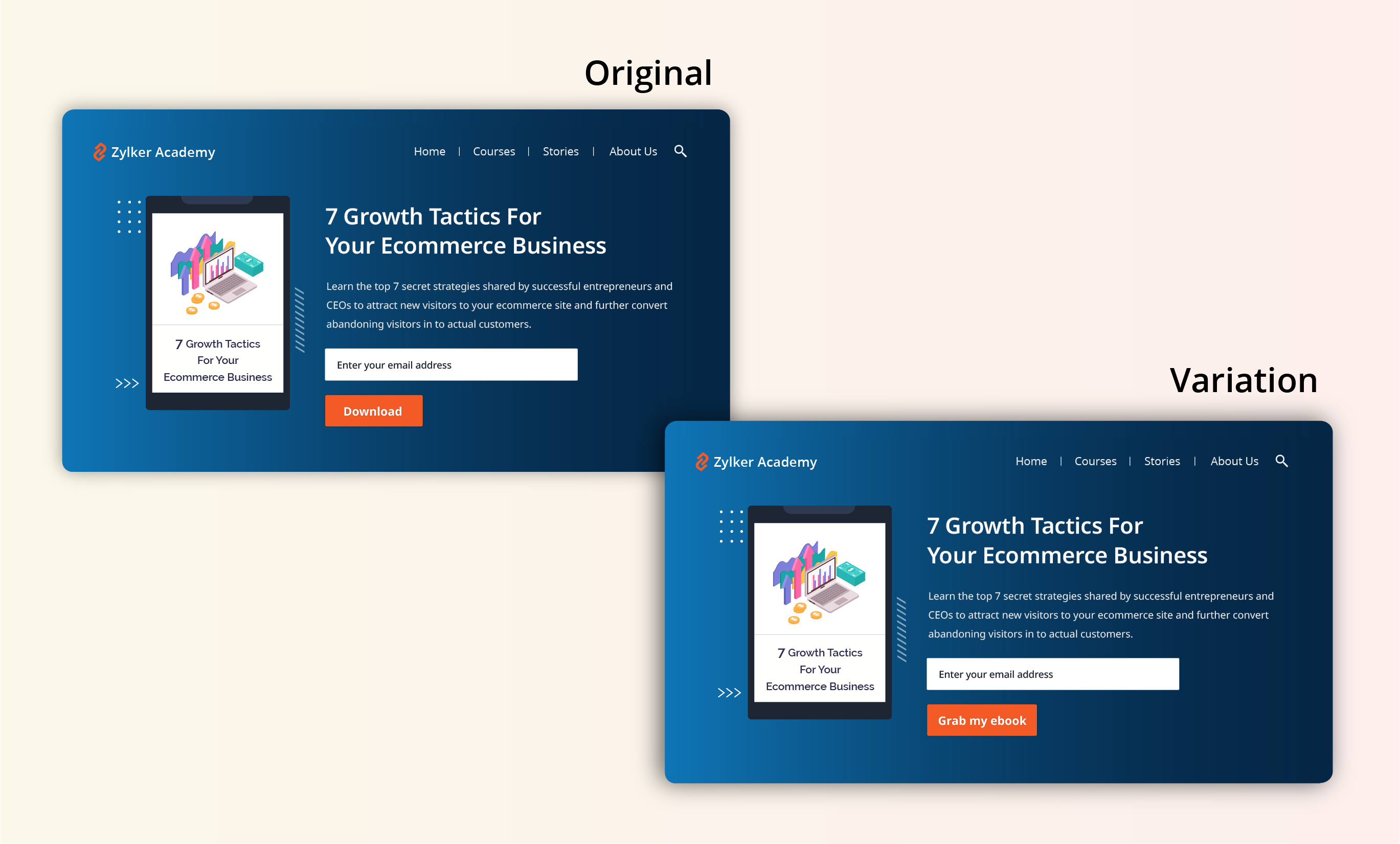
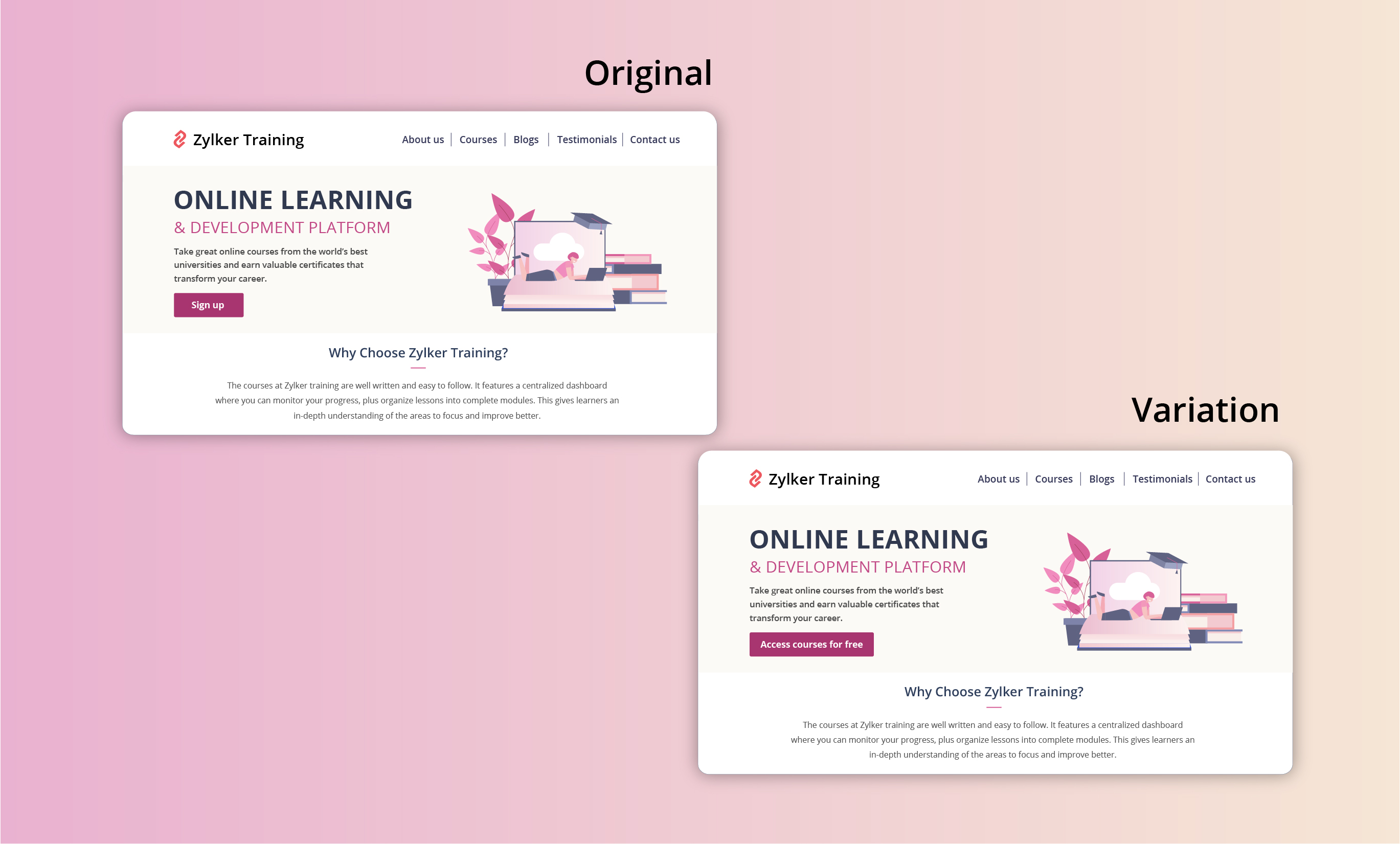
A few examples of good CTA copy you can test out include:
A few examples of good CTA copy you can test out include:
- Using a "Grab my ebook" CTA on the web page instead of a CTA that just instructs visitors to “Download.” This will create a more personal touch and draw interest towards the button.

- Using a "Access courses for free" CTA instead of an overused "Sign up" button to build connections and boost sign ups on your newly developed elearning website.

Extra tip: Your CTA buttons should always have a healthy chunk of white space surrounding them. White space helps instantly grab your visitors' attention and adds focus to your button.
Testing the CTA position
Strive to achieve CTA placement that is noticeable but not disruptive to your audience. If you place your CTA button in a spot where your users don’t naturally look, you’re going to lose conversions. There are generally two points to look at while testing CTA position:
- Identify and utilize smart button placement based on your visitors' natural reading flow (top to bottom and left to right or right to left) and behavior on your website. This includes the path users follow on your website to complete a process, the design elements they click on, and the barriers that prevent them from achieving their goal.
Tip: You can use Session Recordings in PageSense to see how and why users are interacting with your CTAs the way they are. - Place the CTA button above or below the average fold of your page depending on the length and complexity of the content. This could also be determined by how far down the page your visitors scroll on an average. However, adding your CTA above the fold is the most common placement choice used on homepage/landing page designs.
Tip: You can set up heatmaps, scroll maps, and attention maps in PageSense to determine whether people are responding to—or even seeing—your CTAs.
