Bring all your apps to one place using Custom Widgets
Hi everyone,
Our
previous post
covered the SalesIQ's built-in widgets and their benefits. In this post will learn about the basics of building custom widgets in SalesIQ. Before getting started, let's understand why we need custom widgets and how it can help?
Let us understand how widgets help support operators. When your operator receives a query/issue from the customer, they must often search and navigate to other applications to know more about the customer and their problems. This might consume more time and eventually fail to resolve the issue on time. To address these difficulties, we have "
Custom Widgets
" where you can build widgets based on your business requirements and eliminate the need for your operators to switch to other applications.
For example, in an e-commerce business, customers often encounter issues with their previous orders. Building a custom widget to display the recent orders of customers makes the job easy for your operators. Let's look at the below video to learn how widgets are helpful and how to build them.
The Widget in the above video is integrated with the Zoho Commerce to display the customer's order history using their "
email address
."
Step 1: Set up a widget profile.
- In your SalesIQ dashboard, navigate to Settings > Developers > Widgets and click Add.
- Name your Widget.
- Select the Brand and Modules where you would like to display the Widget.
-
Next, choose the Platform as
SalesIQ Scripts
and click on
Create Widget.
Step 2 : Widget Connection
- Click on Connections at the bottom left. You will be redirected to the Connection page.
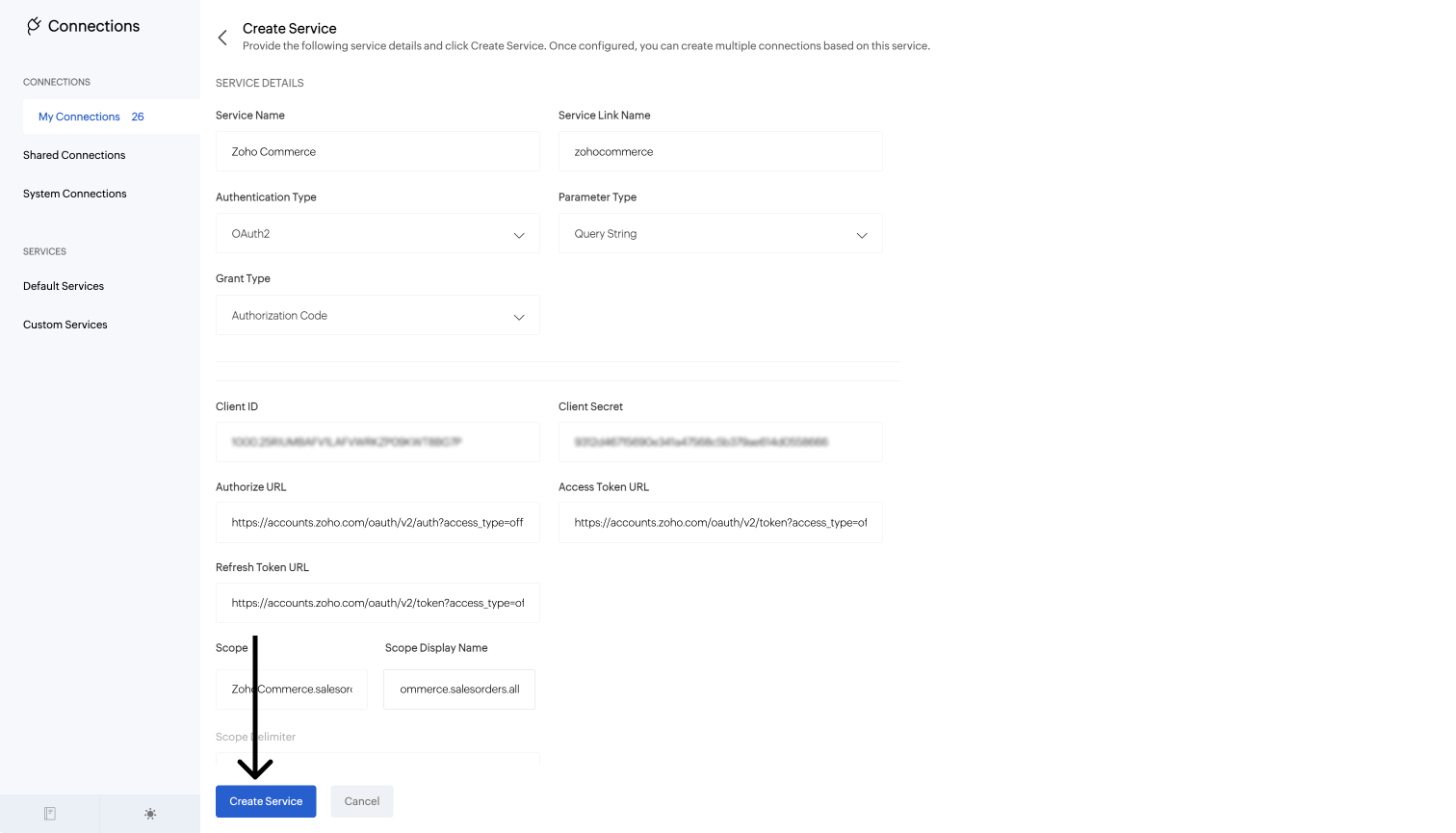
- Next, click on Create connection at the top right corner. Select Create New Service under the custom service tab.
- Then, provide the required details, such as service details, client credentials, scope, etc., to create a custom connection with Zoho Commerce.

- Finally, click on Create Service . After successful authentication, the Zoho commerce service will be configured in SalesIQ.
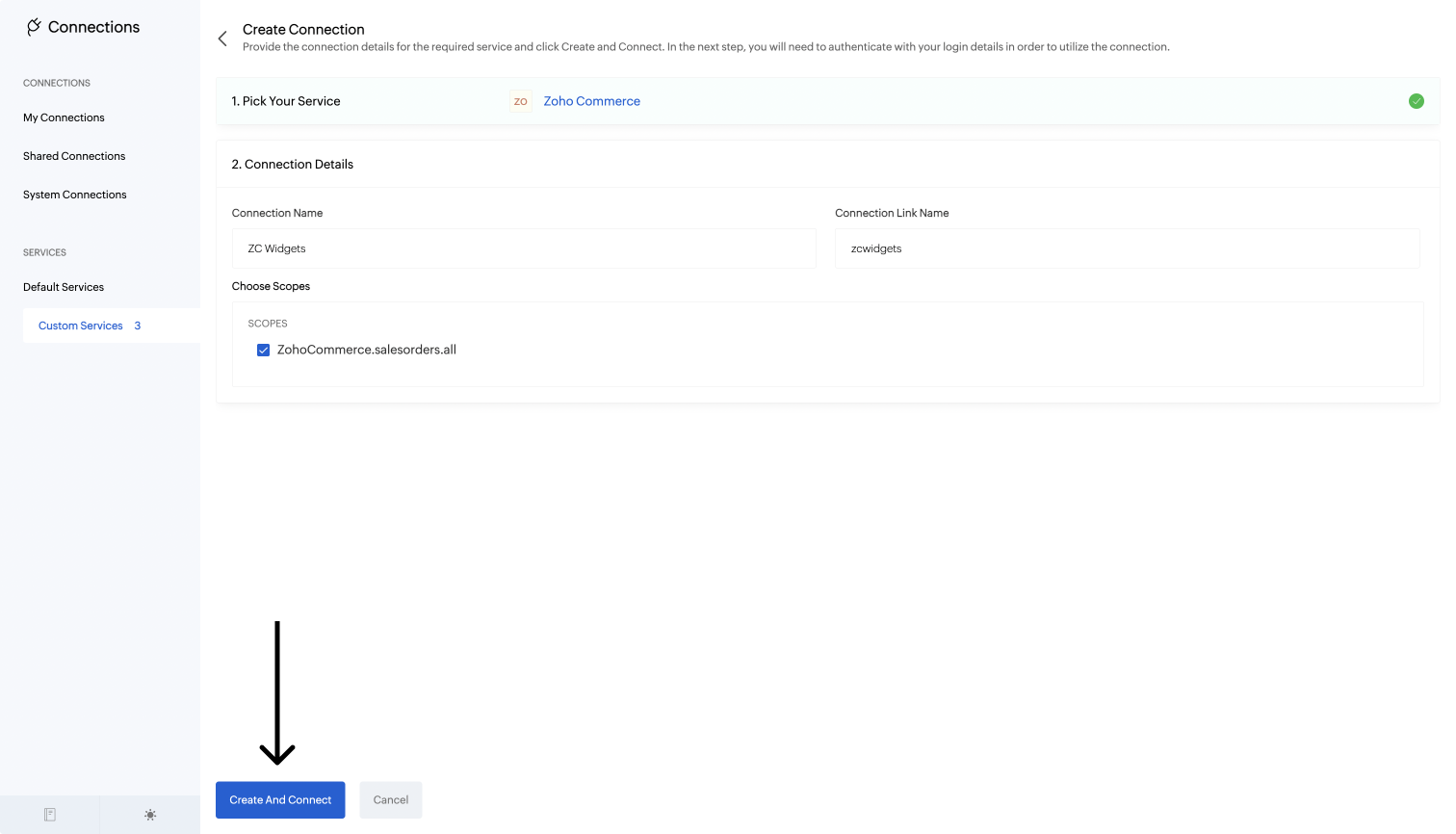
- Now, provide a connection name and connection link name with the essential scope and click on Create And Connect to make a connection with the configured service (Zoho Commerce).

To learn more about custom connection, visit our help guide
here
.
Step 3 : Widgets Scripts
- Copy the below-attached scripts and paste them inside the Detail and Action handler.
- In the script, replace the "connection name" and the "store ID".
-
Then, click
Save
.
Step 4 : Preview and Publish
- Preview the Widget by selecting the module.
-
Next, click
Publish
to deploy the Widget on the operator's dashboard.
This is how you can build custom widgets and bring other applications inside SalesIQ. To learn more about the widgets, visit our help guide here.
Webinar alert!
We're pleased to inform you that we're organizing a webinar exclusively for "Widgets in SalesIQ," and you can book your seats
here.
We are curious to know the apps you have integrated using widgets and your favourite feature in SalesIQ in the comments section.
Regards,
Regards,
Sasidar Thandapani
Topic Participants
Sasidar Thandapani
Sticky Posts
Plug Sample #4: Improve your customer interacting experience by letting Zobot remember your website visitor name!
Hi Everyone! In our Plug sample series, we have another simple yet efficient plug for your Codeless bot builder. Before that, I have a question. Let's say you go to the same coffee shop everyday for your morning coffee. Wouldn't you be happy if the waiter
Recent Topics
My workflows not working
Hi I have created my first workflow I want it so when a customer responds to a ticket that the status is changed to "reopened" We want this so its clear there is a ticket to deal with again. We only have 2 agents responding to tickets and do not haveWaiting Room
Is there any plans to implement a Virtual Waiting Room for Attendees on Meetings and or Webinars?Error AS101 when adding new email alias
Hi, I am trying to add apple@(mydomain).com The error AS101 is shown while I try to add the alias.Global Sets for Multi-Select pick lists
When is this feature coming to Zoho CRM? It would be very useful now we have got used to having it for the normal pick lists.What's New - January 2025 | Zoho Backstage
Hi there! As we step into a brand-new year, we’re thrilled to bring you some exciting updates to make event management more enjoyable and efficient. Here’s what we rolled out in January to kick off 2025: Backstage 2.0 now enforced for all users We'veHow do you do ticket add ons in Backstage?