A few examples of good CTA placement you can test out include:
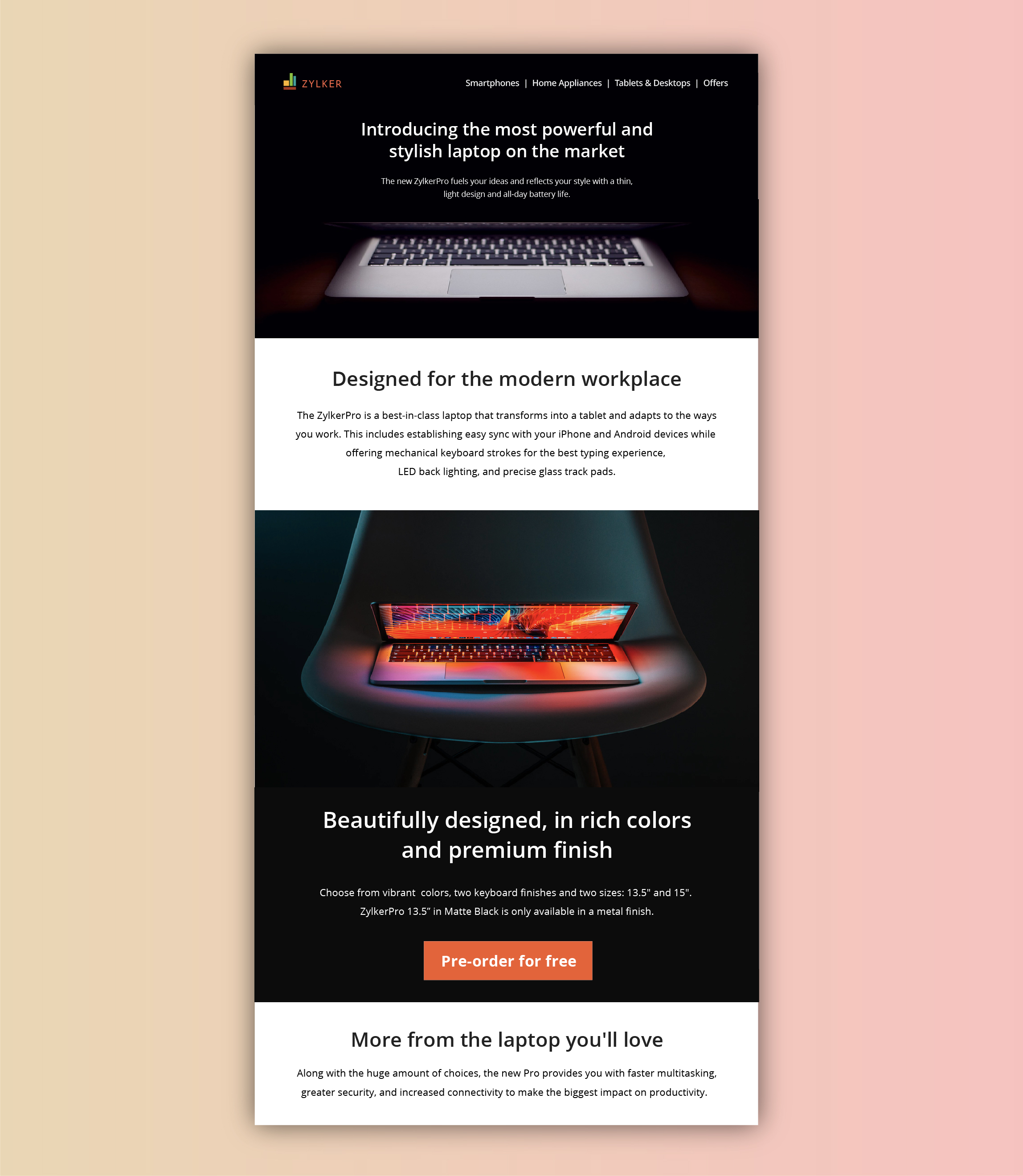
- Showing a glimpse of soon-to-be-released products with feature highlights, and then at the end placing "Pre-order for free" CTA on your digital store. This uses the below-the-fold area of your web page to catch the attention of the visitors first, even before redirecting visitors to the preferred page(s).

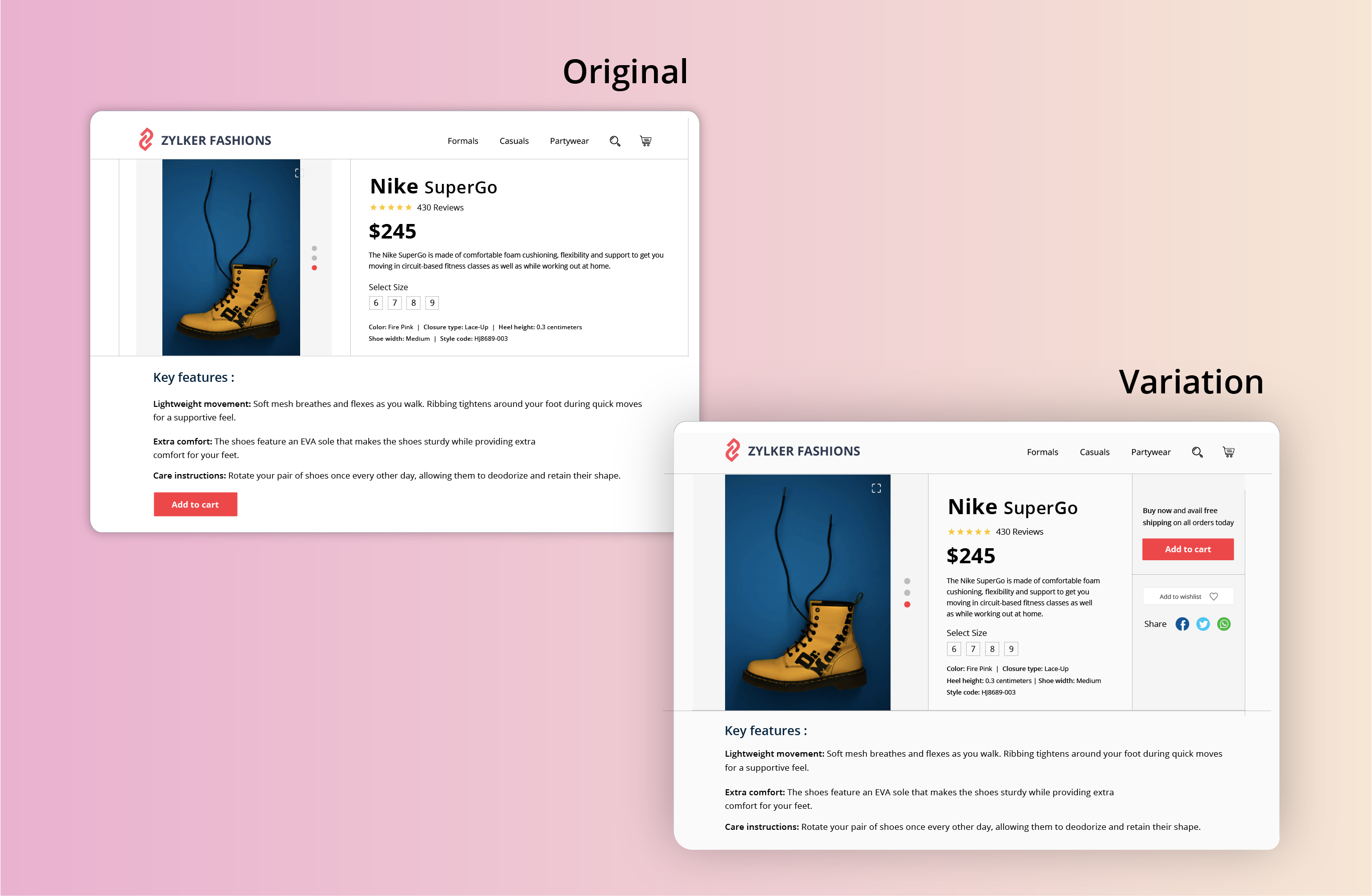
- Adding a “Buy Now” or "Add to Cart" button at the top-right section of the product page where a user would immediately click to buy after viewing your product offers page on the ecommerce site. This type of CTA placement adds visitors to your sales pipeline quickly by canceling extra steps like add to cart and check out.

Testing the CTA appearance
The color and appearance of your CTA button are the most important aspects while testing and optimizing your website. As humans, we always have a greater tendency to stick to information that looks bigger and brighter. Below are some practical tips on designing and testing an appealing CTA button:
- Add a bold, bright, and contrasting background color to CTAs. Give more important CTA buttons a brighter color and the less important functions a lighter color or simple text links.
- Have your CTA appear more clickable. This could be done by adding some visual effects such as a slight gradient or a small shadow to create that real push-button effect. However, if you think none of the effects will suit the chosen style of your website, add emphasis by applying rounded edges to the button.
- Size of the button is another crucial factor in designing an effective CTA button. Larger CTAs have a higher chance of being noticed and clicked by readers. It’s also common to arrange UI components according to their importance.