Hi Everyone, If you wanted to have general admin tickets and allow for add ons, like camping, or car or Carbon offset. What would you do? Peace RobinRe-create auth token
I need to re-create a self-client auth token, with the same scopes (and additional ones) as the current token. Is there a way to view the scopes assigned to the current token to ensure that no scopes are missing when creating the new one?Writing on sketch cards is bugged when zoomed in
When zoomed in, it writes a noticeable distance above or to the side of where you're actually trying to write. The further you're zoomed in, the more noticeable it is. Zooming is also entirely absent on the desktop version.Doesn't let me test my newsletter.
Hello, I click "Preview and Test". I select the email address to send the test (usually my own email). I send the test email, appears the message "Your test email has been sent", but nothing happens. I mean, there is nothing in my inbox. I also triedCustom Related List anchor tag with tel protocol
The following code worked great for about a year to create clickable tel and mailto links in a related list in the Deals module. Just this morning, it started displaying the HTML as text. For example: <a href='tel:8882490100'>8882490100</a> Zoho supportreset of user password
User forgot her password, so she requests a password rest, but never gets the email. How do I reset her password, since that function is not an option, even for an administrator?In what case it's better to use Developer Console? Only for marketplace?
As I can see from the documentation, the limitations are challenging. No Custom API No Page Variables No Custom Connections.commision tracker
I am after a zoho developer to finish my commission tracker as I hired someone on oDesk that started but now will respond to my emails.I really need to get It finished as it is holding up my plans Thanks Budget : $500 | Duration : a.s.a.p To leave a private message, please click the link for private response in post Action section.Generate a Zoho Sign link
From time to time I get a response "I never received your you e-document for electronic signature" is there a way to generate a Zoho Sign link to share.Error 403: Forbidden When Updating Email Signature via API
Hi Zoho Desk team, First, congratulations again on the excellent Zoho API. But, I’m encountering an issue while attempting to update an email signature via the API. Whenever I make a request to update the signature, the response returns an HTTP 403 ForbiddenQueues Management ?
I need to assign the new requirements equally between my support agents. How I can configure this feature in Zoho? ThanksClient Can't View Ticket
Hi, I created a ticket for my Client since he had an issue. I added him as a Contact as well. My client got a notification in his email that the ticket has been created. When he went to view the ticket on his desktop, the screen was blank. He then viewedAutomating Custom Web Link Messages to Customers via Instant Messaging in Zoho Desk
Hello, I am looking for assistance with Zoho Desk's Instant Messaging feature. Is there a way to automate the sending of a custom web link to customers every day at 6:30 PM? Any guidance or suggestions on how to achieve this would be greatly appreciated.How do you apply field validation to a date field?
We are using Sign for remote e-signature of liability waivers. The signer must enter a date of birth, and if they are a minor their legal guardian must sign for them. However we have had numerous problems with signers returning an invalid date of birthImplement Regex in Layout and Validation rules
Hello all, We are excited to announce that users can now implement Regular Expressions (Regex) in our layout and validation rules. This new functionality allows for more flexible rules to be created when designing and validating forms. What is Regex?Zoho Desk Validation Rule Using Custom Function
Hi all, I tried to find the way to validate fields using custom function just like in Zoho CRM but to no avail. Is there a way to do this?Editing landing page after signup for a webinar
Hi, how can I edit the landing page after signing up for a webinar. I personalized the email "registration confirmation", which is working fine. Nevertheless after submitting the form, the participant gets redirected to a page, which looks like the standardKiosk GetRecords can't compare formulas
(submitted as a help request by accident - should have been a topic) Scenario: I have an "email domain" formula whose value is "@xyz.com" if the e-mail address is brent@xyz.com . I have the same field in Leads and Contacts. So, theoretically, I shouldKiosk can't merge picklist or multiselect
There is no ability to load a multiselect or picklikst field into a kiosk with the values that have been previously selected. So, I essentially have 3 unacceptable options: 1.)Load the value into a text string and include instructions like this: "PicklistFillable template with dynamic tables?