A few examples of good CTA appearance you can test out include:
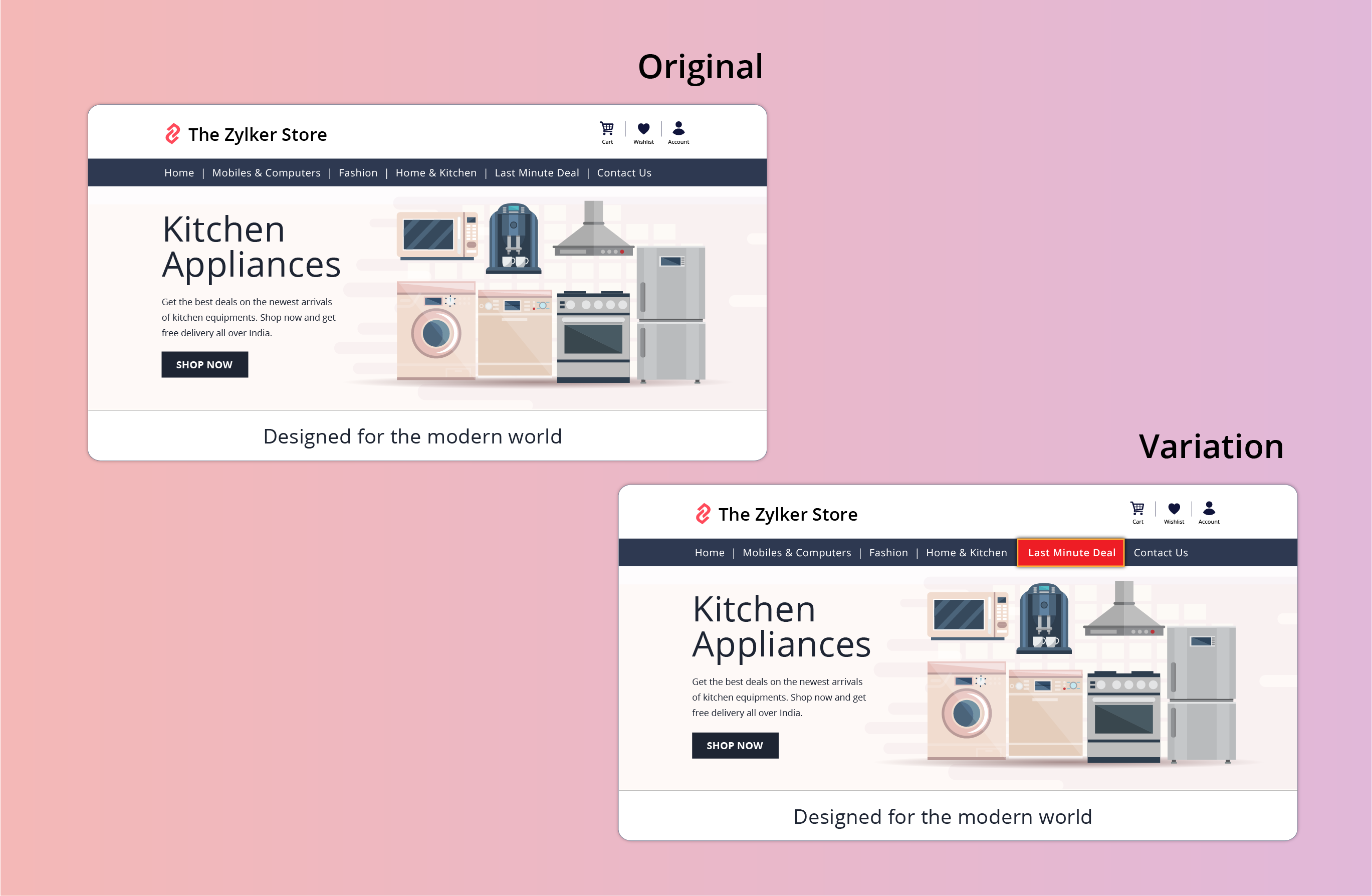
- Adding an attractive 3D or shadow effect to the "last minute deal" CTA button on your ecommerce site. This effect can spotlight the CTA, making it bright and prominent in comparison to other features like wish lists, view cart, or check out buttons.

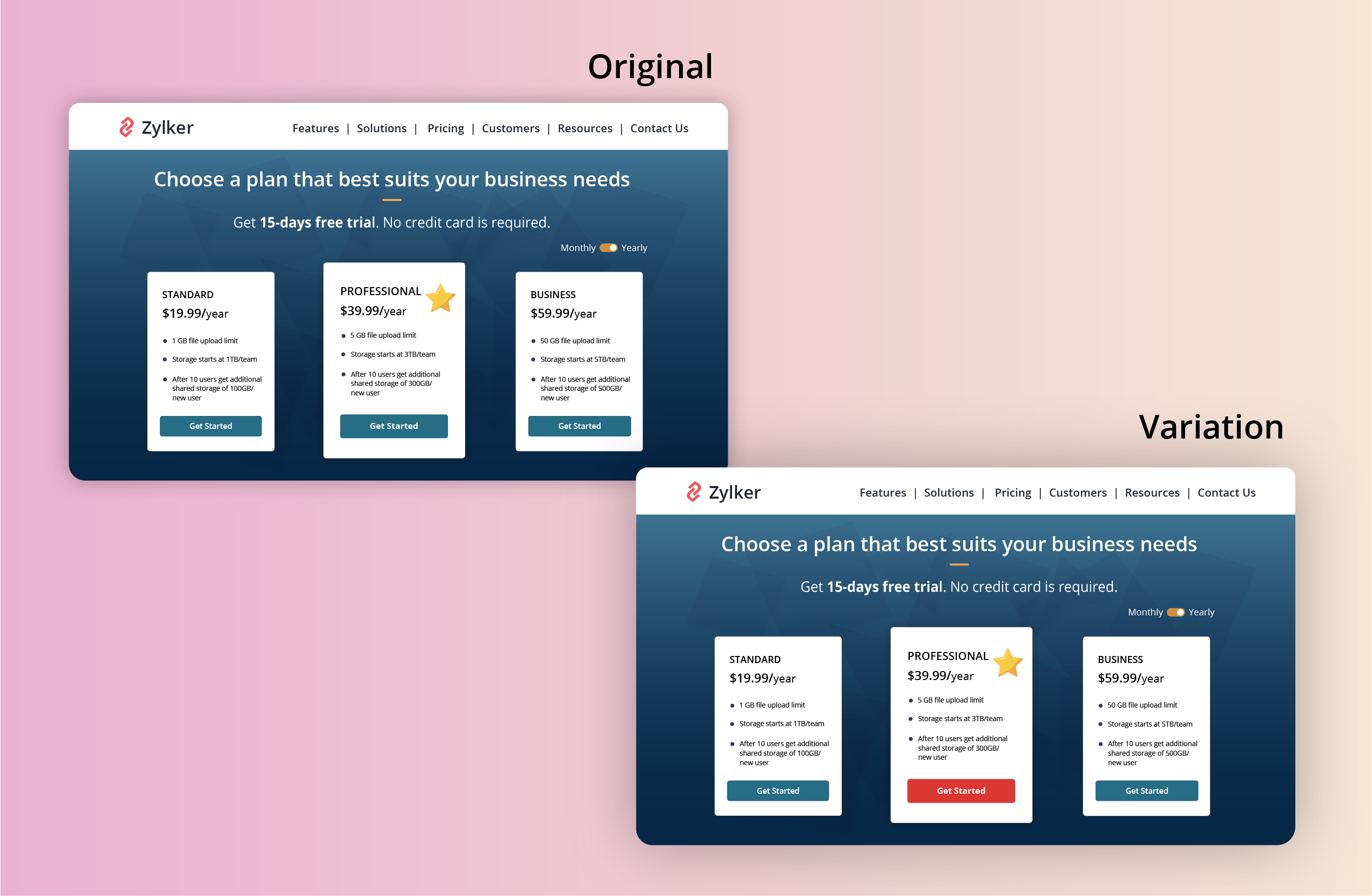
- Applying a bright color to the most recommended plan on your pricing page that you think will be a good fit for the majority of visitors. This might help highlight the best features in your product and avoid confusing buyers.

Found this useful? We would love to know what you think about this post. And, do you have any favorite A/B testing tricks or preferred approaches that you experiment on your website CTAs? Let us know in the comments below!
Happy testing. Happy converting!
Happy testing. Happy converting!
Topic Participants
Balarohini Paulraj
Sticky Posts
[Live Webinar] How to maximize your conversions using existing website traffic
Hello all, Did you know that on an average only 0.1% of your traffic converts? The rest are either heading towards your competitors or dropping off without being able to find what they came for. When you want to increase your conversions, it's naturalA/B Testing Idea #2: Make your headlines sound super cool.
Hello everyone, We're back with our second post in the CRO testing idea series. If you missed the first post, please check it out here: "Place irresistible and clear CTAs." In today's post, we'll look at how to effectively A/B test your headline content.A/B Testing Idea #1: Place irresistible and clear CTA buttons
Are you wasting much of your time and effort A/B testing every single idea that pops into your head, yet you're not generating sufficient traffic to your website? Don't worry—we've got you. We'd like to introduce you to the A/B Testing Ideas learningDid you know?#3: How to target and run your experiment based on custom audience segments in PageSense
Whatever kind of online business you're running, defining your target audience is the key factor to delivering relevant messages and further positioning your brand in the industry. Most marketing efforts revolve around this basic strategy of segmentingDid you know?#2: How to filter your report by custom date range in PageSense
Do you want to quickly view your experiment analysis or responses over different time periods? Want to effortlessly compare the performance of your website by specific weeks, months, or years? Also, see whether your new marketing strategies or efforts
Recent Topics
In App Auto Refresh/Update Features
Hi, I am trying to use Zoho Creator for Restaurant management. While using the android apps, I reliased the apps would not auto refresh if there is new entries i.e new kitchen order ticket (KOT) from other users. The apps does received notification but would not auto refresh, users required to refresh the apps manually in order to see the new KOT in the apps. I am wondering why this features is not implemented? Or is this feature being considered to be implemented in the future? With theConsolidated report for multi-organisation
I'm hoping to see this feature to be available but couldn't locate in anywhere in the trial version. Is this supported? The main aim to go to ERP is to have visibility of the multi-organisation in once place. I'm hopeful for this.IMAP mail after specify date
Hi My customer's mail server is on premise and mail storage is very huge. So It never finish sync. and finally stop sync. Cloud CRM have a option like zoho mail sync mail after some date.Analytics <-> Invoice Connection DELETED by Zoho
Hi All, I am reaching out today because of a big issue we have at the moment with Zoho Analytics and Zoho Invoice. Our organization relies on Zoho Analytics for most of our reporting (operationnal teams). A few days ago we observed a sync issue with theClaude + MCP Server + Zoho CRM Integration – AI-Powered Sales Automation
Hello Zoho Community 👋 I’m excited to share a recent integration we’ve worked on at OfficehubTech: ✅ Claude + MCP Server + Zoho CRM This integration connects Zoho CRM with Claude AI through our custom MCP Server, enabling intelligent AI-driven responsesNotes badge as a quick action in the list view
Hello all, We are introducing the Notes badge in the list view of all modules as a quick action you can perform for each record, in addition to the existing Activity badge. With this enhancement, users will have quick visibility into the notes associatedSearch Bar positioning