Is there a way to build a fillable template so that users can add rows to a table? To describe what I'm trying to accomplish the table has 3 sections; a header row, some number of rows with custom information, and a summary row with totals. I can't figureTip of the Week - Timeline User Filter for Dashboard
Does the Date User Filter in your Dashboard leave out a few reports from filtering? This happens when the reports are not created over the same table and the (time) column over which the user filter is created. To solve this, Zoho Reports has a Timeline User Filter. This filter applies the criteria on all reports, matching it with the best possible date column associated with a report. i.e., if your reports are based on a date column, then it will filter it for that data column. To know more onZoho Forms Webhooks - Only sends on submission not on edit.
Hi There, We have a slightly unique use case for Zoho Forms. We used Zoho Forms for the collection of Guest Lists. When a customer submits their guest list they get an email confirmation. Within this is a link for them to update their guest list beforeAdd Knowledge Base KB Articles to multiple categories
Greetings, Love you help center system. One item that would be incredibly helpful to many of us would be able to add a single Knowledge Base KB article to multiple categories in our system. It seems it could be quite easy to use a checkbox form, insteadWhat does "Tickets for Review" do?
What is the purpose of the va nilla view " Tickets for Review?"Report of Leads/Accounts/Deals with no open activities
How can we replicate the option in filter to only show Leads/Accounts/Deals with no open activities ? The option is present in the filters (please find screenshot) but I am unable to find them in the report. ThanksCannot set Subform Multiline field to read-only using Client Script
I am using client script to set different subform fields as read-only It works for Single Line Fields, but when I try to set a Multiline field as Read-only it doesn't work var subform = ZDK.Page.getSubform("Subform_1"); var item_Code_old = subform.getField('Item_Code_Old').setReadOnly(true);Changing Color Theme of Guided Conversations
Hello, We have recently added Guided Conversations to one of our websites, but I am wondering if there is a way to customize the color scheme so it matches the appearance of the website? Thank you in advance!Lost the ability to sort by ticket owner
Hi all, in the last week or so, we have lost the ability to sort tickets by Ticket Owner. Unlike the other columns which we can hover over and click on to sort, Ticket Owner is no longer clickable. Is it just us, or are other customers seeing this too?Can't login to Zoho mail
I'm logged into Zoho but when I try to go in zoho mail I get: Invalid request! The input passed is invalid or the URL is invoked without valid parameters. Please check your input and try again. I just set up my mx records and stuff with namecheap a fewSocial Media Simplified with Zoho Social: Bridge sales and social media marketing
Social media marketing has become the go-to strategy for most businesses who are trying to boost awareness of their product/service, create a brand image in the minds of their audience, increase website traffic and engagement, and generate leads. PostingThis domain is not allowed to add. Please contact support-as@zohocorp.com for further details
I am trying to setup the free version of Zoho Mail. When I tried to add my domain, theselfreunion.com I got the error message that is the subject of this Topic. I've read your other community forum topics, and this is NOT a free domain. So what is theWork Orders / Bundle Requests
Zoho Inventory needs a work order / bundle request system. This record would be analogous to a purchase order in the purchasing workflow or a sales order in the sales cycle. It would be non-journaling, but it would reserve the appropriate inventory ofCreate Quote does not show the "Product Description" entered as part of the Product setup.
The product description created as part of the product setup page, does not show in the Create Quote module; The module allows for an additional description to be added but without access to the original stored description. By selecting the product from the "Product Name Lookup" pop-up, the "Product Description" part should be populated from the product record where the user is allowed to further modify it.Allow Itemization for Recurring Expenses
For whatever reason, one cannot itemize a Recurring Expense. This capability should be added. The use cases to support this is largely the same as what they were to allow for itemization in Expenses. Anything that would need to be itemized for a regularFeature Request – Auto-Save Draft for Interview Assessments
Hello Zoho Recruit Team, I’d like to suggest a feature that would be incredibly helpful for recruiters conducting multiple interviews. Currently, when filling out an Interview Assessment, there is no option to auto-save progress as a draft. At times,Next Page