Why is the Search bar on the far right when everything is oriented towards the left?Basic Mass Update deluge schedule not working
I'm trying to create a schedule that will 'reset' a single field to 0 every morning - so that another schedule can repopulate with the day's calculation. I thought this would be fairly simple but I can't work out why this is failing : 1) I'm based inThe Social Playbook - January edition: Getting started with content creation
Social media isn’t just about posting some random content. It’s about why certain content works, how brands stand out, and what makes people pause mid-scroll. The Social Playbook is a monthly community series where we break all of that down. Through realPeppol: Accept Bill (Belgium)
Hi, This topic might help you if you're facing the same in Belgium. We are facing an issue while accepting a supplier bill received by Peppol in Zoho Books. There is a popup with an error message: This bill acceptance could not be completed, so it wasImport Error: Empty values for mandatory fields - Closing Date
Hello, I've tried multiple times to import a CVS Potential list from another Zoho account. But the error message I get is: Empty values for mandatory fields - Closing Date There are valid dates in this field, so I don't understand why this error messagesAdding custom "lookup" fields in Zoho Customization
How can I add a second “lookup” field in Zoho? I’m trying to create another lookup that pulls from my Contacts, but the option doesn’t appear in the module customization sidebar. In many cases, a single work order involves multiple contacts. Ideally,Special characters (like â, â, æ) breaking when input in a field (encoding issue)
Hey everyone, We are currently dealing with a probably encoding issue when we populate a field (mostly but not exclusively, 'Last Name' for Leads and Contracts). If the user manually inputs special characters (like ä, â, á etc.) from Scandinavian languages,Welcome to the Zoho ERP Community Forum
Hello everyone, We are thrilled to launch Zoho ERP (India edition), a software to manage your business operations from end to end. We’ve created this community forum as a space for you to ask questions, comment answers, provide feedback, and share yourCustomizable UI components in pages | Theme builder
Anyone know when these roadmap items are scheduled for release? They were originally scheduled for Q4 2025. https://www.zoho.com/creator/product-roadmap.htmlFeature Requests - Contact Coloured Picklist Visibility & Field Visibility During Ticket Creation
Hi Desk Team, I have 2 feature requests for you. Since Coloured Picklists are now available in Desk, It would be great if the colours were visible on the Related Details (Contact Information) when creating a ticket. In the screenshot below, I have 2 fieldsHow to integrate XML with Zoho CRM
Hi, I have an eCom service provider that gives me a dynamic XML that contains order information, clients, shipments... The XML link is the only thing I have. No Oath or key, No API get... I want to integrate it into Zoho CRM. I am not a developer norFeature Request - Ability to Customise Contact Info Card on Ticket Details View
Hi Desk Team, I've added a "Contact Priority" and "Account Prioirty" field and it would be very useful to agents if they could see that information in the Contact Info card on the Ticket Details view. It would be great if we could choose some fields toTax in Quote
Each row item in a quote has a tax value. At the total numbers at the bottom, there is also a Tax entry. If you select tax in both of the (line item, and the total), the tax doubles. My assumption is that the Tax total should be totalling the tax fromZoho Flow integration with Facebook Messenger and Whatsapp
Hi there, any plans of adding integrations with Facebook Messenger and Whatsapp into Zoho Flow? Seems that more and more business are delivering automated updates such as "your order is received", "your order has been shipped" and so on via these two platforms. Not sure if Whatsapp has the API access needed i am pretty sure that Facebook Messenger has... Kind regards Bo ThygesenReally want the field "Company" in the activities module!
Hi team! Something we are really missing is able to see the field Company when working in the activities module. We have a lot of tasks and need to see what company it's related to. It's really annoying to not be able to see it.🙈 Thx!Multi-currency and Products
One of the main reasons I have gone down the Zoho route is because I need multi-currency support. However, I find that products can only be priced in the home currency, We sell to the US and UK. However, we maintain different price lists for each.Campaigns unsubscribe/manage preferences links
Hi, Where can I edit the unscubscribe and manage preferences link in the footer of the email. I would like it so that when you click 'manage preferences' an form opens up that allows the person to choose what type of emails they do and don't wish toemail address somehow still not verified (?!)
L.S. After creating a new email template in CRM I was about to send a group email to my clients, then Zoho CRM announced that they would change the sender address to some kind of Zoho-e-ddress because my email address "has not been verified". Not onlyMarketing Tip #17: Add credibility to your online store with Review Widgets
One of the fastest ways to build trust in an online store is to show real customer feedback right where people are deciding to buy. Third-party widgets let you embed things like Google Reviews, Instagram feeds, or even a WhatsApp chat button. These addadding several team members to an Opportunity
How can we add several team members to one opportunity for collaboration? I have researched and only found something called Deal Team which I cannot find in my CRM to configure.CRM gets location smart with the all new Map View: visualize records, locate records within any radius, and more
Hello all, We've introduced a new way to work with location data in Zoho CRM: the Map View. Instead of scrolling through endless lists, your records now appear as pins on a map. Built on top of the all-new address field and powered by Mappls (MapMyIndia),PDF Annotation is here - Mark Up PDFs Your Way!
Reviewing PDFs just got a whole lot easier. You can now annotate PDFs directly in Zoho Notebook. Highlight important sections, add text, insert images, apply watermarks, and mark up documents in detail without leaving your notes. No app switching. NoBulk update Profile Permissions
Dears, What should we do if we add new forms or reports and need to update more than 20 permissions? Updating them one by one feels pretty harsh, doesn’t it?From Zoho CRM to Paper : Design & Print Data Directly using Canvas Print View
Hello Everyone, We are excited to announce a new addition to your Canvas in Zoho CRM - Print View. Canvas print view helps you transform your custom CRM layouts into print-ready documents, so you can bring your digital data to the physical world withUnify Overlapping Functionalities Across Zoho Products
Hi Zoho One Team, We would like to raise a concern about the current overlap of core functionalities across various Zoho applications. While Zoho offers a rich suite of tools, many applications include similar or identical features—such as shift management,Filter in fields from Jira extension
We have installed the Jira extension so we can maken Jira issues from Zoho desk. In Zoho desk I can also see the Jira issue status for example but I can not filter on this field. I would like to setup an filter showing me the closed Jira issues. How cantext length in list report mobile/tablet
Is there a way to make the full text of a text field appear in the list report on mobile and tablet? With custom layouts, the text is always truncated after a certain number of characters.Zoho Creator customer portal limitation | Zoho One
I'm asking you all for any feedback as to the logic or reasoning behind drastically limiting portal users when Zoho already meters based on number of records. I'm a single-seat, Zoho One Enterprise license holder. If my portal users are going to add records, wouldn't that increase revenue for Zoho as that is how Creator is monetized? Why limit my customer portal to only THREE external users when more users would equate to more records being entered into the database?!? (See help ticket reply below.)Link Contacts to Billed Accounts
Hello, I want to do a survey on all my customers of 2025. For that I want to select all contacts linked to accounts who where billed in 2025. How to I create this link to I can then use Zoho Survey with this database of contacts?Export all of our manuals from Zoho Learn in one go
Hi, I know there's a way to export manuals in Zoho Learn, but I want to export everything in one go so it won't take so long. I can't see a way to do this, can I get some assistance or is this a feature in the pipeline? Thanks, HannahBring Zoho Shifts Capabilities into Zoho People Shift Module
Hello Zoho People Product Team, After a deep review of the Zoho People Shift module and a direct comparison with Zoho Shifts, we would like to raise a feature request and serious concern regarding the current state of shift management in Zoho People.Historical Sales Info - Blend with Finance Invoice Line Items, Access in CRM and Desk
My company has been using Zoho One since 2021, with sales data going back through 2020. However, we have been in business much longer, and we have historical sales information that we want to have at our fingertips when talking with customers (usuallyIs there API Doc for Zoho Survey?
Hi everyone, Is there API doc for Zoho Survey? Currently evaluating a solution - use case to automate survey administration especially for internal use. But after a brief search, I couldn't find API doc for this. So I thought I should ask here. ThanPre-Zoho Sales Info - Best Way to Add to Desk / CRM
My company has been using Zoho One since 2021, with sales data going back through 2020. However, we have been in business much longer, and we have historical sales information that we want to have at our fingertips when talking with customers (usuallyNext Page